視聴者に合わせてWooCommerceストアのデザインを変更する方法
公開: 2018-06-14
最終更新日-2020年2月24日
WooCommerceストアのデザインに関しては、「1つのサイズですべてに対応する」という公式はありません。 あなたはあなたのデザインをあなたの聴衆に適したものにするために注意を払う必要があります。 eコマースはあらゆる面でパーソナライズを目指しているため、デザインを忘れることはできません。 実際、デザインも顧客体験において役割を果たしています。 カスタマーエクスペリエンスのパーソナライズに関する記事は、こちらで読むことができます。 基本的に、ターゲットオーディエンスについて明確なアイデアを持っている必要があり、サイトのデザインはそれに適している必要があります。 ストアのターゲットオーディエンスを特定する方法がわからない場合は、別の記事が役立ちます。 この記事では、WooCommerceストアのデザインを顧客ベースに合わせて調整する方法について説明します。
提供しているものの価値を伝える
専門家によると、ユーザーが初めてサイトにアクセスするときは、提供している価値をすぐに明確にする必要があります。 彼らはどこかで同じ製品を見つけることができるかもしれませんが、なぜ彼らはあなたから購入する必要がありますか? 何よりもまず、実際に顧客に提供している価値を理解する必要があります。 それは競合他社よりも進んだ当社の製品かもしれませんし、あなたのサイトで提供している送料無料のようなものかもしれません。 それが何であれ、あなたはそれをはっきりとそしてかなり速く伝える必要があります。 ユーザーの注意力は短いと想定する必要があります。
バリュープロポジションをどのように構成しますか?
あなたがあなたの顧客にあなたの価値提案を伝えたいとき、あなたはあなたが彼らのどの問題を解決しているのかを理解する必要があります。 あなたの顧客の生活を変えるであろうあなたの製品またはサービスの側面を見つけてください。 次に、ユーザーの注意を引く方法でサイトのホームページに表示します。 理想的には、以下のパターンに従うことができます。
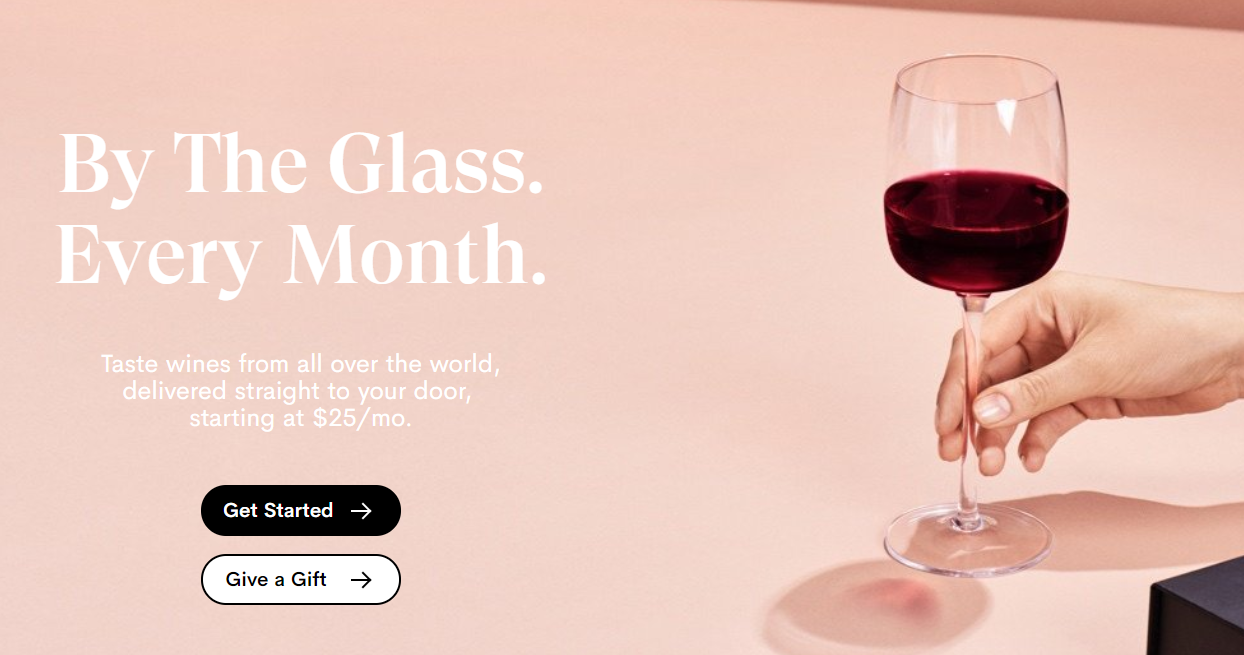
- キャッチーな見出し–バリュープロポジションを1行で明確にする必要があります。 これはあなたのブランドやミッションステートメントのタグラインではないことを忘れないでください。 それは完全に顧客の視点からのものでなければなりません。 そうすれば、すぐに顧客の心に興味を持たせることができます。
- 簡単な説明–見出しの後に、ストアが顧客にどのように役立つかについてのよく書かれた説明を続けることができます。 ターゲットオーディエンスがあなたの製品に探しているであろう1つか2つの特定のポイントを含めてください。 繰り返しになりますが、これは製品の機能の長いリストではなく、見出しの簡単な説明にすぎません。
- テキストを補完する画像–ここにアップロードした画像は、顧客があなたの製品を購入する理由を納得させるのに非常に役立ちます。 専門家は、人々に購入を促すことができる使用中の製品を示す画像を保持することを提案しています。 バリュープロポジションの良い例を以下に示します。

魅力的なバリュープロポジションを作成するためのヒント
良い価値提案を作成するには、確かにいくつかの調査が必要です。 あなたがそれを作ることに着手する前に、市場とあなたの顧客を研究することは重要です。 専門家が提供する便利なヒントをいくつか見てみましょう。
製品が解決できる問題を理解する
あなたが製品開発の間に良い研究をしたならば、これはあなたにとって本当に難しいことではないかもしれません。 あなたの製品は特定の問題を解決できるはずであり、あなたはそれを説得力のある言葉で簡単に伝えることができます。 お客様の視点で提示するように努めてください。 この問題が彼らの日常生活にどれほど影響を与える可能性があるのでしょうか? 問題をタイムリーに解決しない場合、どのような結果に直面する可能性がありますか?
最も重要な側面を提示する
あなたの製品は、市場に関連する複数の問題を解決できる可能性があります。 重要性と緊急性の観点から、これらの問題のそれぞれを理解することが重要です。 この方法で問題を区別できるようになったら、製品が提供するソリューションを提示できます。
提供する追加機能に言及します
競合他社と非常によく似た製品を販売している場合があります。 ただし、送料無料や速達配送などの追加機能を提供している場合があります。 顧客があなたのサイトで何を探しているのかを正確に調べ、それを価値提案として提供します。
ユーザーが知りたいことに基づいて製品ページをデザインする
商品ページは、ストアのコンバージョン率を決定する最も重要な要素の1つです。 詳細については、コンバージョン率の最適化に関する記事をご覧ください。 製品ページに関しては、製品ごとに異なるアプローチが必要です。 たとえば、デザイナーズブランドの商品ページは、電気店の商品ページとはまったく異なります。 そしておそらく、あなたはあなたの店で両方を一緒に販売していません。 したがって、それはあなたの顧客があなたの製品に何を見たいかを理解することの問題です。
さらに詳しく説明すると、ファッションアパレルストアでは、商品ページに多くのクリエイティブな画像が必要です。 モデルが実際に製品を着用しているさまざまな画像は、製品の魅力を確実に向上させます。 ただし、サイトで携帯電話を販売している場合は、見た目は考慮されますが、アパレルストアほどではありません。 後者の場合、電話のすべての機能をリストした詳細な説明を書くことに焦点を当てる必要があります。
この側面は、私たちが言及した例のように、ほとんどの場合それほど明白ではないかもしれません。 しかし、それでも顧客の視点から考えて、顧客が何を求めているのかを本当に理解することができます。 画像とテキストの説明のバランスが必要な製品があります。 それをよく理解して、製品ページのデザインに適用してください。 たとえば、家具を販売している場合、多くの顧客は製品の特徴と外観を知りたいと思うでしょう。 家具を購入する顧客にとって、耐久性、使用する材料、組み立て手順などに関する情報は非常に重要な場合があります。 同時に、彼らはそれが彼らの居間でもどのように見えるかを見たいと思うでしょう。
視覚的な階層と双方向性
色のアクセントを使用して、視覚的な階層を作成できます。 デザインの原則によると、配色には3つの要素があります。背景色、基本色、アクセント色です。 アクセントカラーが目立つ色になります。当然、[カートに追加]ボタンなどのサイトのインタラクティブ要素はアクセントカラーにする必要があります。 基本的に、あなたはそれを際立たせているので、顧客が望ましい行動をとる可能性が高くなります。
サイトのインタラクティブ性に影響を与えるもう1つの要因は、これらのインタラクティブな要素の配置とサイズです。 実際、フィッツの法則は、私たちに近い比較的大きな物体に到達しやすいことを証明することによってこれを確認しています。 Webデザインパースペクティブでは、これはインタラクティブ要素からマウスカーソルまでの距離を意味します。 ユーザーがアクセスするホーム画面には、ユーザーがアクションを実行するためのオプションがあります。 それはあなたの製品を閲覧するか、オファーのある特定のランディングページに行くオプションかもしれません。 召喚状要素が目立つ色で正しい位置に配置されていることを確認する必要があります。

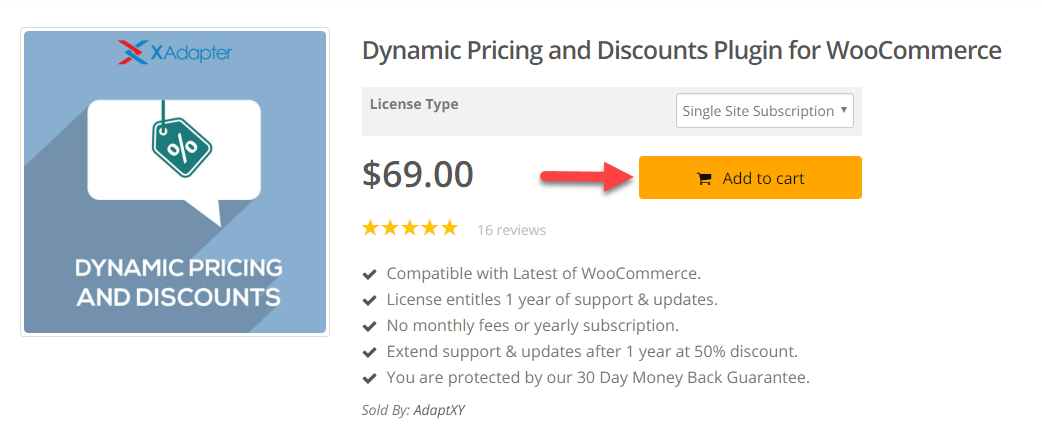
視覚的な階層を扱ういくつかの革新的な例を見ることができます。 XAdapterの製品ページでは、[カートに追加]ボタンのアクセントカラーの使用を確認できます。

また、WooCommerceの製品ページにあるスティッキーオプションに気付いたかもしれません。 製品ページを下にスクロールすると、画面上部に粘着性のある[カートに追加]オプションが表示されます。 そのため、顧客はストアでのコンバージョンに寄与するインタラクティブな要素から離れることはありません。

顧客にあなたのブランドを信頼させる
デザインは、顧客にあなたの店やブランドを信頼させる上で大きな役割を果たします。 多分それは有名なブランドには本当に必要ではありません。 私たちの残りのすべてのために、顧客の信頼を得るために置かれるべきかなりの考えがあるべきです。 これを行うにはいくつかの方法があり、それらのいくつかを以下に示します。
最も著名な顧客ペルソナからの証言
オンラインストアがホームページに証言を表示するケースをたくさん見たことがあるかもしれません。 多くの場合、これらはあなたの製品やブランドについて本当に素晴らしいことを言っているかもしれません。 しかし、証言には言葉だけではありません。 ほとんどの場合、信頼要素は、ユーザーが証言を残すペルソナに関係することができるときに作用します。 あなたが焦点を当てることができる一つのことは、ホームページに証言のためのセクションを含めることです。 人気のあるWordPresseコマーステーマのほとんどは、テーマ設定でこれを行うためのオプションがあります。 次に、ターゲット顧客のペルソナに近いものを選択します。 このように、あなたのターゲット顧客ベースはあなたとビジネスをすることをより積極的にするでしょう。
ここでは、最も売れているWooCommerceテーマのいくつかを見つけることができます。
あなたについてもっと教えてください
興味深い「AboutUs」セクションは、eコマースサイトの信頼性を高めるのにも役立ちます。 人々はあなたとビジネスをする前にあなたについての少しの背景情報を知りたがっています。 漠然としている場合や、自分の情報を開示することを躊躇しているように思われる場合は、お客様も躊躇する可能性があります。 あなたのサイトがコミュニケーションの開放性を反映しているとき、あなたの初めてのバイヤーは本当にそれを高く評価するでしょう。
ライブセールス通知
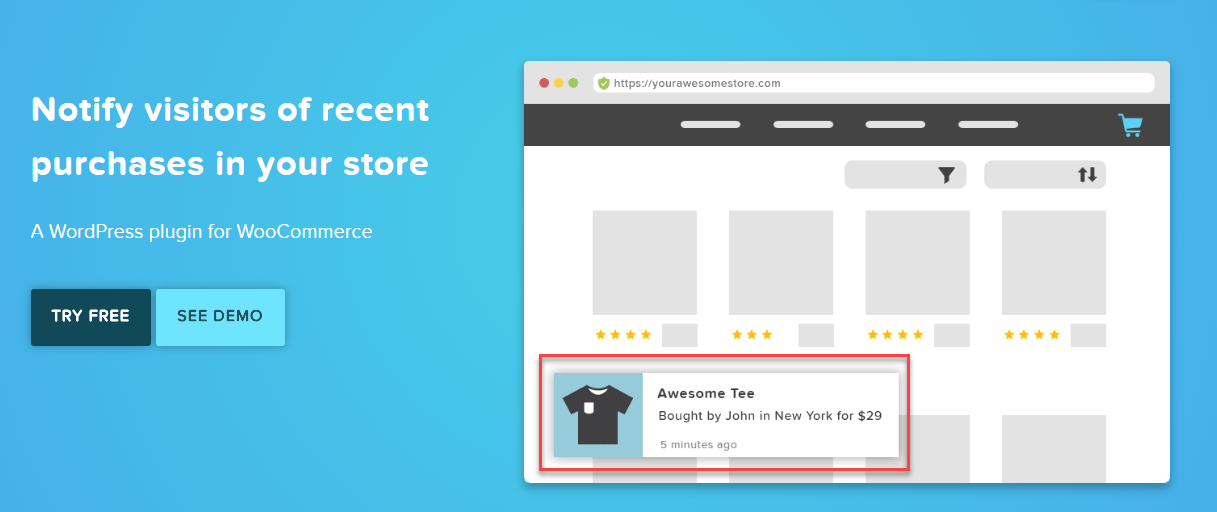
ライブ販売通知を表示することは、特定の製品にとって良いオプションかもしれません。 これは実際には、コンバージョンへの心理的なプッシュを提供するためにより便利です。 ただし、ブランドや顧客について何も知らないサイトのユーザーにとっては、役立つ場合があります。 世界のどこかで誰かがあなたの製品を購入したという事実は、多くの顧客にとって心強い要因になるでしょう。 このアプローチをテストして、永続的なフィクスチャにする前に効果があるかどうかを確認することをお勧めします。
WooBoughtは、WooCommerceサイトでライブ販売通知を設定するのに役立つプラグインです。

信頼バッジを表示する
信頼性を高めるのに本当に役立つもう1つの戦略は、信頼バッジの表示です。 あなたがセキュリティを真剣に受け止めているという事実から、顧客は安心するでしょう。 WooCommerceフックを利用して、カートページとチェックアウトページに信頼バッジを表示できます。 詳細については、こちらをご覧ください。
ポジティブな報道を表示する
あなたのドメインの主要な出版物の1つに肯定的な言及がある場合は、さらに後押しされます。 人気のある出版物の1つに取り上げられることは、人々の心に良い印象を与えるのに大いに役立ちます。
返品ポリシーについて明確にする
オンラインショッパーの絶え間ない心配の1つは、製品が期待どおりにならなかった場合はどうなるかということです。 返品ポリシーを効果的に表示すれば、これをある程度軽減することができます。 ほとんどのオンライン買い物客は、製品が期待を満たさない場合、手間のかからない返品オプションを利用することを好みます。
顧客とのやり取りを一貫してテストする
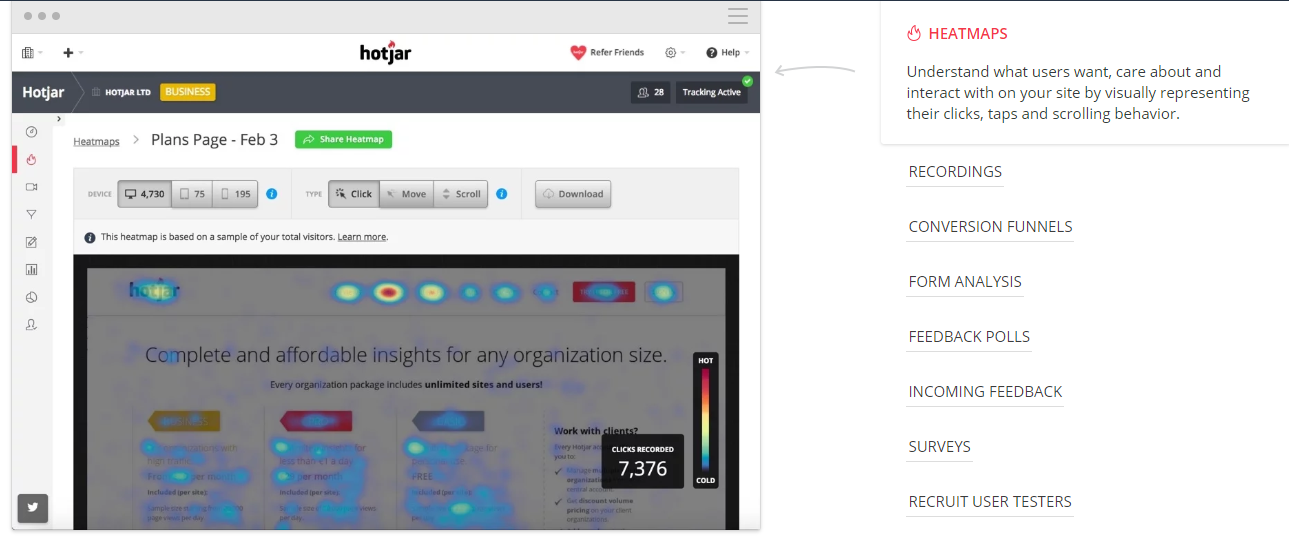
顧客体験について話すとき、絶え間ない即興はゲームの名前です。 分析レポートに基づいて顧客の行動について多くのことを予測できますが、実際の顧客の行動を見るのに勝るものはありません。 Hotjarのようなツールは、サイトでの実際の顧客の行動を理解するのに大いに役立ちます。 このようなツールを使用すると、さまざまな設計要素の有効性を理解できます。

結論
WooCommerceストアのデザインは、顧客の関心とコンバージョンに関して決定的な側面です。 少し注意深く設計を行い、顧客の視点に焦点を当てることで、コンバージョン率を大幅に向上させることができます。 この記事では、明確に定義されたバリュープロポジションからヒートマップレポートに基づく修正に至るまでの戦略を垣間見ることができます。 ただし、ターゲットオーディエンスに基づいて、ストアで非常に主観的なアプローチが必要になる場合があることに注意してください。 分析レポートと定期的なテストをインテリジェントに使用することで、さまざまな点で優れた成果を上げることができます。
参考文献
- より良いコンバージョンのためのWooCommerceワンページチェックアウト
- WooCommerceストアでのコンバージョン率の向上
- あなたの店のターゲットオーディエンスを特定する方法は?
