WordPress Performans İpuçları — Bilmeniz Gereken Temel Bilgiler
Yayınlanan: 2021-12-20Kendi WordPress web sitenizi çalıştırırken düşünmeniz gereken birçok şey vardır ve yükleme hızı en önemli önceliklerinizden biri olmalıdır. Yavaş bir web sitesi, kayıp ziyaretçileri garanti eder.
Siteniz sürekli olarak yavaşlıyorsa, kullanıcı tabanınızı tamamen kaybetmeden önce bunu düzeltmek için acil adımlar atmanız gerekir.
Sorun şu: Çevrimiçi olarak pek çok WordPress performans kılavuzu var, ancak web sitesi geliştirmeye aşina değilseniz, bunlar genellikle son derece kafa karıştırıcıdır.
Performans optimizasyonu karmaşık bir süreç olsa da, aslında anında daha hızlı sayfa yükleme süreleriyle sonuçlanacak birkaç basit adım atabilirsiniz.
Site hızlarınızı artırmanın hızlı ve sorunsuz yollarını mı arıyorsunuz? Temel bilgilerin üzerinden geçeceğiz ve size yükleme sürelerini önemli ölçüde azaltacak WordPress için özel olarak hazırlanmış bazı ipuçları vereceğiz.
Sonuç? Ziyaretçileriniz için çok daha iyi bir deneyim!
- Web Sitesi Performansı Neden Önemlidir?
- Mobil Sayfa Yükleme Hızı
- Çevrimiçi Mağaza Sayfası Yükleme Hızı
- Yavaş Web Sitesi Hızlarının Sebebi Nedir?
- Sitenizin Hızını Test Etme
- WordPress Performansını Hızlandırmak için 10 Basit İpucu
- Daha İyi Barındırma Seçin
- Hafif Bir Tema Kullanın
- Gereksiz ve Kötü Optimize Edilmiş Eklentileri Kaldırın
- Tüm Resimleri Sıkıştır
- Görüntü Bağlantısı
- Bir Performans Eklentisi Kurun
- PHP Sürümünüzü Yükseltin
- CDN kullanın
- Widget'lara ve Harici Komut Dosyalarına Aşırı Yüklemeyin
- HTML, CSS ve Javascript'i küçültün
- Her Şeyi Güncel Tutun
- Sitenizin Sorunsuz Çalışmasını Sağlayın
Web Sitesi Performansı Neden Önemlidir?

Bir saniyede çok şey olabilir.
Sayfa yükleme süresindeki bir saniyelik gecikme, %11 daha az sayfa görüntüleme, müşteri memnuniyetinde %16 düşüş ve dönüşümlerde %7 kayıp anlamına gelir. Ve Amazon için her yıl 1,6 milyar dolarlık satışlara mal olabilir.
Sitenizin yüklenmesi üç veya daha fazla saniye sürüyorsa, bu sayılar şaşırtıcı miktarda ziyaretçi veya gelir kaybına neden olabilir.
Bir ziyaretçinin sinirlenip yoluna devam etmesi için gereken tek şey bir saniyedir. Özellikle sitenizdeki her sayfa yavaş yükleniyorsa. Göz atmaya çalıştıkça gecikmeler ve hayal kırıklıkları artacak!
İnternet artık hiç olmadığı kadar hızlı. Sayfa yükleme süresi, bir nedenle milisaniye cinsinden ölçülür. Ziyaretçiler bir web sitesinin yüklenmesini ne kadar uzun süre beklerse, başka bir yere gitme olasılıkları o kadar artar.
Mobil Sayfa Yükleme Hızı
Bu, artık çevrimiçi trafiğin büyük bir bölümünü oluşturan mobil kullanıcılar için daha da doğrudur.
Mobil kullanıcılar, bir site üç saniye içinde yüklenmezse, yaklaşık %53'ü doğrudan siteden ayrılmakta ve yükleme süresi söz konusu olduğunda herkesin bildiği gibi sabırsızdır.
Çevrimiçi Mağaza Sayfası Yükleme Hızı
Bir çevrimiçi mağaza işletiyorsanız, web sitesi hızı da çok önemlidir.
Bir e-ticaret sitesine göz atmak, genellikle birden çok sayfa arasında hızlı bir şekilde art arda gezinmeyi içerir. Müşteriler bir ürün sayfasını ziyaret etmek, onu sepete eklemek ve birden fazla ödeme sayfasında gezinmek arasında beklemek zorunda kalırsa, bir daha sizden satın almazlar.
Bu nedenle çevrimiçi alışveriş yapanların %52'si hızlı sayfa yüklemenin sadakatleri için önemli olduğunu belirtiyor.
Ziyaretçilerinizin uzun vadede kalmasını istiyorsanız, onlara hızlı ve sorunsuz bir deneyim sunmalısınız. Bu, web sitenizin tasarımına ve kullanılabilirliğine yansıtılmalıdır ve buna ne kadar hızlı yüklendiği de dahildir.
Yavaş Web Sitesi Hızlarının Sebebi Nedir?
Bir web sitesinin neden yavaşlayabileceğini tam olarak cevaplamak kolay değil, çünkü çok fazla potansiyel sebep var. Bazen sunucunun, web sitesinin kendisinin ve hatta kullanıcının kendi cihazının hatası olabilir.
Yine de çoğu zaman gecikmeye neden olan şey sizin kontrolünüzdeki bir şeydir.
- Web Hosting: İyi bir ev sahibi, web sitenizi yapar veya bozar. Çoğu yeni blogcu, genellikle en ucuz seçenek olduğu için paylaşımlı barındırma kullanır. Aynı zamanda en yavaşıdır. Doğru web barındırma şirketini seçmek önemli bir fark yaratabilir. Sırf popüler oldukları için bir ev sahibiyle gitmek yeterince iyi değil.
- Sunucu Performansı: Bu yine web barındırma alanında yatmaktadır. Sunucu yapılandırmasını değiştirebilirsiniz, ancak gerçek performansı yönetmek için büyük olasılıkla web barındırıcınıza güveniyorsunuz. Yine bu nedenle araştırmanızı yapmak ve iyi yapılandırılmış altyapıya sahip bir ana bilgisayar seçmek çok önemlidir.
- Sayfa Boyutu: Bir web sitesinde sayfada çok fazla öğe varsa, daha yavaş yüklenir. Üçüncü taraf widget'lar nedeniyle birkaç harici arama yaparsa, performans hızla düşer. Çok fazla widget, kötü yapılmış temalar ve eklentiler ve devasa, optimize edilmemiş resimlerin tümü yavaş web sitelerine katkıda bulunur.
- Çok Fazla Trafik: Barındırma planınızdaki bant genişliği sınırlarını aşmaya başlarsanız, sitenizin yavaşlamaya başladığını fark edebilirsiniz. Bu durumdan kaçınmak için bant genişliği sınırlaması olmayan web barındırıcılarını seçebilir veya planınızı yükseltebilirsiniz.
- Kullanıcı Cihazları: Bazen bir kullanıcının cihazı, sayfaya koyduğunuz her şeyi işleyecek donanıma sahip değildir. Mobil cihazlar, büyük öğeleri yüklemede bilgisayarlara göre biraz daha yavaştır ve bazı bilgisayarlar daha eskidir veya daha düşük kaliteli donanıma sahip olabilir. Bu sizin hatanız olmasa da, bazı cihazların diğerlerinden daha az güçlü olduğunu hatırlamakta fayda var ve sitenizi mümkün olduğu kadar çok cihaz üzerinde test edin.
Sitenizin Hızını Test Etme
Buraya kadar geldiyseniz, muhtemelen yükleme sürelerinin ziyaretçileriniz için çok önemli olduğuna ikna olmuşsunuzdur. Şimdi bu konuda ne yapmalı?
İlk adımınız sitenizin hızını test etmek ve biraz desteğe ihtiyacı olup olmadığına bakmak olmalıdır.
Sitenizi gerçek cihazlarda test etmek önemli olsa da, sayfanızın yüklenmesinin kaç saniye sürdüğünü doğru bir şekilde izleyebilen bir dizi üçüncü taraf aracı mevcuttur. Hatta neyi yanlış yaptığınız konusunda önerilerde bulunabilirler. Birkaç çevrimiçi araçla WordPress performansını nasıl kontrol edeceğiniz aşağıda açıklanmıştır.
- Google Pagespeed Insights : Google, web sitenizin hızını değerlendirmek için çok kullanışlı bir çevrimiçi araca sahiptir. Web sayfanızın her yönünü analiz eder ve sayfalarınızı hızlandırmak ve performansın önündeki engelleri en aza indirmek için çok çeşitli öneriler sunabilir.
- GTmetrix: GTmetrix, size WordPress performansını nasıl iyileştireceğinizi öğretecek faydalı tavsiyeler ve gelişmiş ipuçlarıyla doludur. Sunucu ve sayfa hızı sorunlarını otomatik olarak algılar ve bunları nasıl düzelteceğinizi size söyler. Yine de bazı özelliklere erişmek için kaydolmanız gerekecek.
- Pingdom: Pingdom, popüler bir performans izleme aracıdır. Hız test cihazları, yüklemenin tam olarak ne kadar sürdüğünü, ayrıca sayfa boyutunu ve en iyi geliştirme uygulamalarına dayalı olarak size notları söyler. Hatta ne tür içeriğin (komut dosyaları, resimler, HTML vb.) en çok yer kapladığını gösterir.
- Sitemi Test Et: Mobil optimizasyonun önemli olduğunu söylemeye gerek yok. Google'ın aracıyla, sitenizi dünyanın çeşitli bölgelerinden hem 3G hem de 4G ağlarında test edebilirsiniz. Ardından, sitenizin hızını rakiplerle karşılaştırın ve daha iyi neler yapabileceğiniz konusunda öneriler alın.
- Yükseliş Trendleri: Yükseliş Trendleri, sitenizi çeşitli konumlardan, cihazlardan, tarayıcılardan ve simüle edilmiş internet kablosu türlerinden test etmenize olanak tanır. Çok güzel! Ve sitenizin her durumda, her cihazda nasıl performans gösterdiğini görmenin harika bir yolu.
WordPress Performansını Hızlandırmak için 10 Basit İpucu
Web sitenizi hızlandırmanın en kolay ama en etkili yollarından bazılarını mı arıyorsunuz? Bu yaygın suçlular, yeni WordPress kurulumlarındaki yavaşlamaların büyük bir nedenidir. Bu, siteniz yavaş çalışıyorsa yapılacak ilk değişikliklerin bunlar olması gerektiği anlamına gelir.
Web sitenizin tekrar sorunsuz çalışmasını sağlayan bu on optimizasyon ipucuna dikkat edin.
Daha İyi Barındırma Seçin

Sayfa hızı, performansın yalnızca bir faktörüdür. Arka uç sunucular sanki daha önemli değil ve hızlı bir sunucu almak, güvenilir, yüksek kaliteli bir web barındırma seçmek anlamına gelir.
Başlamak için, başka bir şeye paranız yetmedikçe, ücretsiz web barındırıcılarından ne pahasına olursa olsun kaçınılmalıdır. O zaman bile, WordPress.org web sitenizi ücretsiz bir üçüncü taraf ana bilgisayarda barındırmak yerine WordPress.com'un ücretsiz planını düşünmelisiniz.
Hiçbir maliyeti olmayabilir, ancak ücretsiz ana bilgisayarlar genellikle son derece yavaştır, sık sık kesintiye uğrar, katı ziyaretçi sınırları uygular veya üçünü birden uygular!
Ücretsiz barındırma kullanırken iyi bir itibar kazanmanın hiçbir yolu yoktur.
Paylaşılan barındırma bir sonraki aşamadır ve bu büyük bir gelişmedir - ancak yine de genellikle yavaş web sitelerinin belasıdır. Paylaşılan bir ana bilgisayarda, belki de yüzlerce başka web sitesinin bulunduğu küçük bir ortama tıkılırsınız. Biri kaynakları aşırı kullanırsa veya sunucuyu çökertirse, bu hepinizi etkiler.
Bunun yerine VPS, bulut veya özel barındırma satın almayı düşünün. Bunların tümü yalıtılmış ortamlar ve çok daha iyi bir performans sağlar. Fiyat artışına fazlasıyla değer.
SiteGround, Hostinger, GreenGeeks, Kinsta ve Flywheel dahil olmak üzere birkaç web barındırıcısını öneriyoruz. Diğer birçok kaliteli ana bilgisayar mevcuttur.
Son olarak, web barındırma sitelerindeki tüm jargon kafanızı karıştırıyorsa küçük bir ipucu: Hız konusunda endişeleriniz varsa Apache yerine NGINX kullanan ana bilgisayarları arayın. Hangisinin kesinlikle daha iyi olduğunu söylemek mümkün değil, ancak NGINX çok daha hızlı.
Hafif Bir Tema Kullanın

Tema, web sitenizin çerçevesidir. Sitenizin kodunun ve içeriğinin çoğu, yüklemeyi seçtiğiniz temanın içinde yer alır ve bu, sayfa hızınız üzerinde çok büyük bir etkisi olduğu anlamına gelir.
Birçok tema iyi görünüyor ancak web sitenize ciddi zararlar veren gereksiz komut dosyaları ve widget'larla çıkmaza girebilir. Bunlardan kaçınılmalıdır.
Kod optimizasyonu çok önemlidir. Ne yaptığını bilen bir tema geliştiricisi, en iyi uygulamaları takip edecek ve verimli kod kullanmalarını sağlayacaktır.
Peki bir temanın ne kadar iyi çalışacağını nasıl test edebilirsiniz? Temalar demo sayfaları sağlıyorsa, URL'leri yukarıdaki hız testi araçlarından birine yerleştirebilir ve karşılaştırabilirsiniz. Ayrıca binlerce ücretsiz temayı ve eklentiyi test eden ve ardından bunları performans üzerindeki etkisine göre sıralayan WP Speedster var.
Kendi temamız Astra, hız odaklı ve iyi optimize edilmiş olmasıyla tanınır. Minimum sayfa alanı kaplar ve diğer temaların aksine, yükleme sürelerini büyük ölçüde etkileyebilecek jQuery gibi karmaşık kodlardan kaçınır.

Genel olarak: düzinelerce paket eklenti ve widget ile dolu temalar cazip gelebilir, ancak genellikle kötü optimize edilmişlerdir ve sitenizi yavaşlatacakları kesindir.
En hızlı temalar temiz, verimli bir tasarıma ve güzel bir web sitesi oluşturmak için ihtiyaç duyacağınız yalnızca birkaç değerli özelliğe sahip olacaktır.
Gereksiz ve Kötü Optimize Edilmiş Eklentileri Kaldırın
Tüm eklentiler düşük performansa katkıda bulunmaz. Bazıları işlerini mükemmel bir şekilde yapar ve performans üzerinde çok az etkisi vardır veya hiç etkisi yoktur. Ancak bazıları hak ettiklerinden daha fazla kaynak kaplar.
Eklentinin kodu kötü bir şekilde optimize edilmişse veya aynı anda birkaç yavaş eklenti yüklediyseniz, site hızınızı hızla düşürebilir.
Özellikle onlarca yüklü eklentiniz varsa, eklenti listenizi düzenli olarak kısaltmak iyi bir fikirdir. Artık kullanmadığınız bir şey mi gördünüz? Devam edin ve kaldırın. Biraz daha fazla alan ve potansiyel olarak kaynaklarınız üzerinde daha az yer kaplıyor.
Peki ya web sitenizin performansını etkileyen bir eklenti bulmanız gerekiyorsa?
WP Speedster ayrıca eklenti hızını da sıralar, bu nedenle listelerine bakmalı ve yüklediğiniz herhangi bir şeyin sizi aşağı çekip çekmediğini görmelisiniz.
Şu anda yüklü eklentilerinizi test etmenin de yolları vardır. Query Monitor biraz bunaltıcı olabilir, ancak bir geliştiriciyseniz, tüm eklentilerinizin ne yaptığı hakkında çok fazla fikir verir.
Diğer seçeneğiniz site hızınızı ölçmek, tüm eklentilerinizi devre dışı bırakmak ve ardından tekrar test etmektir. Belirgin bir gelişme fark ederseniz, her eklentiyi tek tek yeniden etkinleştirin ve eklentinin sizi yavaşlattığını bulana kadar testleri çalıştırın.
Sorunu daraltmanın sıkıcı ama gerekli ve etkili yolu.
Tüm Resimleri Sıkıştır

Bu en önemlisidir - özellikle belirli sayfalarda (resim ağırlıklı blog gönderileri gibi) wordpress performans sorunları yaşıyorsanız, muhtemelen sadece resimlerinizi sıkıştırmanız gerekir.
Birçok yeni blogcu, görüntü optimizasyonu hakkında bilgi sahibi değildir, bu nedenle genellikle düşük performanslı bir WordPress sitesinin birincil nedenidir.
TinyPNG ve Optimizilla, blogunuza yüklemeden önce görsel boyutlarınızı küçültmenize yardımcı olabilecek harika çevrimiçi araçlardır. Yüklenen görüntüleri otomatik olarak sıkıştırabilen bir eklenti kullanmak isterseniz Smush, Imagify veya EWWW'yi deneyin.
Görüntü Bağlantısı
Hazır buradayken, hotlinking korumasını etkinleştirmelisiniz. Hotlink, başka bir web sitesinin resminizin URL'sini kendi sayfasına gömmesidir. Birisi resmi sitesinde her görüntülediğinde, kaynaklarınızı yüklemek için kullanılacaktır!
Ani yüksek trafik, sunucu performansını düşürebileceğinden, web sitenizin görünüşte hiçbir neden yokken daha yavaş yüklendiğini fark edebilirsiniz. Bu yüzden olabilir.
Hotlinking'i devre dışı bırakabilecek birkaç araç var. Bu özellik özellikle All In One WP Security & Firewall gibi hotlinking'i önleyen ve ayrıca güvenlik sorunlarını düzeltmenize yardımcı olan güvenlik eklentilerinde yaygındır.
Doğrudan Erişimi Engelle, medya dosyalarınızı arama motorlarından gizleyen ve aynı zamanda bunların hotlink'e bağlanmasını uygun bir şekilde önleyen başka bir eklentidir.
Bir Performans Eklentisi Kurun

Sitenizi hızlandırmanıza yardımcı olmak için tasarlanmış yüzlerce eklenti var. Bu çok önemli araçlar, web sitenizi aniden daha hızlı hale getiren - sihir gibi - perde arkasındaki ayarları optimize ederek, tüm zor işleri sizin için halleder.
Yükleme sürelerinde anında bir azalma istiyorsanız bunlardan birkaçına göz atın. Ancak hiçbir WordPress performans eklentisinin kötü optimize edilmiş sunucuları, eklentileri veya temaları telafi edemeyeceğini unutmayın.
- W3 Total Cache toplulukta çok iyi bilinir ve genellikle kullanıcıların ihtiyaç duyduklarında başvurdukları ilk önbellek eklentisidir. WP Rocket başka bir popüler yarışmacıdır ve yalnızca premium olmasına rağmen, yapılandırma olmadan kutudan çıktığı gibi çalışır. Son olarak, WP Fastest Cache, kullanıcı sayısında W3 ile rekabet eder, ancak biraz daha yüksek bir derecelendirmeye ve ona rakip olacak birçok özelliğe sahiptir.
- WP-Optimize her şeyi yapar. Veritabanınıza bahar temizliği sağlar, resimlerinizi yönetilebilir boyutlara sıkıştırır ve sayfalarınızı ve ayrıca herhangi bir özel önbelleğe alma eklentisini önbelleğe alır.
- WordPress'i arka planda açık bırakmak isterseniz Heartbeat Control'ü kurmayı düşünün. WordPress' API'si dakikada birkaç çağrı yapar, bu da potansiyel olarak sunucu hızını etkileyebilir ve bant genişliğini tüketebilir. Sesi azaltmak için bu eklentiyi kullanın.
- Clearfy, web sitenizi yavaşlatan tüm can sıkıcı küçük işlevlerden kurtulur. Widget'ları devre dışı bırakın, Heartbeat API'sinden kurtulun, kullanılmayan komut dosyalarını ve stilleri kapatın ve ihtiyacınız olmayan diğer birkaç kod öğesini kaldırın.
- Perfmatters, kesinlikle her şeyi optimize eden, gereksiz kod parçalarını temizleyen ve bu süreçte web sitenizi hızlandıran harika bir premium eklentidir.
- Smush geliştiricileri tarafından oluşturulan Hummingbird, web sitenizi tek bir eklentide optimize eder, küçültür ve önbelleğe alır. Tarama aracı, sizi tam olarak neyin yavaşlattığını görmenizi sağlar.
PHP Sürümünüzü Yükseltin
Tüm WordPress kurulumlarının yarısından fazlası, desteklenmeyen bir PHP sürümünde çalışır. PHP, WordPress'in bel kemiğidir; her şeyin çalışmasını sağlayan komut dosyası dili. Peki, PHP'nin eski bir sürümüne bağlı kalan birçok insandan biriyseniz, bu sizin için ne anlama geliyor?
Bu, zayıf güvenlik, güncel olmayan kod, destek olmaması ve korkunç performans anlamına gelir. PHP'nin daha yeni sürümleri, eski sürümlerden iki kat daha hızlıdır. Yükseltme, WordPress performansını hemen artırabilir.
WordPress ve birçok popüler eklenti, genellikle PHP'nin en son uyumlu sürümüyle en iyi performansı gösterir. İstendiğinde güncel kalmak veya yükseltme yapmak, web sitesi hızı ve kararlılığı üzerinde önemli bir fark yaratabilir.
CDN kullanın
Tipik bir web barındırıcısının sorunu, sunucusunun yalnızca bir konumda olmasıdır. Web sitesine ne kadar yakın olursanız, bir web sitesi o kadar hızlı yüklenir. Ancak uluslararası ziyaretçiler, hatta dünyanın her yerinden ziyaretçiler almaya başladığınızda, sayfa yükleme süreleri yavaşlayabilir.
Bir CDN (İçerik Dağıtım Ağı) bu sorunun basit çözümüdür. CDN sunucuları, genellikle her kıtada bir veya daha fazla ve ABD'de birkaç tane olmak üzere dünya genelinde dağıtılır. Biri sitenizi ziyaret ettiğinde, kendilerine en yakın CDN sunucusuna hızla yönlendirilirler. Bu şekilde, herkes mevcut en hızlı bağlantıyı kullanarak sitenizi yükleyebilir.
Birçok CDN sağlayıcısı olmasına rağmen, Cloudflare açık ara en popüler olanıdır. Küçük web sitelerinin başlaması için ücretsiz bir planı bile var.
Widget'lara ve Harici Komut Dosyalarına Aşırı Yüklemeyin
Harici komut dosyaları, yükleme sürelerinde büyük bir ücret alır. Üçüncü taraf sunuculara istekte bulunmak yerine, işlerin kendi siteniz üzerinden yüklenmesini sağlamak neredeyse her zaman daha iyidir.
"İlgili Gönderiler" gibi dinamik pencere öğelerinin de olumsuz bir etkisi olabilir, özellikle sayfayı bunlarla aşırı yüklerseniz.
Sayfa hızını optimize etmeye ve komut dosyalarının kontrolden çıkmasını önlemeye yardımcı olacak bazı hızlı ipuçları.
- Üçüncü taraf bir sunucuya istekte bulunan herhangi bir öğeye dikkat edin (birincil suçlu eklentilerdir). Bunlardan çok fazla ve sayfanız taramayı yavaşlatacaktır.
- Gerekmedikçe yerleştirmelerden (videolar, haritalar ve sosyal medya gönderileri) kaçının. Çok fazla sitenin altbilgisinde bir Google Haritalar widget'ı var!
- Bazı WordPress widget'ları sitenize gereksiz içerik ekleyebilir. "Son Gönderiler" widget'ı, yalnızca bir alıntı yerine makalenizin tamamını görüntüler. Arka uçta Ayarlar > Okuma'ya gidebilir, ardından "Bir yayındaki her makale için göster"i Özet olarak değiştirebilirsiniz.
- Ayrıca yorumları sayfalara bölmelisiniz (binlerce yorum içeren bir gönderiyi yüklemenin ne kadar süreceğini hayal edin!) Ayarlar > Tartışmalar'a gidin ve yorum ayarlarını yapılandırın.
- Kullanıcıların her sayfaya harici bir komut dosyası yüklemesine gerek kalmaması için Google yazı tiplerini yerel olarak barındırın.
- Küçük istekler kendi sunucunuzda tutulurken, diğer platformlarda videolar gibi büyük, yoğun öğeleri barındırmalısınız.
- Tembel yükleyebileceğiniz her şeyi yükleyin. Resimler, videolar, widget'lar, yorumlar ve yerleştirmeler. Her şey için tembel yük eklentileri var. a3 Lazy Load bunların çoğunu kapsar.
HTML, CSS ve Javascript'i küçültün
Daha az yer kaplaması için sitenizdeki kodu küçültmelisiniz. HTML, CSS ve Javascript hep birlikte hız üzerinde şaşırtıcı bir etkiye sahip olabilir. Bu muhtemelen yalnızca birkaç milisaniyeyi kısaltacak olsa da (kodunuz zaten yeterince optimize edilmemişse), yine de bir fark yaratabilir.
Cloudflare CDN kullanıyorsanız, Otomatik Küçült özelliğini etkinleştirebilirsiniz. Aksi takdirde, Fast Velocity Minify, depodaki en iyi puan alan küçültme eklentisidir ve varsayılan ayarlar herhangi bir ince ayar yapmadan sorunsuz çalışır.
Kod küçültme de dahil olmak üzere çeşitli optimizasyonlarla sitenizi hızlandıran Autoptimize'ı da deneyebilirsiniz.
Her Şeyi Güncel Tutun

Bu son adım o kadar önemli görünmeyebilir, ancak yaratabileceği etkiye şaşıracaksınız. Kendinizi her zaman WordPress çekirdeğiniz, temanız ve eklentileriniz için güncellemeleri geri iterken bulursanız, bu alışkanlığı tekmelemenin zamanı gelmiştir.
WordPress güncellemeleri genellikle yeni özellikler, geliştirilmiş güvenlik ve genel kod bakımı anlamına gelir. Ayrıca, herkes için optimize edilmiş kod ve geliştirilmiş sayfa hızları içerebilirler.
WordPress temanızı her zaman güncel tutmak özellikle önemlidir. Temanız, sayfa performansına en büyük katkıda bulunanlardan biridir ve sitenizdeki tüm optimizasyonları mümkün olan en kısa sürede yayınlamak isteyeceksiniz.
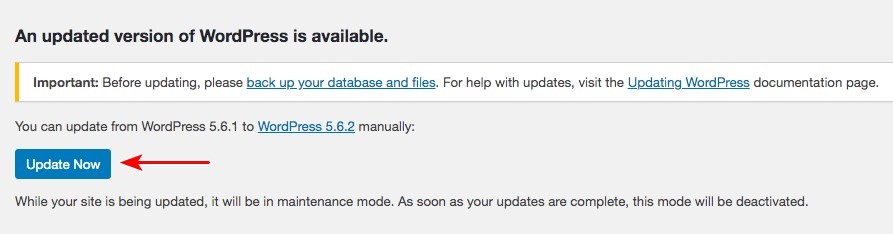
WordPress'teki güncellemeleri kontrol etmek için arka uçta oturum açın ve Güncellemeler ekranına gidin. Buradan güncellemeleri indirebilir veya yenilerini kontrol edebilirsiniz.
Sitenizin Sorunsuz Çalışmasını Sağlayın
Yavaş web sitesi hızları nedeniyle ziyaretçileri kaybetmeyin. Tek yapmanız gereken bir öğleden sonra yapabileceğiniz birkaç basit adım; siteniz çok daha verimli çalışacak ve ziyaretçileriniz daha iyi deneyim için size teşekkür edecek.
Yavaş sayfa yükleme süreleri, WordPress sitelerinde yaygın bir sorundur. Yeni blogcular heyecanlanmaya ve eklentilere aşırı yüklenmeye, resimlerini optimize etmeyi unutmaya veya vaat edilen hızları sağlayamayan kötü barındırma şirketlerini kullanmaya eğilimlidir.
Ancak bu kılavuzdaki adımları izleyerek, düşük performansa neden olan sorunları belirleyecek ve gelecekte oluşmasını önleyeceksiniz. Hepsi çok kafa karıştırıcı veya teknik bir şey yapmak zorunda kalmadan.
Site hızınızı etkileyen başlıca şeyler, kötü barındırma, ağır kodla şişirilmiş eklentiler/temalar ve harici komut dosyaları veya büyük resimler gibi sayfa yükleme hızınızı etkileyen şeylerdir.
Bunlara dikkat edin ve web sitenizi en iyi durumda tutabileceksiniz!
Sitenizdeki yükleme sürelerini en aza indirmek için kullanabileceğiniz WordPress performans eklentiniz nedir? Bir favoriniz varsa, yorumlarda bize bildirin.
