Gutenberg vs Elementor - أيهما تختار؟ (الدليل النهائي 2022)
نشرت: 2022-03-21غير قادر على تحديد أفضل محرر بين Gutenberg و Elementor؟ لا تقلق؛ نحن هنا لحل استفسارك وتسهيل اختيارك.
ستناقش هذه المقالة Gutenberg و Elementor وستقارنهما بناءً على ميزاتهما الرئيسية وسهولة الاستخدام والأداء والتسعير. يساعد Gutenberg و Elementor في إنشاء موقع WordPress من خلال السماح لك بإضافة أنماط مخصصة وعناصر متنوعة إلى المحتوى.
لكن هل جوتنبرج وإليمينتور متشابهان؟ أيهما أفضل ضد جوتنبرج مقابل إليمينتور؟ هيا نكتشف.
مقدمة: جوتنبرج مقابل إليمينتور
قبل أن نبدأ المقارنة ، دعنا نقدم بإيجاز Gutenberg و Elementor.
ط) ما هو جوتنبرج؟
Gutenberg هو محرر WordPress الافتراضي مع النهج القائم على الكتلة لتحرير كل جزء من محتوى موقع WordPress الخاص بك. تم تقديمه لأول مرة في ديسمبر 2018 مع WordPress الإصدار 5.0.
في الأيام الأولى ، لم يعجب بعض المطورين والمستخدمين بمفهوم Gutenberg. ومع ذلك ، يعتبر Gutenberg الآن أحد التحديثات الرئيسية من WordPress.

من ناحية أخرى ، لا يزال WordPress يوفر المحرر الكلاسيكي في شكل المكون الإضافي WordPress Classic Editor. لذا ، يمكنك الرجوع إلى المحرر القديم وقتما تشاء.
يحتوي Gutenberg على كتل لكل عنصر ، من الرأس إلى الصور. يمكن إضافة هذه الكتل وترتيبها وإعادة ترتيبها بسهولة. في الوقت نفسه ، يساعد في إنشاء محتوى بديهي بصريًا. وفي الوقت نفسه ، يعد Gutenberg منشئًا للجهة الخلفية يختلف عن منشئي الصفحات مثل Elementor ، وهو منشئ الواجهة الأمامية.
ب) ما هو العنصر؟
يعد Elementor أحد أشهر منشئي الصفحات في WordPress والذي يسمح لك بتصميم المحتوى الخاص بك على الواجهة الأمامية باستخدام واجهة السحب والإفلات. تم تطوير المكوِّن الإضافي في عام 2016 ، ولا يوجد أي الرجوع إليه مع أكثر من 5 ملايين مستخدم نشط اعتبارًا من اليوم.

يتيح لك المكون الإضافي إنشاء كل جزء من موقع WordPress الخاص بك باستخدام المنشئ المرئي ، مما يمنحك الحرية والمرونة لبناء وتصميم ما تريد. علاوة على ذلك ، يمكنك أيضًا رؤية التغييرات في الوقت الفعلي لموقع الويب الخاص بك أثناء البناء باستخدام Elementor.
علاوة على ذلك ، يعد Elementor مكونًا إضافيًا مجانيًا تمامًا ولديه أيضًا إصدار ممتاز مع ميزات متقدمة. يأتي مع عدة عناصر مسبقة الصنع تسمى "عناصر واجهة المستخدم" ، والتي تحتوي على مجموعة من عناصر التحكم المخصصة.
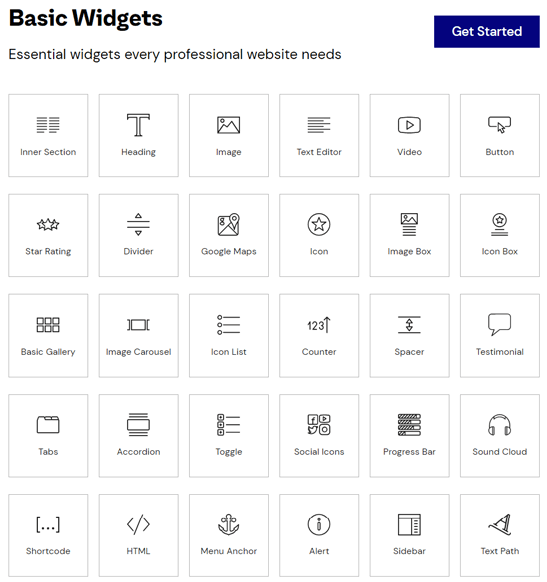
هذه الحاجيات مقسمة كذلك إلى فئات. بعض عناصر واجهة المستخدم الخاصة به هي القسم الداخلي والعنوان والصورة ومحرر النص والزر وما إلى ذلك. أنها تساعد في بناء الصفحة بطريقة مريحة وأسرع. كما أنها مفيدة للمبتدئين الذين يفتقرون إلى معرفة الترميز أو ليسوا على دراية بإنشاء مواقع الويب.
الميزات الرئيسية: Gutenberg vs Elementor
من الواضح أننا يجب أن ننظر إلى الميزات الرئيسية أثناء إجراء المقارنة. لذلك ، قمنا بإدراج بعض الميزات الرئيسية التي يمتلكها Gutenberg و Elementor في هذه العملية.
ط) جوتنبرج- الميزات الرئيسية
- مجاني تمامًا: Gutenberg مجاني تمامًا ، ولا يتعين عليك إنفاق فلس واحد مقابل ذلك. يأتي جنبًا إلى جنب مع إصدارات WordPress 5.0 وما فوق.
- متوافق: نظرًا لأن المحرر يأتي افتراضيًا مع WordPress الأساسي ، فهو متوافق للغاية لإنشاء موقع WordPress على الويب. أيضًا ، يركز مطورو السمات والإضافات على بناء سمات ومكونات إضافية متوافقة مع Gutenberg.
- يمكن للمطورين إنشاء كتل مخصصة: Gutenberg صديق للمطورين لأنه يعمل بسلاسة مع المكونات الإضافية لكتل Gutenberg التابعة لجهات خارجية. وبالتالي ، يمكن للمطور إنشاء الكتلة المخصصة الخاصة به واستخدامها مع WordPress.
- السماح بتضمين محتوى من جهة خارجية: خصصت Gutenberg كتلًا مخصصة تضمّن المحتوى من مصادر خارجية أخرى مثل Soundcloud و Youtube وما إلى ذلك.
ب) العنصر- الميزات الرئيسية
- إصدار مجاني وإصدار Pro: يحتوي Elementor على نسختين: مجاني ومحترف. لذلك ، يمكنك استخدام الإصدار المجاني إذا كنت لا تحتاج إلى العديد من الأدوات ، بينما يمكنك أيضًا الترقية إلى الإصدار المحترف إذا كنت تريد المزيد من الأدوات.
- أداة إنشاء السحب والإفلات المرئية: تجعل واجهة السحب والإفلات الخاصة بالعنصر إضافة الأدوات في المنشور أو الصفحة أمرًا سهلاً. أيضًا ، لا داعي للقلق بشأن الترميز. ما عليك سوى سحب الأدوات وإفلاتها في المكان الذي تريده.
- التحرير سريع الاستجابة: لجعل التصميم يبدو مثاليًا على كل جهاز ، يمكنك التبديل إلى عرض الهاتف المحمول وتعديل العناصر.
- الوضع الآمن: يتيح لك الوضع الآمن في Elementor تنشيط بيئة آمنة لموقعك وعزل Elementor عن سمات WordPress والإضافات. نتيجة لذلك ، يكون موقع WordPress الخاص بك آمنًا من الخطأ الذي قد يحدث بسبب السمات والمكونات الإضافية.
الحكم النهائي : في حالة الميزات بين Elementor و Gutenberg ، يتمتع كلاهما بميزات ومزايا فريدة.
سهولة الاستخدام: جوتنبرج مقابل إليمينتور
دعنا نقارن سهولة الاستخدام بين Elementor و Gutenberg.
ط) جوتنبرج - سهولة الاستخدام
نظرًا لأن Gutenberg يأتي كمحرر WordPress افتراضي لـ WordPress ، فمن السهل جدًا استخدام Gutenberg دون تثبيت أي شيء آخر.
لاستخدام محرر Gutenberg ، تحتاج إلى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. على الجانب الأيمن ، انقر فوق المنشورات >> إضافة جديد .

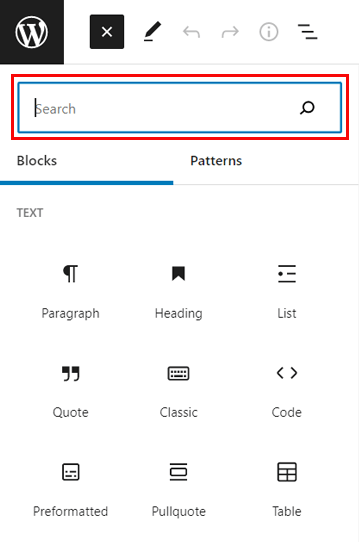
سترى صفحة جديدة حيث يمكنك إضافة المحتوى الخاص بك. الآن ، انقر فوق الرمز [+] في الزاوية العلوية اليسرى لإضافة كتلة.

يعرض لك الكتل المتاحة ، أو يمكنك أيضًا البحث في الكتلة من شريط البحث.

باستخدام الكتل ، يمكنك إنشاء منشور لموقعك على الويب. في الوقت نفسه ، يتطلب المحرر أن تعمل سمات Gutenberg الجاهزة مثل Zakra بسلاسة.
ب) العنصر - سهولة الاستخدام
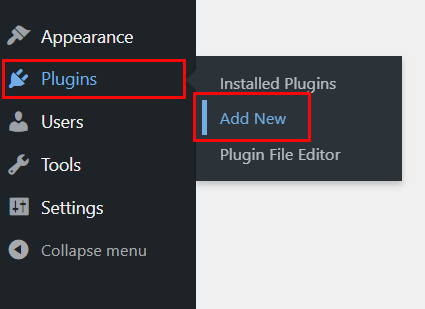
يحتوي Elementor على إصدارات مجانية ومميزة ، والتي يمكنك إضافتها من لوحة معلومات WordPress الخاصة بك. هنا ، نحن نستخدم الإصدار المجاني كمرجع. لتثبيت الإصدار المجاني ، انتقل إلى الملحقات >> إضافة جديد

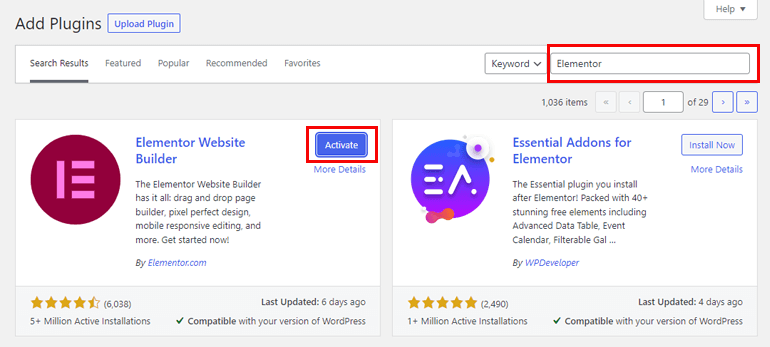
ابحث الآن عن Elementor من شريط البحث. قم بتثبيت وتنشيط المكون الإضافي Elementor عندما يظهر في صفحة البحث.

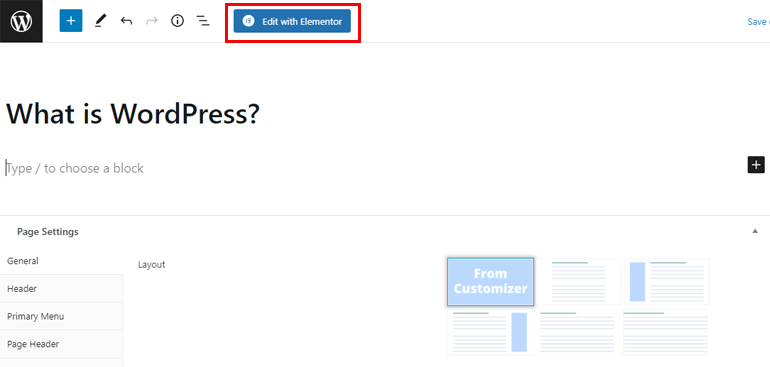
عندما تقوم بتنشيط المكون الإضافي ، انتقل بنفسك إلى المنشورات >> إضافة جديد كما هو مذكور أعلاه. عندما يظهر محرر الصفحة ، في الجزء العلوي من صفحتك ، سترى تحرير باستخدام Elementor .

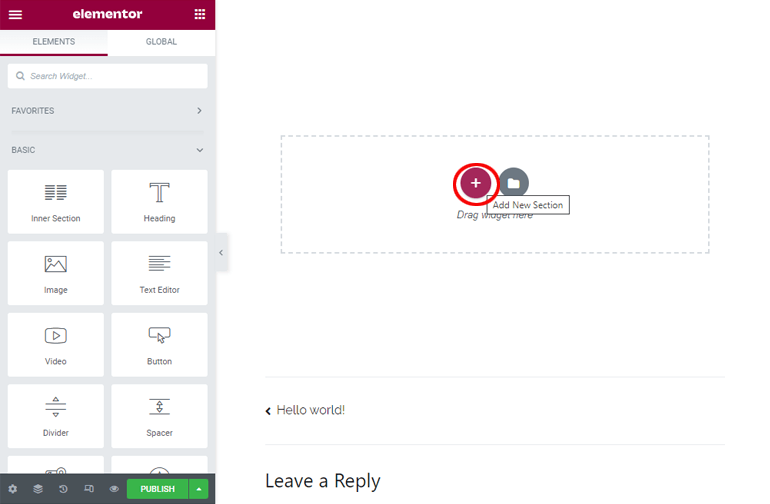
سيظهر محرر صفحة Elementor. على اليسار ، سترى مجموعة كبيرة من الأدوات. الآن ، ابدأ في إنشاء الصفحة لموقع الويب الخاص بك باستخدام منشئ صفحة التحرير المباشر - Elementor.

كل ما عليك فعله هو النقر فوق الزر "إضافة قسم جديد" ثم سحب عنصر واجهة مستخدم وإفلاته من اللوحة اليسرى إلى الجانب الأيمن.

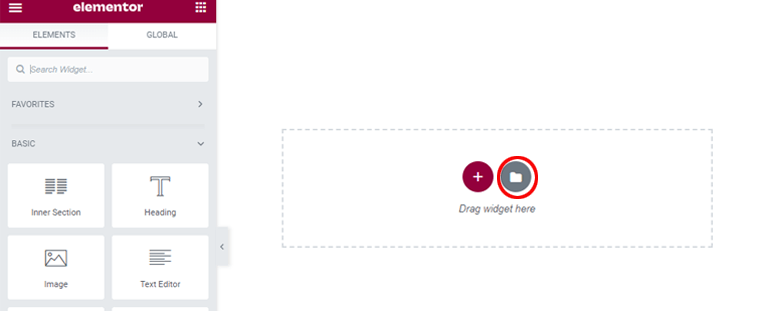
بعد ذلك ، يمكنك أيضًا الإضافة من الصفحات المبنية مسبقًا. لاختيار الصفحات ، انقر فوق رمز المجلد الذي يشير إلى " إضافة قالب " عند التمرير.

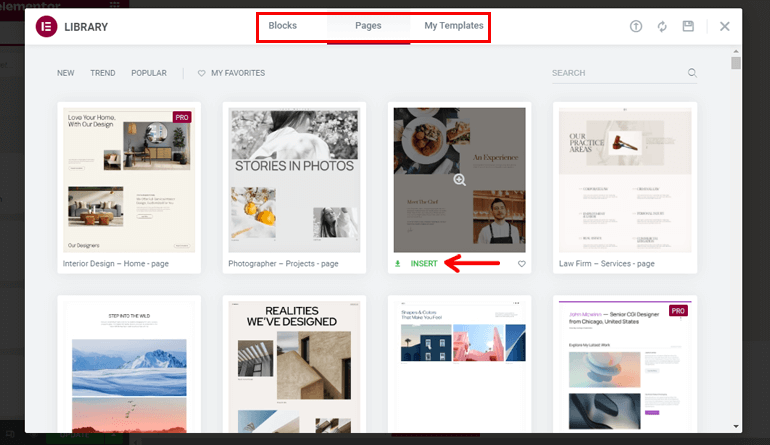
حدد الصفحة من النافذة المنبثقة الجديدة التي تظهر على شاشتك. بالإضافة إلى ذلك ، يحتوي أيضًا على العديد من الكتل التي يمكنك إضافتها إلى منشورك أو صفحتك.

اختر وفقًا لاختيارك واضغط على الزر " إدراج " لإضافته. في غضون ذلك ، يجب أن يكون لديك حساب مع Elementor لإدراج أي كتل أو صفحات. ومع ذلك ، فهو حساب مجاني ويسهل إنشاؤه في غضون بضع دقائق.
الحكم النهائي : تتيح لك الواجهة سهلة الاستخدام لكل من Elementor و Gutenberg إنشاء موقع ويب WordPress دون عناء.
الكتل والأدوات: جوتنبرج مقابل إليمينتور
يحتوي Gutenberg على كتل ، بينما يحتوي Elementor على عناصر واجهة مستخدم. لذا ، دعونا نناقشهم.
ط) جوتنبرج - كتل
يحتوي محرر WordPress Gutenberg على كتل مميزة لكل عنصر. يقومون بتحويل الطريقة الكلاسيكية لإنشاء المحتوى إلى مجموعة واسعة من العناصر. علاوة على ذلك ، توفر الكتلة طريقة سهلة لبناء الصفحات وتخصيصها ، بينما كان المحرر القديم يتطلب أكوادًا قصيرة أو كود HTML.
كل كتلة لها إعداداتها الفردية ، اعتمادًا على الغرض منها. هناك العديد من أنواع الكتل مثل الأزرار والعناوين والفقرات والقوائم والفواصل وما إلى ذلك. ويمكنك اختيار نوع الكتلة للمحتوى الخاص بك وتحرير كل كتلة بشكل مستقل أو حتى نقلها.
بدلاً من ذلك ، يمكنك أيضًا إضافة العديد من الكتل المخصصة مع الإضافات والإضافات. أو ، إذا كنت مطورًا ، يمكنك إنشاء كتل مخصصة. هناك العديد من المكونات الإضافية المخصصة لكتل جوتنبرج ، مثل BlockArt.

BlockArt هو أحد أفضل المكونات الإضافية المتوفرة في WordPress Gutenberg ، حيث يوفر كتلًا إضافية لجعل المحتوى الخاص بك يبدو رائعًا. يحتوي على كتل Gutenberg متقدمة وحصرية مثل القسم ، والأزرار ، والتباعد ، مع الكثير من الإعدادات والخيارات للتصميم.
إلى جانب ذلك ، يوفر أيضًا قوالب بداية يمكنك استيرادها إلى الصفحات بنقرة واحدة. علاوة على ذلك ، يتوفر BlockArt مدمجًا مع سمة Zakra. أليس هذا مذهلاً؟
ب) العنصر - الحاجيات
تمامًا مثل الكتلة في Gutenberg ، يحتوي Elementor على عناصر واجهة مستخدم. وتشمل هذه الأدوات القسم الداخلي ، والعنوان ، والصور ، ومحرر النصوص ، والأزرار ، والفيديو ، وما إلى ذلك.
هناك أكثر من 40 عنصر واجهة مستخدم متاح في الإصدار المجاني و 90+ عنصر واجهة مستخدم في الإصدار المتميز. لمزيد من الراحة ، تم تطوير العديد من المكونات الإضافية لتوفير عناصر واجهة مستخدم مخصصة وميزات متقدمة لاستخدامها مع Elementor.

يمكنك ببساطة الحصول على تلك الأدوات من خلال الملحقات والإضافات. بينما يحتوي Elementor على نسخته المتميزة ، فإن Companion Addons for Elementor هو المكون الإضافي الأكثر شهرة وقيمة مع مكتبة فريدة من عناصر واجهة Elementor.
يأتي مع خطة Zakra المميزة ، والتي يمكنك من خلالها إضافة العديد من الأدوات الإضافية في محتوياتك مثل شريط التمرير ، ومعرض الصور ، ونماذج Everest ، وما إلى ذلك.

الحكم النهائي : يحتوي كل من Gutenberg و Elementor على كتل وعناصر واجهة تعامل كافية ، على التوالي. وإذا كنت تريد المزيد ، فيمكنك تثبيت BlockArt للحصول على كتل إضافية و Companion Addons for Elementor للحصول على عناصر واجهة مستخدم إضافية.
الأداء: Gutenberg vs Elementor
دعنا الآن نقارن الأداء بين Elementor و Gutenberg.
ط) جوتنبرج - الأداء
يتمتع Gutenberg مرة أخرى بميزة في الأداء لأنه محرر قوالب WordPress الافتراضي. يتطلب موارد أقل للعمل بشكل صحيح.
علاوة على ذلك ، يعمل موقع الويب في أفضل حالاته مع Gutenberg لأنه متوافق مع جميع السمات والمكونات الإضافية تقريبًا. بعض السمات الأكثر شيوعًا المتوافقة مع Gutenberg هي ColorMag و Flash و Cenote والمزيد.

إذا قلت أن بعض السمات أو المكونات الإضافية غير متوافقة مع Gutenberg ، فمن المحتمل أن تكون قديمة.
ب) العنصر - الأداء
عندما يتعلق الأمر بـ Elementor ، فهو نظام جديد تمامًا ولا يتوفر افتراضيًا في WordPress. يؤثر هذا بشكل مباشر على أداء موقع الويب الذي تم إنشاؤه باستخدام Elementor.
بالإضافة إلى ذلك ، لا تتوافق بعض السمات والمكونات الإضافية مع Elementor لأن المطورين لا يحتاجون إلى إنشاء سمات وإضافات متوافقة مع Elementor بشكل إلزامي.
ومع ذلك ، بالنسبة للمطورين ذوي الخبرة ، يمكنك تحسين أداء موقع الويب الخاص بك بسهولة عن طريق اتباع أفضل الممارسات مثل استخدام الأدوات المناسبة ، أو المظهر المحسن للسرعة ، أو المكونات الإضافية لتحسين السرعة.
على الجانب المشرق ، يأتي Elementor مع محرر سريع الاستجابة بحيث يمكنك دائمًا تصميم الموقع وفقًا للأجهزة. نتيجة لذلك ، يعمل موقعك بشكل موحد على جميع الأجهزة.
الحكم النهائي : تفوق جوتنبرج على Elementor من حيث الأداء.
التسعير: جوتنبرج مقابل إليمينتور
تلعب الميزانية دورًا حيويًا أثناء المقارنة بين الاثنين. لذا ، اكتشف أيهما أرخص بين Gutenberg و Elementor.
ط) جوتنبرج- التسعير
الآن ، يجب أن تكون قد عرفت أن Gutenberg مجاني ويأتي مع WordPress 5.0.
ومع ذلك ، يمكنك تنزيل مكونات Gutenberg الإضافية للحصول على المزيد من الكتل المخصصة. وهذه المكونات الإضافية متوفرة في كلا الإصدارين المجاني والمتميز.
ب) عنصر التسعير
يحتوي Elementor على إصدار مجاني به 40+ عنصر واجهة مستخدم أساسي. ولكن للاستفادة الكاملة من الأدوات ، يلزمك الترقية إلى الإصدار المحترف من Elementor.
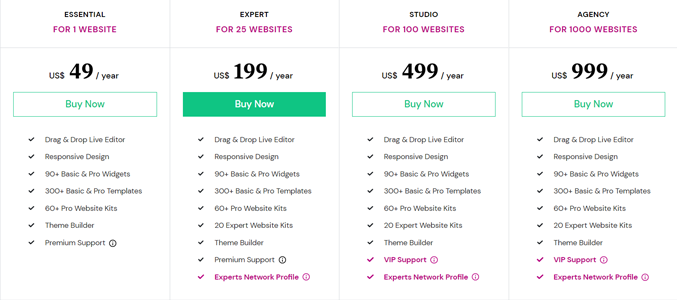
يحتوي الإصدار المحترف من Elementor على أكثر من 90 عنصر واجهة مستخدم. يتضمن عناصر واجهة مستخدم للموضوع و WooCommerce أيضًا. يمكنك أيضًا الحصول على التصميم سريع الاستجابة ، والقوالب الأساسية والمحترفة ، ومجموعات مواقع الويب الاحترافية ، ومنشئ السمات مع الإصدار المحترف.
من ناحية أخرى ، بناءً على خطتك ، فإنه يوفر دعمًا متميزًا ودعمًا لكبار الشخصيات وملف تعريف شبكة خبير. وفي الوقت نفسه ، تبدأ الخطة الأساسية بمبلغ 49 دولارًا سنويًا لموقع ويب واحد وترتفع إلى 999 دولارًا سنويًا لـ 1000 موقع .

في الوقت نفسه ، تتوفر الإضافات والمكونات الإضافية الأخرى لـ Elementor في الإصدارات المجانية والمحترفة.
الحكم النهائي : في حالة السعر ، يكون Gutenberg أرخص لأنه مجاني. ومع ذلك ، إذا كانت لديك الميزانية وتريد أدوات مميزة ، فيمكن أن يفيدك Elementor أيضًا.
جوتنبرج مقابل إليمينتور - الكلمات الأخيرة
نظرًا لأننا في نهاية المقارنة ، فقد قمنا بإدراج بعض إيجابيات وسلبيات Gutenberg و Elementor أدناه. يمكنك إجراء مقارنة رائعة بين Elementor و Gutenberg من خلال النظر في النقاط المذكورة هنا.
إيجابيات جوتنبرج
- دائما مجاني
- يمكن للمطورين بناء كتلهم المخصصة
- يتم إعادة صياغة المشاركات القديمة تلقائيًا في كتلة كلاسيكية واحدة
- يسمح لك Block-search بالبحث عن الكتل المطلوبة بسرعة
- نظرًا لأنه يأتي مع WordPress الأساسي ، فلا توجد مشكلات في التوافق
سلبيات جوتنبرج
- أقل سلاسة مقارنة بـ Elementor
- قد يكسر الموقع إذا كانت السمة والمكونات الإضافية غير متوافقة مع Gutenberg
- يتم التحكم في الكتل بواسطة السمة التي تقوم بتثبيتها على موقع WordPress الخاص بك
- قد يكسر الموقع إذا كانت السمة والمكونات الإضافية غير متوافقة مع Gutenberg
إيجابيات Elementor
- منشئ النوافذ المنبثقة القوي
- مستقل عن الموضوع
- لديه خيار تصفيف كافٍ
- من السهل تصميم المواقع الكبيرة والمعقدة
- يوفر مزيدًا من التحكم في تخطيط الصفحة
سلبيات Elementor
- أقل سرعة
- معقدة بالمقارنة مع جوتنبرج
- مجاني ولكنه يتطلب إصدارًا احترافيًا لمزيد من الميزات المتقدمة
قم بتغليفه!
كانت تلك مقارنتنا بين Gutenberg و Elementor استنادًا إلى الميزات الرئيسية وسهولة الاستخدام والكتل والأدوات والأداء والتسعير. وبعد قراءة المقال ، نعتقد أنه يمكنك الآن بسهولة تحديد فائز بين Elementor و Gutenberg.
على الرغم من أن Gutenberg هو محرر كتلة بينما Elementor هو منشئ صفحات ، فإن WordPress يدعم كليهما ، ويمكنك إنشاء موقع الويب الخاص بك باستخدام أي منهما. لذا ، اختر واحدًا وقم بإنجاز العمل.
بالإضافة إلى ذلك ، ستساعدك المكونات الإضافية مثل BlockArt و Companion Elementor Addon على إضافة وظائف إضافية إلى الصفحة أو المنشورات أو موقع الويب. إذا كان لا يزال لديك أي ارتباك بشأن أي شيء ، فلا تتردد في سؤالنا عن أي شيء من خلال قسم التعليقات أدناه.
يمكنك أيضًا زيارة مدونتنا لمعرفة المزيد حول إنشاء مواقع WordPress باستخدام Brizy builder و Zakra.
