如何修改 WooCommerce 商店设计以适合您的受众
已发表: 2018-06-14
最后更新 - 2020 年 2 月 24 日
在 WooCommerce 商店设计方面,没有“一刀切”的公式。 您需要特别注意使您的设计适合您的观众。 由于电子商务正朝着各个方面的个性化方向发展,您真的不能放弃设计。 事实上,设计也在客户体验中发挥作用。 您可以在此处阅读我们关于个性化客户体验的文章。 从根本上说,您需要对目标受众有一个清晰的认识,并且网站设计应该适合这一点。 如果您不确定如何确定商店的目标受众,这里有另一篇文章可能会有所帮助。 在本文中,我们将讨论如何调整 WooCommerce 商店设计以适合您的客户群。
传达您所提供产品的价值
据专家介绍,当用户第一次访问您的网站时,他们应该立即清楚您所提供的价值。 他们也许可以在其他地方找到相同的产品,但他们为什么要向您购买呢? 首先,您需要了解您真正为客户提供的价值。 它可能是我们的产品,比它的竞争对手更先进,也可能是您在您的网站上提供的免费送货服务。 无论是什么,您都需要清晰而快速地进行沟通。 您需要假设您的用户只有很短的注意力。
如何构建你的价值主张?
当您想向客户传达您的价值主张时,您需要了解您正在解决他们的什么问题。 找到您的产品或服务中可以改变客户生活的方面。 然后以吸引用户注意的方式将其展示在您网站的主页上。 理想情况下,您可以遵循以下模式:
- 引人入胜的标题——您需要在一行中阐明您的价值主张。 请记住,这不是您品牌的标语或使命宣言。 它应该是完全从客户的角度来看的东西。 这样您就可以立即在客户心中产生兴趣。
- 简短的描述——您可以在标题之后写下关于您的商店将如何帮助客户的详细描述。 包括您的目标受众会在您的产品中寻找的一两个特定点。 同样,这不会是您产品功能的长列表,只是对您的标题的简单解释。
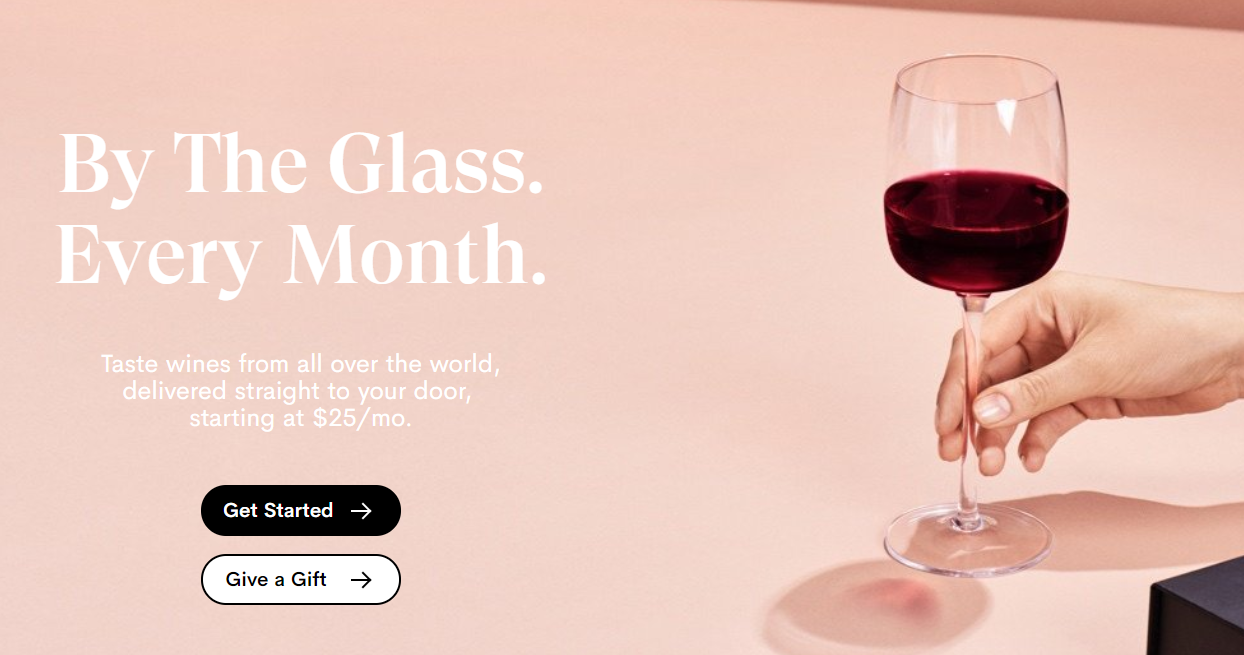
- 补充文本的图像–您在此处上传的图像确实可以在说服客户购买您的产品方面发挥很大作用。 专家建议保留一张图片,展示您正在使用的产品,以激发人们购买。 您可以在下面找到一个很好的价值主张示例:

创造有吸引力的价值主张的一些技巧
创造一个好的价值主张肯定需要一些研究。 在你开始做之前,研究市场和你的客户是很重要的。 让我们看看专家提供的一些有用的提示。
了解您的产品可以解决的问题
如果你在产品开发过程中做了很好的研究,这对你来说可能并不难。 你的产品应该能够解决一个特定的问题,你可以简单地用令人信服的语言来表达它。 努力以客户的角度呈现它。 就像这个问题会在多大程度上影响他们的日常生活? 如果他们不及时解决问题,他们可能面临什么后果?
呈现最关键的方面
您的产品可能能够解决与市场相关的多个问题。 从关键性和紧迫性的角度理解这些问题中的每一个是很重要的。 一旦您能够以这种方式区分问题,您就可以将其与您的产品提供的解决方案一起呈现。
提及您提供的附加功能
有时您销售的产品可能与您的竞争对手的产品非常相似。 但是,您可能会提供附加功能,例如免费送货或加急送货。 找出客户在您的网站上寻找的确切内容,并将其作为价值主张提供。
根据用户想知道的内容设计产品页面
您的产品页面是决定商店转化率的最重要因素之一。 阅读我们关于转化率优化的文章以了解更多信息。 当涉及到产品页面时,不同的产品需要不同的方法。 例如,设计师服装系列的产品页面将与电子商店的产品页面完全不同。 最有可能的是,您不会在商店中同时销售两者。 因此,了解您的客户希望在您的产品中看到什么是一个问题。
为了进一步阐述这一点,时尚服装店需要在产品页面上提供大量创意图像。 与实际穿着产品的模特不同的图像肯定会提高产品的吸引力。 但是,如果您在您的网站上销售手机,则会考虑外观,但不会像服装店那样多。 如果是后者,你的重点应该是写一份详细的描述,列出手机的所有功能。
在大多数情况下,这方面可能并不像我们提到的示例那样明显。 但是,您仍然可以从客户的角度思考,以真正了解他们在寻找什么。 有些产品需要平衡图像和文字描述。 很好地理解这一点并将其应用于您的产品页面设计。 例如,如果您在销售家具,很多客户会想知道产品的功能以及它们的外观。 关于耐用性、使用的材料、组装说明等信息对于购买家具的客户来说可能非常重要。 同时,他们也想看看它在客厅里的样子。
视觉层次和交互性
您可以使用颜色强调来创建视觉层次结构。 根据设计原则,你的配色方案主题由三个部分组成——背景色、基色和强调色。 强调色将是突出的颜色,自然而然,您网站的交互元素(例如“添加到购物车”按钮)应该采用强调色。 从根本上说,您正在使其脱颖而出,以便客户有更多机会采取所需的行动。
影响站点交互性的另一个因素是这些交互元素的位置和大小。 事实上,菲特定律通过证明离我们更近的相对较大的物体更容易到达来确定这一点。 从网页设计的角度来看,这意味着交互元素到鼠标光标的距离。 在用户登陆的主屏幕上,应该有一个让他们采取行动的选项。 它可以是浏览您的产品的选项,也可以是带有优惠的特定登录页面。 您需要确保将号召性用语元素放置在正确的位置,并具有突出的颜色。

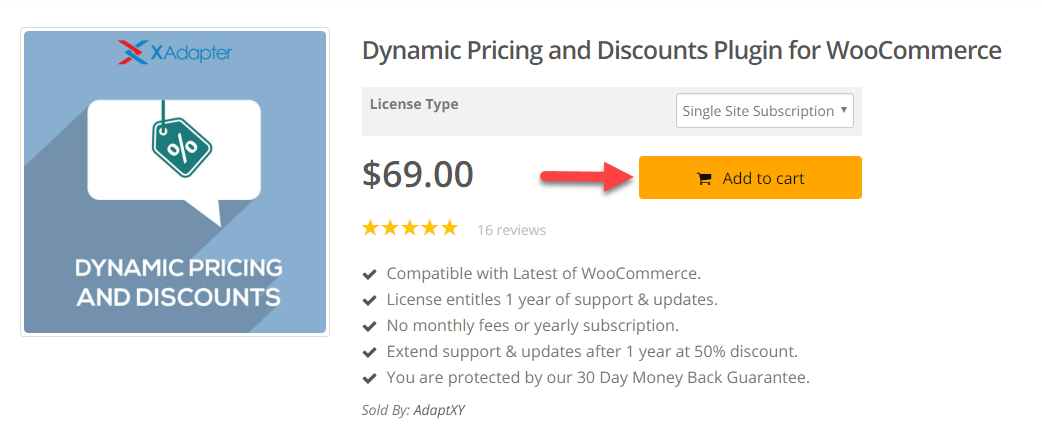
您可以看到几个处理视觉层次结构的创新示例。 在 XAdapter 产品页面上,您可以看到“添加到购物车”按钮使用了强调色。

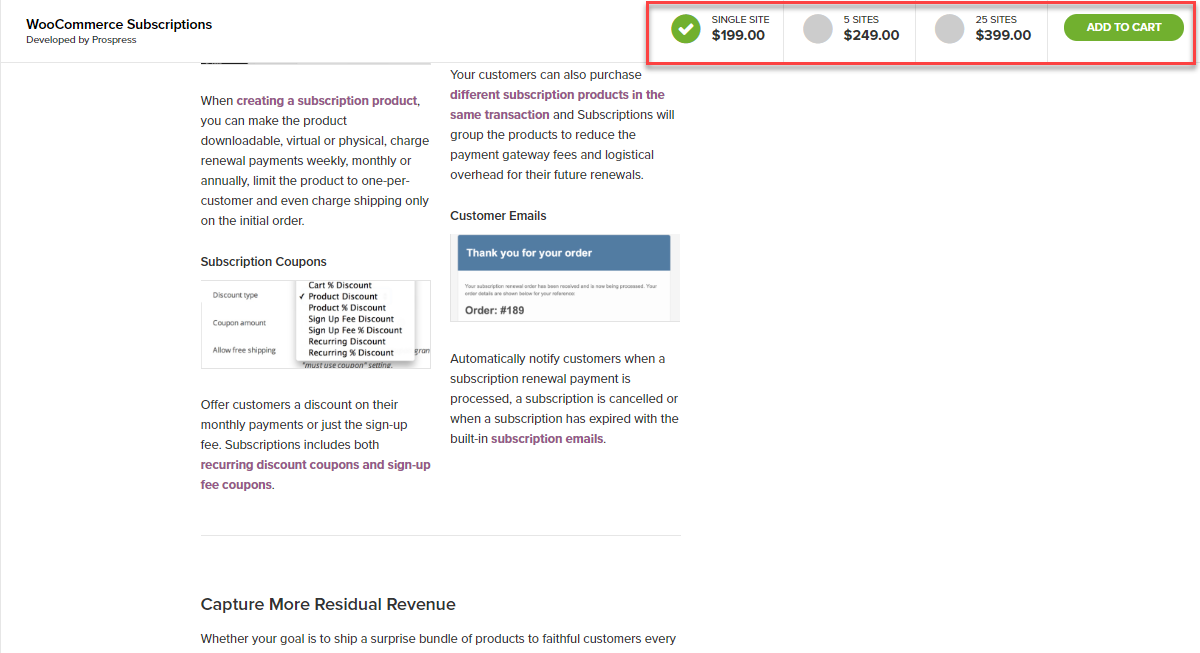
您可能已经注意到 WooCommerce 产品页面上的粘性选项。 当您在产品页面上向下滚动时,屏幕顶部会显示一个粘性的“添加到购物车”选项。 这样客户就永远不会远离有助于商店转化的互动元素。

让客户信任您的品牌
设计在使客户信任您的商店和品牌方面发挥着重要作用。 也许对于知名品牌来说,这并不是真正需要的。 对于我们其他人来说,应该有相当多的想法来获得客户的信任。 有几种方法可以做到这一点,我们将在下面看到其中的一些:
来自您最杰出的客户角色的推荐信
您可能已经看到很多在线商店在主页上显示推荐的情况。 在许多情况下,这些可能对您的产品和品牌有很好的评价。 然而,推荐不仅仅是文字。 大多数情况下,当用户可以与留下推荐的角色相关时,信任因素就会发挥作用。 您可以关注的一件事是在主页上包含一个推荐部分。 大多数流行的 WordPress 电子商务主题将在主题设置中提供此选项。 接下来是选择与目标客户角色接近的角色。 这样,您的目标客户群将更愿意与您开展业务。
您可以在这里找到一些最畅销的 WooCommerce 主题。
告诉更多关于你的信息
一个有趣的“关于我们”部分也可以帮助提高电子商务网站的可信度。 人们想在与您开展业务之前了解您的一些背景信息。 如果它含糊不清,或者您似乎不愿透露有关自己的信息,那么客户也可能会变得犹豫不决。 当您的网站反映了交流的开放性时,您的首次购买者会非常感激。
实时销售通知
对于某些产品,显示实时销售通知可能是一个不错的选择。 这实际上更有助于为转化提供心理推动力。 但是,对于您网站上对您的品牌或客户一无所知的用户,这可能会有所帮助。 世界某个地方的某个人购买了您的产品这一事实对许多客户来说是一个令人放心的因素。 最好先测试这种方法,看看它是否有效,然后再将其制成永久固定装置。
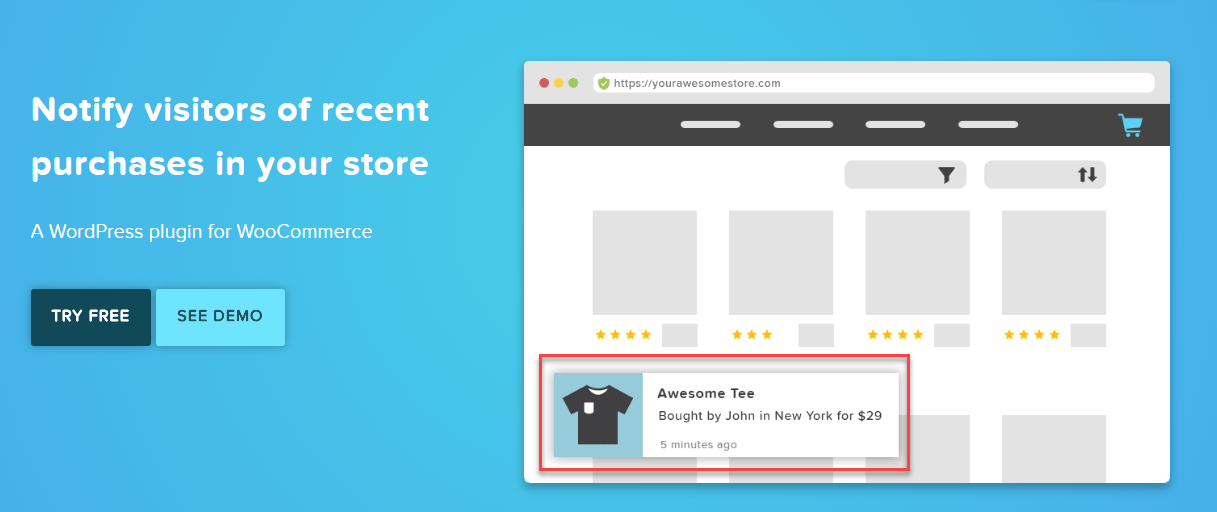
WooBought 是一个插件,可帮助您在 WooCommerce 网站上设置实时销售通知。

显示信任徽章
另一种真正有助于提高可信度的策略是展示信任徽章。 客户会因为您认真对待安全这一事实而感到放心。 您可以使用 WooCommerce 挂钩在您的购物车和结帐页面上显示信任徽章。 您可以在这里找到更多信息。
显示正面新闻报道
如果您在您所在领域的领先出版物之一上得到任何正面提及,那将是一个额外的推动力。 出现在一种流行的出版物中将有助于在人们心中留下良好的印象。
明确退货政策
在线购物者经常担心的问题之一是,如果产品没有达到预期效果怎么办? 如果你有效地展示你的退货政策,这可以在一定程度上得到缓解。 如果产品不符合预期,大多数在线购物者都希望它有一个无忧的退货选项。
持续测试客户互动
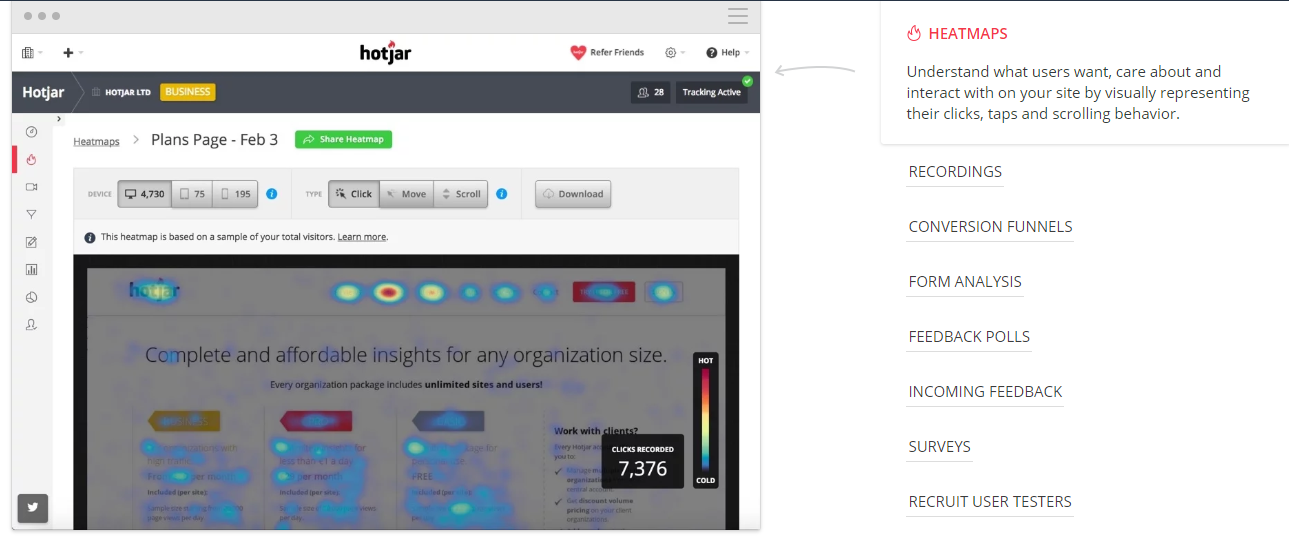
当您谈论客户体验时,不断的即兴创作是游戏的名称。 尽管您可以根据分析报告预测很多关于客户行为的信息,但没有什么比看到实际的客户行为更好的了。 Hotjar 之类的工具有助于了解您网站上的真实客户行为。 借助此类工具,您将能够了解各种设计元素的有效性。

结论
当涉及到客户兴趣和转化时,您的 WooCommerce 商店设计是一个决定性的方面。 通过一些仔细的设计干预并关注客户的观点,您可以大幅提高转化率。 本文概述了从明确定义的价值主张到基于热图报告的修改的策略。 但是,请注意,您的商店可能需要基于目标受众的非常主观的方法。 智能使用分析报告和定期测试可以帮助您以多种方式脱颖而出。
进一步阅读
- WooCommerce 一页结帐以获得更好的转换
- 提高 WooCommerce 商店的转化率
- 如何为您的商店确定目标受众?
