无头 WordPress 的 3 个最佳框架
已发表: 2022-04-05WordPress 是最流行的内容管理系统 (CMS) 之一。 它使您无需学习代码即可创建站点并自定义内容。 但是,如果您有一些编程经验,您可能会发现您需要更多的 CMS。
使用 WordPress 作为无头 CMS 可以让您对网站的前端进行更复杂的更改。 此方法为您的内容显示方式提供了更大的灵活性。 它甚至可以提高您网站的性能并提供更好的安全性。
在这篇文章中,我们将讨论什么是无头 WordPress 以及您可能想要使用此设置的原因。 我们还将概述在框架中寻找的关键特性。 然后,我们将重点介绍三个最佳框架来帮助您入门。
什么是无头 WordPress
Headless 是一个术语,用于描述将其后端内容存储库(“body”)与其前端表示层(“head”)分开的内容管理系统。 传统上,WordPress 后端包含管理面板和内容管理工具。 前端是访问者到达您的网站时看到的所有内容。
但是,无头 WordPress 使您能够将其主体与头部分离。 这意味着您仅使用 WordPress 仪表板进行内容编辑。 然后,您可以利用另一个自定义前端堆栈来更改内容向站点访问者显示的方式。
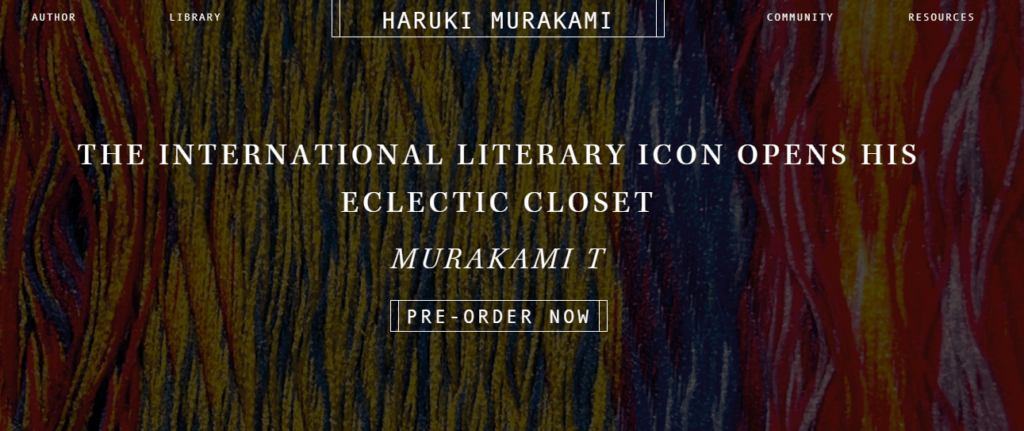
有许多网站使用 WordPress 作为无头 CMS。 例如,作者 Haruki Murakami 使用解耦系统来实现从一个页面到另一个页面的平滑导航:

您可以使用具象状态传输应用程序编程接口 (REST API) 将 WordPress 变为无头。 这是一个使 CMS 能够与其他应用程序连接和通信其数据的接口。 通过解耦 WordPress,您可以禁用“所见即所得”(WYSIWYG)编辑器,并使用 REST API 来管理您网站的其他关键功能。
如果您有相关知识,您可以手动切换到无头站点。 这使您可以更好地控制其配置。
然而,像 WPGatsby 或 WPGraphQL 这样的插件可以使这个过程更容易。 这些将帮助您将 WordPress 网站与您选择的框架连接起来。
使用无头 WordPress 的好处
使用无头 WordPress 有许多优点。 这些包括:
- 更快的性能。 删除 WordPress 的前端将产生一个轻量级的 CMS。 它只会包含您的内容数据库和 API 调用,这可以使网站更快、响应更迅速。
- 更大的灵活性。 由于前端不存在,无头 WordPress 几乎可以与任何其他平台集成。 这使您能够同时在各种渠道上显示和发布内容,从网站到移动应用程序,甚至是数字信息亭屏幕。
- 更好的安全性。 特别是静态网站没有数据库或后端可以篡改。 因此,您的内容不会受到与 WordPress 相关的安全问题的影响。
您应该注意,无头 WordPress 需要 Web 开发经验。 与必须使用普通的 WordPress 安装相比,它还使站点维护更加困难。
在框架中寻找什么
实现无头 WordPress 可能不是一个简单的过程,但框架提供了一个工具包来帮助开发人员快速构建前端平台。 这些通常基于 JavaScript,但也可以植根于 CSS 和 HTML。
您应该在框架中寻找一些关键功能。 这些包括:
- 静态站点生成 (SSG)。 您可能希望创建一个静态网站,其页面可立即供浏览器使用。 HTML、CSS、Javascript 和其他资源是预先生成的,因此可以更快地加载。
- 服务器端渲染 (SSR)。 当 SSG 不可用时,您可以在服务器上呈现网页,然后将它们传递到用户的浏览器。
- 简单的数据获取。 您可能希望从 WordPress 后端获取数据的查询尽可能简单。
- 最低配置。 花最少的时间调整配置和优化设置可以帮助您更快地构建站点。
- 核心网络生命力。 您可能需要帮助您的网站在 Google 的 Core Web Vitals 中获得高分的功能。 这是一组衡量页面加载时间、响应能力和其他性能因素的指标。
您可以考虑这些要点来帮助您选择满足您需求的框架。 每个工具包都有自己的一组功能,大多数框架都有一个在线社区,您可以在其中寻求帮助或建议。

无头 WordPress 的 3 个最佳框架
现在您已经了解了什么是无头 WordPress 以及为什么可以使用它,让我们看一下可以帮助您入门的三大框架。
1.浮士德.js

Faust 为开发人员和发布者提供了一套工具,帮助他们开始使用 WordPress 作为无头 CMS。 它是一个基于其他框架的前端 JavaScript 框架,包括 Next.js 和 React。 它还提供内容预览和对自定义帖子类型的支持。
此外,Faust 使用 GraphQL 客户端。 这使您无需知道查询即可查询 WordPress WPGraphQL API。 对于开发人员来说,这使得从 WordPress API 获取数据变得异常简单。
Faust 框架还具有用于验证 WordPress 后端的默认机制。 这使得构建封闭式内容和电子商务体验变得容易。 它还兼容任何构建服务和前端主机。
2. 反应

React 是一个开源 JavaScript 库,使开发人员能够构建强大的用户界面。 它是最流行的框架之一,由 Meta(以前称为 Facebook)维护。
这个框架提供了强大的社区支持,在 Github 上有超过 182,000 颗星和超过 1,500 名贡献者。 它广泛的库也使其成为许多其他框架的基础,包括 Next.js 和 Gatsby。
React 是一个小型框架,因此它比其他框架更容易掌握。 这可以帮助您更快地构建项目。 它还带有一个可选的语法扩展 JSX,它使您能够编写自己的组件来创建丰富的用户界面。
您可以将 React 用于 Web 和移动 UI 开发。 事实上,该框架因使开发人员能够为网站创建类似应用程序的感觉而受到赞誉。
3. 盖茨比

Gatsby 是一个基于 React 的开源静态站点生成器。 通过生成静态 HTML、CSS 和 Javascript 文件,Gatsby 可以提供令人难以置信的快速加载时间。
该框架还使 SEO 处于其技术的最前沿。 Gatsby 背后的开发团队已确保它通过了 Google 的 Core Web Vitals 评估。
Gatsby 还附带插件,使您能够将结构化数据添加到您的内容中。 此外,它还提供添加元数据作为标准功能。
Gatsby 庞大的插件和模板生态系统可以为您节省大量的开发时间。 您可以通过几行简单的代码简单地添加多个新功能。
结论
如果您有编程经验,使用无头 WordPress 可以扩展您使用 CMS 创建的可能性。 幸运的是,有几个框架可以帮助您构建一个看起来完全符合您期望的网站。
在这篇文章中,我们研究了可用于无头 WordPress 网站的三个框架:
- Faust.js :它提供内容预览,并适用于任何构建服务和前端主机。
- React :它很成熟,提供最大的开源前端社区。
- Gatsby :它带有用于快速网站开发的插件和模板。
您对创建无头 WordPress 网站或使用本文中讨论的任何框架有任何疑问吗? 在下面的评论部分让我们知道!
