Divi 5 ile Test Divi 5
Yayınlanan: 2025-06-30Divi 5, geçen yılın sonlarından beri kamu alfa'da. O zamanlar ne kadar ilerleme kaydettiğimiz inanılmaz. Bununla birlikte, ilerlemesini ölçmek için, üçüncü taraf uzantılarının Divi 5'in yeni mimarisine nasıl uyum sağladığına bakmanız gerekir.
Divi Essentials'a çok uzun zaman önce tam bir genel bakış yaptık, ancak bu, herhangi bir D5 güncellemesinden çok önceydi. Divi Essential'ı tekrar kontrol edelim ve son D5 uyumluluk güncellemelerine bakalım!
- 1 Divi Essential'ın D5 İlerleme Güncellemesi
- 2 DIVI esas ile neler dahildir?
- 2.1 Popup Pro Uzantısı
- 2.2 düzinelerce yeni modül
- 3 Yeniden Oluşturulmuş Divi Essential Gösterge Tablosu
- 4 Divi Essential'in 3D Flip Box ile Etkileşimli Bir Bölüm Oluşturma
- 4.1 1. Modülü etkinleştir
- 4.2 2. Modülü Divi 5'e ekleyin
- 4.3 3. Ön paneli tasarlayın
- 4.4 4. 3D hareketini değiştirin
- 5 Divi esaslı dönen bir görüntü atlıkarıncası inşa etmek
- 5.1 1. Carousel modülünü sayfanıza ekleyin
- 5.2 2. Her bir atlıkarınca görüntü için çocuk modülleri ekleyin
- 5.3 3. Carousel ayarlarını yapılandırın
- 5.4 4. Olasılıklar
- 6 Bugün Divi gerekli olsun
- 7 Divi 5 ile Divi'yi kullanmaya başlayın 5
Divi Essential'ın D5 İlerleme Güncellemesi
Popüler bir modül ve uzatma paketi olan Divi Essential, Divi 5'e aktif olarak dönüyor! En son beta sürümü artık çıktı ve Divi 5 ile uyumlu . Divi Essentials kullanıcıları, denemek istiyorlarsa betaya erişmek için destek ekibiyle iletişime geçebilir.
Divi Essential'in geliştiricileri, Divi 4 ve Divi 5'i destekleyen yenilikçi bir ikili uyumluluk oluşturdu. Geçiş şu anda yalnızca sayfalar doğrudan göçmen arayüzünden değil, ilk denemelerden sonra kaydedildiğinde başlatılıyor. Bu temkinli yaklaşım, modüllerini ve uzantılarını kullanırken yeni divi ortamına geçişin hafifletilmesine yardımcı olur.
Divi Essentials modülleri Divi 5'in modül seçicisine nasıl bakıyor.
Ve işte ön uçta birkaç divi esansiyel modül oluşturuluyor.
Hatta bu büyük güncellemede yönetici kontrol paneli kullanıcı arayüzlerini geliştirdiler. Ama aşağıda daha fazlası.
Divi Essential ile neler dahildir?

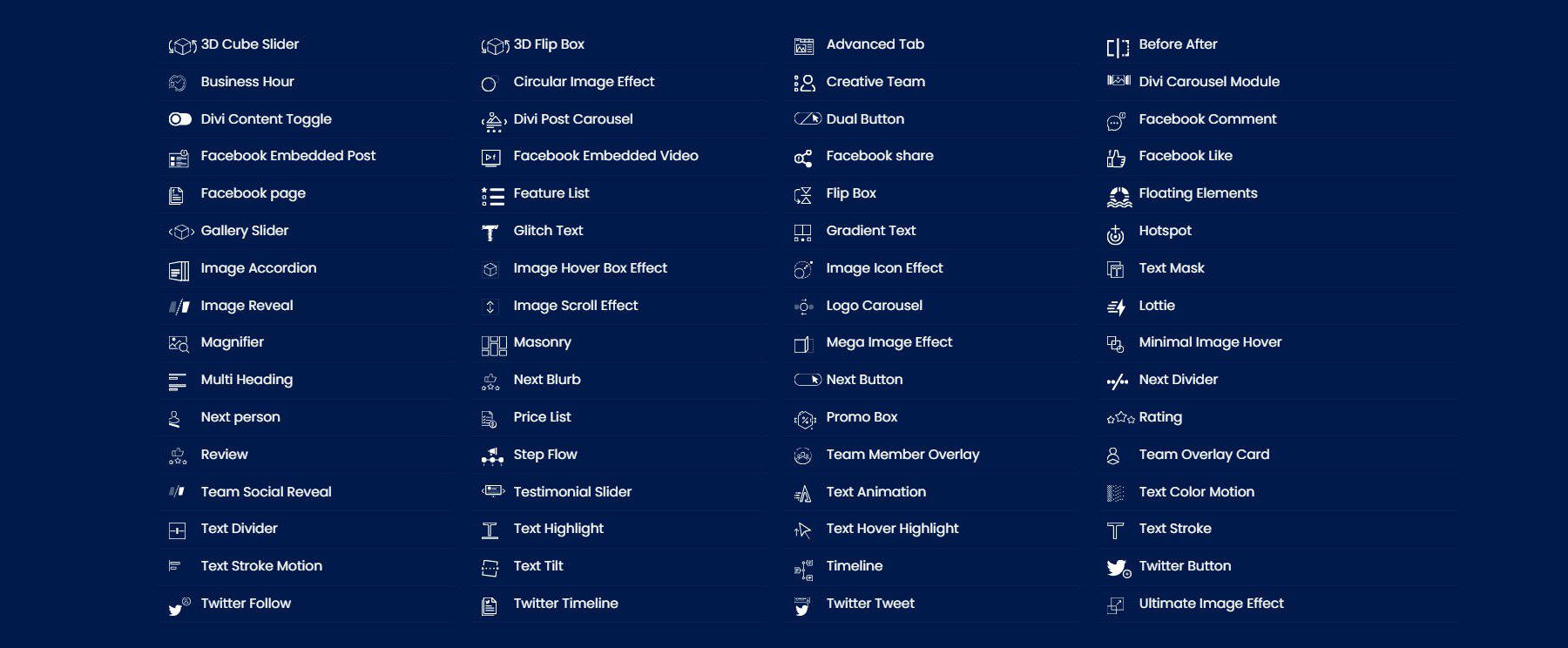
Divi Essential, etkileyici bir 64 modül, yedi uzatma ve yüzlerce önceden hazırlanmış düzen içerir. Dinamik görsel hikaye anlatımından gelişmiş efektlere ve son derece etkileşimli kullanıcı deneyimlerine kadar çok fazla zemin ve ilginç kullanım durumunu kapsar. Burada gerçekçi bir şekilde ele alabileceğimizden daha fazlası var, bu yüzden kendiniz gördüğünüzden emin olun.
Divi gerekli
Popup Pro Uzantısı
Pek çok insan modüller için divi temelleri alır, ancak Popup Pro için kullanmaya devam eder. Kullanıcıların herhangi bir koda dokunmadan dinamik, ilgi çekici pop -up'lar oluşturmasını sağlar. Sıfırdan başlayabilir veya düzinelerce hazır şablondan birini kullanarak başlayabilirsiniz.
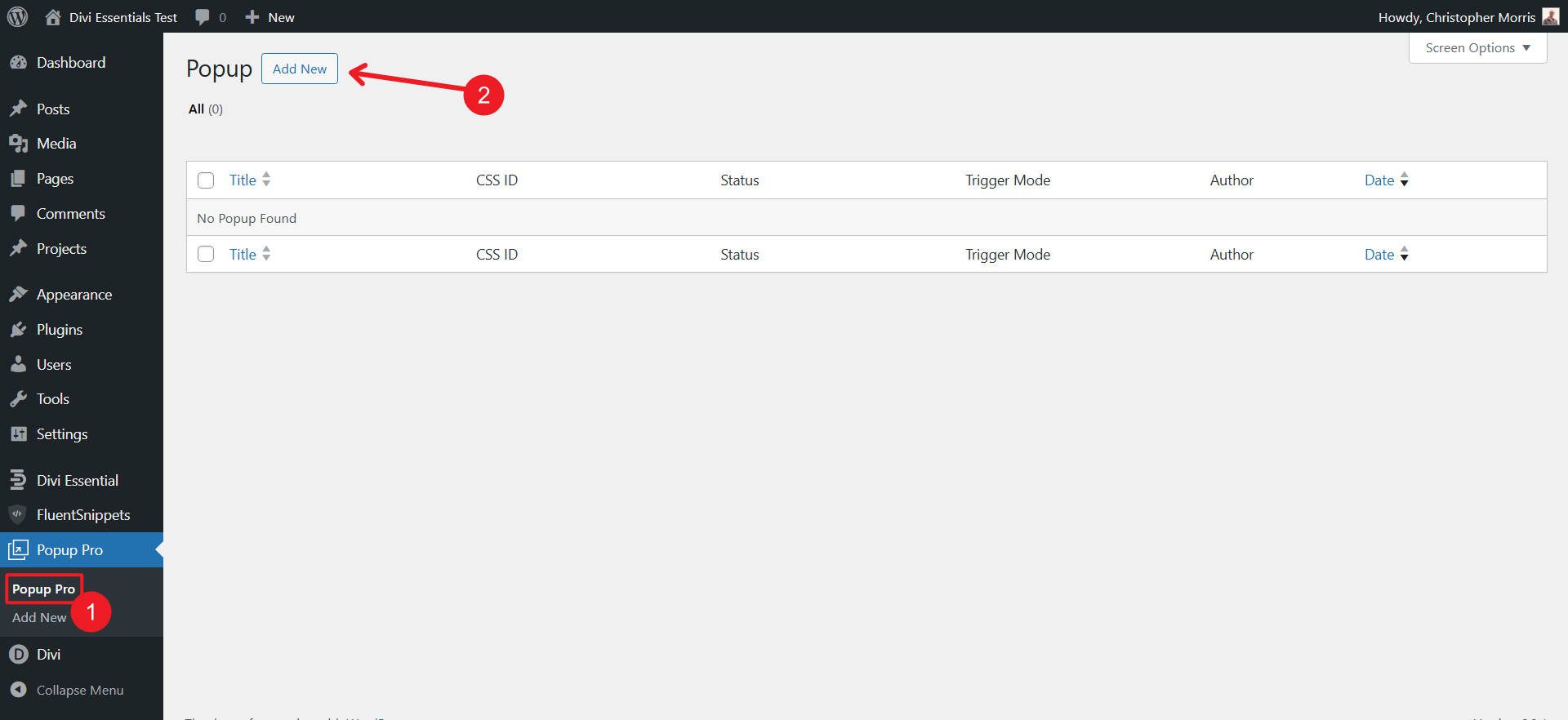
Yapılacak ilk şey, Popup Pro uzantısının gösterge tablosunda açılmasını sağlamaktır.
Bu, solda yeni bir WordPress yönetici menü öğesi oluşturacaktır. Popup Pro'ya tıklayabilir ve yeni ekle kullanarak yeni bir açılır pencere oluşturabilirsiniz.

Pop-up'ları oluşturmak ve dağıtmak için hala form tabanlı bir düzenleyici kullanıyorlar. Ayarların üç sekmesi vardır: Genel, Özelleştirme ve Ekran Koşulları.
Gelecekte görsel oluşturucuyu kullanan bir şey görmek harika olurdu, ancak Divi 4'te olduğu gibi çalışıyor ve bunun için heyecanlıyız.
Düzinelerce yeni modül
Divi Essential, Divi 5 üreticisinin içine altmış dört taze modül bırakır. Ike çalışma saatleri, fiyat listesi ve inceleme yardımcı modüllerine erişebilirsiniz. Ayrıca 3D küp kaydırıcısı, aksaklık metin ve görüntü büyüteç gibi göz kambeleme taşıyıcıları alırsınız. Carousels, akordeon, sıcak noktalar, zamanlayıcılar - çete hepsi burada.

Her şey görsel inşaatçının içinde canlı hale getirir, bu yüzden sıfır tahmin var. Bir modülde bırakın, ayarlarıyla keman yapın, kaydetme ve tadını çıkarın.
Yeniden Oluşturulmuş Temel Gösterge Tablosu
Divi Essential pano bu D5 güncellemeleri ile birlikte yeniden tasarlandı. Bununla birlikte, kullanıcılar modülleri, uzantıları ve ayarları merkezi olarak yönetebilir ve yapılandırma ve entegrasyon sürecini basitleştirebilir.


Yeni gösterge paneli düzeni güzel bir performans artışı sunar (kullanılmayan modülleri/uzantıları devre dışı bırakarak) ve kullanımı kolaydır.
Divi Essential'ın 3D Flip Box ile etkileşimli bir bölüm oluşturmak
Divi Essential'ın etkileyici ek modülleri, web sitenize düşük çaba efektleri eklemek için mükemmeldir. Boyut için 3D Flip Box modülünü deneyelim.
1. Modülü etkinleştir
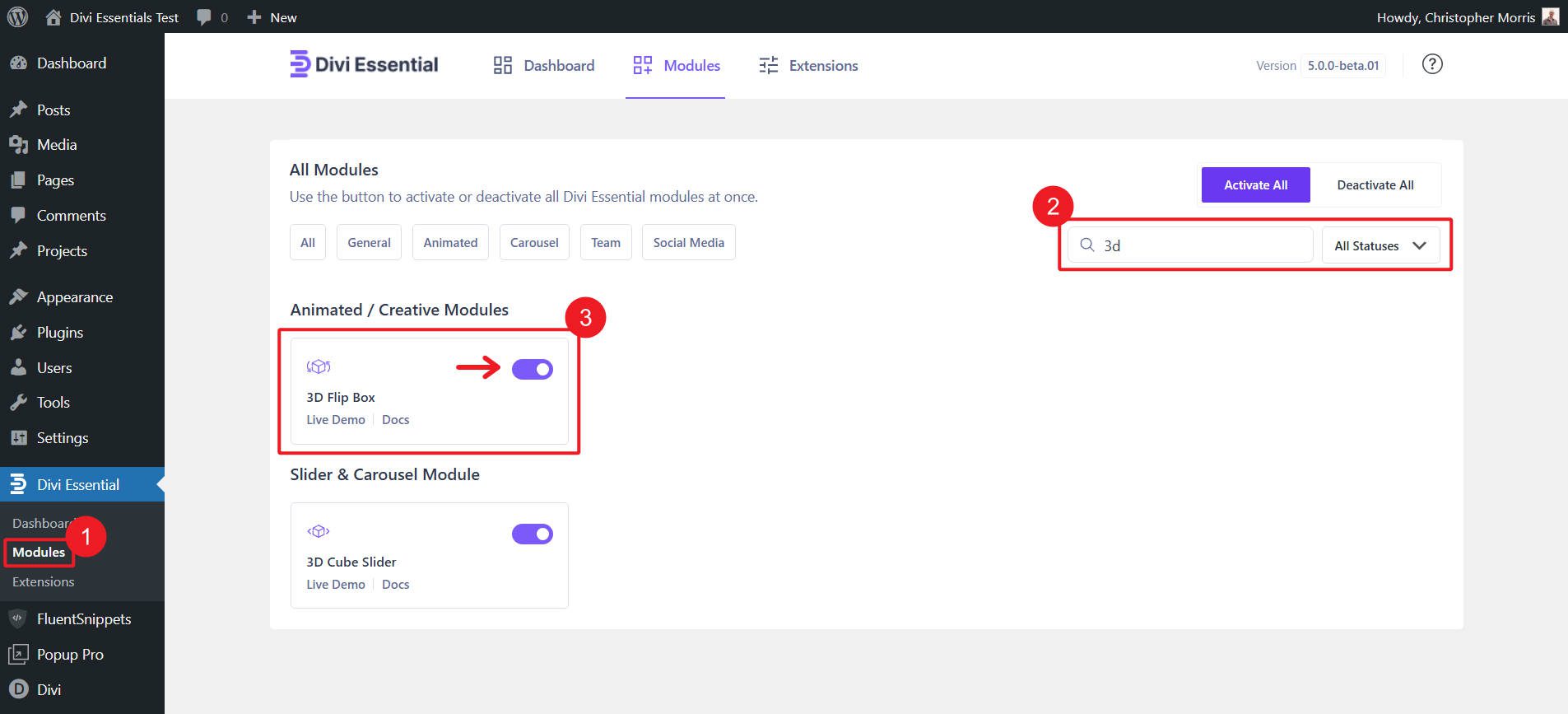
Yeniden oluşturulmuş Divi Essential Gösterge Tablosunu açın ve 3D Flip kutusunu etkinleştirin. Kaydetmek. İnşaatçı başka bir sekmede açıldıysa, yenileyin. ( Buradaki kullanılmayan modülleri devre dışı bırakmak site performansını artırabilir .)
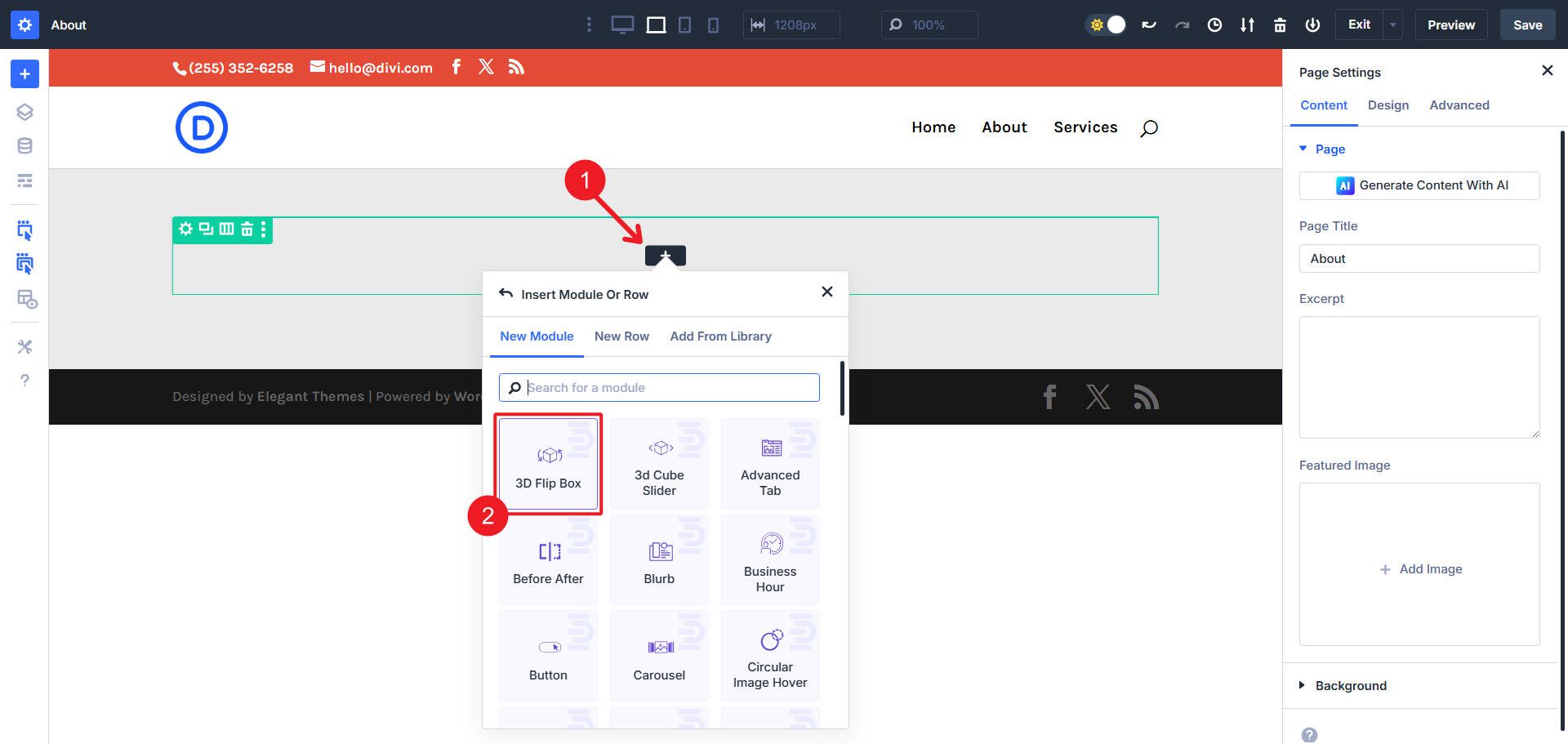
2. Modülü Divi 5'e ekleyin
Yeni bir satır oluşturun, gri “ + ” simgesini tıklayın ve “Flip” i arayın. 3D Flip Box'ı seçin. Modül varsayılan bir ön ve arka panelle düşer. Varıldığında (ön uçta ve editörde), kutu ters tarafı göstermek için çevirecektir.

3. Ön paneli tasarlayın
Şimdi, flip kutunuzu özelleştirebilirsiniz.
- Yer tutucu simgesini kendi seçiminizle değiştirin.
- Bir başlık, kısa metin ve bir düğme ekleyin.
- Tasarım değişkenlerinizi ve gelişmiş birimlerinizi kullanarak stil metni ve diğer şeyler
4. 3D hareketini değiştirin
Tasarım sekmesinde, üç efekt yönünden birini ayarlayabilirsiniz (soldan sağa, sağdan sola ve alttan yukarıya).
Diğer tasarım ayarlarına bakarken, bu Divi Essentials modülünün D5'teki yeni özelliklerin çoğunu kullandığını fark edeceksiniz. İşleri tutarlı tutmak için boyutlandırma seçeneklerini ve tasarım değişkenlerini ayarlamak için gelişmiş birimleri kullanabilirsiniz. Ayrıca, özellik yönetiminin ekstra kesme noktalarını ve verimlilik özelliklerini de kullanabilir ve bu modüllerle de öznitelikleri genişletebilirsiniz.
Divi esaslı dönen bir görüntü atlıkarıncası inşa etmek
Divi Essential'ın tüm modülleri, atlıkarınca modülü de dahil olmak üzere iyi yapılmış ve kullanımı kolaydır.
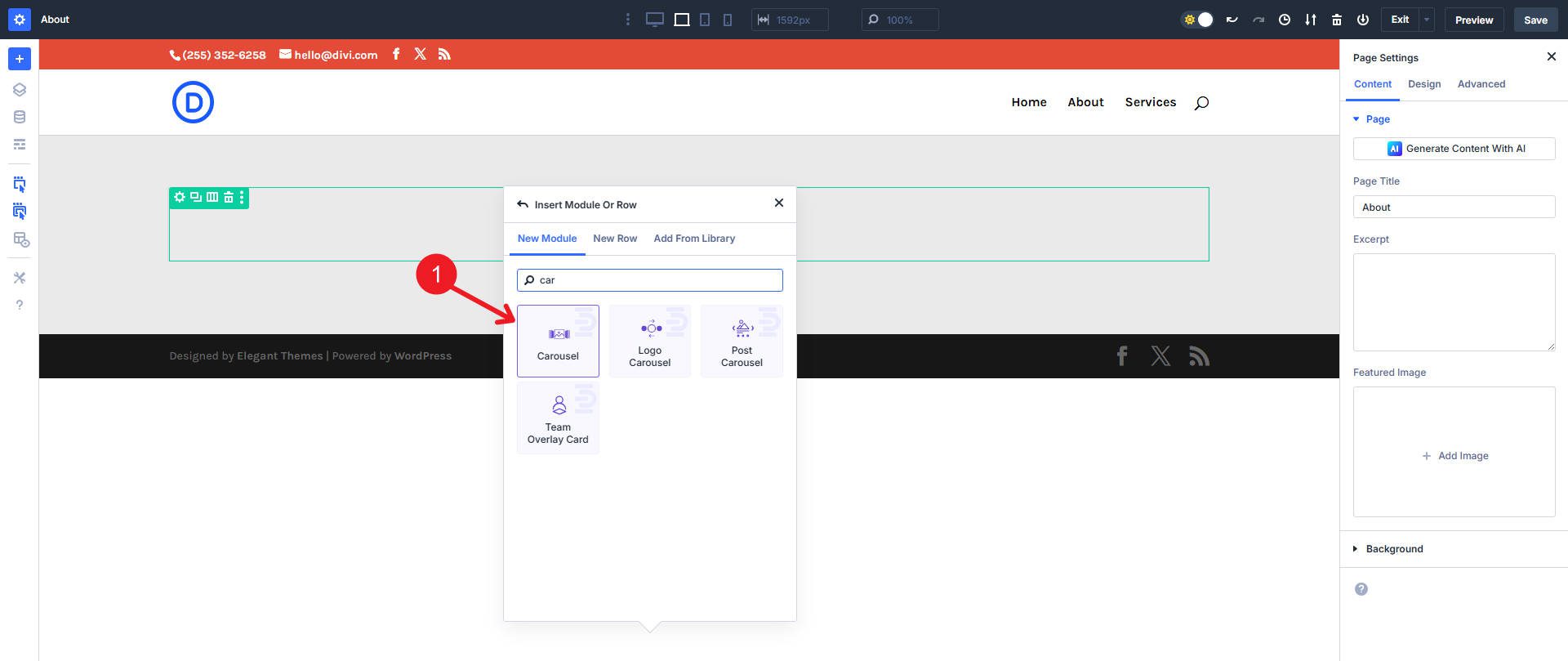
1. Carousel modülünü sayfanıza ekleyin
Kullanmak için, modülün gösterge tablosunda etkinleştirildiğinden emin olun ve ardından Divi 5 sayfasına ekleyin.

2. Her bir atlıkarınca görüntü için çocuk modülleri ekleyin
Carousel modülü, her görüntüyü ekleyeceğiniz çocuk modüllerini tutar. Görüntü eklemeye başlamak için yeni alt modül ekle tıklayın. Atlıkarında istediğiniz görüntü sayısı için ihtiyacınız olan çocuk modülü ekleyin.
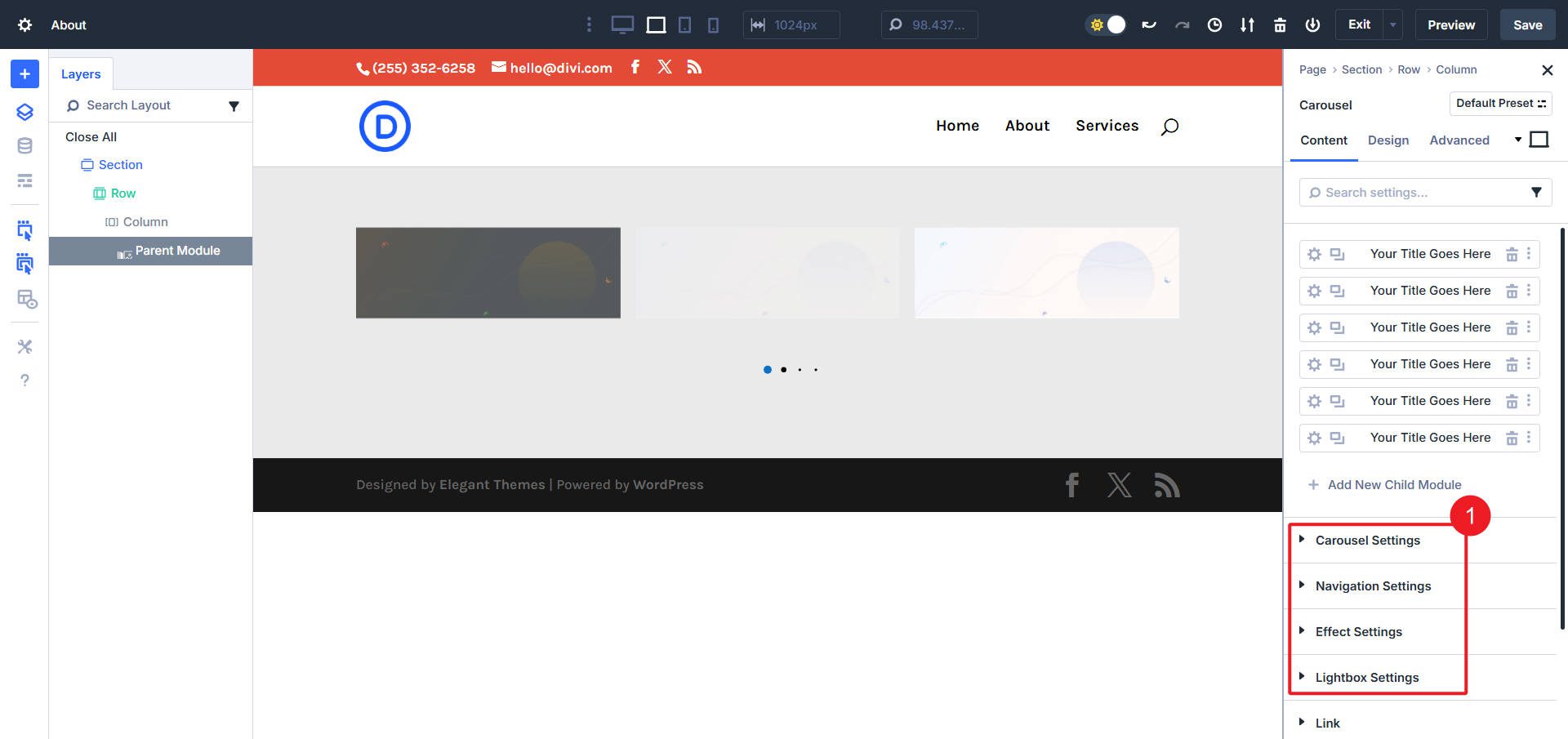
3. Carousel ayarlarını yapılandırın
Her çocuk modülüne resim eklerken, atlıkarınca arka uçta bile çalışacaktır. Atlıkarıncanızı buradan özelleştirmek için birkaç yapılandırılabilir ayar vardır.

İşte bazı ana seçenekler:
- Atlıkarınca ayarlar
- Otomatik Oyun Gecikmesi - Otomatik Slaytlar Arasındaki Süre
- Döngü - Son slayttan sonra atlıkarınca yeniden başlatın
- Merkez slayt - Aktif slayt merkezli tutun
- Otomatik Yükseklik - Yükseklik her slayta uyum sağlar
- Eşit Yükseklik - Kuvvet Tekdüzen Slayt Yükseklikleri
- Hız-Geçiş-Animasyon Süresi (MS)
- Arasındaki boşluk - Slaytlar arasındaki boşluk boyutu
- Slayt Önizleme - Görünümde Slayt Sayısı
- Navigasyon Ayarları
- Grab imlecini kullanın - El İmleçini Gösterme Hover
- Ok Gezinmeyi Kullan - Sonraki/Önceki Okları Görüntüle
- Klavye Gezinme - Ok tuşları slaytları hareket ettirir
- Mousewheel Navigation - Kaydırma Tekerleği Değişiklikleri Slaytları
- Sayfa Tipi - Mermi, Fraksiyon veya İlerleme
- Dinamik mermi - mermi boyutu pozisyonu yansıtır
- RTL yön - RTL siteleri için flip navigasyon
- Efekt ayarları
- Slayt Gölgesini Kullan - Slaytlara Damla Gölgesi Ekle
- Slayt döndürme - Geçişte slaytları döndür
- Slayt Streç - kaydırma sırasında perspektif streç
- Slayt derinliği-Z ekseni derinliği/paralaks miktarı
- Lightbox ayarları
- LightBox kullanın - Overlay Viewer'da Açık Görüntüler
- Ok Renk - Ayar LightBox Gezinme Ok Renk
- Kapat düğmesi Renk - Yakın simge için renk
- Kaplama Rengi - Lightbox içeriğinin arkasındaki renk tonu
Ve elbette, Divi 5'in yerel stil seçenekleri sayesinde, modül ve çocuk modüllerinin tasarım sekmesinde çok daha fazla şey yapılabilir. Her Divi Essential modülü amacını sunar. Ayarlar açıkça düzenlenmiştir ve test ettiğim her şey Divi 5'te çalışıyor gibi görünüyordu.
4. Olasılıklar
Ve çok fazla iş olmadan, güzel bir görüntü atlıkarıncasına sahip olabilirsiniz.
Bu modülle ilgili harika olan şey, metin içeriğini ve kaplamaları desteklemesi ve yukarıdaki atlıkarıncayı etkileşimli bir harekete geçirme çağrısına dönüştürmesidir.
Bugün Divi'yi gerekli bul

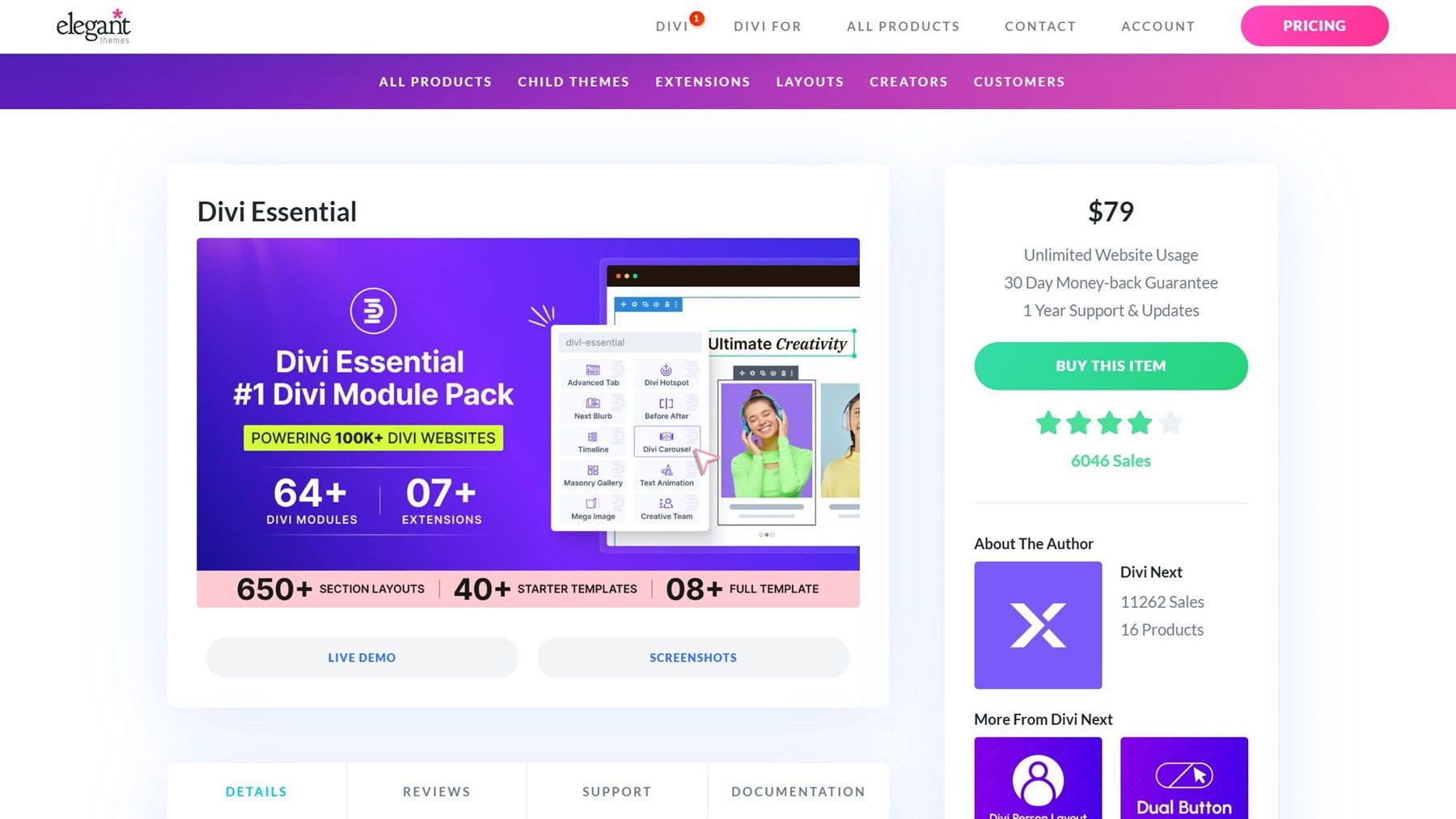
Divi 5 için en son Divi Essential Beta'ya erişmek için mevcut ve yeni kullanıcılar doğrudan geliştiricilerden beta erişimini isteyebilir. Standart kurulumlar için Divi'yi resmi Divi pazarından satın alabilirsiniz:
Divi gerekli
Divi Marketplace üzerinden satın almak, güvenilir güncellemeler, mükemmel müşteri desteği ve lisansların kolay yönetimi sağlar. Kullanıcılar sınırsız site kullanımının, düzenli güncellemelerin ve 30 günlük memnuniyet garantisinin tadını çıkarır.
Divi 5 ile Divi'yi kullanmaya başlayın
Divi Essential'in Divi 5'e geçişi Divi ekosistemine hoş geldiniz haberleridir. Divi 5'in potansiyeli, daha üçüncü taraf eklentileri geçişi olarak çok daha heyecan verici. Divi Essential, öncülük eden bir avuç pazar ürününden biridir.
Benzersiz modül ve uzantılar paketi nedeniyle, Divi Essential her web sitesi için yararlı bir şey vardır.
Şimdi Divi Essential'i keşfetmek, Divi 5'i kucaklamak ve yaratıcı sınırlarınızı her zamankinden daha fazla zorlamak için ideal bir an.