ランディング ページのチェックリスト: 25 のステップでランディング ページを作成する方法
公開: 2023-01-29最初のランディング ページの作成は大変かもしれませんが、そうである必要はありません。 このランディング ページのチェックリストは、ニュースレター、製品、サービス、イベント、またはマーケティングしたいその他の効果的なランディング ページを作成するために必要な具体的な手順を示しています。
簡単にするために、このランディング ページのチェックリストを 6 つのセクションに分けました。

- 計画
- コピーライティング
- 行動を促すフレーズとフォーム
- デザイン
- 社会的証明
- 追跡と統合
ランディング ページ作成のこれらの部分についてさらにサポートが必要な場合は、ランディング ページのチェックリスト: 詳細な内訳セクションを確認してください。
ここでは、ランディング ページの作成方法の各ステップの概要を簡単に説明します。
ランディング ページのチェックリスト: クイック ビュー
1.計画
- 宣伝するものを選択してください
- 目標を選択してください
- 時間制限を設定する(オプション)
2.コピーライティング ️
- 優れた見出しを書く
- スクロールせずに見える範囲のコピーの下書き
- スクロールせずに見える範囲のコピーの下書き
- SEO 用に編集(省略可能ですが推奨)
- 校正
3.行動喚起とフォーム
- ランディング ページのさまざまな部分で使用する複数の行動を促すフレーズ (CTA) の下書き
- CTA を校正する
- フォームを作成する(オプション)
4.社会的証明
- 証言を集める
- 含めるのに最適な証言を 3 つから 5 つ選択してください
5.設計
- フォントと色を選択してください
- コンテンツを配置する
- フォームを配置する(オプション)
- ショッピングカートを置きます(オプション)
- モバイルでデザインを確認する
- 反応を得ます
- A/B テストを実行する(オプション)
- デザインを改良する
6.追跡と統合 ️
- ランディング ページが分析ツールに接続されていることを確認する
- 適切なマーケティング ツールとの統合を設定する
- 組み込みツールに慣れる (ランディング ページ ビルダーを使用している場合)
- リマインダーをスケジュールして、分析を確認し、進捗状況を監視します
ランディング ページのチェックリスト: 詳細な内訳
計画
1. 宣伝するものを選択する
ランディング ページは、1 つの特定のものを宣伝することに専念する必要があります。 ランディング ページを使用できるものには、ニュースレター、製品、サービス、イベントなどがあります。
2. 目標を選択する
ランディング ページの目標には、ユーザーに実行してもらいたいアクションと、そのアクションを実行してもらいたいユーザーの数 (または訪問者の割合) という 2 つの要素が必要です。 たとえば、ランディング ページへの訪問者の 30% をニュースレターの購読者にすることが目標であるとします。 この目標を使用して、ランディング ページが成功したかどうか、および/または改善できるかどうかを測定できます。
3. 時間制限を設定する (オプション)
ランディング ページが期間限定のプロモーション用である場合は、プロモーションが終了する正確な日付を設定してください。 この制限時間を目標に結び付けることもできます。 たとえば、「90 日間で 600 件のサインアップを獲得する」のように設定します。
コピーライティング ️
4. 優れた見出しを書く
強力な見出しの重要性は、いくら強調してもしすぎることはありません。 残念ながら、ランディング ページのチェックリストで見過ごされがちな手順の 1 つになることがあります。 あなたがこれを読んでいるので、私たちはあなたがその間違いを犯さないことを知っています. ランディング ページの見出しは短く、アクション指向の言葉を使用して、すぐに行動を起こす理由を読者に与えましょう。
5. スクロールせずに見える部分の下書きを作成する
これは、訪問者が最初にサイトにアクセスしたとき、下にスクロールする前に表示されるピッチです。 特にモバイル デバイスの視聴者にとっては、ここに多くのスペースがないため、できるだけ多くの情報を 1 つか 2 つの文にまとめることに集中してください。 ランディング ページにサインアップ フォームが含まれている場合は、コピーをフォームに直接統合してスペースを節約することを検討してください。
6. スクロールせずに見える範囲の下書きの下書き
ここでは、最初の売り込みを拡張して、ユーザーが行動を起こすべきさまざまな理由と、求められていることを実行した場合にユーザーが受け取るメリットを共有できます。 オファーのさまざまな側面に焦点を当てた 2 ~ 4 文のパラグラフをいくつか書くことをお勧めします。 各段落は別の画面で使用できるため、訪問者がスクロールするたびに、行動を起こすための新しい理由が提示されます。
7. SEO の編集 (オプション)
ランディング ページが特定のメール マーケティング キャンペーンに関連付けられている場合があり、SEO は問題ではありません。 ただし、ほとんどの場合、ランディング ページにさまざまな関連キーワードを含める必要があります。 ページが検索エンジンの結果に表示されるのに役立つ適切なキーワードを選択するのに役立つ無料の SEO ツールが多数あります。
8. 校正
ほとんどの視聴者は 1 つのタイプミスで怖がることはありませんが、適切な文法やスペルが全体的に欠けていると、専門家らしくないように見えます。 これらのことを把握する自信がない場合は、Grammar Girl でブラッシュアップするか、校正者を雇ってください。
行動を促すフレーズとフォーム
9.行動を促すフレーズ(CTA)をいくつか下書きする
訪問者がいつでもアクションを実行できるように、ランディング ページのすべての画面 (訪問者に常に表示されるページの一部) ごとに異なる CTA を設定する必要があります。
効果的な CTA を作成するために従うことができるいくつかの基本的なガイドラインがあります。
- それらを短くしてください。 最高の CTA の多くは、1 ~ 2 語の長さです。
- あなたのブランド/あなたが宣伝しているものに特有の言葉を使用してください。 たとえば、プログラミング コースを販売している場合、「今すぐ購入」ではなく「コードの学習を開始」と言うことができます。
- 各 CTA を関連するコピーと組み合わせます。 たとえば、コピーの一部で、コースが人々のコーディング スキルの向上にどのように役立つかについて説明している場合、行動を促すフレーズとして「コーディング スキルをレベルアップする」を使用できます。
10.CTAを校正する
CTA は各画面の焦点となるため、ここでは文法とスペルが二重に重要になります。 校正する能力に自信がない場合は、Grammarly などのツールを使用してください。
11. フォームを作成する (オプション)
サインアップを求めている場合は、スクロールしなければ見えない位置に配置するフォームを作成する必要があります。 このフォームの新しいコピーを作成するか、スクロールせずに見える部分のコピーをフォームに組み込んでスペースを節約することができます。 いずれにせよ、フォームが読みやすく、使いやすく、オファーを最後まで実行するために絶対に必要な情報のみを求めるフォームであることを確認してください。
社会的証明
12. 推薦状を集める
ビジネスに関する顧客からのレビュー、証言、ソーシャル メディアの投稿を収集します。 ランディング ページのマーケティングに関するレビューや証言は、これに最適です。 ただし、ブランドの製品、サービス、またはイベントの品質を強調する一般的なレビューは、社会的証拠として機能します。
残念ながら、これは多くの場合、ランディング ページのチェックリストで最も無視されているアクション アイテムの 1 つです。 この間違いを犯さないでください!
お客様の声をまだお持ちでない場合は、クライアントの声を入手して収集する方法に関するガイドをご覧ください。
13. ページに掲載する証言を 3 つから 5 つ選択してください
最高の推薦状は短く、あなたのオファーがクライアントにどのように役立ったかに焦点を当て、他の人もあなたのオファーを気に入る理由を説明します。 これらの中から少数を選択して、ランディング ページの「お客様の声」セクションに掲載します。 1 つまたは 2 つの本当に素晴らしい紹介文を選んで、コピー自体に掲載することもできます。

デザイン
14. フォントと色を選択する
ランディング ページのチェックリストのこのステップは、通常、よりクリエイティブなタイプにとって楽しいものですが、個人的にそれを楽しんでいるかどうかに関係なく、実行する必要があります。 次の 3 つのフォントを選択します。
- ヘッダーのフォント
- メインコピー用のフォント
- 行動を促すフレーズのフォント
ランディング ページ全体でこれら 3 つのフォントを使用することで、より一貫性のあるブランド エクスペリエンスを作成できます。
同様に、ページ全体で使用する色の数を少なくすると、ページがより合理化されたように感じられます。
特定の画像を使用する予定がある場合は、それらの画像に似合う色を選択してください。 それ以外の場合は、ブランドの色に固執するか、色彩心理学に基づいて色を選択することを検討してください。
15. コンテンツを配置する
次に、コンテンツをランディング ページにインポートします。 多くの人にとって、これはランディング ページのチェックリストで最も楽しいステップの 1 つです。 つまり、次のことを行う必要があります。
- コピーを配置します。 テキストの各セクションが異なる画面に表示されるようにし、訪問者が下にスクロールするたびにオファーの新しい側面について学習できるようにします。
- 画像を配置します。 画像は、オファーの品質を強調し、テキストの視覚的なバランスを取るために使用する必要があります。 指向性画像を使用して、視聴者の注意を CTA に向けさせることもできます。
- あなたの証言を配置します。 お客様の声は通常、ランディング ページの最後のセクションにありますが、ページ全体に散りばめることもできます。
- CTA を配置します。 ボタンとリンクを作成して CTA を共有します。 これらは、ランディング ページの他の部分とは対照的な色を使用して、見やすく、読者の注意を引く必要があります。
作成しているランディング ページのタイプに応じて、他に 2 つのタイプのコンテンツを含める必要がある場合があります。
16. フォームを配置します (オプション)
ニュースレターやイベントのサインアップを依頼する場合は、スクロールしなければ見えない位置にフォームを配置して、ユーザーがすぐに行動できるようにします。 下部に 2 つ目の登録フォームを挿入することもできます。
17. ショッピングカートを置きます (オプション)
ランディング ページで商品を販売している場合は、ページに直接ショッピング カートを配置することをお勧めします。 ただし、サインアップ フォームとは異なり、これは通常、ページの上部にあるべきではありません。 ショッピング カートは、一般的にカスタマイズ性が低く、見た目にも魅力的ではありません。
代わりに、「今すぐ購入」ボタンをフォールドの上に配置し、ショッピング カートをページのさらに下に配置することを検討してください。
18. モバイルでデザインを確認する

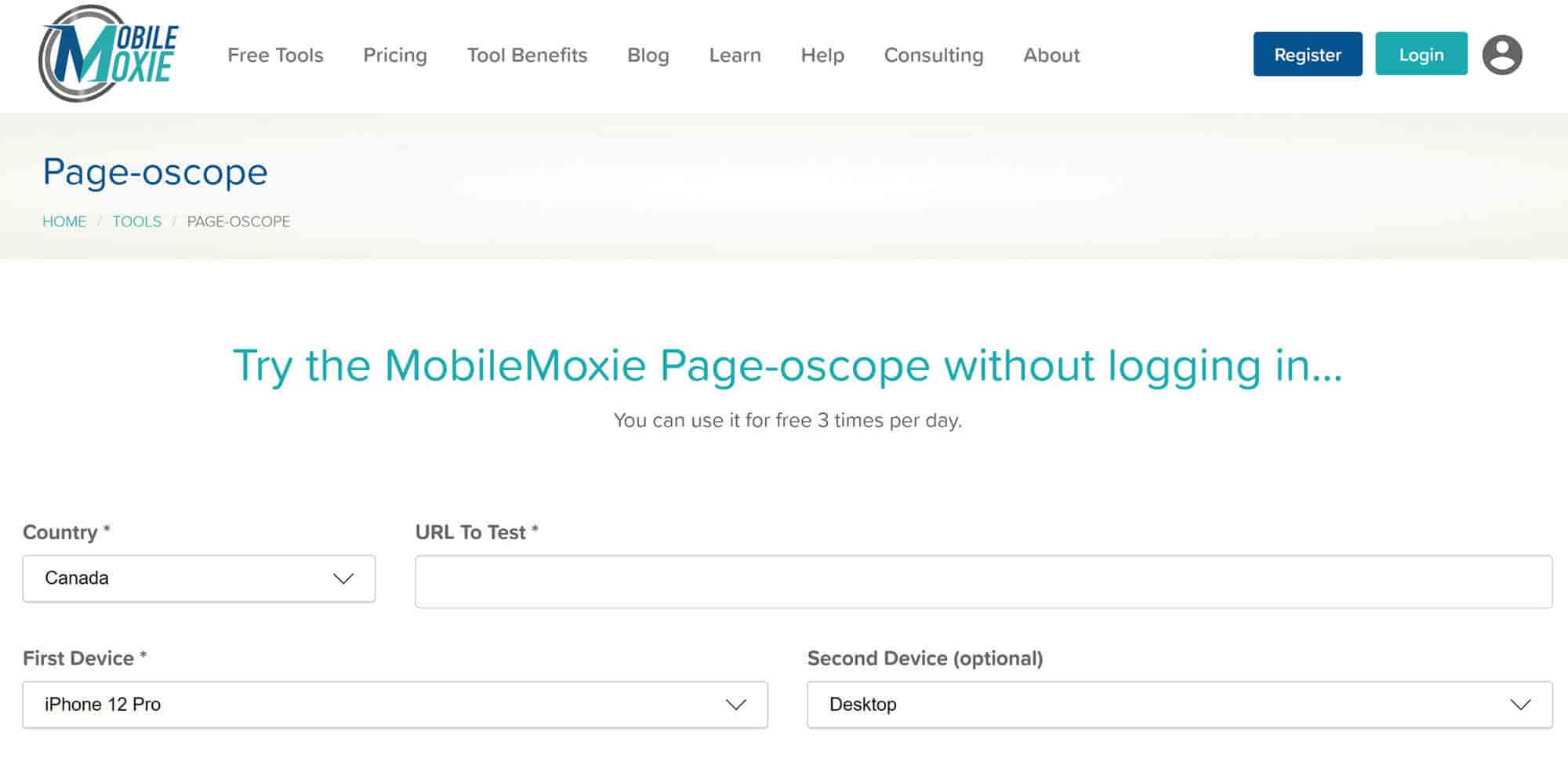
世界のインターネット人口の 90% 以上が、少なくとも時々スマートフォンでインターネットにアクセスしています[1] 。 統計が物語っています。ランディング ページがモバイル デバイスで適切に表示されることが最も重要です。 Page-oscope のようなサイトを使用して、モバイルを含むさまざまなデバイスでページがどのように表示されるかをテストできます。
19. ページを分析する

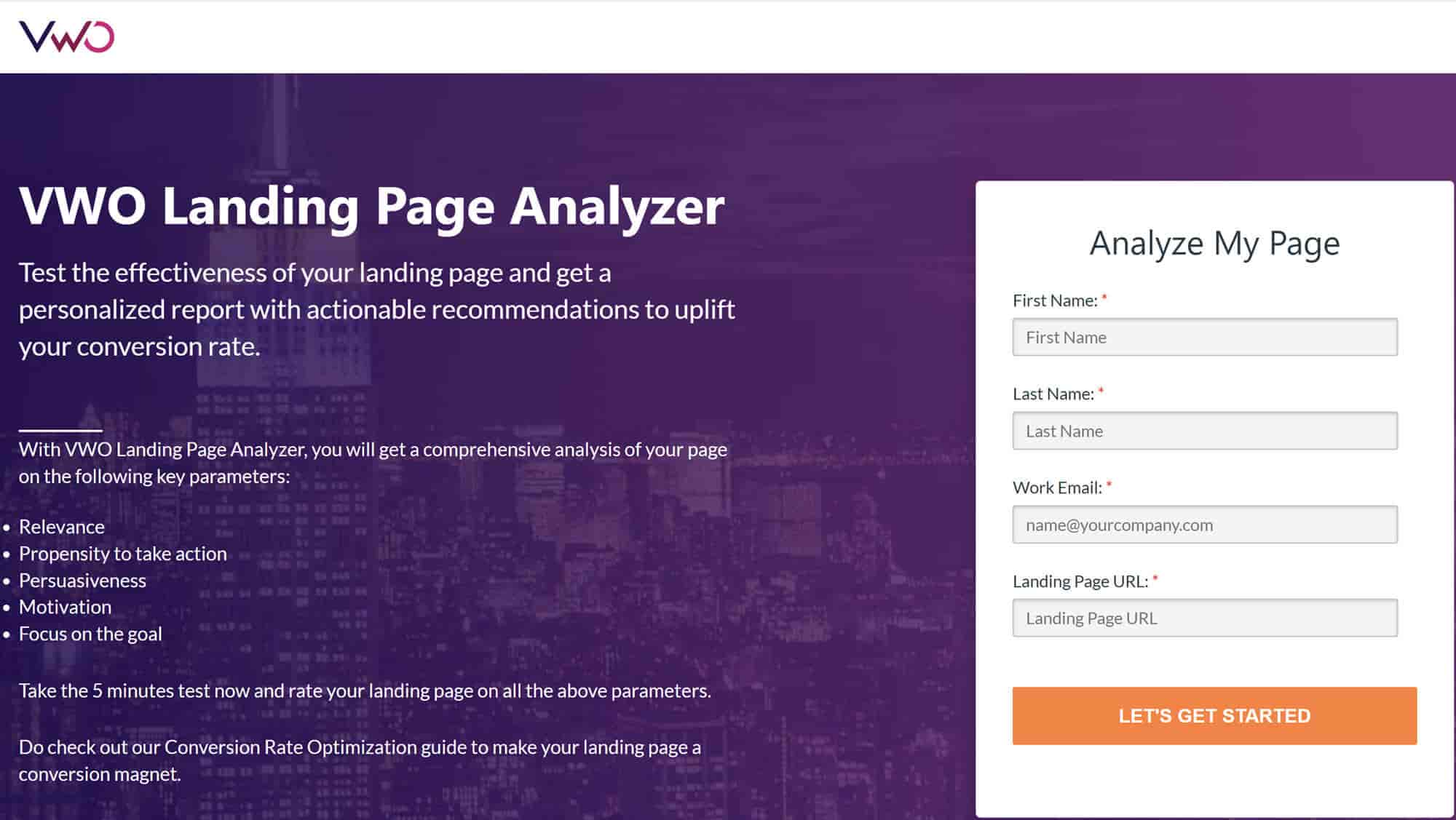
ランディング ページを含め、何もない状態で素晴らしいものは作成されません。 信頼できる同僚にフィードバックを求めるか、VWO Landing Page Analyzer を使用してランディング ページの AI 評価を取得できます。
20. A/B テストを実行する (オプション)
A/B テストでは、特定のランディング ページの 2 つの異なるバージョンがどのように機能するかをテストできます。 これは、ランディング ページのさまざまな要素の有効性を判断して最適化するのに役立ちます。 つまり、テストを実行し、バージョンAがバージョンBよりも優れている場合は、バージョンAを使用する必要があります。 これはランディング ページ チェックリストのオプションのステップですが、強くお勧めします。
21. デザインを改良する
必要に応じて、色、フォント、画像のサイズと配置、およびその他の要素を調整します。 これの一部は、上記の A/B テストの結果から得られる可能性があります。
追跡と統合 ️
22. 適切なマーケティング ツールとの統合を設定する
WordPress ベースのランディング ページ ツールを使用している場合、既存の WordPress プラグインと自動的に統合されます。 ただし、別のランディング ページ ツールを使用している場合は、さまざまなツールに手動で接続する必要があります。 たとえば、ニュースレターのランディング ページを作成している場合は、そのページ/フォームがリード ジェネレーション サービスまたはメール マーケティング サービスに接続されていることを確認してください。
23.ランディングページが分析ツールに接続されていることを確認してください
これには、Google アナリティクスと Facebook ピクセルが含まれます。 WordPress でランディング ページを作成している場合、サイトに現在インストールされている分析ツールによって自動的に追跡されます。
24.組み込みツールに慣れる
Unbounce などのランディング ページ ビルダーを使用している場合は、組み込みの分析ツールにアクセスできます。 一部の WordPress ランディング ページ プラグインは、独自の組み込み分析も提供します。 これらには、コンバージョン率など、通常の Google アナリティクスには含まれない統計が含まれることがよくあります。
人々があなたのページをどのように操作しているかを理解するために、ヒート マップやその他の高度なツールにアクセスできる場合もあります。 これらの強化された分析ツールにより、人々がページのさまざまな領域にどのように反応しているかをより簡単に理解できるようになるため、すぐにそれらに慣れるようにしてください.
25.追跡リマインダーを設定する
ランディング ページのチェックリストの最後のステップでは、これまでのすべてのステップの努力の結果を確認できます。 そのためには、ランディング ページの分析を確認するための定期的なリマインダーをスケジュールします。 これらのリマインダーの頻度は、ランディング ページの保存期間に基づく必要があります。 ランディング ページが無期限に使用されることを意図している場合は、3 ~ 4 か月ごとに分析をチェックすると、時間の経過とともにどのように機能するかを理解するのに役立ちます。
対照的に、ランディング ページが、限られた期間 (イベントなど) に関連付けられた特定の目的のために存在する場合は、より高い頻度でリマインダーのスケジュールを設定することを検討してください。
ランディング ページの書き方: 最後のヒント
このランディング ページのチェックリストを使用して、最初のランディング ページを作成する準備が整いました。 ビルドするときは、次のガイドラインを念頭に置いてください。
- ランディング ページのすべては、計画プロセスで設定した目標に焦点を当てている必要があります。
- コピーは短く、オファーの利点に焦点を当て、アクション指向の言葉でいっぱいにする必要があります。
- サイトの各画面に特定の CTA を設定する必要があります。
- 登録フォームはランディング ページの上部に配置し、簡単に入力できるようにする必要があります。
- ページをデザインするときは、各画面がオファーのさまざまな側面に焦点を当てていることを確認してください。まるで別のページのようです。
- 特に分析機能が組み込まれたランディング ページ ビルダーを使用している場合は、分析ツールを最大限に活用してください。
最後に、ランディング ページのチェックリストが必要になったときにいつでもこのページに戻れるように、このページをブックマークしておいてください。
上記の手順のいずれかについてご質問はありますか? 以下のコメントセクションでお知らせください!
…
WordPress サイトの高速化に関する短期集中コースに参加することを忘れないでください。 以下で詳細をご覧ください。
