グーテンベルクvsエレメンター–どちらを選ぶか? (アルティメットガイド2022)
公開: 2022-03-21グーテンベルクとエレメンターのどちらが最高のエディターか判断できませんか? 心配しないでください。 私たちはあなたの質問を解決し、あなたの選択を容易にするためにここにいます。
この記事では、グーテンベルクとエレメンターについて説明し、主要な機能、使いやすさ、パフォーマンス、価格に基づいて比較します。 GutenbergとElementorは、カスタムスタイルやさまざまな要素をコンテンツに追加できるようにすることで、WordPressサイトの作成を支援します。
しかし、グーテンベルクとエレメンターはどちらも似ていますか? グーテンベルクとエレメンターのどちらが優れていますか? 確認してみましょう。
はじめに:グーテンベルクvsエレメンター
比較を始める前に、グーテンベルクとエレメンターを簡単に紹介しましょう。
i)グーテンベルクとは何ですか?
Gutenbergは、WordPressサイトの各コンテンツを編集するためのブロックベースのアプローチを備えたデフォルトのWordPressエディターです。 これは、2018年12月にWordPressバージョン5.0で最初に導入されました。
当初、一部の開発者とユーザーはグーテンベルクの概念を嫌っていました。 ただし、グーテンベルクは現在、WordPressからの主要な更新の1つと見なされています。

一方、WordPressは、WordPressClassicEditorプラグインの形式でクラシックエディターを提供しています。 したがって、いつでも古いエディタに戻ることができます。
グーテンベルクには、ヘッダーから画像まで、すべての要素のブロックがあります。 これらのブロックは、簡単に追加、配置、および再配置できます。 同時に、視覚的に直感的なコンテンツを作成するのに役立ちます。 一方、グーテンベルクは、フロントエンドビルダーであるElementorのようなページビルダーとは異なるバックエンドビルダーです。
ii)Elementorとは何ですか?
Elementorは、WordPressで最も評判の高いページビルダーの1つであり、ドラッグアンドドロップインターフェイスを使用してフロントエンドでコンテンツをデザインできます。 プラグインは2016年に開発され、現在500万人を超えるアクティブユーザーがいるプラグインを振り返ることはありません。

プラグインを使用すると、ビジュアルビルダーを使用してWordPressサイトのすべての部分を構築でき、必要なものを構築および設計するための自由と柔軟性が得られます。 さらに、Elementorを使用して構築しているときに、Webサイトの変更をリアルタイムで確認することもできます。
さらに、Elementorは完全に無料のプラグインであり、高度な機能を備えたプレミアムバージョンもあります。 「ウィジェット」と呼ばれるいくつかの構築済み要素が付属しており、カスタムコントロールのセットがあります。
これらのウィジェットはさらにカテゴリに分類されます。 そのウィジェットのいくつかは、内部セクション、見出し、画像、テキストエディタ、ボタンなどです。 これらは、便利で高速な方法でページを作成するのに役立ちます。 また、コーディングの知識がない、またはWebサイトの構築に慣れていない初心者にも役立ちます。
主な機能:グーテンベルクvsエレメンター
比較しながら、主要な機能を確認する必要があることは明らかです。 そこで、グーテンベルクとエレメンターがその過程で持つ主な機能のいくつかを候補に挙げました。
i)グーテンベルク-主な機能
- 完全無料:グーテンベルクは完全無料で、1ペニーを費やす必要はありません。 WordPress5.0以降のバージョンに付属しています。
- 互換性:エディターはデフォルトでコアWordPressに付属しているため、WordPressWebサイトを構築するための互換性が高くなっています。 また、テーマとプラグインの開発者は、グーテンベルクと互換性のあるテーマとプラグインの構築に重点を置いています。
- 開発者はカスタムブロックを作成できます。Gutenbergは、サードパーティのGutenbergブロックプラグインとシームレスに連携するため、開発者にとって使いやすいです。 したがって、開発者はカスタムブロックを作成し、WordPressで使用できます。
- サードパーティからのコンテンツの埋め込みを許可: Gutenbergには、Soundcloud、Youtubeなどの他のサードパーティソースからのコンテンツを埋め込む専用のブロックがあります。
ii)Elementor-主な機能
- 無料版とプロ版: Elementorには、無料版とプロ版の2つのバージョンがあります。 したがって、多くのウィジェットを必要としない場合は無料バージョンを使用できますが、より多くのウィジェットが必要な場合はプロバージョンにアップグレードすることもできます。
- ビジュアルドラッグアンドドロップビルダー: Elementorのドラッグアンドドロップインターフェイスにより、ウィジェットを投稿またはページに簡単に追加できます。 また、コーディングについて心配する必要はありません。 ウィジェットをドラッグして、必要な場所にドロップするだけです。
- レスポンシブ編集:すべてのデバイスでデザインを完璧に見せるために、モバイルビューに切り替えて要素を変更できます。
- セーフモード: Elementorのセーフモードを使用すると、サイトのセーフ環境をアクティブ化して、ElementorをWordPressのテーマやプラグインから分離できます。 その結果、WordPressサイトは、テーマやプラグインが原因で発生する可能性のあるエラーから保護されます。
最終評決:ElementorとGutenbergの間の機能の場合、どちらにも独自の機能と利点があります。
使いやすさ:グーテンベルクvsエレメンター
ElementorとGutenbergの使いやすさを比較してみましょう。
i)グーテンベルク-使いやすさ
GutenbergはWordPressのデフォルトのWordPressエディターとして提供されているため、何もインストールせずにGutenbergを使用するのは非常に簡単です。
Gutenbergエディターを使用するには、 WordPressダッシュボードにログインする必要があります。 左側で、[投稿]>> [新規追加]をクリックします。

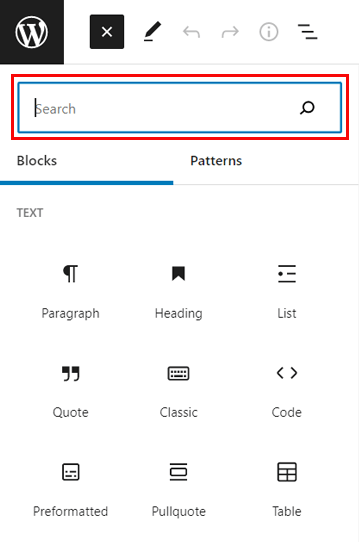
コンテンツを追加できる新しいページが表示されます。 次に、左上隅のアイコン[+]をクリックして、ブロックを追加します。

利用可能なブロックが表示されます。または、検索バーからブロックを検索することもできます。

ブロックを使用して、Webサイトの投稿を作成できます。 同時に、エディターは、Zakraのようなグーテンベルク対応のテーマがスムーズに機能することを要求します。
ii)Elementor-使いやすさ
Elementorには無料バージョンとプレミアムバージョンがあり、 WordPressダッシュボードから追加できます。 ここでは、参考のために無料版を使用しています。 無料版をインストールするには、プラグイン>>新規追加に移動します
![[新しいプラグインの追加]をクリックします](/uploads/article/34372/UdY6yLjI204qd09w.png)
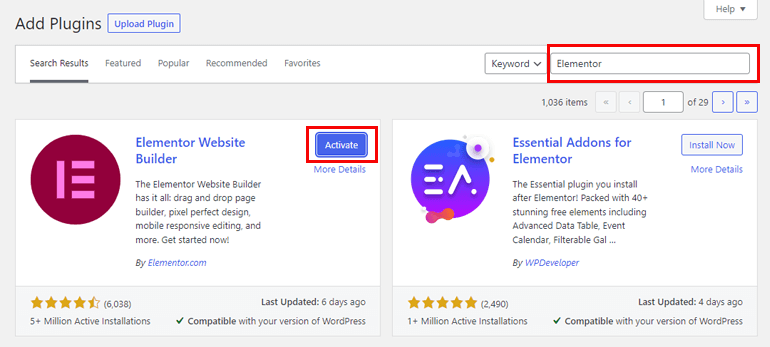
次に、検索バーからElementorを検索します。 Elementorプラグインが検索ページに表示されたら、それをインストールしてアクティブ化します。

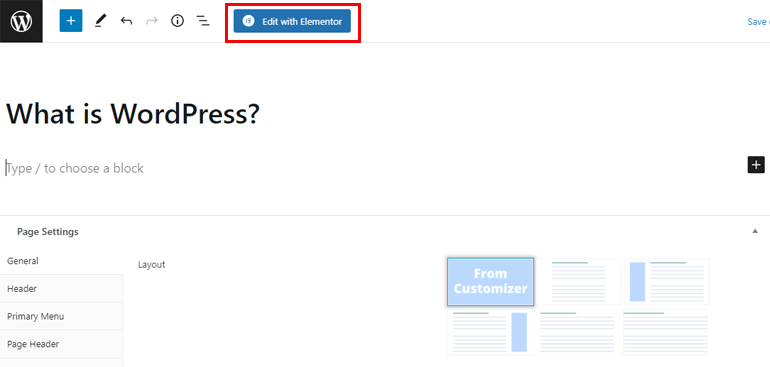
プラグインをアクティブにしたら、上記のように[投稿]>>[新規追加]に移動します。 ページエディタが表示されると、ページの上部に「 Elementorで編集」と表示されます。

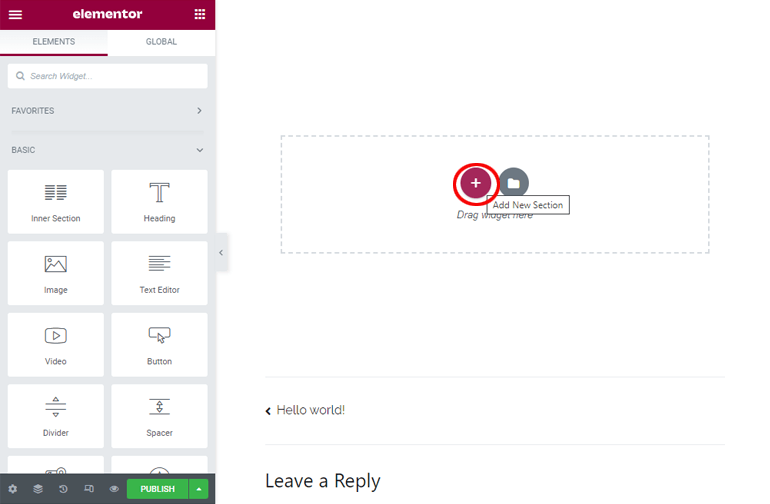
Elementorページエディタが表示されます。 左側には、ウィジェットの大規模なコレクションが表示されます。 次に、ライブ編集ページビルダーであるElementorを使用して、Webサイトのページの作成を開始します。

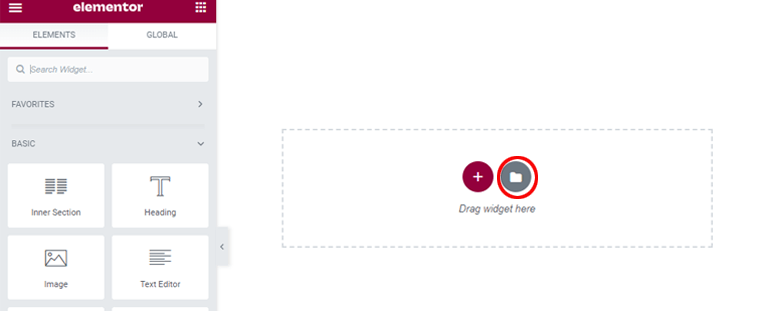
[新しいセクションを追加]ボタンをクリックしてから、ウィジェットを左側のパネルから右側にドラッグアンドドロップするだけです。

次に、作成済みのページから追加することもできます。 ページを選択するには、ホバーで「テンプレートの追加」と表示されているフォルダアイコンをクリックします。

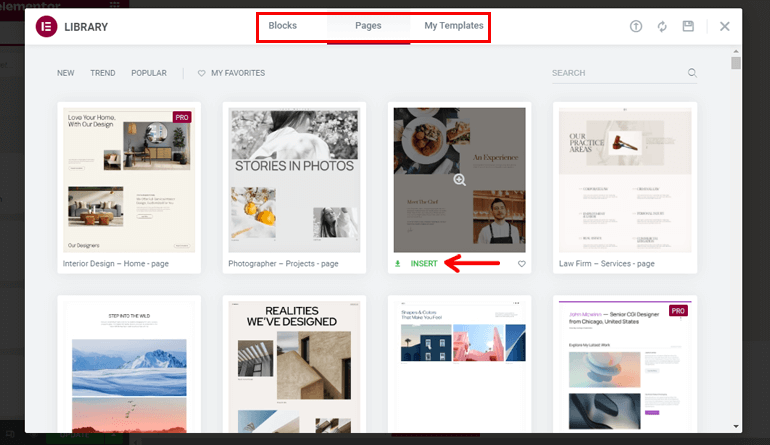
画面に表示される新しいポップアップからページを選択します。 さらに、投稿やページに追加できる多くのブロックもあります。

選択に応じて選択し、[挿入]ボタンを押して追加します。 それまでの間、ブロックやページを挿入するには、Elementorのアカウントが必要です。 ただし、これは無料のアカウントであり、数分以内に簡単に作成できます。
最終評決:ElementorとGutenbergの両方の初心者向けのインターフェースにより、WordPressWebサイトを簡単に構築できます。
ブロックとウィジェット:グーテンベルクvsエレメンター
グーテンベルクにはブロックがありますが、エレメンターにはウィジェットがあります。 それでは、それらについて話し合いましょう。
i)グーテンベルク–ブロック
WordPress Gutenbergエディターには、要素ごとに異なるブロックがあります。 それらは、コンテンツ作成の古典的な方法を要素の広範なコレクションに変換します。 さらに、ブロックはページを構築してカスタマイズするための簡単な方法を提供しますが、古いエディターはショートコードまたはHTMLコードを必要としました。
各ブロックには、目的に応じて個別の設定があります。 ボタン、見出し、段落、リスト、区切り文字など、多くのブロックタイプがあります。 また、コンテンツのブロックタイプを選択して、各ブロックを個別に編集したり、移動したりすることもできます。
または、アドオンや拡張機能を使用して多くのカスタムブロックを追加することもできます。 または、開発者の場合は、カスタマイズブロックを作成できます。 BlockArtなど、多くのカスタムGutenbergブロックプラグインがあります。

BlockArtは、利用可能な最高のWordPress Gutenbergプラグインの1つであり、コンテンツの見栄えを良くするための追加のブロックを提供します。 セクション、ボタン、スペーシングなどの高度で排他的なグーテンベルクブロックを備えており、スタイリングのための設定とオプションが豊富に用意されています。
さらに、クリックするだけでページにインポートできるスターターテンプレートも提供します。 その上、BlockArtはZakraテーマを内蔵して利用できます。 それはすごいことではありませんか?
ii)Elementor –ウィジェット
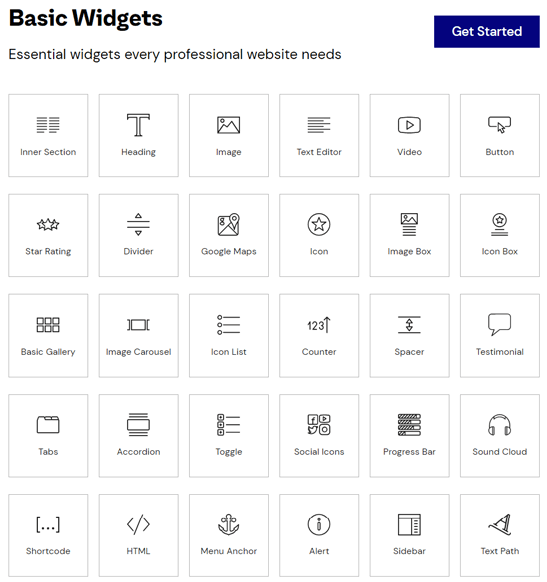
グーテンベルクのブロックと同じように、Elementorにはウィジェットがあります。 また、これらのウィジェットには、内部セクション、見出し、画像、テキストエディター、ボタン、ビデオなどが含まれます。
無料版には40以上のウィジェットがあり、プレミアム版には90以上のウィジェットがあります。 さらに便利なように、Elementorで使用するカスタムウィジェットと高度な機能を提供するために多くのプラグインが開発されています。

これらのウィジェットは、アドオンと拡張機能を介して簡単に取得できます。 Elementorにはプレミアムバージョンがありますが、Elementor用のCompanion Addonsは、Elementorウィジェットの独自のライブラリを備えた最も愛され価値のあるプラグインです。
Zakraのプレミアムプランが付属しており、スライダー、ギャラリー、エベレストフォームなどの多くのウィジェットをコンテンツに追加できます。

最終評決:グーテンベルクとエレメンターは両方とも、それぞれ十分なブロックとウィジェットを持っています。 さらに必要な場合は、追加のブロック用にBlockArtをインストールし、追加のウィジェット用にElementor用のコンパニオンアドオンをインストールできます。
パフォーマンス:グーテンベルクvsエレメンター
ElementorとGutenbergのパフォーマンスを比較してみましょう。
i)グーテンベルク-パフォーマンス
Gutenbergは、デフォルトのWordPressブロックエディターであるため、パフォーマンスに再び利点があります。 正しく機能するために必要なリソースが少なくて済みます。
さらに、このWebサイトは、ほぼすべてのテーマとプラグインと互換性があるため、Gutenbergで最高のパフォーマンスを発揮します。 最も人気のあるグーテンベルクに優しいテーマのいくつかは、ColorMag、Flash、Cenoteなどです。

一部のテーマまたはプラグインがグーテンベルクと互換性がないと言う場合、それらはおそらく時代遅れです。
ii)Elementor –パフォーマンス
Elementorに関して言えば、これはまったく新しいシステムであり、WordPressではデフォルトでは利用できません。 これは、Elementorを使用して構築されたWebサイトのパフォーマンスに直接影響します。
さらに、一部のテーマとプラグインはElementorと互換性がありません。これは、開発者がElementorと互換性のあるテーマとプラグインを必須で作成する必要がないためです。
ただし、経験豊富な開発者の場合、適切なツール、速度最適化テーマ、速度最適化プラグインなどのベストプラクティスに従うことで、Webサイトのパフォーマンスを簡単に最適化できます。
明るい面として、Elementorにはレスポンシブエディターが付属しているため、デバイスごとにサイトをいつでもデザインできます。 その結果、サイトはすべてのデバイスで均一に機能します。
最終評決:グーテンベルクは、パフォーマンスの点でElementorを上回っています。
価格:グーテンベルクvsエレメンター
予算は、2つの間の比較中に重要な役割を果たします。 だから、グーテンベルクとエレメンターの間でどちらが安いかを見つけてください。
i)グーテンベルク-価格
ここまでで、グーテンベルクは無料で、WordPress5.0に付属していることを知っているはずです。
ただし、Gutenbergプラグインをダウンロードして、さらにカスタマイズされたブロックを取得できます。 そして、それらのプラグインは無料版とプレミアム版の両方で利用できます。
ii)Elementor-Pricing
Elementorには、40以上の基本ウィジェットを備えた無料バージョンがあります。 ただし、ウィジェットを最大限に活用するには、Elementorのプロバージョンにアップグレードする必要があります。
Elementorのプロバージョンには90以上のウィジェットがあります。 テーマとWooCommerceのウィジェットも含まれています。 また、レスポンシブデザイン、基本テンプレートとプロテンプレート、プロWebサイトキット、およびプロバージョンのテーマビルダーも入手できます。
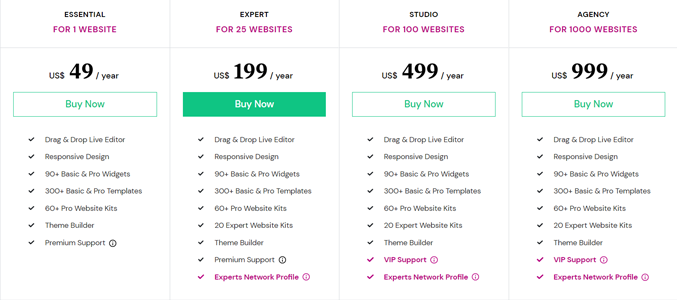
一方、プランによっては、プレミアムサポート、VIPサポート、およびエキスパートネットワークプロファイルを提供します。 一方、基本プランは1つのWebサイトで年間49ドルから始まり、1000のWebサイトで年間999ドルまで上がります。

同時に、Elementorの他のアドオンと拡張プラグインは、プロバージョンだけでなく無料でも利用できます。
最終評決:価格の場合、グーテンベルクは無料なので安いです。 ただし、予算があり、プレミアムウィジェットが必要な場合は、Elementorもメリットがあります。
グーテンベルクvsエレメンター–最後の言葉
比較が終わったので、グーテンベルクとエレメンターの長所と短所を以下に示します。 ここに記載されているポイントを見ると、ElementorとGutenbergを大きく比較できます。
グーテンベルクの長所
- 常に無料
- 開発者はカスタムブロックを作成できます
- 古い投稿は自動的に単一のクラシックブロックにリファクタリングされます
- ブロック検索を使用すると、必要なブロックをすばやく検索できます
- コアのWordPressが付属しているため、互換性の問題はありません
グーテンベルクの短所
- Elementorに比べてシームレス性が低い
- テーマとプラグインがグーテンベルクと互換性がない場合、サイトを壊す可能性があります
- ブロックは、WordPressサイトにインストールするテーマによって制御されます
- テーマとプラグインがグーテンベルクと互換性がない場合、サイトを壊す可能性があります
Elementorの長所
- 強力なポップアップビルダー
- テーマに依存しない
- 十分なスタイリングオプションがあります
- 大規模で複雑なサイトのスタイリングが簡単
- ページのレイアウトをより細かく制御できます
Elementorの短所
- 速度の最適化が不十分
- グーテンベルクと比較して複雑
- 無料ですが、より高度な機能にはプロバージョンが必要です
まとめ!
これは、主要な機能、使いやすさ、ブロック、ウィジェット、パフォーマンス、価格に基づいたグーテンベルクとエレメンターの比較でした。 そして、記事を読んだ後、ElementorとGutenbergの間で勝者を簡単に選択できるようになったと思います。
Gutenbergはブロックエディターであり、Elementorはページビルダーですが、WordPressは両方をサポートしており、それらのいずれかを使用してWebサイトを作成できます。 だから、1つを選択して作業を完了します。
さらに、BlockArtやCompanion Elementor Addonなどのプラグインは、ページ、投稿、またはWebサイトに機能を追加するのに役立ちます。 それでもご不明な点がございましたら、下のコメント欄からお気軽にお問い合わせください。
Brizy BuilderとZakraを使用してWordPressサイトを構築する方法について詳しくは、ブログをご覧ください。
