Wskazówki dotyczące wydajności WordPress — podstawy, które musisz znać
Opublikowany: 2021-12-20Jest wiele rzeczy, o których musisz pomyśleć, gdy prowadzisz własną witrynę WordPress, a szybkość ładowania powinna być jednym z Twoich najważniejszych priorytetów. Powolna strona internetowa gwarantuje utratę odwiedzających.
Jeśli Twoja witryna stale spowalnia do indeksowania, musisz podjąć natychmiastowe kroki, aby to naprawić — zanim na dobre stracisz bazę użytkowników.
Oto problem: w Internecie jest wiele przewodników po wydajności WordPressa, ale często są one bardzo mylące, jeśli nie znasz się na tworzeniu stron internetowych.
Chociaż optymalizacja wydajności może być skomplikowanym procesem, w rzeczywistości możesz wykonać kilka prostych kroków, które natychmiast skrócą czas ładowania strony.
Szukasz szybkich i bezproblemowych sposobów na zwiększenie szybkości witryny? Omówimy podstawy i podamy kilka wskazówek dostosowanych specjalnie do WordPressa, które drastycznie skrócą czas ładowania.
Wynik? Znacznie lepsze wrażenia dla odwiedzających!
- Dlaczego wydajność witryny jest ważna?
- Szybkość wczytywania strony mobilnej
- Szybkość ładowania strony sklepu internetowego
- Co powoduje wolne prędkości witryny?
- Jak przetestować szybkość witryny?
- 10 prostych wskazówek, jak przyspieszyć działanie WordPressa
- Wybierz lepszy hosting
- Użyj lekkiego motywu
- Usuń niepotrzebne i źle zoptymalizowane wtyczki
- Kompresuj wszystkie obrazy
- Hotlink do obrazu
- Zainstaluj wtyczkę wydajności
- Uaktualnij swoją wersję PHP
- Użyj CDN
- Nie przeciążaj widżetów i zewnętrznych skryptów
- Zminimalizuj HTML, CSS i JavaScript
- Utrzymuj wszystko na bieżąco
- Utrzymuj płynne działanie witryny
Dlaczego wydajność witryny jest ważna?

W ciągu sekundy wiele może się wydarzyć.
Pojedyncza sekunda opóźnienia w czasie ładowania strony to o 11% mniej odsłon, 16% spadek zadowolenia klientów i 7% utrata konwersji. A dla Amazona może to kosztować każdego roku 1,6 miliarda dolarów sprzedaży.
Jeśli Twoja witryna ładuje się przez co najmniej trzy sekundy, liczby te mogą wpłynąć na oszałamiającą liczbę utraconych użytkowników lub przychodów.
Jedna sekunda wystarczy, aby odwiedzający zdenerwował się i ruszył dalej. Zwłaszcza jeśli każda strona w Twojej witrynie ładuje się powoli. Gdy będą próbować przeglądać, opóźnienia będą się sumować, podobnie jak ich frustracja!
Internet jest teraz szybszy niż kiedykolwiek. Nie bez powodu czas ładowania strony jest mierzony w milisekundach. Im dłużej odwiedzający czekają na załadowanie strony, tym bardziej prawdopodobne jest, że pójdą gdzie indziej.
Szybkość wczytywania strony mobilnej
Jest to jeszcze bardziej prawdziwe w przypadku użytkowników mobilnych, którzy obecnie stanowią ogromną część ruchu online.
Użytkownicy mobilni są notorycznie niecierpliwi, jeśli chodzi o czas ładowania, a około 53% z nich odchodzi, jeśli witryna nie załaduje się w ciągu trzech sekund.
Szybkość ładowania strony sklepu internetowego
Szybkość strony internetowej jest również bardzo ważna, jeśli prowadzisz sklep internetowy.
Przeglądanie witryny eCommerce zwykle obejmuje nawigację między wieloma stronami w krótkim odstępie czasu. Jeśli klienci będą musieli czekać między odwiedzeniem strony produktu, dodaniem jej do koszyka i przejściem wielu stron kasy, nie będą już więcej kupować od Ciebie.
Dlatego 52% kupujących online twierdzi, że szybkie ładowanie strony jest ważne dla ich lojalności.
Jeśli chcesz, aby Twoi goście pozostali w pobliżu na dłuższą metę, powinieneś zapewnić im szybkie i bezproblemowe wrażenia. Powinno to znaleźć odzwierciedlenie w projekcie i użyteczności Twojej witryny, w tym szybkości jej ładowania.
Co powoduje wolne prędkości witryny?
Nie jest łatwo dokładnie odpowiedzieć, dlaczego strona internetowa może spowolnić, ponieważ istnieje tak wiele potencjalnych przyczyn. Czasami jest to wina serwera, samego serwisu, a nawet własnego urządzenia użytkownika.
Jednak bardzo często przyczyną opóźnienia jest coś, na co masz kontrolę.
- Hosting: dobry hosting tworzy lub niszczy Twoją witrynę. Większość nowych blogerów będzie korzystać z hostingu współdzielonego, ponieważ jest to często najtańsza opcja. Jest też najwolniejszy. Wybór odpowiedniej firmy hostingowej może mieć duże znaczenie. Nie wystarczy iść z gospodarzem tylko dlatego, że jest popularny.
- Wydajność serwera: To znowu leży w sferze hostingu. Możesz być w stanie zmienić konfigurację serwera, ale prawdopodobnie polegasz na swoim hoście internetowym, aby zarządzać rzeczywistą wydajnością. To kolejny powód, dla którego przeprowadzenie badań i wybór hosta z dobrze zbudowaną infrastrukturą ma kluczowe znaczenie.
- Rozmiar strony: Gdy witryna zawiera zbyt wiele elementów, ładuje się wolniej. Jeśli wykonuje kilka połączeń zewnętrznych z powodu widżetów innych firm, wydajność szybko spada. Zbyt wiele widżetów, źle wykonane motywy i wtyczki oraz ogromne, niezoptymalizowane obrazy przyczyniają się do spowolnienia witryn.
- Zbyt duży ruch: Jeśli kiedykolwiek zaczniesz przekraczać limity przepustowości w swoim planie hostingowym, możesz zauważyć, że Twoja witryna zaczyna zwalniać. Możesz wybrać hosty internetowe bez ograniczeń przepustowości lub uaktualnić swój plan, aby uniknąć takiej sytuacji.
- Urządzenia użytkownika: Czasami urządzenie użytkownika po prostu nie jest przystosowane do obsługi wszystkiego, co umieściłeś na stronie. Urządzenia mobilne ładują duże elementy nieco wolniej niż komputery, a niektóre komputery są starsze lub mogą mieć słabszy sprzęt. Chociaż to nie Twoja wina, dobrze jest pamiętać, że niektóre urządzenia są mniej wydajne niż inne i przetestować swoją witrynę na jak największej ich liczbie.
Jak przetestować szybkość witryny?
Jeśli dotarłeś tak daleko, prawdopodobnie jesteś przekonany, że czasy wczytywania to wielka sprawa dla odwiedzających. Co teraz z tym zrobić?
Pierwszym krokiem powinno być przetestowanie szybkości witryny i sprawdzenie, czy nie wymaga ona trochę przyspieszenia.
Chociaż testowanie witryny na prawdziwych urządzeniach jest ważne, istnieje wiele narzędzi innych firm, które mogą dokładnie śledzić, ile sekund zajmuje wczytanie strony. Mogą nawet zasugerować, co robisz źle. Oto jak sprawdzić wydajność WordPressa za pomocą kilku narzędzi online.
- Google Pagespeed Insights : Google ma bardzo przydatne narzędzie online do oceny szybkości Twojej witryny. Analizuje każdy aspekt Twojej strony internetowej i może zaoferować szeroki zakres sugestii dotyczących przyspieszenia Twoich stron i zminimalizowania barier wydajności.
- GTmetrix: GTmetrix jest pełen pomocnych porad i zaawansowanych wskazówek, które nauczą Cię, jak poprawić wydajność WordPressa. Automatycznie wykrywa problemy z szybkością serwera i strony, jednocześnie dokładnie informując, jak je naprawić. Musisz się jednak zarejestrować, aby uzyskać dostęp do niektórych funkcji.
- Pingdom: Pingdom to popularne narzędzie do monitorowania wydajności. Ich tester szybkości informuje dokładnie, ile czasu zajmuje ładowanie, a także rozmiar strony i oceny w oparciu o najlepsze praktyki programistyczne. Wskazuje nawet, jaki rodzaj treści (skrypty, obrazy, HTML itp.) zajmuje najwięcej miejsca.
- Przetestuj moją witrynę: Nie trzeba dodawać, że optymalizacja mobilna jest ważna. Za pomocą narzędzia Google możesz przetestować swoją witrynę z kilku regionów na całym świecie zarówno w sieciach 3G, jak i 4G. Następnie porównaj szybkość swojej witryny z konkurencją i uzyskaj sugestie, co możesz zrobić lepiej.
- Trendy wzrostowe: Trendy wzrostowe umożliwiają testowanie witryny z kilku lokalizacji, urządzeń, przeglądarek i symulowanych typów kabli internetowych. To całkiem fajne! To świetny sposób, aby zobaczyć, jak Twoja witryna działa w każdej sytuacji i na dowolnym urządzeniu.
10 prostych wskazówek, jak przyspieszyć działanie WordPressa
Szukasz najprostszych, ale najskuteczniejszych sposobów na przyspieszenie swojej witryny? Ci najczęstsi winowajcy są główną przyczyną spowolnień nowych instalacji WordPressa. Oznacza to, że powinny to być pierwsze zmiany, które należy wprowadzić, jeśli witryna działa wolno.
Zwróć uwagę na te dziesięć wskazówek dotyczących optymalizacji, które sprawią, że Twoja witryna znów będzie działać płynnie.
Wybierz lepszy hosting

Szybkość strony to tylko jeden z czynników wydajności. Serwery zaplecza są tak samo, jak gdyby nie ważniejsze, a uzyskanie szybkiego serwera oznacza wybór niezawodnego, wysokiej jakości hosta internetowego.
Na początek należy unikać darmowych hostów internetowych za wszelką cenę, chyba że nie możesz sobie pozwolić na nic innego. Nawet wtedy powinieneś rozważyć darmowy plan WordPress.com, zamiast hostować swoją witrynę WordPress.org na bezpłatnym hoście zewnętrznym.
Mogą nic nie kosztować, ale darmowe hosty są często bardzo powolne, mają częste przestoje, wymuszają ścisłe limity odwiedzających lub wszystkie trzy!
Nie ma sposobu na zbudowanie dobrej reputacji podczas korzystania z darmowego hostingu.
Hosting współdzielony to kolejny poziom i jest to duża poprawa — ale nadal często zmora powolnych stron internetowych. Na współdzielonym hoście jesteś zatłoczony w małym środowisku z być może setkami innych stron internetowych. Jeśli ktoś nadużywa zasobów lub powoduje awarię serwera, dotyczy to wszystkich.
Zamiast tego rozważ zakup VPS, chmury lub hostingu dedykowanego. Wszystko to zapewnia izolowane środowiska i znacznie lepszą wydajność. To jest warte podwyżki.
Polecamy kilka hostów internetowych, w tym SiteGround, Hostinger, GreenGeeks, Kinsta i Flywheel. Dostępnych jest wiele innych wysokiej jakości hostów.
Na koniec, oto mała wskazówka, jeśli cały żargon na witrynach hostingowych cię myli: poszukaj hostów korzystających z serwerów NGINX, a nie Apache, jeśli martwisz się o szybkość. Nie ma słowa, które jest zdecydowanie lepsze, ale NGINX jest znacznie szybszy.
Użyj lekkiego motywu

Motyw to szkielet Twojej witryny. Większość kodu i treści Twojej witryny znajduje się w motywie, który zdecydujesz się zainstalować — a to oznacza, że ma to bardzo duży wpływ na szybkość Twojej strony.
Wiele motywów wygląda dobrze, ale może ugrzęznąć w bezużytecznych skryptach i widżetach, które poważnie obciążają Twoją witrynę. Należy ich unikać.
Optymalizacja kodu jest niezbędna. Deweloper motywów, który wie, co robi, zastosuje się do najlepszych praktyk i upewni się, że używa wydajnego kodu.
Jak więc sprawdzić, jak dobrze będzie działać motyw? Jeśli motywy zawierają strony demonstracyjne, możesz umieścić adresy URL w jednym z powyższych narzędzi do testowania prędkości i porównać je. Istnieje również WP Speedster, który testuje tysiące darmowych motywów i wtyczek, a następnie klasyfikuje je według wpływu na wydajność.

Nasz własny motyw, Astra, jest dobrze znany z tego, że koncentruje się na szybkości i jest dobrze zoptymalizowany. Zajmuje minimalną ilość miejsca na stronie i w przeciwieństwie do innych motywów pozwala uniknąć niezgrabnego kodu, takiego jak jQuery, który może drastycznie wpłynąć na czas ładowania.
Ogólnie rzecz biorąc: motywy wypełnione dziesiątkami dołączonych wtyczek i widżetów mogą być kuszące, ale często są słabo zoptymalizowane i na pewno spowalniają Twoją witrynę.
Najszybsze motywy będą miały przejrzysty, wydajny projekt i tylko kilka cennych funkcji, których potrzebujesz, aby zbudować piękną witrynę.
Usuń niepotrzebne i źle zoptymalizowane wtyczki
Nie wszystkie wtyczki przyczyniają się do słabej wydajności. Niektóre wykonują swoją pracę doskonale i mają niewielki lub żaden wpływ na wydajność. Ale niektóre pochłaniają więcej zasobów, niż na to zasługują.
Jeśli kod wtyczki jest słabo zoptymalizowany lub masz zainstalowanych kilka wolnych wtyczek jednocześnie, może to szybko spowolnić działanie Twojej witryny.
Dobrym pomysłem jest regularne skracanie listy wtyczek, zwłaszcza jeśli masz ich dziesiątki. Widzisz coś, czego już nie używasz? Śmiało i odinstaluj go. To trochę więcej miejsca i potencjalnie mniej obciąża Twoje zasoby.
Ale co, jeśli musisz znaleźć wtyczkę, która wpływa na wydajność Twojej witryny?
WP Speedster ocenia również szybkość wtyczek, więc powinieneś przejrzeć ich listę i sprawdzić, czy coś, co zainstalowałeś, nie ciągnie Cię w dół.
Istnieją również sposoby na przetestowanie aktualnie zainstalowanych wtyczek. Monitor zapytań może być trochę przytłaczający, ale jeśli jesteś programistą, daje dużo wglądu w to, co robią wszystkie twoje wtyczki.
Drugą opcją jest zmierzenie szybkości witryny, dezaktywacja wszystkich wtyczek, a następnie ponowne przetestowanie. Jeśli zauważysz wyraźną poprawę, reaktywuj każdą wtyczkę pojedynczo i przeprowadzaj testy, aż zauważysz, że wtyczka spowalnia Cię.
To żmudny, ale konieczny i skuteczny sposób na zawężenie problemu.
Kompresuj wszystkie obrazy

To jest duży problem — jeśli masz problemy z wydajnością wordpress, zwłaszcza na niektórych stronach (takich jak posty na blogu z dużą ilością obrazów), prawdopodobnie musisz po prostu skompresować swoje obrazy.
Wielu nowych blogerów nie wie o optymalizacji obrazu, więc często jest to główna przyczyna słabej wydajności witryny WordPress.
TinyPNG i Optimizilla to świetne narzędzia online, które pomogą Ci zmniejszyć rozmiary obrazów przed przesłaniem ich na bloga. Jeśli chcesz użyć wtyczki, która może automatycznie kompresować przesłane obrazy, wypróbuj Smush, Imagify lub EWWW.
Hotlink do obrazu
Kiedy już to robisz, powinieneś włączyć ochronę przez hotlink. Hotlinking ma miejsce, gdy inna witryna osadza adres URL obrazu na swojej własnej stronie. Za każdym razem, gdy ktoś wyświetli obraz na swojej stronie, Twoje zasoby zostaną użyte do jego załadowania!
Ponieważ nagły duży ruch może obniżyć wydajność serwera, możesz zauważyć, że Twoja witryna ładuje się wolniej bez żadnego powodu. To może być powód.
Istnieje kilka narzędzi, które mogą wyłączyć hotlinking. Ta funkcja jest szczególnie powszechna w wtyczkach zabezpieczających, takich jak All In One WP Security & Firewall, która zapobiega łączeniu się na gorąco, a także pomaga w rozwiązywaniu problemów z bezpieczeństwem.
Prevent Direct Access to kolejna wtyczka, która ukrywa pliki multimedialne przed wyszukiwarkami, a także wygodnie zapobiega łączeniu się z nimi.
Zainstaluj wtyczkę wydajności

Istnieją setki wtyczek zaprojektowanych, aby przyspieszyć działanie witryny. Te kluczowe narzędzia wykonują za Ciebie całą ciężką pracę, optymalizując ustawienia za kulisami, które sprawiają, że Twoja witryna nagle staje się szybsza — niczym magia.
Sprawdź kilka z nich, jeśli chcesz natychmiast skrócić czas ładowania. Pamiętaj jednak, że żadna wtyczka wydajności WordPress nie może nadrobić słabo zoptymalizowanych serwerów, wtyczek lub motywów.
- W3 Total Cache jest bardzo dobrze znany w społeczności i często pierwsi użytkownicy wtyczek do buforowania zwracają się, gdy tego potrzebują. WP Rocket to kolejny popularny rywal i chociaż jest dostępny tylko w wersji premium, działa po wyjęciu z pudełka bez konfiguracji. Wreszcie, WP Fastest Cache konkuruje z W3 pod względem liczby użytkowników, ale ma nieco wyższą ocenę i wiele funkcji, które mogą z nim konkurować.
- WP-Optimize robi to wszystko. Daje Twojej bazie danych wiosenne porządki, kompresuje obrazy do możliwych do zarządzania rozmiarów i buforuje Twoje strony, a także dedykowaną wtyczkę do buforowania.
- Jeśli chcesz pozostawić WordPressa otwartego w tle, rozważ zainstalowanie aplikacji Heartbeat Control. API WordPressa wykonuje kilka wywołań na minutę, co może potencjalnie wpłynąć na szybkość serwera i pochłonąć przepustowość. Użyj tej wtyczki, aby to wyciszyć.
- Clearfy pozbywa się wszystkich irytujących małych funkcji, które spowalniają Twoją witrynę. Wyłącz widżety, pozbądź się interfejsu Heartbeat API, wyłącz nieużywane skrypty i style oraz usuń kilka innych elementów kodu, których nie potrzebujesz.
- Perfmatters to świetna wtyczka premium, która optymalizuje absolutnie wszystko, czyszcząc bezużyteczne fragmenty kodu i przyspieszając proces witryny.
- Stworzony przez programistów Smush, Hummingbird optymalizuje, minimalizuje i buforuje Twoją witrynę w jednej wtyczce. Skaner pozwala dokładnie zobaczyć, co Cię spowalnia.
Uaktualnij swoją wersję PHP
Ponad połowa wszystkich instalacji WordPressa działa na nieobsługiwanej wersji PHP. PHP jest podstawą WordPressa; język skryptowy, dzięki któremu wszystko działa. Więc co to oznacza dla Ciebie, jeśli jesteś jedną z wielu osób, które trzymają się starszej wersji PHP?
Oznacza to słabe zabezpieczenia, przestarzały kod, brak wsparcia i straszną wydajność. Nowsze wersje PHP są ponad dwa razy szybsze niż starsze wersje. Aktualizacja może od razu zwiększyć wydajność WordPressa.
WordPress i wiele popularnych wtyczek często działa najlepiej z najnowszą kompatybilną wersją PHP. Utrzymywanie aktualności lub aktualizowanie po wyświetleniu monitu może znacząco wpłynąć na szybkość i stabilność witryny.
Użyj CDN
Problem z typowym hostem internetowym polega na tym, że jego serwer znajduje się tylko w jednej lokalizacji. Im bliżej jesteś, tym szybciej strona się załaduje. Ale kiedy zaczniesz zdobywać międzynarodowych gości, a nawet odwiedzających z całego świata, czas ładowania strony może się wydłużyć.
CDN (Content Delivery Network) to proste rozwiązanie tego problemu. Serwery CDN są rozmieszczone na całym świecie, zwykle jeden lub więcej na każdym kontynencie i kilka w Stanach Zjednoczonych. Gdy ktoś odwiedza Twoją witrynę, jest szybko kierowany do najbliższego serwera CDN. W ten sposób każdy może załadować Twoją witrynę przy użyciu najszybszego dostępnego połączenia.
Chociaż istnieje wielu dostawców CDN, Cloudflare jest zdecydowanie najpopularniejszym. Ma nawet darmowy plan dla małych stron internetowych na początek.
Nie przeciążaj widżetów i zewnętrznych skryptów
Skrypty zewnętrzne mają duży wpływ na czas ładowania. Prawie zawsze lepiej jest ładować rzeczy za pośrednictwem własnej witryny, zamiast wysyłać żądania do serwerów stron trzecich.
Dynamiczne widżety, takie jak „Powiązane posty”, mogą również mieć negatywny wpływ, zwłaszcza jeśli przeładujesz nimi stronę.
Oto kilka szybkich wskazówek, które pomogą zoptymalizować szybkość strony i zapobiec wymknięciu się skryptów spod kontroli.
- Uważaj na każdy element, który wysyła żądania do serwera zewnętrznego (głównym winowajcą są wtyczki). Zbyt wiele z nich spowoduje spowolnienie indeksowania Twojej strony.
- Unikaj osadzania (filmów, map i postów w mediach społecznościowych), chyba że jest to konieczne. Zbyt wiele witryn ma w stopce widżet Mapy Google!
- Niektóre widżety WordPress mogą dodawać niepotrzebne treści do Twojej witryny. Widżet „Ostatnie posty” wyświetla cały artykuł zamiast tylko fragmentu. Możesz przejść do opcji Ustawienia > Czytanie w zapleczu, a następnie zmienić „Dla każdego artykułu w kanale pokaż” na Podsumowanie.
- Powinieneś także podzielić komentarze na strony (wyobraź sobie, ile czasu zajęłoby załadowanie posta z tysiącami komentarzy!) Przejdź do Ustawienia > Dyskusje i skonfiguruj ustawienia komentarzy.
- Hostuj czcionki Google lokalnie, aby użytkownicy nie musieli ładować zewnętrznego skryptu na każdej stronie.
- Chociaż małe żądania powinny być przechowywane na własnym serwerze, powinieneś hostować duże, intensywne elementy, takie jak filmy na innych platformach.
- Leniwy ładuj wszystko, co możesz. Obrazy, filmy, widżety, komentarze i osadzania. Są wtyczki do leniwego ładowania do wszystkiego. a3 Lazy Load obejmuje większość z nich.
Zminimalizuj HTML, CSS i JavaScript
Powinieneś zminimalizować kod w swojej witrynie, aby zajmował mniej miejsca. HTML, CSS i JavaScript razem mogą mieć zaskakujący wpływ na szybkość. Chociaż prawdopodobnie zmniejszy to tylko kilka milisekund (chyba że twój kod jest już słabo zoptymalizowany), nadal może mieć znaczenie.
Jeśli używasz Cloudflare CDN, możesz po prostu aktywować funkcję Auto Minify. W przeciwnym razie Fast Velocity Minify jest najlepiej ocenianą wtyczką minifikującą w repozytorium, a ustawienia domyślne działają dobrze bez żadnych poprawek.
Możesz także wypróbować funkcję Autoptimize, która przyspiesza działanie witryny dzięki kilku optymalizacjom, w tym minimalizacji kodu.
Utrzymuj wszystko na bieżąco

Ten ostatni krok może nie wydawać się tak znaczący, ale zdziwiłbyś się, jaki może mieć wpływ. Jeśli zawsze zdarza Ci się wypychać aktualizacje rdzenia WordPressa, motywu i wtyczek, czas porzucić ten nawyk.
Aktualizacje WordPressa często oznaczają nowe funkcje, lepsze zabezpieczenia i ogólną konserwację kodu. Mogą również obejmować zoptymalizowany kod i zwiększoną szybkość strony dla wszystkich.
Szczególnie ważne jest, aby motyw WordPress był zawsze aktualny. Twój motyw jest jednym z największych czynników wpływających na wydajność na stronie, dlatego wszelkie optymalizacje należy wprowadzić w witrynie tak szybko, jak to możliwe.
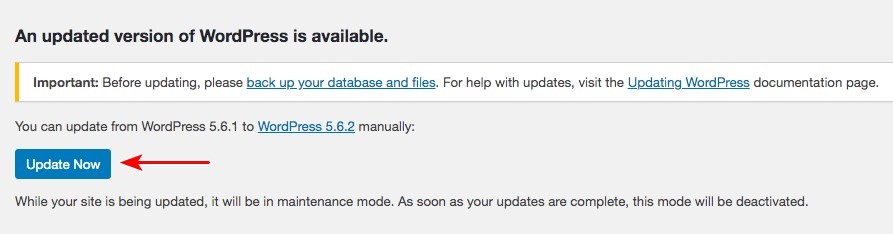
Aby sprawdzić aktualizacje w WordPress, wystarczy zalogować się do backendu i przejść do ekranu Aktualizacje . Stąd możesz pobrać aktualizacje lub sprawdzić dostępność nowych.
Utrzymuj płynne działanie witryny
Nie trać na odwiedzających z powodu niskiej prędkości witryny. Wystarczy kilka prostych kroków, które możesz wykonać w ciągu jednego popołudnia; Twoja witryna będzie działać znacznie wydajniej, a odwiedzający będą Ci wdzięczni za lepsze wrażenia.
Długie czasy ładowania strony to częsty problem w witrynach WordPress. Nowi blogerzy często ekscytują się i przeciążają wtyczki, zapominają zoptymalizować swoje obrazy lub korzystają z biednych firm hostingowych, które nie zapewniają obiecanych prędkości.
Jednak wykonując czynności opisane w tym przewodniku, zidentyfikujesz problemy powodujące niską wydajność i zapobiegniesz ich występowaniu w przyszłości. Wszystko bez konieczności robienia czegokolwiek zbyt skomplikowanego lub technicznego.
Główne rzeczy, które wpływają na szybkość Twojej witryny, to zły hosting, wtyczki/motywy nadęte ciężkim kodem oraz rzeczy, które wpływają na szybkość ładowania strony, takie jak zewnętrzne skrypty lub duże obrazy.
Miej na nie oko, a będziesz w stanie utrzymać swoją witrynę w doskonałym stanie!
Jaka jest twoja wtyczka wydajnościowa WordPress do minimalizacji czasu ładowania w Twojej witrynie? Jeśli masz faworyta, daj nam znać w komentarzach.
