WordPress'te CSS Nasıl Düzenlenir (Sitenizin Nasıl Göründüğünü Düzenleyin, Ekleyin ve Özelleştirin)
Yayınlanan: 2020-07-15WordPress CSS'sini düzenlemeyi denemek istiyor, ancak nereden başlayacağınız konusunda bir fikriniz yok mu? CSS stili ile sitenizin görünümünü global olarak veya belirli sayfalarda düzenleyebilirsiniz. Renkler ekleyin, belirli öğeler arasında boşluk bırakın, bir düzen tasarlayın ve temel olarak WordPress temanızdaki herhangi bir şeyin tam olarak nasıl göründüğünü değiştirin.
WordPress'in geliştirme ortamına daha fazla aşina olmak veya web sitenizin görünümü üzerinde daha iyi kontrol sahibi olmak istiyorsanız, WordPress'e nasıl CSS ekleyeceğinizi (ayrıca orada olanı nasıl değiştireceğinizi) bilmeniz gerekir.
Temanızı düzenleyerek ve kendi CSS'nizi ekleyerek sitenizdeki her görsel öğeyi optimize edebileceksiniz. Bugün, ona daha yakından bakacağız.
Başlamaya hazır? Haydi Yapalım şunu!
Video versiyonunu izlemeyi mi tercih ediyorsunuz?
CSS Düzenleme Nedir?
CSS, Basamaklı Stil Sayfaları anlamına gelir ve HTML'nin yanı sıra en popüler web dilidir. CSS, HTML öğelerine stil vermek için kullanıldığından, ikisi el ele gider. HTML, bir web sitesinin görünümünün temelini oluşturur ve daha fazla stil vermek için CSS kullanılır.

CSS size bir web sitesini duyarlı hale getirme, renkler ekleme, yazı tiplerini değiştirme, düzeni değiştirme ve genel olarak bir web sitesinin görsel sunumuna ince ayar yapma yeteneği verir. HTML ve JavaScript gibi, CSS de bir ön uç istemci tarafı dilidir; bu, arka uç sunucusundan ziyade kullanıcının tarafında yürütüldüğü anlamına gelir.
WordPress geliştirme konusuna girerken HTML, CSS, JavaScript ve PHP bilmeniz gereken dillerdir. Bu, birçok tema ve eklentinin yanı sıra çekirdek CMS'nin yerleşik olduğu şeydir.
Ancak bir web tasarımcısı veya geliştiricisi olmasanız bile, web sitenizdeki öğeleri taşımak veya stil vermek veya temanızda size daha iyi uyacak küçük estetik değişiklikler yapmak için kullanabileceğiniz için biraz CSS almak iyidir.
WordPress ve CSS
WordPress içinde CSS biraz farklıdır. Şablon dosyalarından, şablon etiketlerinden ve tabii ki CSS stil sayfasından oluşan temalar tarafından kontrol edilir. Temanız tarafından oluşturulmuş olsa da, bunların tümü sizin tarafınızdan düzenlenebilir.
Şablon dosyaları, web sitenizin bölümlerini bölümlere (header.php veya arşiv.php gibi) ayırır ve şablon etiketleri, bunları ve veritabanınızdaki diğer içeriği çağırmak için kullanılır. Bu dosyalar aslında çoğunlukla PHP ve HTML'den oluşur, ancak gerekirse CSS'yi de ekleyebilirsiniz.
Gerçekten aradığınız şey, stil sayfası veya style.css. Web sitenizin görünümünü değiştirmek için bu dosyaya nasıl kod ekleyeceğinizi ve düzenleyeceğinizi öğrenmeniz gerekir.
WordPress Temanızı CSS ile Nasıl Özelleştirirsiniz?
Temanızı özelleştirmek ve sitenizin CSS ile görünümünü değiştirmek istiyorsanız, ya kendi kodunuzu eklemeniz ya da orada olanı düzenlemeniz gerekir. Herhangi bir tema dosyasına dokunmanıza gerek kalmadan CSS eklemenin yolları vardır, ancak mevcut tema kodunu değiştirmek için sitenizin stil sayfasına erişmeniz gerekir.
Bu değişiklikleri yaparken bilmeniz gereken bir şey var: temanız güncellendiğinde, style.css , functions.php veya diğer tema şablonu dosyalarında yaptığınız tüm düzenlemeler silinecek. Genel olarak, bir alt tema kullanmadan editörde web sitenizde doğrudan değişiklik yapmamalısınız.
Stil sayfası, web siteniz için tam olarak nasıl şekillendirildiğini ve CSS kodunun nasıl işlendiğini ayarlayan bir "talimat listesi" gibidir. Düzenlemenizin büyük kısmını burada yapacaksınız, ancak size header.php ve footer.php gibi diğer tema şablon dosyalarına nasıl erişeceğinizi de göstereceğiz.
WordPress web sitenizin stil sayfasına erişmenin iki yolu vardır: WordPress panosu veya bir FTP istemcisi aracılığıyla. İkisini de kapatacağız.
Bunu kendin yapmaktan rahat değil misin? Bu adımı sizin için ele alması için bir WordPress geliştiricisi tutmayı düşünün.
Panoda WordPress CSS'sini Düzenleme
CSS stil sayfanıza erişmenin en kolay ve en uygun yolu, WordPress panosundadır. FTP programları veya kod düzenleyicileri yüklemenize gerek yoktur. Sözdizimi vurgulama ve yerleşik işlev belgeleriyle herhangi bir dosyayı doğrudan düzenleyebilirsiniz.
Çekirdek dosyalarda herhangi bir büyük düzenleme yapmadan önce, her zaman WordPress sitenizi yedeklemelisiniz. CSS'de yeniyseniz, yanlışlıkla sitenizin görünümünü bozabilecek bir hata yapmak çok kolaydır ve değişikliklerinizi nasıl geri alacağınızı bulmak zor olabilir.
Bir yedekleme ve bir alt tema oluşturduktan sonra arka ucunuza giriş yapın. Düzenleyiciyi menüye gidip Görünüm > Tema Düzenleyici'yi tıklayarak bulabilirsiniz.
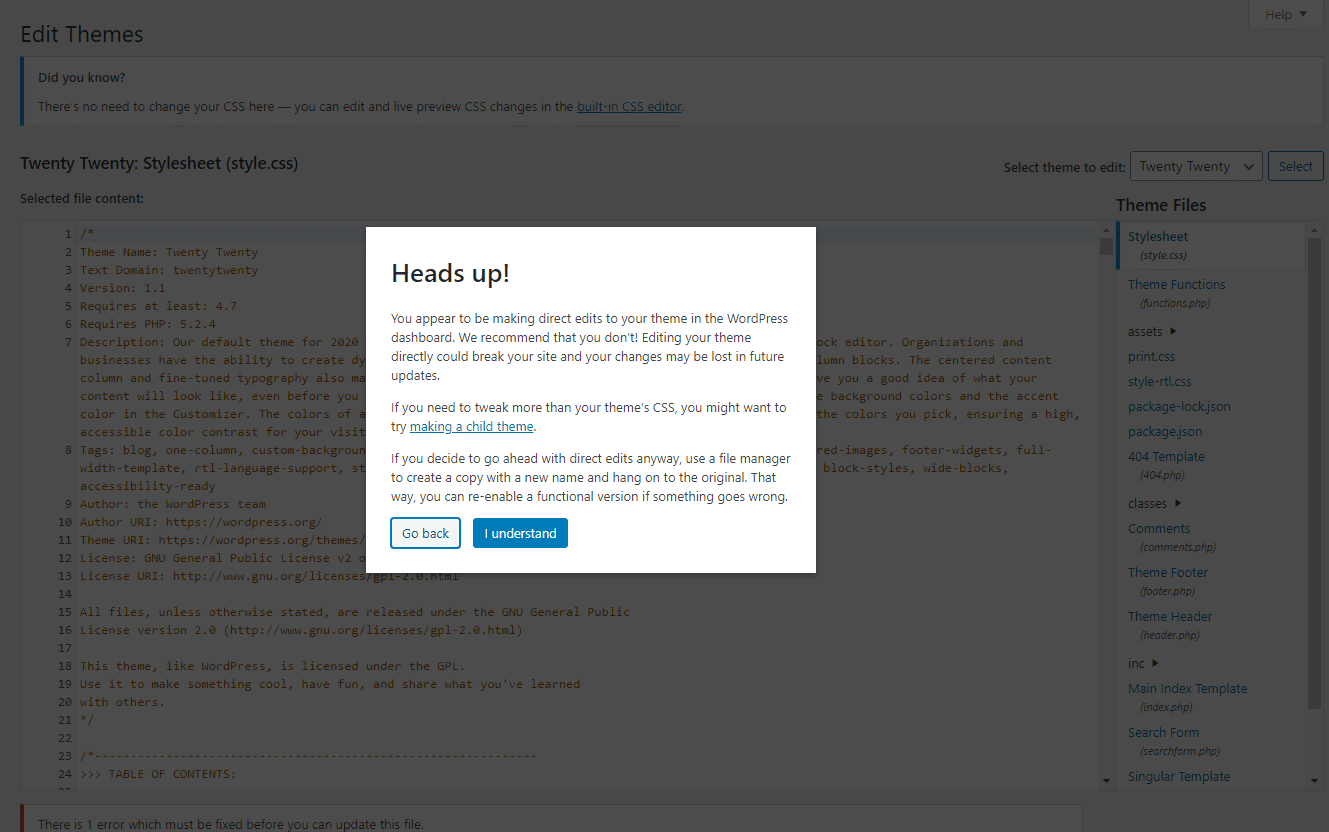
Bu dosyalarda doğrudan düzenleme yapmaya karşı sizi uyaran bir açılır pencere görmelisiniz. Endişelenme, sadece "Anlıyorum"a tıkla. Herhangi bir büyük değişiklik yapmadan önce yalnızca bir alt tema kullanmanız ve web sitenizi yedeklemeniz için bir uyarıdır. Bu adımları izleyin ve düzenlemek güvenlidir.

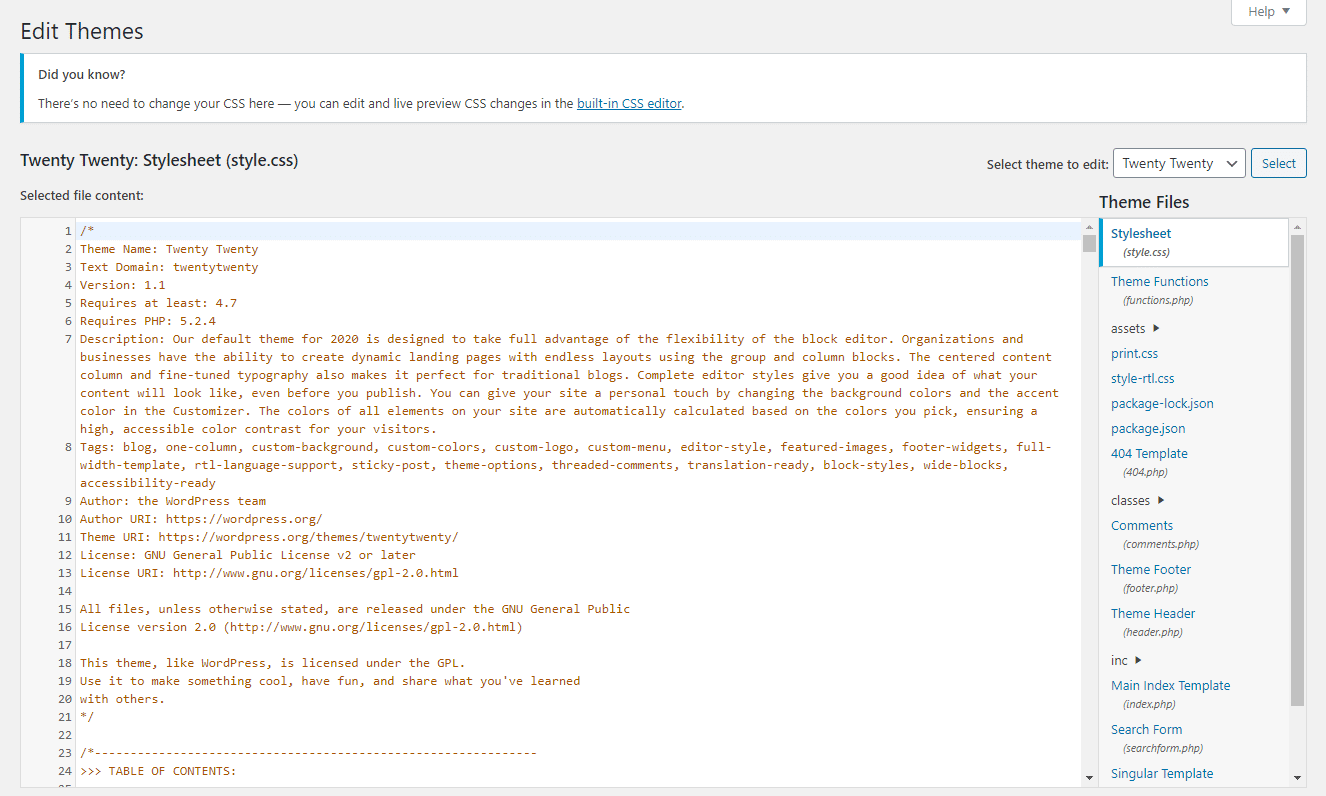
Ve şimdi içeridesin! Varsayılan olarak stil sayfasında olmalısınız, ancak değilse, tema dosyalarınızı görüntülemek için sağdaki menüye bakın.
style.css'nin yanı sıra, function.php, header.php ve single.php gibi şablon dosyalarına da erişebileceksiniz. Bunların tümü, sitenizdeki belirli sayfaların nasıl hareket ettiğini etkiler.
Ancak bu belirli dosyalara dalmadan önce PHP'ye aşina olmalısınız.

Unutmayın: Burada yaptığınız çoğu CSS değişikliği global olacaktır. Örneğin, H1 başlıklarınızı belirli bir yazı tipiyle değiştirirseniz, sitenizdeki her sayfa için geçerli olacaktır. Belirli sayfaların stilini özelleştirmek için özel sözdizimi kullanmanız gerekecek.
Tema Dosyalarını Doğrudan Düzenle
Ya Tema Düzenleyici'ye erişemiyorsanız veya işinizi FTP üzerinden yapmayı tercih ediyorsanız? Arka uç düzenleyiciyi kullanmak daha kolaydır, ancak bazı temalar veya eklentiler onu devre dışı bırakabilir. Bu durumda, web sitenize FTP aracılığıyla bağlanmanız gerekir.
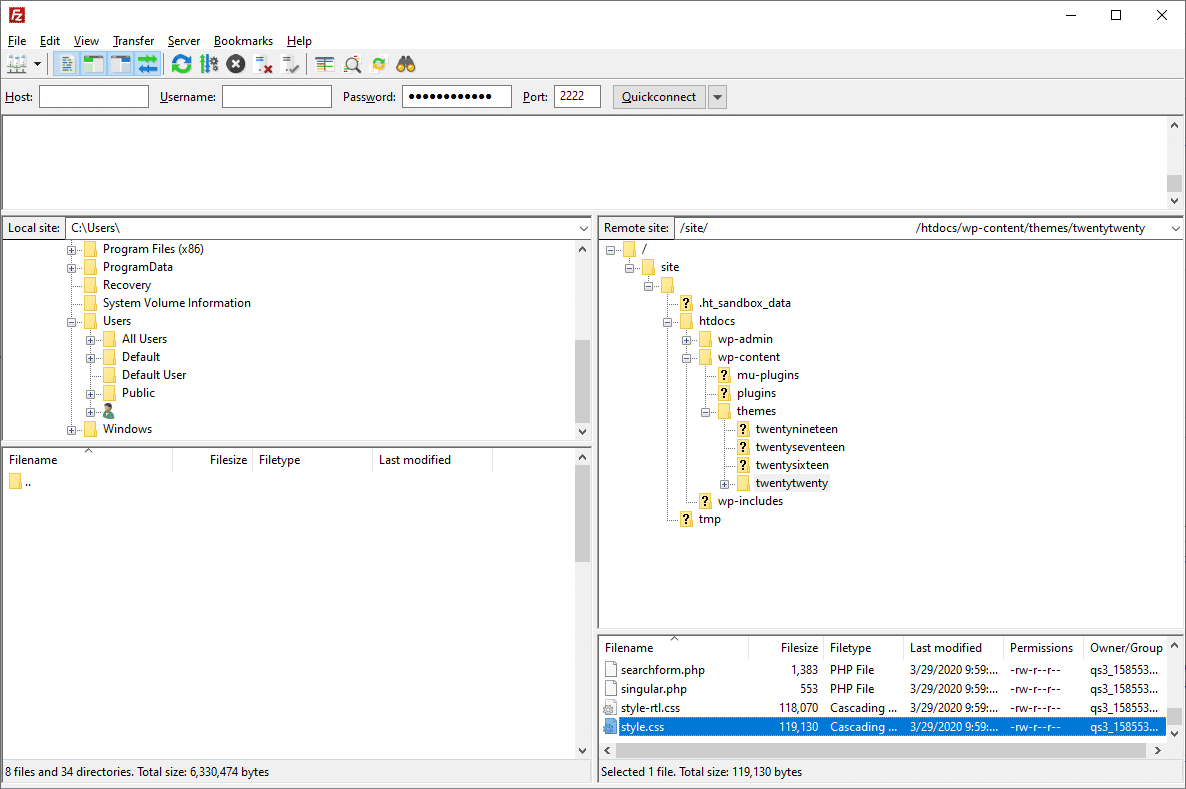
FTP veya Dosya Aktarım Protokolü, bir web sitesinin dosyalarına uzaktan erişmenize ve bunları değiştirmenize olanak tanır. Yapmanız gereken ilk şey FileZilla veya başka bir FTP istemcisini indirmek.
Ardından, sunucunuzla iletişime geçmeli ve FTP kimlik bilgilerinizi (ana bilgisayar, bağlantı noktası ve varsa kullanıcı adı/şifre) sormalısınız. Barındırıcınızın bir panosu varsa, oturum açarak bunları bulabilirsiniz.

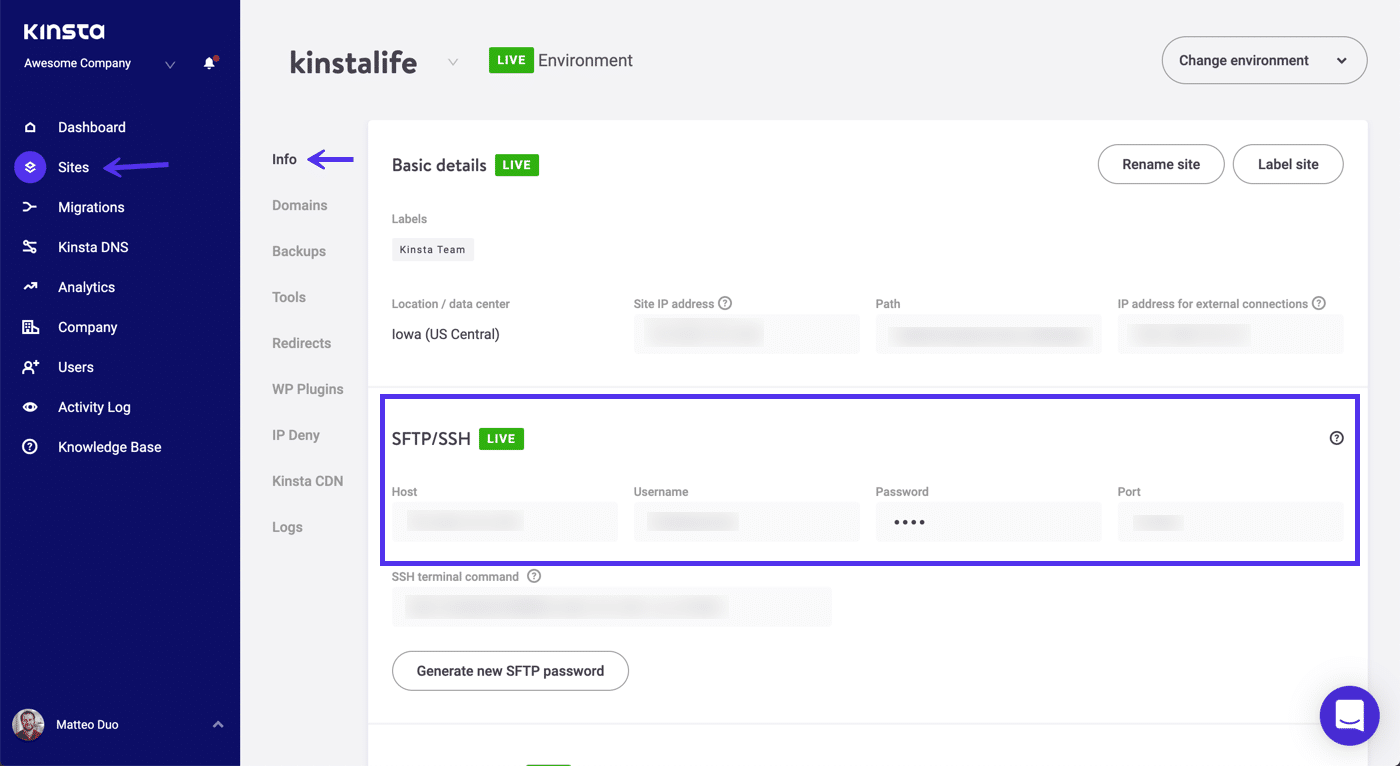
Kinsta kullanıcılarının kimlik bilgileri MyKinsta panosunda Siteler > SFTP/SSH altında bulunur.
Bunları aldıktan sonra FTP istemcinizi başlatın ve bu bilgileri girin. İşe yaramazsa, Ana Bilgisayar bölümündeki URL'nin önüne “sftp://” koymayı deneyin.

İçeri girdikten sonra, açmak için wp-content klasörünü, ardından temanızın klasörünü (T goty Twenty teması gibi), ardından style.css'yi görene kadar kaydırarak style.css dosyanızı bulabilirsiniz.
Açmak için çift tıklayın (veya sağ tıklayın ve Görüntüle/Düzenle öğesini seçin) ve değişikliklerinizi yapın. Kaydetmeyi ve sunucuya geri yüklemeyi unutmayın.
home.php, single.php, arşiv.php gibi diğer şablon dosyalarını düzenlemeniz gerekiyorsa, bunları style.css ile aynı klasörde bulabilirsiniz.
İster FTP ister kontrol paneli aracılığıyla olsun, tema dosyalarınızı düzenlemek her zaman gerekli değildir. Aslında, sadece fazladan kod ekliyorsanız, bunu yapmaktan kaçınmak daha iyidir.
Küçük eklemeler için, WordPress sitenize CSS eklemenin en iyi yolu burada.
WordPress'te Özel CSS Nasıl Eklenir
Mevcut CSS kodunu düzenlemek istemiyorsanız ve bunun yerine kendi stilinizi eklemek istiyorsanız, aşağıdaki yöntemlerden birini kullanmanız şiddetle önerilir: WordPress özelleştirici veya özel bir eklenti kullanma.
Birincisi, bu yöntemlerden biriyle eklenen CSS koduna erişmek ve kullanmak çok daha kolay. Daha sonra değişiklik yapmak istiyorsanız, yeni CSS'nizi yanlış yere koymak veya nereye eklediğinizi unutmak konusunda endişelenmenize gerek yok.
Ayrıca, bu yöntemlerden biri aracılığıyla eklenen CSS, temanız güncellendiğinde kaybolmaz (temayı değiştirirseniz yine de kaybolabilir).
Bu, bir alt tema kullanmanıza gerek olmadığı anlamına gelir ve bir şey bozulursa, tek yapmanız gereken az önce eklediğiniz CSS'yi kaldırmaktır.
Bazı insanlar büyük güncellemeler sırasında zaman zaman CSS'lerini kaybettiklerini bildirdiğinden, web sitenizin yedeğini yine de tutmanız gerektiğini unutmayın. Yine de bu yöntem, tema dosyalarını doğrudan düzenlemekten çok daha güvenilirdir.
style.css dosyasına sadece kod ekleyebilir ve onu bir gün olarak adlandırabilirsiniz, ancak bir alt tema oluşturmak istemiyorsanız, temanızdaki mevcut CSS'de büyük düzenlemeler yapın ve potansiyel olarak tüm çalışmalarınızın silinmesine neden olabilir, bu en iyisidir. WordPress özelleştiricideki Ek CSS seçeneğini kullanmak veya bir eklenti yüklemek için.
1. WordPress Özelleştirici ile CSS Düzenleme
Tema Düzenleyiciyi kullanmak yerine bunu deneyin. WordPress arka ucunuza giriş yapın ve tema özelleştirme ekranını açmak için Görünüm > Özelleştir'e tıklayın. Renkler, menüler veya diğer widget'lar gibi öğeleri özelleştirmek için soldaki seçeneklerle birlikte web sitenizin canlı bir önizlemesini göreceksiniz.
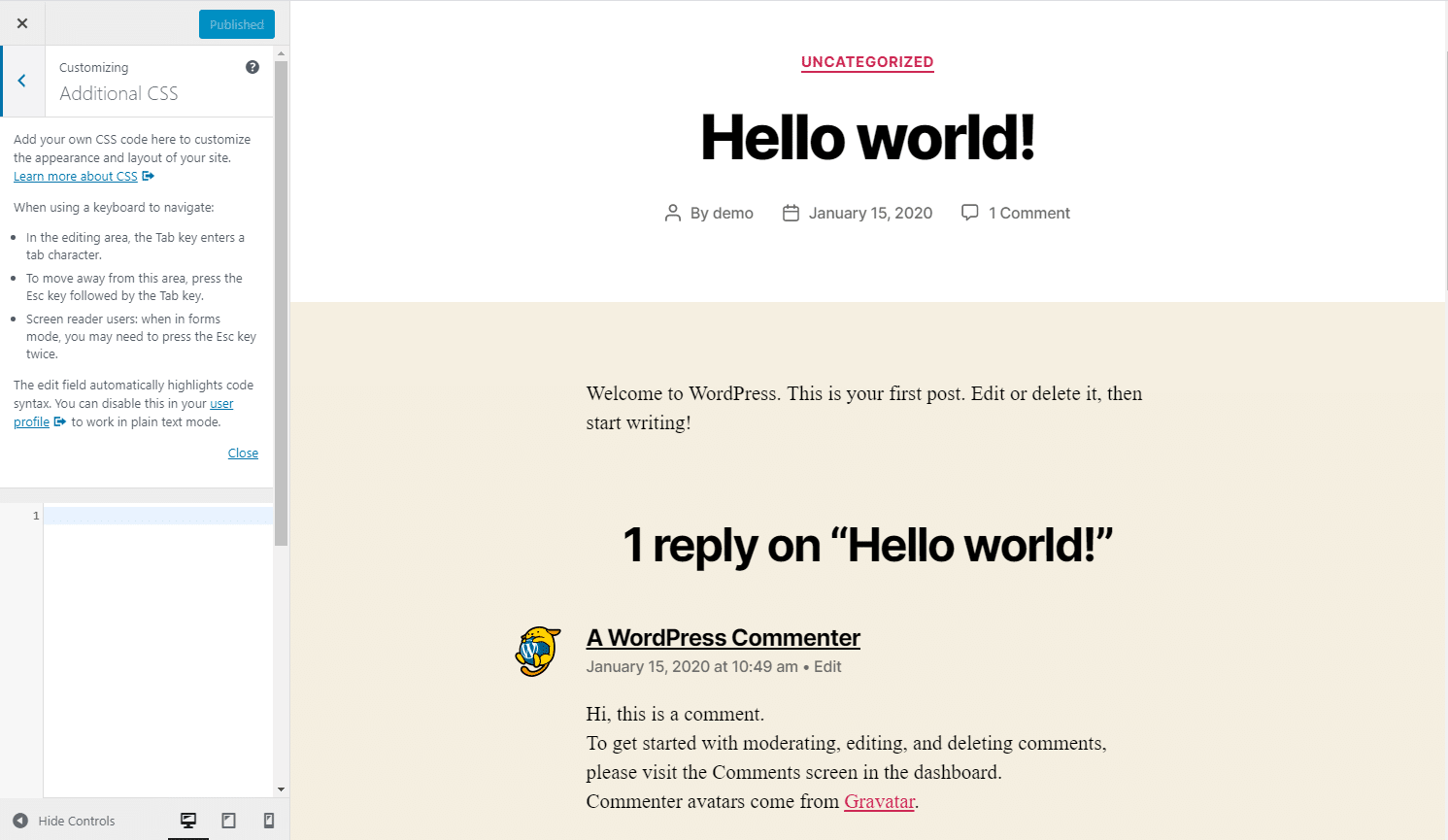
Bu menünün en altında Ek CSS kutusunu bulmalısınız.
Açmak için tıklayın. Bir kod giriş kutusu ve birkaç talimat içeren yeni bir ekrana yönlendirileceksiniz. Ek CSS ekranı, tıpkı Tema Düzenleyicisi gibi sözdizimi vurgulamanın yanı sıra kodunuzun yanlış olup olmadığını bilmenizi sağlayan doğrulama içerir.

Yazdığınız herhangi bir kod, bir hata olmadığı sürece sağdaki önizleme alanında otomatik olarak görünür (yine de yayınlamayı seçebilirsiniz).
Çalışmanız bittiğinde kodunuzu yayınlayabilir, ne zaman yürürlüğe gireceğini planlayabilir veya daha sonra üzerinde çalışmak üzere bir taslak olarak kaydedebilirsiniz. Hatta başkalarıyla paylaşmak için bir önizleme bağlantısı bile alabilirsiniz.
Gördüğünüz gibi, Ek CSS sayfası Tema Düzenleyiciden birçok yönden daha güçlüdür ve çekirdek dosyalarla uğraşmaktan çok kod eklemek için daha uygundur.
Buraya yazdığınız CSS kodu, temanızın varsayılan stilinin üzerine yazar ve temanız güncellendiğinde kaybolmaz. Önizlemenizde "canlı" olarak göremiyorsanız, CSS kodunuzda doğru seçicileri kullanıp kullanmadığınızı iki kez kontrol edin.
Tıpkı Tema Düzenleyici'de olduğu gibi, CSS de varsayılan olarak geneldir, ancak belirli sayfaları hedefleyen kodlar yazabilirsiniz.
Tek dezavantajı, temaları değiştirirseniz yazdığınız her şeyin silinmesidir. Yeni bir temaya geçmeden önce CSS'nizi yedeklediğinizden emin olun, aksi takdirde çok fazla iş kaybedebilirsiniz.
Bu seçeneği kullanmakta zorlanıyorsanız veya temalar arasında çalışan ve belirli sayfaları daha kolay hedefleyebilen bir çözüm istiyorsanız, bunun yerine bir eklenti denemelisiniz.
2. Eklentileri Kullanarak WordPress'e Özel CSS Ekleme
WordPress'e CSS eklemek için bir eklenti kullanmak isteyebileceğiniz birkaç neden vardır. İşlev, Ek CSS menüsüne benzer olsa da, temaları değiştirseniz/güncelleseniz bile stiller genellikle sabit kalır.
Müşteri siteleriniz için son derece hızlı, güvenli ve geliştirici dostu bir barındırmaya mı ihtiyacınız var? Kinsta, WordPress geliştiricileri düşünülerek oluşturulmuştur ve birçok araç ve güçlü bir gösterge panosu sağlar. Planlarımıza göz atın
Ayrıca kullanıcı arayüzünden daha fazla keyif alabilir veya otomatik tamamlama gibi ekstra özellikleri beğenebilirsiniz. Bazı eklentiler, CSS'yi kendiniz yazmak zorunda kalmadan açılır menüler aracılığıyla oluşturmanıza bile izin verir.
Basit Özel CSS
Simple Custom CSS, kullanım kolaylığı, minimal arayüzü ve hafif arka ucu nedeniyle en popüler CSS editör eklentisidir. Kısacası, büyük bir etki yaratan çok küçük bir WordPress eklentisidir.

Kurulum çocuk oyuncağıdır ve performans üzerinde olumsuz bir etki görmezsiniz. Herhangi bir tema üzerinde çalışır ve sözdizimi vurgulama ve hata denetimi içerir.
Basit Özel CSS ve JS

Simple Custom CSS ve JS iyi bir alternatiftir. Ayrıca üstbilgiyi, altbilgiyi, ön ucu ve hatta yönetici arka ucunu hedeflemenizi sağlar.
SiteOrigin CSS

SiteOrigin CSS, geleneksel bir CSS düzenleyicisi de içeren başka bir seçenektir. Görsel düzenleyici ile istediğiniz zaman arasında geçiş yapabilirsiniz.
WP Özel CSS Ekle

Belirli sayfalara CSS eklemekte zorlanıyorsanız, WP Özel CSS Ekle, düzenleme ekranına özel bir CSS kutusu ekler ve ayrıca genel stil ile birlikte gelir.
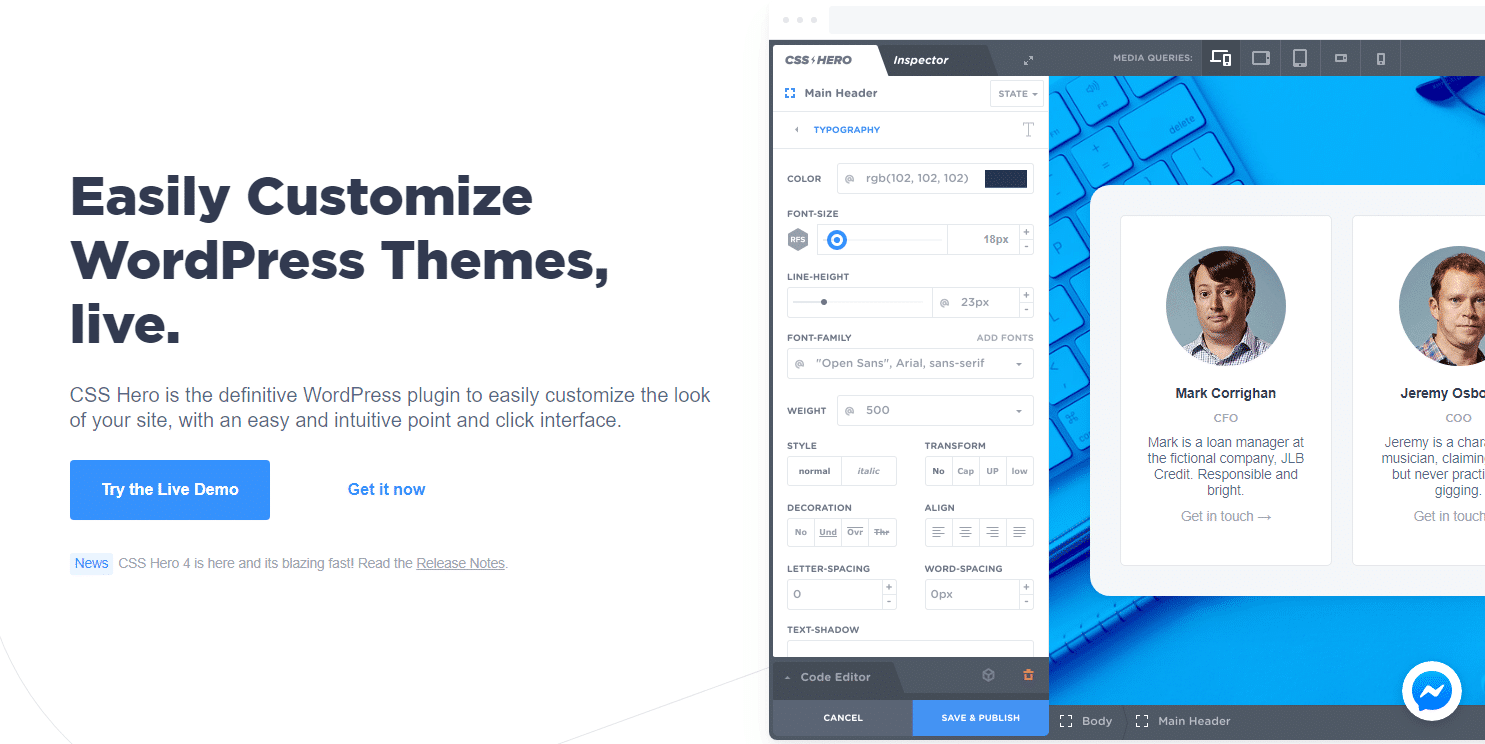
CSS Kahramanı
Ayrıca görsel bir CSS düzenleyicisi denemeyi düşünebilirsiniz. Bunlar, tüm karmaşık kodlamayı alır ve sizin için tüm programlamayı yöneten bir dizi kullanımı kolay giriş alanına ve açılır menüye dönüştürür.

CSS Hero, bazı ciddi güçlü özelliklere (animasyon, cihaza özel düzenlemeler ve birkaçını belirtmek gerekirse tahribatsız düzenleme) sahip birinci sınıf bir görsel düzenleme eklentisidir.
CSS Nerede Öğrenilir
Kendiniz için CSS'ye dalmaya hazır mısınız? Bu başlangıç eğitimleri, temel bilgileri oluşturacak ve size kendi işlevsel CSS kodunuzu yazmak için bilmeniz gereken sözdizimini öğretecektir.

Göz korkutucu olabilir, ancak gerçekten gelişmiş bir şey yapmaya çalışmıyorsanız, CSS çok zor değildir! Arka plan rengini değiştirmek veya yazı tipi stilini ayarlamak gibi basit şeyler oldukça kolaydır ve internette pek çok örnek vardır.
(Önerilen okuma: WordPress Web Sitenizde Kullanabileceğiniz 50'den Fazla Modern Yazı Tipi)
İnternette bulacağınız çoğu programlama öğreticisi de tamamen ücretsizdir. Orada hiçbir/az maliyetle bol miktarda bilgi var.
İşte yeni başlayanlar için en iyi CSS eğitimlerini kapsayan birkaç örnek.
- W3Schools CSS Eğitimi: Burada bulunabilecek çok fazla bilgi var: derinlemesine eğitimler, örnekler ve birlikte çalışmanız için referanslar. W3Schools'un öğreticileri olabildiğince basit ve takip etmesi kolaydır, bu nedenle tamamen yeni başlamış olsanız bile, burası başlamak için harika bir yerdir.
- Codeacademy CSS Öğrenin: Altı ücretsiz uygulamalı dersle CSS'nin temellerini öğreneceksiniz. Bu basit bir video eğitimi değil, gerçek kodla çalışmanızı sağlayan etkileşimli bir derstir. Profesyonel sürümle, üzerinde çalışabileceğiniz testler ve serbest biçimli projeler de alırsınız.
- Bir Saatte CSS Öğrenin: Pek çok insan yeni bir programlama dili öğrenmek istiyor, ancak buna ayıracak zamanları yok. Ancak sadece bir saatinizi ayırabilirseniz, bu 20 parçalık ücretsiz kursla CSS öğrenebilirsiniz. Sonunda bir usta olmasanız bile, temel bilgileri iyi bir şekilde kavramanız gerekir.
- WordPress Kullanıcıları için Temel HTML ve CSS'ye Giriş: WordPress'e özgü bir şey mi arıyorsunuz? Her zaman HTML ve CSS yazmakta zorlanıyorsanız, bu kurs tam size göre. Ücretlidir, ancak 52 ders ve öğrenmek için beş saatlik video ile birlikte gelir.
Özet
Bir WordPress kullanıcısı olarak, CSS'ye atlamak ilk başta kafa karıştırıcı olabilir. Ancak tema dosyalarınızı nasıl düzenleyeceğinizi ve stilin nereye ekleneceğini öğrendikten sonra, artık sorun yaşamayacaksınız.
Tema dosyaları sitenizin görünümünü değiştirmek için arka ucunuzdan veya FTP aracılığıyla düzenlenebilir, ancak mevcut kodu düzenlemeniz gerekmedikçe bundan genellikle kaçınılmalıdır.
Yalnızca kendi CSS'nizi eklemek istiyorsanız, Görünüm > Özelleştir altındaki Ek CSS sayfasını kullanın veya daha güçlü bir şeye ihtiyacınız varsa bir eklenti deneyin.
Bir alt tema kullanmazsanız, tema güncellemesi sırasında stil sayfanızda yaptığınız düzenlemeler kaybolacaktır. Aynısı Ek CSS için geçerli değildir. Kodunuz güncellemelere karşı güvende ancak unutmayın: temaları değiştirdiğinizde yalnızca bir eklenti CSS'yi korur.
Hangi yöntemi seçerseniz seçin, eklediğiniz stil sayfası ve özel kod da dahil olmak üzere web sitenizin her zaman düzenli yedeklerini tutmalısınız. Şimdi, sağladığımız kaynakları kullanarak temel CSS bilgilerinizi tazeleme zamanı.
Mutlu stil!
Önerilen okuma: Çevrimiçi En İyi Web Tasarım Kursları

