Советы по производительности WordPress — основы, которые вам нужно знать
Опубликовано: 2021-12-20Есть много вещей, о которых вам нужно подумать, когда вы запускаете свой собственный веб-сайт WordPress, и скорость загрузки должна быть одним из ваших главных приоритетов. Медленный сайт гарантирует потерю посетителей.
Если ваш сайт постоянно замедляется до скорости сканирования, вам нужно предпринять немедленные шаги, чтобы исправить это, прежде чем вы навсегда потеряете свою пользовательскую базу.
Вот в чем проблема: в Интернете есть много руководств по производительности WordPress, но они часто очень запутывают, если вы не знакомы с разработкой веб-сайтов.
Хотя оптимизация производительности может быть сложным процессом, на самом деле есть несколько простых шагов, которые вы можете предпринять, чтобы мгновенно ускорить загрузку страницы.
Ищете быстрые и простые способы увеличить скорость вашего сайта? Мы рассмотрим основы и дадим вам несколько советов, разработанных специально для WordPress, которые значительно сократят время загрузки.
Результат? Гораздо лучший опыт для ваших посетителей!
- Почему производительность сайта важна?
- Скорость загрузки мобильной страницы
- Скорость загрузки страницы интернет-магазина
- Что вызывает низкую скорость сайта?
- Как проверить скорость вашего сайта
- 10 простых советов по ускорению работы WordPress
- Выберите лучший хостинг
- Используйте облегченную тему
- Удалите ненужные и плохо оптимизированные плагины
- Сжать все изображения
- Хотлинкинг изображений
- Установите плагин производительности
- Обновите версию PHP
- Используйте CDN
- Не перегружайте виджеты и внешние скрипты
- Сократить HTML, CSS и Javascript
- Держите все в курсе
- Обеспечьте бесперебойную работу вашего сайта
Почему производительность сайта важна?

Многое может произойти за секунду.
Одна секунда задержки во время загрузки страницы означает уменьшение количества просмотров страниц на 11%, снижение удовлетворенности клиентов на 16% и потерю конверсий на 7%. А для Amazon это может стоить им 1,6 миллиарда долларов продаж каждый год.
Если ваш сайт загружается три или более секунд, эти цифры могут привести к ошеломляющему количеству потерянных посетителей или доходов.
Одной секунды достаточно, чтобы посетитель разозлился и ушел. Особенно, если каждая страница вашего сайта загружается медленно. По мере того, как они пытаются просмотреть, задержки будут накапливаться, как и их разочарование!
Интернет сейчас быстрее, чем когда-либо. Время загрузки страницы измеряется в миллисекундах не просто так. Чем дольше посетители сидят в ожидании загрузки веб-сайта, тем больше вероятность, что они пойдут в другое место.
Скорость загрузки мобильной страницы
Это еще более верно для мобильных пользователей, которые сейчас составляют огромную часть онлайн-трафика.
Мобильные пользователи, как известно, нетерпеливы, когда дело доходит до времени загрузки: около 53% из них сразу же покидают сайт, если сайт не загружается в течение трех секунд.
Скорость загрузки страницы интернет-магазина
Скорость веб-сайта также очень важна, если вы управляете интернет-магазином.
Просмотр сайта электронной коммерции обычно включает в себя быстрый переход между несколькими страницами. Если покупателям приходится ждать между посещением страницы продукта, добавлением его в корзину и переходом на несколько страниц оформления заказа, они больше не будут покупать у вас.
Вот почему 52% онлайн-покупателей заявляют, что быстрая загрузка страницы важна для их лояльности.
Если вы хотите, чтобы ваши посетители задерживались надолго, вы должны предоставить им быстрый и беспроблемный опыт. Это должно отражаться в дизайне и удобстве использования вашего веб-сайта, включая скорость его загрузки.
Что вызывает низкую скорость сайта?
Нелегко точно ответить, почему веб-сайт может замедляться, поскольку потенциальных причин очень много. Иногда виноват сервер, сам сайт или даже собственное устройство пользователя.
Однако очень часто причиной задержки является то, что находится под вашим контролем.
- Веб-хостинг: хороший хостинг делает или ломает ваш сайт. Большинство новых блоггеров будут использовать виртуальный хостинг, так как часто это самый дешевый вариант. Он также самый медленный. Выбор правильной веб-хостинговой компании может иметь существенное значение. Недостаточно работать с хостом только потому, что он популярен.
- Производительность сервера: это снова относится к сфере веб-хостинга. Возможно, вы сможете изменить конфигурацию сервера, но вы, скорее всего, полагаетесь на свой веб-хост для управления фактической производительностью. Вот почему так важно провести исследование и выбрать хост с хорошо построенной инфраструктурой.
- Размер страницы: когда на веб-сайте слишком много элементов, встроенных в страницу, она загружается медленнее. Если он делает несколько внешних вызовов из-за сторонних виджетов, быстро падает производительность. Слишком много виджетов, плохо сделанные темы и плагины, а также огромные неоптимизированные изображения — все это способствует замедлению работы веб-сайтов.
- Слишком много трафика: если вы когда-нибудь начнете превышать ограничения пропускной способности вашего хостинг-плана, вы можете заметить, что ваш сайт начинает работать медленнее. Вы можете выбрать веб-хосты без ограничений пропускной способности или обновить свой план, чтобы избежать этой ситуации.
- Устройства пользователя. Иногда устройство пользователя просто не приспособлено для обработки всего, что вы размещаете на странице. Мобильные устройства немного медленнее загружают большие элементы, чем компьютеры, а некоторые компьютеры устарели или могут иметь более низкое оборудование. Хотя это не ваша вина, полезно помнить, что некоторые устройства менее мощные, чем другие, и протестируйте свой сайт на как можно большем количестве из них.
Как проверить скорость вашего сайта
Если вы дочитали до этого момента, вы, вероятно, убеждены, что время загрузки имеет большое значение для ваших посетителей. Что теперь с этим делать?
Ваш первый шаг должен состоять в том, чтобы проверить скорость вашего сайта и посмотреть, не нужно ли ему немного повысить.
Хотя тестирование вашего сайта на реальных устройствах важно, существует ряд сторонних инструментов, которые могут точно отслеживать, сколько секунд требуется для загрузки вашей страницы. Они даже могут подсказать, что вы делаете неправильно. Вот как можно проверить производительность WordPress с помощью нескольких онлайн-инструментов.
- Google Pagespeed Insights : у Google есть очень полезный онлайн-инструмент для оценки скорости вашего сайта. Он анализирует каждый аспект вашей веб-страницы и может предложить широкий спектр предложений по ускорению ваших страниц и минимизации барьеров для производительности.
- GTmetrix: GTmetrix содержит множество полезных советов и расширенных советов, которые научат вас, как повысить производительность WordPress. Он автоматически обнаруживает проблемы со скоростью сервера и страниц, одновременно сообщая вам, как их исправить. Однако для доступа к некоторым функциям вам необходимо зарегистрироваться.
- Pingdom: Pingdom — популярный инструмент для мониторинга производительности. Их тестер скорости точно сообщает вам, сколько времени требуется для загрузки, а также размер страницы и оценивает вас на основе лучших практик разработки. Он даже указывает, какой тип контента (скрипты, изображения, HTML и т. д.) занимает больше всего места.
- Протестируйте мой сайт: само собой разумеется, что мобильная оптимизация важна. С помощью инструмента Google вы можете протестировать свой сайт в нескольких регионах мира в сетях 3G и 4G. Затем сравните скорость вашего сайта с конкурентами и получите предложения о том, что вы можете сделать лучше.
- Uptrends: Uptrends позволяет протестировать ваш сайт из нескольких мест, устройств, браузеров и смоделированных типов интернет-кабелей. Это очень круто! И это отличный способ увидеть, как ваш сайт работает в любой ситуации и на любом устройстве.
10 простых советов по ускорению работы WordPress
Ищете самые простые, но эффективные способы ускорить работу вашего сайта? Эти общие виновники являются серьезной причиной замедления работы новых установок WordPress. Это означает, что они должны быть первыми изменениями, которые нужно внести, если ваш сайт работает медленно.
Обратите внимание на эти десять советов по оптимизации, которые вернут вашему сайту бесперебойную работу.
Выберите лучший хостинг

Скорость страницы — это только один из факторов производительности. Бэкенд-серверы как бы не важнее, а получение быстрого сервера означает выбор надежного, качественного веб-хостинга.
Для начала следует любой ценой избегать бесплатных веб-хостингов, если только вы не можете себе позволить ничего другого. Даже в этом случае вам следует рассмотреть бесплатный план WordPress.com, а не размещать свой веб-сайт WordPress.org на бесплатном стороннем хостинге.
Они могут ничего не стоить, но бесплатные хосты часто очень медленные, имеют частые простои, вводят строгие ограничения на количество посетителей или все вместе!
При использовании бесплатного хостинга невозможно создать хорошую репутацию.
Виртуальный хостинг — это следующий уровень, и это большое улучшение, но все еще часто бич медленных веб-сайтов. На общем хосте вы находитесь в небольшой среде, возможно, с сотнями других веб-сайтов. Если кто-то злоупотребляет ресурсами или дает сбой на сервере, это влияет на вас всех.
Вместо этого подумайте о покупке VPS, облака или выделенного хостинга. Все это обеспечивает изолированную среду и гораздо лучшую производительность. Это того стоит.
Мы рекомендуем несколько веб-хостов, включая SiteGround, Hostinger, GreenGeeks, Kinsta и Flywheel. Доступны многие другие качественные хосты.
Наконец, вот небольшой совет, если вас смущает весь жаргон на сайтах веб-хостинга: ищите хосты, которые используют серверы NGINX, а не Apache, если вы беспокоитесь о скорости. Нельзя сказать, что определенно лучше, но NGINX намного быстрее.
Используйте облегченную тему

Тема — это основа вашего сайта. Большая часть кода и содержимого вашего сайта находится в теме, которую вы выбираете для установки, а это означает, что она оказывает очень большое влияние на скорость вашей страницы.
Многие темы выглядят хорошо, но могут увязнуть в бесполезных сценариях и виджетах, которые наносят серьезный ущерб вашему сайту. Их следует избегать.
Оптимизация кода имеет важное значение. Разработчик темы, который знает, что делает, будет следовать передовым методам и гарантирует, что использует эффективный код.
Итак, как вы можете проверить, насколько хорошо тема будет работать? Если темы предоставляют демонстрационные страницы, вы можете поместить URL-адреса в один из инструментов тестирования скорости выше и сравнить их. Есть также WP Speedster, который тестирует тысячи бесплатных тем и плагинов, а затем ранжирует их по влиянию на производительность.

Наша собственная тема, Astra, хорошо известна тем, что ориентирована на скорость и хорошо оптимизирована. Он занимает минимальное место на странице и, в отличие от других тем, позволяет избежать неуклюжего кода, такого как jQuery, который может существенно повлиять на время загрузки.
В целом: темы с десятками связанных плагинов и виджетов могут показаться заманчивыми, но они часто плохо оптимизированы и обязательно замедлят работу вашего сайта.
Самые быстрые темы будут иметь чистый, эффективный дизайн и всего несколько полезных функций, которые вам понадобятся для создания красивого веб-сайта.
Удалите ненужные и плохо оптимизированные плагины
Не все плагины способствуют снижению производительности. Некоторые из них отлично справляются со своей задачей и практически не влияют на производительность. Но некоторые занимают больше ресурсов, чем они заслуживают.
Если код плагина плохо оптимизирован или у вас установлено сразу несколько медленных плагинов, это может быстро снизить скорость вашего сайта.
Рекомендуется регулярно сокращать список плагинов, особенно если у вас их десятки. Видите что-то, что вы больше не используете? Идите и удалите его. Это немного больше места и потенциально меньше расходов на ваши ресурсы.
Но что, если вам нужно найти плагин, который влияет на производительность вашего сайта?
WP Speedster также оценивает скорость плагинов, поэтому вам следует просмотреть их список и посмотреть, не может ли что-то, что вы установили, тянуть вас вниз.
Есть также способы протестировать установленные в настоящее время плагины. Query Monitor может быть немного ошеломляющим, но если вы разработчик, он дает много информации о том, что делают все ваши плагины.
Другой вариант — измерить скорость вашего сайта, деактивировать все ваши плагины, а затем снова протестировать. Если вы заметили заметное улучшение, повторно активируйте каждый плагин один за другим и запускайте тесты, пока не обнаружите, что плагин замедляет работу.
Это утомительный, но необходимый и эффективный способ сузить круг проблем.
Сжать все изображения

Это большая проблема — если у вас есть проблемы с производительностью WordPress, особенно на определенных страницах (например, сообщения в блогах с большим количеством изображений), вам, вероятно, просто нужно сжать ваши изображения.
Многие новые блоггеры не знают об оптимизации изображений, поэтому часто это основная причина плохой работы сайта WordPress.
TinyPNG и Optimizilla — отличные онлайн-инструменты, которые помогут вам уменьшить размеры изображений перед их загрузкой в блог. Если вы хотите использовать плагин, который может автоматически сжимать загружаемые изображения, попробуйте Smush, Imagify или EWWW.
Хотлинкинг изображений
Пока вы это делаете, вы должны включить защиту от хотлинкинга. Хотлинкинг — это когда другой веб-сайт встраивает URL-адрес вашего изображения на свою страницу. Каждый раз, когда кто-то просматривает изображение на своем сайте, ваши ресурсы будут использоваться для его загрузки!
Поскольку внезапный высокий трафик может снизить производительность сервера, вы можете заметить, что ваш сайт загружается медленнее, казалось бы, без всякой причины. Может быть поэтому.
Есть несколько инструментов, которые могут отключить хотлинкинг. Эта функция особенно распространена в плагинах безопасности, таких как All In One WP Security & Firewall, которые предотвращают хотлинкинг, а также помогают устранять проблемы безопасности.
Prevent Direct Access — еще один плагин, который скрывает ваши медиафайлы от поисковых систем, а также удобно предотвращает их хотлинкинг.
Установите плагин производительности

Существуют сотни плагинов, разработанных, чтобы помочь вам ускорить работу вашего сайта. Эти важнейшие инструменты берут на себя всю тяжелую работу за вас, оптимизируя настройки за кулисами, которые делают ваш сайт внезапно быстрее — как по волшебству.
Ознакомьтесь с некоторыми из них, если вы хотите мгновенно сократить время загрузки. Но помните, что ни один плагин производительности WordPress не может компенсировать плохо оптимизированные серверы, плагины или темы.
- W3 Total Cache очень хорошо известен в сообществе, и часто пользователи первыми обращаются к плагину кэширования, когда он им нужен. WP Rocket — еще один популярный претендент, и хотя он доступен только для премиум-класса, он работает «из коробки» без настройки. Наконец, WP Fastest Cache конкурирует с W3 по количеству пользователей, но у него немного более высокий рейтинг и множество функций, чтобы конкурировать с ним.
- WP-Optimize делает все это. Он проводит весеннюю чистку вашей базы данных, сжимает ваши изображения до управляемых размеров и кэширует ваши страницы, а также любой специальный плагин для кэширования.
- Если вы хотите оставить WordPress открытым в фоновом режиме, рассмотрите возможность установки Heartbeat Control. API WordPress делает несколько вызовов в минуту, что потенциально может повлиять на скорость сервера и увеличить пропускную способность. Используйте этот плагин, чтобы смягчить его.
- Clearfy избавляется от всех раздражающих маленьких функций, которые замедляют работу вашего сайта. Отключите виджеты, избавьтесь от Heartbeat API, отключите неиспользуемые скрипты и стили и удалите несколько других ненужных вам элементов кода.
- Perfmatters — отличный плагин премиум-класса, который оптимизирует абсолютно все, очищая бесполезные фрагменты кода и ускоряя работу вашего сайта.
- Созданный разработчиками Smush, Hummingbird оптимизирует, минимизирует и кэширует ваш сайт в одном плагине. Инструмент сканирования позволяет точно определить, что замедляет работу.
Обновите версию PHP
Более половины всех установок WordPress работают на неподдерживаемой версии PHP. PHP является основой WordPress; язык сценариев, который заставляет все работать. Итак, что это значит для вас, если вы один из многих людей, придерживающихся старой версии PHP?
Это означает плохую безопасность, устаревший код, отсутствие поддержки и ужасную производительность. Новые версии PHP более чем в два раза быстрее старых версий. Обновление может сразу повысить производительность WordPress.
WordPress и многие популярные плагины лучше всего работают с последней совместимой версией PHP. Поддержание актуальности или обновление по запросу может существенно повлиять на скорость и стабильность веб-сайта.
Используйте CDN
Проблема типичного веб-хостинга заключается в том, что его сервер находится только в одном месте. Чем ближе вы к нему, тем быстрее будет загружаться сайт. Но как только вы начнете получать международных посетителей или даже посетителей со всего мира, время загрузки страницы может замедлиться.
CDN (сеть доставки контента) — простое решение этой проблемы. Серверы CDN распределены по всему миру, обычно по одному или несколько на каждом континенте и несколько в США. Когда кто-либо посещает ваш сайт, он быстро перенаправляется на ближайший к ним сервер CDN. Таким образом, любой может загрузить ваш сайт, используя самое быстрое доступное соединение.
Хотя существует множество провайдеров CDN, Cloudflare на сегодняшний день является самым популярным. У него даже есть бесплатный план для небольших веб-сайтов.
Не перегружайте виджеты и внешние скрипты
Внешние скрипты сильно влияют на время загрузки. Почти всегда лучше, чтобы вещи загружались через ваш собственный сайт, а не отправляли запросы на сторонние серверы.
Динамические виджеты вроде «Похожих постов» тоже могут оказать негативное влияние, особенно если вы перегружаете ими страницу.
Вот несколько быстрых советов, которые помогут оптимизировать скорость страницы и предотвратить выход скриптов из-под контроля.
- Следите за любым элементом, который делает запросы к стороннему серверу (плагины являются основной причиной). Слишком много из них, и ваша страница будет медленно сканироваться.
- Избегайте встраивания (видео, карты и сообщения в социальных сетях), если в этом нет необходимости. Слишком много сайтов имеют виджет Google Maps в нижнем колонтитуле!
- Некоторые виджеты WordPress могут добавлять ненужный контент на ваш сайт. Виджет «Последние сообщения» отображает всю вашу статью, а не только отрывок. Вы можете перейти в « Настройки»> «Чтение» в бэкэнде, а затем изменить «Для каждой статьи в ленте показывать» на « Сводка».
- Вы также должны разбивать комментарии на страницы (представьте, сколько времени потребуется, чтобы загрузить пост с тысячами комментариев!) Перейдите в « Настройки» > «Обсуждения» и настройте параметры комментариев.
- Размещайте шрифты Google локально, чтобы пользователям не приходилось загружать внешний скрипт на каждой странице.
- В то время как небольшие запросы должны храниться на вашем собственном сервере, вы должны размещать большие, интенсивные элементы, такие как видео, на других платформах.
- Ленивая загрузка всего, что можно. Изображения, видео, виджеты, комментарии и вставки. Для всего есть плагины отложенной загрузки. a3 Ленивая нагрузка покрывает большинство из них.
Сократить HTML, CSS и Javascript
Вы должны минимизировать код на своем сайте, чтобы он занимал меньше места. HTML, CSS и Javascript вместе могут оказать удивительное влияние на скорость. Хотя это, скорее всего, сократит лишь несколько миллисекунд (если ваш код уже плохо оптимизирован), это все же может иметь значение.
Если вы используете Cloudflare CDN, вы можете просто активировать функцию Auto Minify. В противном случае Fast Velocity Minify является плагином для минимизации с самым высоким рейтингом в репозитории, и настройки по умолчанию работают нормально без каких-либо настроек.
Вы также можете попробовать Autoptimize, который ускоряет ваш сайт с помощью нескольких оптимизаций, включая минимизацию кода.
Держите все в курсе

Этот последний шаг может показаться не таким уж важным, но вы будете удивлены его влиянием. Если вы постоянно откладываете обновления ядра, темы и плагинов WordPress, пришло время избавиться от этой привычки.
Обновления WordPress часто означают новые функции, улучшенную безопасность и общее обслуживание кода. Они также могут включать оптимизированный код и улучшенную скорость страницы для всех.
Особенно важно постоянно обновлять тему WordPress. Ваша тема является одним из крупнейших факторов, влияющих на производительность на странице, и вам нужно как можно скорее внедрить любые оптимизации на свой сайт.
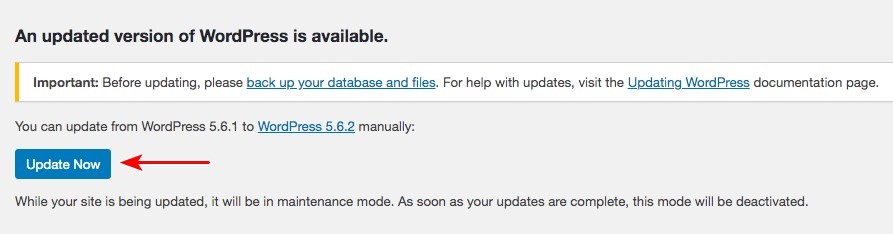
Чтобы проверить наличие обновлений в WordPress, просто войдите в бэкэнд и перейдите на экран « Обновления ». Отсюда вы можете скачать обновления или проверить наличие новых.
Обеспечьте бесперебойную работу вашего сайта
Не теряйте посетителей из-за низкой скорости сайта. Все, что для этого нужно, — это несколько простых шагов, которые вы можете сделать за полдня; ваш сайт будет работать намного эффективнее, и ваши посетители будут благодарны вам за лучший опыт.
Медленная загрузка страниц — распространенная проблема сайтов WordPress. Новые блоггеры, как правило, волнуются и перегружают плагинами, забывают оптимизировать свои изображения или используют плохие хостинговые компании, которые не могут обеспечить обещанную скорость.
Но, следуя инструкциям в этом руководстве, вы определите проблемы, вызывающие низкую производительность, и предотвратите их появление в будущем. Все без необходимости делать что-то слишком запутанное или техническое.
Основные факторы, влияющие на скорость вашего сайта, — это плохой хостинг, плагины/темы, раздутые тяжелым кодом, и вещи, влияющие на скорость загрузки вашей страницы, такие как внешние скрипты или огромные изображения.
Следите за ними, и вы сможете поддерживать свой сайт в отличной форме!
Какой ваш плагин производительности WordPress для минимизации времени загрузки вашего сайта? Если у вас есть любимый, сообщите нам об этом в комментариях.
