Cara Mengedit CSS di WordPress (Edit, Tambah, dan Sesuaikan Tampilan Situs Anda)
Diterbitkan: 2020-07-15Ingin mencoba mengedit CSS WordPress, tetapi tidak tahu harus mulai dari mana? Dengan gaya CSS, Anda dapat mengedit tampilan situs Anda secara global atau pada halaman tertentu. Tambahkan warna, beri ruang pada elemen tertentu, rancang tata letak, dan pada dasarnya ubah tampilan apa pun di tema WordPress Anda.
Jika Anda ingin lebih mengenal lingkungan pengembangan WordPress, atau hanya memiliki kontrol yang lebih baik atas tampilan situs web Anda, Anda harus tahu cara menambahkan CSS di WordPress (ditambah cara mengubah apa yang sudah ada di sana).
Dengan mengedit tema Anda dan menyertakan CSS tambahan Anda sendiri, Anda akan dapat mengoptimalkan setiap elemen visual di situs Anda. Hari ini, kita akan melihatnya lebih dekat.
Siap untuk mulai? Ayo lakukan!
Lebih suka menonton versi videonya?
Apa itu Pengeditan CSS?
CSS adalah singkatan dari Cascading Style Sheets dan merupakan bahasa web paling populer selain HTML. Keduanya berjalan beriringan, karena CSS digunakan untuk menata elemen HTML. HTML meletakkan dasar tampilan situs web dan CSS digunakan untuk menatanya lebih lanjut.

CSS memberi Anda kemampuan untuk membuat situs web responsif, menambahkan warna, mengubah font, memodifikasi tata letak, dan secara umum menyempurnakan presentasi visual situs web. Seperti HTML dan JavaScript, CSS adalah bahasa sisi klien frontend, yang berarti dijalankan di ujung pengguna, bukan di server backend.
Saat terjun ke pengembangan WordPress, HTML, CSS, JavaScript, dan PHP adalah bahasa yang perlu Anda ketahui. Inilah inti CMS yang dibangun, serta banyak tema dan pluginnya.
Tetapi bahkan jika Anda bukan seorang desainer atau pengembang web, ada baiknya untuk mengambil sedikit CSS, karena Anda dapat menggunakannya untuk memindahkan atau menata elemen di situs web Anda, atau membuat sedikit perubahan estetika pada tema Anda agar lebih sesuai untuk Anda.
WordPress dan CSS
Di dalam WordPress, CSS sedikit berbeda. Ini dikendalikan oleh tema, yang terdiri dari file template, tag template, dan tentu saja stylesheet CSS. Meskipun dihasilkan oleh tema Anda, semua ini dapat diedit oleh Anda.
File template membagi bagian situs web Anda menjadi beberapa bagian (seperti header.php atau archive.php), dan tag template digunakan untuk memanggil mereka dan konten lain dari database Anda. File-file ini sebenarnya sebagian besar terdiri dari PHP dan HTML, meskipun Anda dapat menambahkan CSS jika perlu.
Apa yang sebenarnya Anda cari adalah stylesheet, atau style.css. Untuk mengubah tampilan situs web Anda, Anda harus mempelajari cara menambahkan dan mengedit kode dalam file ini.
Cara Menyesuaikan Tema WordPress Anda dengan CSS
Jika Anda ingin menyesuaikan tema dan mengubah tampilan situs Anda dengan CSS, Anda harus menambahkan kode Anda sendiri atau mengedit kode yang sudah ada. Ada beberapa cara untuk menambahkan CSS tanpa perlu menyentuh file tema apa pun, tetapi untuk mengubah kode tema yang ada, Anda harus mengakses lembar gaya situs Anda.
Saat Anda membuat perubahan ini, ada satu hal yang harus Anda ketahui: ketika tema Anda diperbarui, semua pengeditan yang Anda buat pada style.css , functions.php , atau file template tema lainnya akan dihapus. Secara umum, Anda tidak boleh membuat perubahan langsung ke situs web Anda di editor tanpa menggunakan tema anak.
Stylesheet seperti "daftar instruksi" untuk situs web Anda, mengatur dengan tepat bagaimana gayanya dan bagaimana kode CSS ditangani. Di sinilah Anda akan melakukan sebagian besar pengeditan Anda, tetapi kami juga akan menunjukkan cara mengakses file template tema lainnya, seperti header.php dan footer.php.
Ada dua cara untuk mengakses stylesheet situs WordPress Anda: melalui dashboard WordPress atau melalui klien FTP. Kami akan membahas keduanya.
Tidak nyaman melakukannya sendiri? Pertimbangkan untuk menyewa pengembang WordPress untuk menangani langkah itu untuk Anda.
Mengedit CSS WordPress di Dasbor
Cara termudah dan ternyaman untuk mengakses stylesheet CSS Anda ada di dashboard WordPress. Tidak perlu menginstal program FTP atau editor kode. Anda dapat langsung mengedit file apa pun dengan penyorotan sintaks dan dokumentasi fungsi bawaan.
Sebelum Anda melakukan pengeditan besar apa pun pada file inti, Anda harus selalu mencadangkan situs WordPress Anda. Sangat mudah untuk secara tidak sengaja membuat kesalahan yang dapat merusak tampilan situs Anda jika Anda baru menggunakan CSS, dan mungkin sulit untuk mengetahui cara mengembalikan perubahan Anda.
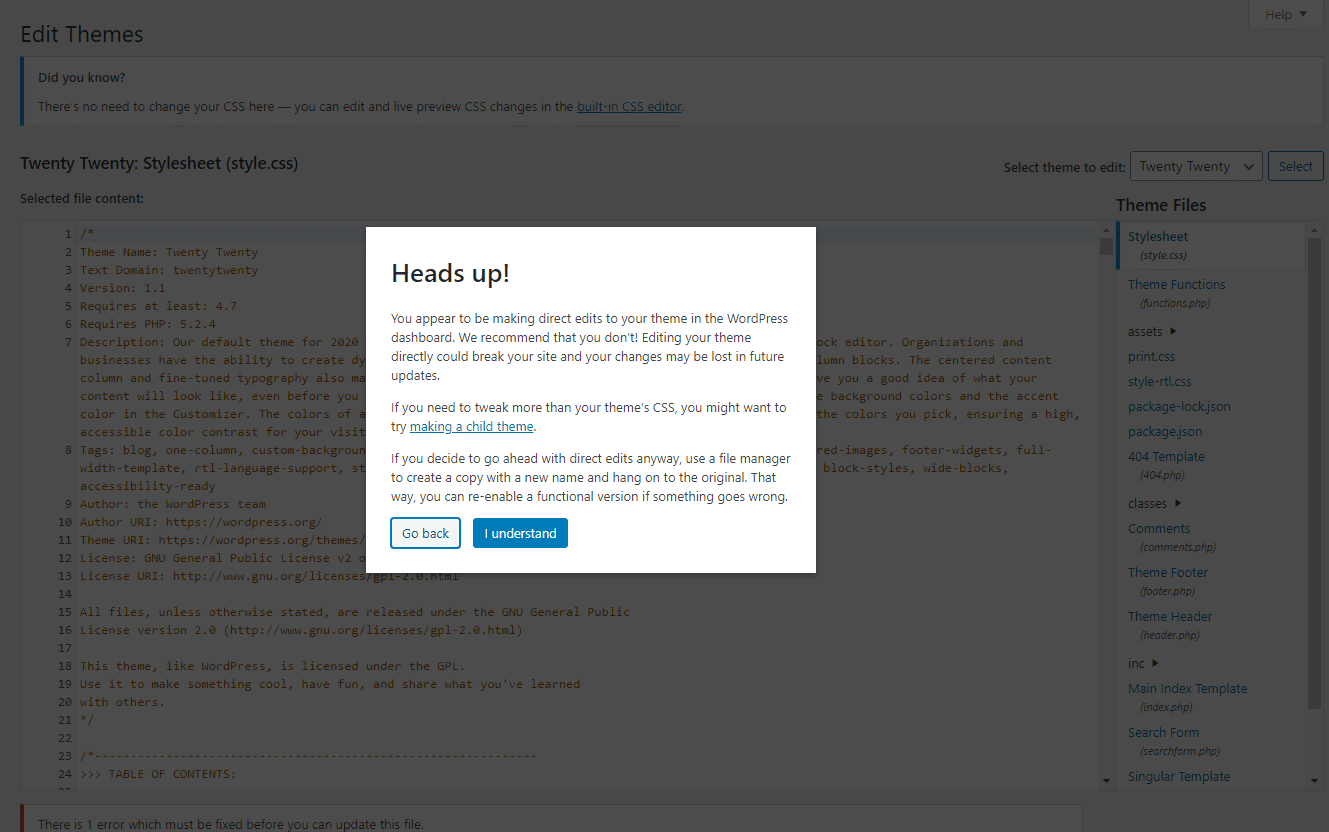
Setelah Anda membuat cadangan dan tema anak, masuk ke backend Anda. Anda dapat menemukan editor dengan masuk ke menu dan mengklik Appearance > Theme Editor .
Anda akan melihat popup yang memperingatkan Anda agar tidak melakukan pengeditan langsung ke file-file ini. Jangan khawatir, cukup klik "Saya mengerti". Ini hanya peringatan untuk menggunakan tema anak dan membuat cadangan situs web Anda sebelum Anda membuat perubahan besar. Ikuti langkah-langkah itu, dan aman untuk diedit.

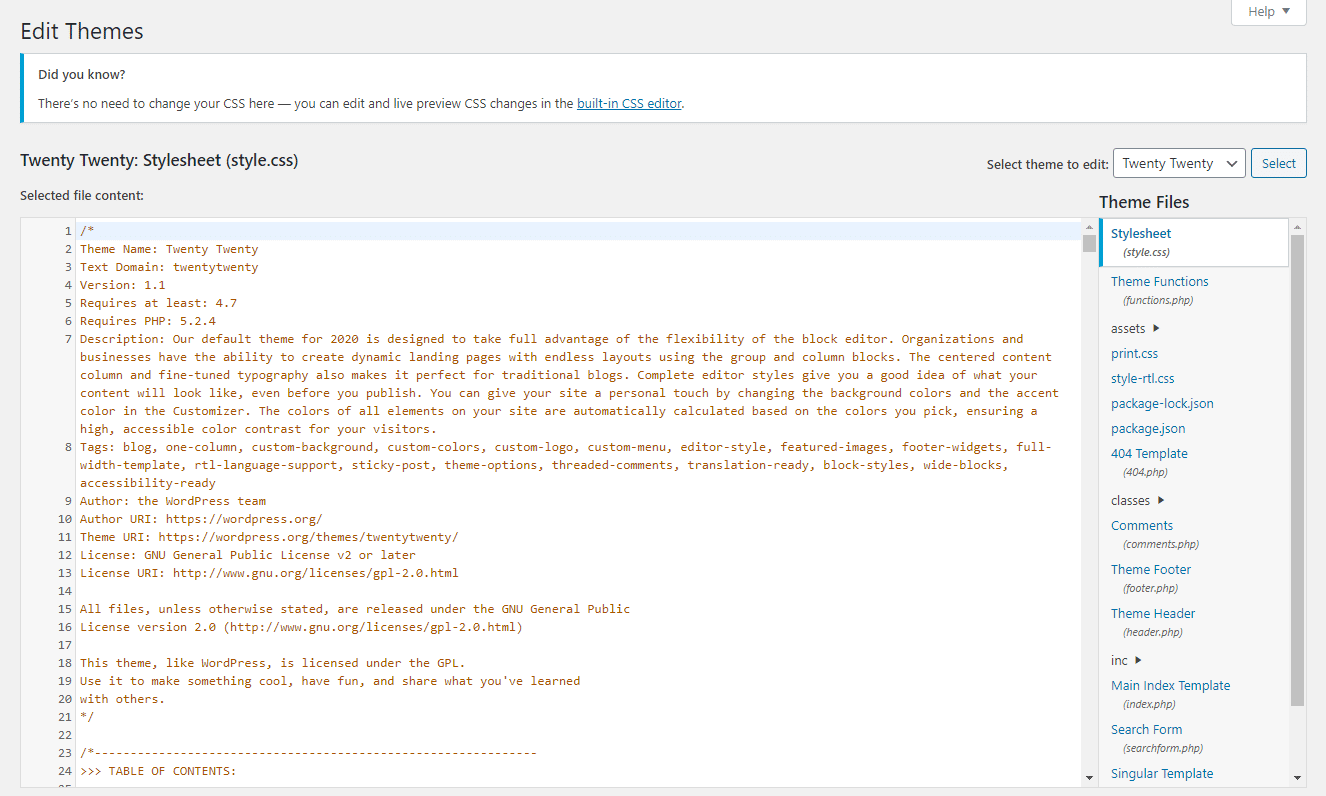
Dan sekarang Anda masuk! Anda harus berada di stylesheet secara default tetapi lihat menu di sebelah kanan untuk melihat file tema Anda jika tidak.
Selain style.css, Anda juga akan memiliki akses ke file template seperti functions.php, header.php, dan single.php. Semua ini memengaruhi cara halaman tertentu di situs Anda bertindak.
Tetapi Anda harus membiasakan diri dengan PHP sebelum menyelami file-file khusus ini.

Ingat saja: sebagian besar perubahan CSS yang Anda buat di sini akan bersifat global. Misalnya, jika Anda mengubah header H1 Anda ke font tertentu, itu akan berlaku untuk setiap halaman di situs Anda. Anda harus menggunakan sintaks khusus untuk menyesuaikan gaya halaman tertentu.
Edit File Tema Secara Langsung
Bagaimana jika Anda tidak dapat mengakses Editor Tema atau lebih suka melakukan pekerjaan Anda daripada FTP? Lebih mudah menggunakan editor backend, tetapi beberapa tema atau plugin mungkin menonaktifkannya. Jika demikian, Anda harus terhubung ke situs web Anda melalui FTP.
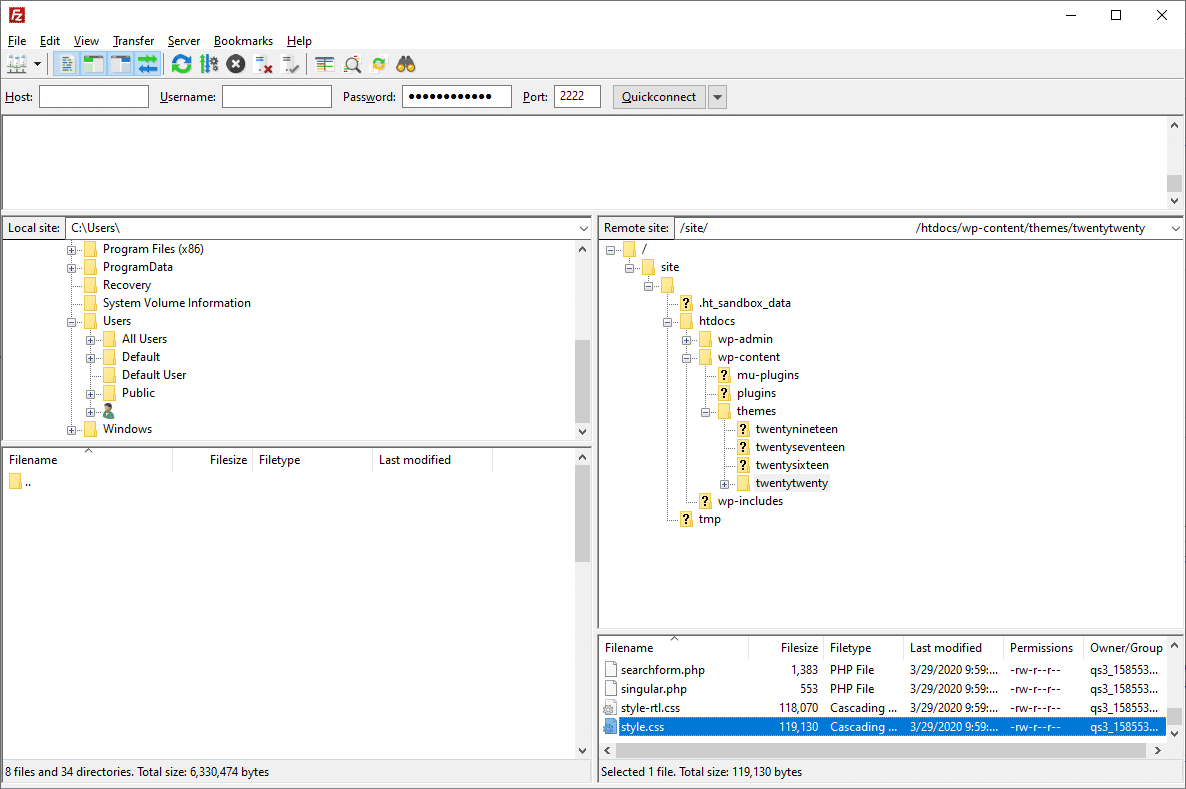
FTP, atau File Transfer Protocol, memungkinkan Anda mengakses dan memodifikasi file situs web dari jarak jauh. Hal pertama yang harus Anda lakukan adalah mengunduh FileZilla atau klien FTP lainnya.
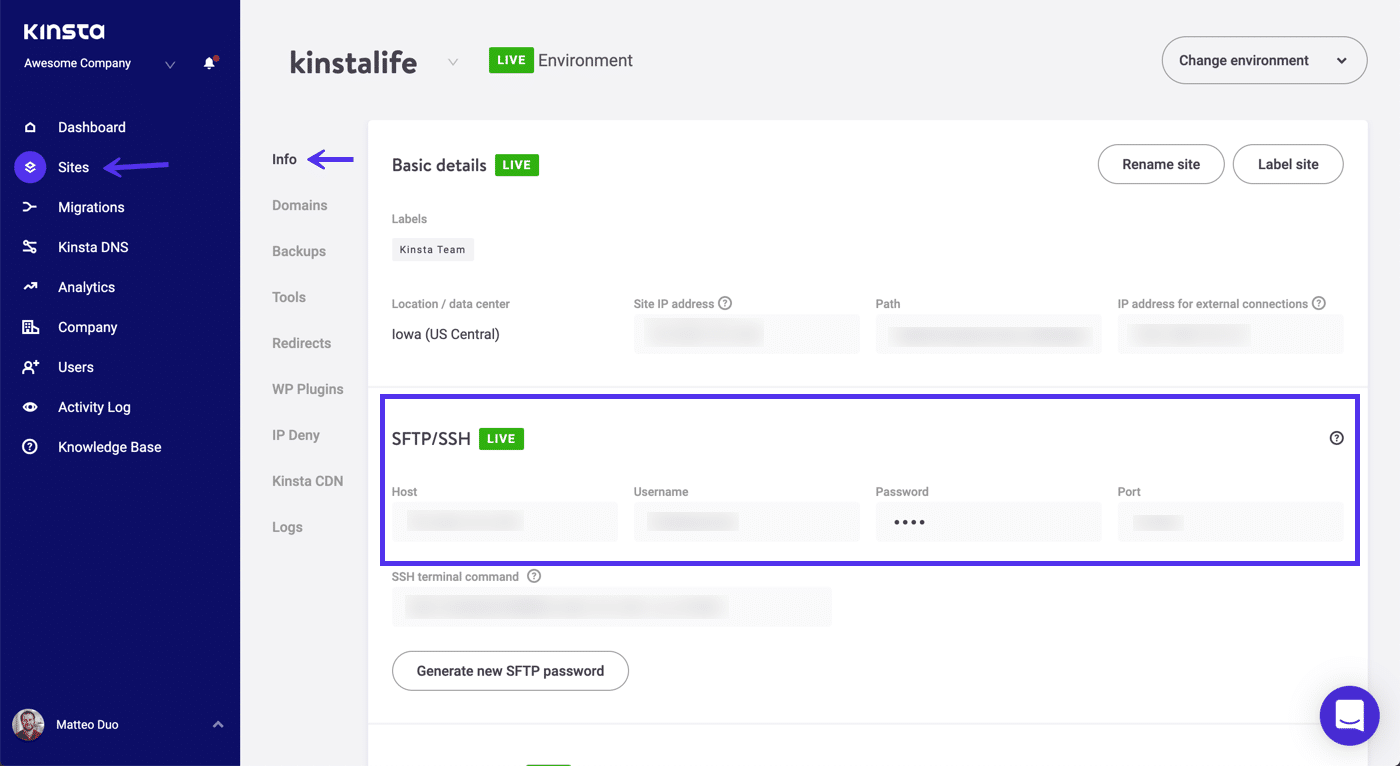
Selanjutnya, Anda harus menghubungi host Anda dan meminta kredensial FTP Anda (host, port, dan nama pengguna/kata sandi jika berlaku). Jika host Anda memiliki dasbor, Anda mungkin dapat menemukannya dengan masuk.

Kredensial pengguna Kinsta terletak di dasbor MyKinsta di bawah Sites > SFTP/SSH .
Setelah Anda memilikinya, luncurkan klien FTP Anda dan masukkan informasi itu. Jika tidak berhasil, coba letakkan “sftp://” sebelum URL di bagian Host .

Setelah masuk, Anda dapat menemukan file style.css Anda dengan mengklik folder wp-content untuk membukanya, lalu folder tema Anda (seperti tema T goy Twenty ), lalu gulir hingga Anda melihat style.css.
Klik dua kali untuk membukanya (atau klik kanan dan pilih View/Edit ) dan buat modifikasi Anda. Ingatlah untuk menyimpan dan mengunggah kembali ke server.
Jika Anda perlu mengedit file template lain seperti home.php, single.php, archive.php, Anda dapat menemukannya di folder yang sama dengan style.css.
Mengedit file tema Anda, baik melalui FTP atau dasbor, tidak selalu diperlukan. Sebenarnya, lebih baik hindari melakukannya jika Anda hanya menambahkan beberapa kode tambahan.
Untuk tambahan kecil, inilah cara terbaik untuk menambahkan CSS ke situs WordPress Anda.
Cara Menambahkan CSS Kustom di WordPress
Jika Anda tidak ingin mengedit kode CSS yang ada, dan hanya ingin menambahkan gaya Anda sendiri, sangat disarankan untuk menggunakan salah satu metode berikut: Penyesuai WordPress atau menggunakan plugin khusus.
Pertama, kode CSS yang ditambahkan melalui salah satu metode ini jauh lebih mudah untuk diakses dan digunakan. Anda tidak perlu khawatir menempatkan CSS baru Anda di tempat yang salah atau lupa di mana Anda menambahkannya jika Anda ingin melakukan modifikasi nanti.
Selain itu, CSS yang ditambahkan melalui salah satu metode ini tidak akan hilang saat tema Anda diperbarui (meskipun mungkin masih hilang jika Anda mengubah tema).
Ini berarti Anda tidak perlu menggunakan tema anak, dan jika ada yang rusak, yang harus Anda lakukan adalah menghapus CSS yang baru saja Anda tambahkan.
Perhatikan bahwa Anda tetap harus menyimpan cadangan situs web Anda, karena beberapa orang kadang-kadang melaporkan kehilangan CSS mereka selama pembaruan besar. Namun, metode ini jauh lebih andal daripada mengedit file tema secara langsung.
Meskipun Anda dapat menambahkan kode ke style.css dan menyelesaikannya sehari, jika Anda tidak ingin membuat tema anak, lakukan pengeditan besar pada CSS yang ada di tema Anda, dan berpotensi berakhir dengan semua pekerjaan Anda terhapus, yang terbaik adalah untuk menggunakan opsi CSS tambahan di penyesuai WordPress atau menginstal plugin.
1. Mengedit CSS Melalui Penyesuai WordPress
Alih-alih menggunakan Editor Tema, coba ini. Masuk ke backend WordPress Anda dan klik Appearance > Customize untuk membuka layar kustomisasi tema. Anda akan melihat pratinjau langsung situs web Anda, dengan opsi di sebelah kiri untuk menyesuaikan elemen seperti warna, menu, atau widget lainnya.
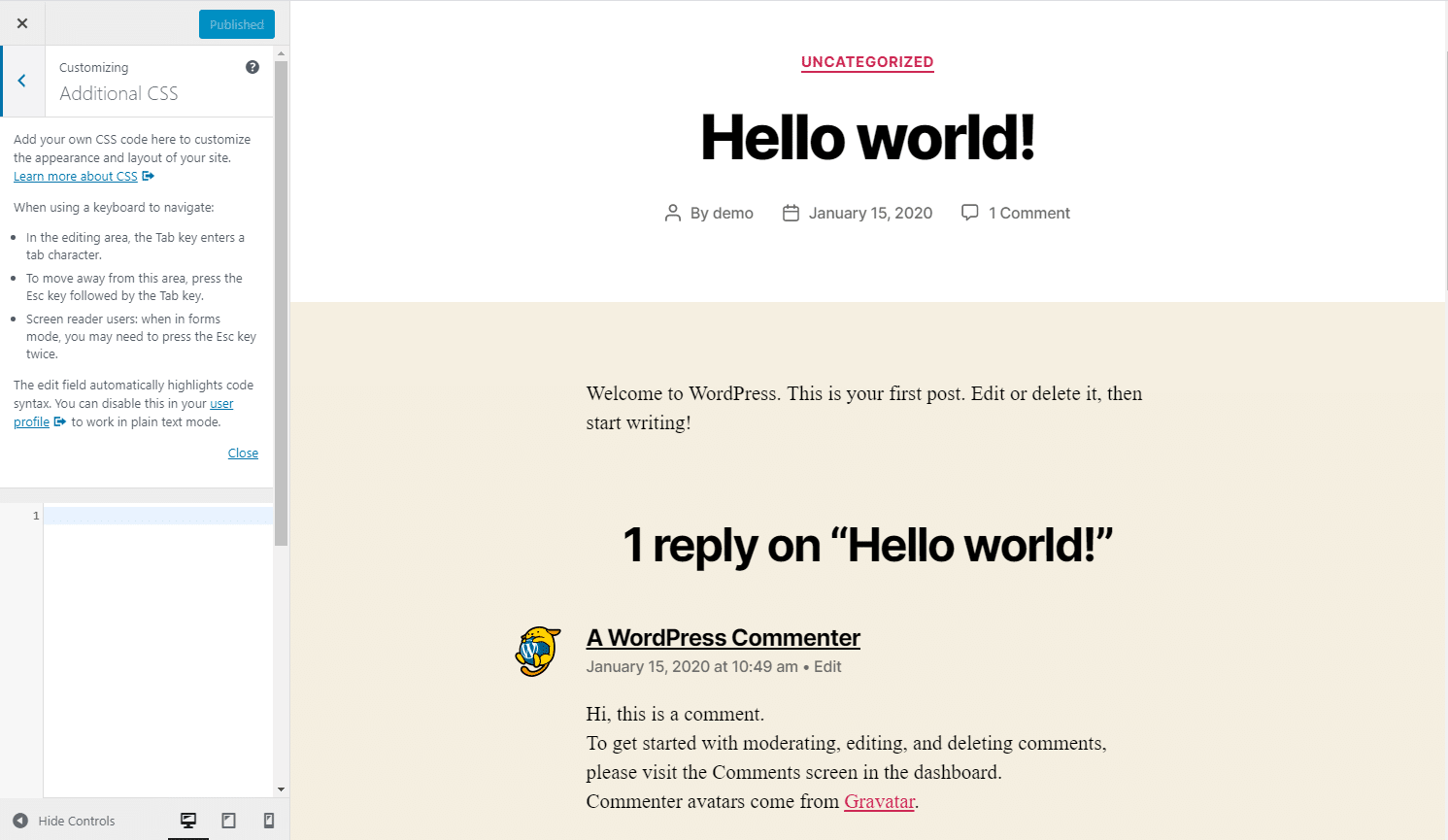
Di bagian paling bawah menu ini, Anda akan menemukan kotak CSS tambahan .
Klik untuk membukanya. Anda akan dibawa ke layar baru dengan kotak masukan kode dan beberapa petunjuk. Layar CSS Tambahan menyertakan penyorotan sintaks, seperti Editor Tema, bersama dengan validasi yang memberi tahu Anda jika kode Anda salah.

Setiap kode yang Anda tulis secara otomatis muncul di area pratinjau di sebelah kanan kecuali ada kesalahan (meskipun Anda tetap dapat memilih untuk mempublikasikannya).
Setelah selesai bekerja, Anda dapat memublikasikan kode, menjadwalkan kapan akan diterapkan, atau menyimpannya sebagai draf untuk dikerjakan nanti. Anda bahkan bisa mendapatkan tautan pratinjau untuk dibagikan dengan orang lain.
Seperti yang Anda lihat, halaman CSS Tambahan dalam banyak hal lebih kuat daripada Editor Tema, dan jauh lebih cocok untuk menambahkan kode daripada mengotak-atik file inti.
Kode CSS yang Anda tulis di sini menimpa gaya default tema Anda dan tidak hilang saat tema Anda diperbarui. Jika Anda tidak dapat melihatnya "langsung" di pratinjau, periksa kembali apakah Anda menggunakan pemilih yang benar dalam kode CSS Anda.
Sama seperti Editor Tema, CSS bersifat global secara default, tetapi Anda dapat menulis kode yang menargetkan halaman tertentu.
Satu-satunya kelemahan adalah, jika Anda mengganti tema, apa pun yang Anda tulis akan terhapus. Pastikan untuk mencadangkan CSS Anda sebelum pindah ke tema baru atau Anda mungkin akan kehilangan banyak pekerjaan.
Jika Anda kesulitan menggunakan opsi ini, atau menginginkan solusi yang bekerja di seluruh tema dan dapat dengan lebih mudah menargetkan halaman tertentu, Anda harus mencoba plugin.
2. Menambahkan CSS Kustom ke WordPress Menggunakan Plugin
Ada beberapa alasan Anda mungkin ingin menggunakan plugin untuk menambahkan CSS ke WordPress. Meskipun fungsinya mirip dengan menu CSS Tambahan, gaya biasanya akan tetap ada meskipun Anda mengganti/memperbarui tema.
Butuh hosting yang sangat cepat, aman, dan ramah pengembang untuk situs klien Anda? Kinsta dibangun dengan mempertimbangkan pengembang WordPress dan menyediakan banyak alat dan dasbor yang kuat. Lihat rencana kami
Anda juga dapat lebih menikmati UI mereka, atau menyukai fitur tambahan seperti pelengkapan otomatis. Beberapa plugin bahkan memungkinkan Anda membuat CSS melalui menu tarik-turun, daripada harus menulisnya sendiri.
CSS Kustom Sederhana
Simple Custom CSS adalah plugin editor CSS paling populer, karena kemudahan penggunaannya, antarmuka minimal, dan backend yang ringan. Singkatnya, ini adalah plugin WordPress yang sangat kecil yang mengemas pukulan besar.

Menyiapkan sangat mudah dan Anda tidak akan melihat dampak negatif pada kinerja. Ini berfungsi pada tema apa pun dan termasuk penyorotan sintaks dan pemeriksaan kesalahan.
CSS dan JS Kustom Sederhana

CSS dan JS Kustom Sederhana adalah alternatif yang baik. Ini juga memungkinkan Anda menargetkan header, footer, frontend, atau bahkan backend admin.
CSS Asal Situs

SiteOrigin CSS adalah opsi lain yang juga menyertakan editor CSS tradisional. Anda dapat beralih di antara itu dan editor visual kapan saja.
WP Tambahkan CSS Khusus

Jika Anda kesulitan menambahkan CSS ke halaman tertentu, WP Tambahkan CSS Kustom menambahkan kotak CSS khusus ke layar pengeditan, dan juga dilengkapi dengan gaya global.
Pahlawan CSS
Anda mungkin juga ingin mempertimbangkan untuk mencoba editor CSS visual. Ini mengambil semua pengkodean yang rumit dan mengubahnya menjadi serangkaian bidang input yang mudah digunakan dan menu dropdown yang menangani semua pemrograman untuk Anda.

CSS Hero adalah plugin pengeditan visual premium dengan beberapa fitur yang sangat kuat (animasi, pengeditan khusus perangkat, dan pengeditan non-destruktif untuk beberapa nama).
Tempat Belajar CSS
Siap untuk menyelami CSS sendiri? Tutorial pemula ini akan menjelaskan dasar-dasarnya dan mengajari Anda sintaks yang perlu Anda ketahui untuk menulis kode CSS fungsional Anda sendiri.

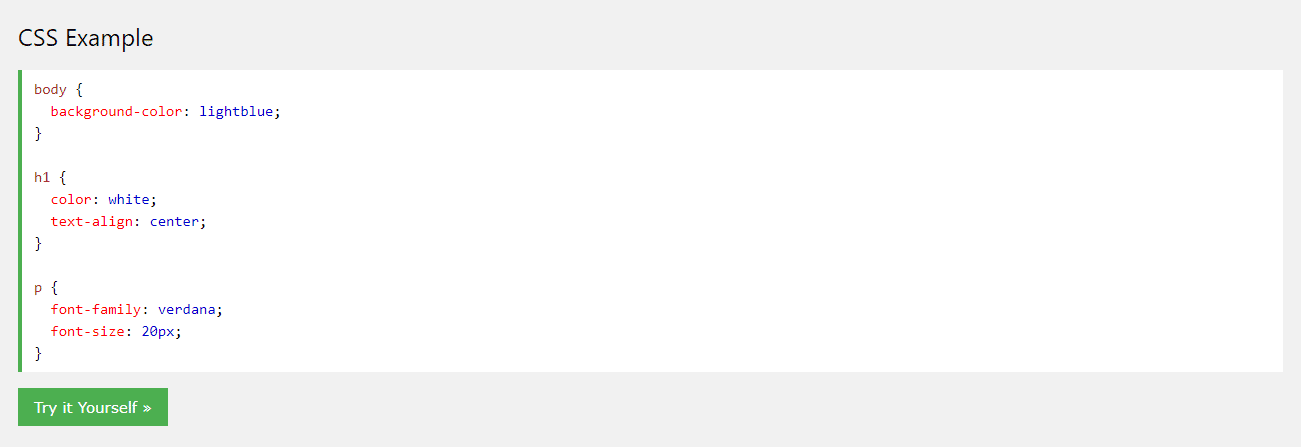
Ini bisa menakutkan, tetapi kecuali Anda mencoba melakukan sesuatu yang benar-benar canggih, CSS tidak terlalu sulit! Hal-hal sederhana seperti mengubah warna latar belakang atau mengatur gaya font cukup mudah, dan ada banyak contoh online.
(Bacaan yang disarankan: 50+ Font Modern untuk Digunakan di Situs WordPress Anda)
Kebanyakan tutorial pemrograman yang Anda temukan di internet juga sepenuhnya gratis. Ada banyak informasi di luar sana tanpa/sedikit biaya.
Berikut adalah beberapa contoh yang mencakup tutorial CSS terbaik untuk pemula.
- Tutorial CSS W3Schools: Ada banyak sekali informasi yang dapat ditemukan di sini: tutorial mendalam, contoh, dan referensi untuk Anda gunakan. Tutorial W3Schools sesederhana dan semudah mungkin untuk diikuti, jadi bahkan jika Anda seorang pemula, ini adalah tempat yang bagus untuk memulai.
- Codeacademy Pelajari CSS: Melalui enam pelajaran langsung gratis, Anda akan mempelajari dasar-dasar CSS. Ini bukan tutorial video sederhana, tetapi pelajaran interaktif yang membuat Anda bekerja dengan kode yang sebenarnya. Dengan versi pro, Anda juga mendapatkan kuis dan proyek bentuk bebas untuk dikerjakan.
- Belajar CSS dalam Satu Jam: Banyak orang ingin belajar bahasa pemrograman baru, tetapi mereka tidak punya waktu untuk mendedikasikannya. Tetapi jika Anda dapat menyisihkan hanya satu jam, Anda dapat mempelajari CSS dengan kursus 20 bagian gratis ini. Bahkan jika Anda bukan seorang master pada akhirnya, Anda harus memiliki pemahaman yang baik tentang dasar-dasarnya.
- Pengantar HTML & CSS Dasar untuk Pengguna WordPress: Mencari sesuatu yang spesifik untuk WordPress? Jika Anda selalu kesulitan menulis HTML dan CSS, kursus ini sangat cocok untuk Anda. Itu dibayar, tetapi dilengkapi dengan 52 kuliah dan lima jam video untuk dipelajari.
Ringkasan
Sebagai pengguna WordPress, melompat ke CSS mungkin membingungkan pada awalnya. Tapi begitu Anda tahu cara mengedit file tema Anda dan di mana menambahkan gaya, Anda tidak akan kesulitan lagi.
File tema dapat diedit baik dari backend Anda atau melalui FTP untuk mengubah tampilan situs Anda, tetapi ini biasanya harus dihindari kecuali Anda perlu mengedit kode yang ada.
Jika Anda hanya ingin menambahkan CSS Anda sendiri, gunakan halaman CSS tambahan di bawah Appearance > Customize , atau coba plugin jika Anda membutuhkan sesuatu yang lebih kuat.
Pengeditan pada lembar gaya Anda akan hilang setelah pembaruan tema kecuali Anda menggunakan tema anak. Hal yang sama tidak berlaku untuk CSS Tambahan. Kode Anda aman dari pembaruan tetapi jangan lupa: hanya plugin yang akan mempertahankan CSS saat Anda mengubah tema.
Metode apa pun yang Anda pilih, Anda harus selalu menyimpan cadangan rutin situs web Anda, termasuk lembar gaya dan kode khusus yang telah Anda tambahkan. Sekarang saatnya untuk memoles dasar-dasar CSS Anda menggunakan sumber daya yang kami sediakan.
Selamat menata gaya!
Bacaan yang disarankan: Kursus Desain Web Online Terbaik

