着陆页清单:如何通过 25 个步骤编写着陆页
已发表: 2023-01-29构建您的第一个着陆页可能会让人不知所措,但并非必须如此。 此着陆页清单将列出您需要采取的具体步骤,以便为您的时事通讯、产品、服务、活动或您想要营销的任何其他内容创建有效的着陆页。
为了简化操作,我们将此着陆页清单分为六个部分:

- 规划
- 文案
- 号召性用语和表格
- 设计
- 社会证明
- 跟踪和集成
如果您在编写着陆页的这些部分中需要更多帮助,请查看着陆页清单:详细细分部分。
现在,这里是如何编写着陆页的每个步骤的快速概述:
着陆页清单:快速查看
1.规划
- 选择您要宣传的内容
- 选择你的目标
- 设置时间限制(可选)
2.文案️
- 写出优秀的标题
- 起草您的首屏副本
- 起草您的非首屏副本
- 为 SEO 编辑(可选但推荐)
- 校对
3.号召性用语和表格
- 起草多个号召性用语 (CTA) 以用于着陆页的不同部分
- 校对您的 CTA
- 创建您的表单(可选)
4.社会证明
- 收集客户评价
- 选择三到五个最佳推荐包括在内
5.设计
- 选择你的字体和颜色
- 放置您的内容
- 放置您的表格(可选)
- 放置您的购物车(可选)
- 在移动设备上检查您的设计
- 得到反馈
- 运行 A/B 测试(可选)
- 完善您的设计
6.追踪与整合️
- 确保您的着陆页已连接到您的分析工具
- 设置与适当营销工具的集成
- 熟悉内置工具(如果使用着陆页构建器)
- 安排提醒以检查您的分析并监控您的进度
着陆页清单:详细分类
规划
1. 选择你要推广的内容
您的着陆页应该专门用于宣传一件特定的事情。 您可以使用登录页面的一些内容包括时事通讯、产品、服务和活动。
2. 选择你的目标
着陆页的目标应该有两个组成部分:您希望人们采取的行动和您希望采取该行动的人数(或访问者的百分比)。 例如,您的目标可能是让 30% 的目标网页访问者成为时事通讯订阅者。 然后,您可以使用此目标来衡量您的着陆页是否成功和/或是否可以改进。
3.设置时间限制(可选)
如果着陆页用于限时促销,请确保设置促销结束的确切日期。 您可能还想将此时间限制与您的目标联系起来。 例如,将其设置为:“90 天内获得 600 次注册。”
文案️
4.写出优秀的标题
强有力的标题的重要性怎么强调都不为过。 不幸的是,它有时可能是着陆页清单上最容易被忽视的步骤之一。 由于您正在阅读本文,我们知道您不会犯那个错误。 通过编写一个简短的目标网页标题并使用面向行动的语言,让您的读者有理由立即采取行动。
5. 起草首屏文案
这是您的访问者在向下滚动之前首次访问您的网站时会看到的音调。 这里没有太多篇幅,尤其是对于移动设备上的观众而言,因此请着重于将尽可能多的信息打包到一两个句子中。 如果您的着陆页包含注册表单,请考虑将您的副本直接整合到表单中以节省空间。
6. 起草你的非首屏文案
在这里您可以扩展您的第一个宣传,分享您的用户应该采取行动的不同原因,以及如果他们按照您的要求去做,他们将获得什么好处。 我建议写一些两到四句的段落,重点介绍您要约的各个方面。 然后每个段落都可以在不同的屏幕上使用,这样每次您的访问者滚动时,他们都会看到采取行动的新理由。
7. SEO 编辑(可选)
有时,登录页面与特定的电子邮件营销活动相关联,而 SEO 并不重要。 但是,在大多数情况下,您需要确保您的着陆页包含各种相关关键字。 您可以使用许多免费的 SEO 工具,它们可以帮助您选择正确的关键字,从而帮助您的网页出现在搜索引擎结果中。
8.校对
大多数观众不会被一个拼写错误吓跑,但总体上缺乏正确的语法或拼写看起来不专业。 如果你对自己掌握这些东西没有信心,请复习 Grammar Girl 或聘请校对员。
号召性用语和表格
9. 起草几个号召性用语 (CTA)
您希望为着陆页的每个屏幕(访问者在任何时候都可以看到的页面部分)设置不同的 CTA,以便访问者可以随时采取行动。
您可以遵循一些基本准则来创建有效的 CTA:
- 保持简短。 许多最好的 CTA 只有一两个词长。
- 使用特定于您的品牌/您所宣传的内容的语言。 例如,如果您销售编程课程,您可能会说“开始学习代码”而不是“立即购买”。
- 将每个 CTA 与相关副本配对。 例如,如果您的文案的一部分讨论了您的课程如何帮助人们提升编码技能,您可以使用“提升您的编码技能”作为号召性用语。
10. 校对你的 CTA
CTA 将成为每个屏幕的焦点,因此语法和拼写在这里尤为重要。 如果您对自己的校对能力没有信心,请使用像 Grammarly 这样的工具来提供帮助。
11. 创建您的表单(可选)
如果你要求注册,你应该创建一个表格放在首屏上。 您可以为此表单创建一个新副本,也可以将首屏副本合并到表单中以节省空间。 无论哪种方式,请确保您的表格易于阅读、易于使用,并且只询问您在报价中绝对需要遵循的信息。
社会证明
12. 收集推荐信
收集客户关于您的业务的评论、推荐和社交媒体帖子。 关于您的着陆页营销的任何内容的评论和推荐都是理想的选择。 但是,强调品牌产品、服务或活动质量的一般评论可以作为社会证明。
不幸的是,这通常是任何着陆页清单上最容易被忽视的行动项目之一。 不要成为犯此错误的人!
如果您还没有任何推荐,请查看我们的指南,了解如何获得客户推荐并开始聚会。
13.选择三到五个推荐在您的页面上展示
最好的推荐是简短的,专注于您的产品帮助客户的特定方式,并解释为什么其他人也可能喜欢您的产品。 选择其中的一小部分在您的着陆页的“推荐”部分中展示。 您还可以选择一两个非常引人注目的推荐,以在副本本身中突出显示。

设计
14. 选择你的字体和颜色
着陆页清单上的这一步对于更多的创意类型来说通常很有趣,但无论你个人是否喜欢这样做,它都需要完成。 您需要选择三种字体:
- 标题字体
- 主副本的字体
- 号召性用语的字体
在整个着陆页中坚持使用这三种字体可以帮助您创建更加一致的品牌体验。
同样,选择少量颜色用于整个页面可以帮助页面感觉更流畅。
如果您打算使用特定图像,请选择适合这些图像的颜色。 否则,请考虑坚持使用您的品牌颜色或根据色彩心理学选择颜色。
15.放置你的内容
现在,是时候将您的内容导入您的着陆页了。 对于许多人来说,这是着陆页清单上最有趣的步骤之一。 这意味着您需要:
- 放置您的副本。 确保文本的每个部分出现在不同的屏幕上,访问者每次向下滚动时都会了解您的报价的新方面。
- 放置您的图像。 图片应该用来强调你的报价的质量,并在视觉上平衡文本。 您还可以使用定向图像将观众的注意力推向 CTA。
- 放置您的推荐信。 客户评价通常位于着陆页的最后部分,但您也可以将它们散布在整个页面中。
- 放置您的 CTA。 创建按钮和链接以分享您的 CTA。 这些应该使用与目标网页的其余部分形成对比的颜色,以便它们很容易看到并吸引读者的注意力。
根据您制作的着陆页类型,您可能需要包括其他两种类型的内容:
16. 放置您的表格(可选)
如果您要求订阅时事通讯或活动注册,请将表格放在首屏,以便人们可以立即采取行动。 您可能还想在底部插入第二个注册表单。
17. 放置您的购物车(可选)
如果您的着陆页正在销售产品,那么您可能希望将购物车直接放在该页面上。 然而,与注册表单不同的是,这通常不应位于页面顶部。 购物车通常不太可定制,也不太美观。
相反,考虑将“立即购买”按钮放在首屏上方,并将购物车放在页面下方。
18. 在手机上检查你的设计

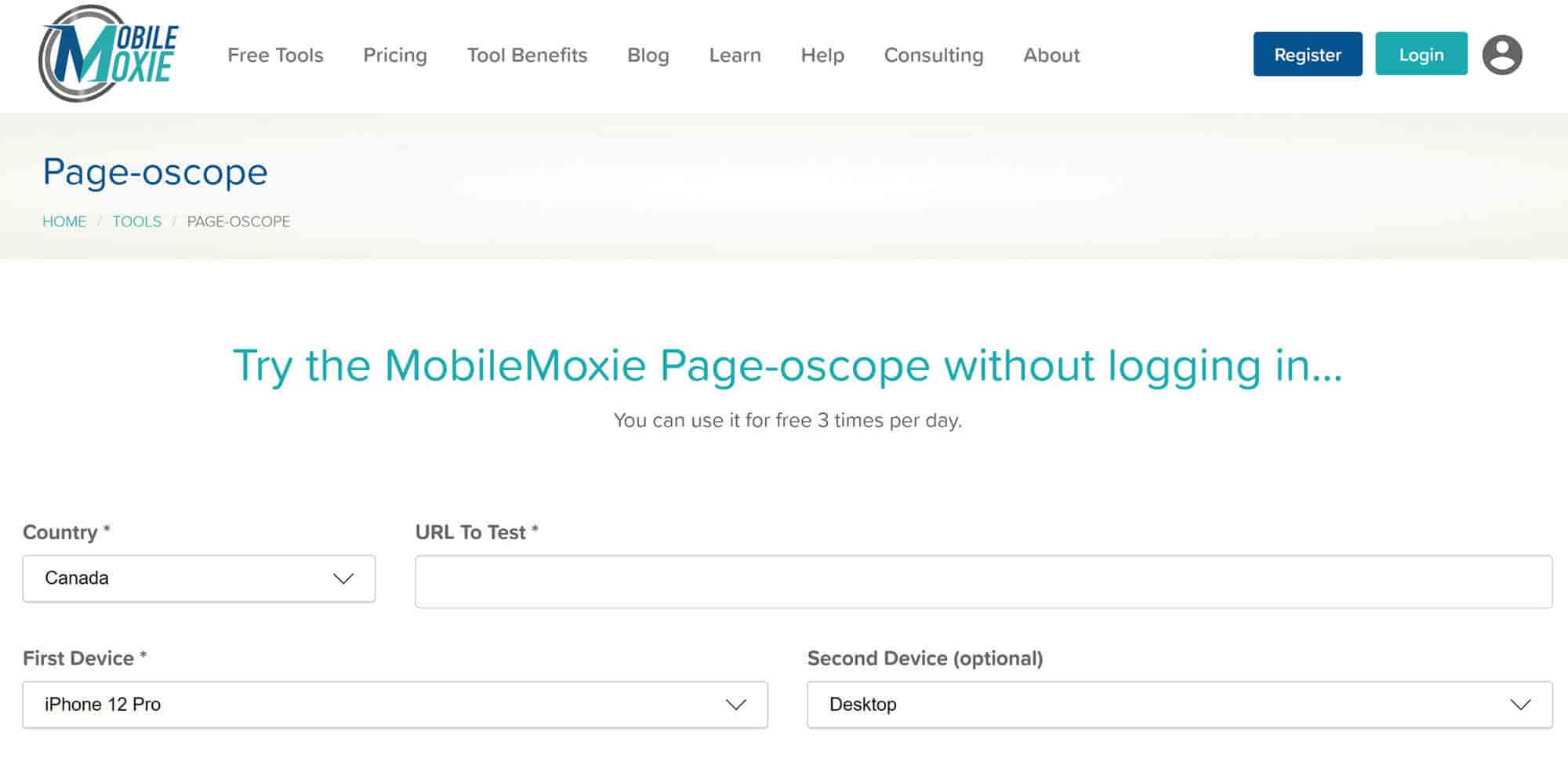
至少在某些时候,超过 90% 的全球互联网用户会使用智能手机访问互联网[1] 。 统计数据不言自明——您的着陆页在移动设备上看起来不错是最重要的。 您可以使用像 Page-scope 这样的网站来测试您的页面在各种设备(包括移动设备)上的外观。
19. 分析页面

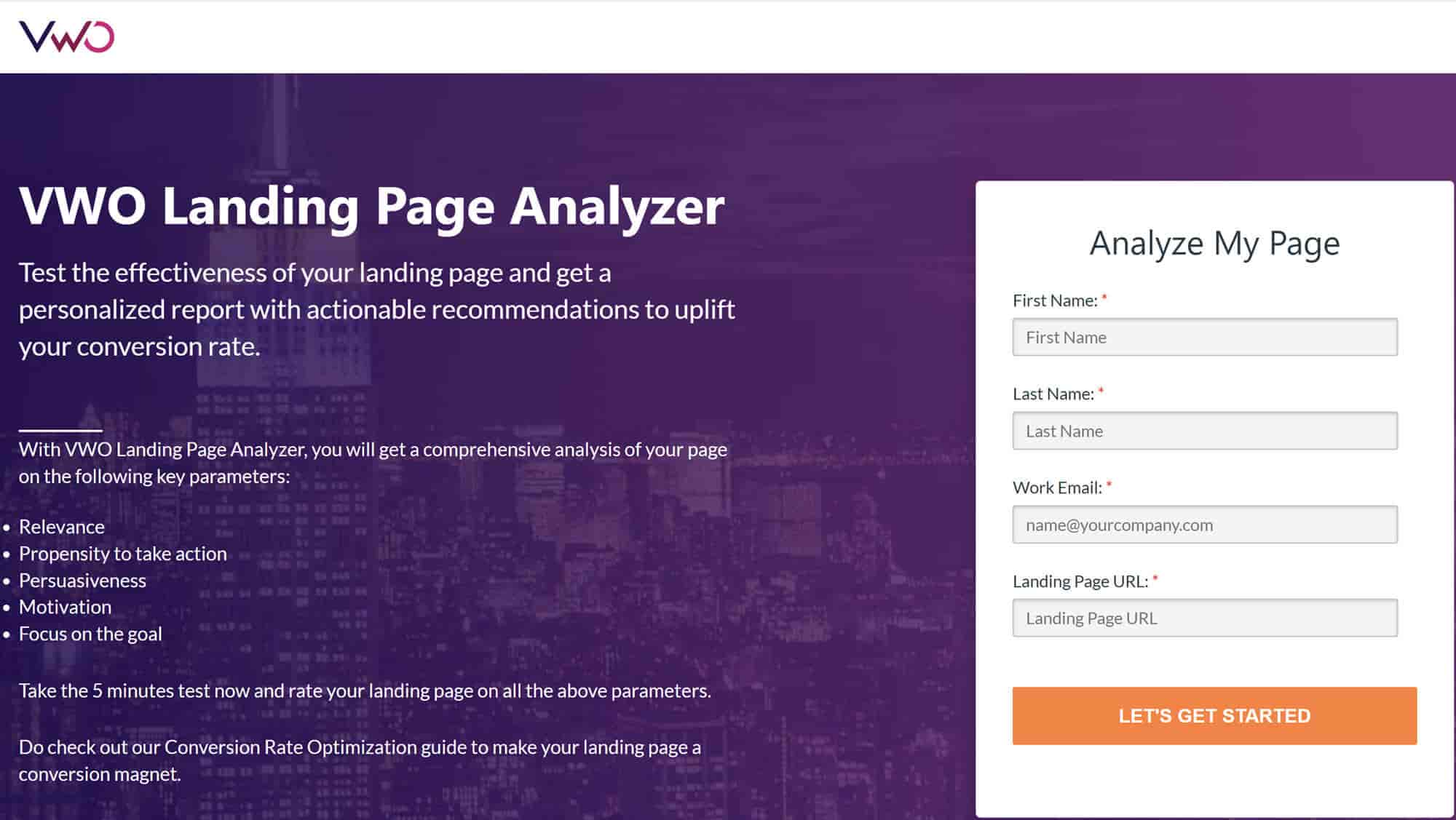
没有什么伟大的东西是凭空创造出来的,包括着陆页。 您可以向可信赖的同事寻求反馈或使用 VWO 着陆页分析器对您的着陆页进行 AI 评估。
20. 运行 A/B 测试(可选)
A/B 测试可让您测试特定着陆页的两个不同版本的效果。 这可以帮助您确定着陆页各种元素的有效性,以便您可以针对它们进行优化。 换句话说,如果您运行测试并且版本A比版本B更好,那么您将希望继续使用版本A。 虽然这是着陆页清单上的一个可选步骤,但强烈建议这样做。
21. 完善你的设计
根据需要调整颜色、字体、图像大小和位置以及其他元素。 其中一部分可能来自上述 A/B 测试的结果。
跟踪与整合️
22. 与适当的营销工具建立整合
如果您使用的是基于 WordPress 的登陆页面工具,它应该会自动与您已有的任何 WordPress 插件集成。 但是,如果您使用的是单独的着陆页工具,则需要手动将其连接到各种工具。 例如,如果您正在为您的时事通讯创建登陆页面,请确保该页面/表格已连接到您的潜在客户生成或电子邮件营销服务。
23.确保你的登陆页面连接到你的分析工具
这包括 Google Analytics 和 Facebook Pixel。 如果您使用 WordPress 构建登录页面,则它会被您网站上当前安装的任何分析工具自动跟踪。
24. 熟悉内置工具
如果您使用的是像 Unbounce 这样的着陆页构建器,您将可以访问内置的分析工具。 一些 WordPress 登陆页面插件还提供了自己的内置分析。 这些通常包括不包含在常规 Google 分析中的统计数据,例如转化率。
您甚至可以访问热图和其他高级工具来了解人们如何与您的页面进行交互。 这些增强的分析工具可以更轻松地了解人们如何响应页面的不同区域,因此请务必立即熟悉它们。
25.设置跟踪提醒
在我们的着陆页清单的最后一步,您可以看到前面所有步骤的辛勤工作结果。 您可以通过安排定期提醒来查看登陆页面的分析来做到这一点。 这些提醒的频率应根据您的着陆页的保质期而定。 如果您的着陆页打算无限期使用,那么每三到四个月检查一次分析可以帮助您了解它在一段时间内的表现。
相比之下,如果您的着陆页是为了某个特定的目的而存在的,该目的与有限的时间段相关(例如,一个事件),那么您可能需要考虑以更高的频率安排提醒。
如何编写着陆页:最后的提示
有了这个着陆页清单,您就可以创建您的第一个着陆页了! 请记住在构建它时牢记以下准则:
- 着陆页上的所有内容都应集中在您在规划过程中确立的目标上。
- 您的副本应该简短,专注于您提供的好处,并充满以行动为导向的语言。
- 您应该为站点的每个屏幕设置特定的 CTA。
- 注册表单应位于着陆页的顶部,并且易于填写。
- 在设计您的页面时,确保每个屏幕都专注于您报价的不同方面,几乎就像一个单独的页面。
- 确保充分利用您的分析工具,尤其是当您使用带有内置分析功能的着陆页构建器时。
最后,请务必将此页面添加为书签,以便您在需要登录页面清单时可以返回该页面!
您对我们上面提到的任何步骤有任何疑问吗? 在下面的评论部分让我们知道!
……
不要忘记参加我们关于加速您的 WordPress 网站的速成班。 在下面了解更多信息:
