WordPressでCSSを編集する方法(サイトの外観を編集、追加、カスタマイズ)
公開: 2020-07-15WordPress CSSを編集してみませんが、どこから始めればよいかわかりませんか? CSSスタイルを使用すると、サイトの外観をグローバルに、または特定のページで編集できます。 色を追加し、特定の要素の間隔を空け、レイアウトを設計し、基本的にWordPressテーマの外観を正確に変更します。
WordPressの開発環境に慣れたい場合、またはWebサイトの外観をより細かく制御したい場合は、WordPressにCSSを追加する方法(および既存のものを変更する方法)を知っておく必要があります。
テーマを編集し、独自のCSSを追加することで、サイトのすべての視覚要素を最適化できます。 今日はそれを詳しく見ていきます。
始める準備はできましたか? やってみましょう!
ビデオ版を見たいですか?
CSS編集とは何ですか?
CSSはCascadingStyleSheetsの略で、HTML以外で最も人気のあるWeb言語です。 CSSはHTML要素のスタイル設定に使用されるため、この2つは密接に関連しています。 HTMLはWebサイトの外観の基礎を築き、CSSはそれをさらにスタイル設定するために使用されます。

CSSを使用すると、Webサイトをレスポンシブにしたり、色を追加したり、フォントを変更したり、レイアウトを変更したり、一般にWebサイトの視覚的表現を微調整したりできます。 HTMLやJavaScriptと同様に、CSSはフロントエンドのクライアント側言語です。つまり、CSSはバックエンドサーバーではなく、ユーザー側で実行されます。
WordPressの開発に飛び込むとき、HTML、CSS、JavaScript、およびPHPはあなたが知る必要がある言語です。 これは、コアCMSが組み込まれているものであり、その多くのテーマとプラグインです。
ただし、Webデザイナーや開発者でなくても、CSSを使用して、Webサイト上の要素を移動したりスタイルを設定したり、テーマに小さな美的変更を加えたりできるので、CSSを少し手に取っておくとよいでしょう。
WordPressとCSS
WordPress内では、CSSは少し異なります。 これは、テンプレートファイル、テンプレートタグ、そしてもちろんCSSスタイルシートで構成されるテーマによって制御されます。 あなたのテーマによって生成されますが、これらはすべてあなたが編集できます。
テンプレートファイルは、Webサイトの一部をセクション(header.phpやarchive.phpなど)に分割し、テンプレートタグを使用して、それらやデータベースの他のコンテンツを呼び出します。 これらのファイルは実際にはほとんどPHPとHTMLで構成されていますが、必要に応じてCSSを追加することもできます。
あなたが本当に探しているのは、スタイルシート、またはstyle.cssです。 Webサイトの外観を変更するには、このファイルにコードを追加および編集する方法を学ぶ必要があります。
CSSを使用してWordPressテーマをカスタマイズする方法
テーマをカスタマイズし、CSSを使用してサイトの外観を変更する場合は、独自のコードを追加するか、既存のコードを編集する必要があります。 テーマファイルに触れることなくCSSを追加する方法はありますが、既存のテーマコードを変更するには、サイトのスタイルシートにアクセスする必要があります。
これらの変更を行うときは、知っておくべきことが1つあります。テーマが更新されると、 style.css 、 functions.php 、またはその他のテーマテンプレートファイルに加えた編集はすべて消去されます。 一般に、子テーマを使用せずにエディターでWebサイトに直接変更を加えることはできません。
スタイルシートは、Webサイトの「手順のリスト」のようなもので、スタイルとCSSコードの処理方法を正確に設定します。 ここで編集の大部分を行いますが、header.phpやfooter.phpなどの他のテーマテンプレートファイルにアクセスする方法も示します。
WordPress Webサイトのスタイルシートにアクセスするには、WordPressダッシュボードまたはFTPクライアントの2つの方法があります。 両方をカバーします。
自分でこれを行うのは快適ではありませんか? そのステップを処理するためにWordPress開発者を雇うことを検討してください。
ダッシュボードでのWordPressCSSの編集
CSSスタイルシートにアクセスする最も簡単で便利な方法は、WordPressダッシュボードです。 FTPプログラムやコードエディタをインストールする必要はありません。 構文の強調表示と関数のドキュメントが組み込まれているファイルを直接編集できます。
コアファイルを大幅に編集する前に、常にWordPressサイトをバックアップする必要があります。 CSSを初めて使用する場合、誤ってサイトの外観を損なう可能性のある間違いを犯しやすく、変更を元に戻す方法を理解するのが難しい場合があります。
バックアップと子テーマを作成したら、バックエンドにログインします。 メニューに移動し、[外観]> [テーマエディター]をクリックすると、エディターを見つけることができます。
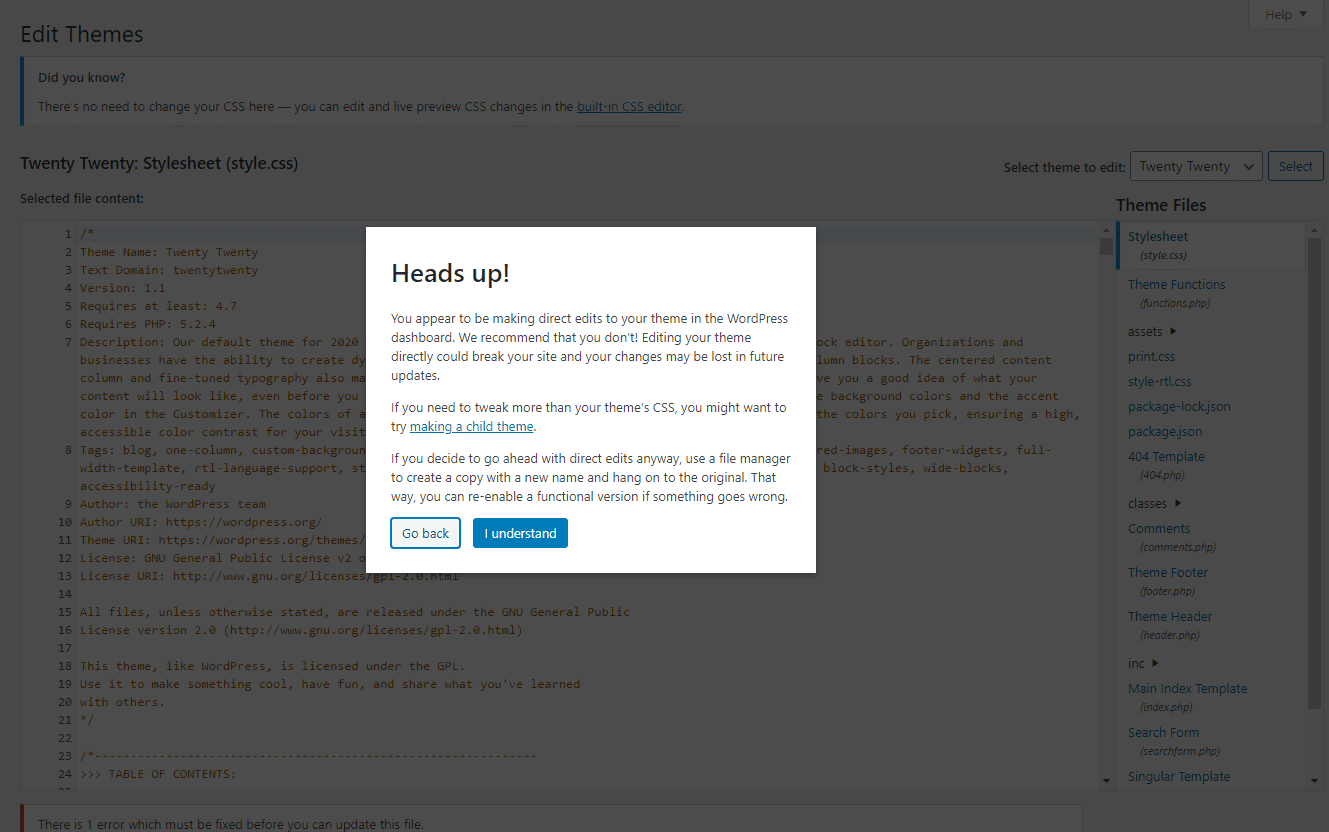
これらのファイルを直接編集しないように警告するポップアップが表示されます。 心配しないで、「わかりました」をクリックするだけです。 大きな変更を加える前に、子テーマを使用してWebサイトをバックアップすることは警告にすぎません。 これらの手順に従ってください。編集しても安全です。

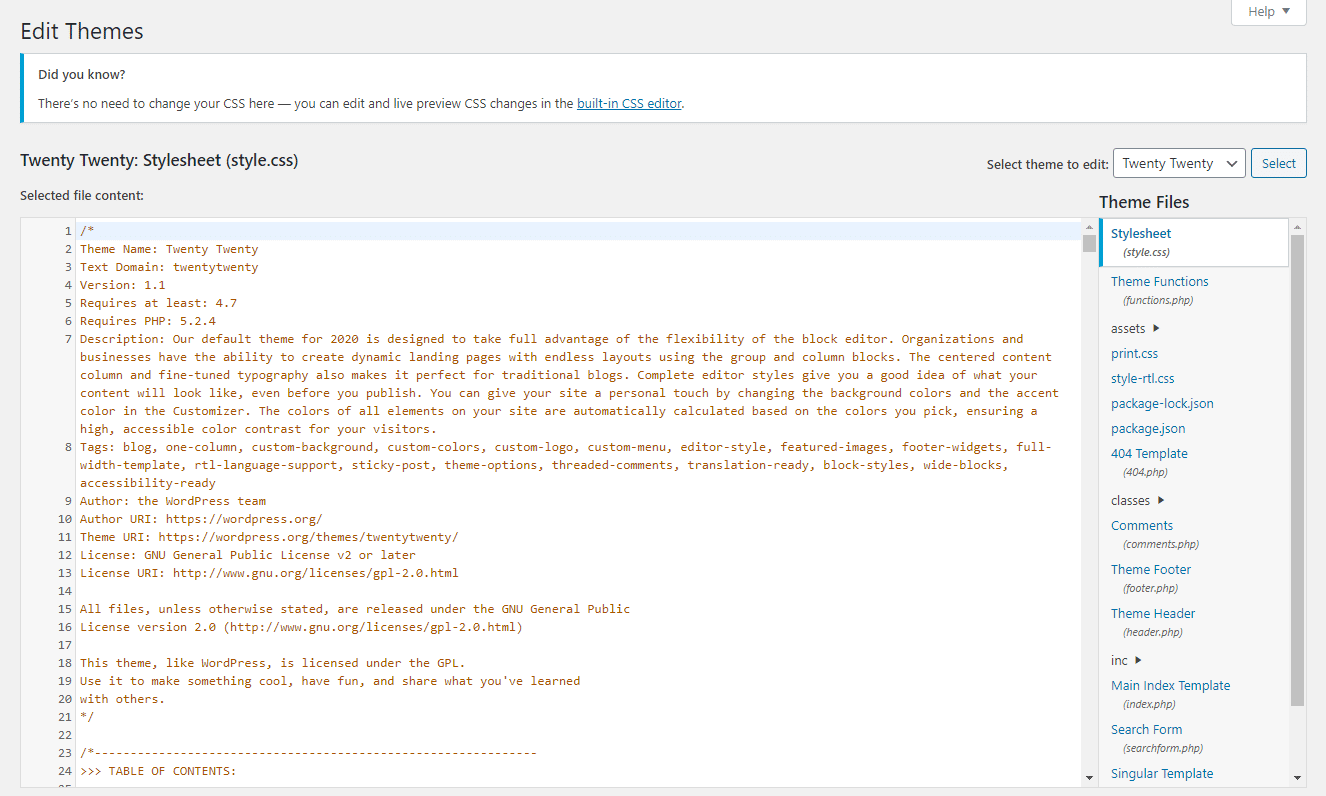
そして今、あなたは入っています! デフォルトではスタイルシートが表示されているはずですが、そうでない場合は、右側のメニューを参照してテーマファイルを表示してください。
style.cssの他に、functions.php、header.php、single.phpなどのテンプレートファイルにもアクセスできます。 これらはすべて、サイトの特定のページの動作に影響します。
ただし、これらの特定のファイルに飛び込む前に、PHPに精通している必要があります。

ここで行うCSSの変更のほとんどはグローバルになります。 たとえば、H1ヘッダーを特定のフォントに変更すると、サイトのすべてのページで有効になります。 特定のページのスタイルをカスタマイズするには、特別な構文を使用する必要があります。
テーマファイルを直接編集する
テーマエディタにアクセスできない場合、またはFTP経由で作業を行う場合はどうなりますか? バックエンドエディタを使用する方が簡単ですが、一部のテーマまたはプラグインでは無効になる場合があります。 その場合は、FTP経由でWebサイトに接続する必要があります。
FTP(ファイル転送プロトコル)を使用すると、Webサイトのファイルにリモートでアクセスして変更できます。 最初に行う必要があるのは、FileZillaまたはその他のFTPクライアントをダウンロードすることです。
次に、ホストに連絡してFTPクレデンシャル(ホスト、ポート、および該当する場合はユーザー名/パスワード)を要求する必要があります。 ホストにダッシュボードがある場合は、ログインすることでダッシュボードを見つけることができる場合があります。

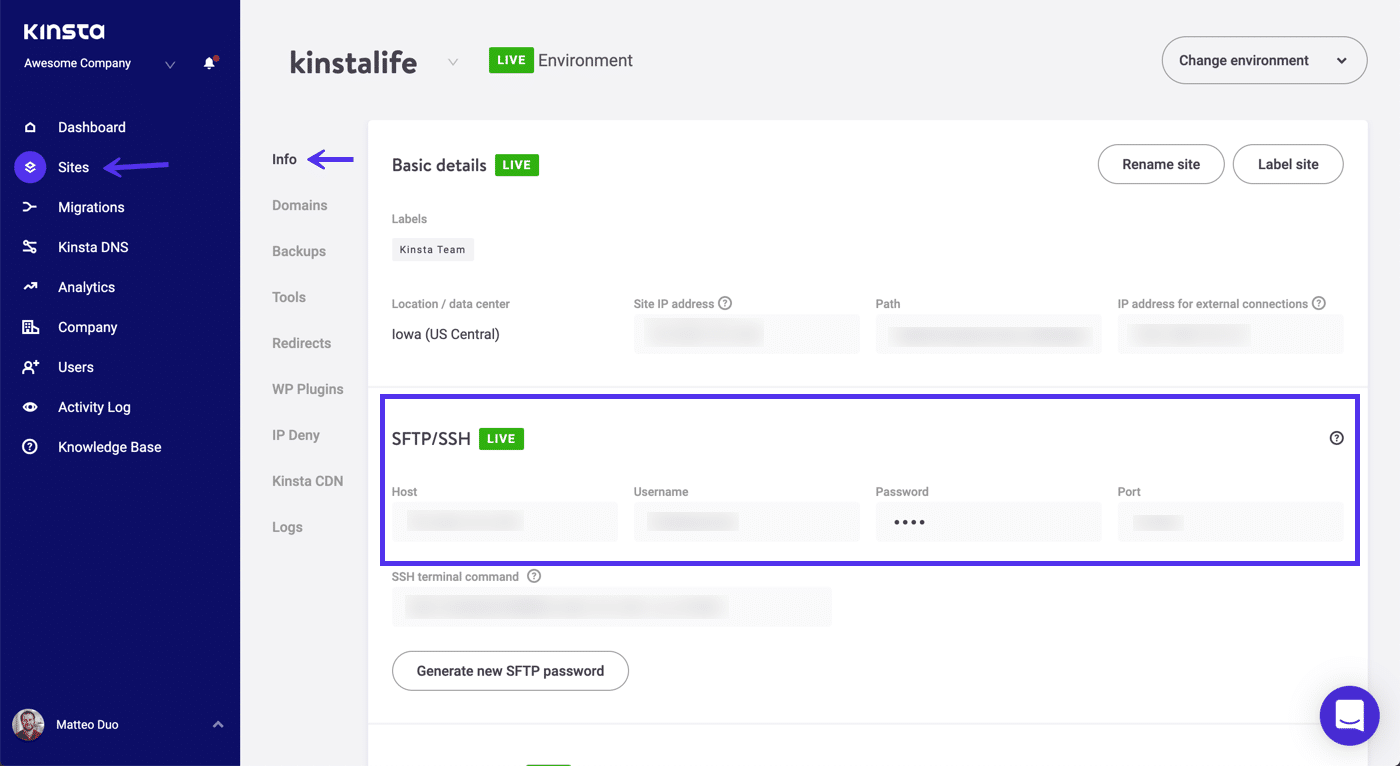
Kinstaユーザーの資格情報は、MyKinstaダッシュボードの[サイト]> [SFTP/SSH ]にあります。
それらを入手したら、FTPクライアントを起動し、その情報を入力します。 動作しない場合は、[ホスト]セクションのURLの前に「sftp://」を付けてみてください。

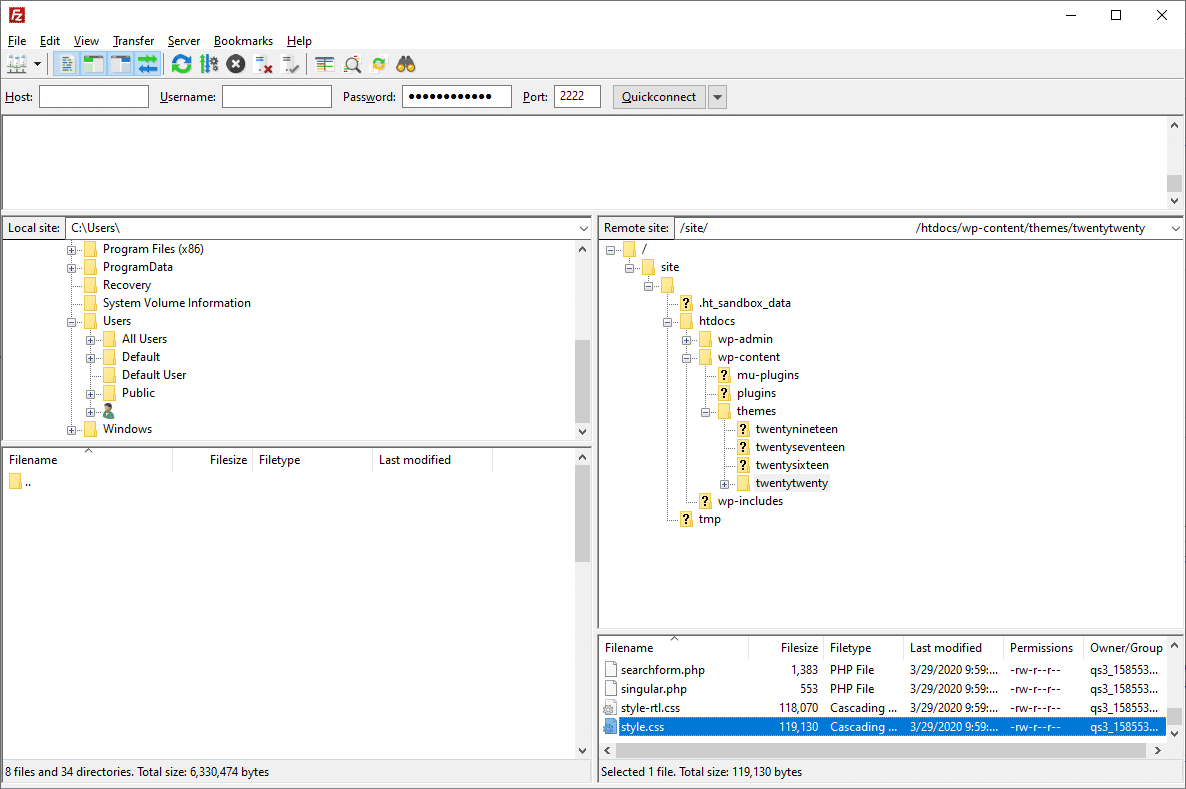
入ったら、 wp-contentフォルダーをクリックして開き、テーマのフォルダー(T goty Twentyテーマなど)をクリックして、style.cssが表示されるまでスクロールすることでstyle.cssファイルを見つけることができます。
ダブルクリックして開き(または右クリックして[表示/編集]を選択)、変更を加えます。 保存してサーバーにアップロードし直すことを忘れないでください。
home.php、single.php、archive.phpなどの他のテンプレートファイルを編集する必要がある場合は、style.cssと同じフォルダーにあります。
FTPまたはダッシュボードを介してテーマファイルを編集する必要は必ずしもありません。 実際、コードを追加するだけの場合は、これを行わない方がよいでしょう。
小さな追加の場合、WordPressサイトにCSSを追加する最良の方法は次のとおりです。
WordPressでカスタムCSSを追加する方法
既存のCSSコードを編集する必要がなく、代わりに独自のスタイルを追加したい場合は、WordPressカスタマイザーまたは専用プラグインのいずれかの方法を使用することを強くお勧めします。
1つは、これらのメソッドの1つを介して追加されたCSSコードは、アクセスと使用がはるかに簡単です。 新しいCSSを間違った場所に置いたり、後で変更したい場合に追加した場所を忘れたりすることを心配する必要はありません。
また、これらの方法のいずれかで追加されたCSSは、テーマが更新されても失われません(ただし、テーマを変更すると、CSSは失われる可能性があります)。
つまり、子テーマを使用する必要はありません。何かが壊れた場合は、追加したCSSを削除するだけです。
一部の人々はメジャーアップデート中にCSSを失うことがあると報告しているため、Webサイトのバックアップを保持する必要があることに注意してください。 それでも、この方法は、テーマファイルを直接編集するよりもはるかに信頼性があります。
style.cssにコードを追加して、それを1日と呼ぶこともできますが、子テーマを作成したくない場合は、テーマ内の既存のCSSに大幅な編集を加えて、すべての作業を消去してしまう可能性があります。 WordPressカスタマイザーの追加CSSオプションを使用するか、プラグインをインストールします。
1.WordPressカスタマイザーによるCSSの編集
テーマエディタを使用する代わりに、これを試してください。 WordPressバックエンドにログインし、[外観]> [カスタマイズ]をクリックして、テーマのカスタマイズ画面を開きます。 ウェブサイトのライブプレビューが表示されます。左側には、色、メニュー、その他のウィジェットなどの要素をカスタマイズするためのオプションがあります。
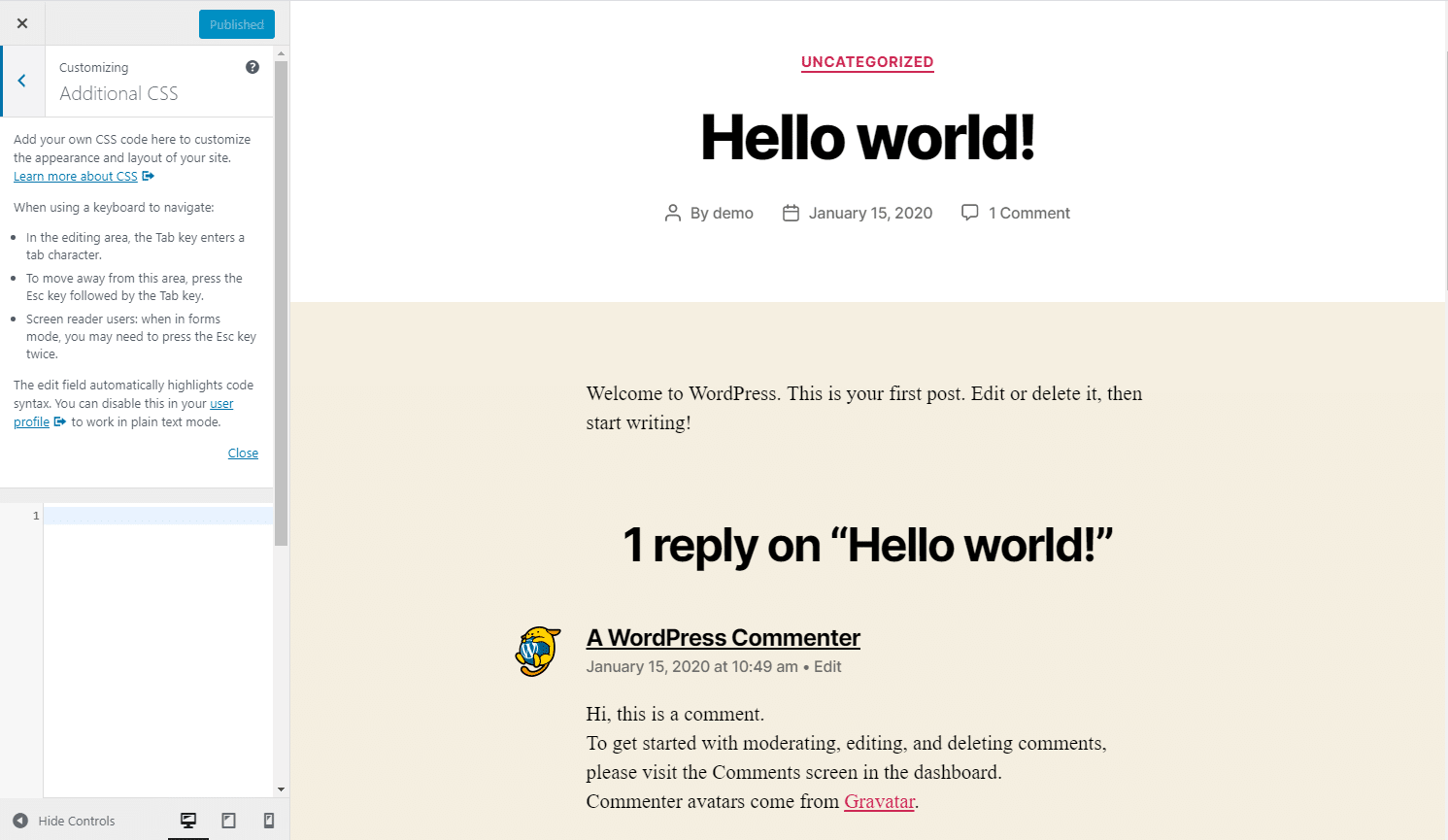
このメニューの一番下に、[追加のCSS ]ボックスがあります。
クリックして開きます。 コード入力ボックスといくつかの手順が表示された新しい画面が表示されます。 追加のCSS画面には、テーマエディターと同様に、構文の強調表示と、コードが間違っているかどうかを通知する検証が含まれています。

エラーがない限り、作成したコードはすべて右側のプレビュー領域に自動的に表示されます(ただし、とにかく公開することを選択できます)。
作業が完了したら、コードを公開したり、コードが有効になる時期をスケジュールしたり、後で作業するためにドラフトとして保存したりできます。 他の人と共有するためのプレビューリンクを取得することもできます。
ご覧のとおり、追加のCSSページは、多くの点でテーマエディターよりも強力であり、コアファイルをいじるよりもコードを追加するのにはるかに適しています。
ここで記述したCSSコードは、テーマのデフォルトのスタイルを上書きし、テーマが更新されても消えることはありません。 プレビューで「ライブ」で表示されない場合は、CSSコードで正しいセレクターを使用していることを再確認してください。
テーマエディタと同様に、CSSはデフォルトでグローバルですが、特定のページを対象とするコードを記述できます。
欠点は、テーマを切り替えると、書いたものがすべて消去されることです。 新しいテーマに移動する前に、必ずCSSをバックアップしてください。そうしないと、多くの作業が失われる可能性があります。
このオプションの使用に苦労している場合、またはテーマ間で機能し、特定のページをより簡単にターゲットにできるソリューションが必要な場合は、代わりにプラグインを試す必要があります。
2.プラグインを使用してWordPressにカスタムCSSを追加する
プラグインを使用してCSSをWordPressに追加する理由はいくつかあります。 機能は追加のCSSメニューに似ていますが、テーマを切り替えたり更新したりしても、通常はスタイルが固定されます。
クライアントサイトに超高速で安全で開発者に優しいホスティングが必要ですか? KinstaはWordPress開発者を念頭に置いて構築されており、豊富なツールと強力なダッシュボードを提供します。 私たちの計画をチェックしてください
また、UIをもっと楽しんだり、オートコンプリートなどの追加機能を気に入ったりすることもできます。 一部のプラグインでは、CSSを自分で作成するのではなく、ドロップダウンメニューから作成することもできます。
シンプルなカスタムCSS
Simple Custom CSSは、使いやすさ、最小限のインターフェイス、軽量のバックエンドにより、最も人気のあるCSSエディタープラグインです。 要するに、それは大きなパンチを詰め込んだ非常に小さなWordPressプラグインです。

セットアップは簡単で、パフォーマンスに悪影響を与えることはありません。 あらゆるテーマで機能し、構文の強調表示とエラーチェックが含まれています。
シンプルなカスタムCSSとJS

シンプルなカスタムCSSとJSは良い代替手段です。 また、ヘッダー、フッター、フロントエンド、さらには管理者バックエンドをターゲットにすることもできます。
SiteOrigin CSS

SiteOrigin CSSは、従来のCSSエディターも含むもう1つのオプションです。 いつでもビジュアルエディタと切り替えることができます。
WPカスタムCSSを追加

特定のページにCSSを追加するのに苦労している場合は、WP Add Custom CSSが編集画面にカスタムCSSボックスを追加し、グローバルスタイルも付属しています。
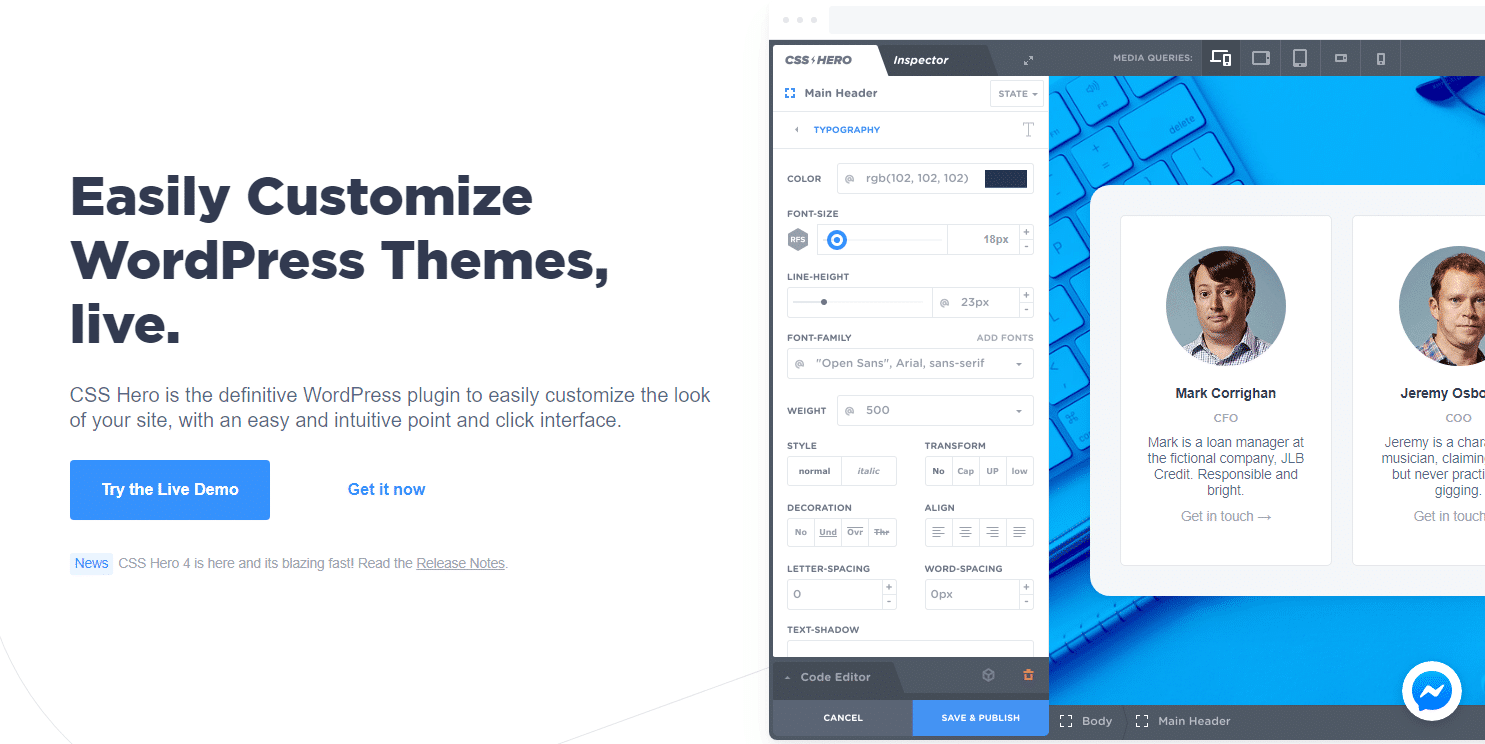
CSSヒーロー
ビジュアルCSSエディターを試すことも検討してください。 これらはすべての複雑なコーディングを取り、それを一連の使いやすい入力フィールドとドロップダウンメニューに変換し、すべてのプログラミングを処理します。

CSS Heroは、非常に強力な機能(アニメーション、デバイス固有の編集、非破壊編集など)を備えたプレミアムビジュアル編集プラグインです。
CSSを学ぶ場所
自分でCSSに飛び込む準備はできていますか? これらの初心者向けチュートリアルでは、基本を確立し、独自の機能的なCSSコードを作成するために知っておく必要のある構文を学習します。

気が遠くなるかもしれませんが、本当に高度なことをしようとしているのでない限り、CSSはそれほど難しくありません! 背景色の変更やフォントスタイルの設定などの簡単なことはかなり簡単で、オンラインにはたくさんの例があります。
(推奨読書:WordPress Webサイトで使用する50以上の最新フォント)
インターネット上にあるほとんどのプログラミングチュートリアルも完全に無料です。 そこにはたくさんの情報がありますが、費用はかかりません。
初心者向けの最高のCSSチュートリアルをカバーするいくつかの例を次に示します。
- W3Schools CSSチュートリアル:ここには、非常に多くの情報があります。詳細なチュートリアル、例、および操作するためのリファレンスです。 W3Schoolsのチュートリアルは、可能な限りシンプルでわかりやすいので、まったくの初心者でも、ここから始めるのが最適です。
- Codeacademy Learn CSS:6つの無料のハンズオンレッスンを通じて、CSSの基本を学びます。 これは単純なビデオチュートリアルではありませんが、実際のコードを操作するインタラクティブなレッスンです。 プロバージョンでは、クイズや自由形式のプロジェクトにも取り組むことができます。
- 1時間でCSSを学ぶ:多くの人が新しいプログラミング言語を学びたいと思っていますが、専念する時間がありません。 しかし、1時間だけ取っておけば、この無料の20部構成のコースでCSSを学ぶことができます。 たとえあなたが最後までマスターでなくても、あなたは基本をよく理解しているべきです。
- WordPressユーザー向けの基本的なHTMLとCSSの概要:WordPressに固有の何かをお探しですか? HTMLとCSSの作成に常に苦労している場合は、このコースが最適です。 有料ですが、52の講義と5時間のビデオから学ぶことができます。
概要
WordPressユーザーとして、CSSに飛び込むことは最初は混乱するかもしれません。 ただし、テーマファイルの編集方法とスタイルを追加する場所がわかれば、問題は発生しません。
テーマファイルは、バックエンドまたはFTPを介して編集してサイトの外観を変更できますが、既存のコードを編集する必要がない限り、通常はこれを避ける必要があります。
独自のCSSを追加するだけの場合は、 [外観]> [カスタマイズ]の[追加のCSS]ページを使用するか、より強力なものが必要な場合はプラグインを試してください。
子テーマを使用しない限り、テーマの更新時にスタイルシートへの編集は失われます。 追加のCSSについても同じではありません。 コードは更新から安全ですが、忘れないでください。テーマを変更したときにCSSを保持するのはプラグインだけです。
どの方法を選択する場合でも、追加したスタイルシートやカスタムコードを含め、Webサイトの定期的なバックアップを常に保持する必要があります。 次に、提供されたリソースを使用して、CSSの基本をブラッシュアップします。
ハッピースタイリング!
推奨読書:オンラインで最高のWebデザインコース

