Gutenberg vs Elementor – 选择哪一个? (终极指南 2022)
已发表: 2022-03-21无法确定在 Gutenberg 和 Elementor 之间哪个是最好的编辑器? 不用担心; 我们在这里解决您的疑问并简化您的选择。
本文将讨论 Gutenberg 和 Elementor,并根据它们的主要功能、易用性、性能和定价进行比较。 Gutenberg 和 Elementor 通过让您向内容添加自定义样式和各种元素来帮助创建 WordPress 网站。
但是 Gutenberg 和 Elementor 都相似吗? 古腾堡与 Elementor 哪个更好? 让我们来了解一下。
简介:古腾堡 vs Elementor
在开始比较之前,让我们简单介绍一下 Gutenberg 和 Elementor。
i) 什么是古腾堡?
Gutenberg 是默认的 WordPress 编辑器,它采用基于块的方法来编辑 WordPress 网站的每条内容。 它于 2018 年 12 月在 WordPress 5.0 版中首次推出。
在最初的日子里,一些开发人员和用户不喜欢古腾堡的概念。 但是,古腾堡现在被认为是 WordPress 的主要更新之一。

另一方面,WordPress 仍然以 WordPress Classic Editor 插件的形式提供经典编辑器。 因此,您可以随时返回旧编辑器。
Gutenberg 对每个元素都有块,从标题到图像。 这些块可以很容易地添加、排列和重新排列。 同时,它有助于创建视觉直观的内容。 同时,Gutenberg 是一个后端构建器,不同于前端构建器 Elementor 等页面构建器。
ii) 什么是 Elementor?
Elementor 是最著名的 WordPress 页面构建器之一,它允许您使用拖放界面在前端设计内容。 该插件是在 2016 年开发的,截至目前已有超过 500 万活跃用户。

该插件可让您使用其可视化构建器构建 WordPress 网站的每个部分,从而为您提供构建和设计所需内容的自由和灵活性。 此外,您还可以在使用 Elementor 构建时查看网站的实时变化。
除此之外,Elementor 是一个完全免费的插件,并且还有一个具有高级功能的高级版本。 它带有几个称为“小部件”的预构建元素,它们具有一组自定义控件。
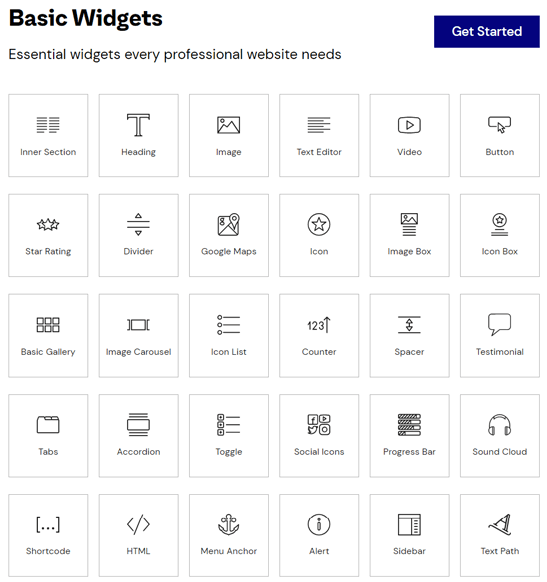
这些小部件进一步分为几类。 它的一些小部件是内部部分、标题、图像、文本编辑器、按钮等。 它们以方便快捷的方式帮助页面构建。 此外,对于缺乏编码知识或不熟悉构建网站的初学者来说,它们也很方便。
主要特点:古腾堡 vs Elementor
很明显,我们应该在进行比较时查看关键功能。 因此,我们已将 Gutenberg 和 Elementor 在该过程中的一些主要功能列入候选名单。
i) 古腾堡 - 主要特点
- 完全免费:古腾堡是完全免费的,您不必为此花一分钱。 它与 WordPress 5.0 及更高版本一起提供。
- 兼容:由于该编辑器默认自带WordPress核心,因此构建WordPress网站的兼容性很高。 此外,主题和插件开发人员专注于构建与古腾堡兼容的主题和插件。
- 开发人员可以创建自定义块: Gutenberg 对开发人员友好,因为它可以与第三方 Gutenberg 块插件无缝协作。 因此,开发人员可以创建他们的自定义块并将其与 WordPress 一起使用。
- 允许嵌入来自第三方的内容: Gutenberg 有专门的块来嵌入来自其他第三方来源(如 Soundcloud、Youtube 等)的内容。
ii) Elementor-主要特点
- 免费版和专业版: Elementor 有两个版本:免费版和专业版。 因此,如果您不需要很多小部件,您可以使用免费版,而如果您需要更多小部件,您也可以升级到专业版。
- 可视化拖放生成器: Elementor 的拖放界面可轻松将小部件添加到帖子或页面中。 此外,您不必担心编码。 只需将小部件拖放到您想要的位置即可。
- 响应式编辑:为了使设计在每台设备上看起来都很完美,您可以切换到移动视图并修改元素。
- 安全模式: Elementor 中的安全模式允许您为您的站点激活安全环境,并将 Elementor 与 WordPress 主题和插件隔离开来。 因此,您的 WordPress 网站可以避免因主题和插件而可能发生的错误。
最终判决:在 Elementor 与 Gutenberg 之间的功能方面,两者都具有独特的功能和优势。
易用性:古腾堡 vs Elementor
让我们比较一下 Elementor 和 Gutenberg 的易用性。
i) 古腾堡 - 易于使用
由于 Gutenberg 是 WordPress 的默认 WordPress 编辑器,因此无需安装任何其他内容即可轻松使用 Gutenberg。
要使用 Gutenberg 编辑器,您需要登录WordPress 仪表板。 在左侧,点击帖子>>添加新的。

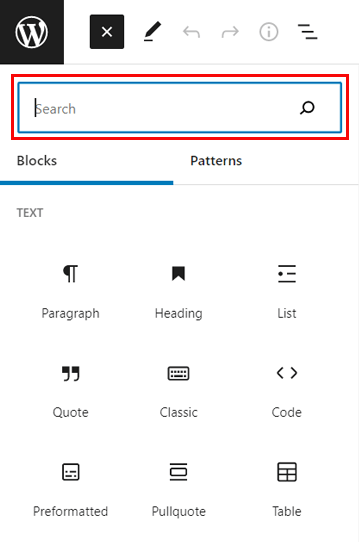
您将看到一个新页面,您可以在其中添加内容。 现在,单击左上角的图标[+]以添加块。

它向您显示可用的块,或者您也可以从搜索栏中搜索块。

使用这些块,您可以为您的网站创建帖子。 同时,编辑器需要像 Zakra 这样的 Gutenberg-ready 主题才能顺利运行。
ii) Elementor - 易于使用
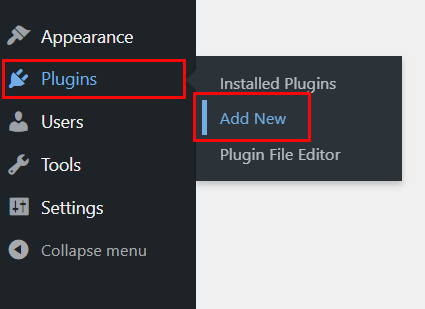
Elementor 有免费和高级版本,您可以从WordPress 仪表板添加。 在这里,我们使用免费版本作为参考。 要安装免费版本,请转到插件 >> 添加新

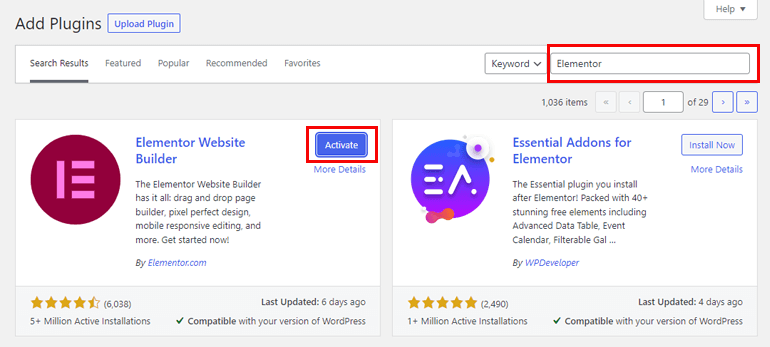
现在从搜索栏中搜索Elementor 。 当 Elementor 插件出现在搜索页面上时,安装并激活它。

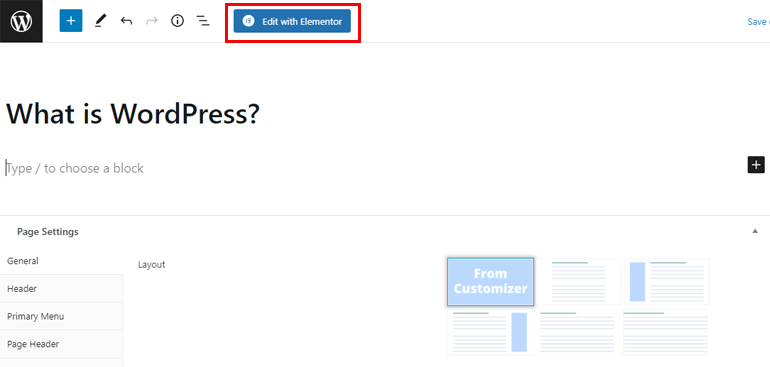
激活插件后,请自行导航至帖子>>添加新内容,如上所述。 当页面编辑器出现时,您会在页面顶部看到Edit with Elementor 。


Elementor 页面编辑器将出现。 在左侧,您会看到大量的小部件。 现在,开始使用实时编辑页面构建器 - Elementor 为您的网站构建页面。
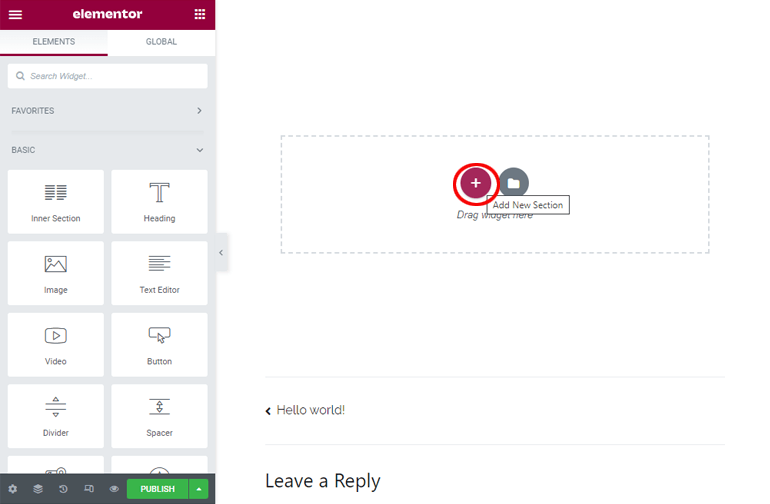
您需要做的就是单击“添加新部分”按钮,然后将小部件从左侧面板拖放到右侧。

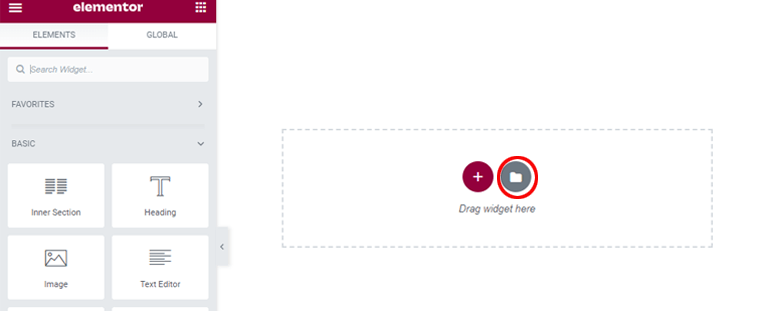
接下来,您还可以从预建页面添加。 要选择页面,请单击悬停时显示“添加模板”的文件夹图标。

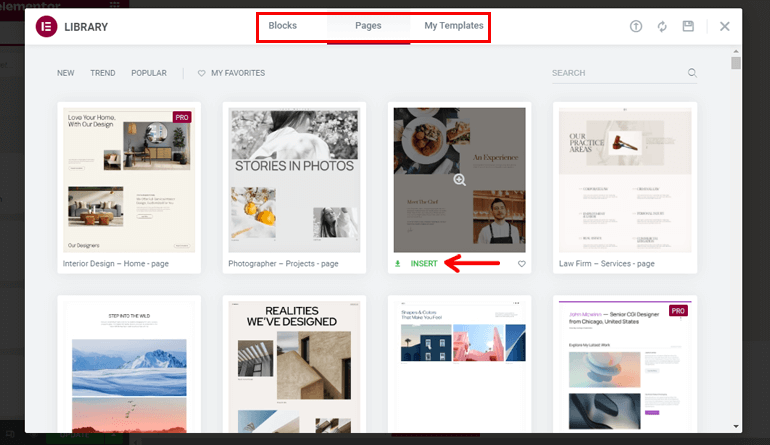
从屏幕上出现的新弹出窗口中选择页面。 此外,它还有许多可以添加到帖子或页面的块。

根据您的选择进行选择,然后点击插入按钮添加它。 同时,您需要拥有 Elementor 的帐户才能插入任何块或页面。 但是,它是一个免费帐户,可以在几分钟内轻松创建。
最终判决:Elementor 和 Gutenberg 的初学者友好界面允许您轻松构建 WordPress 网站。
块和小部件:古腾堡 vs Elementor
Gutenberg 有块,而 Elementor 有小部件。 所以,让我们讨论一下它们。
i) 古腾堡 – 街区
WordPress Gutenberg 编辑器对每个元素都有不同的块。 它们将经典的内容创建方式转变为广泛的元素集合。 此外,该块提供了一种轻松的方式来构建页面和自定义它们,而古老的编辑器需要短代码或 HTML 代码。
每个块都有其单独的设置,具体取决于其用途。 有许多块类型,如按钮、标题、段落、列表、分隔符等。 您可以为您的内容选择块类型并独立编辑每个块,甚至移动它们。
或者,您还可以添加许多带有插件和扩展的自定义块。 或者,如果您是开发人员,您可以创建自定义块。 有许多自定义 Gutenberg 块插件,例如 BlockArt。

BlockArt是最好的 WordPress Gutenberg 插件之一,它提供了额外的块来让你的内容看起来很棒。 它具有高级和专有的 Gutenberg 块,如部分、按钮、间距,以及大量设置和样式选项。
此外,它还提供了入门模板,您只需单击一下即可将其导入页面。 最重要的是,BlockArt 内置于 Zakra 主题中。 这不是很神奇吗?
ii) Elementor – 小部件
就像古腾堡中的街区一样,Elementor 也有小部件。 这些小部件包括内部部分、标题、图像、文本编辑器、按钮、视频等。
免费版有 40 多个小部件,高级版有 90 多个小部件。 为了进一步方便,已经开发了许多插件来提供自定义小部件和高级功能以与 Elementor 一起使用。

您可以通过插件和扩展简单地获取这些小部件。 虽然 Elementor 有其高级版本,但 Elementor 的 Companion Addons 是最受欢迎和最有价值的插件,具有独特的 Elementor 小部件库。
它附带 Zakra 的高级计划,您可以使用它在您的内容中添加许多额外的小部件,如滑块、图库、珠穆朗玛峰表格等。

最终判决:Gutenberg 和 Elementor 分别都有足够的块和小部件。 如果你想要更多,你可以安装 BlockArt 以获得额外的块和 Companion Addons for Elementor 以获得额外的小部件。
表演:古腾堡 vs Elementor
现在让我们比较 Elementor 与 Gutenberg 之间的性能。
i) 古腾堡-性能
Gutenberg 在性能方面再次具有优势,因为它是默认的 WordPress 块编辑器。 它需要更少的资源才能正常运行。
此外,该网站在 Gutenberg 方面表现最佳,因为它与几乎所有主题和插件兼容。 一些最受欢迎的古腾堡友好主题是 ColorMag、Flash、Cenote 等。

如果您说某些主题或插件与 Gutenberg 不兼容,那它们可能已经过时了。
ii) Elementor – 性能
对于 Elementor,它是一个全新的系统,默认情况下在 WordPress 中不可用。 这直接影响使用 Elementor 构建的网站的性能。
此外,一些主题和插件与 Elementor 不兼容,因为开发人员不需要强制构建与 Elementor 兼容的主题和插件。
但是,对于经验丰富的开发人员,您可以通过遵循最佳实践(例如使用适当的工具、速度优化主题或速度优化插件)轻松优化网站的性能。
从好的方面来说,Elementor 带有响应式编辑器,因此您可以随时根据设备设计网站。 因此,您的网站在所有设备上的表现都是一致的。
最终判决:Gutenberg 在性能方面优于 Elementor。
定价:古腾堡 vs Elementor
预算在两者之间的比较中起着至关重要的作用。 因此,找出 Gutenberg 与 Elementor 之间哪个更便宜。
i) 古腾堡-定价
到目前为止,您一定已经知道 Gutenberg 是免费的,并且随 WordPress 5.0 一起提供。
但是,您可以下载 Gutenberg 插件以获得更多自定义块。 这些插件有免费版和高级版。
ii) 元素定价
Elementor 有一个包含 40 多个基本小部件的免费版本。 但要充分利用小部件,您需要升级到 Elementor 的专业版。
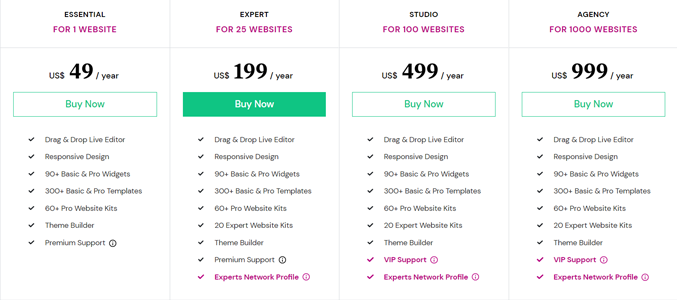
Elementor 的专业版有 90 多个小部件。 它还包括主题和 WooCommerce 的小部件。 您还可以使用专业版获得响应式设计、基本和专业模板、专业网站工具包和主题构建器。
另一方面,根据您的计划,它提供高级支持、VIP 支持和专家网络配置文件。 同时,一个网站的基本计划起价为每年 49 美元,而 1000 个网站的起价为每年 999 美元。

同时,Elementor 的其他插件和扩展插件有免费版和专业版。
最终判决:就价格而言,古腾堡更便宜,因为它是免费的。 但是,如果您有预算并想要高级小部件,Elementor 也可以使您受益。
古腾堡 vs Elementor – 最后一句话
在比较结束时,我们在下面列出了 Gutenberg 和 Elementor 的一些优缺点。 通过查看此处提到的要点,您可以在 Elementor 与 Gutenberg 之间进行很好的比较。
古腾堡的优点
- 永远免费
- 开发人员可以构建他们的自定义块
- 旧帖子会自动重构为单个经典块
- 块搜索允许您快速搜索所需的块
- 由于它带有核心 WordPress,因此不存在兼容性问题
古腾堡的缺点
- 与 Elementor 相比,无缝性较差
- 如果主题和插件与 Gutenberg 不兼容,可能会破坏网站
- 这些块由您在 WordPress 网站上安装的主题控制
- 如果主题和插件与 Gutenberg 不兼容,可能会破坏网站
Elementor 的优点
- 强大的弹出窗口生成器
- 独立于主题
- 有足够的样式选项
- 易于设计大型复杂网站
- 提供对页面布局的更多控制
Elementor 的缺点
- 速度优化较少
- 与古腾堡相比复杂
- 免费,但需要专业版才能获得更高级的功能
把它包起来!
这是我们根据关键特性、易用性、块、小部件、性能和定价对 Gutenberg 和 Elementor 进行的比较。 阅读本文后,我们相信您现在可以轻松地在 Elementor 与 Gutenberg 之间为自己选择一个赢家。
虽然 Gutenberg 是一个块编辑器,而 Elementor 是一个页面构建器,但 WordPress 支持两者,您可以使用其中任何一个来创建您的网站。 所以,选择一个并完成工作。
此外,BlockArt 和 Companion Elementor Addon 等插件将帮助您向页面、帖子或网站添加其他功能。 如果您仍然对任何事情有任何困惑,请随时通过下面的评论部分向我们提问。
您也可以访问我们的博客,了解有关使用 Brizy builder 和 Zakra 构建 WordPress 网站的更多信息。
