Consejos de rendimiento de WordPress: los conceptos básicos que necesita saber
Publicado: 2021-12-20Hay muchas cosas en las que debe pensar cuando ejecuta su propio sitio web de WordPress y la velocidad de carga debe ser una de sus principales prioridades. Un sitio web lento garantiza la pérdida de visitantes.
Si su sitio se ralentiza constantemente, debe tomar medidas inmediatas para solucionarlo, antes de que pierda su base de usuarios para siempre.
Aquí está el problema: hay muchas guías de rendimiento de WordPress en línea, pero a menudo son extremadamente confusas si no está familiarizado con el desarrollo de sitios web.
Si bien la optimización del rendimiento puede ser un proceso complicado, en realidad hay algunos pasos simples que puede seguir que instantáneamente resultarán en tiempos de carga de página más rápidos.
¿Busca formas rápidas y sin complicaciones de aumentar la velocidad de su sitio? Repasaremos los conceptos básicos y le daremos algunos consejos diseñados específicamente para WordPress que reducirán drásticamente los tiempos de carga.
¿El resultado? ¡Experiencia mucho mejor para sus visitantes!
- ¿Por qué es importante el rendimiento del sitio web?
- Velocidad de carga de la página móvil
- Velocidad de carga de la página de la tienda en línea
- ¿Qué causa las velocidades lentas del sitio web?
- Cómo probar la velocidad de su sitio
- 10 sencillos consejos para acelerar el rendimiento de WordPress
- Elija un mejor alojamiento
- Usa un tema ligero
- Eliminar complementos innecesarios y mal optimizados
- Comprimir todas las imágenes
- Vinculación de imágenes
- Instalar un complemento de rendimiento
- Actualice su versión de PHP
- Usar un CDN
- No se sobrecargue con widgets y scripts externos
- Minificar HTML, CSS y Javascript
- Mantén todo actualizado
- Mantenga su sitio funcionando sin problemas
¿Por qué es importante el rendimiento del sitio web?

Pueden pasar muchas cosas en un segundo.
Un solo segundo de retraso en el tiempo de carga de la página equivale a un 11 % menos de visitas a la página, una disminución del 16 % en la satisfacción del cliente y una pérdida del 7 % en las conversiones. Y para Amazon, podría costarles 1600 millones de dólares en ventas cada año.
Si su sitio tarda tres o más segundos en cargarse, estos números pueden sumar una cantidad asombrosa de visitantes o ingresos perdidos.
Un segundo es todo lo que necesita un visitante para enfadarse y seguir adelante. Especialmente si cada página de su sitio se carga lentamente. A medida que intentan navegar, los retrasos se sumarán, ¡al igual que su frustración!
Internet ahora es más rápido que nunca. El tiempo de carga de la página se mide en milisegundos por una razón. Cuanto más tiempo pasen sentados los visitantes esperando a que se cargue un sitio web, es más probable que se vayan a otra parte.
Velocidad de carga de la página móvil
Esto es aún más cierto para los usuarios de dispositivos móviles, que ahora constituyen una gran parte del tráfico en línea.
Los usuarios de dispositivos móviles son notoriamente impacientes cuando se trata del tiempo de carga: alrededor del 53 % de ellos se van si un sitio no se carga en tres segundos.
Velocidad de carga de la página de la tienda en línea
La velocidad del sitio web también es muy importante si tiene una tienda en línea.
Navegar por un sitio de comercio electrónico generalmente implica navegar entre varias páginas en rápida sucesión. Si los clientes tienen que esperar entre visitar la página de un producto, agregarlo a su carrito y navegar por varias páginas de pago, no volverán a comprarle.
Es por eso que el 52 % de los compradores en línea afirman que la carga rápida de la página es importante para su lealtad.
Si desea que sus visitantes se queden a largo plazo, debe brindarles una experiencia rápida y sin problemas. Esto debe reflejarse en el diseño y la facilidad de uso de su sitio web, y eso incluye qué tan rápido se carga.
¿Qué causa las velocidades lentas del sitio web?
No es fácil responder con precisión por qué un sitio web puede ralentizarse, ya que existen muchas causas potenciales. A veces es culpa del servidor, del propio sitio web o incluso del propio dispositivo del usuario.
Sin embargo, muy a menudo, es algo que está bajo su control lo que está causando el retraso.
- Web Hosting: Un buen host hace o deshace su sitio web. La mayoría de los nuevos blogueros utilizarán alojamiento compartido, ya que suele ser la opción más económica. También es el más lento. Elegir la empresa de alojamiento web adecuada puede marcar una diferencia significativa. No es suficiente ir con un anfitrión solo porque es popular.
- Rendimiento del servidor: esto nuevamente se encuentra en el ámbito del alojamiento web. Es posible que pueda cambiar la configuración del servidor, pero es probable que confíe en su servidor web para administrar el rendimiento real. Nuevamente, es por eso que investigar y elegir un host con una infraestructura bien construida es crucial.
- Tamaño de página: cuando un sitio web tiene demasiados elementos integrados en la página, se carga más lentamente. Si realiza varias llamadas externas debido a widgets de terceros, el rendimiento se ve afectado rápidamente. Demasiados widgets, temas y complementos mal hechos e imágenes enormes y no optimizadas contribuyen a que los sitios web sean lentos.
- Demasiado tráfico: si alguna vez comienza a exceder los límites de ancho de banda en su plan de alojamiento, es posible que note que su sitio comienza a ralentizarse. Puede elegir servidores web sin limitaciones de ancho de banda o actualizar su plan para evitar esta situación.
- Dispositivos de usuario: a veces, el dispositivo de un usuario simplemente no está equipado para manejar todo lo que ha puesto en la página. Los dispositivos móviles son un poco más lentos que las computadoras para cargar elementos grandes, y algunas computadoras son más antiguas o pueden tener hardware de gama baja. Si bien esto no es su culpa, es bueno recordar que algunos dispositivos son menos potentes que otros y pruebe su sitio en tantos como pueda.
Cómo probar la velocidad de su sitio
Si has llegado hasta aquí, probablemente estés convencido de que los tiempos de carga son un gran problema para tus visitantes. Ahora, ¿qué hacer al respecto?
Su primer paso debe ser probar la velocidad de su sitio y ver si necesita un pequeño impulso.
Si bien es importante probar su sitio en dispositivos reales, existen varias herramientas de terceros que pueden rastrear con precisión cuántos segundos tarda su página en cargarse. Incluso pueden proporcionar sugerencias sobre lo que está haciendo mal. Aquí le mostramos cómo verificar el rendimiento de WordPress con algunas herramientas en línea.
- Google Pagespeed Insights : Google dispone de una herramienta online muy útil para evaluar la velocidad de tu web. Analiza todos los aspectos de su página web y puede ofrecer una amplia gama de sugerencias para acelerar sus páginas y minimizar las barreras al rendimiento.
- GTmetrix: GTmetrix está lleno de consejos útiles y sugerencias avanzadas que le enseñarán cómo mejorar el rendimiento de WordPress. Detecta automáticamente los problemas de velocidad del servidor y de la página y le dice exactamente cómo solucionarlos. Sin embargo, deberá registrarse para acceder a algunas funciones.
- Pingdom: Pingdom es una popular herramienta de monitoreo de rendimiento. Su probador de velocidad le dice exactamente cuánto tiempo lleva cargar más el tamaño de la página y lo califica según las mejores prácticas de desarrollo. Incluso señala qué tipo de contenido (scripts, imágenes, HTML, etc.) están ocupando más espacio.
- Probar mi sitio: No hace falta decir que la optimización móvil es importante. Con la herramienta de Google, puede probar su sitio desde varias regiones del mundo en redes 3G y 4G. Luego, compare la velocidad de su sitio con la de la competencia y obtenga sugerencias sobre lo que puede hacer mejor.
- Uptrends: Uptrends le permite probar su sitio desde varias ubicaciones, dispositivos, navegadores y tipos de cables de Internet simulados. ¡Es genial! Y es una excelente manera de ver cómo funciona su sitio en cualquier situación, en cualquier dispositivo.
10 sencillos consejos para acelerar el rendimiento de WordPress
¿Está buscando algunas de las formas más fáciles pero efectivas de acelerar su sitio web? Estos culpables comunes son una gran causa de ralentizaciones en las nuevas instalaciones de WordPress. Eso significa que deberían ser los primeros cambios a realizar si su sitio funciona lento.
Esté atento a estos diez consejos de optimización que harán que su sitio web vuelva a funcionar sin problemas.
Elija un mejor alojamiento

La velocidad de la página es solo un factor de rendimiento. Los servidores back-end son como si no más importantes, y obtener un servidor rápido significa elegir un servidor web confiable y de alta calidad.
Para empezar, los servidores web gratuitos deben evitarse a toda costa a menos que no pueda pagar nada más. Incluso entonces, debe considerar el plan gratuito de WordPress.com, en lugar de alojar su sitio web de WordPress.org en un host de terceros gratuito.
Es posible que no cuesten nada, pero los hosts gratuitos suelen ser extremadamente lentos, tienen tiempos de inactividad frecuentes, imponen límites estrictos de visitantes, ¡o las tres cosas!
No hay forma de construir una buena reputación mientras se utiliza el alojamiento gratuito.
El alojamiento compartido es el siguiente nivel y es una gran mejora, pero a menudo sigue siendo la ruina de los sitios web lentos. En un host compartido, está abarrotado en un entorno pequeño con quizás cientos de otros sitios web. Si uno abusa de los recursos o bloquea el servidor, los afecta a todos.
Considere comprar VPS, nube o alojamiento dedicado en su lugar. Todos estos proporcionan entornos aislados y un rendimiento mucho mejor. Vale la pena el aumento de precio.
Recomendamos varios servidores web, incluidos SiteGround, Hostinger, GreenGeeks, Kinsta y Flywheel. Muchos otros anfitriones de calidad están disponibles.
Por último, aquí hay un pequeño consejo si toda la jerga en los sitios de alojamiento web lo confunde: busque hosts que usen servidores NGINX, en lugar de Apache, si le preocupa la velocidad. No se puede decir cuál es definitivamente mejor, pero NGINX es mucho más rápido.
Usa un tema ligero

Un tema es el marco de su sitio web. La mayor parte del código y el contenido de su sitio se encuentra dentro del tema que elige instalar, y eso significa que tiene un gran impacto en la velocidad de su página.
Muchos temas se ven bien, pero pueden atascarse con scripts y widgets inútiles que afectan gravemente a su sitio web. Estos deben evitarse.
La optimización del código es esencial. Un desarrollador de temas que sabe lo que está haciendo seguirá las mejores prácticas y se asegurará de que esté usando un código eficiente.
Entonces, ¿cómo puedes probar qué tan bien se ejecutará un tema? Si los temas proporcionan páginas de demostración, puede colocar las URL en una de las herramientas de prueba de velocidad anteriores y compararlas. También está WP Speedster, que prueba miles de temas y complementos gratuitos y luego los clasifica por impacto en el rendimiento.
Nuestro propio tema, Astra, es bien conocido por estar enfocado en la velocidad y estar bien optimizado. Ocupa un espacio de página mínimo y, a diferencia de otros temas, evita el código torpe como jQuery que podría afectar drásticamente los tiempos de carga.

En general: los temas que están repletos de docenas de complementos y widgets pueden ser tentadores, pero a menudo están mal optimizados y seguramente ralentizarán su sitio.
Los temas más rápidos tendrán un diseño limpio y eficiente y solo las pocas características valiosas que necesitará para crear un sitio web atractivo.
Eliminar complementos innecesarios y mal optimizados
No todos los complementos contribuyen a un rendimiento deficiente. Algunos hacen su trabajo perfectamente bien y tienen poco o ningún impacto en el rendimiento. Pero algunos consumen más recursos de los que merecen.
Si el código del complemento está mal optimizado, o si tiene varios complementos lentos instalados a la vez, puede reducir rápidamente la velocidad de su sitio.
Es una buena idea recortar su lista de complementos regularmente, especialmente si tiene docenas de ellos instalados. ¿Ves algo que ya no estás usando? Adelante, desinstálalo. Es un poco más de espacio y, potencialmente, menos consumo de recursos.
Pero, ¿qué sucede si necesita buscar un complemento que esté afectando el rendimiento de su sitio web?
WP Speedster también clasifica la velocidad de los complementos, por lo que debe revisar su lista y ver si algo que haya instalado podría estar arrastrándolo hacia abajo.
También hay formas de probar los complementos instalados actualmente. Query Monitor puede ser un poco abrumador, pero si es un desarrollador, brinda mucha información sobre lo que están haciendo todos sus complementos.
Su otra opción es medir la velocidad de su sitio, desactivar todos sus complementos y luego probar nuevamente. Si nota una mejora notable, reactive cada complemento uno por uno y ejecute pruebas hasta que encuentre que el complemento lo está ralentizando.
Es la forma tediosa pero necesaria y efectiva de reducir el problema.
Comprimir todas las imágenes

Este es el más importante: si tiene problemas de rendimiento de WordPress, especialmente en ciertas páginas (como publicaciones de blog con muchas imágenes), probablemente solo necesite comprimir sus imágenes.
Muchos nuevos bloggers no conocen la optimización de imágenes, por lo que a menudo es la causa principal de un sitio de WordPress con un rendimiento deficiente.
TinyPNG y Optimizilla son excelentes herramientas en línea que pueden ayudarlo a reducir el tamaño de sus imágenes antes de subirlas a su blog. Si desea utilizar un complemento que pueda comprimir automáticamente las imágenes cargadas, pruebe Smush, Imagify o EWWW.
Vinculación de imágenes
Mientras lo hace, debe habilitar la protección de hotlinking. Hotlinking es cuando otro sitio web incrusta la URL de su imagen en su propia página. ¡Cada vez que alguien vea la imagen en su sitio, sus recursos se utilizarán para cargarla!
Dado que un alto tráfico repentino puede degradar el rendimiento del servidor, es posible que note que su sitio web se carga más lentamente sin ningún motivo aparente. Esta podría ser la razón.
Existen varias herramientas que pueden deshabilitar hotlinking. La función es especialmente común en complementos de seguridad como All In One WP Security & Firewall, que evita los enlaces directos y también lo ayuda a solucionar problemas de seguridad.
Prevent Direct Access es otro complemento que oculta sus archivos multimedia de los motores de búsqueda y también evita convenientemente que se enlacen directamente.
Instalar un complemento de rendimiento

Hay cientos de complementos diseñados para ayudarlo a acelerar su sitio. Estas herramientas cruciales se encargan de todo el trabajo duro por usted, optimizando la configuración detrás de escena que hace que su sitio web sea repentinamente más rápido, como magia.
Echa un vistazo a algunos de estos si deseas una disminución instantánea en los tiempos de carga. Pero recuerde que ningún complemento de rendimiento de WordPress puede compensar servidores, complementos o temas mal optimizados.
- W3 Total Cache es muy conocido en la comunidad y, a menudo, es el primer complemento de almacenamiento en caché al que recurren los usuarios cuando lo necesitan. WP Rocket es otro competidor popular, y aunque es solo premium, funciona de forma inmediata sin configuración. Por último, WP Fastest Cache compite con W3 en número de usuarios, pero tiene una calificación ligeramente más alta y muchas características para competir con él.
- WP-Optimize lo hace todo. Le da a su base de datos una limpieza general, comprime sus imágenes a tamaños manejables y almacena en caché sus páginas, así como cualquier complemento de almacenamiento en caché dedicado.
- Si desea dejar WordPress abierto en segundo plano, considere instalar Heartbeat Control. La API de WordPress realiza varias llamadas por minuto, lo que puede afectar potencialmente la velocidad del servidor y consumir ancho de banda. Use este complemento para atenuarlo.
- Clearfy se deshace de todas las pequeñas funciones molestas que ralentizan su sitio web. Deshabilite los widgets, deshágase de la API Heartbeat, desactive los scripts y estilos no utilizados y elimine varios otros elementos de código que no necesita.
- Perfmatters es un excelente complemento premium que optimiza absolutamente todo, limpiando fragmentos de código inútiles y acelerando su sitio web en el proceso.
- Creado por los desarrolladores de Smush, Hummingbird optimiza, minimiza y almacena en caché su sitio web, todo en un solo complemento. La herramienta de escaneo le permite ver exactamente qué lo está frenando.
Actualice su versión de PHP
Más de la mitad de todas las instalaciones de WordPress se ejecutan en una versión no compatible de PHP. PHP es la columna vertebral de WordPress; el lenguaje de programación que hace que todo funcione. Entonces, ¿qué significa eso para ti si eres una de las muchas personas que se quedan con una versión anterior de PHP?
Significa poca seguridad, código desactualizado, sin soporte y un rendimiento terrible. Las versiones más nuevas de PHP son más del doble de rápidas que las versiones anteriores. La actualización podría aumentar el rendimiento de WordPress de inmediato.
WordPress y muchos complementos populares suelen funcionar mejor con la última versión compatible de PHP. Mantenerse actualizado o actualizar cuando se le solicite puede marcar una diferencia significativa en la velocidad y la estabilidad del sitio web.
Usar un CDN
El problema con un host web típico es que su servidor está solo en una ubicación. Cuanto más cerca esté de él, más rápido se cargará un sitio web. Pero una vez que comienza a recibir visitantes internacionales, o incluso visitantes de todo el mundo, los tiempos de carga de la página pueden disminuir.
Una CDN (red de entrega de contenido) es la solución simple a este problema. Los servidores CDN están distribuidos por todo el mundo, generalmente uno o más en cada continente y varios en los EE. UU. Cuando alguien visita su sitio, se enruta rápidamente al servidor CDN más cercano. De esa manera, cualquiera puede cargar su sitio usando la conexión más rápida disponible.
Aunque hay muchos proveedores de CDN, Cloudflare es el más popular con diferencia. Incluso tiene un plan gratuito para sitios web pequeños para empezar.
No se sobrecargue con widgets y scripts externos
Los scripts externos cobran un alto precio en los tiempos de carga. Casi siempre es mejor mantener las cosas cargando a través de su propio sitio, en lugar de realizar solicitudes a servidores de terceros.
Los widgets dinámicos como "Publicaciones relacionadas" también pueden tener un impacto negativo, especialmente si sobrecargas la página con ellos.
Aquí hay algunos consejos rápidos para ayudar a optimizar la velocidad de la página y evitar que los scripts se salgan de control.
- Tenga cuidado con cualquier elemento que realice solicitudes a un servidor de terceros (los complementos son el principal culpable). Demasiados de estos y su página se ralentizará a paso de tortuga.
- Evite incrustaciones (videos, mapas y publicaciones en redes sociales) a menos que sea necesario. ¡Demasiados sitios tienen un widget de Google Maps en su pie de página!
- Algunos widgets de WordPress pueden agregar contenido innecesario a su sitio. El widget "Publicaciones recientes" muestra el artículo completo en lugar de solo un extracto. Puede ir a Configuración> Lectura en el backend, luego cambiar "Para cada artículo en un feed, mostrar" a Resumen.
- También debe dividir los comentarios en páginas (¡imagine cuánto tiempo llevaría cargar una publicación con miles de comentarios!) Vaya a Configuración > Discusiones y configure los ajustes de comentarios.
- Aloja las fuentes de Google localmente para que los usuarios no tengan que cargar un script externo en cada página.
- Si bien las solicitudes pequeñas deben mantenerse en su propio servidor, debe alojar elementos grandes e intensivos, como videos, en otras plataformas.
- Lazy carga todo lo que puedas. Imágenes, videos, widgets, comentarios e incrustaciones. Hay complementos de carga diferida para todo. a3 Lazy Load cubre la mayoría de estos.
Minificar HTML, CSS y Javascript
Debes minimizar el código de tu sitio para que ocupe menos espacio. HTML, CSS y Javascript juntos pueden tener un impacto sorprendente en la velocidad. Si bien es probable que esto solo reduzca algunos milisegundos (a menos que su código ya esté mal optimizado), aún puede marcar la diferencia.
Si está utilizando Cloudflare CDN, simplemente puede activar la función Auto Minify. De lo contrario, Fast Velocity Minify es el complemento de minificación mejor calificado en el repositorio, y la configuración predeterminada funciona bien sin ningún ajuste.
También puede probar Autoptimize, que acelera su sitio con varias optimizaciones, incluida la minimización de código.
Mantén todo actualizado

Este último paso puede no parecer tan importante, pero te sorprendería el impacto que puede tener. Si siempre se encuentra rechazando las actualizaciones de su núcleo, tema y complementos de WordPress, es hora de dejar ese hábito.
Las actualizaciones de WordPress a menudo significan nuevas funciones, seguridad mejorada y mantenimiento general del código. También pueden incluir código optimizado y velocidades de página mejoradas para todos.
Es especialmente importante mantener tu tema de WordPress actualizado en todo momento. Su tema es uno de los mayores contribuyentes al rendimiento en la página, y deseará obtener las optimizaciones en vivo en su sitio lo antes posible.
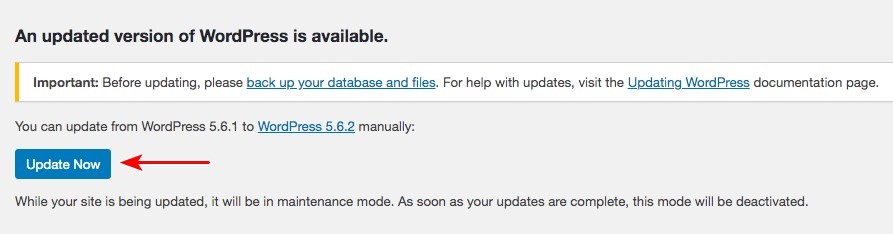
Para buscar actualizaciones en WordPress, simplemente inicie sesión en el backend y vaya a la pantalla Actualizaciones . Desde aquí puede descargar actualizaciones o buscar nuevas.
Mantenga su sitio funcionando sin problemas
No pierda visitantes debido a la baja velocidad del sitio web. Todo lo que necesita son algunos pasos simples que puede hacer en una tarde; su sitio funcionará de manera mucho más eficiente y sus visitantes le agradecerán la mejor experiencia.
Los tiempos de carga de página lentos son un problema común con los sitios de WordPress. Los nuevos blogueros tienden a emocionarse y sobrecargarse con los complementos, se olvidan de optimizar sus imágenes o usan compañías de alojamiento deficientes que no cumplen con las velocidades prometidas.
Pero, siguiendo los pasos de esta guía, identificará los problemas que causan un rendimiento deficiente y evitará que ocurran en el futuro. Todo sin tener que hacer nada demasiado confuso o técnico.
Las principales cosas que afectan la velocidad de su sitio son un mal alojamiento, complementos/temas inflados con código pesado y cosas que afectan la velocidad de carga de su página, como secuencias de comandos externas o imágenes enormes.
Vigile esto y podrá mantener su sitio web en plena forma.
¿Cuál es su complemento de rendimiento de WordPress para minimizar los tiempos de carga en su sitio? Si tienes un favorito, háznoslo saber en los comentarios.
