WordPress Performance-Tipps – Die Grundlagen, die Sie kennen müssen
Veröffentlicht: 2021-12-20Es gibt viele Dinge, über die Sie nachdenken müssen, wenn Sie Ihre eigene WordPress-Website betreiben, und die Ladegeschwindigkeit sollte eine Ihrer obersten Prioritäten sein. Eine langsame Website garantiert verlorene Besucher.
Wenn Ihre Website ständig zu einem Crawling verlangsamt wird, müssen Sie sofort Maßnahmen ergreifen, um dies zu beheben – bevor Sie Ihre Benutzerbasis für immer verlieren.
Hier ist das Problem: Es gibt viele WordPress-Performance-Guides online, aber sie sind oft extrem verwirrend, wenn Sie mit der Website-Entwicklung nicht vertraut sind.
Während die Leistungsoptimierung ein komplizierter Prozess sein kann, gibt es tatsächlich ein paar einfache Schritte, die Sie unternehmen können, die sofort zu schnelleren Seitenladezeiten führen.
Suchen Sie nach schnellen, problemlosen Möglichkeiten, die Geschwindigkeit Ihrer Website zu erhöhen? Wir gehen auf die Grundlagen ein und geben Ihnen einige Tipps, die speziell auf WordPress zugeschnitten sind und die Ladezeiten drastisch verkürzen.
Das Ergebnis? Viel bessere Erfahrung für Ihre Besucher!
- Warum ist die Website-Performance wichtig?
- Ladegeschwindigkeit der mobilen Seite
- Ladegeschwindigkeit der Online-Shop-Seite
- Was verursacht langsame Website-Geschwindigkeiten?
- So testen Sie die Geschwindigkeit Ihrer Website
- 10 einfache Tipps zur Beschleunigung der WordPress-Leistung
- Wählen Sie besseres Hosting
- Verwenden Sie ein leichtes Design
- Entfernen Sie unnötige und schlecht optimierte Plugins
- Alle Bilder komprimieren
- Bild-Hotlinking
- Installieren Sie ein Leistungs-Plugin
- Aktualisieren Sie Ihre PHP-Version
- Verwenden Sie ein CDN
- Überladen Sie Widgets und externe Skripte nicht
- Minimieren Sie HTML, CSS und Javascript
- Halten Sie alles auf dem Laufenden
- Sorgen Sie dafür, dass Ihre Website reibungslos läuft
Warum ist die Website-Performance wichtig?

In einer Sekunde kann viel passieren.
Eine einzige Sekunde Verzögerung beim Laden einer Seite entspricht 11 % weniger Seitenaufrufen, einem Rückgang der Kundenzufriedenheit um 16 % und einem Verlust an Conversions um 7 %. Und für Amazon könnte es sie jedes Jahr 1,6 Milliarden Dollar Umsatz kosten.
Wenn das Laden Ihrer Website drei oder mehr Sekunden dauert, können sich diese Zahlen zu einer erstaunlichen Menge verlorener Besucher oder Einnahmen summieren.
Eine Sekunde kann ausreichen, bis ein Besucher genervt ist und weitergeht. Vor allem, wenn jede einzelne Seite Ihrer Website langsam geladen wird. Während sie versuchen, zu surfen, summieren sich die Verzögerungen, ebenso wie ihre Frustration!
Das Internet ist jetzt schneller denn je. Die Seitenladezeit wird aus einem bestimmten Grund in Millisekunden gemessen. Je länger Besucher herumsitzen und darauf warten, dass eine Website geladen wird, desto wahrscheinlicher gehen sie woanders hin.
Ladegeschwindigkeit der mobilen Seite
Dies gilt umso mehr für mobile Benutzer, die mittlerweile einen großen Teil des Online-Verkehrs ausmachen.
Mobile Benutzer sind notorisch ungeduldig, wenn es um die Ladezeit geht. Etwa 53 % von ihnen verlassen die Website sofort, wenn eine Website nicht innerhalb von drei Sekunden geladen wird.
Ladegeschwindigkeit der Online-Shop-Seite
Die Geschwindigkeit der Website ist auch sehr wichtig, wenn Sie einen Online-Shop betreiben.
Das Durchsuchen einer E-Commerce-Website beinhaltet normalerweise das Navigieren zwischen mehreren Seiten in schneller Folge. Wenn Kunden zwischen dem Besuch einer Produktseite, dem Hinzufügen zu ihrem Warenkorb und dem Navigieren auf mehreren Seiten der Kasse warten müssen, werden sie nicht wieder bei Ihnen kaufen.
Aus diesem Grund geben 52 % der Online-Käufer an, dass ein schnelles Laden der Seite für ihre Loyalität wichtig ist.
Wenn Sie möchten, dass Ihre Besucher langfristig bleiben, sollten Sie ihnen ein schnelles, nahtloses Erlebnis bieten. Dies sollte sich im Design und der Benutzerfreundlichkeit Ihrer Website widerspiegeln, und dazu gehört auch, wie schnell sie geladen wird.
Was verursacht langsame Website-Geschwindigkeiten?
Es ist nicht einfach, genau zu beantworten, warum eine Website langsamer werden könnte, da es so viele mögliche Ursachen gibt. Manchmal liegt es am Server, der Website selbst oder sogar am eigenen Gerät des Benutzers.
Sehr oft liegt es jedoch an etwas, das Sie kontrollieren können, das die Verzögerung verursacht.
- Webhosting: Ein guter Host macht oder bricht Ihre Website. Die meisten neuen Blogger werden Shared Hosting verwenden, da dies oft die billigste Option ist. Es ist auch das langsamste. Die Wahl des richtigen Webhosting-Unternehmens kann einen erheblichen Unterschied machen. Es ist nicht gut genug, sich für einen Gastgeber zu entscheiden, nur weil er beliebt ist.
- Serverleistung: Dies liegt wiederum im Bereich des Webhostings. Möglicherweise können Sie die Serverkonfiguration ändern, aber Sie verlassen sich wahrscheinlich auf Ihren Webhost, um die tatsächliche Leistung zu verwalten. Auch aus diesem Grund ist es von entscheidender Bedeutung, dass Sie Ihre Recherchen durchführen und einen Host mit einer gut ausgebauten Infrastruktur auswählen.
- Seitengröße: Wenn eine Website zu viele Elemente in die Seite integriert hat, wird sie langsamer geladen. Wenn es aufgrund von Drittanbieter-Widgets mehrere externe Anrufe tätigt, leidet schnell die Leistung. Zu viele Widgets, schlecht gemachte Themes und Plugins und riesige, nicht optimierte Bilder tragen alle zu langsamen Websites bei.
- Zu viel Verkehr: Wenn Sie jemals anfangen, die Bandbreitenbegrenzungen Ihres Hosting-Plans zu überschreiten, stellen Sie möglicherweise fest, dass Ihre Website langsam wird. Sie können Webhosts ohne Bandbreitenbeschränkungen auswählen oder Ihren Plan upgraden, um diese Situation zu vermeiden.
- Benutzergeräte: Manchmal ist das Gerät eines Benutzers einfach nicht dafür ausgestattet, alles zu verarbeiten, was Sie auf die Seite gestellt haben. Mobilgeräte laden große Elemente etwas langsamer als Computer, und einige Computer sind älter oder verfügen möglicherweise über minderwertige Hardware. Obwohl dies nicht Ihre Schuld ist, sollten Sie daran denken, dass einige Geräte weniger leistungsstark sind als andere, und Ihre Website auf so vielen von ihnen wie möglich testen.
So testen Sie die Geschwindigkeit Ihrer Website
Wenn Sie es bis hierher geschafft haben, sind Sie wahrscheinlich davon überzeugt, dass Ladezeiten für Ihre Besucher eine große Sache sind. Was nun dagegen tun?
Ihr erster Schritt sollte sein, die Geschwindigkeit Ihrer Website zu testen und zu sehen, ob sie einen kleinen Schub benötigt.
Obwohl es wichtig ist, Ihre Website auf echten Geräten zu testen, gibt es eine Reihe von Tools von Drittanbietern, die genau verfolgen können, wie viele Sekunden das Laden Ihrer Seite dauert. Sie können sogar Vorschläge machen, was Sie falsch machen. So überprüfen Sie die Leistung von WordPress mit einigen Online-Tools.
- Google Pagespeed Insights : Google hat ein sehr nützliches Online-Tool, um die Geschwindigkeit Ihrer Website einzuschätzen. Es analysiert jeden Aspekt Ihrer Webseite und kann eine breite Palette von Vorschlägen zur Beschleunigung Ihrer Seiten und zur Minimierung von Leistungsbarrieren anbieten.
- GTmetrix: GTmetrix ist voll von hilfreichen Ratschlägen und fortgeschrittenen Tipps, die Ihnen beibringen, wie Sie die Leistung von WordPress verbessern können. Es erkennt automatisch Server- und Seitengeschwindigkeitsprobleme und sagt Ihnen genau, wie Sie diese beheben können. Sie müssen sich jedoch registrieren, um auf einige Funktionen zugreifen zu können.
- Pingdom: Pingdom ist ein beliebtes Tool zur Leistungsüberwachung. Ihr Geschwindigkeitstester sagt Ihnen genau, wie lange das Laden dauert, sowie die Seitengröße und bewertet Sie basierend auf den besten Entwicklungsmethoden. Es weist sogar darauf hin, welche Art von Inhalten (Skripte, Bilder, HTML usw.) den meisten Platz einnehmen.
- Test My Site: Es versteht sich von selbst, dass die mobile Optimierung wichtig ist. Mit dem Tool von Google können Sie Ihre Website in mehreren Regionen auf der ganzen Welt sowohl in 3G- als auch in 4G-Netzwerken testen. Vergleichen Sie dann die Geschwindigkeit Ihrer Website mit der der Konkurrenz und erhalten Sie Vorschläge, was Sie besser machen können.
- Uptrends: Mit Uptrends können Sie Ihre Website von mehreren Standorten, Geräten, Browsern und simulierten Internetkabeltypen aus testen. Es ist ziemlich cool! Und es ist eine großartige Möglichkeit, um zu sehen, wie Ihre Website in jeder Situation und auf jedem Gerät funktioniert.
10 einfache Tipps zur Beschleunigung der WordPress-Leistung
Suchen Sie nach einigen der einfachsten und effektivsten Möglichkeiten, Ihre Website zu beschleunigen? Diese häufigen Schuldigen sind eine große Ursache für Verlangsamungen bei neuen WordPress-Installationen. Das bedeutet, dass sie die ersten Änderungen sein sollten, die Sie vornehmen müssen, wenn Ihre Website langsam läuft.
Achten Sie auf diese zehn Optimierungstipps, die Ihre Website wieder zum Laufen bringen.
Wählen Sie besseres Hosting

Die Seitengeschwindigkeit ist nur ein Faktor der Leistung. Die Backend-Server sind genauso wichtig, wenn nicht sogar wichtiger, und einen schnellen Server zu bekommen bedeutet, sich für einen zuverlässigen, qualitativ hochwertigen Webhost zu entscheiden.
Zunächst sollten kostenlose Webhoster um jeden Preis vermieden werden, es sei denn, Sie können sich nichts anderes leisten. Selbst dann sollten Sie den kostenlosen Plan von WordPress.com in Betracht ziehen, anstatt Ihre WordPress.org-Website auf einem kostenlosen Drittanbieter-Host zu hosten.
Sie kosten vielleicht nichts, aber kostenlose Hosts sind oft extrem langsam, haben häufige Ausfallzeiten, erzwingen strenge Besucherobergrenzen oder alle drei!
Es gibt keine Möglichkeit, mit kostenlosem Hosting einen guten Ruf aufzubauen.
Shared Hosting ist die nächsthöhere Stufe und eine große Verbesserung – aber immer noch oft der Fluch langsamer Websites. Auf einem gemeinsam genutzten Host sind Sie in einer kleinen Umgebung mit vielleicht Hunderten anderer Websites zusammengepfercht. Wenn einer Ressourcen überbeansprucht oder den Server zum Absturz bringt, betrifft es Sie alle.
Erwägen Sie stattdessen den Kauf von VPS, Cloud oder dediziertem Hosting. Diese bieten alle isolierte Umgebungen und eine viel bessere Leistung. Es ist den Preisaufschlag wert.
Wir empfehlen mehrere Webhoster, darunter SiteGround, Hostinger, GreenGeeks, Kinsta und Flywheel. Viele andere Qualitätshosts sind verfügbar.
Zum Schluss noch ein kleiner Tipp, falls Sie der ganze Jargon auf Webhosting-Sites verwirrt: Suchen Sie nach Hosts, die NGINX-Server anstelle von Apache-Servern verwenden, wenn Sie sich Sorgen um die Geschwindigkeit machen. Es lässt sich nicht sagen, was definitiv besser ist, aber NGINX ist viel schneller.
Verwenden Sie ein leichtes Design

Ein Theme ist der Rahmen Ihrer Website. Der größte Teil des Codes und Inhalts Ihrer Website liegt in dem Thema, das Sie installieren möchten – und das bedeutet, dass es einen sehr großen Einfluss auf Ihre Seitengeschwindigkeit hat.
Viele Themen sehen gut aus, können sich aber mit nutzlosen Skripten und Widgets verzetteln, die Ihre Website stark belasten. Diese sollten vermieden werden.
Code-Optimierung ist unerlässlich. Ein Theme-Entwickler, der weiß, was er tut, wird Best Practices befolgen und sicherstellen, dass er effizienten Code verwendet.
Wie kann man also testen, wie gut ein Theme läuft? Wenn die Themen Demoseiten bereitstellen, können Sie die URLs in eines der oben genannten Geschwindigkeitstest-Tools einfügen und vergleichen. Es gibt auch WP Speedster, das Tausende von kostenlosen Themen und Plugins testet und sie dann nach Auswirkung auf die Leistung ordnet.

Unser eigenes Thema, Astra, ist bekannt dafür, dass es auf Geschwindigkeit ausgerichtet und gut optimiert ist. Es nimmt nur minimalen Platz auf der Seite ein und vermeidet im Gegensatz zu anderen Themen klobigen Code wie jQuery, der die Ladezeiten drastisch beeinflussen könnte.
Im Allgemeinen: Themen, die mit Dutzenden von gebündelten Plugins und Widgets vollgepackt sind, mögen verlockend sein, aber sie sind oft schlecht optimiert und verlangsamen Ihre Website mit Sicherheit.
Die schnellsten Themen haben ein sauberes, effizientes Design und nur die wenigen wertvollen Funktionen, die Sie zum Erstellen einer schönen Website benötigen.
Entfernen Sie unnötige und schlecht optimierte Plugins
Nicht alle Plugins tragen zu einer schlechten Leistung bei. Einige machen ihre Arbeit perfekt und haben wenig bis gar keinen Einfluss auf die Leistung. Aber einige verbrauchen mehr Ressourcen, als sie verdienen.
Wenn der Code des Plugins schlecht optimiert ist oder Sie mehrere langsame Plugins gleichzeitig installiert haben, kann dies Ihre Website-Geschwindigkeit schnell beeinträchtigen.
Es ist eine gute Idee, Ihre Liste von Plugins regelmäßig zu kürzen, besonders wenn Sie Dutzende davon installiert haben. Sehen Sie etwas, das Sie nicht mehr verwenden? Fahren Sie fort und deinstallieren Sie es. Es ist etwas mehr Platz und möglicherweise weniger Belastung für Ihre Ressourcen.
Aber was ist, wenn Sie ein Plugin finden müssen, das die Leistung Ihrer Website beeinträchtigt?
WP Speedster stuft auch die Plugin-Geschwindigkeit ein, also solltest du ihre Liste durchsehen und sehen, ob irgendetwas, was du installiert hast, dich nach unten ziehen könnte.
Es gibt auch Möglichkeiten, Ihre derzeit installierten Plugins zu testen. Query Monitor kann ein wenig überwältigend sein, aber wenn Sie ein Entwickler sind, gibt es einen guten Einblick in das, was all Ihre Plugins tun.
Ihre andere Möglichkeit besteht darin, die Geschwindigkeit Ihrer Website zu messen, alle Ihre Plugins zu deaktivieren und dann erneut zu testen. Wenn Sie eine deutliche Verbesserung bemerken, reaktivieren Sie jedes Plugin nacheinander und führen Sie Tests durch, bis Sie feststellen, dass das Plugin Sie verlangsamt.
Es ist der mühsame, aber notwendige und effektive Weg, das Problem einzugrenzen.
Alle Bilder komprimieren

Dies ist das große Problem – wenn Sie Probleme mit der WordPress-Leistung haben, insbesondere auf bestimmten Seiten (wie Blog-Posts mit vielen Bildern), müssen Sie wahrscheinlich nur Ihre Bilder komprimieren.
Viele neue Blogger wissen nichts über Bildoptimierung, daher ist sie oft die Hauptursache für eine schlecht funktionierende WordPress-Site.
TinyPNG und Optimizilla sind großartige Online-Tools, mit denen Sie Ihre Bildgrößen verringern können, bevor Sie sie in Ihr Blog hochladen. Wenn Sie ein Plugin verwenden möchten, das hochgeladene Bilder automatisch komprimieren kann, versuchen Sie es mit Smush, Imagify oder EWWW.
Bild-Hotlinking
Wenn Sie schon dabei sind, sollten Sie den Hotlinking-Schutz aktivieren. Hotlinking ist, wenn eine andere Website die URL Ihres Bildes in ihre eigene Seite einbettet. Jedes Mal, wenn jemand das Bild auf seiner Website ansieht, werden Ihre Ressourcen verwendet, um es zu laden!
Da plötzlich hoher Datenverkehr die Serverleistung beeinträchtigen kann, stellen Sie möglicherweise fest, dass Ihre Website scheinbar ohne Grund langsamer lädt. Dies könnte der Grund sein.
Es gibt mehrere Tools, die Hotlinking deaktivieren können. Die Funktion ist besonders häufig in Sicherheits-Plugins wie All In One WP Security & Firewall, die Hotlinking verhindert und Ihnen auch dabei hilft, Sicherheitsprobleme zu beheben.
Prevent Direct Access ist ein weiteres Plugin, das Ihre Mediendateien vor Suchmaschinen verbirgt und auch bequem verhindert, dass sie per Hotlink verknüpft werden.
Installieren Sie ein Leistungs-Plugin

Es gibt Hunderte von Plugins, die Ihnen helfen sollen, Ihre Website zu beschleunigen. Diese wichtigen Tools nehmen Ihnen die ganze harte Arbeit ab und optimieren die Einstellungen hinter den Kulissen, die Ihre Website plötzlich schneller machen – wie von Zauberhand.
Sehen Sie sich einige davon an, wenn Sie die Ladezeiten sofort verkürzen möchten. Aber denken Sie daran, dass kein WordPress-Performance-Plugin schlecht optimierte Server, Plugins oder Themes ausgleichen kann.
- W3 Total Cache ist in der Community sehr bekannt, und oft wenden sich die ersten Caching-Plugin-Benutzer an, wenn sie eines brauchen. WP Rocket ist ein weiterer beliebter Anwärter, und obwohl es nur Premium ist, funktioniert es sofort ohne Konfiguration. Schließlich konkurriert WP Fastest Cache mit W3 in der Benutzerzahl, hat aber eine etwas höhere Bewertung und viele Funktionen, die ihm Konkurrenz machen.
- WP-Optimize macht alles. Es gibt Ihrer Datenbank einen Frühjahrsputz, komprimiert Ihre Bilder auf überschaubare Größen und cachet Ihre Seiten sowie alle dedizierten Caching-Plugins.
- Wenn Sie WordPress im Hintergrund geöffnet lassen möchten, sollten Sie Heartbeat Control installieren. Die API von WordPress führt mehrere Aufrufe pro Minute durch, was sich potenziell auf die Servergeschwindigkeit auswirken und Bandbreite verbrauchen kann. Verwenden Sie dieses Plugin, um es abzuschwächen.
- Clearfy beseitigt all die lästigen kleinen Funktionen, die Ihre Website verlangsamen. Deaktivieren Sie Widgets, entfernen Sie die Heartbeat-API, deaktivieren Sie nicht verwendete Skripte und Stile und entfernen Sie mehrere andere Codeelemente, die Sie nicht benötigen.
- Perfmatters ist ein großartiges Premium-Plugin, das absolut alles optimiert, nutzlose Code-Bits bereinigt und dabei Ihre Website beschleunigt.
- Hummingbird wurde von den Entwicklern von Smush entwickelt und optimiert, minimiert und speichert Ihre Website in einem Plugin. Mit dem Scan-Tool können Sie genau sehen, was Sie ausbremst.
Aktualisieren Sie Ihre PHP-Version
Über die Hälfte aller WordPress-Installationen laufen auf einer nicht unterstützten Version von PHP. PHP ist das Rückgrat von WordPress; die Skriptsprache, die dafür sorgt, dass alles funktioniert. Was bedeutet das für Sie, wenn Sie einer der vielen Leute sind, die an einer älteren Version von PHP festhalten?
Es bedeutet schlechte Sicherheit, veralteter Code, kein Support und schreckliche Leistung. Neuere Versionen von PHP sind mehr als doppelt so schnell wie ältere Versionen. Ein Upgrade könnte die Leistung von WordPress sofort steigern.
WordPress und viele beliebte Plugins funktionieren oft am besten mit der neuesten kompatiblen Version von PHP. Auf dem neuesten Stand zu bleiben oder ein Upgrade durchzuführen, wenn Sie dazu aufgefordert werden, kann die Geschwindigkeit und Stabilität der Website erheblich verbessern.
Verwenden Sie ein CDN
Das Problem bei einem typischen Webhoster ist, dass sich sein Server nur an einem Standort befindet. Je näher Sie daran sind, desto schneller lädt eine Website. Aber sobald Sie anfangen, internationale Besucher oder sogar Besucher aus der ganzen Welt zu bekommen, können sich die Seitenladezeiten verlangsamen.
Ein CDN (Content Delivery Network) ist die einfache Lösung für dieses Problem. CDN-Server sind auf der ganzen Welt verteilt, normalerweise einer oder mehrere auf jedem Kontinent und mehrere in den USA. Wenn jemand Ihre Website besucht, wird er schnell an den ihm am nächsten gelegenen CDN-Server weitergeleitet. Auf diese Weise kann jeder Ihre Website über die schnellste verfügbare Verbindung laden.
Obwohl es viele CDN-Anbieter gibt, ist Cloudflare bei weitem der beliebteste. Es hat sogar einen kostenlosen Plan für kleine Websites, mit denen Sie beginnen können.
Überladen Sie Widgets und externe Skripte nicht
Externe Skripte nehmen einen großen Tribut an Ladezeiten. Es ist fast immer besser, die Dinge über Ihre eigene Website zu laden, anstatt Anfragen an Server von Drittanbietern zu stellen.
Auch dynamische Widgets wie „Related Posts“ können sich negativ auswirken, insbesondere wenn Sie die Seite damit überladen.
Hier sind einige schnelle Tipps, um die Seitengeschwindigkeit zu optimieren und zu verhindern, dass Skripte außer Kontrolle geraten.
- Achten Sie auf alle Elemente, die Anfragen an einen Drittanbieter-Server stellen (Plugins sind die Hauptschuldigen). Zu viele davon und Ihre Seite wird zu einem Crawl verlangsamt.
- Vermeiden Sie Einbettungen (Videos, Karten und Beiträge in sozialen Medien), sofern dies nicht erforderlich ist. Zu viele Websites haben ein Google Maps-Widget in ihrer Fußzeile!
- Einige WordPress-Widgets können Ihrer Website unnötige Inhalte hinzufügen. Das Widget „Neueste Beiträge“ zeigt Ihren gesamten Artikel statt nur einen Auszug. Sie können im Backend zu Einstellungen > Lesen gehen und dann „Für jeden Artikel in einem Feed anzeigen“ in Zusammenfassung ändern.
- Sie sollten Kommentare auch in Seiten aufteilen (stellen Sie sich vor, wie lange es dauern würde, einen Beitrag mit Tausenden von Kommentaren zu laden!) Gehen Sie zu Einstellungen > Diskussionen und konfigurieren Sie die Kommentareinstellungen.
- Hosten Sie Google-Schriftarten lokal, damit Benutzer nicht auf jeder Seite ein externes Skript laden müssen.
- Während kleine Anfragen auf Ihrem eigenen Server bleiben sollten, sollten Sie große, intensive Elemente wie Videos auf anderen Plattformen hosten.
- Faul laden Sie alles, was Sie können. Bilder, Videos, Widgets, Kommentare und Einbettungen. Es gibt Lazy-Load-Plugins für alles. a3 Lazy Load deckt die meisten davon ab.
Minimieren Sie HTML, CSS und Javascript
Sie sollten den Code auf Ihrer Website verkleinern, damit er weniger Platz beansprucht. HTML, CSS und Javascript zusammen können einen überraschenden Einfluss auf die Geschwindigkeit haben. Während dies wahrscheinlich nur einige Millisekunden einsparen wird (es sei denn, Ihr Code ist bereits schlecht optimiert), kann es dennoch einen Unterschied machen.
Wenn Sie Cloudflare CDN verwenden, können Sie einfach die Auto Minify-Funktion aktivieren. Ansonsten ist Fast Velocity Minify das am besten bewertete Minifizierungs-Plugin im Repository, und die Standardeinstellungen funktionieren ohne Anpassungen gut.
Sie können auch Autoptimize ausprobieren, das Ihre Website mit mehreren Optimierungen beschleunigt, einschließlich Code-Minifizierung.
Halten Sie alles auf dem Laufenden

Dieser letzte Schritt mag nicht so wichtig erscheinen, aber Sie werden überrascht sein, welche Auswirkungen er haben kann. Wenn Sie immer wieder Updates für Ihren WordPress-Kern, Ihr Design und Ihre Plugins zurückschieben, ist es an der Zeit, diese Gewohnheit aufzugeben.
WordPress-Updates bedeuten oft neue Funktionen, verbesserte Sicherheit und allgemeine Codewartung. Sie können auch optimierten Code und verbesserte Seitengeschwindigkeiten für alle beinhalten.
Es ist besonders wichtig, dass Sie Ihr WordPress-Theme immer auf dem neuesten Stand halten. Ihr Design leistet einen der größten Beiträge zur Leistung auf der Seite, und Sie möchten alle Optimierungen so schnell wie möglich auf Ihrer Website live schalten.
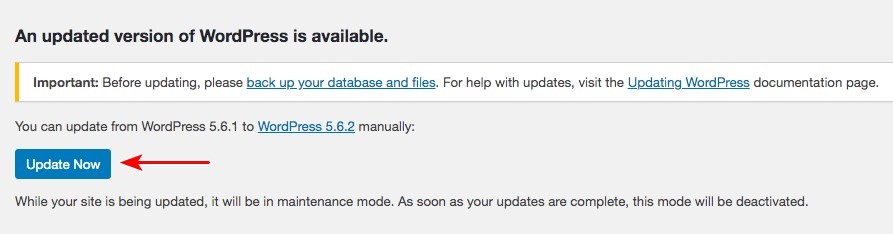
Um in WordPress nach Updates zu suchen, melden Sie sich einfach im Backend an und gehen Sie zum Bildschirm „Updates “. Von hier aus können Sie Updates herunterladen oder nach neuen suchen.
Sorgen Sie dafür, dass Ihre Website reibungslos läuft
Verlieren Sie keine Besucher aufgrund langsamer Website-Geschwindigkeiten. Alles, was Sie brauchen, sind ein paar einfache Schritte, die Sie an einem Nachmittag erledigen können; Ihre Website wird viel effizienter arbeiten und Ihre Besucher werden Ihnen für die bessere Erfahrung danken.
Langsame Seitenladezeiten sind ein häufiges Problem bei WordPress-Sites. Neue Blogger neigen dazu, sich zu freuen und Plugins zu überlasten, vergessen, ihre Bilder zu optimieren, oder verwenden schlechte Hosting-Unternehmen, die ihre versprochenen Geschwindigkeiten nicht liefern.
Aber indem Sie die Schritte in diesem Leitfaden befolgen, identifizieren Sie die Probleme, die eine schlechte Leistung verursachen, und verhindern, dass sie in Zukunft auftreten. Alles, ohne etwas zu Verwirrendes oder Technisches tun zu müssen.
Die wichtigsten Dinge, die sich auf die Geschwindigkeit Ihrer Website auswirken, sind schlechtes Hosting, mit schwerem Code aufgeblähte Plugins/Themen und Dinge, die die Ladegeschwindigkeit Ihrer Seite beeinträchtigen, wie externe Skripte oder riesige Bilder.
Behalten Sie diese im Auge, und Sie werden in der Lage sein, Ihre Website in Topform zu halten!
Was ist Ihr bevorzugtes WordPress-Performance-Plugin zur Minimierung der Ladezeiten auf Ihrer Website? Wenn Sie einen Favoriten haben, lassen Sie es uns in den Kommentaren wissen.
