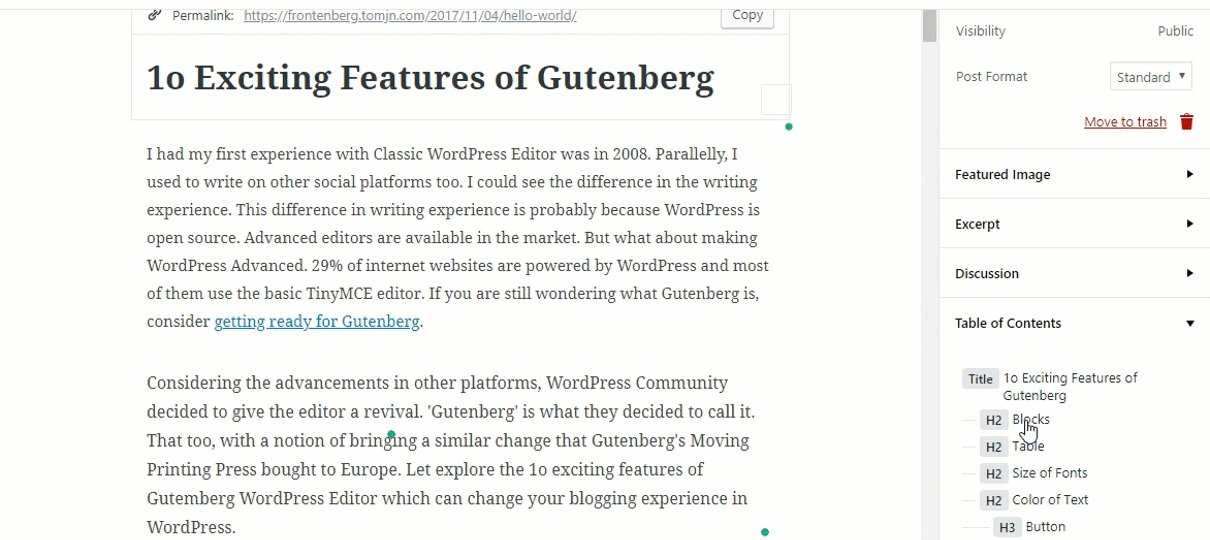
블로깅 경험을 바꿀 수 있는 구텐베르그 워드프레스 에디터의 10가지 흥미로운 기능
게시 됨: 2018-03-06
최종 업데이트 - 2020년 9월 8일
Gutenberg WordPress Editor는 WordPress 5.0과 함께 곧 출시될 예정입니다. 새로운 내장 WordPress 편집기가 될 것입니다. 그래서 새로운 경험을 준비하는 것이 좋습니다. 블로그 방식을 변경하는 Gutenberg WordPress 편집기의 10가지 기능을 살펴보겠습니다.
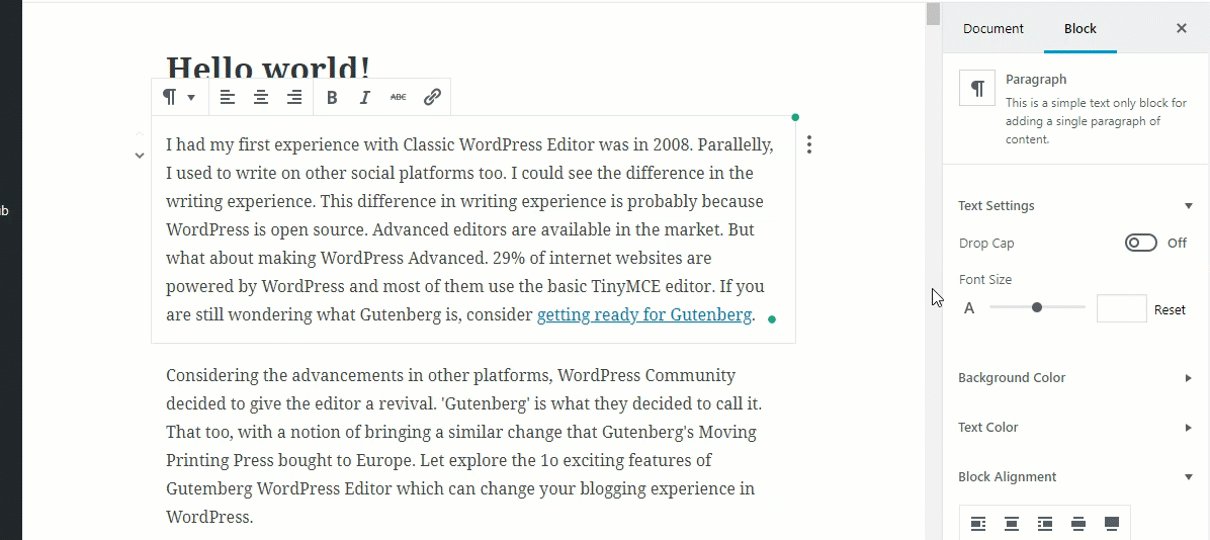
그렇다면 첫 WordPress 블로그는 언제 작성하셨습니까? 포맷을 해본 경험은 어땠나요? 제가 Classic WordPress Editor를 처음 사용한 것은 2008년이었습니다. 이와 동시에 다른 소셜 플랫폼에서도 글을 작성하곤 했습니다. 필기감의 차이를 알 수 있었습니다. 이러한 글쓰기 경험의 차이는 아마도 WordPress가 오픈 소스이기 때문일 것입니다. 고급 편집기는 시장에서 사용할 수 있으며 플러그인으로 사용할 수 있습니다. 그러나 WordPress를 고급으로 만드는 것은 어떻습니까? 인터넷 웹사이트의 29%는 WordPress에 의해 구동되며 대부분은 기본 TinyMCE 편집기를 사용합니다. 다른 플랫폼의 발전을 고려하여 WordPress Community는 편집기를 부활시키기로 결정했습니다. '구텐베르크'는 그들이 그것을 부르기로 결정한 것입니다. 그것도 구텐베르그의 움직이는 인쇄기가 유럽에 사들인 유사한 변화를 가져오는 개념과 함께. 여전히 구텐베르크가 무엇인지 궁금하다면 구텐베르크에 대한 준비를 고려하십시오.
WordPress에서 블로그 경험을 바꿀 수 있는 Gutenberg WordPress Editor의 10가지 흥미로운 기능을 살펴보겠습니다.
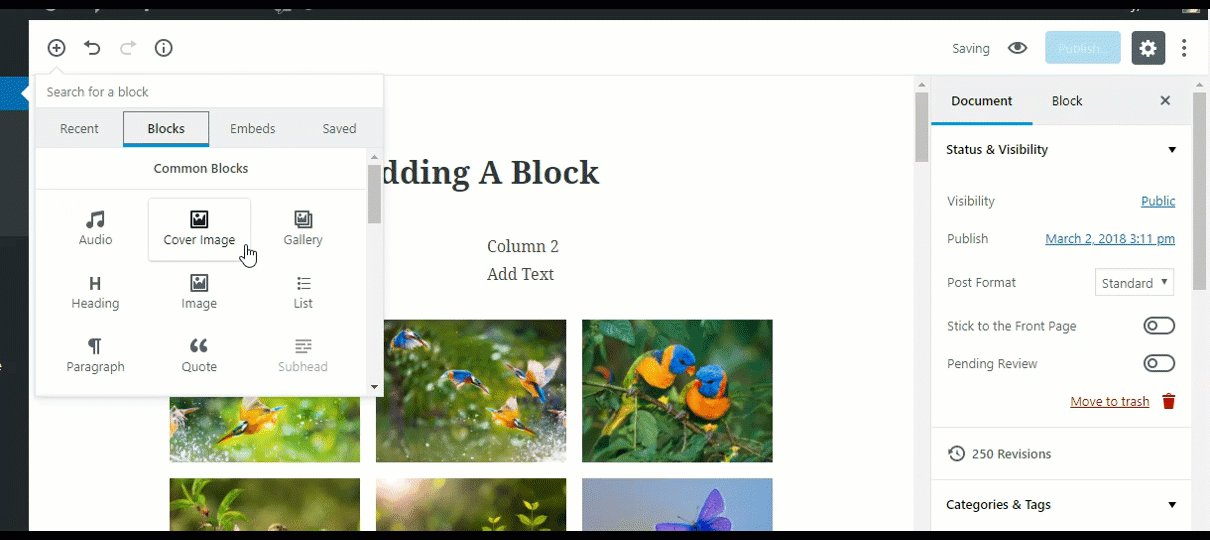
블록
클래식 TinyMCE
현재 편집기에서 콘텐츠 페이지를 편집하는 것은 가장 시간이 많이 걸립니다. 편집 중인 경우 전체 페이지가 편집의 일부가 됩니다. 별도의 블록이 있는 페이지 제목 뒤에 단일 편집 영역이 옵니다. 모든 블로그의 다른 섹션 예. 텍스트, 이미지, 인용문 등은 연속 시트에 추가 또는 편집됩니다.

구텐베르크
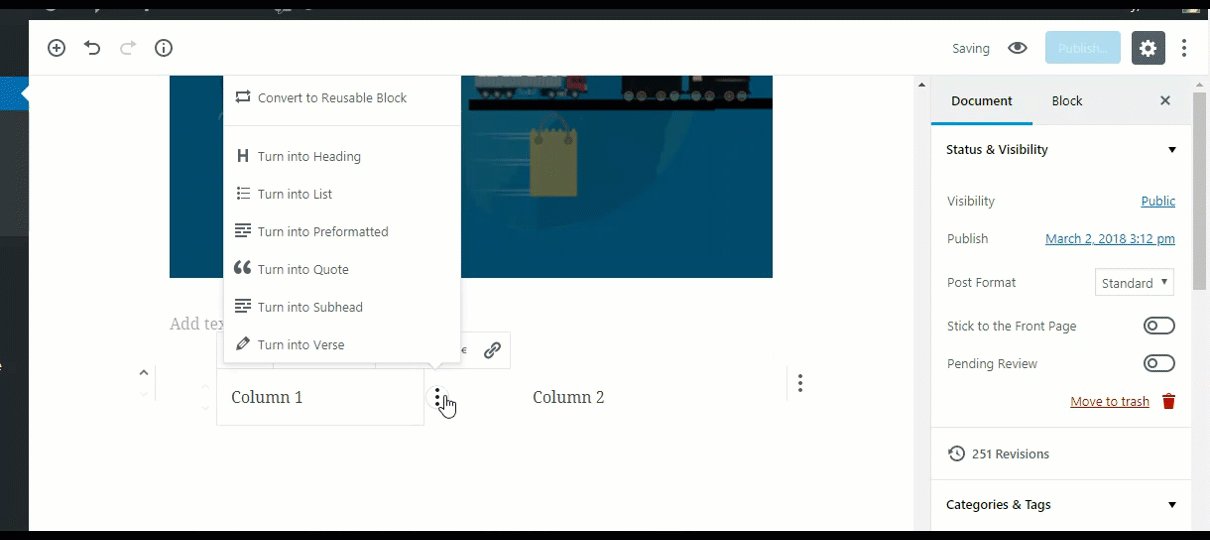
Gutenberg를 사용하면 섹션 유형이 다른 별도의 블록을 추가할 수 있습니다. 블록 자체에서 블록 유형을 변경할 수도 있습니다. 단락 블록만 다른 블록으로 변환할 수 있습니다. 예를 들어 Quote 블록을 List 블록으로 변환하려면 먼저 단락 블록으로 변환한 다음 List 블록으로 변환해야 합니다.
블록으로 할 수 있는 일
- 두 블록 사이에 새 블록 추가
- 각 블록을 위 또는 아래로 이동
- 각 블록을 개별적으로 편집
- 한 블록을 다른 블록으로 변환
- 블로그마다 다르게 정렬
테이블
클래식 TinyMCE
블로그에 4×4 테이블을 삽입하려면 플러그인을 사용하거나 Text 모드에서 이와 같은 HTML 코드를 작성한 다음 Visual 모드로 이동하여 테이블 항목을 입력합니다.
<테이블 클래스="wp-block-table">
<바디>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
</t바디>
</표>

구텐베르크
Gutenberg를 사용하면 2×2 테이블 블록을 얻을 수 있으며 'HTML로 편집'을 사용하여 원하는 수의 행과 열을 추가할 수 있습니다. 큰 차이는 없지만 최소한 코딩 없이 표를 삽입할 수는 있습니다. 출시와 함께 사용자 정의 가능한 완전한 Table 블록을 기대할 수 있습니다.
단축 코드
클래식 TinyMCE
제한된 기능으로 인해 블로거는 블로그에 원하는 섹션을 포함하기 위해 단축 코드 및 사용자 정의 HTML로 이동해야 했습니다. 실제로 페이지를 사용자 정의할 수 있는 전체 페이지 편집기 및 테마 시장이 있습니다.
구텐베르크
일반적으로 사용되는 단축 코드를 블록으로 포함하려고 합니다. 이러한 특정 블록은 아직 초기 단계에 있지만 개발자의 기여와 사용자의 리뷰가 일부 고급 블록으로 이어질 수 있습니다. Gutenberg 팀은 공식 테스트 Gutenberg Plugin 에 포함되지 않은 일부 숨겨진 기능인 "Mystery Meats"에 대해 계속 언급하고 있습니다.
글꼴 크기 조절기
클래식 TinyMCE
현재 편집기에서는 제목만 6가지 글꼴 크기로 사용자 지정할 수 있습니다.

구텐베르크
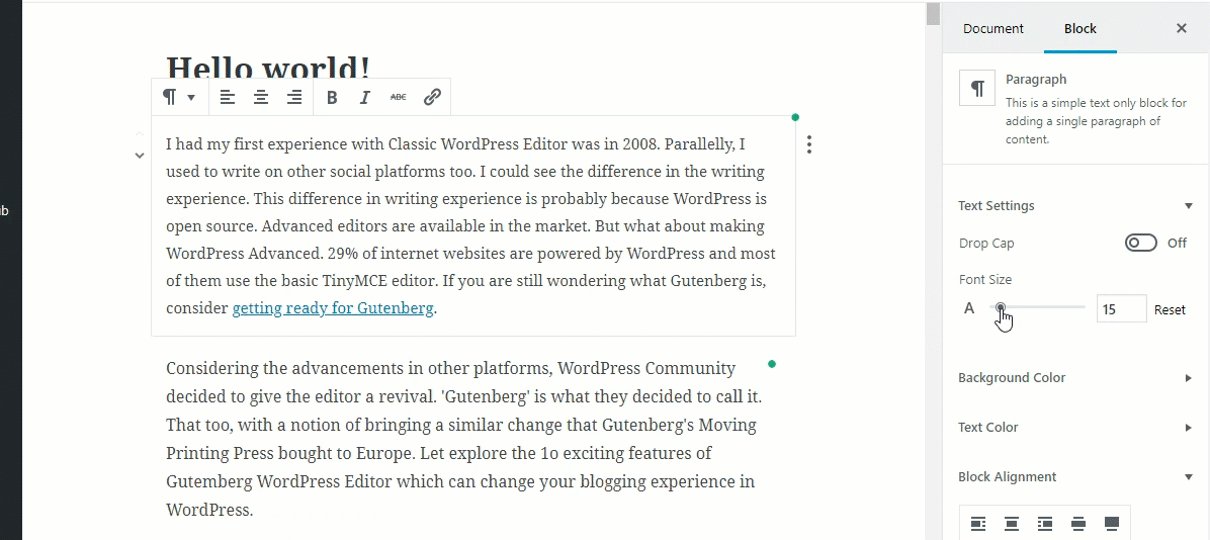
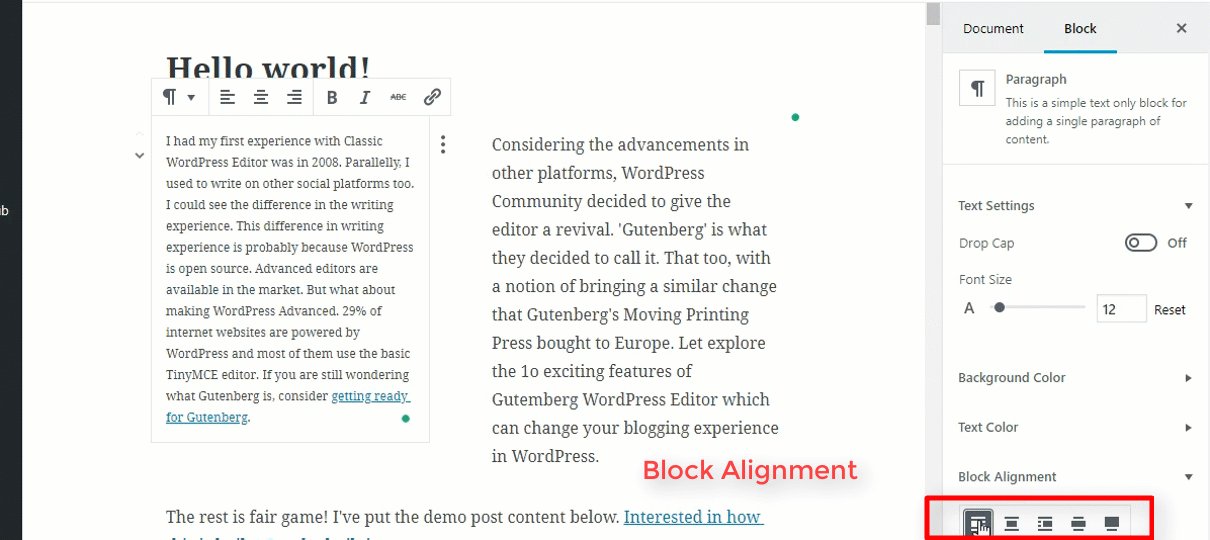
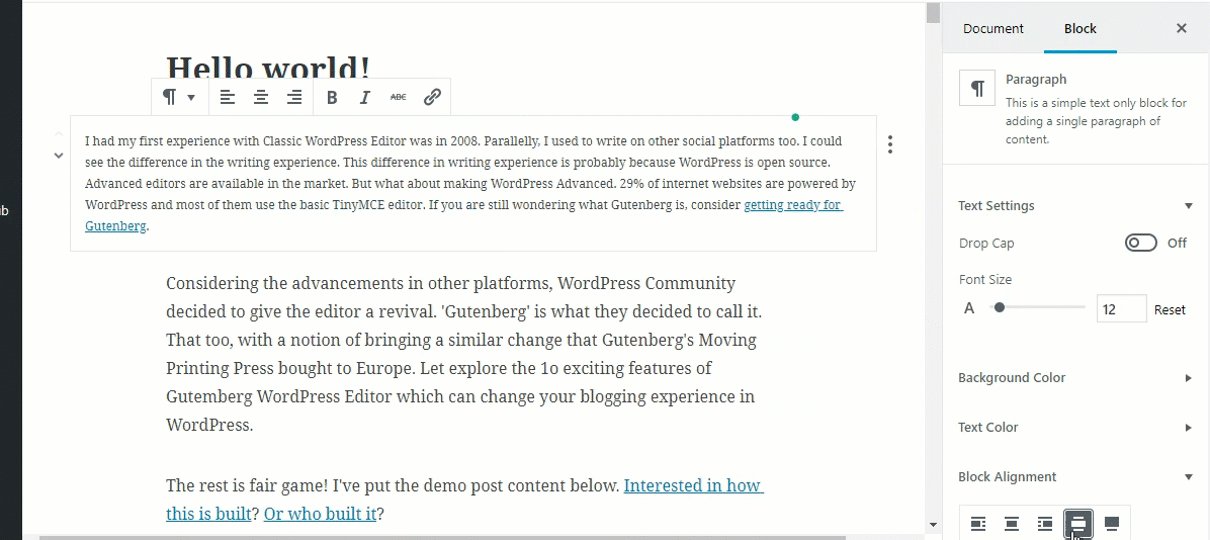
이를 통해 각 단락 블록의 글꼴 크기를 변경할 수 있습니다. 이렇게 하려면 고급 설정 탭< 단락< 글꼴 크기로 이동해야 합니다. 눈금을 사용하거나 수동으로 값을 입력하고 글꼴 크기를 조정할 수 있습니다. 이를 통해 5가지 방법으로 단락 블록을 정렬할 수도 있습니다.

내용의 테이블
클래식 TinyMCE
현재 편집기에는 목차라는 것이 없습니다.

구텐베르크
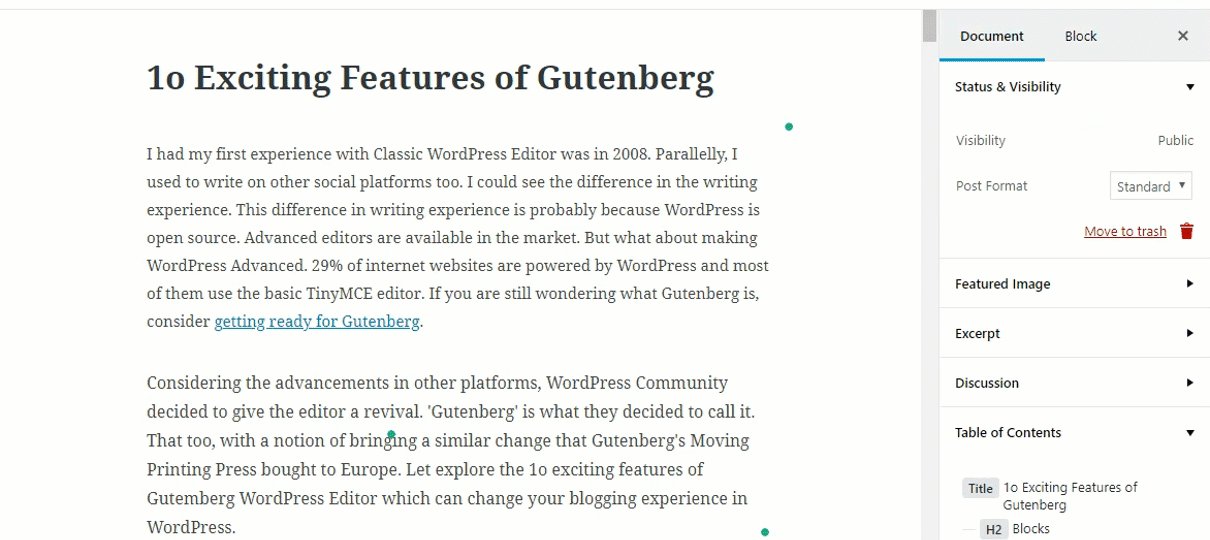
우리는 두 개의 다른 위치에서 목차를 얻습니다. 오른쪽 상단 메뉴의 정보 버튼에 있습니다. 그리고 다른 하나는 고급 설정 탭의 맨 아래에 있습니다. 그것은 모든 제목과 소제목을 갖추고 있습니다. 여기에서 제목 유형도 변경할 수 있습니다. 제목 글꼴 크기가 순서를 따르지 않으면 오류 메시지를 표시합니다. 이 외에도 목차에서 클릭한 제목이 표시됩니다.
이미지 갤러리
클래식 TinyMCE
현재 편집기에 갤러리를 추가하는 것은 너무 주류입니다. 대부분의 옵션이 있지만 블로거는 편집하려는 각 대화 상자로 이동해야 합니다. 이로 인해 클래식 편집기에서는 갤러리 편집이 때때로 번거롭고 답답해집니다.

구텐베르크
구텐베르크에서는 편집기에서 열 수를 변경할 수 있습니다. 자르기 버튼을 계속 켜두면 이미지가 정렬에 맞게 자동으로 잘립니다. 이것은 다른 차원의 그림을 사용하는 경우에 유용합니다. 이미지 자르기 기능도 끌 수 있습니다. 추가 사용자 정의가 필요한 경우에 대비하여 추가 CSS 클래스도 제공됩니다.
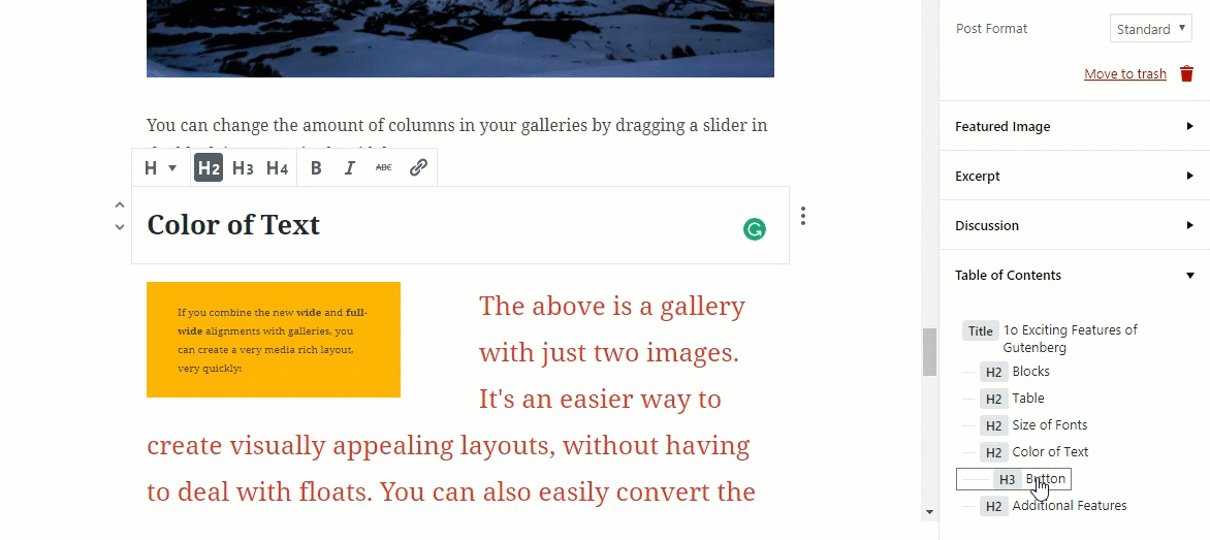
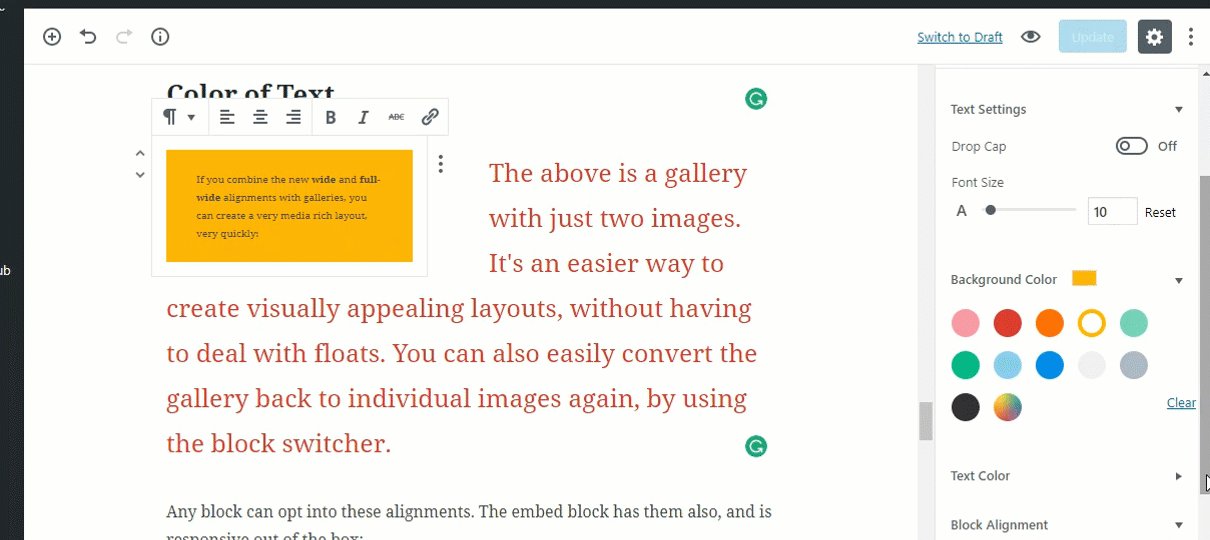
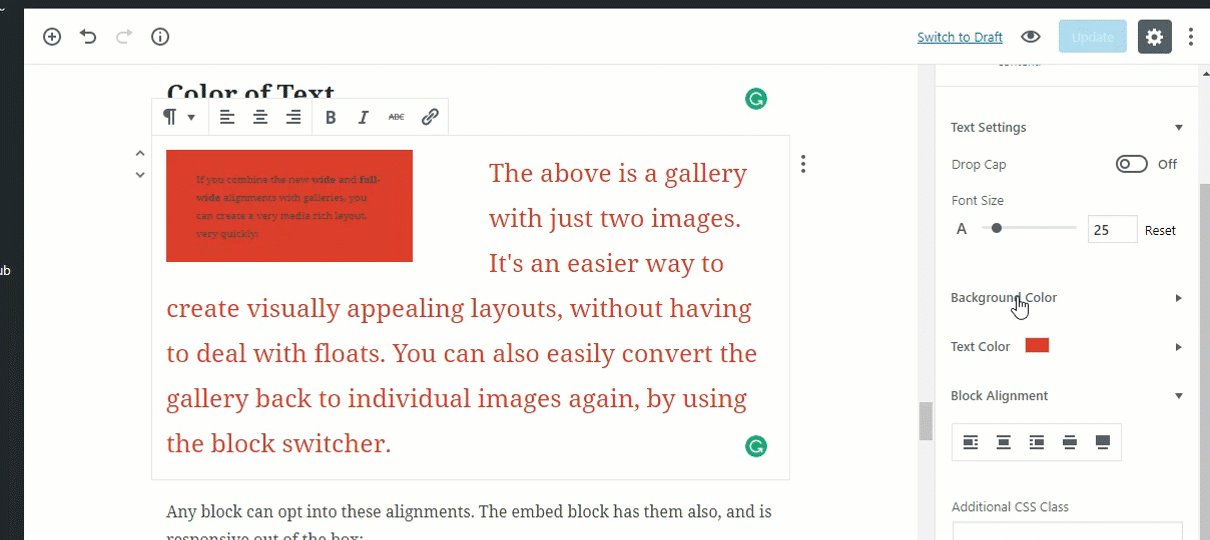
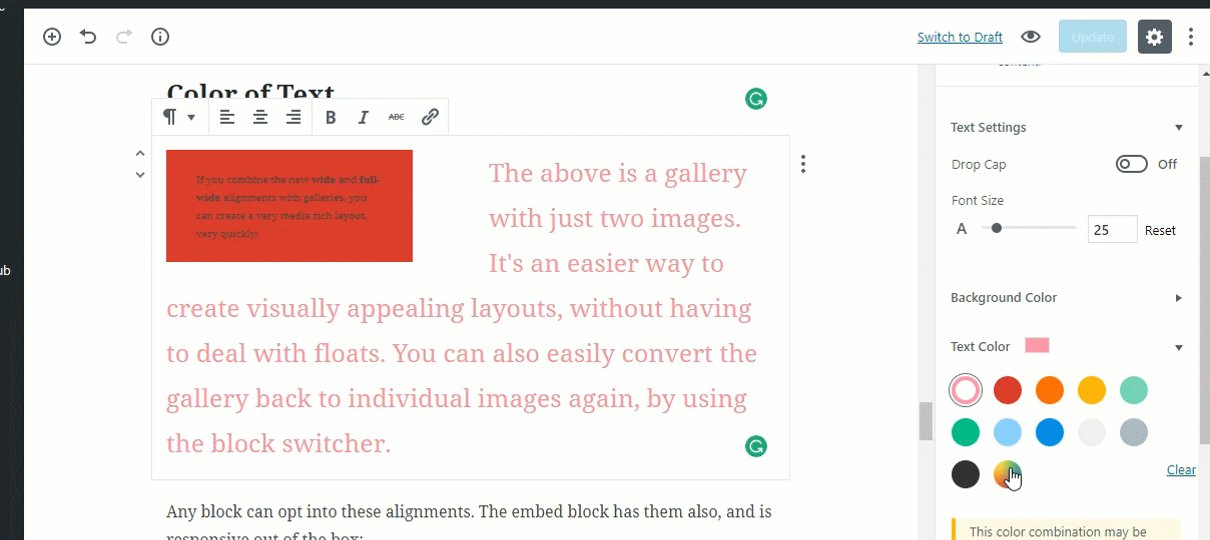
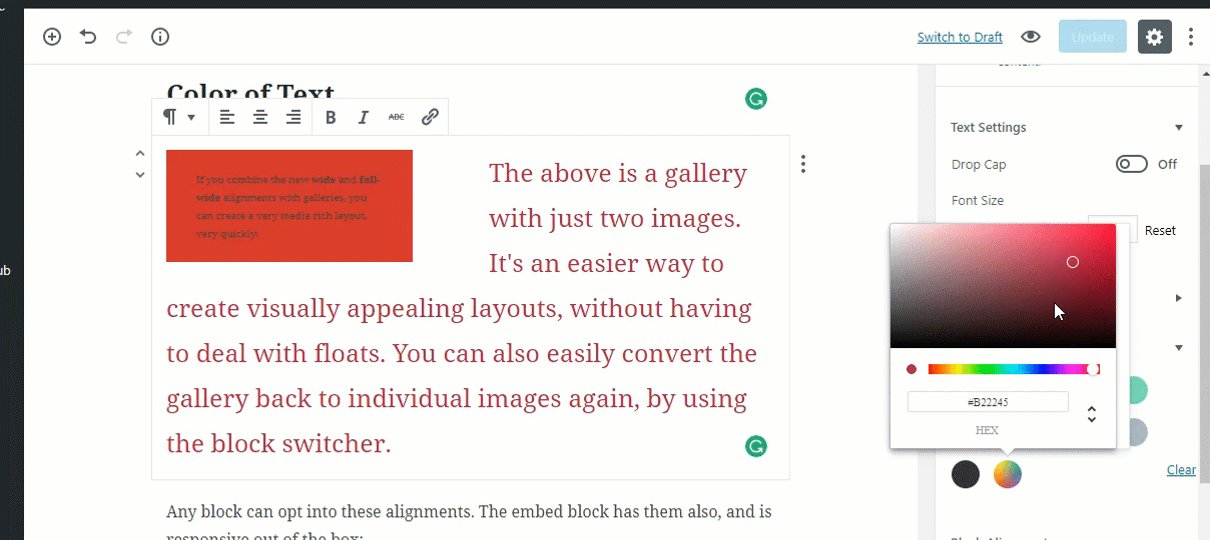
색상 추가
클래식 TinyMCE
현재 편집기의 기본 글꼴 색상은 검정색입니다. 그리고 배경색은 흰색입니다.

구텐베르크
Gutenberg를 사용하면 모든 단락 블록의 글꼴과 배경색을 변경할 수 있습니다.
행동 유도 버튼
클래식 TinyMCE
현재 편집기에서는 이러한 기능을 사용할 수 없습니다. 에디터에서 클릭 유도문안 버튼을 유혹하기 위해 코드를 작성하고 CSS를 적용해야 합니다. 우리는 또한 같은 플러그인을 많이 가지고 있습니다.

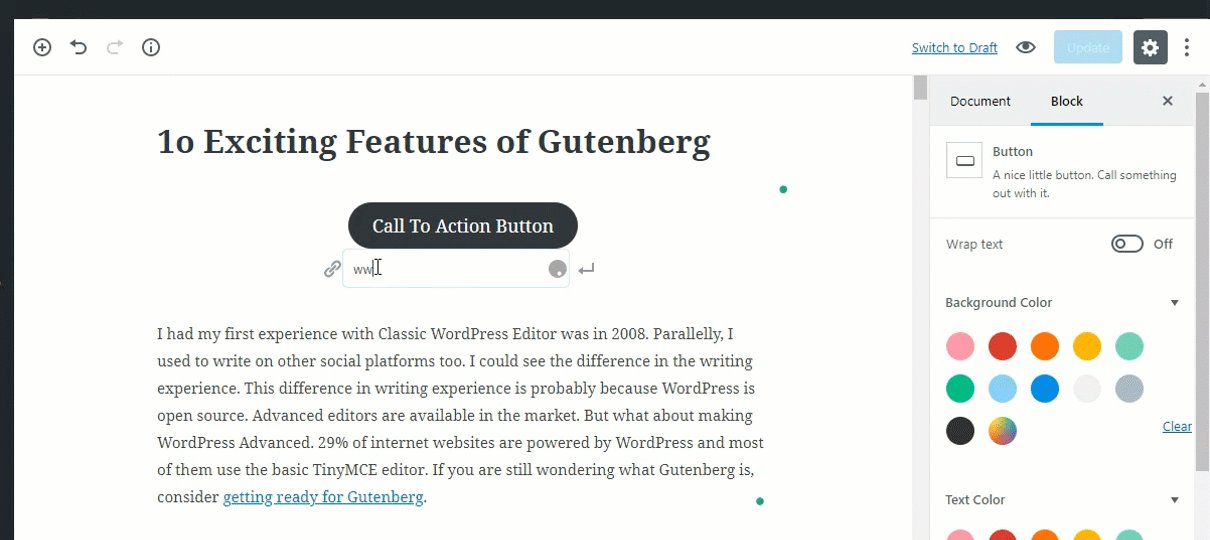
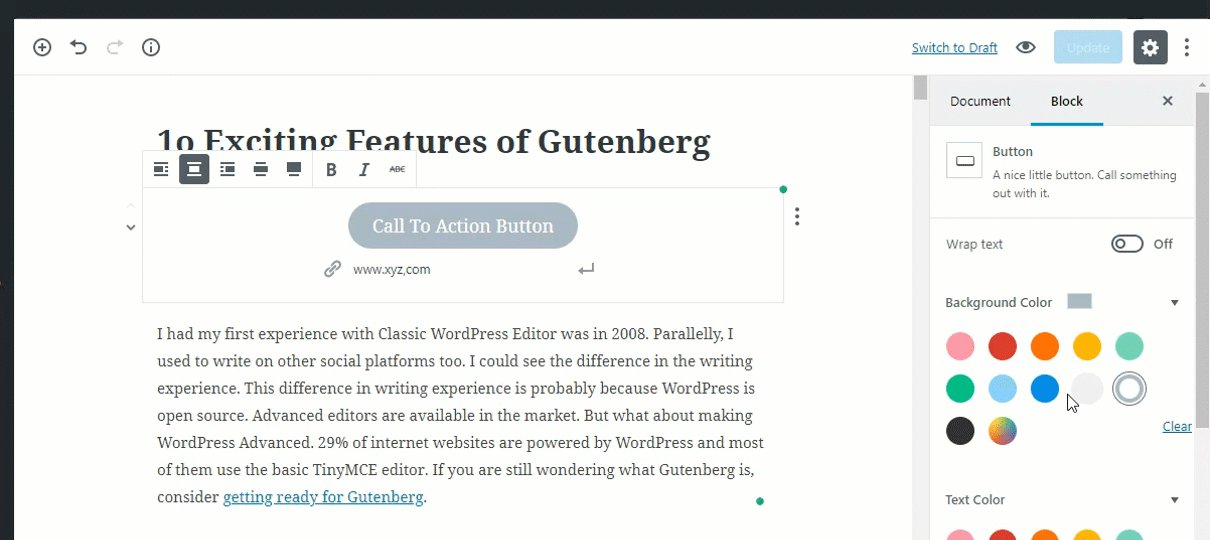
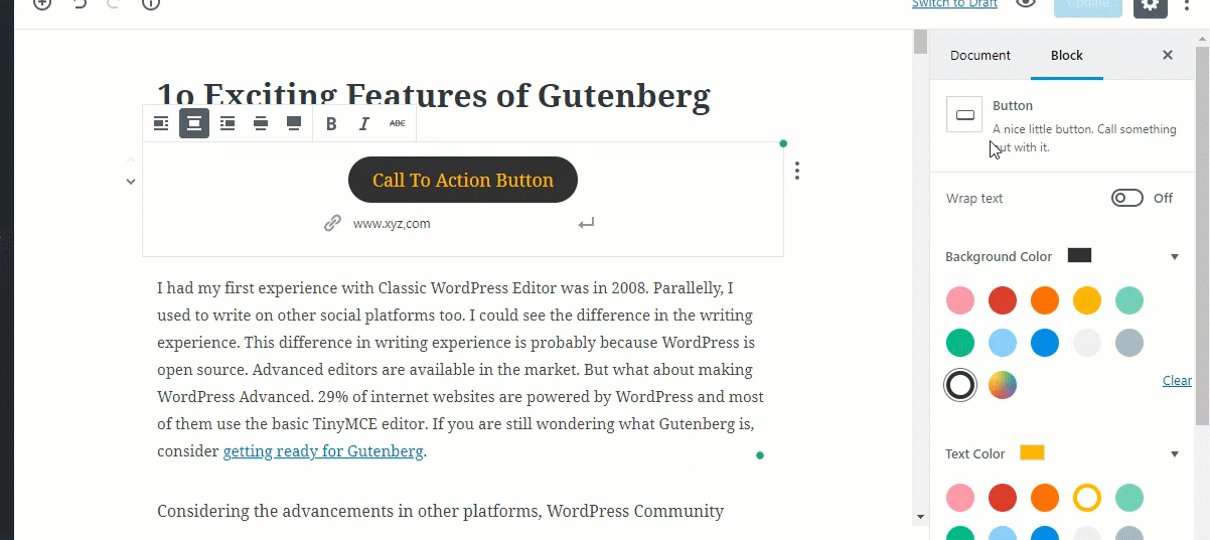
구텐베르크
버튼을 사용자 정의하는 데 사용할 수 있는 추가 CSS 클래스 옵션과 함께 하나의 기본 행동 유도 버튼을 제공합니다. 빈 상자만 채우면 편집기 자체에서 링크를 추가할 수 있습니다.
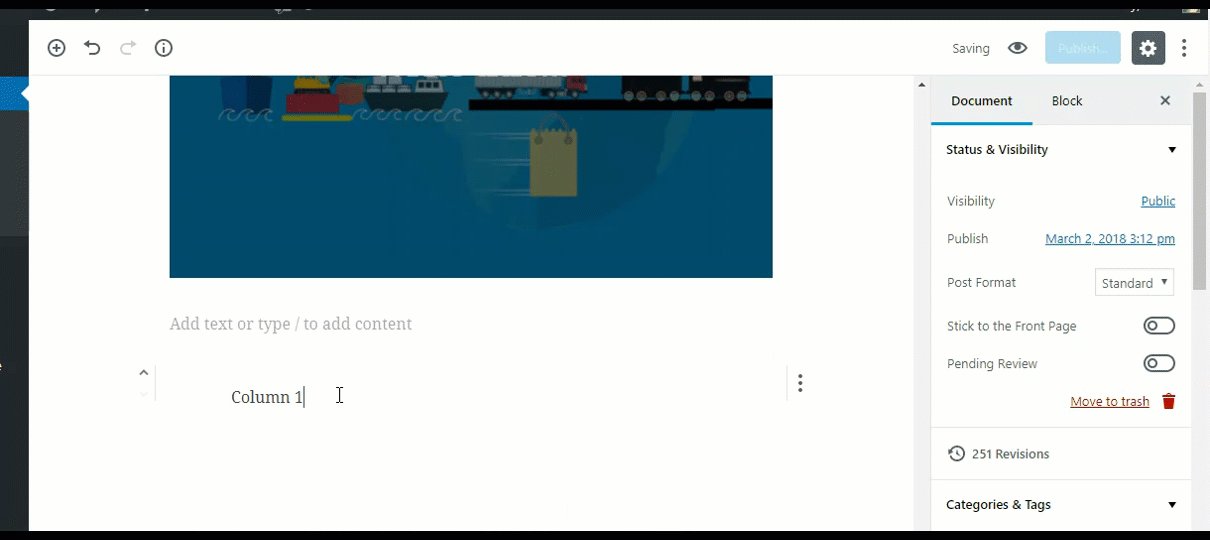
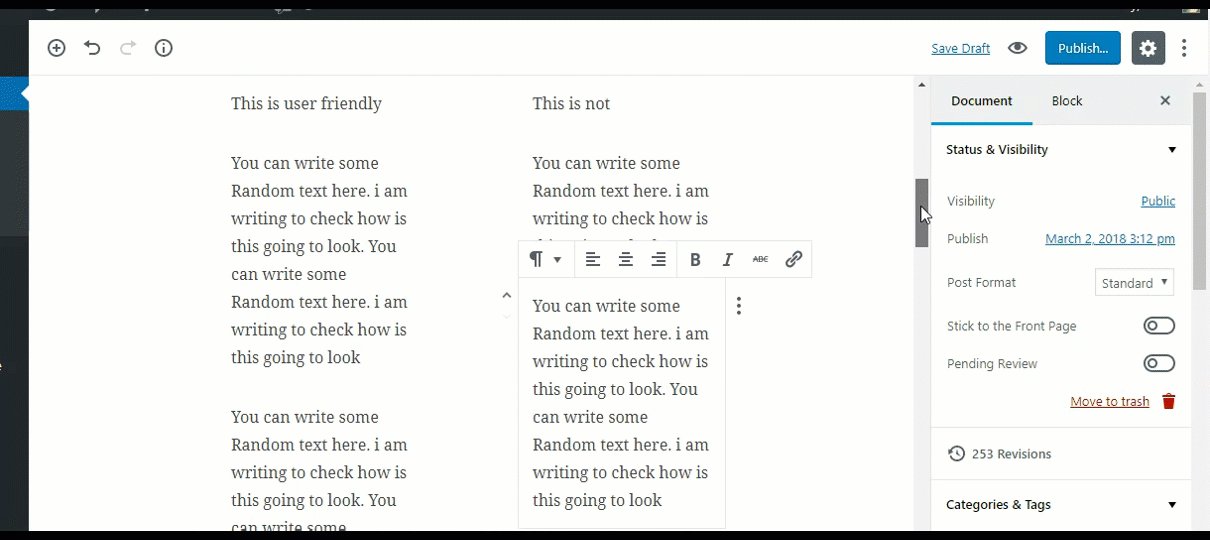
텍스트 열
구텐베르크

Gutenberg는 실험적으로 텍스트 열 블록을 포함했습니다. 각 텍스트 열 블록으로 두 개의 섹션을 작성할 수 있습니다. 이러한 각 텍스트 섹션은 개별적으로 편집할 수 있습니다. 가까운 장래에 더 강력한 텍스트 열 블록을 기대할 수 있습니다.
구텐베르크는 비활성화될 수 있습니다
Gutenberg는 Classic TinyMCE를 기본 WordPress 편집기로 대체합니다. 그러나 비활성화할 수도 있습니다. 사용자는 이미 플러그인으로 사용할 수 있는 Classic TinyMCE 편집기를 계속 사용할 수 있습니다.
추가 기능
추천 이미지의 텍스트
이제 기능 이미지 중앙에 텍스트를 추가하고 이미지의 불투명도를 조정할 수 있습니다. 텍스트의 색상은 흰색만 가능하며 텍스트의 위치는 이미지 중앙에 고정됩니다.
표지 텍스트
표지 텍스트, 즉 배경색이 있는 텍스트를 볼 수 있으며 페이지 전체에 가로로 정렬될 수 있습니다.
최신 게시물 섹션
웹사이트에 게시된 최신 게시물을 특징으로 하는 최신 게시물이라는 블록을 추가할 수 있습니다. 표시하려는 게시물 수를 사용자 지정하고 슬라이딩 효과를 추가하고 블록을 정렬할 수 있습니다.
결론
Gutenberg는 블로거의 더 큰 이익을 위해 개발되고 있습니다. 뿐만 아니라 잡지, 카드 및 멋진 전망이 필요한 웹사이트와 같은 다른 많은 웹사이트에서 이 편집기를 사용하여 방문 페이지를 멋지게 만들 수 있습니다. 사진 웹사이트도 이 편집기를 통해 많은 이점을 얻을 수 있습니다. WooCommerce 기반 웹 사이트 페이지를 사용자 정의하기 위한 별도의 블록도 볼 수 있습니다. Gutenberg는 이미 범주에 슬라이딩 효과를 포함했습니다. 대부분의 편집은 문서에서만 수행할 수 있습니다. 한 번의 클릭으로 소스 코드를 편집할 수도 있습니다. 추가 클릭과 문서 편집 시간을 줄일 수 있습니다. WordPress가 Gutenberg와 함께 할 계획은 무엇입니까? 구텐베르크의 새로운 기능은 무엇입니까?
따라서 플러그인을 더 효율적으로 설치하려면 플러그인의 일부가 더 개선될 수 있다고 생각되면 문제를 제기하여 구텐베르크를 개선하거나 GitHub에서 개발 팀에 합류하세요. 구텐베르크 사용에 대한 충분한 경험을 얻으시기 바랍니다. 바닥에 닿았을 때 효과적으로 사용하는 데 도움이 됩니다. 의견 섹션에서 Gutenberg에 대한 귀하의 견해를 공유하십시오.
