Gutenberg vs Elementor – 選擇哪一個? (終極指南 2022)
已發表: 2022-03-21無法確定在 Gutenberg 和 Elementor 之間哪個是最好的編輯器? 不用擔心; 我們在這裡解決您的疑問並簡化您的選擇。
本文將討論 Gutenberg 和 Elementor,並根據它們的主要功能、易用性、性能和定價進行比較。 Gutenberg 和 Elementor 通過讓您向內容添加自定義樣式和各種元素來幫助創建 WordPress 網站。
但是 Gutenberg 和 Elementor 都相似嗎? 古騰堡與 Elementor 哪個更好? 讓我們來了解一下。
簡介:古騰堡 vs Elementor
在開始比較之前,讓我們簡單介紹一下 Gutenberg 和 Elementor。
i) 什麼是古騰堡?
Gutenberg 是默認的 WordPress 編輯器,它採用基於塊的方法來編輯 WordPress 網站的每條內容。 它於 2018 年 12 月在 WordPress 5.0 版中首次推出。
在最初的日子裡,一些開發人員和用戶不喜歡古騰堡的概念。 但是,古騰堡現在被認為是 WordPress 的主要更新之一。

另一方面,WordPress 仍然以 WordPress Classic Editor 插件的形式提供經典編輯器。 因此,您可以隨時返回舊編輯器。
Gutenberg 對每個元素都有塊,從標題到圖像。 這些塊可以很容易地添加、排列和重新排列。 同時,它有助於創建視覺直觀的內容。 同時,Gutenberg 是一個後端構建器,不同於前端構建器 Elementor 等頁面構建器。
ii) 什麼是 Elementor?
Elementor 是最著名的 WordPress 頁面構建器之一,它允許您使用拖放界面在前端設計內容。 該插件是在 2016 年開發的,截至目前已有超過 500 萬活躍用戶。

該插件可讓您使用其可視化構建器構建 WordPress 網站的每個部分,從而為您提供構建和設計所需內容的自由和靈活性。 此外,您還可以在使用 Elementor 構建時查看網站的實時變化。
除此之外,Elementor 是一個完全免費的插件,並且還有一個具有高級功能的高級版本。 它帶有幾個稱為“小部件”的預構建元素,它們具有一組自定義控件。
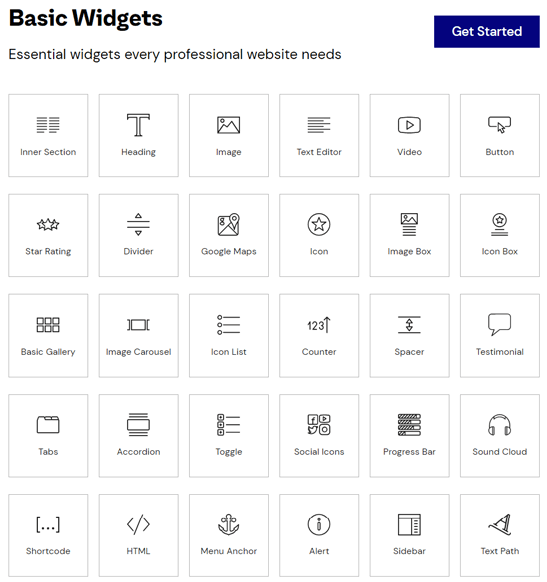
這些小部件進一步分為幾類。 它的一些小部件是內部部分、標題、圖像、文本編輯器、按鈕等。 它們以方便快捷的方式幫助頁面構建。 此外,對於缺乏編碼知識或不熟悉構建網站的初學者來說,它們也很方便。
主要特點:古騰堡 vs Elementor
很明顯,我們應該在進行比較時查看關鍵功能。 因此,我們已將 Gutenberg 和 Elementor 在該過程中的一些主要功能列入候選名單。
i) 古騰堡 - 主要特點
- 完全免費:古騰堡是完全免費的,您不必為此花一分錢。 它與 WordPress 5.0 及更高版本一起提供。
- 兼容:由於該編輯器默認自帶WordPress核心,因此構建WordPress網站的兼容性很高。 此外,主題和插件開發人員專注於構建與古騰堡兼容的主題和插件。
- 開發人員可以創建自定義塊: Gutenberg 對開發人員友好,因為它可以與第三方 Gutenberg 塊插件無縫協作。 因此,開發人員可以創建他們的自定義塊並將其與 WordPress 一起使用。
- 允許嵌入來自第三方的內容: Gutenberg 有專門的塊來嵌入來自其他第三方來源(如 Soundcloud、Youtube 等)的內容。
ii) Elementor-主要特點
- 免費版和專業版: Elementor 有兩個版本:免費版和專業版。 因此,如果您不需要很多小部件,您可以使用免費版,而如果您需要更多小部件,您也可以升級到專業版。
- 可視化拖放生成器: Elementor 的拖放界面可輕鬆將小部件添加到帖子或頁面中。 此外,您不必擔心編碼。 只需將小部件拖放到您想要的位置即可。
- 響應式編輯:為了使設計在每台設備上看起來都很完美,您可以切換到移動視圖並修改元素。
- 安全模式: Elementor 中的安全模式允許您為您的站點激活安全環境,並將 Elementor 與 WordPress 主題和插件隔離開來。 因此,您的 WordPress 網站可以避免因主題和插件而可能發生的錯誤。
最終判決:在 Elementor 與 Gutenberg 之間的功能方面,兩者都具有獨特的功能和優勢。
易用性:古騰堡 vs Elementor
讓我們比較一下 Elementor 和 Gutenberg 的易用性。
i) 古騰堡 - 易於使用
由於 Gutenberg 是 WordPress 的默認 WordPress 編輯器,因此無需安裝任何其他內容即可輕鬆使用 Gutenberg。
要使用 Gutenberg 編輯器,您需要登錄WordPress 儀表板。 在左側,點擊帖子>>添加新的。

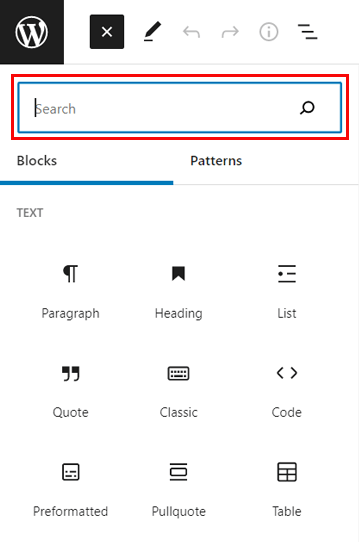
您將看到一個新頁面,您可以在其中添加內容。 現在,單擊左上角的圖標[+]以添加塊。

它向您顯示可用的塊,或者您也可以從搜索欄中搜索塊。

使用這些塊,您可以為您的網站創建帖子。 同時,編輯器需要像 Zakra 這樣的 Gutenberg-ready 主題才能順利運行。
ii) Elementor - 易於使用
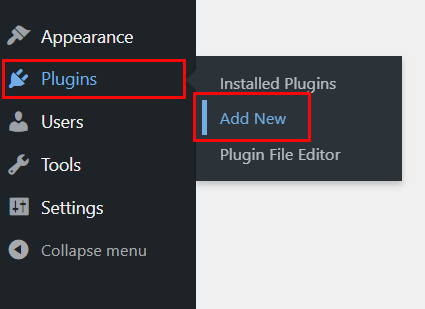
Elementor 有免費和高級版本,您可以從WordPress 儀表板添加。 在這裡,我們使用免費版本作為參考。 要安裝免費版本,請轉到插件 >> 添加新

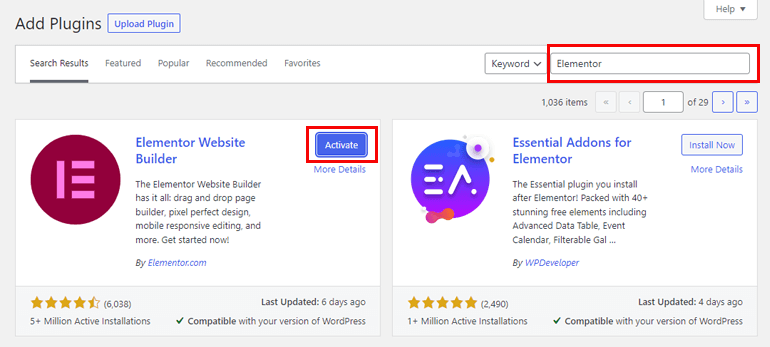
現在從搜索欄中搜索Elementor 。 當 Elementor 插件出現在搜索頁面上時,安裝並激活它。

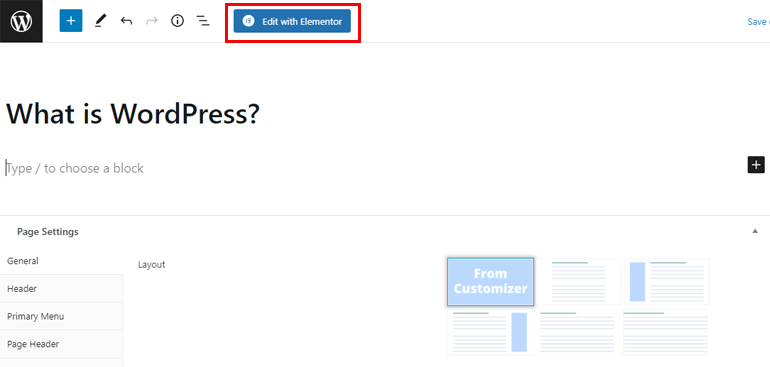
激活插件後,請自行導航至帖子>>添加新內容,如上所述。 當頁面編輯器出現時,您會在頁面頂部看到Edit with Elementor 。


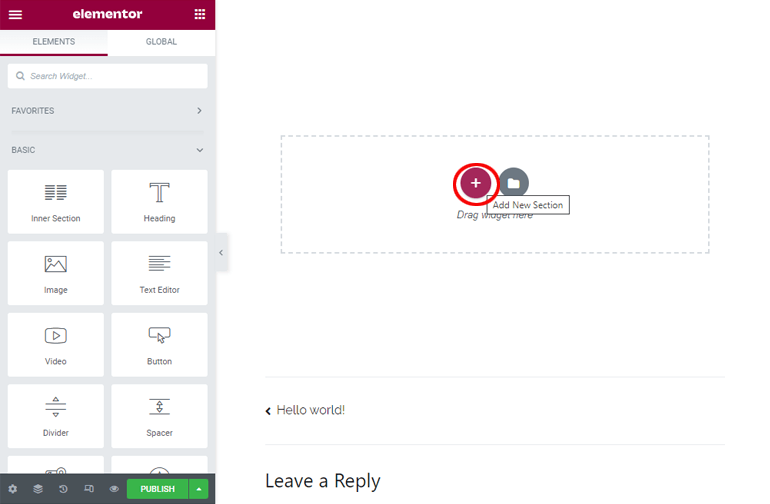
Elementor 頁面編輯器將出現。 在左側,您會看到大量的小部件。 現在,開始使用實時編輯頁面構建器 - Elementor 為您的網站構建頁面。
您需要做的就是單擊“添加新部分”按鈕,然後將小部件從左側面板拖放到右側。

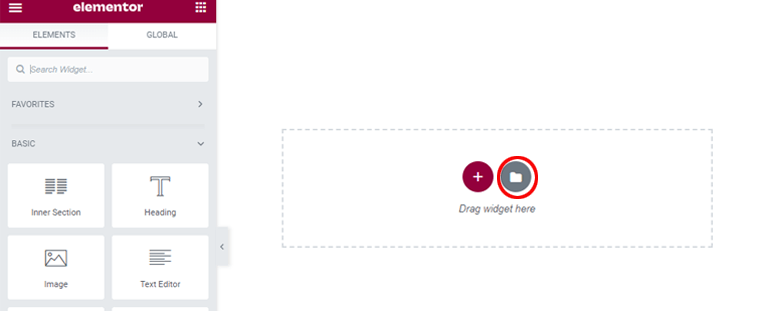
接下來,您還可以從預建頁面添加。 要選擇頁面,請單擊懸停時顯示“添加模板”的文件夾圖標。

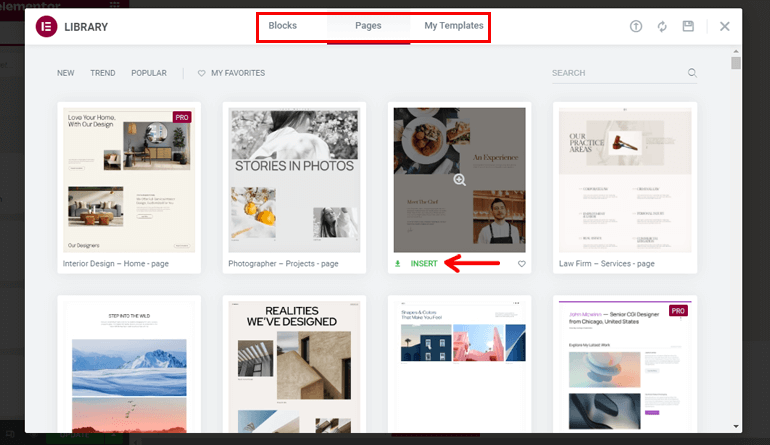
從屏幕上出現的新彈出窗口中選擇頁面。 此外,它還有許多可以添加到帖子或頁面的塊。

根據您的選擇進行選擇,然後點擊插入按鈕添加它。 同時,您需要擁有 Elementor 的帳戶才能插入任何塊或頁面。 但是,它是一個免費帳戶,可以在幾分鐘內輕鬆創建。
最終判決:Elementor 和 Gutenberg 的初學者友好界面允許您輕鬆構建 WordPress 網站。
塊和小部件:古騰堡 vs Elementor
Gutenberg 有塊,而 Elementor 有小部件。 所以,讓我們討論一下它們。
i) 古騰堡 – 街區
WordPress Gutenberg 編輯器對每個元素都有不同的塊。 它們將經典的內容創建方式轉變為廣泛的元素集合。 此外,該塊提供了一種輕鬆的方式來構建頁面和自定義它們,而古老的編輯器需要短代碼或 HTML 代碼。
每個塊都有其單獨的設置,具體取決於其用途。 有許多塊類型,如按鈕、標題、段落、列表、分隔符等。 您可以為您的內容選擇塊類型並獨立編輯每個塊,甚至移動它們。
或者,您還可以添加許多帶有插件和擴展的自定義塊。 或者,如果您是開發人員,您可以創建自定義塊。 有許多自定義 Gutenberg 塊插件,例如 BlockArt。

BlockArt是最好的 WordPress Gutenberg 插件之一,它提供了額外的塊來讓你的內容看起來很棒。 它具有高級和專有的 Gutenberg 塊,如部分、按鈕、間距,以及大量設置和样式選項。
此外,它還提供了入門模板,您只需單擊一下即可將其導入頁面。 最重要的是,BlockArt 內置於 Zakra 主題中。 這不是很神奇嗎?
ii) Elementor – 小部件
就像古騰堡中的街區一樣,Elementor 也有小部件。 這些小部件包括內部部分、標題、圖像、文本編輯器、按鈕、視頻等。
免費版有 40 多個小部件,高級版有 90 多個小部件。 為了進一步方便,已經開發了許多插件來提供自定義小部件和高級功能以與 Elementor 一起使用。

您可以通過插件和擴展簡單地獲取這些小部件。 雖然 Elementor 有其高級版本,但 Elementor 的 Companion Addons 是最受歡迎和最有價值的插件,具有獨特的 Elementor 小部件庫。
它附帶 Zakra 的高級計劃,您可以使用它在您的內容中添加許多額外的小部件,如滑塊、圖庫、珠穆朗瑪峰表格等。

最終判決:Gutenberg 和 Elementor 分別都有足夠的塊和小部件。 如果你想要更多,你可以安裝 BlockArt 以獲得額外的塊和 Companion Addons for Elementor 以獲得額外的小部件。
表演:古騰堡 vs Elementor
現在讓我們比較 Elementor 與 Gutenberg 之間的性能。
i) 古騰堡-性能
Gutenberg 在性能方面再次具有優勢,因為它是默認的 WordPress 塊編輯器。 它需要更少的資源才能正常運行。
此外,該網站在 Gutenberg 方面表現最佳,因為它與幾乎所有主題和插件兼容。 一些最受歡迎的古騰堡友好主題是 ColorMag、Flash、Cenote 等。

如果您說某些主題或插件與 Gutenberg 不兼容,那它們可能已經過時了。
ii) Elementor – 性能
對於 Elementor,它是一個全新的系統,默認情況下在 WordPress 中不可用。 這直接影響使用 Elementor 構建的網站的性能。
此外,一些主題和插件與 Elementor 不兼容,因為開發人員不需要強制構建與 Elementor 兼容的主題和插件。
但是,對於經驗豐富的開發人員,您可以通過遵循最佳實踐(例如使用適當的工具、速度優化主題或速度優化插件)輕鬆優化網站的性能。
從好的方面來說,Elementor 帶有響應式編輯器,因此您可以隨時根據設備設計網站。 因此,您的網站在所有設備上的表現都是一致的。
最終判決:Gutenberg 在性能方面優於 Elementor。
定價:古騰堡 vs Elementor
預算在兩者之間的比較中起著至關重要的作用。 因此,找出 Gutenberg 與 Elementor 之間哪個更便宜。
i) 古騰堡-定價
到目前為止,您一定已經知道 Gutenberg 是免費的,並且隨 WordPress 5.0 一起提供。
但是,您可以下載 Gutenberg 插件以獲得更多自定義塊。 這些插件有免費版和高級版。
ii) 元素定價
Elementor 有一個包含 40 多個基本小部件的免費版本。 但要充分利用小部件,您需要升級到 Elementor 的專業版。
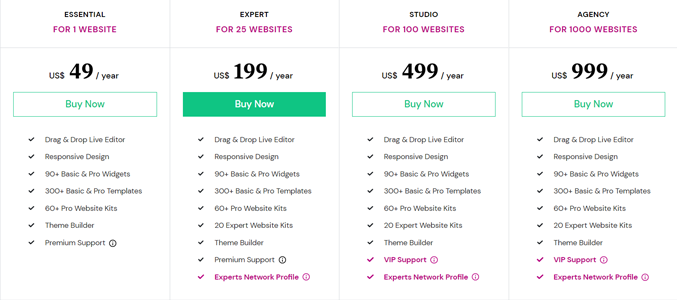
Elementor 的專業版有 90 多個小部件。 它還包括主題和 WooCommerce 的小部件。 您還可以使用專業版獲得響應式設計、基本和專業模板、專業網站工具包和主題構建器。
另一方面,根據您的計劃,它提供高級支持、VIP 支持和專家網絡配置文件。 同時,一個網站的基本計劃起價為每年 49 美元,而 1000 個網站的起價為每年 999 美元。

同時,Elementor 的其他插件和擴展插件有免費版和專業版。
最終判決:就價格而言,古騰堡更便宜,因為它是免費的。 但是,如果您有預算並想要高級小部件,Elementor 也可以使您受益。
古騰堡 vs Elementor – 最後一句話
在比較結束時,我們在下面列出了 Gutenberg 和 Elementor 的一些優缺點。 通過查看此處提到的要點,您可以在 Elementor 與 Gutenberg 之間進行很好的比較。
古騰堡的優點
- 永遠免費
- 開發人員可以構建他們的自定義塊
- 舊帖子會自動重構為單個經典塊
- 塊搜索允許您快速搜索所需的塊
- 由於它帶有核心 WordPress,因此不存在兼容性問題
古騰堡的缺點
- 與 Elementor 相比,無縫性較差
- 如果主題和插件與 Gutenberg 不兼容,可能會破壞網站
- 這些塊由您在 WordPress 網站上安裝的主題控制
- 如果主題和插件與 Gutenberg 不兼容,可能會破壞網站
Elementor 的優點
- 強大的彈出窗口生成器
- 獨立於主題
- 有足夠的樣式選項
- 易於設計大型複雜網站
- 提供對頁面佈局的更多控制
Elementor 的缺點
- 速度優化較少
- 與古騰堡相比複雜
- 免費,但需要專業版才能獲得更高級的功能
把它包起來!
這是我們根據關鍵特性、易用性、塊、小部件、性能和定價對 Gutenberg 和 Elementor 進行的比較。 閱讀本文後,我們相信您現在可以輕鬆地在 Elementor 與 Gutenberg 之間為自己選擇一個贏家。
雖然 Gutenberg 是一個塊編輯器,而 Elementor 是一個頁面構建器,但 WordPress 支持兩者,您可以使用其中任何一個來創建您的網站。 所以,選擇一個並完成工作。
此外,BlockArt 和 Companion Elementor Addon 等插件將幫助您向頁面、帖子或網站添加其他功能。 如果您仍然對任何事情有任何困惑,請隨時通過下面的評論部分向我們提問。
您也可以訪問我們的博客,了解有關使用 Brizy builder 和 Zakra 構建 WordPress 網站的更多信息。
