كيفية تحرير CSS في WordPress (تحرير وإضافة وتخصيص كيف يبدو موقعك)
نشرت: 2020-07-15هل تريد تجربة تعديل WordPress CSS ، لكن ليس لديك فكرة من أين تبدأ؟ باستخدام نمط CSS ، يمكنك تعديل مظهر موقعك بشكل عام أو على صفحات معينة. أضف ألوانًا ، وقم بإبعاد عناصر معينة ، وصمم مخططًا ، وغيّر بشكل أساسي كيف يبدو أي شيء في قالب WordPress الخاص بك.
إذا كنت ترغب في التعرف أكثر على بيئة تطوير WordPress ، أو لديك فقط تحكم أفضل في مظهر موقع الويب الخاص بك ، فستحتاج إلى معرفة كيفية إضافة CSS في WordPress (بالإضافة إلى كيفية تغيير ما هو موجود بالفعل).
من خلال تحرير المظهر الخاص بك وتضمين CSS إضافي خاص بك ، ستتمكن من تحسين كل عنصر مرئي على موقعك. اليوم ، سوف نلقي نظرة فاحصة عليها.
جاهز للبدء؟ دعنا نقوم به!
هل تفضل مشاهدة نسخة الفيديو؟
ما هو تحرير CSS؟
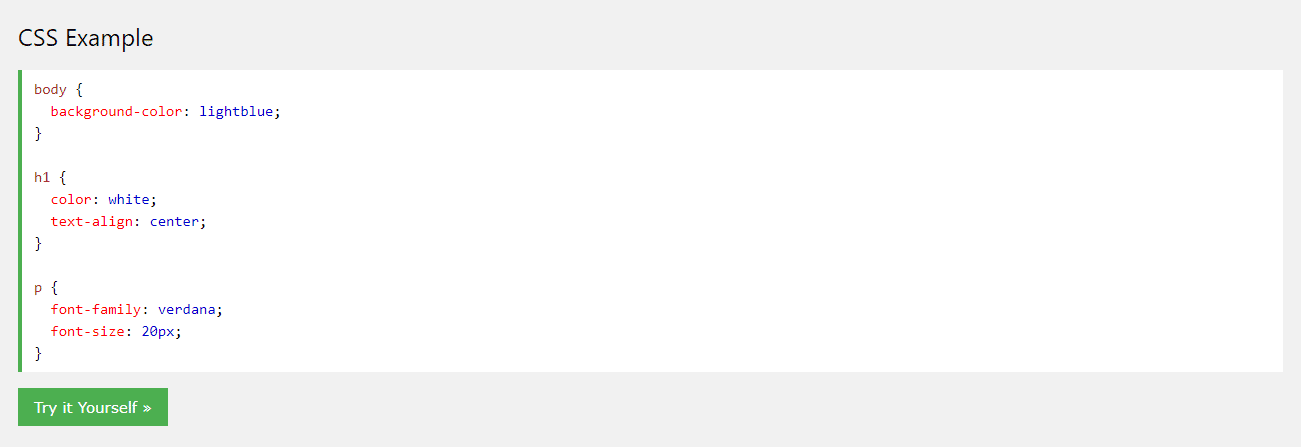
ترمز CSS إلى Cascading Style Sheets وهي لغة الويب الأكثر شيوعًا إلى جانب HTML. يسير الاثنان جنبًا إلى جنب ، حيث يتم استخدام CSS لتصميم عناصر HTML. يضع HTML الأساس لمظهر موقع الويب ويستخدم CSS لمزيد من التصميم.

يمنحك CSS القدرة على جعل موقع الويب مستجيبًا ، وإضافة الألوان ، وتغيير الخطوط ، وتعديل التخطيط ، وبشكل عام تحسين العرض المرئي لموقع الويب. مثل HTML و JavaScript ، فإن CSS هي لغة واجهة العميل الأمامية ، مما يعني أنها تُنفذ في نهاية المستخدم ، بدلاً من الخادم الخلفي.
عند الغوص في تطوير WordPress ، فإن HTML و CSS و JavaScript و PHP هي اللغات التي ستحتاج إلى معرفتها. هذا هو ما تم تضمينه في نظام إدارة المحتوى الأساسي ، بالإضافة إلى العديد من السمات والمكونات الإضافية.
ولكن حتى إذا لم تكن مصممًا أو مطورًا للويب ، فمن الجيد اختيار القليل من CSS ، حيث يمكنك استخدامه لنقل العناصر أو تصميمها على موقع الويب الخاص بك ، أو إجراء تغييرات جمالية صغيرة على المظهر الخاص بك ليناسبك بشكل أفضل.
WordPress و CSS
داخل WordPress ، يختلف CSS قليلاً. يتم التحكم فيه بواسطة السمات ، والتي تتكون من ملفات القوالب وعلامات القوالب وبالطبع ورقة أنماط CSS. على الرغم من أنه تم إنشاؤها بواسطة قالبك ، إلا أنها قابلة للتعديل بواسطتك.
تقوم ملفات القوالب بتقسيم أجزاء من موقع الويب الخاص بك إلى أقسام (مثل header.php أو archive.php) ، ويتم استخدام علامات القوالب للاتصال بها ومحتويات أخرى من قاعدة البيانات الخاصة بك. تتكون هذه الملفات في الواقع من PHP و HTML ، على الرغم من أنه يمكنك إضافة CSS إذا كنت بحاجة إلى ذلك.
ما تبحث عنه حقًا هو ورقة الأنماط أو style.css. لتغيير شكل موقع الويب الخاص بك ، ستحتاج إلى معرفة كيفية إضافة وتحرير التعليمات البرمجية في هذا الملف.
كيفية تخصيص سمة WordPress الخاصة بك باستخدام CSS
إذا كنت ترغب في تخصيص المظهر الخاص بك وتغيير شكل موقعك باستخدام CSS ، فستحتاج إما إلى إضافة التعليمات البرمجية الخاصة بك أو تحرير ما هو موجود بالفعل. هناك طرق لإضافة CSS دون الحاجة إلى لمس أي ملفات سمة ولكن لتغيير رمز السمة الحالي ، سيتعين عليك الوصول إلى ورقة أنماط موقعك.
أثناء إجراء هذه التغييرات ، هناك شيء واحد يجب أن تعرفه: عند تحديث المظهر الخاص بك ، سيتم مسح أي تعديلات قمت بإجرائها على style.css أو function.php أو ملفات قوالب السمات الأخرى. بشكل عام ، لا يجب إجراء تغييرات مباشرة على موقع الويب الخاص بك في المحرر دون استخدام سمة فرعية.
تشبه ورقة الأنماط "قائمة الإرشادات" لموقع الويب الخاص بك ، حيث تحدد بالضبط كيفية تصميمها وكيفية التعامل مع كود CSS. هذا هو المكان الذي ستجري فيه الجزء الأكبر من التحرير ، لكننا سنعرض لك أيضًا كيفية الوصول إلى ملفات قوالب السمات الأخرى ، مثل header.php و footer.php.
هناك طريقتان للوصول إلى ورقة أنماط موقع WordPress الخاص بك: من خلال لوحة معلومات WordPress أو عبر عميل FTP. سنغطي كلاهما.
لست مرتاحًا لفعل هذا بنفسك؟ فكر في الاستعانة بمطور WordPress للتعامل مع هذه الخطوة نيابة عنك.
تحرير WordPress CSS في لوحة القيادة
الطريقة الأسهل والأكثر ملاءمة للوصول إلى ورقة أنماط CSS الخاصة بك هي مباشرة في لوحة معلومات WordPress. لا حاجة لتثبيت برامج FTP أو برامج تحرير التعليمات البرمجية. يمكنك تحرير أي ملف مباشرة مع تمييز بناء الجملة ووثائق الوظيفة المضمنة.
قبل إجراء أي تعديلات كبيرة على الملفات الأساسية ، يجب عليك دائمًا الاحتفاظ بنسخة احتياطية من موقع WordPress الخاص بك. من السهل جدًا ارتكاب خطأ عرضي قد يؤدي إلى تعطيل مظهر موقعك إذا كنت جديدًا على CSS ، وقد يكون من الصعب معرفة كيفية التراجع عن تغييراتك.
بمجرد عمل نسخة احتياطية وموضوع فرعي ، قم بتسجيل الدخول إلى الواجهة الخلفية الخاصة بك. يمكنك العثور على المحرر بالذهاب إلى القائمة والنقر فوق المظهر> محرر السمات .
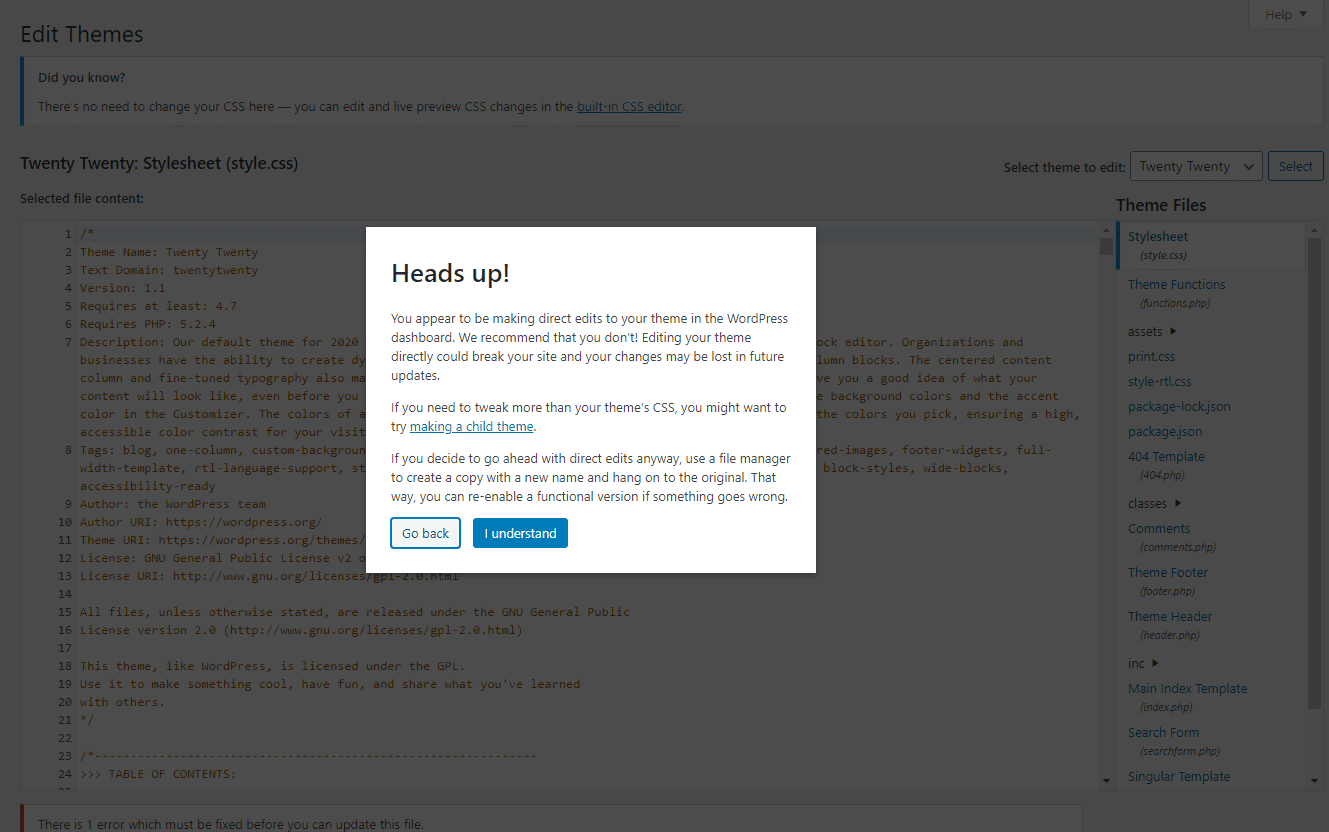
يجب أن ترى نافذة منبثقة تحذرك من إجراء تعديلات مباشرة على هذه الملفات. لا تقلق ، فقط انقر فوق "أفهم". إنه تحذير فقط لاستخدام سمة فرعية والنسخ الاحتياطي لموقع الويب الخاص بك قبل إجراء أي تغييرات كبيرة. اتبع هذه الخطوات ، ويمكن تحريرها بأمان.

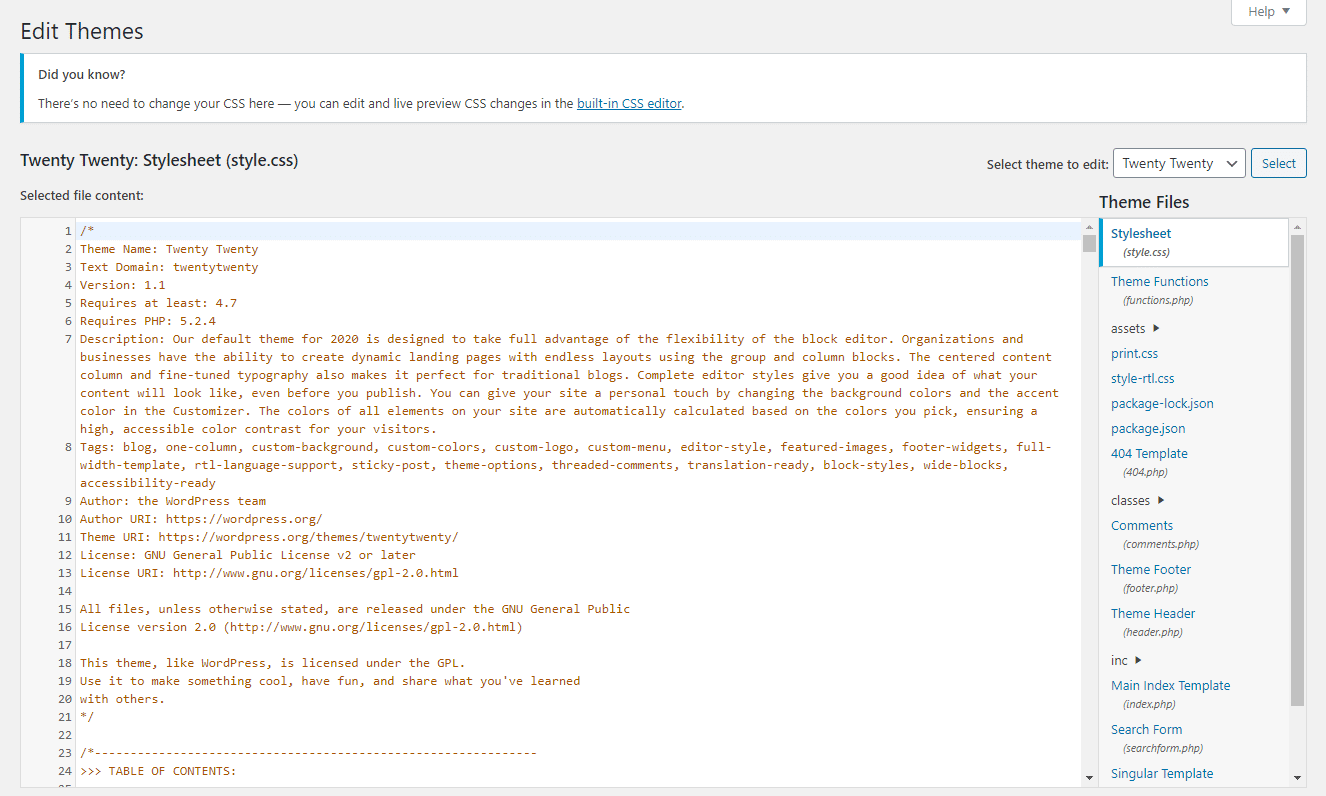
والآن أنت في! يجب أن تكون في ورقة الأنماط افتراضيًا ولكن انظر إلى القائمة الموجودة على اليمين لعرض ملفات السمات الخاصة بك إذا لم تكن كذلك.
إلى جانب style.css ، سيكون لديك أيضًا إمكانية الوصول إلى ملفات النماذج مثل jobs.php و header.php و single.php. كل هذه العوامل تؤثر على كيفية عمل صفحات معينة على موقعك.
لكن يجب أن تتعرف على PHP قبل الغوص في هذه الملفات المحددة.

فقط تذكر: معظم تغييرات CSS التي تجريها هنا ستكون عالمية. على سبيل المثال ، إذا قمت بتغيير رؤوس H1 الخاصة بك إلى خط معين ، فسيتم تفعيلها لكل صفحة على موقعك. ستحتاج إلى استخدام بناء جملة خاص لتخصيص نمط صفحات معينة.
تحرير ملفات النسق مباشرة
ماذا لو لم تتمكن من الوصول إلى محرر السمات أو تفضل القيام بعملك عبر FTP؟ من الأسهل استخدام محرر الواجهة الخلفية ، ولكن قد تقوم بعض السمات أو المكونات الإضافية بتعطيله. إذا كان الأمر كذلك ، فستحتاج إلى الاتصال بموقعك على الويب من خلال FTP.
يسمح لك بروتوكول نقل الملفات ، أو بروتوكول نقل الملفات ، بالوصول عن بُعد وتعديل ملفات موقع الويب. أول شيء عليك القيام به هو تنزيل FileZilla أو أي عميل FTP آخر.
بعد ذلك ، يجب عليك الاتصال بالمضيف وطلب بيانات اعتماد FTP (المضيف والمنفذ واسم المستخدم / كلمة المرور إن أمكن). إذا كان مضيفك لديه لوحة تحكم ، فقد تتمكن من العثور عليها عن طريق تسجيل الدخول.

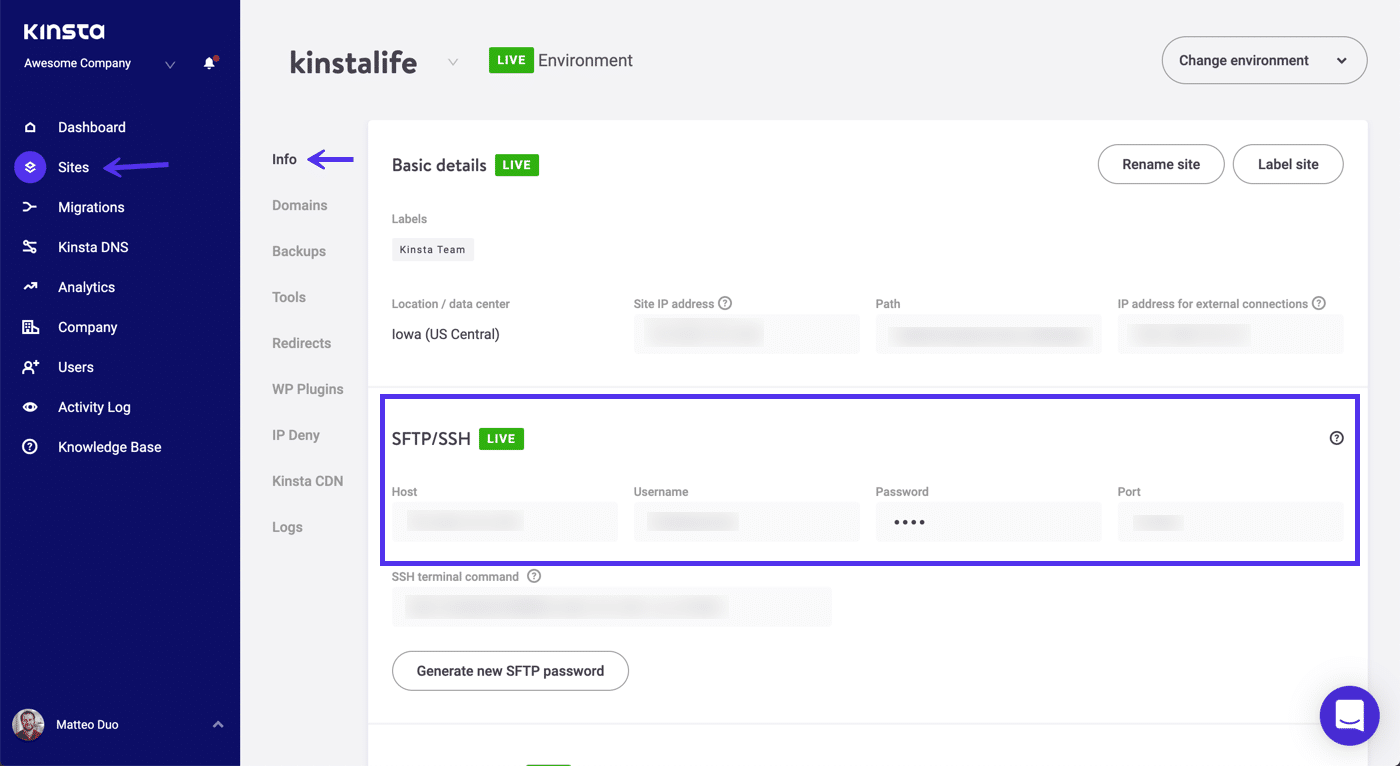
توجد بيانات اعتماد مستخدمي Kinsta في لوحة معلومات MyKinsta ضمن Sites> SFTP / SSH .
بمجرد الحصول عليها ، قم بتشغيل عميل FTP الخاص بك وأدخل هذه المعلومات. إذا لم ينجح الأمر ، فحاول وضع "sftp: //" قبل عنوان URL في قسم المضيف .

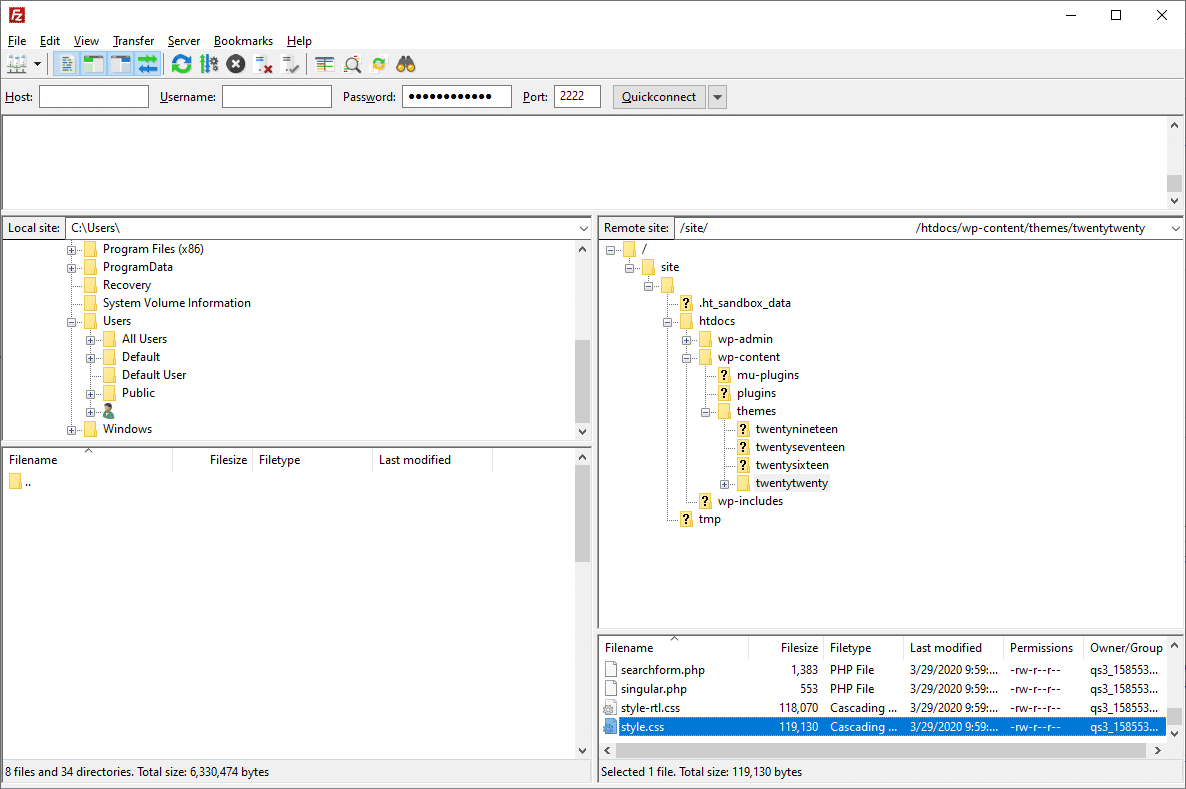
بمجرد دخولك ، يمكنك العثور على ملف style.css الخاص بك عن طريق النقر فوق مجلد wp-content لفتحه ، ثم مجلد المظهر الخاص بك (مثل سمة T ذهب عشرون ) ، ثم قم بالتمرير حتى ترى style.css.
انقر نقرًا مزدوجًا لفتحه (أو انقر بزر الماوس الأيمن وحدد عرض / تحرير ) وقم بإجراء التعديلات. تذكر أن تحفظ وتحميل مرة أخرى إلى الخادم.
إذا كنت تريد تحرير ملفات قوالب أخرى مثل home.php و single.php و archive.php ، فيمكنك العثور عليها في نفس المجلد مثل style.css.
تحرير ملفات السمات الخاصة بك ، سواء من خلال FTP أو لوحة القيادة ، ليس ضروريًا دائمًا. في الواقع ، من الأفضل تجنب القيام بذلك إذا كنت تضيف بعض التعليمات البرمجية الإضافية فقط.
بالنسبة للإضافات الصغيرة ، إليك أفضل طريقة لإضافة CSS إلى موقع WordPress الخاص بك.
كيفية إضافة CSS مخصص في WordPress
إذا كنت لا تتطلع إلى تعديل كود CSS الحالي ، وتريد فقط إضافة التصميم الخاص بك بدلاً من ذلك ، فمن المستحسن بشدة استخدام إحدى الطرق التالية: أداة تخصيص WordPress أو استخدام مكون إضافي مخصص.
أولاً ، تمت إضافة كود CSS من خلال إحدى هذه الطرق ، حيث يسهل الوصول إليه واستخدامه. لا داعي للقلق بشأن وضع CSS الجديد في المكان الخطأ أو نسيان المكان الذي أضفته إليه إذا كنت تريد إجراء تعديلات لاحقًا.
أيضًا ، لن تُفقد CSS المضافة من خلال إحدى هذه الطرق عند تحديث السمة الخاصة بك (على الرغم من أنها قد تختفي إذا قمت بتغيير السمات).
هذا يعني أنك لست بحاجة إلى استخدام سمة فرعية ، وإذا حدث عطل ما ، فكل ما عليك فعله هو إزالة CSS الذي أضفته للتو.
لاحظ أنه لا يزال يتعين عليك الاحتفاظ بنسخة احتياطية من موقع الويب الخاص بك ، حيث أبلغ بعض الأشخاص عن فقدان CSS أحيانًا أثناء التحديثات الرئيسية. ومع ذلك ، فإن هذه الطريقة أكثر موثوقية من التحرير المباشر لملفات السمات.
بينما يمكنك فقط إضافة رمز إلى style.css وتسميته يوميًا ، إذا كنت لا ترغب في إنشاء سمة فرعية ، فقم بإجراء تعديلات كبيرة على CSS الموجودة في قالبك ، ومن المحتمل أن ينتهي بك الأمر بمحو كل عملك ، فمن الأفضل إما لاستخدام خيار CSS الإضافي في أداة تخصيص WordPress أو تثبيت مكون إضافي.
1. تحرير CSS من خلال أداة تخصيص WordPress
بدلاً من استخدام محرر السمات ، جرب هذا. قم بتسجيل الدخول إلى الواجهة الخلفية لـ WordPress الخاص بك وانقر فوق المظهر> تخصيص لفتح شاشة تخصيص السمة. سترى معاينة مباشرة لموقع الويب الخاص بك ، مع خيارات على اليسار لتخصيص عناصر مثل الألوان أو القوائم أو عناصر واجهة المستخدم الأخرى.
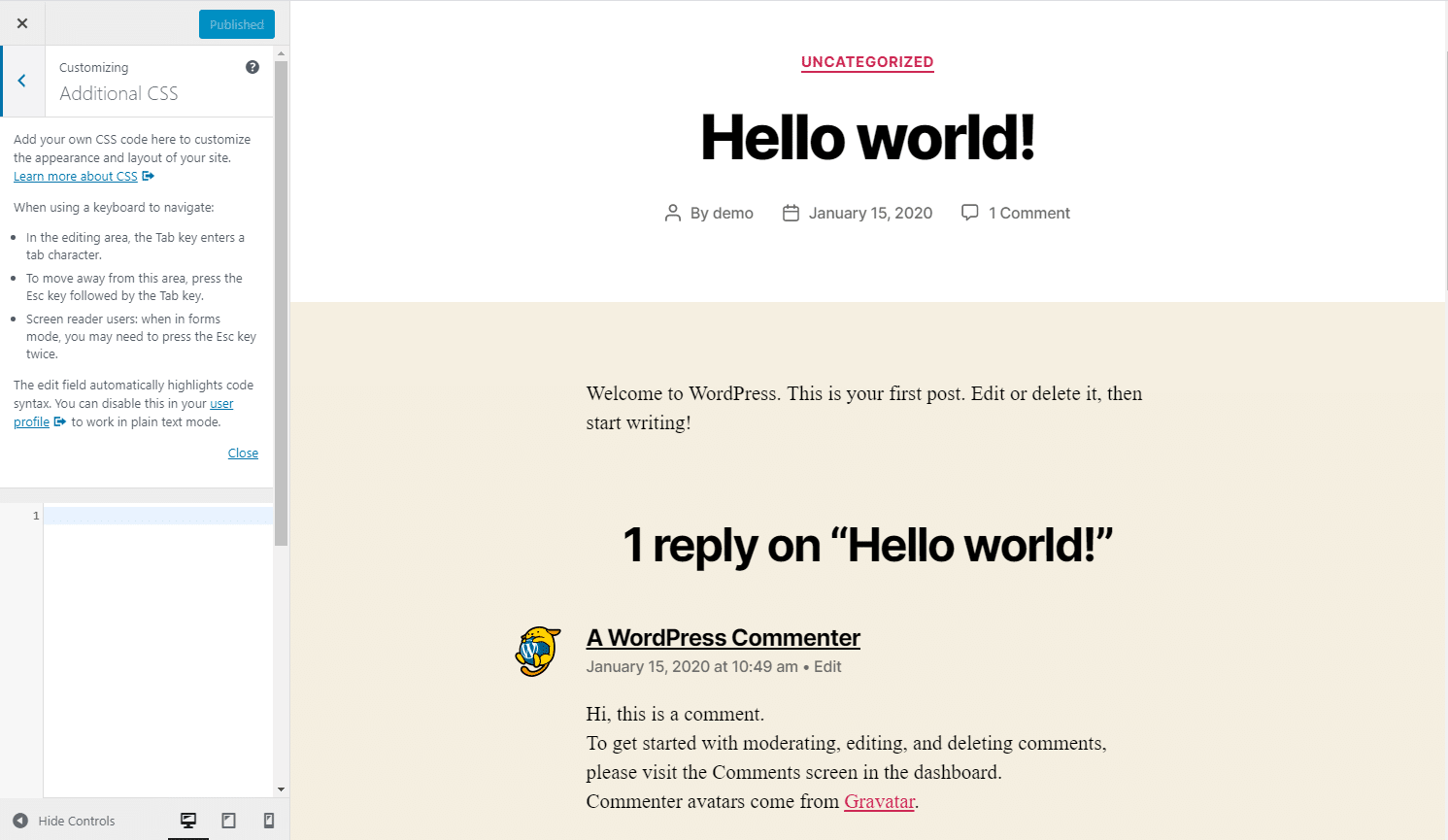
في الجزء السفلي من هذه القائمة ، يجب أن تجد مربع CSS الإضافي .
انقر لفتحه. سيتم نقلك إلى شاشة جديدة بها مربع إدخال رمز وبعض الإرشادات. تشتمل شاشة CSS الإضافية على تمييز بناء الجملة ، تمامًا مثل محرر السمات ، جنبًا إلى جنب مع التحقق من الصحة الذي يتيح لك معرفة ما إذا كانت التعليمات البرمجية الخاصة بك خاطئة.

يظهر أي رمز تكتبه تلقائيًا في منطقة المعاينة على اليمين ما لم يكن به خطأ (على الرغم من أنه يمكنك اختيار نشره على أي حال).
عند الانتهاء من العمل ، يمكنك نشر التعليمات البرمجية الخاصة بك ، أو تحديد موعد دخولها حيز التنفيذ ، أو حفظها كمسودة للعمل عليها لاحقًا. يمكنك أيضًا الحصول على رابط معاينة لمشاركته مع الآخرين.
كما ترى ، تعد صفحة CSS الإضافية أقوى من محرر القوالب بعدة طرق ، وهي مناسبة أكثر لإضافة التعليمات البرمجية بدلاً من العبث بالملفات الأساسية.
يحل رمز CSS الذي تكتبه هنا محل التصميم الافتراضي لموضوعك ولا يختفي عند تحديثه. إذا لم تتمكن من رؤيتها "مباشرة" في المعاينة الخاصة بك ، فتحقق مرة أخرى من أنك تستخدم المحددات الصحيحة في كود CSS الخاص بك.
تمامًا كما هو الحال مع محرر السمات ، فإن CSS عامة بشكل افتراضي ، ولكن يمكنك كتابة التعليمات البرمجية التي تستهدف صفحات معينة.
الجانب السلبي الوحيد هو أنه إذا قمت بتبديل السمات ، فسيتم مسح أي شيء كتبته. تأكد من عمل نسخة احتياطية من CSS قبل الانتقال إلى سمة جديدة وإلا فقد ينتهي بك الأمر بفقدان الكثير من العمل.
إذا كنت تكافح من أجل استخدام هذا الخيار ، أو تريد حلاً يعمل عبر السمات ويمكن أن يستهدف صفحات معينة بسهولة أكبر ، فيجب عليك تجربة مكون إضافي بدلاً من ذلك.
2. إضافة Custom CSS إلى WordPress باستخدام الإضافات
هناك عدة أسباب قد تجعلك ترغب في استخدام مكون إضافي لإضافة CSS إلى WordPress. بينما تشبه الوظيفة قائمة CSS الإضافية ، فإن الأنماط ستظل ثابتة حتى إذا قمت بتبديل / تحديث السمات.
هل تحتاج إلى استضافة سريعة وآمنة وصديقة للمطورين لمواقع عملائك؟ تم تصميم Kinsta مع وضع مطوري WordPress في الاعتبار ويوفر الكثير من الأدوات ولوحة تحكم قوية. تحقق من خططنا
يمكنك أيضًا الاستمتاع بواجهة مستخدم أكثر ، أو الإعجاب بالميزات الإضافية مثل الإكمال التلقائي. تتيح لك بعض المكونات الإضافية إنشاء CSS من خلال القوائم المنسدلة ، بدلاً من الاضطرار إلى كتابتها بنفسك.
CSS مخصص بسيط
Simple Custom CSS هو البرنامج المساعد الأكثر شيوعًا لمحرر CSS ، نظرًا لسهولة استخدامه ، والحد الأدنى من الواجهة ، وخلفية خفيفة الوزن. باختصار ، إنه مكون إضافي صغير جدًا من WordPress يحتوي على قوة كبيرة.

يعد الإعداد أمرًا في غاية السهولة ولن ترى أي تأثير سلبي على الأداء. إنه يعمل على أي موضوع ويتضمن تمييز بناء الجملة والتحقق من الأخطاء.
بسيط CSS و JS مخصص

يعد Simple Custom CSS و JS بديلاً جيدًا. يتيح لك أيضًا استهداف الرأس أو التذييل أو الواجهة الأمامية أو حتى الواجهة الخلفية للمسؤول.
SiteOrigin CSS

SiteOrigin CSS هو خيار آخر يتضمن أيضًا محرر CSS تقليدي. يمكنك التبديل بينها وبين المحرر المرئي في أي وقت.
الفسفور الابيض أضف CSS مخصص

إذا كنت تكافح من أجل إضافة CSS إلى صفحات معينة ، فإن WP Add Custom CSS يضيف مربع CSS مخصصًا إلى شاشة التحرير ، ويأتي أيضًا بتصميم عالمي.
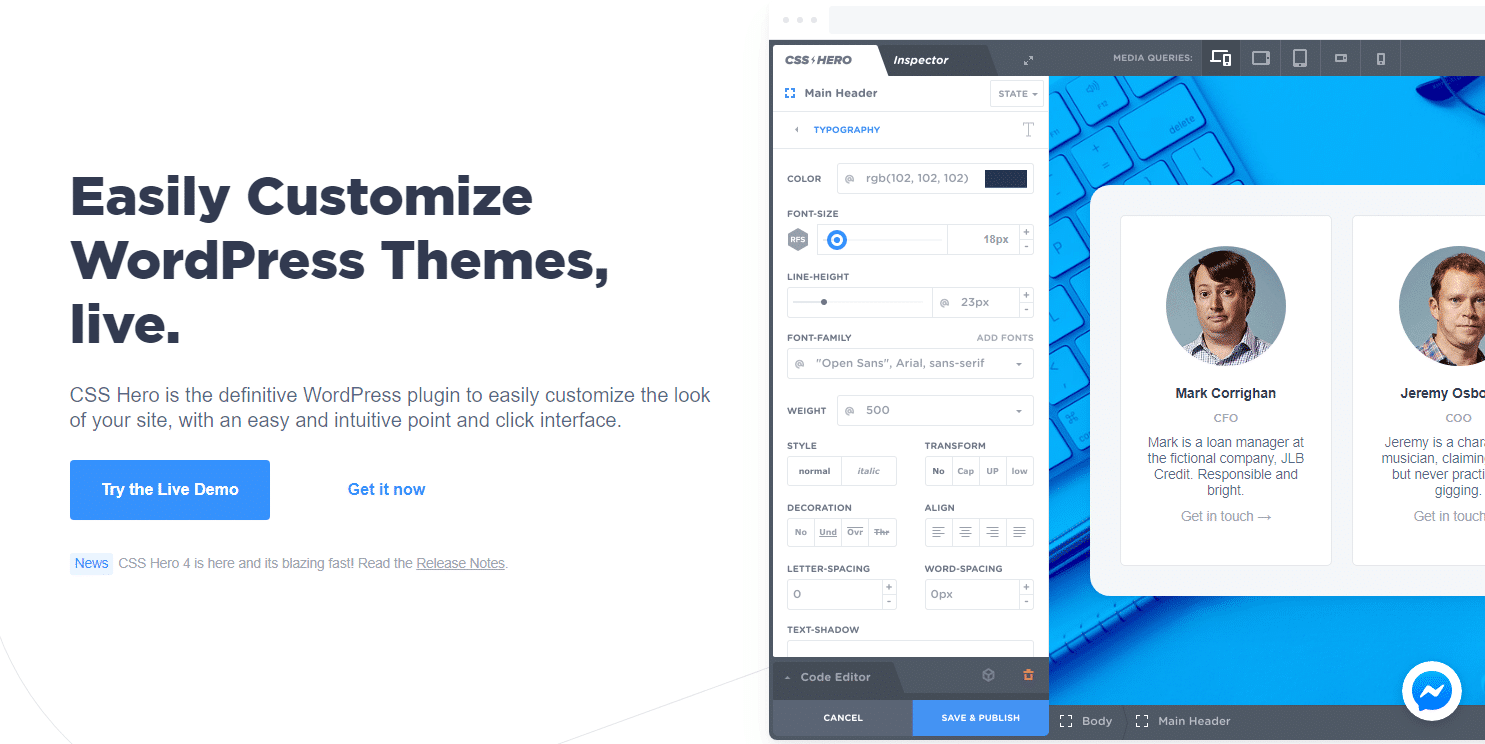
بطل CSS
قد ترغب أيضًا في التفكير في تجربة محرر CSS مرئي. يأخذ هذا كل الترميز المعقد ويحوله إلى سلسلة من حقول الإدخال سهلة الاستخدام والقوائم المنسدلة التي تتعامل مع جميع البرمجة نيابة عنك.

CSS Hero هو مكون إضافي للتحرير المرئي مع بعض الميزات القوية للغاية (الرسوم المتحركة ، والتعديلات الخاصة بالجهاز ، والتحرير غير المدمر على سبيل المثال لا الحصر).
أين تتعلم CSS
هل أنت مستعد للغوص في CSS بنفسك؟ ستحدد هذه الدروس للمبتدئين الأساسيات وتعلمك البنية التي ستحتاج إلى معرفتها لكتابة كود CSS الوظيفي الخاص بك.

قد يكون الأمر شاقًا ، ولكن ما لم تكن تحاول القيام بشيء متقدم حقًا ، فإن CSS ليست صعبة للغاية! تعتبر الأشياء البسيطة مثل تغيير لون الخلفية أو ضبط نمط الخط سهلة إلى حد ما ، وهناك الكثير من الأمثلة على الإنترنت.
(القراءة المقترحة: أكثر من 50 خطًا حديثًا لاستخدامها على موقع WordPress الخاص بك)
معظم دروس البرمجة التي ستجدها على الإنترنت مجانية تمامًا أيضًا. هناك الكثير من المعلومات المتوفرة بتكلفة قليلة / قليلة.
فيما يلي بعض الأمثلة التي تغطي أفضل دروس CSS للمبتدئين.
- W3Schools CSS Tutorial: يوجد عدد كبير جدًا من المعلومات التي يمكن العثور عليها هنا: دروس تعليمية متعمقة وأمثلة ومراجع يمكنك العمل معها. دروس W3Schools بسيطة وسهلة المتابعة قدر الإمكان ، لذلك حتى لو كنت مبتدئًا تمامًا ، فهذا مكان رائع للبدء.
- تعلم Codeacademy Learn CSS: من خلال ستة دروس عملية مجانية ، ستتعلم أساسيات CSS. هذا ليس فيديو تعليميًا بسيطًا ، ولكنه درس تفاعلي يجعلك تعمل باستخدام كود فعلي. مع الإصدار المحترف ، يمكنك أيضًا الحصول على اختبارات ومشاريع حرة للعمل عليها.
- تعلم CSS في ساعة واحدة: يرغب الكثير من الأشخاص في تعلم لغة برمجة جديدة ، لكن ليس لديهم الوقت لتكريسها. ولكن إذا كان بإمكانك تخصيص ساعة واحدة فقط ، فيمكنك تعلم CSS من خلال هذه الدورة التدريبية المجانية المكونة من 20 جزءًا. حتى لو لم تكن خبيرًا في النهاية ، يجب أن يكون لديك فهم جيد للأساسيات.
- مقدمة إلى أساسيات HTML & CSS لمستخدمي WordPress: هل تبحث عن شيء خاص بـ WordPress؟ إذا كنت تكافح دائمًا مع كتابة HTML و CSS ، فهذه الدورة التدريبية مثالية لك. إنها مدفوعة ، ولكنها تأتي مع 52 محاضرة وخمس ساعات من الفيديو للتعلم منها.
ملخص
بصفتك مستخدم WordPress ، قد يكون القفز إلى CSS مربكًا في البداية. ولكن بمجرد أن تعرف كيفية تحرير ملفات السمات الخاصة بك ومكان إضافة التصميم ، فلن تواجه المزيد من المتاعب.
يمكن تحرير ملفات السمات إما من الواجهة الخلفية أو من خلال FTP لتغيير مظهر موقعك ، ولكن يجب تجنب ذلك عادةً إلا إذا كنت بحاجة إلى تعديل الكود الحالي.
إذا كنت ترغب فقط في إضافة CSS الخاصة بك ، فاستخدم صفحة CSS الإضافية ضمن المظهر> تخصيص ، أو جرب مكونًا إضافيًا إذا كنت بحاجة إلى شيء أكثر قوة.
ستفقد التعديلات التي تم إجراؤها على ورقة الأنماط عند تحديث السمة ما لم تستخدم سمة فرعية. لا ينطبق الأمر نفسه على CSS الإضافية. الكود الخاص بك في مأمن من التحديثات ولكن لا تنسى: سيحتفظ المكون الإضافي فقط بـ CSS عند تغيير السمات.
مهما كانت الطريقة التي تختارها ، يجب عليك دائمًا الاحتفاظ بنسخ احتياطية منتظمة لموقعك على الويب ، بما في ذلك ورقة الأنماط والرمز المخصص الذي أضفته. حان الوقت الآن لصقل أساسيات CSS الخاصة بك باستخدام الموارد التي قدمناها.
تصميم سعيد!
قراءة مقترحة: أفضل دورات تصميم مواقع الإنترنت عبر الإنترنت

