Jak zmodyfikować projekt sklepu WooCommerce, aby dopasować go do swoich odbiorców?
Opublikowany: 2018-06-14
Ostatnia aktualizacja - 24 lutego 2020 r.
Jeśli chodzi o projekt sklepu WooCommerce, nie ma formuły „jeden rozmiar dla wszystkich”. Musisz zwrócić szczególną uwagę, aby projekt był odpowiedni dla odbiorców. Ponieważ eCommerce dąży do personalizacji we wszystkich aspektach, naprawdę nie możesz pominąć projektowania. W rzeczywistości design również odgrywa rolę w obsłudze klienta. Możesz przeczytać nasz artykuł na temat personalizacji doświadczenia klienta tutaj. Zasadniczo musisz mieć jasny pomysł na grupę docelową, a projekt witryny powinien do tego pasować. Jeśli nie masz pewności, jak zidentyfikować grupę docelową swojego sklepu, oto kolejny artykuł, który może pomóc. W tym artykule porozmawiamy o tym, jak dostosować projekt sklepu WooCommerce do bazy klientów.
Komunikuj wartość tego, co oferujesz
Według ekspertów, kiedy użytkownicy odwiedzają Twoją witrynę po raz pierwszy, powinni od razu wiedzieć, jaką wartość oferujesz. Mogą znaleźć ten sam produkt gdzie indziej, ale dlaczego mieliby kupować od Ciebie? Przede wszystkim musisz zrozumieć, jaką wartość tak naprawdę oferujesz swoim klientom. Może to być nasz produkt, który jest bardziej zaawansowany niż jego konkurencja, lub może to być coś w rodzaju darmowej wysyłki, którą oferujesz na swojej stronie. Cokolwiek to jest, musisz komunikować się to jasno i dość szybko. Musisz założyć, że Twój użytkownik ma tylko krótki czas uwagi.
Jak ustrukturyzować swoją propozycję wartości?
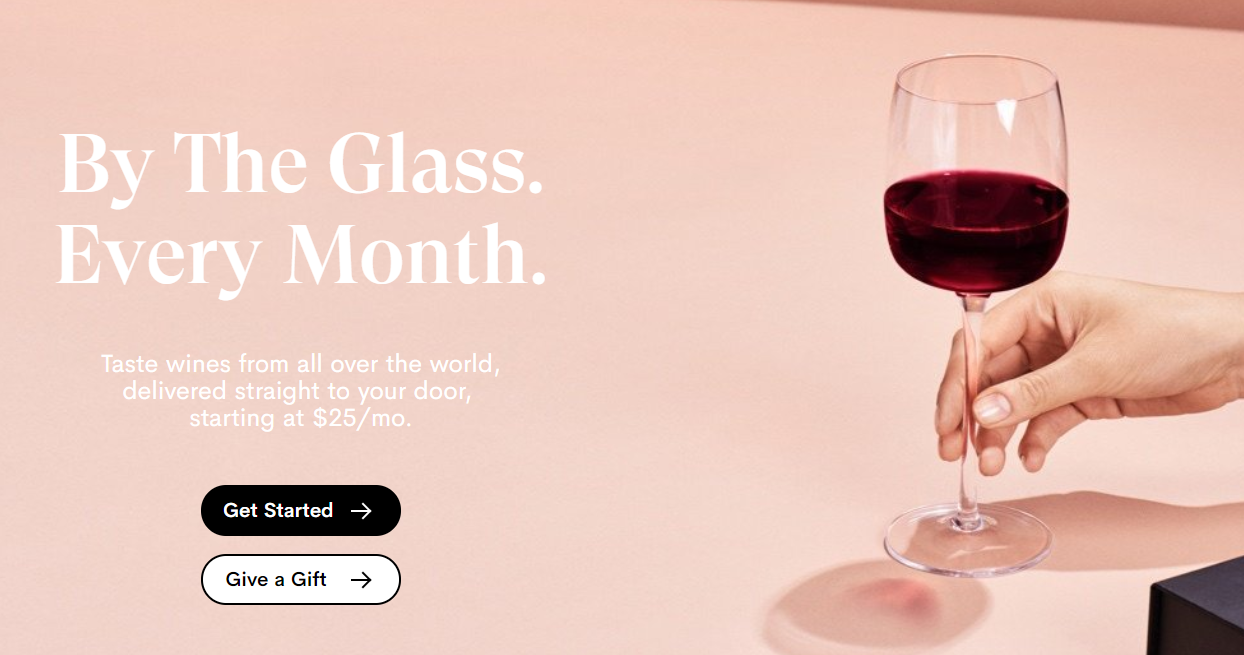
Gdy chcesz przekazać klientom swoją propozycję wartości, musisz zrozumieć, jaki ich problem rozwiązujesz. Znajdź aspekt swojego produktu lub usługi, który zmieni życie Twoich klientów. Następnie zaprezentuj go na stronie głównej swojej witryny w taki sposób, aby przykuć uwagę użytkowników. Idealnie możesz postępować zgodnie z poniższym wzorem:
- Chwytliwy nagłówek – Musisz wyrazić swoją propozycję wartości w jednym wierszu. Pamiętaj, że to nie jest slogan Twojej marki ani deklaracja misji. Powinno to być coś, co jest całkowicie z perspektywy klienta. W ten sposób możesz natychmiast wzbudzić zainteresowanie w umyśle klienta.
- Krótki opis – możesz podążać za nagłówkiem dobrze napisanym opisem tego, w jaki sposób Twój sklep mógłby pomóc klientom. Uwzględnij jeden lub dwa konkretne punkty, których Twoi docelowi odbiorcy będą szukać w Twoim produkcie. Ponownie, nie będzie to długa lista funkcji Twojego produktu, tylko proste wyjaśnienie nagłówka.
- Obraz, który uzupełnia tekst – Obraz, który tutaj przesyłasz, może naprawdę bardzo pomóc w przekonaniu klientów, dlaczego kupują Twój produkt. Eksperci sugerują zachowanie obrazu przedstawiającego używane produkty, który może zainspirować ludzi do zakupu. Dobry przykład propozycji wartości znajdziesz poniżej:

Kilka wskazówek, jak stworzyć atrakcyjną propozycję wartości
Stworzenie dobrej propozycji wartości zdecydowanie wymaga pewnych badań. Ważne jest, aby zbadać rynek i swoich klientów, zanim zaczniesz je tworzyć. Przyjrzyjmy się kilku przydatnym wskazówkom dostarczonym przez ekspertów.
Zrozum problemy, które może rozwiązać Twój produkt
Jeśli wykonałeś dobre badania podczas rozwoju produktu, może to nie być dla ciebie naprawdę trudne. Twój produkt powinien być w stanie rozwiązać konkretny problem i możesz go po prostu przedstawić w przekonującym języku. Postaraj się przedstawić to z perspektywy klienta. Jak bardzo ten problem może wpłynąć na ich codzienne życie? Jakie konsekwencje mogą ponieść, jeśli nie rozwiążą problemu w odpowiednim czasie?
Przedstaw najbardziej krytyczny aspekt
Twój produkt może być w stanie rozwiązać wiele problemów związanych z rynkiem. Ważne jest, aby zrozumieć każdy z tych problemów pod kątem ważności i pilności. Kiedy już będziesz w stanie w ten sposób rozróżnić problem, możesz przedstawić go wraz z rozwiązaniem, które oferuje Twój produkt.
Wspomnij o dodatkowych funkcjach, które oferujesz
Czasami możesz sprzedawać produkt podobny do produktów konkurencji. Możesz jednak oferować dodatkowe funkcje, takie jak bezpłatna wysyłka lub przyspieszona wysyłka. Dowiedz się, czego dokładnie klienci szukają w Twojej witrynie i zaoferuj to jako propozycję wartości.
Zaprojektuj stronę produktu w oparciu o to, co użytkownicy chcieliby wiedzieć
Twoja strona produktu jest jednym z najważniejszych czynników określających współczynnik konwersji Twojego sklepu. Przeczytaj nasz artykuł na temat optymalizacji współczynnika konwersji, aby dowiedzieć się więcej. Różne produkty wymagają różnych podejść, jeśli chodzi o strony produktów. Na przykład strona produktu z markową odzieżą będzie zupełnie inna niż strona sklepu z elektroniką. I najprawdopodobniej nie sprzedajesz obu razem w swoim sklepie. Jest to więc kwestia zrozumienia tego, co Twoi klienci chcą widzieć w Twoich produktach.
Aby dalej rozwinąć tę kwestię, sklep z odzieżą modową wymaga dużo kreatywnych obrazów na stronie produktu. Różne zdjęcia z modelami, które faktycznie noszą produkt, zdecydowanie poprawiłyby jego atrakcyjność. Jeśli jednak sprzedajesz telefony komórkowe w swojej witrynie, wygląd będzie brany pod uwagę, ale nie tak bardzo jak sklep odzieżowy. W tym drugim przypadku należy skupić się na napisaniu szczegółowego opisu z wyszczególnieniem wszystkich funkcji telefonu.
Ten aspekt może nie być tak oczywisty w większości przypadków, jak we wspomnianych przez nas przykładach. Jednak nadal możesz myśleć z perspektywy klienta, aby naprawdę zrozumieć, czego szuka. Pojawią się produkty, które będą wymagały balansu pomiędzy obrazami a opisem tekstowym. Zrozum to dobrze i zastosuj do projektu strony produktu. Na przykład, jeśli sprzedajesz meble, wielu klientów chciałoby poznać cechy produktów i ich wygląd. Informacje o trwałości, użytym materiale, instrukcjach montażu itp. mogą być bardzo ważne dla klienta kupującego meble. Jednocześnie chcieliby zobaczyć, jak będzie to wyglądało również w ich salonie.
Hierarchia wizualna i interaktywność
Możesz użyć akcentów kolorystycznych, aby stworzyć wizualną hierarchię. Zgodnie z zasadami projektowania, Twój schemat kolorów ma trzy składniki — kolor tła, kolor bazowy i kolor akcentujący. Kolor akcentujący będzie tym, który będzie się wyróżniał, a interaktywne elementy witryny, takie jak przyciski „Dodaj do koszyka”, powinny oczywiście mieć kolor akcentujący. Zasadniczo wyróżniasz go, aby klienci mieli większe szanse na podjęcie pożądanego działania.
Kolejnym czynnikiem wpływającym na interaktywność serwisu jest pozycjonowanie i rozmiar tych interaktywnych elementów. W rzeczywistości prawo Fitta potwierdza to, udowadniając, że stosunkowo większy obiekt, który jest bliżej nas, byłby łatwiejszy do osiągnięcia. Z perspektywy projektowania stron internetowych oznaczałoby to odległość interaktywnego elementu od kursora myszy. Na ekranie głównym, na którym lądują użytkownicy, powinna istnieć możliwość podjęcia działania. Może to być opcja przeglądania swoich produktów lub przejście do określonej strony docelowej z ofertą. Musisz upewnić się, że element wezwania do działania jest umieszczony we właściwej pozycji z wyróżniającym się kolorem.

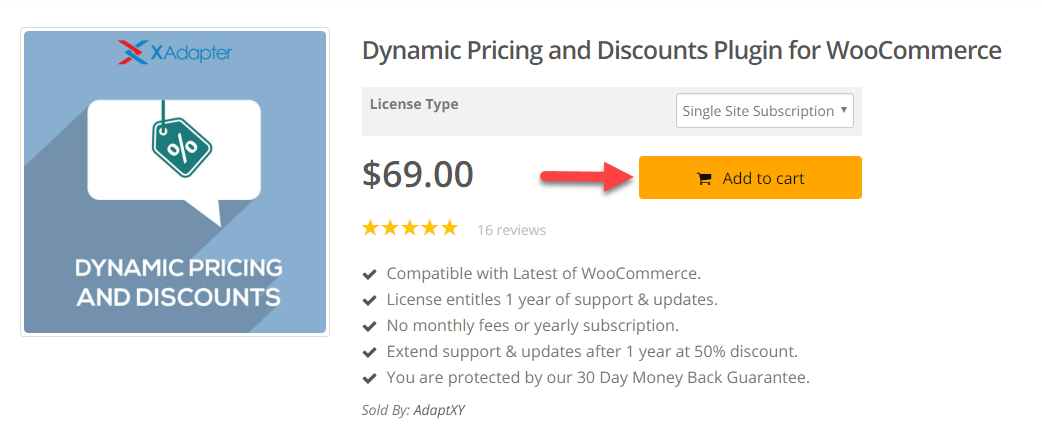
Możesz zobaczyć kilka innowacyjnych przykładów radzenia sobie z wizualną hierarchią. Na stronie produktu XAdapter można zobaczyć użycie koloru akcentującego dla przycisku „Dodaj do koszyka”.

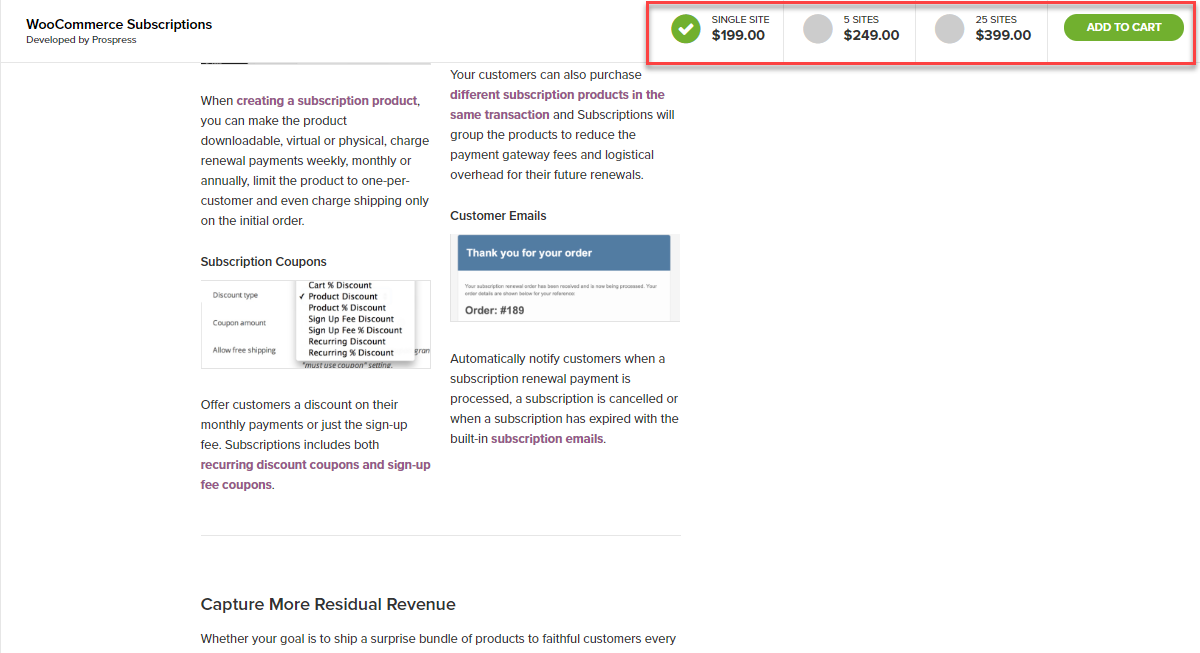
Być może zauważyłeś lepką opcję na stronie produktu WooCommerce. Gdy przewiniesz stronę produktu, na górze ekranu pojawi się lepka opcja Dodaj do koszyka. Aby klienci nigdy nie byli z dala od interaktywnego elementu, który przyczyniłby się do konwersji w sklepie.

Spraw, aby klienci zaufali Twojej marce
Design odgrywa dużą rolę w budowaniu zaufania klientów do Twojego sklepu i marki. Może tak naprawdę nie jest to wymagane w przypadku znanych marek. Dla całej reszty należy zastanowić się nad zdobyciem zaufania klienta. Można to zrobić na kilka sposobów, a niektóre z nich zobaczymy poniżej:
Referencje od Twoich najbardziej znanych osobowości klientów
Być może widziałeś wiele przypadków, w których sklepy internetowe wyświetlają referencje na stronie głównej. W wielu przypadkach mogą to być naprawdę wspaniałe rzeczy do powiedzenia o twoich produktach i marce. Jednak świadectwa to coś więcej niż tylko słowa. Przeważnie czynnik zaufania wchodzi w grę, gdy użytkownicy mogą odnosić się do osób, które opuszczają referencje. Jedną z rzeczy, na których możesz się skupić, jest umieszczenie na stronie głównej sekcji z referencjami. Większość popularnych motywów WordPress eCommerce będzie miała opcje do tego w ustawieniach motywu. Następnie należy wybrać te, które są zbliżone do person klienta docelowego. W ten sposób docelowa baza klientów będzie chętniej współpracować z Tobą.
Tutaj znajdziesz kilka najlepiej sprzedających się motywów WooCommerce.
Powiedz więcej o sobie
Ciekawa sekcja „O nas” może również pomóc zwiększyć wiarygodność witryny eCommerce. Ludzie chcieliby uzyskać trochę podstawowych informacji o Tobie przed podjęciem z Tobą współpracy. Jeśli jest to niejasne lub wydaje się, że wahasz się przed ujawnieniem informacji o sobie, klienci również mogą się wahać. Twoi kupujący po raz pierwszy byliby naprawdę wdzięczni, gdy Twoja witryna odzwierciedla otwartość w komunikacji.
Powiadomienia o sprzedaży na żywo
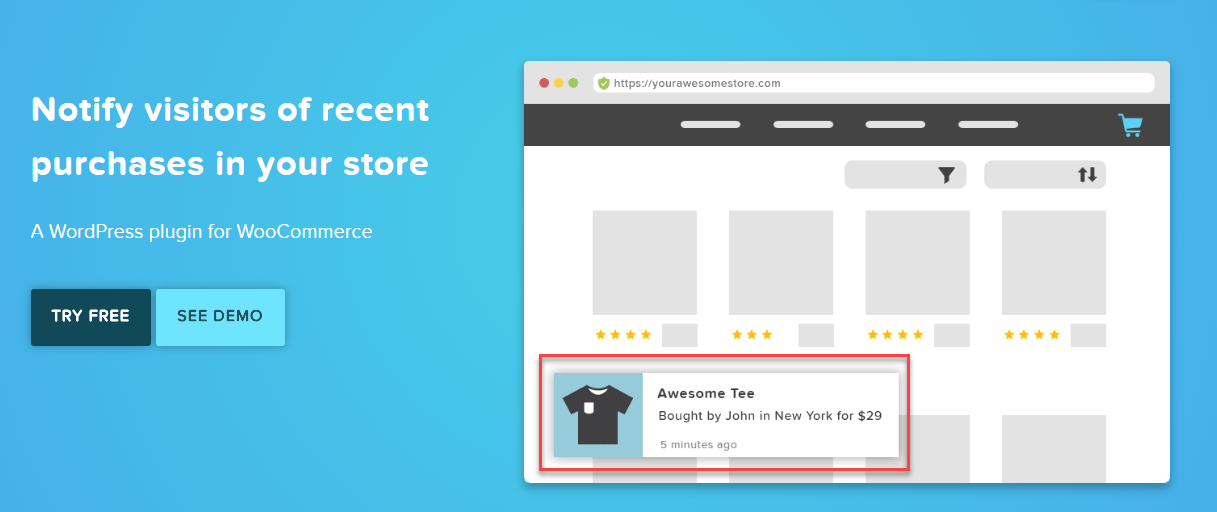
Wyświetlanie powiadomień o sprzedaży na żywo może być dobrą opcją w przypadku niektórych produktów. W rzeczywistości jest to bardziej przydatne, aby zapewnić psychologiczny impuls do konwersji. Jednak dla użytkownika w Twojej witrynie, który tak naprawdę nie wie nic o Twojej marce lub klientach, może to być pomocne. Fakt, że ktoś gdzieś na świecie kupił Twój produkt, byłby czynnikiem uspokajającym dla wielu klientów. Lepiej jest przetestować to podejście, aby sprawdzić, czy jest skuteczne, zanim stanie się stałym elementem.
WooBought to wtyczka, która pomoże Ci skonfigurować powiadomienia o sprzedaży na żywo w Twojej witrynie WooCommerce.

Wyświetl odznaki zaufania
Inną strategią, która naprawdę pomogłaby zwiększyć twoją wiarygodność, byłoby wyświetlanie odznak zaufania. Klienci czuliby się spokojni z faktu, że poważnie traktujesz bezpieczeństwo. Możesz użyć haków WooCommerce do wyświetlania odznak zaufania na stronach koszyka i kasy. Więcej informacji znajdziesz tutaj.
Wyświetl pozytywne relacje prasowe
Jeśli masz jakieś pozytywne wzmianki na temat jednej z wiodących publikacji w Twojej domenie, będzie to dodatkowy impuls. Pojawienie się w jednej z popularnych publikacji bardzo pomogłoby stworzyć dobre wrażenie w umysłach ludzi.
Jasno określ politykę zwrotów
Jednym z ciągłych zmartwień kupujących online jest to, co zrobić, jeśli produkt nie okaże się zgodny z oczekiwaniami? Jeśli skutecznie przedstawiasz swoją politykę zwrotów, można to do pewnego stopnia złagodzić. Większość kupujących online wolałaby mieć możliwość bezproblemowego zwrotu, jeśli produkt nie spełnia oczekiwań.
Konsekwentnie testuj interakcje z klientami
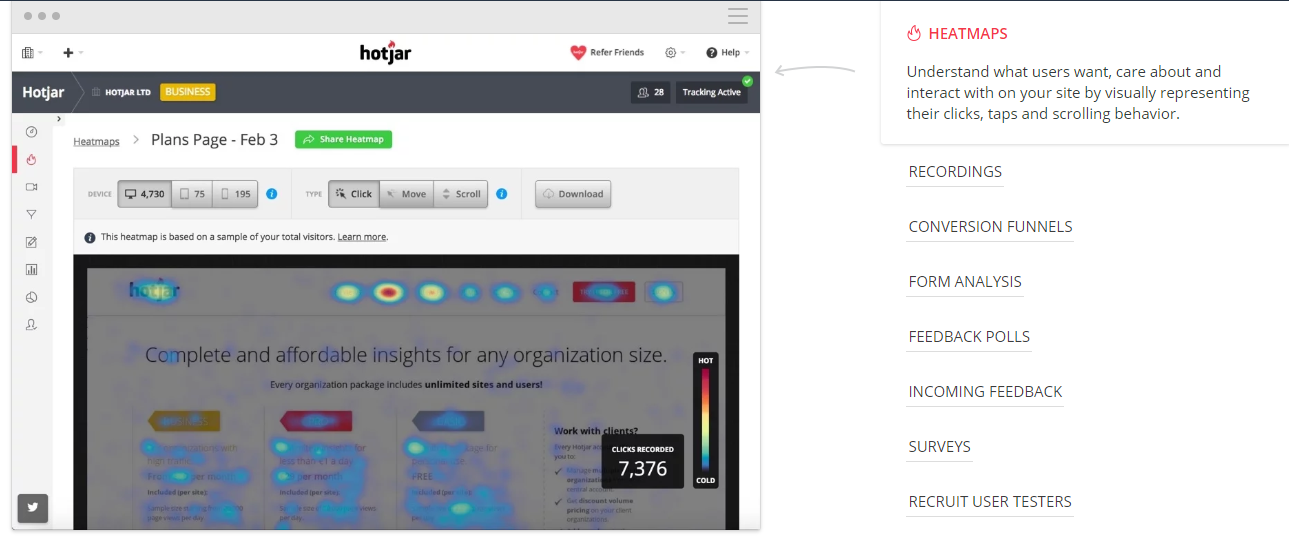
Ciągła improwizacja to nazwa gry, gdy mówisz o doświadczeniach klientów. Nawet jeśli możesz dużo przewidzieć na temat zachowań klientów na podstawie raportów analitycznych, nic nie przebije rzeczywistego zachowania klientów. Narzędzia takie jak Hotjar mogą bardzo pomóc w zrozumieniu rzeczywistych zachowań klientów w Twojej witrynie. Za pomocą takich narzędzi będziesz w stanie zrozumieć skuteczność różnych elementów projektu.

Wniosek
Projekt sklepu WooCommerce jest decydującym aspektem, jeśli chodzi o zainteresowanie klientów i konwersje. Przy odrobinie starannych interwencji projektowych i skupieniu się na perspektywach klientów możesz radykalnie poprawić współczynnik konwersji. W tym artykule przedstawiono różne strategie, od jasno określonej propozycji wartości po modyfikacje oparte na raportach map cieplnych. Pamiętaj jednak, że Twój sklep może wymagać bardzo subiektywnego podejścia w oparciu o grupę docelową. Inteligentne wykorzystanie raportów analitycznych i regularne testowanie może pomóc Ci osiągnąć sukces na wiele sposobów.
Dalsza lektura
- WooCommerce One Page Checkout dla lepszych konwersji
- Poprawa współczynnika konwersji w Twoim sklepie WooCommerce
- Jak zidentyfikować grupę docelową swojego sklepu?
