Suggerimenti per le prestazioni di WordPress: le basi che devi conoscere
Pubblicato: 2021-12-20Ci sono molte cose a cui devi pensare quando gestisci il tuo sito Web WordPress e la velocità di caricamento dovrebbe essere una delle tue priorità principali. Un sito web lento garantisce la perdita di visitatori.
Se il tuo sito rallenta costantemente fino alla scansione, devi adottare misure immediate per risolvere questo problema, prima di perdere definitivamente la tua base di utenti.
Ecco il problema: ci sono molte guide alle prestazioni di WordPress online, ma spesso sono estremamente confuse se non hai familiarità con lo sviluppo di siti Web.
Sebbene l'ottimizzazione delle prestazioni possa essere un processo complicato, in realtà ci sono alcuni semplici passaggi che puoi eseguire che si tradurranno immediatamente in tempi di caricamento della pagina più rapidi.
Cerchi modi rapidi e senza problemi per aumentare la velocità del tuo sito? Esamineremo le nozioni di base e ti forniremo alcuni suggerimenti su misura per WordPress che ridurranno drasticamente i tempi di caricamento.
Il risultato? Esperienza molto migliore per i tuoi visitatori!
- Perché le prestazioni del sito Web sono importanti?
- Velocità di caricamento della pagina mobile
- Velocità di caricamento della pagina del negozio online
- Quali sono le cause del rallentamento della velocità del sito Web?
- Come testare la velocità del tuo sito
- 10 semplici suggerimenti per velocizzare le prestazioni di WordPress
- Scegli un hosting migliore
- Usa un tema leggero
- Rimuovere i plugin non necessari e mal ottimizzati
- Comprimi tutte le immagini
- Collegamento di immagini
- Installa un plug-in per le prestazioni
- Aggiorna la tua versione PHP
- Usa una CDN
- Non sovraccaricare widget e script esterni
- Minimizza HTML, CSS e Javascript
- Tieni tutto aggiornato
- Mantieni il tuo sito funzionante senza intoppi
Perché le prestazioni del sito Web sono importanti?

Molte cose possono succedere in un secondo.
Un solo secondo di ritardo nel tempo di caricamento della pagina equivale all'11% in meno di visualizzazioni di pagina, a una diminuzione del 16% della soddisfazione del cliente e al 7% di perdita di conversioni. E per Amazon, potrebbe costare loro $ 1,6 miliardi di vendite ogni anno.
Se il caricamento del tuo sito impiega tre o più secondi, questi numeri possono sommarsi a una quantità impressionante di visitatori persi o entrate.
Un secondo è tutto ciò che serve a un visitatore per infastidirsi e andare avanti. Soprattutto se ogni singola pagina del tuo sito si carica lentamente. Mentre cercano di navigare, i ritardi aumenteranno, così come la loro frustrazione!
Internet è ora più veloce che mai. Il tempo di caricamento della pagina viene misurato in millisecondi per un motivo. Più a lungo i visitatori restano seduti in attesa del caricamento di un sito Web, più è probabile che vadano altrove.
Velocità di caricamento della pagina mobile
Questo è ancora più vero per gli utenti mobili, che ora costituiscono una parte enorme del traffico online.
Gli utenti mobili sono notoriamente impazienti quando si tratta di caricare il tempo con circa il 53% di loro che se ne va del tutto se un sito non si carica entro tre secondi.
Velocità di caricamento della pagina del negozio online
Anche la velocità del sito web è molto importante se gestisci un negozio online.
La navigazione in un sito di eCommerce di solito comporta la navigazione tra più pagine in rapida successione. Se i clienti devono aspettare tra la visita di una pagina di prodotto, l'aggiunta al carrello e la navigazione in più pagine di pagamento, non acquisteranno più da te.
Ecco perché il 52% degli acquirenti online afferma che il caricamento rapido delle pagine è importante per la loro fedeltà.
Se vuoi che i tuoi visitatori rimangano a lungo termine, dovresti offrire loro un'esperienza veloce e senza interruzioni. Ciò dovrebbe riflettersi nel design e nell'usabilità del tuo sito Web e ciò include la velocità di caricamento.
Quali sono le cause del rallentamento della velocità del sito Web?
Non è facile rispondere con precisione al motivo per cui un sito Web potrebbe rallentare, dal momento che le cause potenziali sono tante. A volte è colpa del server, del sito Web stesso o persino del dispositivo dell'utente.
Molto spesso, tuttavia, è qualcosa sotto il tuo controllo a causare il ritardo.
- Web Hosting: un buon host crea o distrugge il tuo sito web. La maggior parte dei nuovi blogger utilizzerà l'hosting condiviso, poiché è spesso l'opzione più economica. È anche il più lento. La scelta della giusta società di web hosting può fare la differenza. Non è abbastanza buono andare con un host solo perché è popolare.
- Prestazioni del server: Anche questo risiede nel regno del web hosting. Potresti essere in grado di modificare la configurazione del server, ma probabilmente fai affidamento sul tuo host web per gestire le prestazioni effettive. Ecco ancora una volta il motivo per cui fare le tue ricerche e scegliere un host con un'infrastruttura ben costruita è fondamentale.
- Dimensioni della pagina: quando un sito Web ha troppi elementi inseriti nella pagina, si carica più lentamente. Se effettua più chiamate esterne a causa di widget di terze parti, le prestazioni ne risentono rapidamente. Troppi widget, temi e plug-in di scarsa qualità e immagini enormi e non ottimizzate contribuiscono tutti a rallentare i siti Web.
- Troppo traffico: se inizi a superare i limiti di larghezza di banda del tuo piano di hosting, potresti notare che il tuo sito inizia a rallentare. Puoi scegliere host web senza limitazioni di larghezza di banda o aggiornare il tuo piano per evitare questa situazione.
- Dispositivi utente: a volte, il dispositivo di un utente non è attrezzato per gestire tutto ciò che hai inserito nella pagina. I dispositivi mobili sono un po' più lenti nel caricare elementi di grandi dimensioni rispetto ai computer e alcuni computer sono più vecchi o potrebbero avere hardware di fascia bassa. Anche se non è colpa tua, è bene ricordare che alcuni dispositivi sono meno potenti di altri e testare il tuo sito su quanti più dispositivi possibile.
Come testare la velocità del tuo sito
Se sei arrivato così lontano, probabilmente sei convinto che i tempi di caricamento siano un grosso problema per i tuoi visitatori. Ora cosa fare al riguardo?
Il tuo primo passo dovrebbe essere quello di testare la velocità del tuo sito e vedere se ha bisogno di una piccola spinta.
Sebbene testare il tuo sito su dispositivi reali sia importante, esistono numerosi strumenti di terze parti in grado di monitorare con precisione quanti secondi impiegano la tua pagina per caricare. Possono anche fornire suggerimenti su cosa stai facendo di sbagliato. Ecco come controllare le prestazioni di WordPress con alcuni strumenti online.
- Google Pagespeed Insights : Google ha uno strumento online molto utile per valutare la velocità del tuo sito web. Analizza ogni aspetto della tua pagina web e può offrire un'ampia gamma di suggerimenti per velocizzare le tue pagine e ridurre al minimo gli ostacoli alle prestazioni.
- GTmetrix: GTmetrix è pieno di consigli utili e suggerimenti avanzati che ti insegneranno come migliorare le prestazioni di WordPress. Rileva automaticamente i problemi di velocità del server e della pagina mentre ti dice esattamente come risolverli. Tuttavia, dovrai registrarti per accedere ad alcune funzionalità.
- Pingdom: Pingdom è un popolare strumento di monitoraggio delle prestazioni. Il loro tester di velocità ti dice esattamente quanto tempo ci vuole per caricare più le dimensioni della pagina e ti valuta in base alle migliori pratiche di sviluppo. Indica anche quale tipo di contenuto (script, immagini, HTML, ecc.) occupa più spazio.
- Testare il mio sito: è ovvio che l'ottimizzazione per dispositivi mobili è importante. Con lo strumento di Google, puoi testare il tuo sito da diverse regioni del mondo su reti 3G e 4G. Quindi, confronta la velocità del tuo sito con quella della concorrenza e ottieni suggerimenti su cosa puoi fare meglio.
- Uptrends: Uptrends ti consente di testare il tuo sito da diverse posizioni, dispositivi, browser e tipi di cavi Internet simulati. È molto bello! Ed è un ottimo modo per vedere come si comporta il tuo sito in qualsiasi situazione, su qualsiasi dispositivo.
10 semplici suggerimenti per velocizzare le prestazioni di WordPress
Cerchi alcuni dei modi più semplici ma più efficaci per velocizzare il tuo sito web? Questi colpevoli comuni sono un'enorme causa di rallentamenti sulle nuove installazioni di WordPress. Ciò significa che dovrebbero essere le prime modifiche da apportare se il tuo sito è lento.
Cerca questi dieci suggerimenti per l'ottimizzazione che consentono al tuo sito web di funzionare di nuovo senza intoppi.
Scegli un hosting migliore

La velocità della pagina è solo un fattore di prestazioni. I server di back-end sono altrettanto importanti, se non di più, e ottenere un server veloce significa scegliere un host web affidabile e di alta qualità.
Per iniziare, gli host web gratuiti dovrebbero essere evitati a tutti i costi a meno che tu non possa permetterti nient'altro. Anche in questo caso, dovresti considerare il piano gratuito di WordPress.com, piuttosto che ospitare il tuo sito Web WordPress.org su un host di terze parti gratuito.
Potrebbero non costare nulla, ma gli host gratuiti sono spesso estremamente lenti, hanno frequenti tempi di inattività, impongono limiti di visitatori rigorosi o tutti e tre!
Non c'è modo di costruire una buona reputazione utilizzando l'hosting gratuito.
L'hosting condiviso è il livello successivo ed è un grande miglioramento, ma spesso è ancora la rovina dei siti Web lenti. Su un host condiviso, sei stipato in un piccolo ambiente con forse centinaia di altri siti web. Se si utilizzano in modo eccessivo le risorse o si arresta in modo anomalo il server, ciò influisce su tutti voi.
Prendi in considerazione l'acquisto di VPS, cloud o hosting dedicato. Tutti questi forniscono ambienti isolati e prestazioni molto migliori. Vale la pena l'aumento di prezzo.
Consigliamo diversi host web tra cui SiteGround, Hostinger, GreenGeeks, Kinsta e Flywheel. Sono disponibili molti altri host di qualità.
Infine, ecco un piccolo consiglio se tutto il gergo sui siti di web hosting ti confonde: cerca host che utilizzano server NGINX, piuttosto che Apache, se sei preoccupato per la velocità. Non si può dire quale sia decisamente meglio, ma NGINX è molto più veloce.
Usa un tema leggero

Un tema è la struttura del tuo sito web. La maggior parte del codice e dei contenuti del tuo sito si trova all'interno del tema che scegli di installare e ciò significa che ha un impatto molto grande sulla velocità della tua pagina.
Molti temi hanno un bell'aspetto ma possono impantanarsi con script e widget inutili che hanno un serio impatto sul tuo sito web. Questi dovrebbero essere evitati.
L'ottimizzazione del codice è essenziale. Uno sviluppatore di temi che sa cosa sta facendo seguirà le best practice e si assicurerà di utilizzare un codice efficiente.
Quindi, come puoi testare quanto bene verrà eseguito un tema? Se i temi forniscono pagine demo, puoi inserire gli URL in uno degli strumenti di test della velocità sopra e confrontarli. C'è anche WP Speedster, che testa migliaia di temi e plugin gratuiti, quindi li classifica in base all'impatto sulle prestazioni.

Il nostro tema, Astra, è noto per essere focalizzato sulla velocità e ben ottimizzato. Occupa uno spazio di pagina minimo e, a differenza di altri temi, evita codici ingombranti come jQuery che potrebbero influire drasticamente sui tempi di caricamento.
In generale: i temi che sono ricchi di dozzine di plugin e widget in bundle potrebbero essere allettanti, ma spesso sono poco ottimizzati e rallenteranno sicuramente il tuo sito.
I temi più veloci avranno un design pulito ed efficiente e solo le poche preziose funzionalità di cui avrai bisogno per creare un bellissimo sito web.
Rimuovere i plugin non necessari e mal ottimizzati
Non tutti i plugin contribuiscono a scarse prestazioni. Alcuni svolgono perfettamente il loro lavoro e hanno un impatto minimo o nullo sulle prestazioni. Ma alcuni richiedono più risorse di quelle che meritano.
Se il codice del plug-in è scarsamente ottimizzato o hai più plug-in lenti installati contemporaneamente, può aumentare rapidamente la velocità del tuo sito.
È una buona idea ridurre regolarmente l'elenco dei plug-in, soprattutto se ne hai installati dozzine. Vedi qualcosa che non usi più? Vai avanti e disinstallalo. È un po 'più di spazio e potenzialmente meno drenante per le tue risorse.
Ma cosa succede se devi dare la caccia a un plugin che sta influenzando le prestazioni del tuo sito web?
WP Speedster classifica anche la velocità dei plugin, quindi dovresti esaminare il loro elenco e vedere se qualcosa che hai installato potrebbe trascinarti verso il basso.
Ci sono anche modi per testare i plugin attualmente installati. Query Monitor può essere un po' opprimente, ma se sei uno sviluppatore, fornisce molte informazioni su ciò che stanno facendo tutti i tuoi plugin.
L'altra opzione è misurare la velocità del tuo sito, disattivare tutti i plug-in, quindi provare di nuovo. Se noti un netto miglioramento, riattiva ogni plug-in uno per uno ed esegui dei test finché non trovi il plug-in che ti rallenta.
È il modo noioso ma necessario ed efficace per restringere il problema.
Comprimi tutte le immagini

Questo è il grande problema: se hai problemi con le prestazioni di wordpress, specialmente su alcune pagine (come i post di blog ricchi di immagini), probabilmente devi solo comprimere le tue immagini.
Molti nuovi blogger non conoscono l'ottimizzazione delle immagini, quindi è spesso la causa principale di un sito WordPress con prestazioni scadenti.
TinyPNG e Optimizilla sono tutti ottimi strumenti online che possono aiutarti a ridurre le dimensioni delle tue immagini prima di caricarle sul tuo blog. Se desideri utilizzare un plug-in in grado di comprimere automaticamente le immagini caricate, prova Smush, Imagify o EWWW.
Collegamento di immagini
Già che ci sei, dovresti abilitare la protezione dall'hotlinking. L'hotlinking è quando un altro sito Web incorpora l'URL della tua immagine nella propria pagina. Ogni volta che qualcuno visualizza l'immagine sul proprio sito, le tue risorse verranno utilizzate per caricarla!
Poiché un traffico elevato improvviso può ridurre le prestazioni del server, potresti notare che il caricamento del tuo sito Web è più lento apparentemente senza alcun motivo. Questo potrebbe essere il motivo.
Esistono diversi strumenti che possono disabilitare l'hotlinking. La funzione è particolarmente comune nei plug-in di sicurezza come All In One WP Security & Firewall, che impedisce l'hotlinking e aiuta anche a correggere i problemi di sicurezza.
Impedisci l'accesso diretto è un altro plug-in che nasconde i tuoi file multimediali dai motori di ricerca e impedisce anche loro di essere collegati a caldo.
Installa un plug-in per le prestazioni

Esistono centinaia di plugin progettati per aiutarti a velocizzare il tuo sito. Questi strumenti cruciali si prendono cura di tutto il duro lavoro per te, ottimizzando le impostazioni dietro le quinte che rendono il tuo sito Web improvvisamente più veloce, come per magia.
Dai un'occhiata ad alcuni di questi se desideri una riduzione istantanea dei tempi di caricamento. Ma ricorda che nessun plug-in per le prestazioni di WordPress può compensare server, plug-in o temi scarsamente ottimizzati.
- W3 Total Cache è molto noto nella comunità e spesso i primi utenti di plug-in di memorizzazione nella cache si rivolgono quando ne hanno bisogno. WP Rocket è un altro popolare contendente e, sebbene sia solo premium, funziona immediatamente senza configurazione. Infine, WP Fastest Cache compete con W3 nel conteggio degli utenti, ma ha una valutazione leggermente più alta e molte funzionalità per rivaleggiarlo.
- WP-Optimize fa tutto. Fornisce al tuo database una pulizia di primavera, comprime le tue immagini a dimensioni gestibili e memorizza nella cache le tue pagine e qualsiasi plug-in di memorizzazione nella cache dedicato.
- Se ti piace lasciare WordPress aperto in background, prendi in considerazione l'installazione di Heartbeat Control. L'API di WordPress effettua diverse chiamate al minuto, il che può potenzialmente influire sulla velocità del server e consumare larghezza di banda. Usa questo plugin per attenuarlo.
- Clearfy si sbarazza di tutte le piccole funzioni fastidiose che stanno rallentando il tuo sito web. Disattiva i widget, elimina l'API Heartbeat, disattiva gli script e gli stili inutilizzati e rimuovi molti altri elementi di codice che non ti servono.
- Perfmatters è un ottimo plugin premium che ottimizza assolutamente tutto, ripulendo bit inutili di codice e velocizzando il tuo sito web nel processo.
- Creato dagli sviluppatori di Smush, Hummingbird ottimizza, minimizza e memorizza nella cache il tuo sito Web in un unico plug-in. Lo strumento di scansione ti consente di vedere esattamente cosa ti sta rallentando.
Aggiorna la tua versione PHP
Oltre la metà di tutte le installazioni di WordPress vengono eseguite su una versione non supportata di PHP. PHP è la spina dorsale di WordPress; il linguaggio di scripting che fa funzionare tutto. Quindi cosa significa per te se sei una delle tante persone che si limitano a una versione precedente di PHP?
Significa scarsa sicurezza, codice obsoleto, nessun supporto e prestazioni terribili. Le versioni più recenti di PHP sono oltre il doppio più veloci delle versioni precedenti. L'aggiornamento potrebbe aumentare immediatamente le prestazioni di WordPress.
WordPress e molti plugin popolari spesso funzioneranno al meglio con l'ultima versione compatibile di PHP. Mantenersi aggiornati o eseguire l'aggiornamento quando richiesto può fare una differenza significativa per la velocità e la stabilità del sito Web.
Usa una CDN
Il problema con un tipico host web è che il suo server si trova solo in una posizione. Più ti avvicini ad esso, più veloce sarà il caricamento di un sito web. Ma una volta che inizi a ricevere visitatori internazionali, o anche visitatori da tutto il mondo, i tempi di caricamento delle pagine possono rallentare.
Una CDN (Content Delivery Network) è la soluzione semplice a questo problema. I server CDN sono distribuiti in tutto il mondo, di solito uno o più in ogni continente e diversi negli Stati Uniti. Quando qualcuno visita il tuo sito, viene rapidamente indirizzato al server CDN più vicino a lui. In questo modo, chiunque può caricare il tuo sito utilizzando la connessione più veloce disponibile.
Sebbene ci siano molti provider CDN, Cloudflare è di gran lunga il più popolare. Ha anche un piano gratuito per i piccoli siti Web con cui iniziare.
Non sovraccaricare widget e script esterni
Gli script esterni hanno un forte impatto sui tempi di caricamento. È quasi sempre meglio continuare a caricare le cose attraverso il tuo sito, piuttosto che fare richieste a server di terze parti.
Anche i widget dinamici come "Post correlati" possono avere un impatto negativo, soprattutto se sovraccarichi la pagina con essi.
Ecco alcuni suggerimenti rapidi per ottimizzare la velocità della pagina e impedire che gli script sfuggano al controllo.
- Fai attenzione a qualsiasi elemento che effettua richieste a un server di terze parti (i plugin sono il principale colpevole). Troppi di questi e la tua pagina rallenterà a una scansione.
- Evita gli incorporamenti (video, mappe e post sui social media) se non necessario. Troppi siti hanno un widget di Google Maps nel footer!
- Alcuni widget di WordPress possono aggiungere contenuti non necessari al tuo sito. Il widget "Post recenti" mostra l'intero articolo anziché solo un estratto. Puoi andare su Impostazioni > Lettura nel back-end, quindi modificare "Per ogni articolo in un feed, mostra" in Riepilogo.
- Dovresti anche suddividere i commenti in pagine (immagina quanto tempo ci vorrebbe per caricare un post con migliaia di commenti!) Vai su Impostazioni > Discussioni e configura le impostazioni dei commenti.
- Ospita i caratteri Google localmente in modo che gli utenti non debbano caricare uno script esterno su ogni pagina.
- Mentre le piccole richieste dovrebbero essere conservate sul tuo server, dovresti ospitare elementi grandi e intensivi come i video su altre piattaforme.
- Carica pigro tutto ciò che puoi. Immagini, video, widget, commenti e incorporamenti. Ci sono plugin di carico pigro per tutto. a3 Lazy Load copre la maggior parte di questi.
Minimizza HTML, CSS e Javascript
Dovresti minimizzare il codice sul tuo sito per farlo occupare meno spazio. HTML, CSS e Javascript tutti insieme possono avere un impatto sorprendente sulla velocità. Anche se questo probabilmente ridurrà solo alcuni millisecondi (a meno che il tuo codice non sia già ottimizzato male), può comunque fare la differenza.
Se stai utilizzando Cloudflare CDN, puoi semplicemente attivare la funzione Auto Minify. In caso contrario, Fast Velocity Minify è il plug-in di minimizzazione più votato nel repository e le impostazioni predefinite funzionano correttamente senza alcuna modifica.
Puoi anche provare Autoptimize, che velocizza il tuo sito con diverse ottimizzazioni, inclusa la minimizzazione del codice.
Tieni tutto aggiornato

Quest'ultimo passaggio potrebbe non sembrare così significativo, ma saresti sorpreso dall'impatto che può avere. Se ti ritrovi sempre a respingere gli aggiornamenti al core, al tema e ai plug-in di WordPress, è tempo di liberarti da questa abitudine.
Gli aggiornamenti di WordPress spesso significano nuove funzionalità, maggiore sicurezza e manutenzione generale del codice. Possono anche includere codice ottimizzato e velocità di pagina migliorate per tutti.
È particolarmente importante mantenere sempre aggiornato il tuo tema WordPress. Il tuo tema è uno dei maggiori contributori alle prestazioni sulla pagina e vorrai pubblicare eventuali ottimizzazioni sul tuo sito il prima possibile.
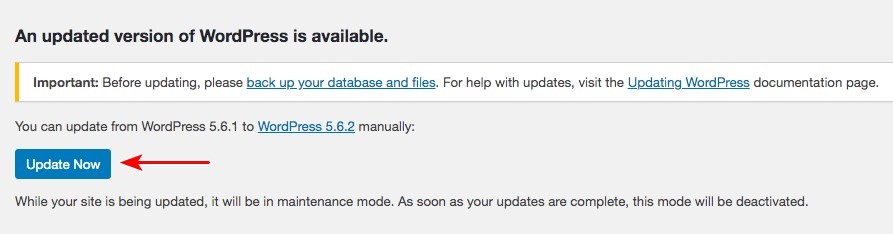
Per verificare la presenza di aggiornamenti in WordPress, accedi al backend e vai alla schermata Aggiornamenti . Da qui puoi scaricare gli aggiornamenti o verificarne di nuovi.
Mantieni il tuo sito funzionante senza intoppi
Non perdere visitatori a causa della bassa velocità del sito web. Bastano pochi semplici passaggi che puoi fare in un pomeriggio; il tuo sito funzionerà in modo molto più efficiente e i tuoi visitatori ti ringrazieranno per la migliore esperienza.
I tempi di caricamento lenti delle pagine sono un problema comune con i siti WordPress. I nuovi blogger tendono a eccitarsi e a sovraccaricarsi di plug-in, a dimenticare di ottimizzare le loro immagini o a utilizzare società di hosting scadenti che non riescono a mantenere le velocità promesse.
Tuttavia, seguendo i passaggi di questa guida, identificherai i problemi che causano scarse prestazioni e impedirai che si verifichino in futuro. Il tutto senza dover fare nulla di troppo confuso o tecnico.
Le cose principali che influiscono sulla velocità del tuo sito sono un cattivo hosting, plugin/temi pieni di codice pesante e cose che influiscono sulla velocità di caricamento della tua pagina come script esterni o immagini enormi.
Tienili d'occhio e sarai in grado di mantenere il tuo sito web in perfetta forma!
Qual è il tuo plug-in per le prestazioni di WordPress per ridurre al minimo i tempi di caricamento sul tuo sito? Se hai un preferito, faccelo sapere nei commenti.
