So bearbeiten Sie CSS in WordPress (Bearbeiten, Hinzufügen und Anpassen des Aussehens Ihrer Website)
Veröffentlicht: 2020-07-15Möchten Sie versuchen, WordPress CSS zu bearbeiten, haben aber keine Ahnung, wo Sie anfangen sollen? Mit CSS-Styling können Sie das Erscheinungsbild Ihrer Website global oder auf bestimmten Seiten bearbeiten. Fügen Sie Farben hinzu, verteilen Sie bestimmte Elemente, entwerfen Sie ein Layout und ändern Sie im Grunde genau, wie alles in Ihrem WordPress-Theme aussieht.
Wenn Sie sich mit der Entwicklungsumgebung von WordPress vertraut machen oder einfach das Erscheinungsbild Ihrer Website genauer steuern möchten, müssen Sie wissen, wie Sie CSS in WordPress hinzufügen (und wie Sie ändern können, was bereits vorhanden ist).
Indem Sie Ihr Design bearbeiten und zusätzliches eigenes CSS hinzufügen, können Sie jedes einzelne visuelle Element auf Ihrer Website optimieren. Heute schauen wir uns das genauer an.
Bereit zum Start? Machen wir das!
Sehen Sie sich lieber die Videoversion an?
Was ist CSS-Bearbeitung?
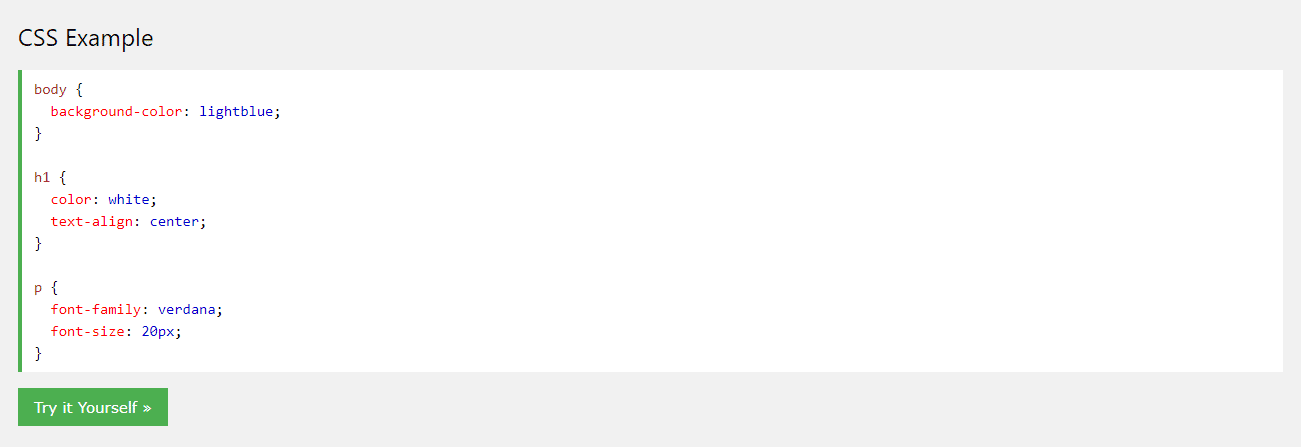
CSS steht für Cascading Style Sheets und ist neben HTML die beliebteste Websprache. Beides geht Hand in Hand, da CSS zum Gestalten von HTML-Elementen verwendet wird. HTML legt die Grundlage für das Erscheinungsbild einer Website und CSS wird verwendet, um sie weiter zu gestalten.

CSS gibt Ihnen die Möglichkeit, eine Website ansprechend zu gestalten, Farben hinzuzufügen, Schriftarten zu ändern, das Layout zu ändern und im Allgemeinen die visuelle Präsentation einer Website zu optimieren. Wie HTML und JavaScript ist CSS eine clientseitige Frontend-Sprache, was bedeutet, dass sie auf der Seite des Benutzers und nicht auf dem Backend-Server ausgeführt wird.
Wenn Sie in die WordPress-Entwicklung eintauchen, sind HTML, CSS, JavaScript und PHP die Sprachen, die Sie kennen müssen. Darin ist das Kern-CMS sowie seine vielen Themen und Plugins integriert.
Aber auch wenn Sie kein Webdesigner oder -entwickler sind, ist es gut, sich ein wenig CSS anzueignen, da Sie es verwenden können, um Elemente auf Ihrer Website zu verschieben oder zu gestalten oder kleine ästhetische Änderungen an Ihrem Design vorzunehmen, damit es besser zu Ihnen passt.
Wordpress und CSS
Innerhalb von WordPress ist CSS etwas anders. Es wird von Designs gesteuert, die aus Vorlagendateien, Vorlagen-Tags und natürlich dem CSS-Stylesheet bestehen. Obwohl sie von Ihrem Thema generiert werden, können sie alle von Ihnen bearbeitet werden.
Vorlagendateien unterteilen Teile Ihrer Website in Abschnitte (z. B. header.php oder archive.php), und Vorlagen-Tags werden verwendet, um sie und andere Inhalte aus Ihrer Datenbank aufzurufen. Diese Dateien bestehen eigentlich hauptsächlich aus PHP und HTML, obwohl Sie bei Bedarf CSS hinzufügen könnten.
Was Sie wirklich suchen, ist das Stylesheet oder style.css. Um das Aussehen Ihrer Website zu ändern, müssen Sie lernen, wie Sie Code in dieser Datei hinzufügen und bearbeiten.
So passen Sie Ihr WordPress-Theme mit CSS an
Wenn Sie Ihr Design anpassen und das Aussehen Ihrer Website mit CSS ändern möchten, müssen Sie entweder Ihren eigenen Code hinzufügen oder den bereits vorhandenen Code bearbeiten. Es gibt Möglichkeiten, CSS hinzuzufügen, ohne jemals Designdateien berühren zu müssen, aber um bestehenden Designcode zu ändern, müssen Sie auf das Stylesheet Ihrer Website zugreifen.
Wenn Sie diese Änderungen vornehmen, sollten Sie eines wissen: Wenn Ihr Design aktualisiert wird, werden alle Änderungen, die Sie an style.css , functions.php oder anderen Vorlagendateien des Designs vorgenommen haben, gelöscht. Im Allgemeinen sollten Sie keine direkten Änderungen an Ihrer Website im Editor vornehmen, ohne ein untergeordnetes Thema zu verwenden.
Das Stylesheet ist wie eine „Liste mit Anweisungen“ für Ihre Website, die genau festlegt, wie sie gestaltet ist und wie der CSS-Code gehandhabt wird. Hier werden Sie den Großteil Ihrer Bearbeitung vornehmen, aber wir zeigen Ihnen auch, wie Sie auf andere Designvorlagendateien wie header.php und footer.php zugreifen.
Es gibt zwei Möglichkeiten, auf das Stylesheet Ihrer WordPress-Website zuzugreifen: über das WordPress-Dashboard oder über einen FTP-Client. Wir werden beide abdecken.
Fühlen Sie sich nicht wohl dabei, dies selbst zu tun? Erwägen Sie, einen WordPress-Entwickler einzustellen, der diesen Schritt für Sie übernimmt.
Bearbeiten von WordPress CSS im Dashboard
Der einfachste und bequemste Weg, auf Ihr CSS-Stylesheet zuzugreifen, ist direkt im WordPress-Dashboard. Keine Notwendigkeit, FTP-Programme oder Code-Editoren zu installieren. Sie können jede Datei mit integrierter Syntaxhervorhebung und Funktionsdokumentation direkt bearbeiten.
Bevor Sie größere Änderungen an Kerndateien vornehmen, sollten Sie Ihre WordPress-Site immer sichern. Es ist sehr einfach, versehentlich einen Fehler zu machen, der das Erscheinungsbild Ihrer Website beeinträchtigen könnte, wenn Sie neu in CSS sind, und es könnte schwierig sein, herauszufinden, wie Sie Ihre Änderungen rückgängig machen können.
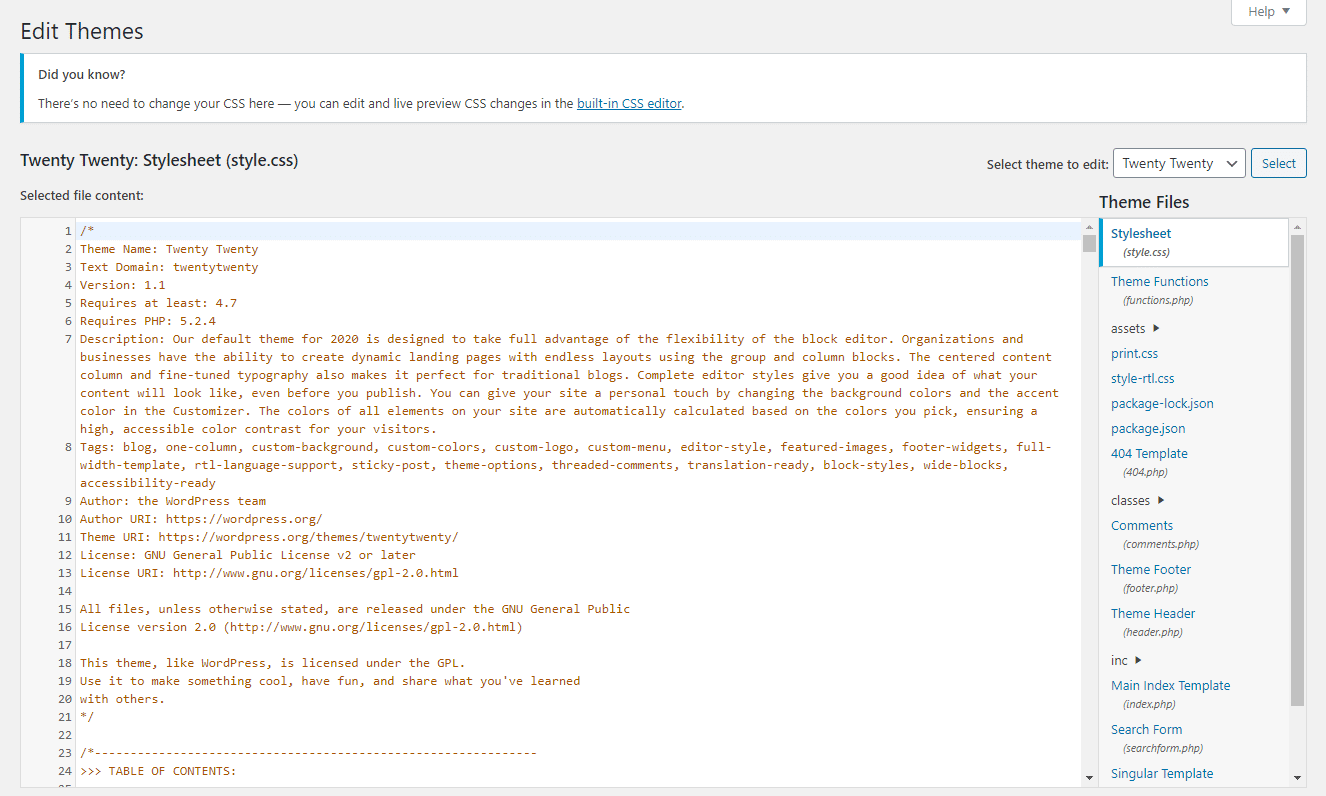
Sobald Sie ein Backup und ein Child-Theme erstellt haben, melden Sie sich bei Ihrem Backend an. Sie finden den Editor, indem Sie zum Menü gehen und auf Darstellung > Themen-Editor klicken.
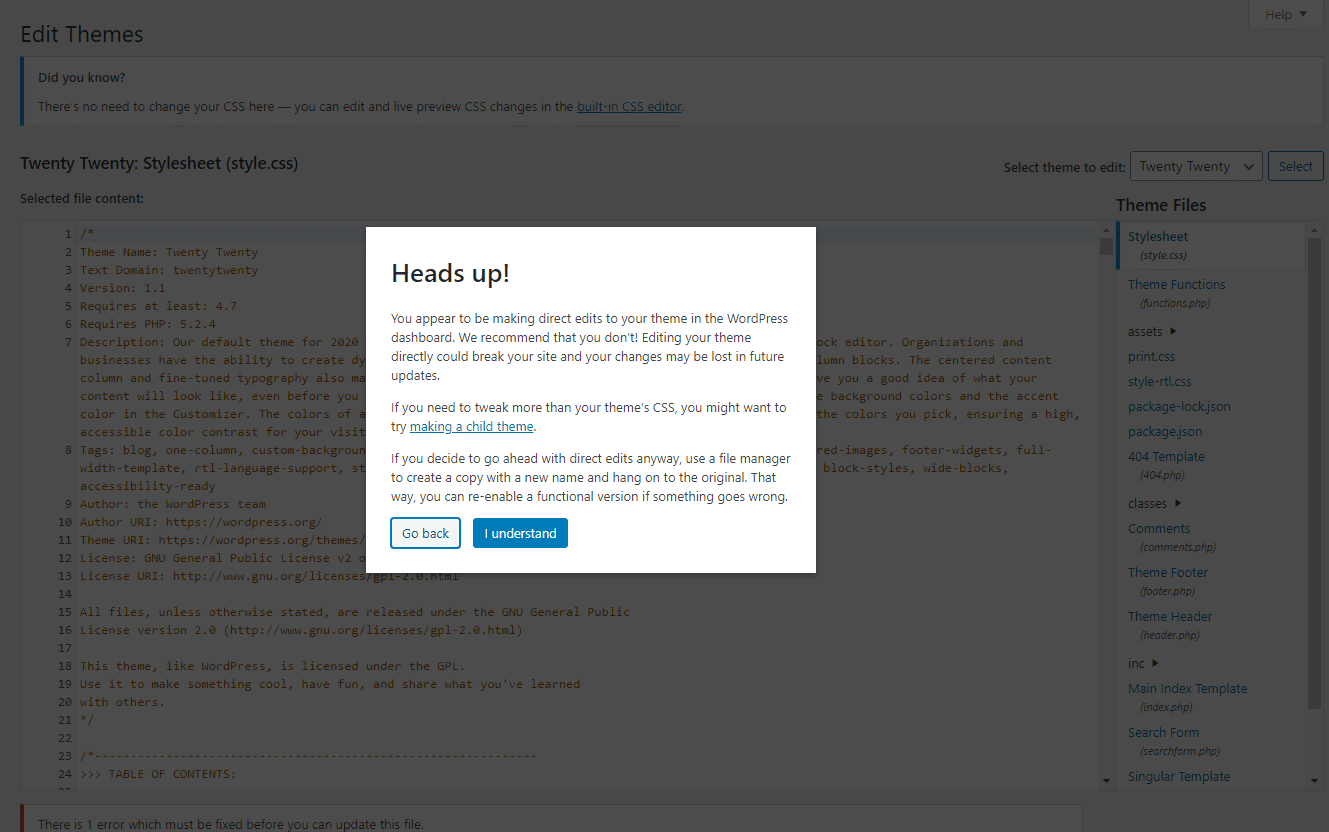
Sie sollten ein Popup-Fenster sehen, das Sie davor warnt, diese Dateien direkt zu bearbeiten. Keine Sorge, klicken Sie einfach auf „Ich verstehe“. Es ist nur eine Warnung, ein untergeordnetes Thema zu verwenden und Ihre Website zu sichern, bevor Sie größere Änderungen vornehmen. Befolgen Sie diese Schritte, und die Bearbeitung ist sicher.

Und jetzt bist du dabei! Sie sollten sich standardmäßig im Stylesheet befinden, aber wenn nicht, sehen Sie im Menü auf der rechten Seite nach, um Ihre Designdateien anzuzeigen.
Neben style.css haben Sie auch Zugriff auf Vorlagendateien wie functions.php, header.php und single.php. All dies wirkt sich darauf aus, wie sich bestimmte Seiten Ihrer Website verhalten.
Aber Sie sollten sich mit PHP vertraut machen, bevor Sie sich mit diesen speziellen Dateien befassen.

Denken Sie daran: Die meisten CSS-Änderungen, die Sie hier vornehmen, sind global. Wenn Sie beispielsweise Ihre H1-Kopfzeilen in eine bestimmte Schriftart ändern, wird dies für jede einzelne Seite Ihrer Website wirksam. Sie müssen eine spezielle Syntax verwenden, um das Styling bestimmter Seiten anzupassen.
Designdateien direkt bearbeiten
Was ist, wenn Sie nicht auf den Design-Editor zugreifen können oder Ihre Arbeit lieber über FTP erledigen? Es ist einfacher, den Backend-Editor zu verwenden, aber einige Designs oder Plugins können ihn deaktivieren. In diesem Fall müssen Sie sich über FTP mit Ihrer Website verbinden.
FTP oder File Transfer Protocol ermöglicht Ihnen den Fernzugriff und die Änderung der Dateien einer Website. Als erstes müssen Sie FileZilla oder einen anderen FTP-Client herunterladen.
Als nächstes sollten Sie Ihren Host kontaktieren und nach Ihren FTP-Anmeldeinformationen fragen (Host, Port und ggf. Benutzername/Passwort). Wenn Ihr Host über ein Dashboard verfügt, können Sie es möglicherweise finden, indem Sie sich anmelden.

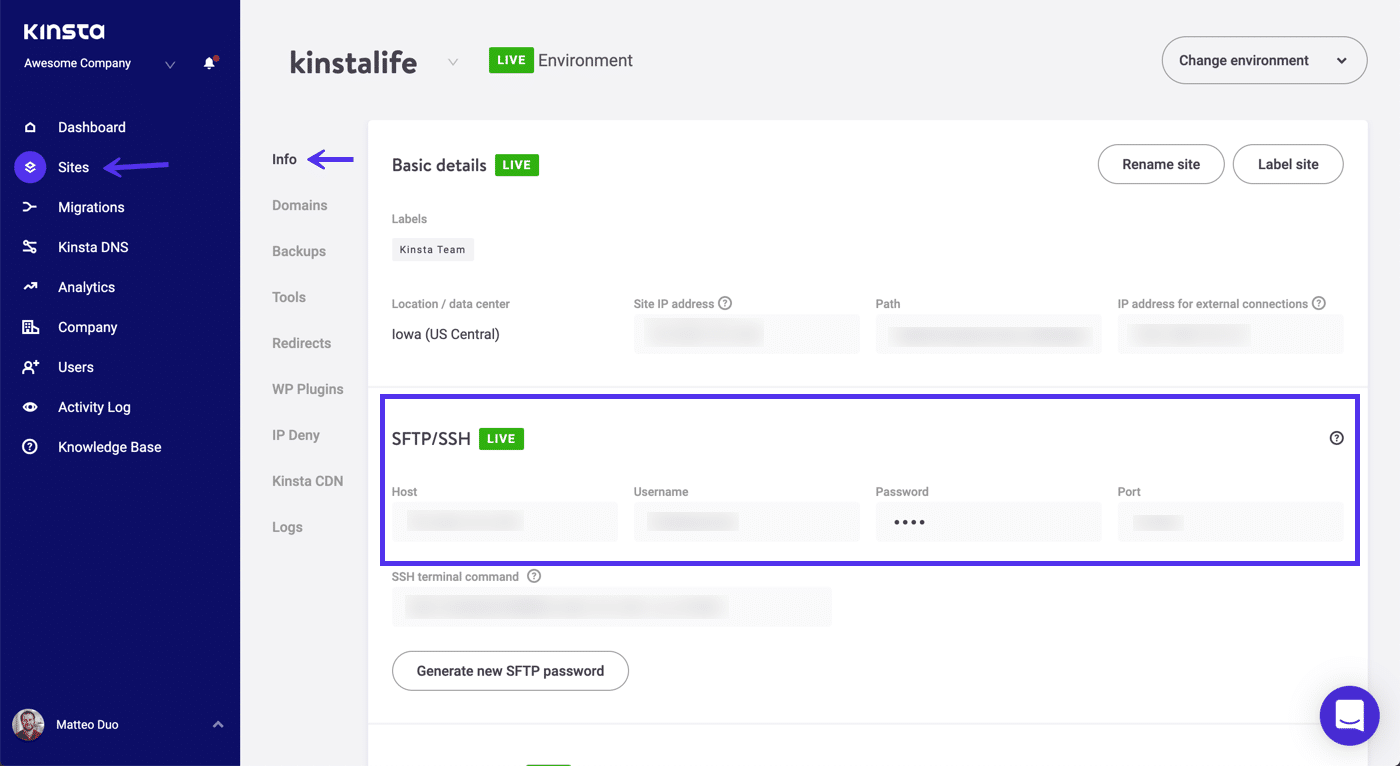
Die Zugangsdaten der Kinsta-Benutzer befinden sich im MyKinsta-Dashboard unter Sites > SFTP/SSH .
Sobald Sie sie haben, starten Sie Ihren FTP-Client und geben Sie diese Informationen ein. Wenn es nicht funktioniert, versuchen Sie, „sftp://“ vor die URL im Host- Abschnitt zu setzen.

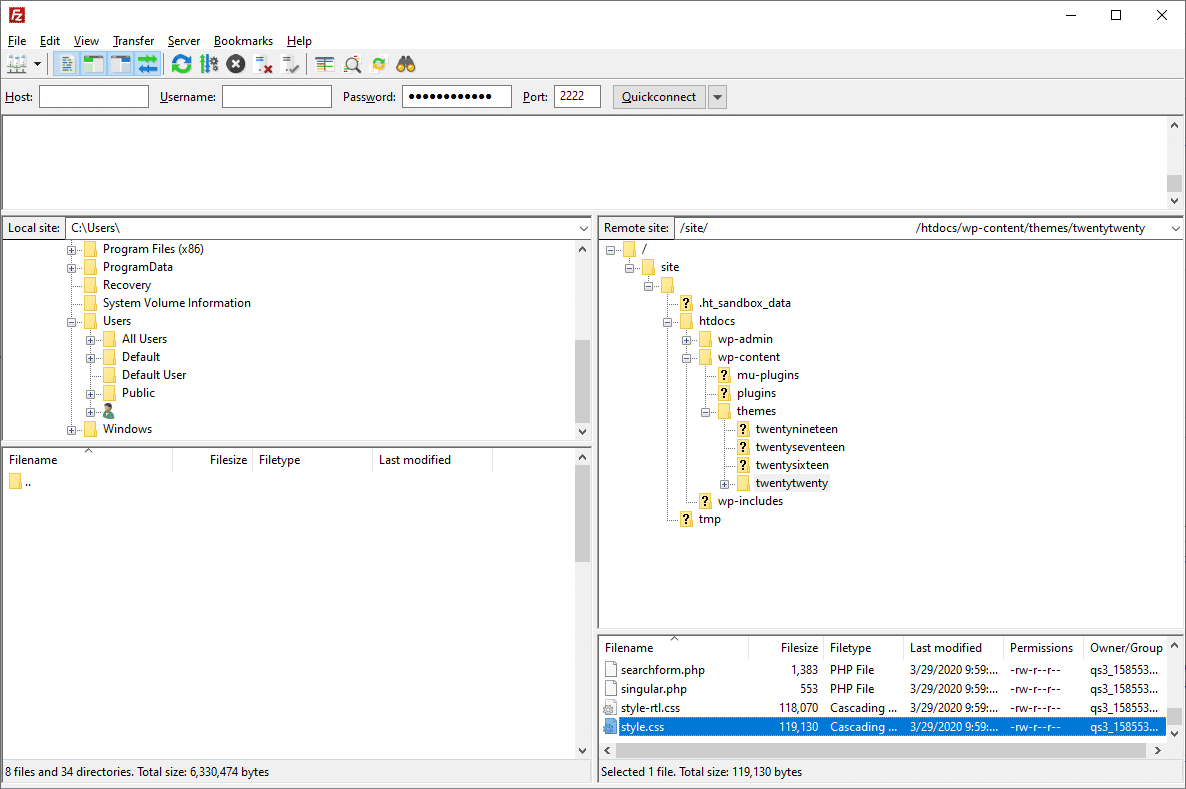
Sobald du drin bist, kannst du deine style.css-Datei finden, indem du auf den wp-content- Ordner klickst, um ihn zu öffnen, dann auf den Ordner deines Themes (wie das T -wenty-Twenty- Theme) und dann scrollst, bis du style.css siehst.
Doppelklicken Sie darauf, um es zu öffnen (oder klicken Sie mit der rechten Maustaste und wählen Sie Anzeigen/Bearbeiten ), und nehmen Sie Ihre Änderungen vor. Denken Sie daran, zu speichern und wieder auf den Server hochzuladen.
Wenn Sie andere Vorlagendateien wie home.php, single.php, archive.php bearbeiten müssen, finden Sie diese im selben Ordner wie style.css.
Das Bearbeiten Ihrer Designdateien, sei es über FTP oder das Dashboard, ist nicht immer erforderlich. Tatsächlich ist es besser, dies zu vermeiden, wenn Sie nur zusätzlichen Code hinzufügen.
Für kleine Ergänzungen ist hier die beste Möglichkeit, CSS zu Ihrer WordPress-Site hinzuzufügen.
So fügen Sie benutzerdefiniertes CSS in WordPress hinzu
Wenn Sie den vorhandenen CSS-Code nicht bearbeiten und stattdessen nur Ihr eigenes Design hinzufügen möchten, wird dringend empfohlen, eine der folgenden Methoden zu verwenden: WordPress Customizer oder die Verwendung eines speziellen Plugins.
Zum einen ist der durch eine dieser Methoden hinzugefügte CSS-Code viel einfacher zugänglich und zu verwenden. Sie brauchen sich keine Sorgen zu machen, dass Sie Ihr neues CSS an der falschen Stelle platzieren oder vergessen, wo Sie es hinzugefügt haben, wenn Sie später Änderungen vornehmen möchten.
Außerdem geht CSS, das durch eine dieser Methoden hinzugefügt wurde, nicht verloren, wenn Ihr Design aktualisiert wird (obwohl es immer noch verschwinden kann, wenn Sie Designs ändern).
Das bedeutet, dass Sie kein untergeordnetes Thema verwenden müssen, und wenn etwas kaputt geht, müssen Sie nur das gerade hinzugefügte CSS entfernen.
Beachten Sie, dass Sie dennoch eine Sicherungskopie Ihrer Website aufbewahren sollten, da einige Leute berichtet haben, dass ihr CSS während größerer Updates gelegentlich verloren geht. Dennoch ist diese Methode viel zuverlässiger als das direkte Bearbeiten von Designdateien.
Während Sie einfach Code zu style.css hinzufügen und es einen Tag nennen können, ist es am besten, wenn Sie kein untergeordnetes Design erstellen, größere Änderungen an vorhandenem CSS in Ihrem Design vornehmen und möglicherweise Ihre gesamte Arbeit löschen möchten um entweder die Option Zusätzliches CSS im WordPress-Customizer zu verwenden oder ein Plugin zu installieren.
1. Bearbeiten von CSS über den WordPress Customizer
Versuchen Sie dies, anstatt den Design-Editor zu verwenden. Melden Sie sich bei Ihrem WordPress-Backend an und klicken Sie auf Darstellung > Anpassen , um den Bildschirm zum Anpassen des Themas zu öffnen. Sie sehen eine Live-Vorschau Ihrer Website mit Optionen auf der linken Seite, um Elemente wie Farben, Menüs oder andere Widgets anzupassen.
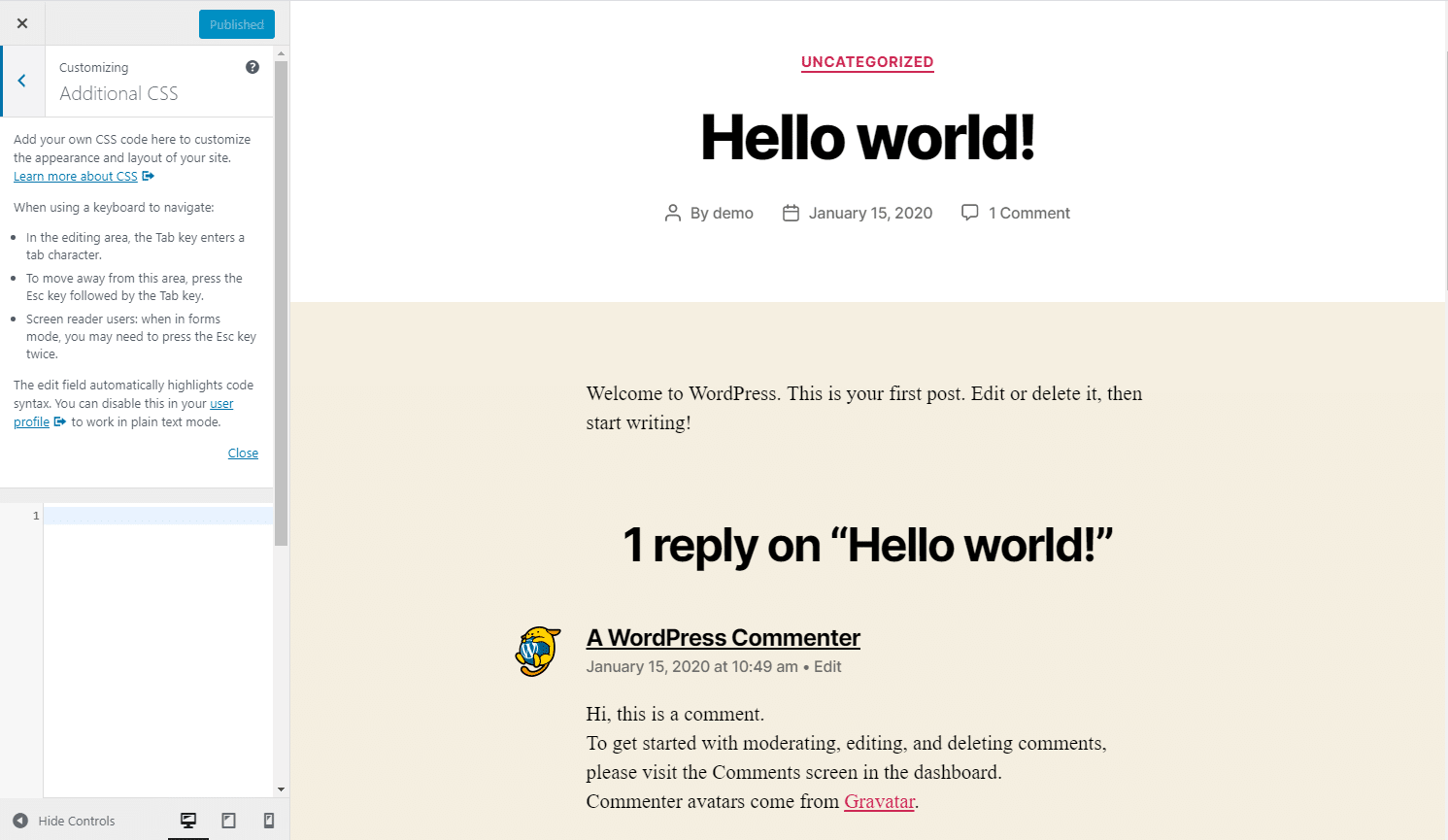
Ganz unten in diesem Menü sollten Sie das Feld Zusätzliches CSS finden.
Klicken Sie, um es zu öffnen. Sie werden zu einem neuen Bildschirm mit einem Code-Eingabefeld und einigen Anweisungen weitergeleitet. Der zusätzliche CSS-Bildschirm enthält Syntaxhervorhebung, genau wie der Design-Editor, zusammen mit einer Validierung, die Sie wissen lässt, ob Ihr Code falsch ist.

Jeder Code, den Sie schreiben, wird automatisch im Vorschaubereich auf der rechten Seite angezeigt, es sei denn, er enthält einen Fehler (obwohl Sie ihn trotzdem veröffentlichen können).
Wenn Sie mit der Arbeit fertig sind, können Sie Ihren Code veröffentlichen, planen, wann er wirksam wird, oder ihn als Entwurf speichern, um später daran zu arbeiten. Sie können sogar einen Vorschau-Link erhalten, den Sie mit anderen teilen können.
Wie Sie sehen können, ist die Seite „Zusätzliches CSS“ in vielerlei Hinsicht leistungsfähiger als der Design-Editor und viel besser geeignet, um Code hinzuzufügen, als mit Kerndateien herumzuspielen.
Der CSS-Code, den Sie hier schreiben, überschreibt das Standarddesign Ihres Designs und verschwindet nicht, wenn Ihr Design aktualisiert wird. Wenn Sie es in Ihrer Vorschau nicht „live“ sehen können, überprüfen Sie, ob Sie die richtigen Selektoren in Ihrem CSS-Code verwenden.
Genau wie beim Design-Editor ist CSS standardmäßig global, aber Sie können Code schreiben, der auf bestimmte Seiten abzielt.
Der einzige Nachteil ist, dass alles, was Sie geschrieben haben, gelöscht wird, wenn Sie das Thema wechseln. Stellen Sie sicher, dass Sie Ihr CSS sichern, bevor Sie zu einem neuen Thema wechseln, da Sie sonst möglicherweise viel Arbeit verlieren.
Wenn Sie Schwierigkeiten haben, diese Option zu verwenden, oder eine Lösung suchen, die themenübergreifend funktioniert und bestimmte Seiten leichter ansprechen kann, sollten Sie stattdessen ein Plugin ausprobieren.
2. Hinzufügen von benutzerdefiniertem CSS zu WordPress mithilfe von Plugins
Es gibt einige Gründe, warum Sie vielleicht ein Plugin verwenden möchten, um CSS zu WordPress hinzuzufügen. Während die Funktion dem Menü „Zusätzliches CSS“ ähnelt, bleiben Stile normalerweise erhalten, selbst wenn Sie Themen wechseln/aktualisieren.
Benötigen Sie ein blitzschnelles, sicheres und entwicklerfreundliches Hosting für Ihre Kundenseiten? Kinsta wurde speziell für WordPress-Entwickler entwickelt und bietet zahlreiche Tools und ein leistungsstarkes Dashboard. Sehen Sie sich unsere Pläne an
Vielleicht gefällt Ihnen auch die Benutzeroberfläche besser oder Sie mögen die zusätzlichen Funktionen wie die automatische Vervollständigung. Mit einigen Plugins können Sie sogar CSS über Dropdown-Menüs erstellen, anstatt es selbst schreiben zu müssen.
Einfaches benutzerdefiniertes CSS
Simple Custom CSS ist aufgrund seiner Benutzerfreundlichkeit, der minimalen Benutzeroberfläche und des schlanken Backends das beliebteste CSS-Editor-Plugin. Kurz gesagt, es ist ein sehr kleines WordPress-Plugin, das eine große Wirkung hat.

Die Einrichtung ist ein Kinderspiel und Sie werden keine negativen Auswirkungen auf die Leistung feststellen. Es funktioniert mit jedem Thema und beinhaltet Syntaxhervorhebung und Fehlerprüfung.
Einfaches benutzerdefiniertes CSS und JS

Simple Custom CSS und JS sind eine gute Alternative. Außerdem können Sie die Kopfzeile, Fußzeile, das Frontend oder sogar das Admin-Backend anvisieren.
SiteOrigin-CSS

SiteOrigin CSS ist eine weitere Option, die auch einen traditionellen CSS-Editor enthält. Sie können jederzeit zwischen ihm und dem visuellen Editor wechseln.
WP Benutzerdefiniertes CSS hinzufügen

Wenn Sie Schwierigkeiten haben, CSS zu bestimmten Seiten hinzuzufügen, fügt WP Add Custom CSS dem Bearbeitungsbildschirm ein benutzerdefiniertes CSS-Feld hinzu und verfügt außerdem über ein globales Styling.
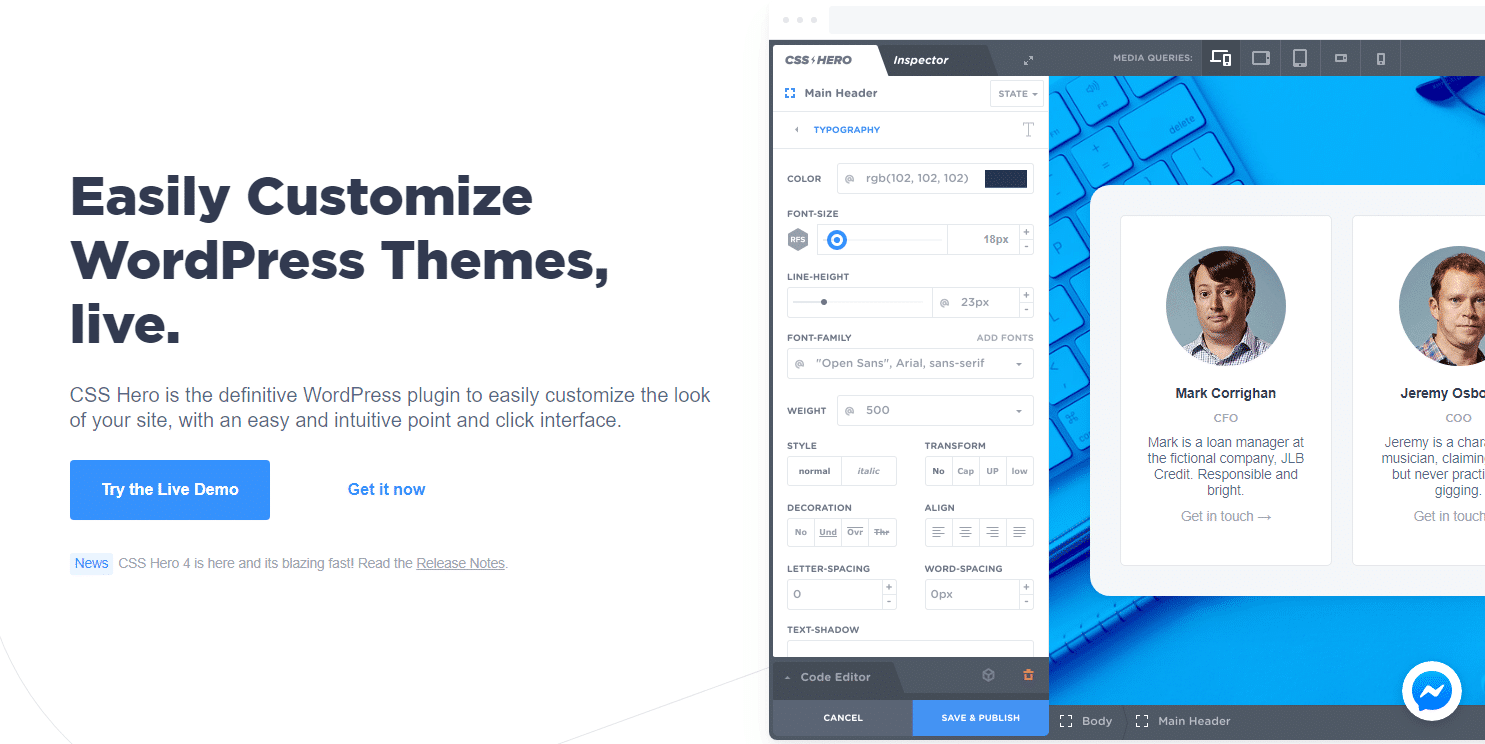
CSS-Held
Vielleicht möchten Sie auch einen visuellen CSS-Editor ausprobieren. Diese nehmen die ganze komplizierte Codierung und verwandeln sie in eine Reihe einfach zu verwendender Eingabefelder und Dropdown-Menüs, die die gesamte Programmierung für Sie übernehmen.

CSS Hero ist ein Premium-Plugin für die visuelle Bearbeitung mit einigen wirklich leistungsstarken Funktionen (Animation, gerätespezifische Bearbeitungen und zerstörungsfreie Bearbeitung, um nur einige zu nennen).
Wo man CSS lernt
Sind Sie bereit, selbst in CSS einzutauchen? Diese Anfänger-Tutorials werden die Grundlagen schaffen und Ihnen die Syntax beibringen, die Sie kennen müssen, um Ihren eigenen funktionalen CSS-Code zu schreiben.

Es kann entmutigend sein, aber wenn Sie nicht versuchen, etwas wirklich Fortgeschrittenes zu tun, ist CSS nicht zu schwierig! Einfache Dinge wie das Ändern der Hintergrundfarbe oder das Festlegen des Schriftstils sind ziemlich einfach, und es gibt viele Beispiele online.
(Empfohlene Lektüre: Über 50 moderne Schriftarten zur Verwendung auf Ihrer WordPress-Website)
Die meisten Programmier-Tutorials, die Sie im Internet finden, sind ebenfalls völlig kostenlos. Es gibt viele Informationen da draußen zu keinen/wenig Kosten.
Hier sind ein paar Beispiele für die besten CSS-Tutorials für Anfänger.
- W3Schools CSS Tutorial: Hier finden Sie eine Unmenge an Informationen: ausführliche Tutorials, Beispiele und Referenzen, mit denen Sie arbeiten können. Die Tutorials von W3Schools sind so einfach und leicht zu befolgen wie möglich. Selbst wenn Sie ein absoluter Anfänger sind, ist dies ein großartiger Ausgangspunkt.
- Codeacademy Learn CSS: In sechs kostenlosen praktischen Lektionen lernen Sie die Grundlagen von CSS. Dies ist kein einfaches Video-Tutorial, sondern eine interaktive Lektion, bei der Sie mit echtem Code arbeiten. Mit der Pro-Version erhalten Sie auch Quiz und Freiform-Projekte, an denen Sie arbeiten können.
- Lernen Sie CSS in einer Stunde: Viele Leute möchten eine neue Programmiersprache lernen, haben aber einfach nicht die Zeit dafür. Aber wenn Sie nur eine Stunde Zeit haben, können Sie mit diesem kostenlosen 20-teiligen Kurs CSS lernen. Auch wenn Sie am Ende kein Meister sind, sollten Sie die Grundlagen gut beherrschen.
- Einführung in grundlegendes HTML und CSS für WordPress-Benutzer: Suchen Sie nach etwas Speziellem für WordPress? Wenn Sie schon immer Probleme beim Schreiben von HTML und CSS hatten, ist dieser Kurs perfekt für Sie. Es ist kostenpflichtig, enthält aber 52 Vorträge und fünf Stunden Video zum Lernen.
Zusammenfassung
Als WordPress-Benutzer kann der Einstieg in CSS zunächst verwirrend sein. Aber sobald Sie wissen, wie Sie Ihre Designdateien bearbeiten und wo Sie Stile hinzufügen können, sollten Sie keine Probleme mehr haben.
Designdateien können entweder von Ihrem Backend oder über FTP bearbeitet werden, um das Erscheinungsbild Ihrer Website zu ändern, aber dies sollte normalerweise vermieden werden, es sei denn, Sie müssen den vorhandenen Code bearbeiten.
Wenn Sie nur Ihr eigenes CSS hinzufügen möchten, verwenden Sie die Seite Zusätzliches CSS unter Darstellung > Anpassen oder probieren Sie ein Plugin aus, wenn Sie etwas Leistungsstärkeres benötigen.
Änderungen an Ihrem Stylesheet gehen beim Theme-Update verloren, es sei denn, Sie verwenden ein Child-Theme. Dasselbe gilt nicht für zusätzliches CSS. Ihr Code ist vor Updates sicher, aber vergessen Sie nicht: Nur ein Plugin behält CSS, wenn Sie das Design ändern.
Für welche Methode Sie sich auch entscheiden, Sie sollten immer regelmäßige Backups Ihrer Website erstellen, einschließlich des Stylesheets und des von Ihnen hinzugefügten benutzerdefinierten Codes. Jetzt ist es an der Zeit, Ihre CSS-Grundlagen mit den bereitgestellten Ressourcen aufzufrischen.
Fröhliches Stylen!
Empfohlene Lektüre: Beste Webdesign-Kurse online

