랜딩 페이지 체크리스트: 랜딩 페이지를 작성하는 25단계 방법
게시 됨: 2023-01-29첫 번째 랜딩 페이지를 구축하는 것은 압도적일 수 있지만 반드시 그럴 필요는 없습니다. 이 랜딩 페이지 체크리스트는 뉴스레터, 제품, 서비스, 이벤트 또는 마케팅하려는 모든 항목에 대한 효과적인 랜딩 페이지를 만드는 데 필요한 특정 단계를 설명합니다.
작업을 단순화하기 위해 이 랜딩 페이지 체크리스트를 6개 섹션으로 나누었습니다.

- 계획
- 카피 라이팅
- 클릭 유도 문안 및 양식
- 설계
- 사회적 증거
- 추적 및 통합
랜딩 페이지 작성의 이러한 부분에 대해 추가 도움이 필요한 경우 랜딩 페이지 체크리스트: 세부 분석 섹션을 확인하십시오.
지금은 랜딩 페이지를 작성하는 방법의 모든 단계에 대한 간략한 개요입니다.
방문 페이지 체크리스트: 빠른 보기
1. 기획
- 홍보할 항목 선택
- 목표를 선택하세요
- 시간 제한 설정 (선택 사항)
2. 카피라이팅 ️
- 탁월한 헤드라인 작성
- 스크롤 없이 볼 수 있는 사본 초안 작성
- 스크롤 없이 볼 수 있는 사본 초안 작성
- SEO를 위한 편집 (선택 사항이지만 권장됨)
- 교정
3. 클릭 유도 문안 및 양식
- 랜딩 페이지의 다른 부분에서 사용할 여러 CTA(Call to Action) 초안 작성
- CTA 교정
- 양식 만들기 (선택 사항)
4. 사회적 증거
- 평가 수집
- 포함할 최고의 평가 중 3~5개를 선택하세요.
5. 디자인
- 글꼴 및 색상 선택
- 콘텐츠 배치
- 양식 배치 (선택사항)
- 장바구니 담기 (선택사항)
- 모바일에서 디자인 확인
- 피드백 받기
- A/B 테스트 실행 (선택사항)
- 디자인 다듬기
6. 추적 및 통합 ️
- 방문 페이지가 분석 도구에 연결되어 있는지 확인하십시오.
- 적절한 마케팅 도구와의 통합 설정
- 기본 제공 도구에 익숙해지십시오(랜딩 페이지 빌더를 사용하는 경우).
- 분석을 확인하고 진행 상황을 모니터링하기 위한 미리 알림 예약
방문 페이지 체크리스트: 세부 분석
계획
1. 홍보할 항목 선택
랜딩 페이지는 특정한 한 가지를 홍보하는 데 전념해야 합니다. 랜딩 페이지를 사용할 수 있는 것에는 뉴스레터, 제품, 서비스 및 이벤트가 포함됩니다.
2. 목표를 선택하세요
랜딩 페이지의 목표에는 두 가지 구성 요소가 있어야 합니다. 사람들이 취하기를 원하는 행동과 그 행동을 취하기를 원하는 사람들의 수(또는 방문자 비율)입니다. 예를 들어 랜딩 페이지 방문자의 30%가 뉴스레터 구독자가 되도록 하는 것이 목표일 수 있습니다. 그런 다음 이 목표를 사용하여 랜딩 페이지의 성공 여부 및/또는 개선의 여지가 있는지 측정할 수 있습니다.
3. 시간 제한 설정(선택 사항)
랜딩 페이지가 기간 한정 프로모션을 위한 것이라면 프로모션이 종료되는 정확한 날짜를 설정해야 합니다. 이 시간 제한을 목표에 연결할 수도 있습니다. 예를 들어 "90일 동안 600건의 가입"과 같이 설정합니다.
카피라이팅 ️
4. 탁월한 헤드라인 작성
강력한 헤드라인의 중요성은 아무리 강조해도 지나치지 않습니다. 안타깝게도 랜딩 페이지 체크리스트에서 간과하기 쉬운 단계 중 하나일 수 있습니다. 당신이 이것을 읽고 있기 때문에 우리는 당신이 그런 실수를 하지 않을 것이라는 것을 압니다. 짧고 행동 지향적인 언어를 사용하는 좋은 랜딩 페이지 헤드라인을 작성하여 독자가 즉시 행동을 취할 수 있는 이유를 제공하십시오.
5. 스크롤 없이 볼 수 있는 사본 초안 작성
방문자가 사이트에 처음 도착했을 때 아래로 스크롤하기 전에 보게 되는 피치입니다. 여기에는 특히 휴대기기 시청자를 위한 공간이 많지 않으므로 가능한 한 많은 정보를 한두 문장으로 압축하는 데 집중하세요. 랜딩 페이지에 가입 양식이 포함된 경우 사본을 양식에 직접 통합하여 공간을 절약하는 것이 좋습니다.
6. 스크롤 없이 볼 수 있는 사본 초안 작성
여기에서 사용자가 조치를 취해야 하는 다양한 이유와 사용자가 요청한 작업을 수행할 경우 받게 될 혜택을 공유하여 첫 번째 프레젠테이션을 확장할 수 있습니다. 제안의 다양한 측면에 초점을 맞춘 2~4개의 문장 단락을 작성하는 것이 좋습니다. 그런 다음 각 단락을 다른 화면에서 사용할 수 있으므로 방문자가 스크롤할 때마다 행동을 취해야 할 새로운 이유가 제시됩니다.
7. SEO를 위한 편집(선택 사항)
랜딩 페이지가 특정 이메일 마케팅 캠페인에 연결되는 경우가 있으며 SEO는 중요하지 않습니다. 그러나 대부분의 경우 방문 페이지에 다양한 관련 키워드가 포함되어 있는지 확인해야 합니다. 페이지가 검색 엔진 결과에 표시되는 데 도움이 되는 올바른 키워드를 선택하는 데 도움이 되는 무료 SEO 도구가 많이 있습니다.
8. 교정
대부분의 시청자는 한 번의 오타로 겁먹지 않을 것이지만, 적절한 문법이나 철자가 전반적으로 부족하면 전문가답지 않게 보입니다. 이러한 내용을 이해하는 데 자신이 없다면 Grammar Girl과 함께 솔질하거나 교정자를 고용하십시오.
클릭 유도 문안 및 양식
9. 여러 CTA(Call to Action) 초안 작성
방문자가 언제든지 조치를 취할 수 있도록 랜딩 페이지의 모든 화면(방문자에게 한 번에 표시되는 페이지의 일부)마다 다른 CTA가 필요합니다.
효과적인 CTA를 만들기 위해 따를 수 있는 몇 가지 기본 지침이 있습니다.
- 짧게 유지하십시오. 최고의 CTA는 대부분 한두 단어 길이입니다.
- 귀하의 브랜드/홍보 대상에 해당하는 언어를 사용하십시오. 예를 들어 프로그래밍 과정을 판매하는 경우 "지금 구매" 대신 "코드 학습 시작"이라고 말할 수 있습니다.
- 각 CTA를 관련 사본과 페어링합니다. 예를 들어 사본의 일부에서 과정이 사람들이 코딩 기술을 업그레이드하는 데 어떻게 도움이 되는지 설명하는 경우 "코딩 기술 수준 향상"을 클릭 유도문안으로 사용할 수 있습니다.
10. CTA 교정
CTA는 각 화면의 초점이 되므로 여기에서 문법과 철자가 두 배로 중요합니다. 교정 능력에 자신이 없다면 Grammarly와 같은 도구를 사용하여 도움을 받으세요.
11. 양식 만들기(선택 사항)
가입을 요청하는 경우 스크롤 없이 볼 수 있는 부분 위에 배치할 양식을 만들어야 합니다. 이 양식의 새 사본을 만들거나 스크롤 없이 볼 수 있는 사본을 양식에 통합하여 공간을 절약할 수 있습니다. 어느 쪽이든, 귀하의 양식이 읽기 쉽고 사용하기 쉬운지 확인하고 귀하의 제안을 이행하는 데 절대적으로 필요한 정보만 요청하십시오.
사회적 증거
12. 평가 수집
귀하의 비즈니스에 대한 고객의 리뷰, 평가 및 소셜 미디어 게시물을 수집하십시오. 귀하의 랜딩 페이지가 마케팅이라는 것이 무엇이든에 대한 리뷰와 평가가 이에 이상적입니다. 그러나 브랜드 제품, 서비스 또는 이벤트의 품질을 강조하는 일반적인 리뷰는 사회적 증거로 작용할 수 있습니다.
안타깝게도 이는 방문 페이지 체크리스트에서 가장 간과되는 작업 항목 중 하나입니다. 이 실수를 저지르는 사람이 되지 마십시오!
아직 회원 평가가 없는 경우 고객 평가를 받고 모임에 참여하는 방법에 대한 가이드를 확인하세요.
13. 페이지에 표시할 평가를 3~5개 선택합니다.
최고의 평가는 짧고 귀하의 제안이 고객에게 도움이 된 구체적인 방법에 초점을 맞추고 다른 사람들도 귀하의 제안을 좋아할 수 있는 이유를 설명합니다. 랜딩 페이지의 "사용후기" 섹션에 표시할 몇 가지를 선택하십시오. 사본 자체에 포함할 정말 멋진 평가를 하나 또는 두 개 선택할 수도 있습니다.

설계
14. 글꼴 및 색상 선택
랜딩 페이지 체크리스트의 이 단계는 더 창의적인 유형의 경우 일반적으로 재미있지만 개인적으로 즐기는지 여부에 관계없이 완료해야 합니다. 세 가지 글꼴을 선택해야 합니다.
- 헤더 글꼴
- 메인 카피용 폰트
- 클릭 유도 문안을 위한 글꼴
랜딩 페이지 전체에서 이 세 가지 글꼴을 고수하면 보다 일관되고 브랜드화된 경험을 만드는 데 도움이 될 수 있습니다.
마찬가지로 페이지 전체에서 사용할 색상을 적게 선택하면 페이지가 더 간소화된 느낌을 받을 수 있습니다.
특정 이미지를 사용할 계획이라면 해당 이미지와 잘 어울리는 색상을 선택하세요. 그렇지 않으면 브랜드 색상을 고수하거나 색상 심리학에 따라 색상을 선택하는 것이 좋습니다.
15. 콘텐츠 배치
이제 콘텐츠를 랜딩 페이지로 가져올 차례입니다. 많은 사람들에게 이것은 랜딩 페이지 체크리스트에서 가장 재미있는 단계 중 하나입니다. 즉, 다음을 수행해야 합니다.
- 복사본을 놓습니다. 방문자가 아래로 스크롤할 때마다 제안의 새로운 측면에 대해 배우도록 텍스트의 각 섹션이 다른 화면에 표시되는지 확인하십시오.
- 이미지를 배치합니다. 제안의 품질을 강조하고 텍스트의 시각적 균형을 맞추기 위해 이미지를 사용해야 합니다. 또한 방향성 이미지를 사용하여 시청자의 초점을 CTA 쪽으로 조금씩 이동시킬 수 있습니다.
- 당신의 평가를 배치합니다. 추천글은 일반적으로 랜딩 페이지의 마지막 섹션에서 찾을 수 있지만 페이지 전체에 뿌릴 수도 있습니다.
- CTA를 배치하세요. CTA를 공유할 버튼과 링크를 만드세요. 이들은 랜딩 페이지의 나머지 부분과 대비되는 색상을 사용하여 쉽게 눈에 띄고 독자의 관심을 끌 수 있어야 합니다.
만들고 있는 랜딩 페이지의 유형에 따라 포함해야 할 두 가지 다른 유형의 콘텐츠가 있습니다.
16. 양식 배치(선택 사항)
뉴스레터나 이벤트 등록을 요청하는 경우 사람들이 즉시 조치를 취할 수 있도록 양식을 스크롤 없이 볼 수 있는 부분에 배치하세요. 하단에 두 번째 가입 양식을 삽입할 수도 있습니다.
17. 장바구니 넣기(선택사항)
랜딩 페이지에서 제품을 판매하는 경우 장바구니를 페이지에 직접 배치할 수 있습니다. 그러나 가입 양식과 달리 일반적으로 페이지 상단에 있으면 안 됩니다. 쇼핑 카트는 일반적으로 사용자 정의가 어렵고 미학적으로 덜 매력적입니다.
대신 접은 부분 위에 "지금 구매" 버튼을 배치하고 장바구니를 페이지 아래에 배치하는 것을 고려하십시오.
18. 모바일에서 디자인 확인

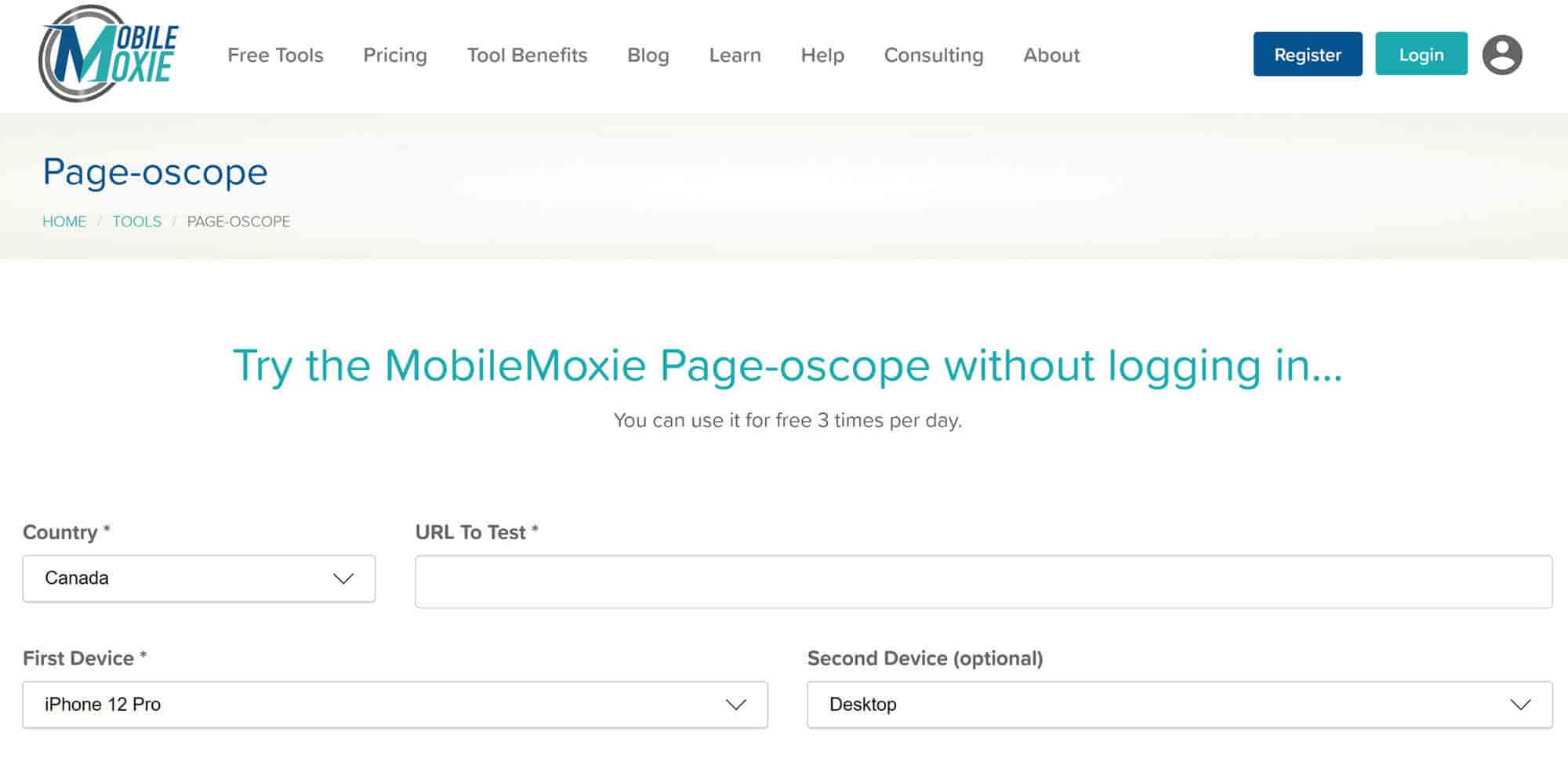
전 세계 인터넷 인구의 90% 이상이 스마트폰으로 인터넷에 접속합니다 [1] . 통계는 그 자체로 말해줍니다. 방문 페이지가 모바일 장치에서 잘 보이는 것이 가장 중요합니다. 페이지 범위와 같은 사이트를 사용하여 모바일을 포함한 다양한 장치에서 페이지가 어떻게 보이는지 테스트할 수 있습니다.
19. 페이지 분석

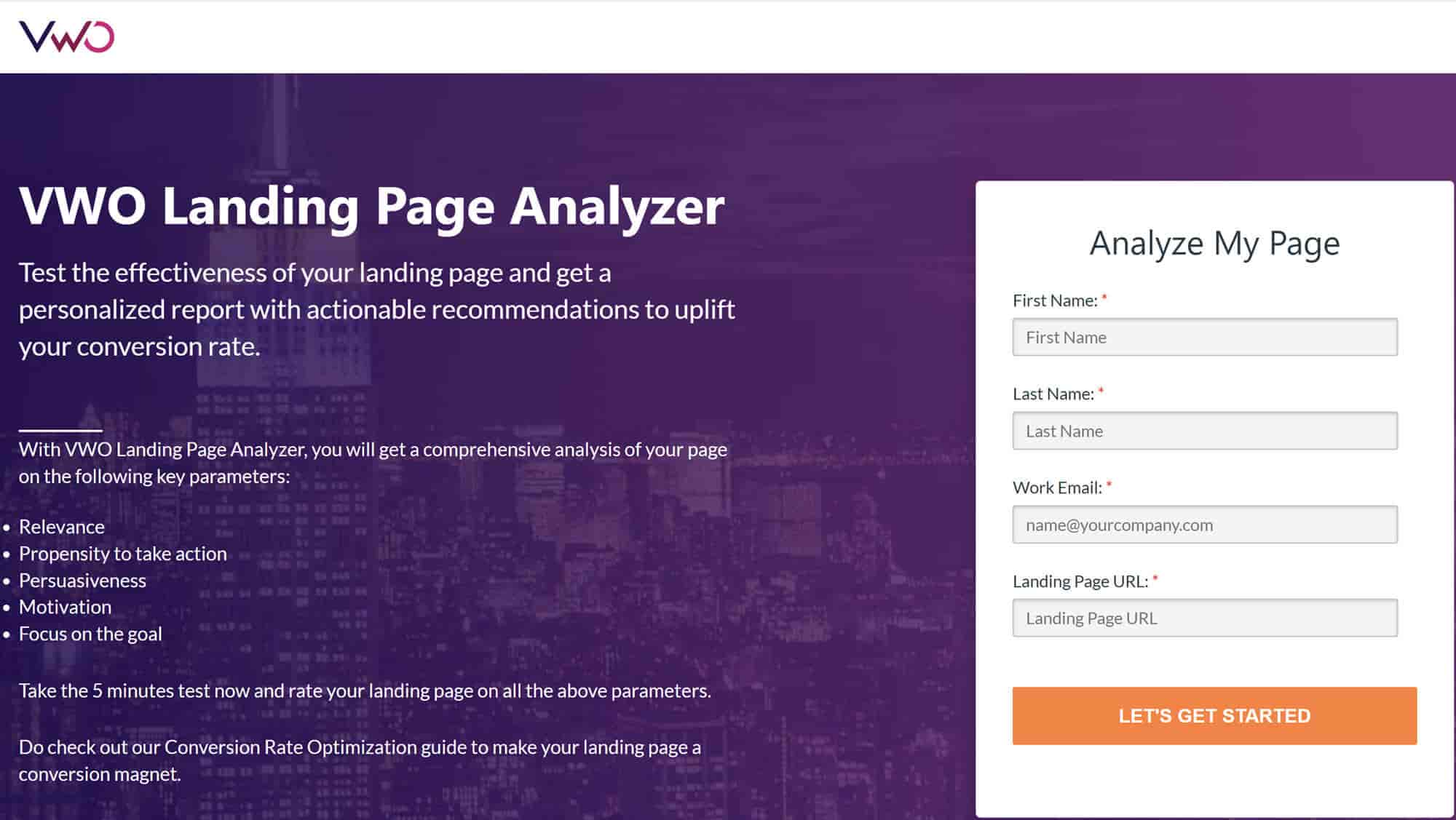
진공 상태에서 위대한 것은 없으며 여기에는 랜딩 페이지가 포함됩니다. 신뢰할 수 있는 동료에게 피드백을 요청하거나 VWO 랜딩 페이지 분석기를 사용하여 랜딩 페이지에 대한 AI 평가를 받을 수 있습니다.
20. A/B 테스트 실행(선택 사항)
A/B 테스트를 통해 특정 방문 페이지의 두 가지 다른 버전이 어떻게 수행되는지 테스트할 수 있습니다. 이를 통해 랜딩 페이지의 다양한 요소의 효과를 확인하여 이를 최적화할 수 있습니다. 즉, 테스트를 실행하고 버전 A 가 버전 B 보다 나은 경우 앞으로 버전 A 를 사용하고 싶을 것입니다. 이는 랜딩 페이지 체크리스트의 선택적 단계이지만 강력하게 권장됩니다.
21. 디자인 다듬기
필요에 따라 색상, 글꼴, 이미지 크기 및 배치, 기타 요소를 조정합니다. 이것의 일부는 위에서 언급한 A/B 테스트 결과에서 나올 수 있습니다.
추적 및 통합 ️
22. 적절한 마케팅 도구와의 통합 설정
WordPress 기반 랜딩 페이지 도구를 사용하는 경우 이미 가지고 있는 모든 WordPress 플러그인과 자동으로 통합되어야 합니다. 그러나 별도의 랜딩 페이지 도구를 사용하는 경우 여러 도구에 수동으로 연결해야 합니다. 예를 들어 뉴스레터의 랜딩 페이지를 만드는 경우 페이지/양식이 리드 생성 또는 이메일 마케팅 서비스에 연결되어 있는지 확인하십시오.
23. 랜딩 페이지가 분석 도구에 연결되어 있는지 확인하십시오.
여기에는 Google Analytics 및 Facebook 픽셀이 포함됩니다. WordPress로 랜딩 페이지를 구축하는 경우 현재 사이트에 설치된 분석 도구에 따라 자동으로 추적됩니다.
24. 기본 제공 도구에 익숙해지기
Unbounce와 같은 랜딩 페이지 빌더를 사용하는 경우 내장된 분석 도구에 액세스할 수 있습니다. 일부 WordPress 랜딩 페이지 플러그인은 자체 내장 분석 기능도 제공합니다. 여기에는 전환율과 같이 일반 Google 분석에 포함되지 않는 통계가 포함되는 경우가 많습니다.
사람들이 페이지와 상호 작용하는 방식을 이해하기 위해 히트 맵 및 기타 고급 도구에 액세스할 수도 있습니다. 이러한 향상된 분석 도구를 사용하면 사람들이 페이지의 다양한 영역에 어떻게 반응하는지 훨씬 쉽게 이해할 수 있으므로 즉시 익숙해지도록 하십시오.
25. 추적 알림 설정
랜딩 페이지 체크리스트의 마지막 단계에서는 이전 단계의 모든 노력의 결과를 확인할 수 있습니다. 랜딩 페이지의 분석을 검토하기 위해 정기적인 알림을 예약하면 됩니다. 이러한 알림의 빈도는 방문 페이지의 유효 기간을 기반으로 해야 합니다. 랜딩 페이지가 무기한 사용되는 경우 3~4개월마다 분석을 확인하면 시간 경과에 따른 성능을 이해하는 데 도움이 될 수 있습니다.
반대로 랜딩 페이지가 특정 목적을 위해 존재하고 일정 기간 동안 연결된 경우(예: 이벤트) 알림을 더 자주 예약하는 것이 좋습니다.
랜딩 페이지 작성 방법: 최종 팁
이 랜딩 페이지 체크리스트를 사용하면 첫 번째 랜딩 페이지를 만들 준비가 된 것입니다! 빌드할 때 다음 지침을 염두에 두십시오.
- 랜딩 페이지의 모든 내용은 계획 과정에서 설정한 목표에 초점을 맞춰야 합니다.
- 카피는 짧고 제안의 이점에 초점을 맞추며 행동 지향적 언어로 채워야 합니다.
- 사이트의 각 화면에 대한 특정 CTA가 있어야 합니다.
- 가입 양식은 랜딩 페이지 상단에 있어야 하며 작성하기 쉬워야 합니다.
- 페이지를 디자인할 때 각 화면이 거의 별도의 페이지처럼 제안의 다른 측면에 초점을 맞추도록 하세요.
- 특히 분석 기능이 내장된 랜딩 페이지 빌더를 사용하는 경우 분석 도구를 최대한 활용하십시오.
마지막으로 랜딩 페이지 체크리스트가 필요할 때마다 돌아올 수 있도록 이 페이지를 즐겨찾기에 추가하세요!
위에서 언급한 단계에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
…
워드프레스 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마세요. 아래에서 자세히 알아보십시오.
