WordPress 성능 팁 — 알아야 할 기본 사항
게시 됨: 2021-12-20자신의 WordPress 웹사이트를 운영할 때 고려해야 할 사항이 많이 있으며 로딩 속도가 최우선 순위 중 하나여야 합니다. 느린 웹사이트는 잃어버린 방문자를 보장합니다.
사이트의 크롤링 속도가 계속 느려지면 사용자 기반을 영원히 잃기 전에 즉시 문제를 해결하기 위한 조치를 취해야 합니다.
여기 문제가 있습니다. 온라인에 WordPress 성능 가이드가 많이 있지만 웹 사이트 개발에 익숙하지 않은 경우 종종 매우 혼란스럽습니다.
성능 최적화는 복잡한 프로세스일 수 있지만 실제로 수행할 수 있는 몇 가지 간단한 단계가 있어 즉시 페이지 로드 시간을 단축할 수 있습니다.
사이트 속도를 높일 수 있는 빠르고 번거롭지 않은 방법을 찾고 계십니까? 기본 사항을 살펴보고 로딩 시간을 대폭 단축할 수 있도록 특별히 WordPress에 맞춤화된 몇 가지 팁을 제공합니다.
결과? 방문자를 위한 훨씬 더 나은 경험!
- 웹사이트 성능이 왜 중요한가요?
- 모바일 페이지 로드 속도
- 온라인 스토어 페이지 로드 속도
- 느린 웹 사이트 속도의 원인은 무엇입니까?
- 사이트 속도를 테스트하는 방법
- WordPress 성능을 높이는 10가지 간단한 팁
- 더 나은 호스팅 선택
- 가벼운 테마 사용
- 불필요하고 최적화되지 않은 플러그인 제거
- 모든 이미지 압축
- 이미지 핫링크
- 성능 플러그인 설치
- PHP 버전 업그레이드
- CDN 사용
- 위젯 및 외부 스크립트에 오버로드하지 마십시오
- HTML, CSS 및 Javascript 축소
- 모든 것을 최신 상태로 유지
- 원활한 사이트 운영 유지
웹사이트 성능이 왜 중요한가요?

1초에 많은 일이 일어날 수 있습니다.
페이지 로딩 시간이 1초 지연되면 페이지 조회수는 11% 감소하고 고객 만족도는 16% 감소하며 전환율은 7% 감소합니다. 그리고 아마존의 경우 연간 16억 달러의 매출 손실이 발생할 수 있습니다.
사이트를 로드하는 데 3초 이상 걸린다면 이 수치로 인해 방문자 또는 수익 손실이 엄청나게 늘어날 수 있습니다.
방문자가 짜증을 내고 계속 진행하는 데 걸리는 시간은 1초면 충분합니다. 특히 사이트의 모든 단일 페이지가 느리게 로드되는 경우. 그들이 탐색을 하려고 하면 지연이 추가되고 좌절도 늘어날 것입니다!
인터넷은 이제 그 어느 때보다 빨라졌습니다. 페이지 로드 시간은 이유 때문에 밀리초 단위로 측정됩니다. 방문자가 웹사이트가 로드되기를 기다리는 시간이 길수록 다른 곳으로 이동할 가능성이 높아집니다.
모바일 페이지 로드 속도
이는 현재 온라인 트래픽의 큰 부분을 차지하는 모바일 사용자의 경우 더욱 그렇습니다.
모바일 사용자는 사이트가 3초 이내에 로드되지 않으면 약 53%가 즉시 사이트를 떠납니다.
온라인 스토어 페이지 로드 속도
온라인 상점을 운영하는 경우 웹 사이트 속도도 매우 중요합니다.
전자 상거래 사이트를 탐색하려면 일반적으로 여러 페이지를 연속적으로 빠르게 탐색해야 합니다. 고객이 제품 페이지를 방문하고, 장바구니에 추가하고, 여러 결제 페이지를 탐색하는 사이에 기다려야 하는 경우 다시 구매하지 않을 것입니다.
이것이 바로 온라인 쇼핑객의 52%가 충성도에 빠른 페이지 로딩이 중요하다고 말하는 이유입니다.
방문자가 장기적으로 머물게 하려면 빠르고 원활한 경험을 제공해야 합니다. 이것은 웹사이트의 디자인과 유용성에 반영되어야 하며 여기에는 로드 속도도 포함됩니다.
느린 웹 사이트 속도의 원인은 무엇입니까?
잠재적인 원인이 너무 많기 때문에 웹사이트가 느려지는 이유를 정확히 답하기는 쉽지 않습니다. 때로는 서버, 웹 사이트 자체 또는 사용자 자신의 장치의 오류입니다.
매우 자주, 하지만 지연을 일으키는 것은 당신이 통제할 수 있는 어떤 것입니다.
- 웹 호스팅: 좋은 호스트는 웹사이트를 만들거나 망가뜨립니다. 대부분의 새로운 블로거는 가장 저렴한 옵션인 공유 호스팅을 사용합니다. 가장 느리기도 합니다. 올바른 웹 호스팅 회사를 선택하면 상당한 차이를 만들 수 있습니다. 호스트가 유명하다고 해서 호스트와 함께 가는 것은 좋지 않습니다.
- 서버 성능: 이것은 다시 웹 호스팅 영역에 있습니다. 서버 구성을 변경할 수 있지만 실제 성능을 관리하기 위해 웹 호스트에 의존할 가능성이 높습니다. 그렇기 때문에 연구를 수행하고 인프라가 잘 구축된 호스트를 선택하는 것이 중요합니다.
- 페이지 크기: 웹 사이트에 페이지에 구운 요소가 너무 많으면 로드 속도가 느려집니다. 타사 위젯으로 인해 외부 호출이 여러 번 발생하면 성능이 빠르게 저하됩니다. 너무 많은 위젯, 제대로 제작되지 않은 테마와 플러그인, 최적화되지 않은 거대한 이미지는 모두 웹사이트를 느리게 만듭니다.
- 너무 많은 트래픽: 호스팅 계획의 대역폭 제한을 초과하기 시작하면 사이트가 느려지기 시작할 수 있습니다. 대역폭 제한이 없는 웹 호스트를 선택하거나 이러한 상황을 피하기 위해 계획을 업그레이드할 수 있습니다.
- 사용자 장치: 때때로 사용자의 장치는 페이지에 입력한 모든 것을 처리할 수 없습니다. 모바일 장치는 컴퓨터보다 큰 요소를 로드하는 데 약간 느리고 일부 컴퓨터는 더 오래되었거나 저사양 하드웨어를 사용할 수 있습니다. 이것이 귀하의 잘못은 아니지만 일부 장치는 다른 장치보다 덜 강력하다는 것을 기억하고 가능한 한 많은 장치에서 사이트를 테스트하십시오.
사이트 속도를 테스트하는 방법
여기까지 왔다면 로드 시간이 방문자에게 중요한 문제라는 것을 확신할 수 있을 것입니다. 이제 어떻게 해야 할까요?
첫 번째 단계는 사이트 속도를 테스트하고 약간의 향상이 필요한지 확인하는 것입니다.
실제 기기에서 사이트를 테스트하는 것도 중요하지만 페이지가 로드되는 데 몇 초가 걸리는지 정확하게 추적할 수 있는 타사 도구가 많이 있습니다. 그들은 당신이 무엇을 잘못하고 있는지에 대한 제안을 제공할 수도 있습니다. 다음은 몇 가지 온라인 도구를 사용하여 WordPress 성능을 확인하는 방법입니다.
- Google Pagespeed Insights : Google은 웹사이트의 속도를 평가하는 데 매우 유용한 온라인 도구를 제공합니다. 웹 페이지의 모든 측면을 분석하고 페이지 속도를 높이고 성능 장벽을 최소화하기 위한 다양한 제안을 제공할 수 있습니다.
- GTmetrix: GTmetrix는 WordPress 성능을 향상시키는 방법을 알려주는 유용한 조언과 고급 팁으로 가득합니다. 서버 및 페이지 속도 문제를 자동으로 감지하는 동시에 해결 방법을 정확하게 알려줍니다. 하지만 일부 기능에 액세스하려면 등록해야 합니다.
- Pingdom: Pingdom은 널리 사용되는 성능 모니터링 도구입니다. 속도 테스터는 로드하는 데 걸리는 시간과 페이지 크기 및 모범 개발 사례를 기반으로 등급을 정확히 알려줍니다. 어떤 유형의 콘텐츠(스크립트, 이미지, HTML 등)가 가장 많은 공간을 차지하고 있는지도 알려줍니다.
- 내 사이트 테스트: 모바일 최적화가 중요한 것은 당연합니다. Google 도구를 사용하면 3G 및 4G 네트워크에서 전 세계 여러 지역의 사이트를 테스트할 수 있습니다. 그런 다음 사이트 속도를 경쟁업체와 비교하고 개선할 수 있는 사항에 대한 제안을 받으십시오.
- Uptrends: Uptrends를 사용하면 여러 위치, 장치, 브라우저 및 시뮬레이션된 인터넷 케이블 유형에서 사이트를 테스트할 수 있습니다. 꽤 멋져! 또한 어떤 상황, 어떤 기기에서든 사이트가 어떻게 작동하는지 확인할 수 있는 좋은 방법입니다.
WordPress 성능을 높이는 10가지 간단한 팁
웹사이트 속도를 높이는 가장 쉽고 효과적인 방법을 찾고 계십니까? 이러한 일반적인 원인은 새로운 WordPress 설치 속도 저하의 큰 원인입니다. 즉, 사이트가 느리게 실행되는 경우 가장 먼저 변경해야 합니다.
웹사이트를 다시 원활하게 운영할 수 있는 10가지 최적화 팁을 확인하십시오.
더 나은 호스팅 선택

페이지 속도는 성능의 한 요소일 뿐입니다. 백엔드 서버는 그다지 중요하지 않으며 빠른 서버를 확보한다는 것은 안정적인 고품질 웹 호스트를 선택하는 것을 의미합니다.
시작하려면 다른 비용을 감당할 수 없다면 무료 웹 호스트를 피해야 합니다. 그렇더라도 무료 타사 호스트에서 WordPress.org 웹사이트를 호스팅하는 것보다 WordPress.com의 무료 요금제를 고려해야 합니다.
비용이 전혀 들지 않을 수 있지만 무료 호스트는 종종 매우 느리고, 다운타임이 자주 발생하거나, 엄격한 방문자 제한을 적용하거나, 또는 이 세 가지 모두를 적용합니다!
무료 호스팅을 사용하면서 좋은 평판을 얻을 수 있는 방법은 없습니다.
공유 호스팅은 다음 단계로 크게 개선되었지만 여전히 느린 웹 사이트의 골칫거리입니다. 공유 호스트에서는 수백 개의 다른 웹사이트가 있는 작은 환경에 붐빕니다. 리소스를 과도하게 사용하거나 서버가 충돌하면 모두에게 영향을 미칩니다.
대신 VPS, 클라우드 또는 전용 호스팅 구매를 고려하십시오. 이들은 모두 격리된 환경과 훨씬 더 나은 성능을 제공합니다. 가격 인상의 가치가 있습니다.
SiteGround, Hostinger, GreenGeeks, Kinsta 및 Flywheel을 포함한 여러 웹 호스트를 권장합니다. 다른 많은 고품질 호스트를 사용할 수 있습니다.
마지막으로 웹 호스팅 사이트의 모든 전문 용어가 혼동을 줄 수 있는 약간의 팁이 있습니다. 속도가 걱정된다면 Apache 서버보다 NGINX를 사용하는 호스트를 찾으십시오. 확실히 더 낫다는 말은 없지만 NGINX가 훨씬 빠릅니다.
가벼운 테마 사용

테마는 웹사이트의 프레임워크입니다. 대부분의 사이트 코드와 콘텐츠는 설치하기로 선택한 테마 내에 있으며 이는 페이지 속도에 매우 큰 영향을 미칩니다.
많은 테마가 좋아 보이지만 웹사이트에 심각한 피해를 입히는 쓸모없는 스크립트와 위젯으로 인해 수렁에 빠질 수 있습니다. 이것들은 피해야 합니다.
코드 최적화는 필수입니다. 자신이 하는 일을 알고 있는 테마 개발자는 모범 사례를 따르고 효율적인 코드를 사용하고 있는지 확인합니다.
그러면 테마가 얼마나 잘 실행되는지 어떻게 테스트할 수 있습니까? 테마가 데모 페이지를 제공하는 경우 위의 속도 테스트 도구 중 하나에 URL을 입력하고 비교할 수 있습니다. 수천 개의 무료 테마와 플러그인을 테스트한 다음 성능에 미치는 영향에 따라 순위를 매기는 WP Speedster도 있습니다.

우리 고유의 테마인 Astra는 속도에 중점을 두고 최적화된 것으로 잘 알려져 있습니다. 최소한의 페이지 공간을 차지하며 다른 테마와 달리 로드 시간에 큰 영향을 줄 수 있는 jQuery와 같은 투박한 코드를 피합니다.
일반적으로 수십 개의 번들 플러그인과 위젯이 포함된 테마는 매력적일 수 있지만 최적화가 제대로 되지 않아 사이트 속도가 느려지는 경우가 많습니다.
가장 빠른 테마는 깨끗하고 효율적인 디자인과 아름다운 웹사이트를 구축하는 데 필요한 몇 가지 중요한 기능만 제공합니다.
불필요하고 최적화되지 않은 플러그인 제거
모든 플러그인이 성능 저하에 기여하는 것은 아닙니다. 일부는 작업을 완벽하게 수행하고 성능에 거의 또는 전혀 영향을 미치지 않습니다. 그러나 일부는 가치가 있는 것보다 더 많은 리소스를 사용합니다.
플러그인의 코드가 제대로 최적화되지 않았거나 한 번에 여러 개의 느린 플러그인이 설치된 경우 사이트 속도가 빠르게 저하될 수 있습니다.
특히 수십 개의 플러그인이 설치되어 있는 경우 정기적으로 플러그인 목록을 줄이는 것이 좋습니다. 더 이상 사용하지 않는 것이 있습니까? 계속해서 제거하십시오. 공간이 조금 더 넓어지고 리소스가 덜 소모될 수 있습니다.
하지만 웹사이트 성능에 영향을 미치는 플러그인을 찾아야 한다면 어떻게 해야 할까요?
WP Speedster는 또한 플러그인 속도의 순위를 매기기 때문에 해당 목록을 살펴보고 설치한 항목이 사용자를 아래로 끌어내리는지 확인해야 합니다.
현재 설치된 플러그인을 테스트하는 방법도 있습니다. Query Monitor는 다소 압도적일 수 있지만 개발자라면 모든 플러그인이 수행하는 작업에 대한 많은 통찰력을 제공합니다.
다른 옵션은 사이트 속도를 측정하고 모든 플러그인을 비활성화한 다음 다시 테스트하는 것입니다. 눈에 띄게 개선된 것을 발견하면 각 플러그인을 하나씩 다시 활성화하고 플러그인이 속도를 늦출 때까지 테스트를 실행하십시오.
지루하지만 문제를 좁히는 데 필요하고 효과적인 방법입니다.
모든 이미지 압축

이것이 큰 문제입니다. 특히 특정 페이지(예: 이미지가 많은 블로그 게시물)에서 워드프레스 성능 문제가 있는 경우 이미지를 압축하기만 하면 됩니다.
많은 새 블로거가 이미지 최적화에 대해 알지 못하므로 종종 WordPress 사이트의 성능이 저하되는 주요 원인입니다.
TinyPNG 및 Optimizilla는 모두 블로그에 업로드하기 전에 이미지 크기를 줄이는 데 도움이 되는 훌륭한 온라인 도구입니다. 업로드된 이미지를 자동으로 압축할 수 있는 플러그인을 사용하려면 Smush, Imagify 또는 EWWW를 사용해 보세요.
이미지 핫링크
그 동안 핫링크 보호를 활성화해야 합니다. 핫링크는 다른 웹사이트가 귀하의 이미지 URL을 자체 페이지에 삽입하는 것입니다. 누군가가 자신의 사이트에서 이미지를 볼 때마다 리소스가 이미지를 로드하는 데 사용됩니다!
갑자기 많은 트래픽이 발생하면 서버 성능이 저하될 수 있으므로 아무 이유 없이 웹사이트 로딩 속도가 느려질 수 있습니다. 이것이 이유일 수 있습니다.
핫링크를 비활성화할 수 있는 몇 가지 도구가 있습니다. 이 기능은 핫링크를 방지하고 보안 문제를 패치하는 데 도움이 되는 올인원 WP 보안 및 방화벽과 같은 보안 플러그인에서 특히 일반적입니다.
직접 액세스 방지는 검색 엔진에서 미디어 파일을 숨기고 핫링크되는 것을 편리하게 방지하는 또 다른 플러그인입니다.
성능 플러그인 설치

사이트 속도를 높이는 데 도움이 되도록 설계된 수백 가지 플러그인이 있습니다. 이러한 중요한 도구는 웹 사이트를 마법처럼 갑자기 빠르게 만드는 배후 설정을 최적화하여 모든 힘든 작업을 처리합니다.
로드 시간을 즉시 줄이려면 이 중 몇 가지를 확인하십시오. 그러나 WordPress 성능 플러그인은 최적화되지 않은 서버, 플러그인 또는 테마를 보완할 수 없습니다.
- W3 Total Cache는 커뮤니티에서 매우 잘 알려져 있으며 필요할 때 첫 번째 캐싱 플러그인 사용자가 찾는 경우가 많습니다. WP Rocket은 또 다른 인기 있는 경쟁자이며 프리미엄 전용이지만 구성 없이 바로 사용할 수 있습니다. 마지막으로 WP Fastest Cache는 사용자 수에서 W3와 경쟁하지만 약간 더 높은 등급과 경쟁할 수 있는 기능이 많습니다.
- WP-Optimize는 모든 작업을 수행합니다. 데이터베이스에 봄철 청소를 제공하고 이미지를 관리 가능한 크기로 압축하며 페이지와 전용 캐싱 플러그인을 캐시합니다.
- WordPress를 백그라운드에서 열어 두려면 Heartbeat Control 설치를 고려하십시오. WordPress의 API는 분당 여러 번 호출하므로 잠재적으로 서버 속도에 영향을 미치고 대역폭을 소모할 수 있습니다. 이 플러그인을 사용하여 톤을 낮추십시오.
- Clearfy는 웹사이트를 느리게 만드는 모든 성가신 작은 기능을 제거합니다. 위젯을 비활성화하고, Heartbeat API를 제거하고, 사용하지 않는 스크립트와 스타일을 끄고, 필요하지 않은 다른 여러 코드 요소를 제거하십시오.
- Perfmatters는 절대적으로 모든 것을 최적화하여 쓸모없는 코드 조각을 정리하고 그 과정에서 웹사이트 속도를 높이는 훌륭한 프리미엄 플러그인입니다.
- Smush 개발자가 만든 Hummingbird는 웹사이트를 하나의 플러그인으로 최적화, 최소화 및 캐시합니다. 스캔 도구를 사용하면 속도를 늦추는 요소를 정확히 볼 수 있습니다.
PHP 버전 업그레이드
모든 WordPress 설치의 절반 이상이 지원되지 않는 PHP 버전에서 실행됩니다. PHP는 WordPress의 중추입니다. 모든 것을 작동시키는 스크립팅 언어. 당신이 이전 버전의 PHP를 고수하는 많은 사람들 중 하나라면 이것이 당신에게 어떤 의미가 있습니까?
그것은 열악한 보안, 오래된 코드, 지원 없음 및 끔찍한 성능을 의미합니다. 최신 버전의 PHP는 이전 버전보다 2배 이상 빠릅니다. 업그레이드하면 WordPress 성능이 즉시 향상될 수 있습니다.
WordPress 및 많은 인기 있는 플러그인은 최신 호환 버전의 PHP에서 가장 잘 작동하는 경우가 많습니다. 메시지가 표시될 때 최신 상태로 유지하거나 업그레이드하면 웹 사이트 속도와 안정성에 상당한 차이를 만들 수 있습니다.
CDN 사용
일반적인 웹 호스트의 문제는 서버가 한 위치에만 있다는 것입니다. 가까울수록 웹사이트가 더 빨리 로드됩니다. 그러나 국제 방문자 또는 전 세계 방문자를 확보하기 시작하면 페이지 로드 시간이 느려질 수 있습니다.
CDN(Content Delivery Network)은 이 문제에 대한 간단한 솔루션입니다. CDN 서버는 일반적으로 각 대륙에 하나 이상, 미국에 여러 개로 전 세계에 분산되어 있습니다. 누군가 귀하의 사이트를 방문하면 가장 가까운 CDN 서버로 빠르게 라우팅됩니다. 그렇게 하면 누구나 사용 가능한 가장 빠른 연결을 사용하여 사이트를 로드할 수 있습니다.
많은 CDN 공급자가 있지만 Cloudflare는 지금까지 가장 인기 있는 공급자입니다. 소규모 웹사이트를 시작할 수 있는 무료 계획도 있습니다.
위젯 및 외부 스크립트에 오버로드하지 마십시오
외부 스크립트는 로드 시간에 많은 영향을 미칩니다. 타사 서버에 요청하는 것보다 자신의 사이트를 통해 계속 로드하는 것이 거의 항상 더 좋습니다.
"관련 게시물"과 같은 동적 위젯은 특히 페이지에 과부하가 걸리는 경우 부정적인 영향을 미칠 수 있습니다.
다음은 페이지 속도를 최적화하고 스크립트가 통제 불능 상태가 되는 것을 방지하는 데 도움이 되는 몇 가지 빠른 팁입니다.
- 타사 서버에 요청하는 모든 요소에 주의하십시오(플러그인이 주요 원인임). 너무 많으면 페이지 크롤링 속도가 느려집니다.
- 필요한 경우가 아니면 퍼가기(동영상, 지도 및 소셜 미디어 게시물)를 피하세요. 너무 많은 사이트의 바닥글에 Google 지도 위젯이 있습니다!
- 일부 WordPress 위젯은 사이트에 불필요한 콘텐츠를 추가할 수 있습니다. "최근 게시물" 위젯은 발췌 부분이 아닌 전체 기사를 표시합니다. 백엔드에서 설정 > 읽기 로 이동한 다음 "피드의 각 기사에 대해 표시"를 요약으로 변경할 수 있습니다.
- 또한 댓글을 페이지로 나누어야 합니다(수천 개의 댓글이 있는 게시물을 로드하는 데 얼마나 걸릴지 상상해 보세요!) 설정 > 토론 으로 이동하여 댓글 설정을 구성합니다.
- 사용자가 모든 페이지에서 외부 스크립트를 로드할 필요가 없도록 로컬에서 Google 글꼴을 호스팅합니다.
- 작은 요청은 자체 서버에 보관해야 하지만 다른 플랫폼의 동영상과 같은 크고 집중적인 요소를 호스팅해야 합니다.
- 당신이 할 수 있는 모든 것을 게으른 로드. 이미지, 비디오, 위젯, 댓글 및 포함. 모든 것에 대한 지연 로드 플러그인이 있습니다. 3 Lazy Load는 이들 대부분을 다룹니다.
HTML, CSS 및 Javascript 축소
사이트의 코드를 축소하여 공간을 덜 차지하도록 해야 합니다. HTML, CSS 및 Javascript는 모두 함께 속도에 놀라운 영향을 미칠 수 있습니다. 코드가 이미 제대로 최적화되지 않은 경우를 제외하고는 몇 밀리초만 줄일 수 있지만 여전히 차이를 만들 수 있습니다.
Cloudflare CDN을 사용하는 경우 자동 축소 기능을 활성화하면 됩니다. 그렇지 않으면 Fast Velocity Minify가 저장소에서 최고 등급의 축소 플러그인이며 기본 설정은 조정 없이 잘 작동합니다.
코드 축소를 비롯한 여러 최적화로 사이트 속도를 높이는 자동 최적화를 시도할 수도 있습니다.
모든 것을 최신 상태로 유지

이 마지막 단계는 그다지 중요하지 않은 것처럼 보일 수 있지만 이것이 미칠 수 있는 영향에 놀랄 것입니다. WordPress 코어, 테마 및 플러그인에 대한 업데이트를 항상 미루고 있는 자신을 발견했다면 이제 그 습관을 버려야 할 때입니다.
WordPress 업데이트는 종종 새로운 기능, 향상된 보안 및 일반적인 코드 유지 관리를 의미합니다. 또한 모든 사람을 위해 최적화된 코드와 향상된 페이지 속도를 포함할 수 있습니다.
WordPress 테마를 항상 최신 상태로 유지하는 것이 특히 중요합니다. 테마는 페이지 성능에 가장 크게 기여하는 요소 중 하나이며 가능한 한 빨리 사이트에 최적화된 기능을 적용하고 싶을 것입니다.
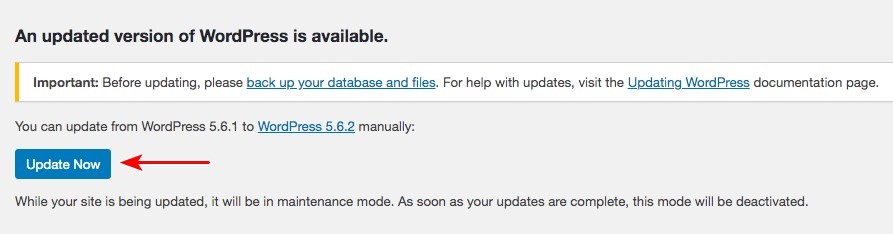
WordPress에서 업데이트를 확인하려면 백엔드에 로그인하고 업데이트 화면으로 이동하세요. 여기에서 업데이트를 다운로드하거나 새 업데이트를 확인할 수 있습니다.
원활한 사이트 운영 유지
느린 웹사이트 속도 때문에 방문자를 잃지 마십시오. 오후에 할 수 있는 몇 가지 간단한 단계만 수행하면 됩니다. 귀하의 사이트는 훨씬 더 효율적으로 작동하고 방문자는 더 나은 경험에 감사할 것입니다.
느린 페이지 로드 시간은 WordPress 사이트의 일반적인 문제입니다. 새로운 블로거는 흥분하고 플러그인에 과부하가 걸리거나, 이미지 최적화를 잊어버리거나, 약속한 속도를 제공하지 못하는 열악한 호스팅 회사를 이용하는 경향이 있습니다.
그러나 이 가이드의 단계를 따르면 성능 저하를 일으키는 문제를 식별하고 앞으로 이러한 문제가 발생하지 않도록 방지할 수 있습니다. 너무 혼란스럽거나 기술적인 작업을 수행할 필요 없이 모든 것이 가능합니다.
사이트 속도에 영향을 미치는 주요 요소는 잘못된 호스팅, 무거운 코드로 인해 부풀려진 플러그인/테마, 외부 스크립트나 거대한 이미지와 같이 페이지 로딩 속도에 영향을 미치는 것들입니다.
이것들을 주시하면 웹사이트를 최상의 상태로 유지할 수 있습니다!
사이트의 로드 시간을 최소화하기 위해 사용하는 WordPress 성능 플러그인은 무엇입니까? 마음에 드는 것이 있으면 댓글로 알려주세요.
