Gutenberg 대 Elementor - 어느 것을 선택해야합니까? (궁극의 가이드 2022)
게시 됨: 2022-03-21Gutenberg와 Elementor 중 어느 것이 최고의 편집자인지 결정할 수 없습니까? 걱정하지 마세요. 우리는 귀하의 질문을 해결하고 귀하의 선택을 용이하게 하기 위해 여기 있습니다.
이 기사에서는 Gutenberg와 Elementor에 대해 논의하고 주요 기능, 사용 편의성, 성능 및 가격을 기준으로 비교합니다. Gutenberg와 Elementor는 콘텐츠에 사용자 정의 스타일과 다양한 요소를 추가할 수 있도록 하여 WordPress 사이트를 만드는 데 도움을 줍니다.
그러나 Gutenberg와 Elementor는 둘 다 비슷합니까? 구텐베르크와 엘레멘터 중 어느 것이 더 낫습니까? 알아 보자.
소개: 구텐베르크 대 엘리멘터
비교를 시작하기 전에 구텐베르그와 엘레멘터를 간단히 소개하겠습니다.
나) 구텐베르크란?
Gutenberg는 WordPress 사이트의 각 콘텐츠를 편집하기 위한 블록 기반 접근 방식을 사용하는 기본 WordPress 편집기입니다. 2018년 12월 WordPress 버전 5.0과 함께 처음 도입되었습니다.
초기에 일부 개발자와 사용자는 Gutenberg의 개념을 싫어했습니다. 그러나 Gutenberg는 이제 WordPress의 주요 업데이트 중 하나로 간주됩니다.

반면에 워드프레스는 여전히 워드프레스 클래식 편집기 플러그인 형태로 클래식 편집기를 제공하고 있습니다. 따라서 원할 때마다 이전 편집기로 돌아갈 수 있습니다.
구텐베르크는 헤더에서 이미지에 이르기까지 모든 요소에 대한 블록을 가지고 있습니다. 이러한 블록은 쉽게 추가, 정렬 및 재배열할 수 있습니다. 동시에 시각적으로 직관적인 콘텐츠를 만드는 데 도움이 됩니다. 한편 Gutenberg는 프론트엔드 빌더인 Elementor와 같은 페이지 빌더와는 다른 백엔드 빌더입니다.
ii) 엘리멘터란 무엇입니까?
Elementor는 드래그 앤 드롭 인터페이스를 사용하여 프런트 엔드에서 콘텐츠를 디자인할 수 있는 WordPress용 페이지 빌더 중 가장 유명합니다. 플러그인은 2016년에 개발되었으며 현재 5백만 명이 넘는 활성 사용자 가 있는 플러그인입니다.

플러그인을 사용하면 시각적 빌더를 사용하여 WordPress 사이트의 모든 부분을 구축할 수 있으므로 원하는 것을 구축하고 디자인할 수 있는 자유와 유연성을 얻을 수 있습니다. 게다가 Elementor로 구축하는 동안 웹사이트의 실시간 변경 사항을 볼 수도 있습니다.
무엇보다 Elementor는 완전 무료 플러그인이며 고급 기능이 포함된 프리미엄 버전도 있습니다. 그것은 사용자 정의 컨트롤 세트가 있는 "위젯"이라고 하는 몇 가지 사전 구축된 요소와 함께 제공됩니다.
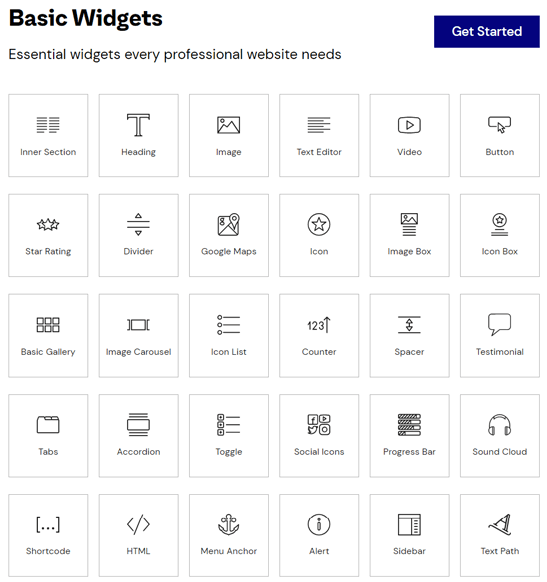
이러한 위젯은 범주로 더 나뉩니다. 위젯 중 일부는 내부 섹션, 제목, 이미지, 텍스트 편집기, 버튼 등입니다. 그들은 편리하고 빠른 방법으로 페이지 작성을 돕습니다. 또한 코딩 지식이 부족하거나 웹 사이트 구축에 익숙하지 않은 초보자에게도 유용합니다.
주요 기능: Gutenberg 대 Elementor
비교하면서 주요 기능을 살펴봐야 하는 것은 분명합니다. 그래서 우리는 Gutenberg와 Elementor가 그 과정에서 가지고 있는 주요 기능 중 일부를 선정했습니다.
i) 구텐베르크 - 주요 기능
- 완전 무료: Gutenberg는 완전 무료이며 한 푼도 지출할 필요가 없습니다. WordPress 5.0 이상 버전과 함께 제공됩니다.
- 호환 가능: 편집기는 기본적으로 핵심 WordPress와 함께 제공되므로 WordPress 웹 사이트 구축과의 호환성이 높습니다. 또한 테마 및 플러그인 개발자는 Gutenberg 호환 테마 및 플러그인 구축에 중점을 둡니다.
- 개발자는 맞춤형 블록을 생성할 수 있습니다. Gutenberg는 타사 Gutenberg 블록 플러그인과 원활하게 작동하므로 개발자 친화적입니다. 따라서 개발자는 사용자 정의 블록을 만들고 WordPress와 함께 사용할 수 있습니다.
- 타사 콘텐츠 포함 허용: Gutenberg에는 Soundcloud, Youtube 등과 같은 타사 소스의 콘텐츠를 포함하는 전용 블록이 있습니다.
ii) Elementor - 주요 기능
- 무료 및 프로 버전: Elementor에는 무료 및 프로의 두 가지 버전이 있습니다. 따라서 많은 위젯이 필요하지 않은 경우 무료 버전을 사용할 수 있으며 더 많은 위젯이 필요한 경우 프로 버전으로 업그레이드할 수도 있습니다.
- 시각적 끌어서 놓기 빌더: Elementor의 끌어서 놓기 인터페이스를 사용하면 게시물이나 페이지에 위젯을 쉽게 추가할 수 있습니다. 또한 코딩에 대해 걱정할 필요가 없습니다. 위젯을 드래그하여 원하는 위치에 놓기만 하면 됩니다.
- 반응형 편집: 모든 장치에서 디자인이 완벽하게 보이도록 모바일 보기로 전환하고 요소를 수정할 수 있습니다.
- 안전 모드: Elementor의 안전 모드를 사용하면 사이트에 안전한 환경을 활성화하고 WordPress 테마 및 플러그인에서 Elementor를 분리할 수 있습니다. 결과적으로 WordPress 사이트는 테마 및 플러그인으로 인해 발생할 수 있는 오류로부터 안전합니다.
최종 평 : Elementor 대 Gutenberg의 기능의 경우 둘 다 고유 한 기능과 장점이 있습니다.
사용 용이성: Gutenberg 대 Elementor
Elementor와 Gutenberg의 사용 편의성을 비교해 보겠습니다.
i) 구텐베르크 - 사용 용이성
Gutenberg는 WordPress의 기본 WordPress 편집기로 제공되므로 추가 설치 없이 Gutenberg를 사용하는 것은 매우 쉽습니다.
구텐베르크 편집기를 사용하려면 WordPress 대시보드 에 로그인해야 합니다. 왼쪽에서 게시물 >> 새로 추가 를 클릭합니다.

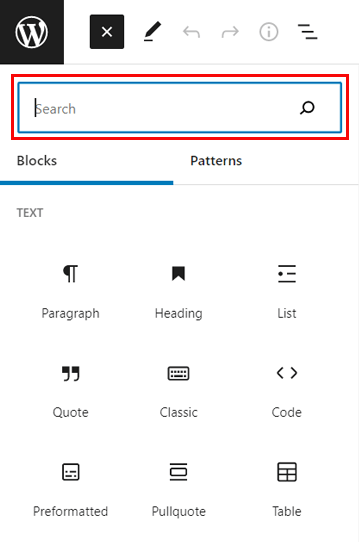
콘텐츠를 추가할 수 있는 새 페이지가 표시됩니다. 이제 왼쪽 상단 모서리에 있는 [+] 아이콘을 클릭하여 블록을 추가합니다.

사용 가능한 블록을 표시하거나 검색 창에서 블록을 검색할 수도 있습니다.

블록을 사용하여 웹 사이트에 대한 게시물을 만들 수 있습니다. 동시에 편집기가 원활하게 작동하려면 Zakra와 같은 Gutenberg 지원 테마가 필요합니다.
ii) Elementor - 사용 용이성
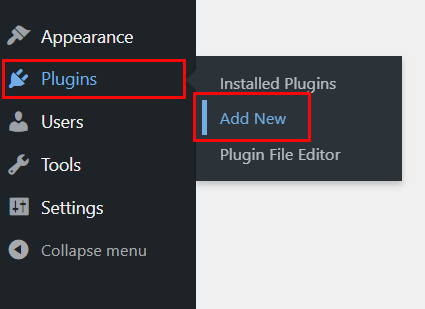
Elementor에는 WordPress 대시보드 에서 추가할 수 있는 무료 및 프리미엄 버전이 있습니다. 여기서는 참고용으로 무료 버전을 사용하고 있습니다. 무료 버전을 설치하려면 플러그인 >> 새로 추가 로 이동하십시오.

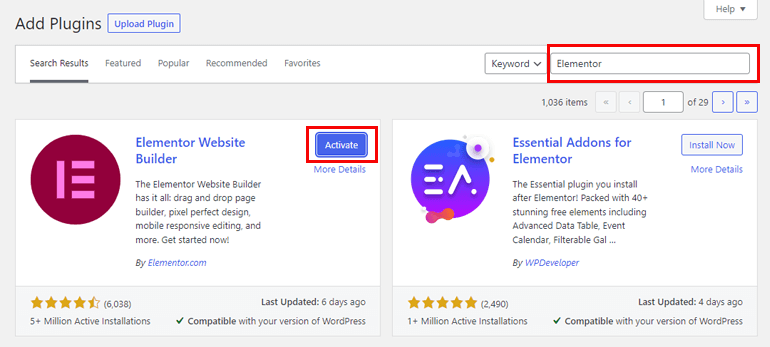
이제 검색 창에서 Elementor 를 검색하십시오. 검색 페이지에 표시되면 Elementor 플러그인을 설치하고 활성화 합니다.

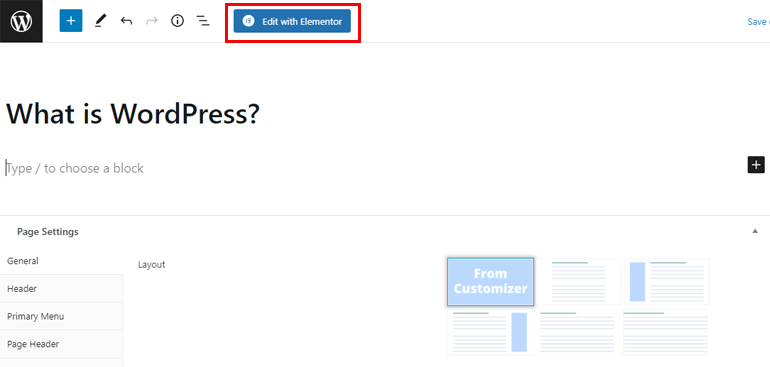
플러그인을 활성화하면 위에서 언급한 대로 게시물 >> 새로 추가 로 이동합니다. 페이지 편집기가 나타나면 페이지 상단에 Elementor로 편집 이 표시됩니다.

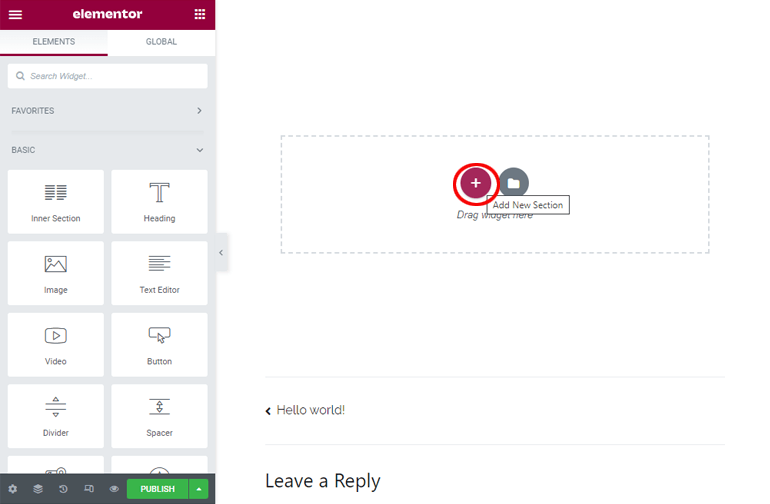
Elementor 페이지 편집기가 나타납니다. 왼쪽에 많은 위젯 모음이 표시됩니다. 이제 라이브 편집 페이지 빌더인 Elementor를 사용하여 웹사이트용 페이지 구축을 시작하십시오.

새 섹션 추가 버튼을 클릭한 다음 위젯을 왼쪽 패널에서 오른쪽으로 끌어다 놓기만 하면 됩니다.

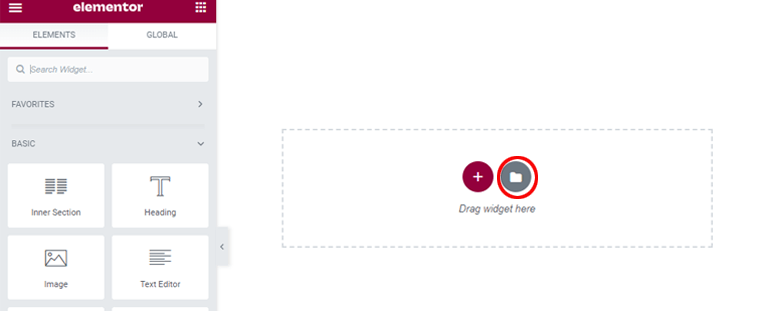
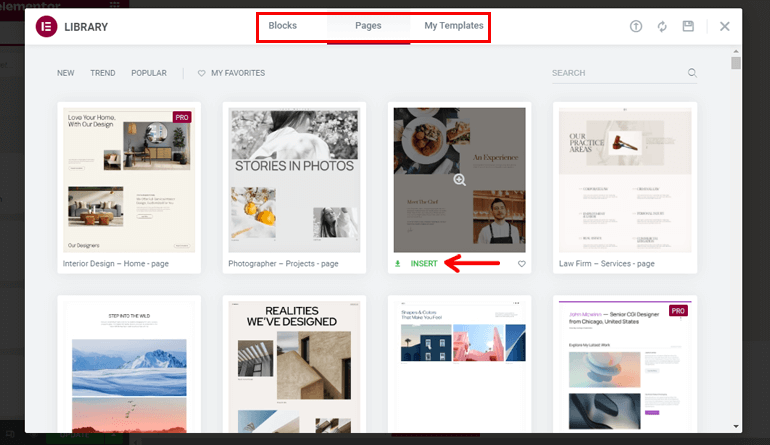
다음으로 미리 작성된 페이지에서 추가할 수도 있습니다. 페이지를 선택하려면 마우스를 가져갈 때 " 템플릿 추가 "라고 표시된 폴더 아이콘을 클릭하십시오 .

화면에 나타나는 새 팝업에서 페이지를 선택 합니다. 또한 게시물이나 페이지에 추가할 수 있는 많은 블록이 있습니다.

원하는대로 선택하고 삽입 버튼을 눌러 추가하십시오. 그동안 블록이나 페이지를 삽입하려면 Elementor 계정이 있어야 합니다. 그러나 무료 계정이며 몇 분 안에 쉽게 만들 수 있습니다.
최종 평결 : Elementor와 Gutenberg의 초보자 친화적인 인터페이스를 통해 WordPress 웹사이트를 손쉽게 구축할 수 있습니다.
블록 및 위젯: Gutenberg 대 Elementor
Gutenberg에는 블록이 있지만 Elementor에는 위젯이 있습니다. 이제 논의해 보겠습니다.
i) 구텐베르크 – 블록
WordPress Gutenberg 편집기에는 모든 요소에 대해 고유한 블록이 있습니다. 그들은 콘텐츠 제작의 고전적인 방식을 광범위한 요소 모음으로 변형합니다. 또한 블록은 페이지를 만들고 사용자 정의하는 쉬운 방법을 제공하는 반면 고대 편집기에는 단축 코드 또는 HTML 코드가 필요했습니다.
각 블록에는 목적에 따라 개별 설정이 있습니다. 버튼, 제목, 단락, 목록, 구분 기호 등과 같은 많은 블록 유형이 있습니다. 또한 콘텐츠의 블록 유형을 선택하고 각 블록을 독립적으로 편집하거나 이동할 수도 있습니다.
또는 애드온 및 확장 기능으로 많은 사용자 정의 블록을 추가할 수도 있습니다. 또는 개발자인 경우 사용자 지정 블록을 만들 수 있습니다. BlockArt와 같은 많은 사용자 정의 구텐베르크 블록 플러그인이 있습니다.

BlockArt 는 사용 가능한 최고의 WordPress Gutenberg 플러그인 중 하나로, 콘텐츠를 멋지게 보이게 하는 추가 블록을 제공합니다. 섹션, 버튼, 간격과 같은 고급스럽고 독점적인 구텐베르크 블록이 있으며 스타일링을 위한 많은 설정과 옵션이 있습니다.
또한 클릭 한 번으로 페이지로 가져올 수 있는 시작 템플릿도 제공합니다. 또한 BlockArt는 Zakra 테마와 함께 내장되어 있습니다. 놀랍지 않습니까?
ii) Elementor – 위젯
Gutenberg의 블록과 마찬가지로 Elementor에도 위젯이 있습니다. 그리고 이러한 위젯에는 내부 섹션, 제목, 이미지, 텍스트 편집기, 버튼, 비디오 등이 포함됩니다.
무료 버전에는 40개 이상의 위젯이 있고 프리미엄 버전에는 90개 이상의 위젯이 있습니다. 더 많은 편의를 위해 Elementor와 함께 사용할 사용자 지정 위젯과 고급 기능을 제공하기 위해 많은 플러그인이 개발되었습니다.

애드온과 확장 프로그램을 통해 해당 위젯을 간단히 얻을 수 있습니다. Elementor에는 프리미엄 버전이 있지만 Elementor용 Companion Addons는 고유한 Elementor 위젯 라이브러리가 있는 가장 사랑받고 가치 있는 플러그인입니다.
슬라이더, 갤러리, 에베레스트 양식 등과 같은 콘텐츠에 많은 추가 위젯을 추가할 수 있는 Zakra의 프리미엄 플랜과 함께 제공됩니다.

최종 평결 : Gutenberg와 Elementor는 각각 충분한 블록과 위젯을 가지고 있습니다. 더 많은 것을 원하면 추가 블록용으로 BlockArt를 설치하고 추가 위젯용으로 Elementor용 Companion Addons를 설치할 수 있습니다.
공연: 구텐베르그 대 엘리멘터
이제 Elementor와 Gutenberg의 성능을 비교해 보겠습니다.
i) 구텐베르크- 퍼포먼스
Gutenberg는 기본 WordPress 블록 편집기이므로 성능면에서 다시 유리합니다. 제대로 작동하려면 더 적은 리소스가 필요합니다.
또한 웹 사이트는 거의 모든 테마 및 플러그인과 호환되기 때문에 Gutenberg와 함께 최상의 성능을 발휘합니다. 가장 인기 있는 구텐베르크 친화적인 테마는 ColorMag, Flash, Cenote 등입니다.

일부 테마 또는 플러그인이 구텐베르그와 호환되지 않는다고 말하면 오래된 것일 수 있습니다.
ii) 엘리멘터 – 퍼포먼스
Elementor는 완전히 새로운 시스템이며 기본적으로 WordPress에서 사용할 수 없습니다. 이는 Elementor를 사용하여 구축된 웹사이트의 성능에 직접적인 영향을 미칩니다.
또한 개발자가 Elementor 호환 테마 및 플러그인을 필수로 구축할 필요가 없기 때문에 일부 테마 및 플러그인은 Elementor와 호환되지 않습니다.
그러나 숙련된 개발자의 경우 적절한 도구, 속도 최적화 테마 또는 속도 최적화 플러그인 사용과 같은 모범 사례를 따르면 웹사이트 성능을 쉽게 최적화할 수 있습니다.
밝은면에서 Elementor는 반응형 편집기와 함께 제공되므로 항상 장치에 따라 사이트를 디자인할 수 있습니다. 결과적으로 사이트는 모든 장치에서 균일하게 작동합니다.
최종 평결 : Gutenberg는 성능 면에서 Elementor를 능가합니다.
가격: 구텐베르그 대 엘리멘터
예산은 둘을 비교할 때 중요한 역할을 합니다. 따라서 Gutenberg와 Elementor 중 어느 것이 더 저렴한지 알아보십시오.
i) 구텐베르크 - 가격
지금쯤이면 Gutenberg가 무료이며 WordPress 5.0과 함께 제공된다는 것을 알고 있었을 것입니다.
그러나 Gutenberg 플러그인을 다운로드하여 더 많은 사용자 정의 블록을 얻을 수 있습니다. 그리고 해당 플러그인은 무료 버전과 프리미엄 버전 모두에서 사용할 수 있습니다.
ii) 요소 가격 책정
Elementor에는 40개 이상의 기본 위젯이 포함된 무료 버전이 있습니다. 그러나 위젯을 최대한 활용하려면 Elementor의 프로 버전으로 업그레이드해야 합니다.
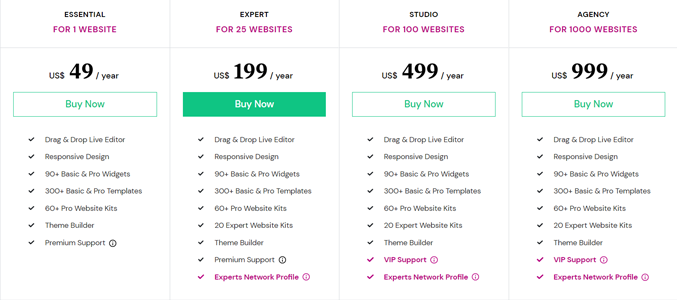
Elementor의 프로 버전에는 90개 이상의 위젯이 있습니다. 테마 및 WooCommerce용 위젯도 포함되어 있습니다. 또한 반응형 디자인, 기본 및 전문가용 템플릿, 전문가용 웹사이트 키트, 프로 버전의 테마 빌더도 제공됩니다.
한편, 플랜에 따라 프리미엄 지원, VIP 지원 및 전문가 네트워크 프로필을 제공합니다. 한편 기본 계획은 웹사이트 1개에 대해 연간 $49 에서 시작하여 웹 사이트 1000개에 대해 연간 최대 $999입니다 .

동시에 Elementor용 다른 애드온 및 확장 플러그인은 무료 버전과 프로 버전으로 제공됩니다.
최종 평 : 가격의 경우 구텐베르그가 무료라서 더 저렴합니다. 그러나 예산이 있고 프리미엄 위젯을 원하는 경우 Elementor도 도움이 될 수 있습니다.
구텐베르그 대 엘레멘터 – 마지막 말
비교가 끝나면 아래에 Gutenberg와 Elementor의 장단점을 나열했습니다. 여기에 언급된 요점을 보면 Elementor와 Gutenberg를 크게 비교할 수 있습니다.
구텐베르크의 장점
- 항상 무료
- 개발자는 맞춤형 블록을 구축할 수 있습니다.
- 오래된 게시물은 자동으로 단일 클래식 블록으로 리팩토링됩니다.
- 블록 검색을 사용하면 필요한 블록을 빠르게 검색할 수 있습니다.
- 핵심 WordPress와 함께 제공되므로 호환성 문제가 없습니다.
구텐베르크의 단점
- Elementor에 비해 덜 매끄럽습니다.
- 테마 및 플러그인이 Gutenberg와 호환되지 않는 경우 사이트가 중단될 수 있습니다.
- 블록은 WordPress 사이트에 설치한 테마로 제어됩니다.
- 테마 및 플러그인이 Gutenberg와 호환되지 않는 경우 사이트가 중단될 수 있습니다.
엘리멘터의 장점
- 강력한 팝업 빌더
- 테마와 무관
- 충분한 스타일링 옵션이 있습니다.
- 크고 복잡한 사이트를 쉽게 스타일링
- 페이지 레이아웃에 대한 더 많은 제어를 제공합니다.
엘리멘터의 단점
- 속도에 덜 최적화됨
- 구텐베르크에 비해 복잡함
- 무료지만 고급 기능을 사용하려면 프로 버전이 필요합니다.
마무리!
이것이 핵심 기능, 사용 편의성, 블록, 위젯, 성능 및 가격을 기반으로 Gutenberg와 Elementor를 비교한 것입니다. 그리고 기사를 읽은 후 이제 Elementor 대 Gutenberg 사이에서 승자를 쉽게 선택할 수 있다고 믿습니다.
Gutenberg는 블록 편집기이고 Elementor는 페이지 빌더이지만 WordPress는 둘 다 지원하며 둘 중 하나를 사용하여 웹사이트를 만들 수 있습니다. 따라서 하나를 선택하고 작업을 완료하십시오.
또한 BlockArt 및 Companion Elementor Addon과 같은 플러그인을 사용하면 페이지, 게시물 또는 웹사이트에 추가 기능을 추가할 수 있습니다. 여전히 혼란스러운 점이 있으면 아래의 의견 섹션을 통해 언제든지 질문해 주십시오.
블로그를 방문하여 Brizy 빌더와 Zakra를 사용하여 WordPress 사이트를 구축하는 방법에 대해 자세히 알아볼 수도 있습니다.
