如何在 WordPress 中编辑 CSS(编辑、添加和自定义网站的外观)
已发表: 2020-07-15想尝试编辑 WordPress CSS,但不知道从哪里开始? 使用 CSS 样式,您可以全局或在某些页面上编辑网站的外观。 添加颜色,分隔某些元素,设计布局,并从根本上改变 WordPress 主题中任何内容的外观。
如果您想更熟悉 WordPress 的开发环境,或者只是想更好地控制您网站的外观,您需要知道如何在 WordPress 中添加 CSS(以及如何更改已经存在的内容)。
通过编辑您的主题并包含您自己的其他 CSS,您将能够优化您网站上的每个视觉元素。 今天,我们将仔细研究它。
准备开始? 我们开始做吧!
喜欢看视频版?
什么是 CSS 编辑?
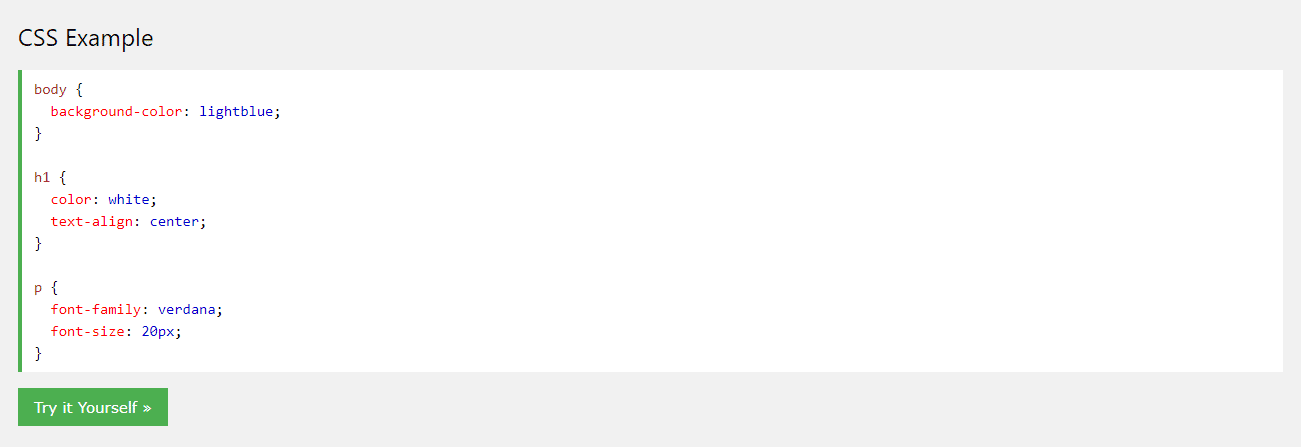
CSS 代表级联样式表,它是除 HTML 之外最流行的网络语言。 两者相辅相成,因为 CSS 用于设置 HTML 元素的样式。 HTML 为网站的外观奠定了基础,而 CSS 用于进一步设置样式。

CSS 使您能够使网站具有响应性、添加颜色、更改字体、修改布局以及总体上微调网站的视觉呈现。 与 HTML 和 JavaScript 一样,CSS 是一种前端客户端语言,这意味着它在用户端执行,而不是在后端服务器上执行。
在深入研究 WordPress 开发时,HTML、CSS、JavaScript 和 PHP 是您需要了解的语言。 这是核心 CMS 的内置内容,以及它的许多主题和插件。
但是,即使您不是网页设计师或开发人员,也最好选择一点 CSS,因为您可以使用它来移动网站上的元素或设置样式,或者对主题进行小的美学更改以更适合您。
WordPress 和 CSS
在 WordPress 中,CSS 有点不同。 它由主题控制,主题由模板文件、模板标签,当然还有 CSS 样式表组成。 虽然由您的主题生成,但所有这些都可以由您编辑。
模板文件将您网站的各个部分拆分为多个部分(例如 header.php 或 archive.php),并且模板标签用于调用它们以及数据库中的其他内容。 这些文件实际上主要由 PHP 和 HTML 组成,但如果需要,您可以添加 CSS。
您真正需要的是样式表或 style.css。 要更改您网站的外观,您需要了解如何在此文件中添加和编辑代码。
如何使用 CSS 自定义您的 WordPress 主题
如果您想自定义主题并使用 CSS 更改网站的外观,您需要添加自己的代码或编辑已有的代码。 有很多方法可以添加 CSS,而无需接触任何主题文件,但要更改现有的主题代码,您必须访问您网站的样式表。
当您进行这些更改时,您应该知道一件事:当您的主题更新时,您对style.css 、 functions.php或其他主题模板文件所做的任何编辑都将被删除。 一般来说,您不应该在不使用子主题的情况下在编辑器中直接更改您的网站。
样式表就像您网站的“指令列表”,准确设置其样式以及 CSS 代码的处理方式。 这是您进行大部分编辑的地方,但我们还将向您展示如何访问其他主题模板文件,例如 header.php 和 footer.php。
有两种方法可以访问 WordPress 网站的样式表:通过 WordPress 仪表板或通过 FTP 客户端。 我们将介绍它们。
自己做这个不方便吗? 考虑聘请 WordPress 开发人员为您处理该步骤。
在仪表板中编辑 WordPress CSS
访问 CSS 样式表的最简单、最方便的方法就是在 WordPress 仪表板中。 无需安装 FTP 程序或代码编辑器。 您可以使用内置的语法突出显示和函数文档直接编辑任何文件。
在对核心文件进行任何重大编辑之前,您应该始终备份您的 WordPress 网站。 如果您是 CSS 新手,很容易意外犯下可能破坏网站外观的错误,并且可能很难弄清楚如何恢复您的更改。
完成备份和子主题后,登录到您的后端。 您可以通过转到菜单并单击外观 > 主题编辑器来找到编辑器。
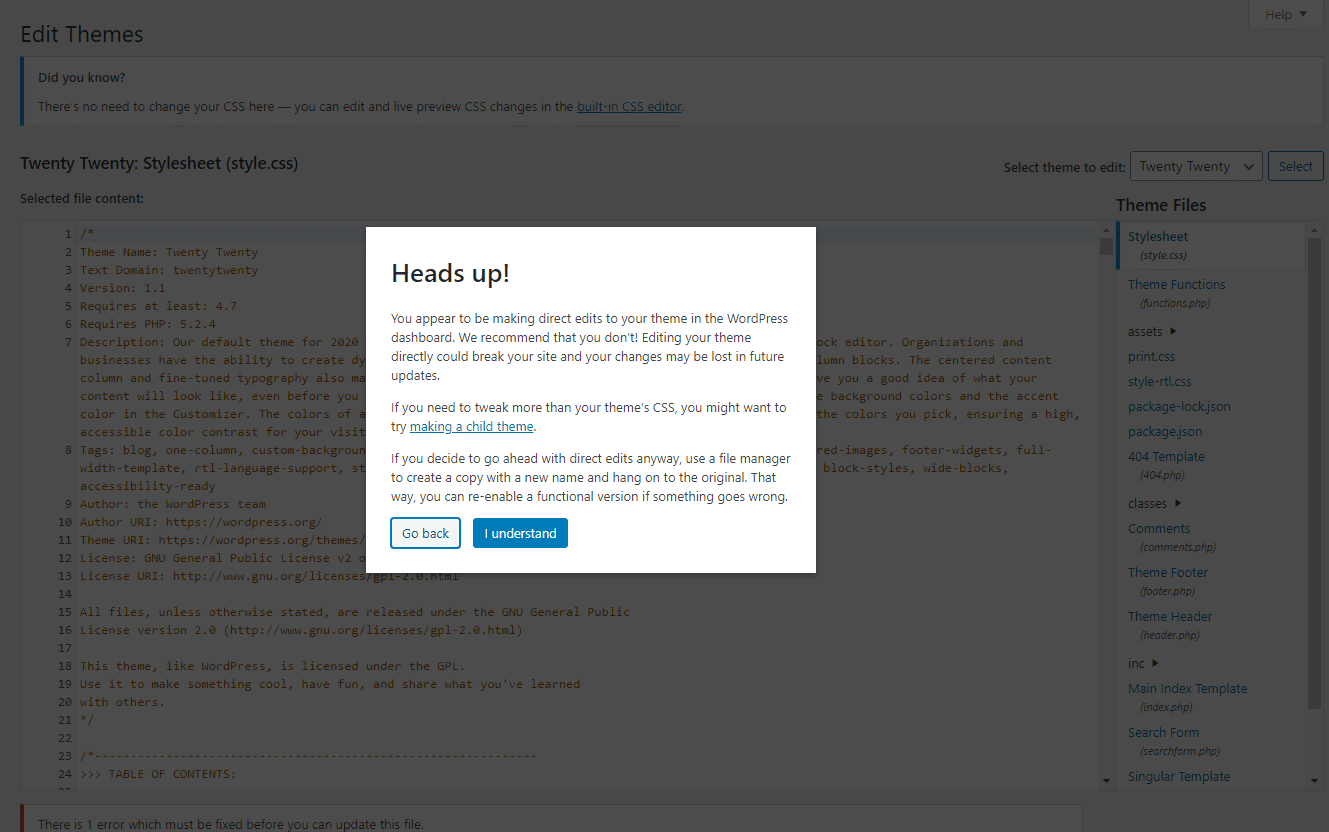
您应该会看到一个弹出窗口,警告您不要直接编辑这些文件。 不用担心,只需单击“我了解”即可。 在进行任何重大更改之前,使用子主题并备份您的网站只是一个警告。 按照这些步骤操作,就可以安全地进行编辑了。

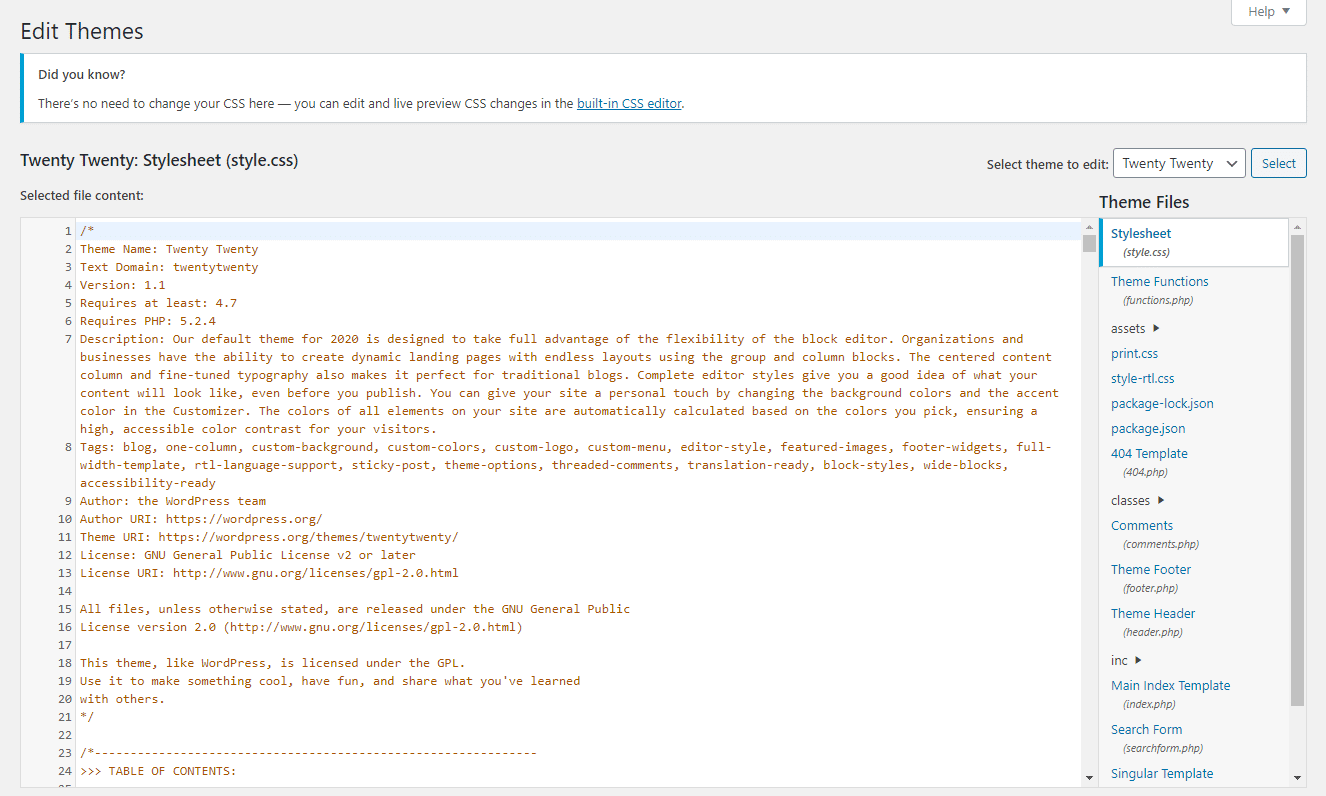
现在你进来了! 默认情况下,您应该在样式表上,但如果没有,请查看右侧的菜单以查看您的主题文件。
除了 style.css,您还可以访问 functions.php、header.php 和 single.php 等模板文件。 所有这些都会影响您网站上某些页面的行为方式。
但是在深入研究这些特定文件之前,您应该熟悉 PHP。

请记住:您在此处所做的大多数 CSS 更改都是全局性的。 例如,如果您将 H1 标题更改为某种字体,它将对您网站上的每个页面生效。 您需要使用特殊语法来自定义特定页面的样式。
直接编辑主题文件
如果您无法访问主题编辑器或更喜欢通过 FTP 进行工作怎么办? 使用后端编辑器更容易,但某些主题或插件可能会禁用它。 如果是这种情况,您需要通过 FTP 连接到您的网站。
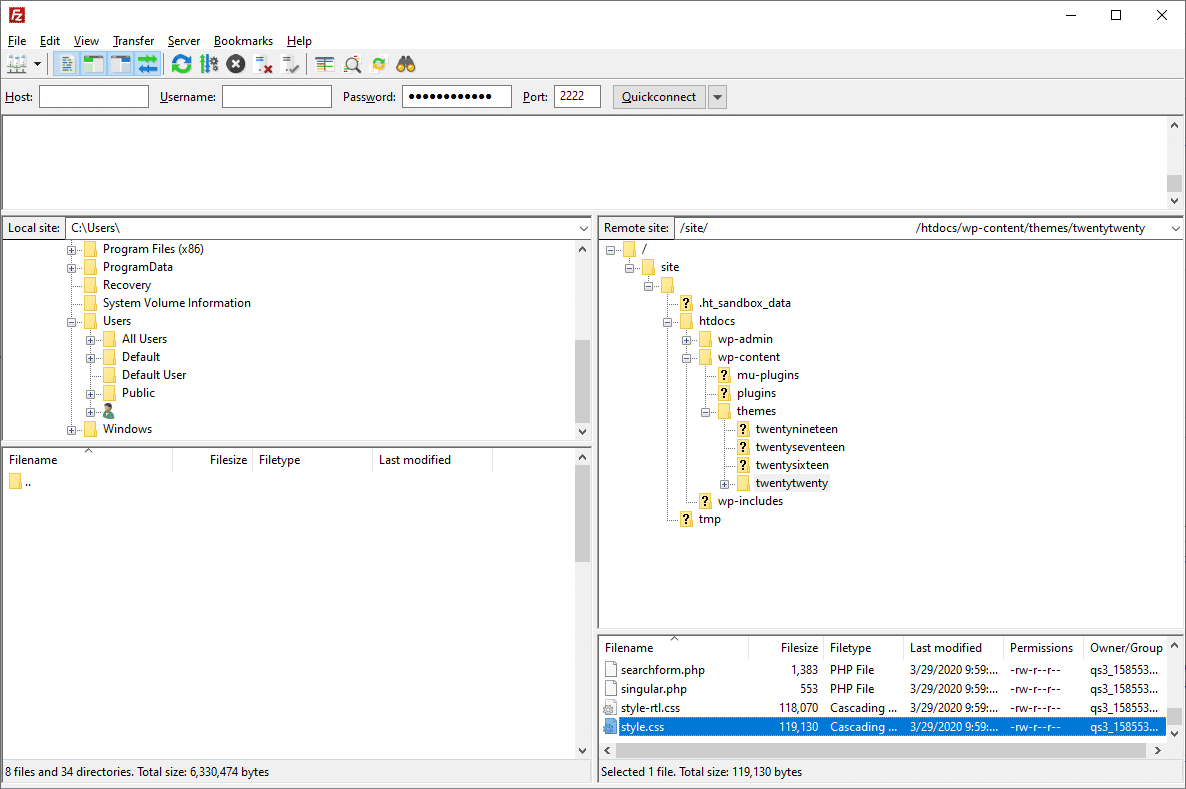
FTP 或文件传输协议允许您远程访问和修改网站的文件。 您需要做的第一件事是下载 FileZilla 或任何其他 FTP 客户端。
接下来,您应该联系您的主机并询问您的 FTP 凭据(主机、端口和用户名/密码,如果适用)。 如果您的主机有仪表板,您可以通过登录找到它们。

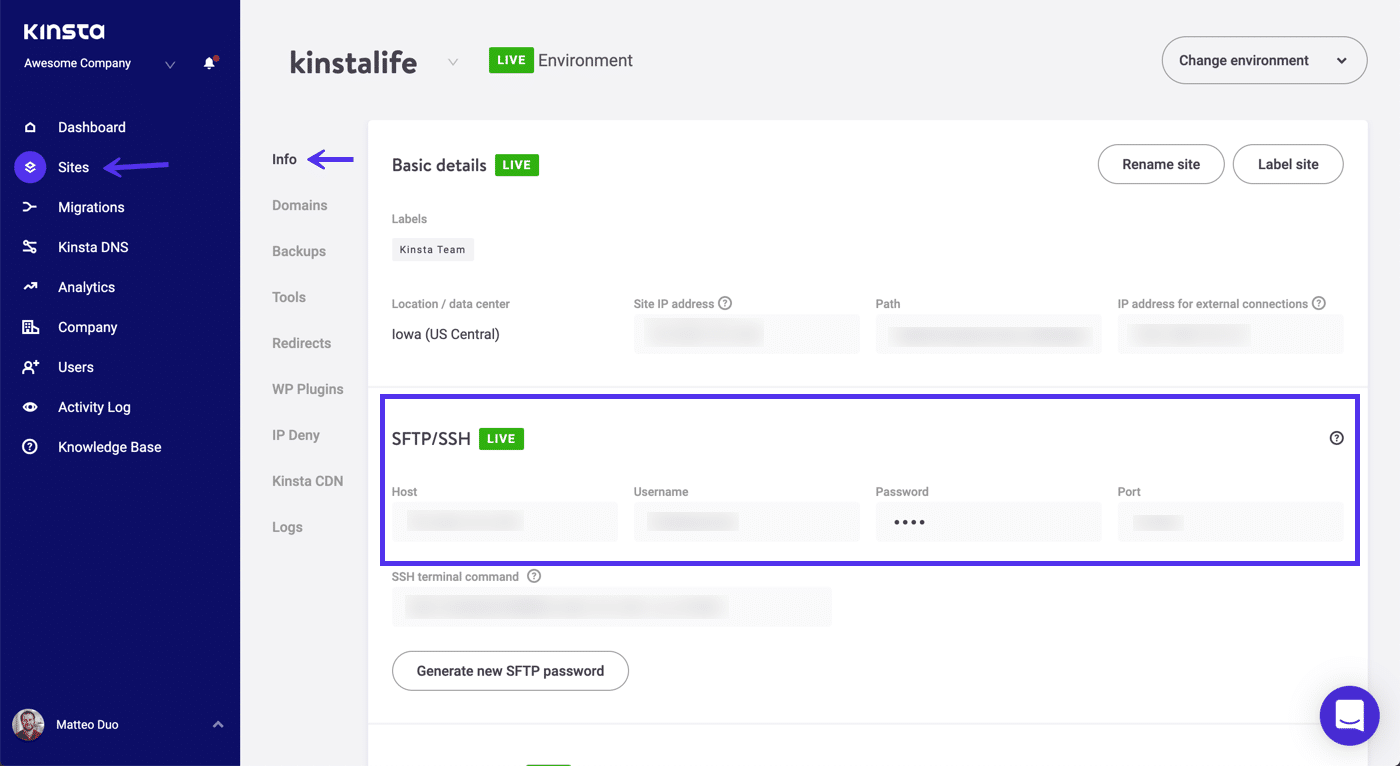
Kinsta 用户的凭据位于 MyKinsta 仪表板中Sites > SFTP/SSH下。
拥有它们后,启动 FTP 客户端并输入该信息。 如果它不起作用,请尝试将“sftp://”放在主机部分的 URL 之前。

进入后,您可以找到 style.css 文件,方法是单击wp-content文件夹将其打开,然后单击主题文件夹(如 T goy Twenty主题),然后滚动直到看到 style.css。
双击打开它(或右键单击并选择View/Edit )并进行修改。 记得保存并上传回服务器。
如果您需要编辑 home.php、single.php、archive.php 等其他模板文件,您可以在 style.css 所在的文件夹中找到它们。
并不总是需要通过 FTP 或仪表板来编辑主题文件。 事实上,如果你只是添加一些额外的代码,最好避免这样做。
对于少量添加,这是将 CSS 添加到 WordPress 网站的最佳方式。
如何在 WordPress 中添加自定义 CSS
如果您不想编辑现有的 CSS 代码,而只想添加自己的样式,强烈建议使用以下方法之一:WordPress 定制器或使用专用插件。
一方面,通过其中一种方法添加的 CSS 代码更易于访问和使用。 如果您想稍后进行修改,您无需担心将新 CSS 放在错误的位置或忘记添加它的位置。
此外,当您的主题更新时,通过其中一种方法添加的 CSS 不会丢失(尽管如果您更改主题,它可能仍然会消失)。
这意味着您不需要使用子主题,如果出现问题,您所要做的就是删除刚刚添加的 CSS。
请注意,您仍然应该保留网站的备份,因为有些人报告说在重大更新期间偶尔会丢失他们的 CSS。 不过,这种方法比直接编辑主题文件要可靠得多。
虽然您可以将代码添加到 style.css 并收工,但如果您不想创建子主题,对主题中的现有 CSS 进行重大编辑,并且最终可能会删除所有工作,那么最好在 WordPress 定制器中使用附加 CSS 选项或安装插件。
1.通过WordPress定制器编辑CSS
不要使用主题编辑器,试试这个。 登录到您的 WordPress 后端,然后单击外观 > 自定义以打开主题自定义屏幕。 您将看到网站的实时预览,左侧有选项可自定义颜色、菜单或其他小部件等元素。
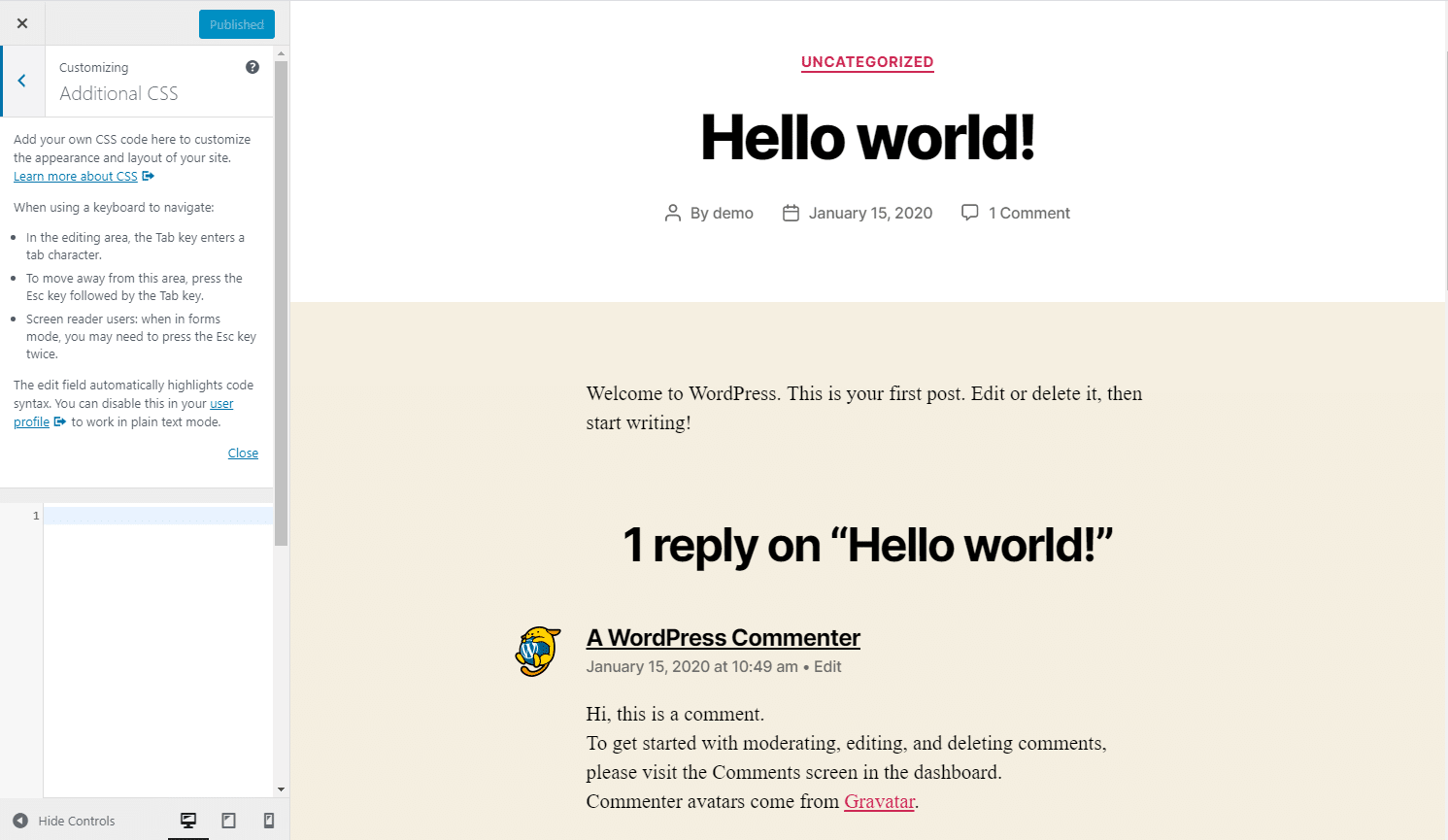
在此菜单的最底部,您应该找到Additional CSS框。
点击打开它。 您将被带到一个带有代码输入框和一些说明的新屏幕。 附加 CSS 屏幕包括语法突出显示,就像主题编辑器一样,以及让您知道代码是否错误的验证。

您编写的任何代码都会自动出现在右侧的预览区域中,除非它有错误(尽管您可以选择发布它)。
完成工作后,您可以发布代码、安排其生效时间,或将其保存为草稿以供日后处理。 您甚至可以获得预览链接以与他人分享。
如您所见,Additional CSS 页面在许多方面都比主题编辑器更强大,并且更适合添加代码而不是弄乱核心文件。
您在此处编写的 CSS 代码会覆盖主题的默认样式,并且不会在主题更新时消失。 如果您无法在预览中看到它“实时”,请仔细检查您是否在 CSS 代码中使用了正确的选择器。
就像主题编辑器一样,默认情况下 CSS 是全局的,但您可以编写针对特定页面的代码。
一个缺点是,如果你切换主题,你写的任何东西都会被删除。 确保在迁移到新主题之前备份您的 CSS,否则您最终可能会丢失大量工作。
如果您正在努力使用此选项,或者想要一个跨主题的解决方案并且可以更轻松地定位某些页面,您应该尝试使用插件。
2. 使用插件向 WordPress 添加自定义 CSS
您可能想使用插件将 CSS 添加到 WordPress 有几个原因。 虽然该功能类似于附加 CSS 菜单,但即使您切换/更新主题,样式通常也会保持不变。
需要为您的客户站点提供快速、安全且对开发人员友好的托管服务? Kinsta 在构建时考虑了 WordPress 开发人员,并提供了大量工具和强大的仪表板。 查看我们的计划
您可能还更喜欢他们的 UI,或者喜欢自动完成等额外功能。 一些插件甚至允许您通过下拉菜单构建 CSS,而不必自己编写。
简单的自定义 CSS
Simple Custom CSS 是最流行的 CSS 编辑器插件,因为它易于使用、最小的界面和轻量级的后端。 简而言之,它是一个非常小巧的 WordPress 插件,但功能强大。

设置轻而易举,您不会看到对性能的负面影响。 它适用于任何主题,包括语法突出显示和错误检查。
简单的自定义 CSS 和 JS

简单的自定义 CSS 和 JS 是一个不错的选择。 它还允许您定位页眉、页脚、前端,甚至是管理后端。
网站起源 CSS

SiteOrigin CSS 是另一个选项,它还包括一个传统的 CSS 编辑器。 您可以随时在它和可视化编辑器之间切换。
WP 添加自定义 CSS

如果您正在努力将 CSS 添加到特定页面,WP Add Custom CSS 将自定义 CSS 框添加到编辑屏幕,并且还带有全局样式。
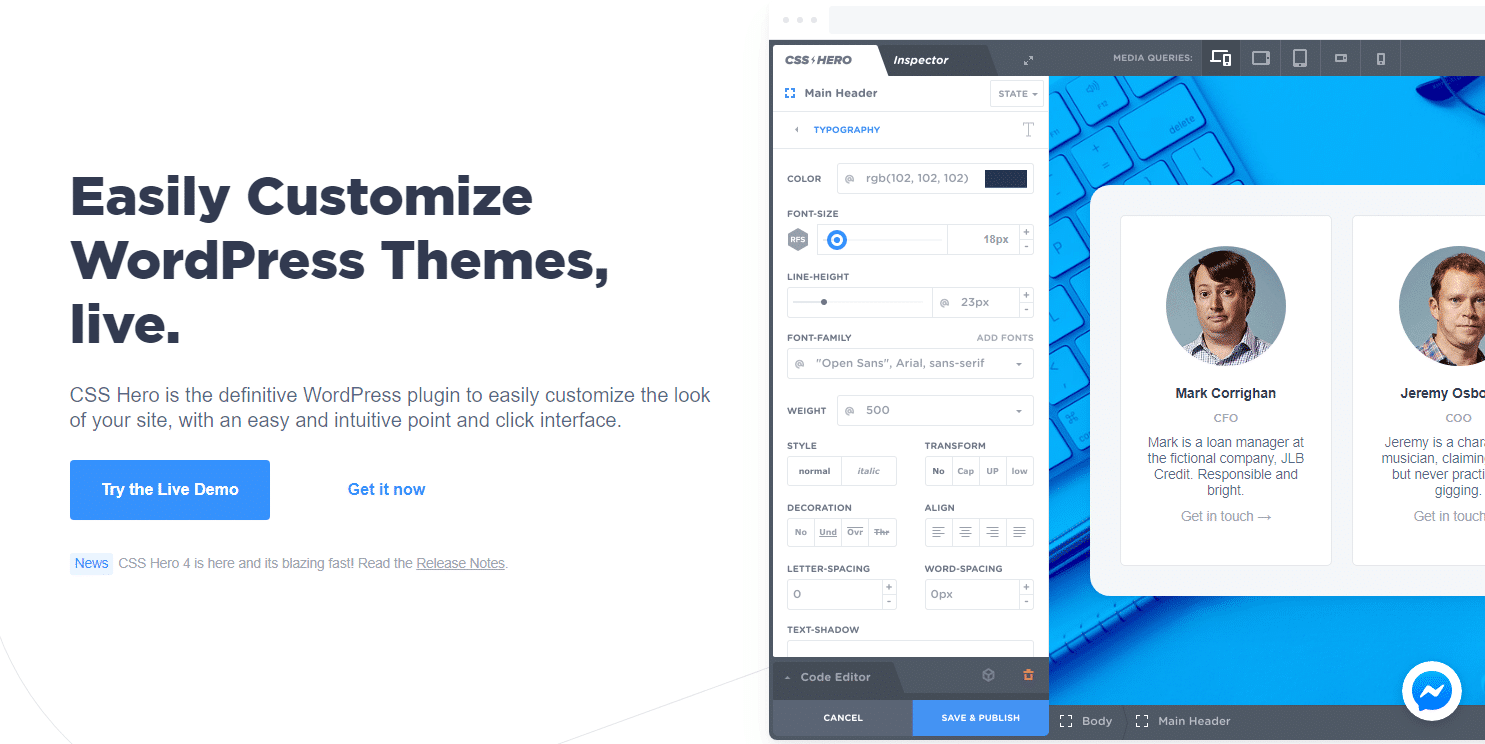
CSS英雄
您可能还想考虑尝试使用可视化 CSS 编辑器。 这些将所有复杂的编码转化为一系列易于使用的输入字段和下拉菜单,为您处理所有编程。

CSS Hero 是一个高级视觉编辑插件,具有一些非常强大的功能(动画、特定设备编辑和非破坏性编辑等等)。
在哪里学习 CSS
准备好为自己深入研究 CSS 了吗? 这些初学者教程将建立基础知识并教您编写自己的函数式 CSS 代码所需了解的语法。

这可能令人生畏,但除非您尝试做一些真正高级的事情,否则 CSS 并不太难! 更改背景颜色或设置字体样式等简单的事情相当容易,网上有很多例子。
(建议阅读:50 多种现代字体可在您的 WordPress 网站上使用)
您可以在 Internet 上找到的大多数编程教程也是完全免费的。 那里有很多信息,而且免费/成本很低。
这里有几个例子,涵盖了适合初学者的最佳 CSS 教程。
- W3Schools CSS 教程:在这里可以找到大量信息:深入的教程、示例和参考资料供您使用。 W3Schools 的教程尽可能简单易学,因此即使您是初学者,这也是一个很好的起点。
- Codeacademy 学习 CSS:通过六个免费的实践课程,您将学习 CSS 的基础知识。 这不是简单的视频教程,而是让您使用实际代码的交互式课程。 使用专业版,您还可以进行测验和自由形式的项目。
- 在一小时内学习 CSS:很多人想学习一门新的编程语言,但他们只是没有时间投入。 但是,如果您只留出一小时,您可以通过这个免费的 20 部分课程来学习 CSS。 即使你最终不是大师,你也应该很好地掌握基础知识。
- 面向 WordPress 用户的基本 HTML 和 CSS 简介:正在寻找特定于 WordPress 的内容? 如果您一直在为编写 HTML 和 CSS 而苦苦挣扎,那么本课程非常适合您。 它是付费的,但有 52 节课和 5 小时的视频可供学习。
概括
作为 WordPress 用户,一开始接触 CSS 可能会让人感到困惑。 但是一旦你知道如何编辑你的主题文件以及在哪里添加样式,你应该没有更多的麻烦。
可以从后端或通过 FTP 编辑主题文件以更改站点的外观,但通常应避免这种情况,除非您需要编辑现有代码。
如果您只想添加自己的 CSS,请使用外观 > 自定义下的附加 CSS 页面,或者如果您需要更强大的功能,请尝试使用插件。
除非您使用子主题,否则对样式表的编辑将在主题更新时丢失。 附加 CSS 并非如此。 您的代码不会更新,但不要忘记:当您更改主题时,只有插件会保留 CSS。
无论您选择哪种方法,您都应始终定期备份您的网站,包括您添加的样式表和自定义代码。 现在是时候使用我们提供的资源来复习您的 CSS 基础知识了。
快乐造型!
推荐阅读:在线最佳网页设计课程

