如何按库存 WooCommerce 块使用过滤产品
已发表: 2021-12-23经营在线商店时,重要的是要确保购物者能够轻松找到他们正在寻找的东西并了解是否有特定产品可用。 最有效的方法之一是使用按库存过滤产品WooCommerce 块。 此元素可让访问者查看有货或无货,以及延期交货的物品。
在这篇文章中,我们将解释如何将Filter Products by Stock WooCommerce 块添加到您的帖子和页面,并探索其各种设置。 然后,我们将为您提供一些有关如何有效使用它的提示,并以一些常见问题作为结尾。
让我们开始吧!
如何按股票 WooCommerce 块将过滤产品添加到您的页面或帖子
按库存过滤产品WooCommerce 块允许用户根据库存状态过滤产品。 例如,他们可以按库存、缺货或延期交货对您的商店进行分类。
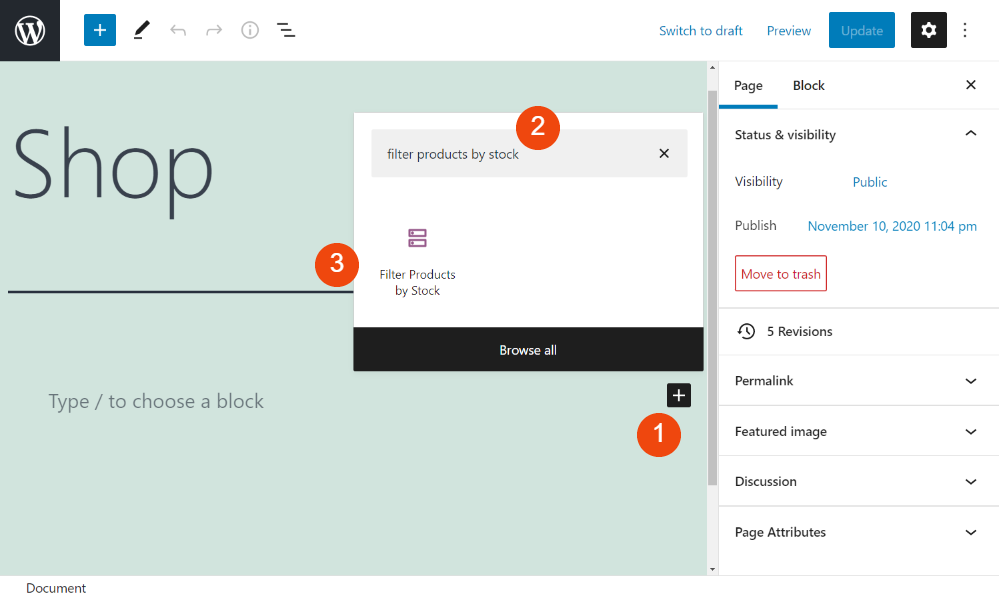
将此块放置在您的帖子和页面中既快捷又简单。 首先,导航到您要插入它的位置(例如您的产品页面)。 接下来,点击Add Block按钮(1),搜索“filter products by stock”(2),选择第一个选项(3):

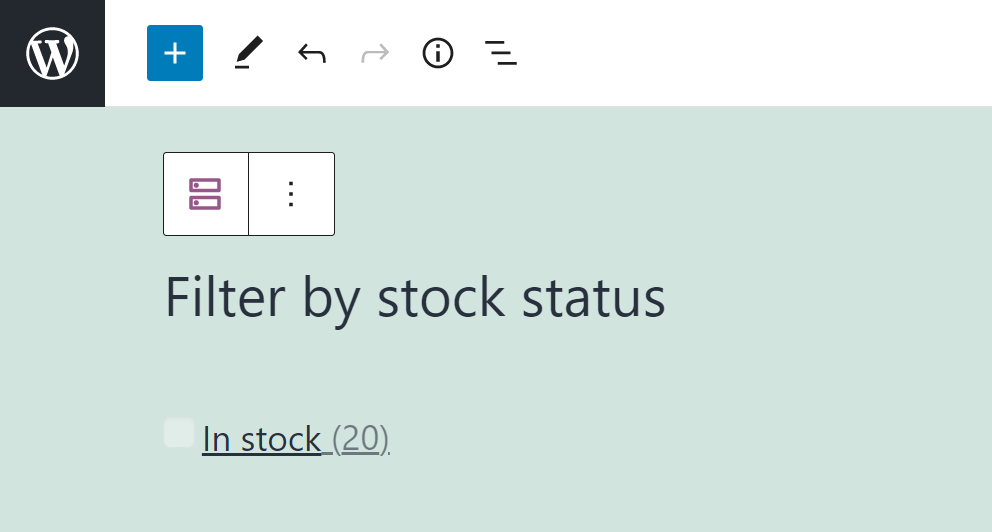
或者,您可以通过在 WordPress 编辑器的段落块中键入“/filter products by stock”并按Enter键来找到该块。 当您放置块时,它会显示您当前库存的标题和产品计数:

如果您想更改区块的标题,您只需在“按库存状态过滤”文本框内单击即可进行修改。 您还可以通过多种其他方式自定义此块。
按库存 WooCommerce 块设置和选项过滤产品
按库存过滤产品WooCommerce 块可让您显示每个库存类别有多少产品,选择您要使用的标题级别(H2、H3、H4 等),并添加一个可选按钮。 让我们仔细看看这些选项中的每一个。
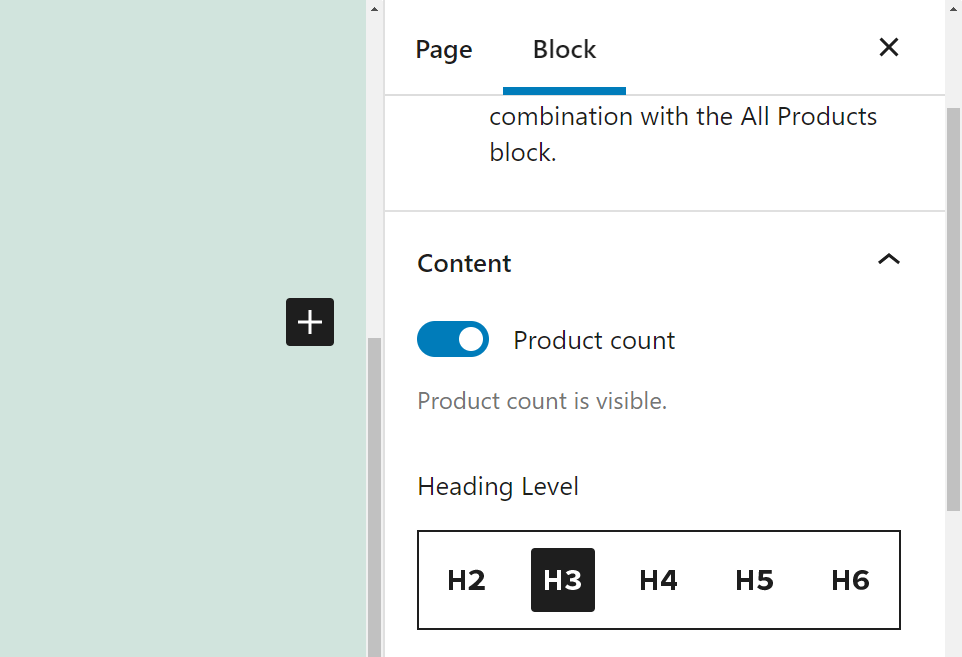
在“内容”部分下,您可以选择是否显示产品总数,该选项默认打开。 在标题级别下,您可以选择为“按库存状态过滤”标题设置的级别:

除此之外,按库存过滤产品WooCommerce 块并没有为您提供很多自定义选项。 但是,您可以添加过滤器按钮。 如果启用,这将在商店前端的过滤器旁边添加一个标有“Go”的按钮。
这是与其他 WooCommerce 块一起使用的绝佳元素,例如All Products块。 它也可以与其他与过滤器相关的元素一起使用,我们将在下面讨论。
有效使用 Stock WooCommerce 块过滤产品的提示和最佳实践
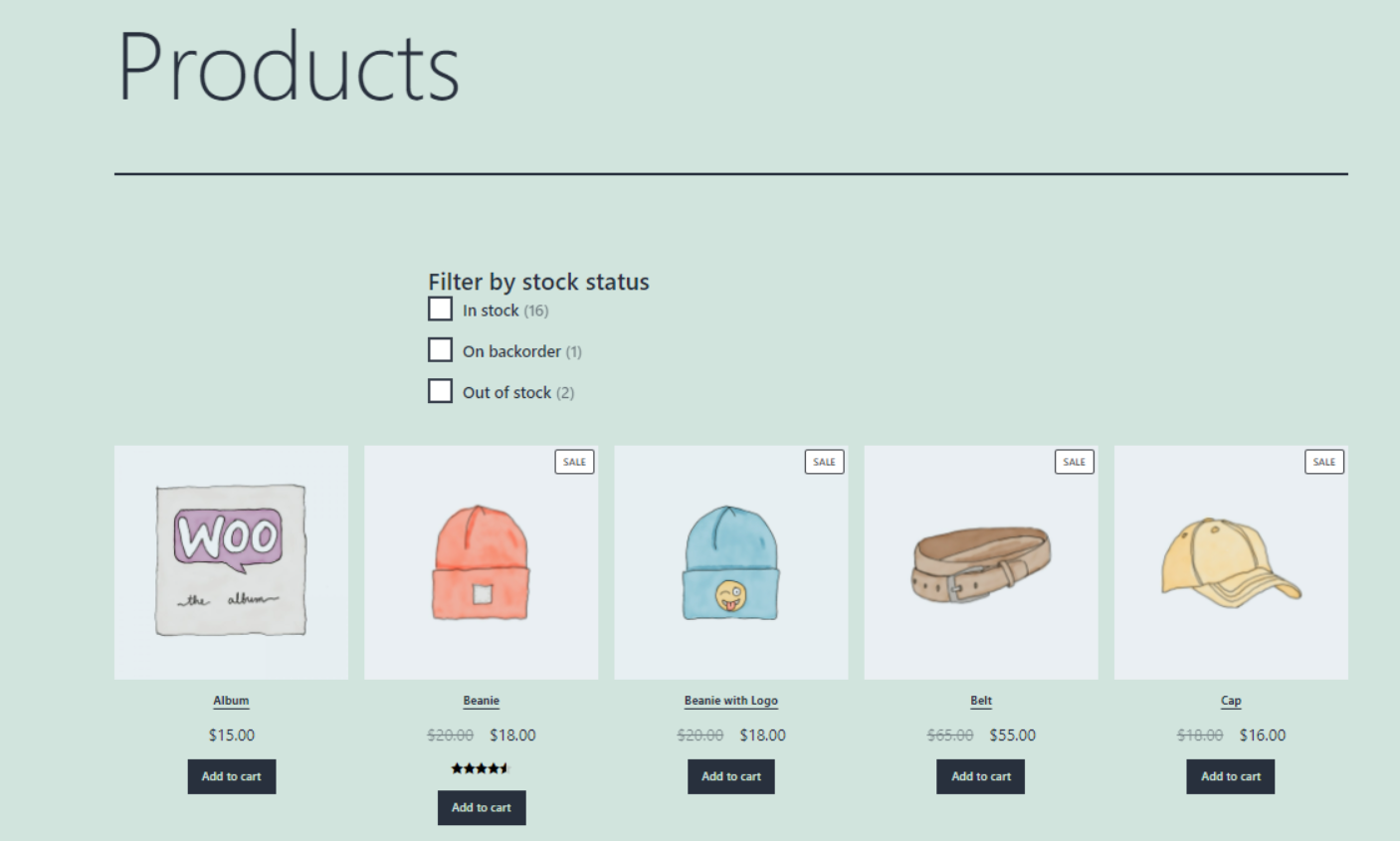
当你在前端预览你的块时,它看起来像这样:

请注意,要使用Active Product Filters块,您还需要添加Filter Products by Status 、 Filter Products by Attribute或Filter Products by Size块。 您可以将“按状态筛选产品”块与其他块结合起来,为您的客户提供最具体的搜索体验。

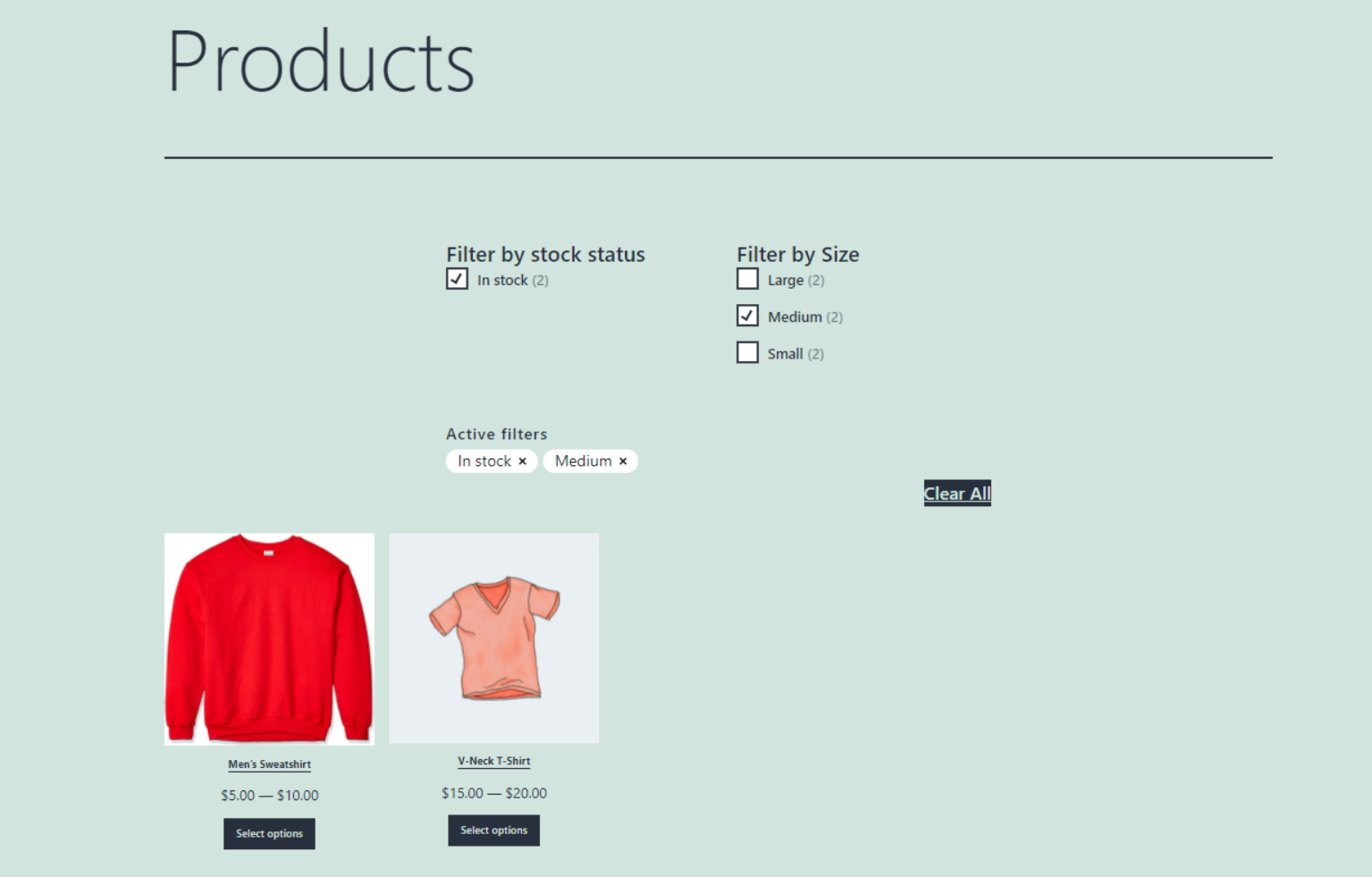
例如,您不仅可以让访问者按库存来过滤产品,还可以让他们搜索既有库存又有一定尺寸的商品:

向您的商店页面添加多个过滤器块时,最好将它们放置在顶部附近。 您还可以通过Columns块将它们水平组织成列。 以这种方式排列,他们不会将您的产品推到页面下方太远。
此外,我们建议在其他过滤器元素下方添加Active Products块:

如果您要决定是否应在库存状态旁边显示产品数量,请考虑您手头的每个库存量。 例如,如果购物者可以看到您的缺货和延期交货的商品比您的可用商品多,这可能会令人沮丧。
关于按库存 WooCommerce 块过滤产品的常见问题
我们已经讨论了有关按 Stock WooCommerce 块过滤产品的所有信息。 但是,为了确保我们已经涵盖了所有要点,让我们回答一些常见问题。
我可以使用哪些其他块来过滤我网站上的产品?
您还可以使用按属性筛选产品和按价格筛选产品块。 属性块允许您根据颜色和尺寸等元素过滤产品。 使用按价格过滤块,您可以根据价格范围对产品进行排序。
我应该将过滤产品按库存块放置在哪里?
您可以在任何 WordPress 帖子和页面上使用按库存过滤产品块。 您还可以将其添加为 WordPress 小部件。 自然,您需要将其添加到您的主商店页面。 但是,您也可以将它与您网站上其他地方的所有产品块一起使用。
如何更新产品的库存状态?
如果库存状态未更新,让您的购物者选择使用库存过滤器浏览您的商店并不是很有帮助。 要修改项目的可用性,您可以导航到 WordPress 仪表板中的产品 > 所有产品。
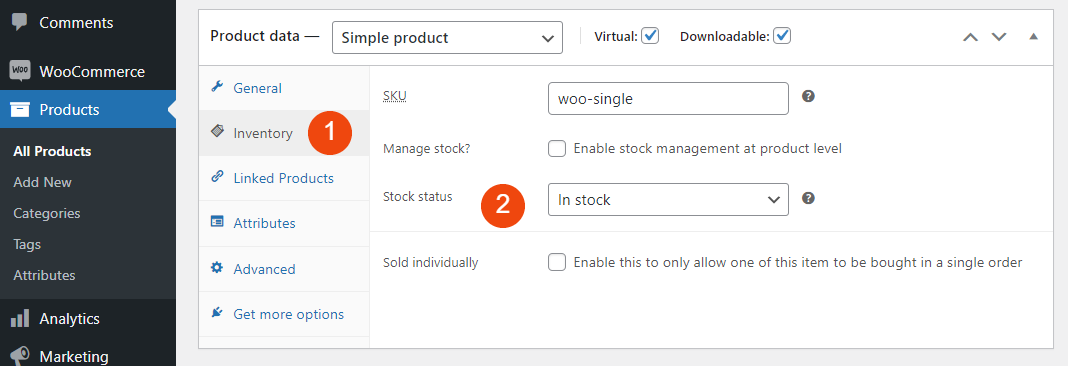
找到您要更新的产品名称,然后单击编辑。 在编辑器下方的Product data部分下,选择Inventory选项卡 (1):

接下来,您可以单击Stock status下拉菜单进行更改 (2)。 完成后单击更新按钮保存更改。
结论
向您的在线商店添加过滤器有助于增强客户的购物体验。 它使他们能够快速找到他们正在寻找的东西。 您可以使用一些块,具体取决于您希望它们如何对您的产品进行分类。 如果您想让用户查看可用(和不可用)的内容,您可以使用按状态过滤产品WooCommerce 块。
您可以使用此块来显示您的库存,包括延期交货。 它还允许您在每个类别旁边显示产品计数。 为了给您的客户提供完整的过滤体验,我们建议将此元素与活动过滤器、按价格过滤产品和按属性过滤产品块一起使用。
您对使用按库存过滤产品WooCommerce 块有任何疑问吗? 在下面的评论部分让我们知道!
特色图片来自 TarikVision/shutterstock
