การทดสอบ Divi จำเป็นด้วย Divi 5
เผยแพร่แล้ว: 2025-06-30Divi 5 อยู่ในอัลฟ่าสาธารณะมาตั้งแต่ปลายปีที่แล้ว เป็นเรื่องเหลือเชื่อว่าความคืบหน้าที่เราทำในช่วงเวลานั้น อย่างไรก็ตามเพื่อวัดความคืบหน้าคุณต้องดูว่าส่วนขยายของบุคคลที่สามนำไปสู่การปรับตัวเข้ากับสถาปัตยกรรมใหม่ของ Divi 5 อย่างไร
เราทำภาพรวมเต็มรูปแบบของ Divi Essentials เมื่อไม่นานมานี้ แต่นั่นก็ดีก่อนที่จะมีการอัปเดต D5 ใด ๆ ในส่วนของพวกเขา ลองเช็คอิน Divi Essential อีกครั้งและดูการอัปเดตความเข้ากันได้ของ D5 ล่าสุด!
- การอัปเดตความคืบหน้า D5 ของ Divi Essential
- 2 สิ่งที่รวมอยู่ใน Divi Essential?
- 2.1 Popup Pro Extension
- 2.2 โมดูลใหม่หลายสิบรายการ
- 3 Divi Essential Dashboard ใหม่
- 4 การสร้างส่วนการโต้ตอบด้วยกล่องพลิก 3 มิติของ Divi Essential
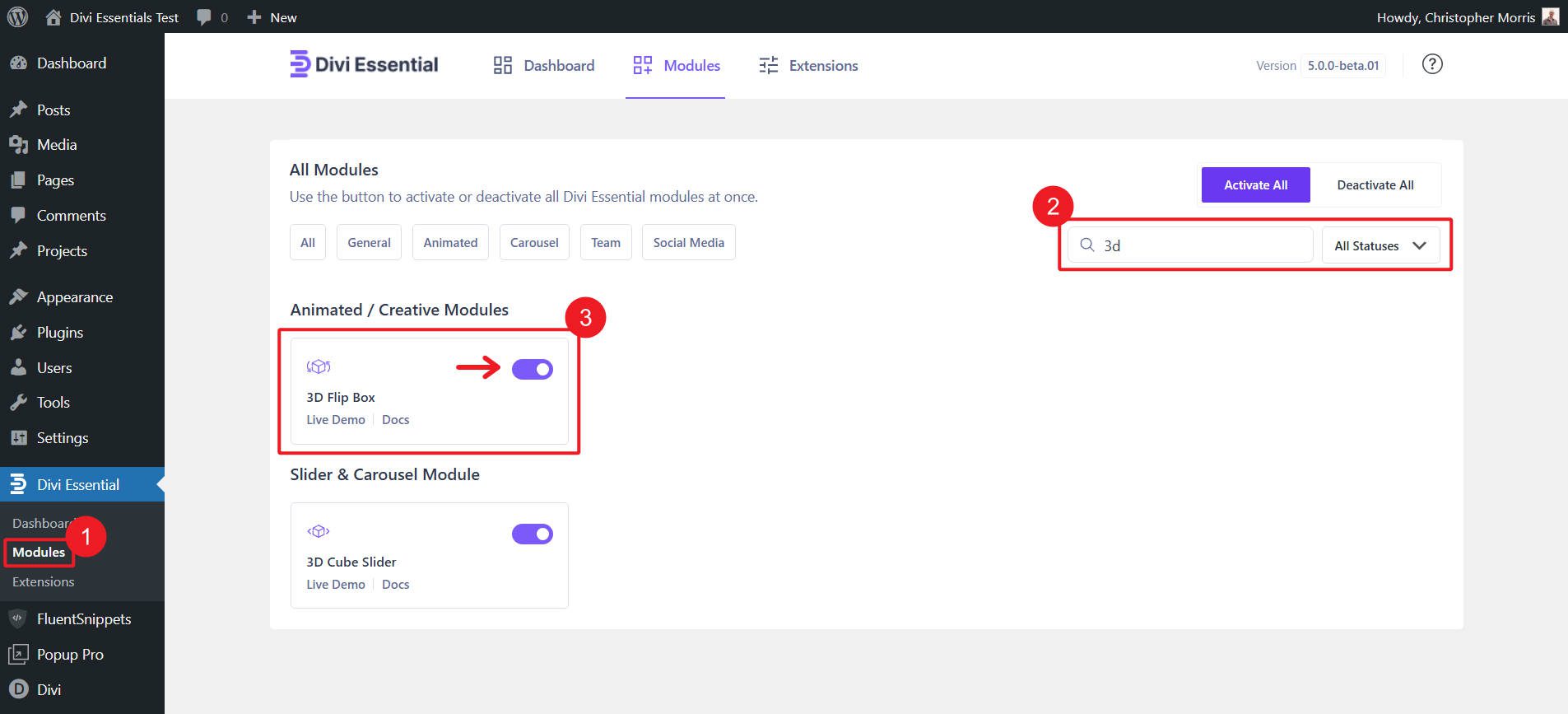
- 4.1 1. เปิดใช้งานโมดูล
- 4.2 2. เพิ่มโมดูลใน Divi 5
- 4.3 3. ออกแบบแผงด้านหน้า
- 4.4 4. ปรับแต่งการเคลื่อนไหว 3D
- 5 การสร้างม้าหมุนภาพหมุนด้วย Divi Essential
- 5.1 1. เพิ่มโมดูลม้าหมุนลงในหน้าของคุณ
- 5.2 2. เพิ่มโมดูลเด็กสำหรับภาพหมุนแต่ละภาพ
- 5.3 3. กำหนดค่าการตั้งค่าม้าหมุน
- 5.4 4. ความเป็นไปได้
- 6 รับ Divi Essential วันนี้
- 7 เริ่มใช้ Divi Essential กับ Divi 5
การอัปเดตความคืบหน้า D5 ของ Divi Essential
Divi Essential ซึ่งเป็นโมดูลที่ได้รับความนิยมและแพ็คส่วนขยายกำลังหมุนไปที่ Divi 5! ตอนนี้รุ่นเบต้าล่าสุดออกมาแล้วและเข้ากันได้กับ Divi 5 ผู้ใช้ Divi Essentials สามารถติดต่อทีมสนับสนุนของพวกเขาเพื่อเข้าถึงเบต้าหากพวกเขาต้องการลอง
นักพัฒนาของ Divi Essential ได้สร้างความเข้ากันได้แบบคู่ที่เป็นนวัตกรรมสนับสนุน Divi 4 และ Divi 5. การโยกย้ายได้เริ่มต้นขึ้นเมื่อหน้าถูกบันทึกหลังจากความพยายามครั้งแรก วิธีการที่ระมัดระวังนี้ช่วยลดการเปลี่ยนผ่านไปสู่สภาพแวดล้อม Divi ใหม่เมื่อใช้โมดูลและส่วนขยาย
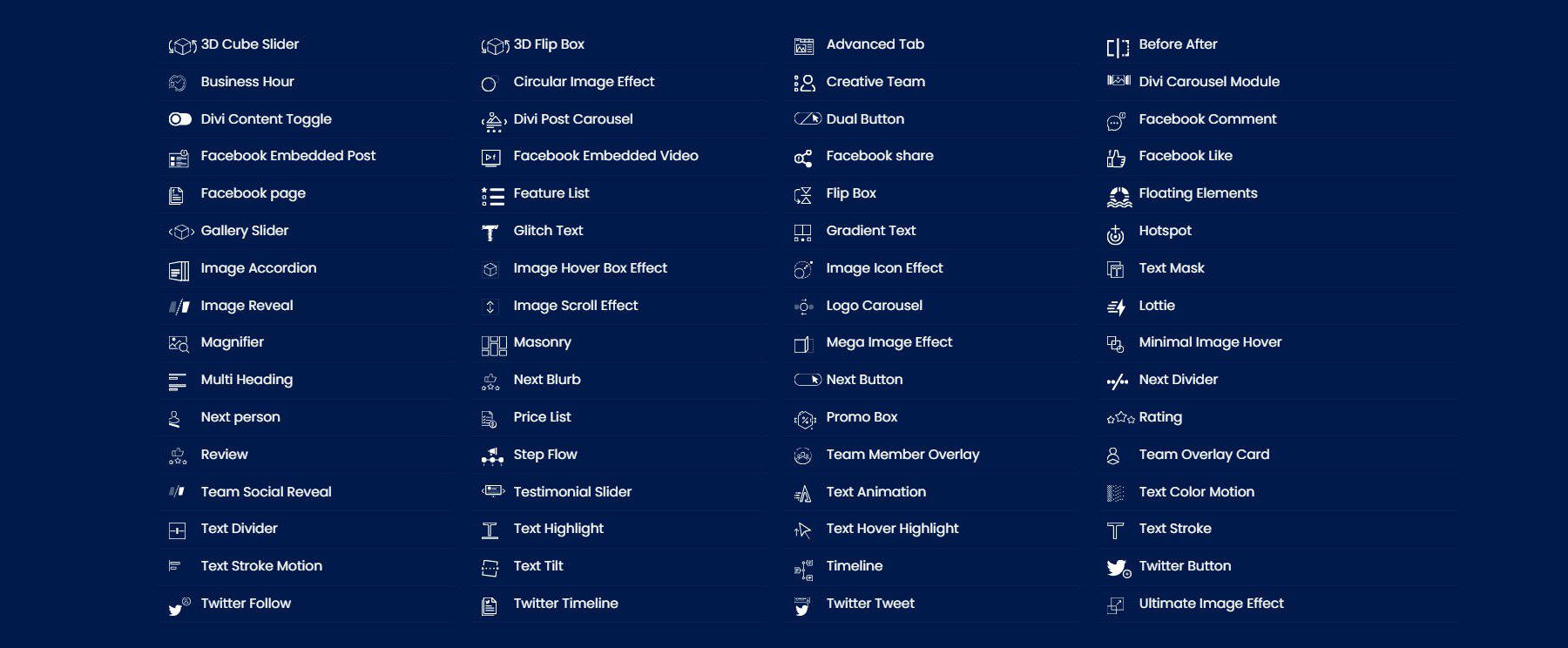
นี่คือวิธีที่โมดูล Divi Essentials ดูในตัวเลือกโมดูลของ Divi 5
และนี่คือโมดูลสำคัญของ Divi ที่แสดงถึงด้านหน้า
พวกเขายังปรับปรุงแดชบอร์ดผู้ดูแลระบบ UI ในการอัปเดตครั้งใหญ่นี้ แต่เพิ่มเติมด้านล่าง
อะไรคือสิ่งที่รวมอยู่ใน Divi Essential?

Divi Essential รวมถึงโมดูล 64 โมดูลที่น่าประทับใจเจ็ดส่วนขยายและเค้าโครงที่ทำไว้ล่วงหน้าหลายร้อย มันครอบคลุมกรณีการใช้งานที่สำคัญและน่าสนใจมากมายตั้งแต่การเล่าเรื่องด้วยภาพแบบไดนามิกไปจนถึงเอฟเฟกต์ขั้นสูงและประสบการณ์ผู้ใช้ที่มีการโต้ตอบสูง มีมากกว่าที่เราสามารถปกปิดได้ที่นี่เพื่อให้แน่ใจว่าได้เห็นด้วยตัวคุณเอง
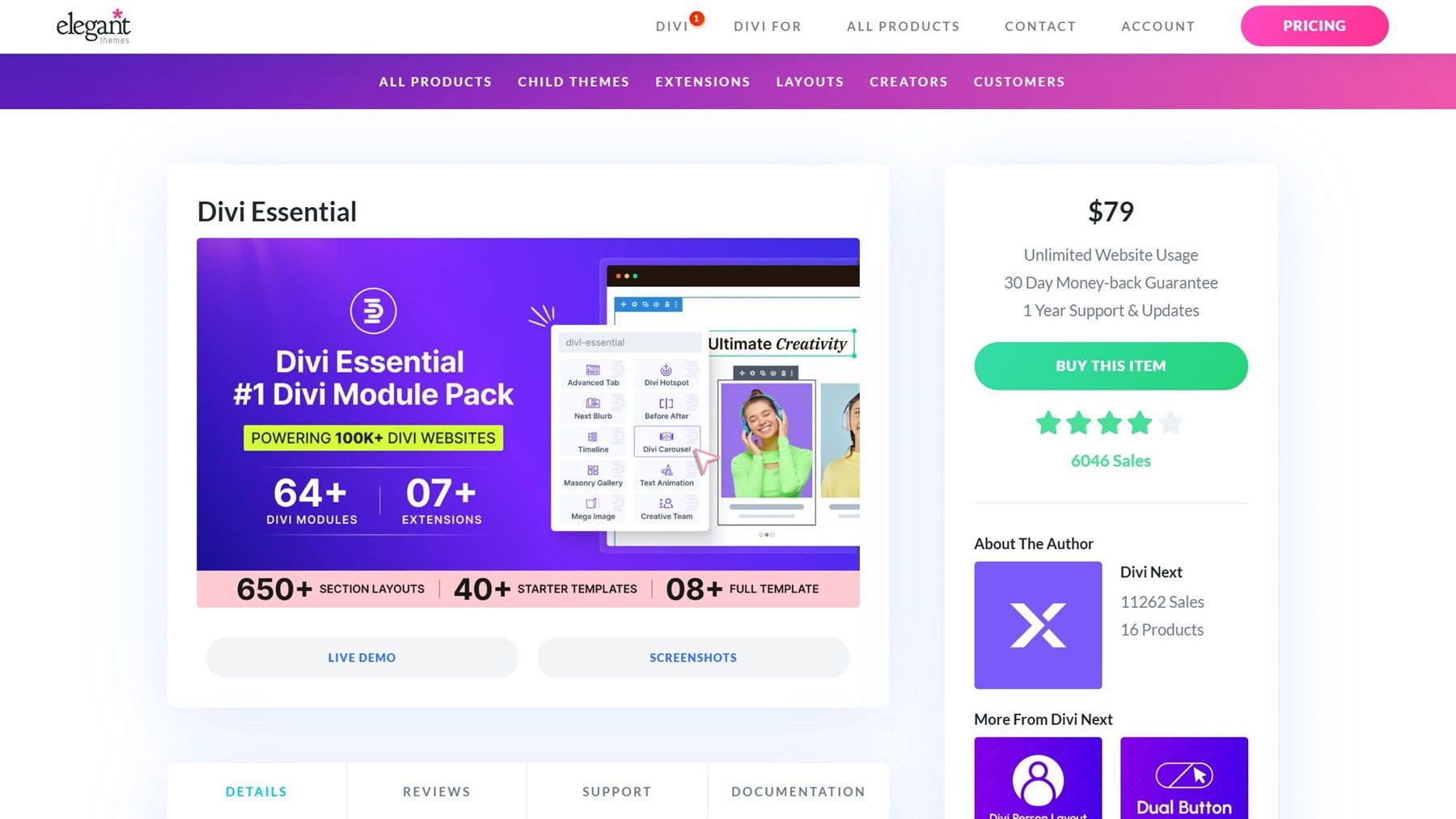
รับ Divi Essential
Popup Pro Extension
ผู้คนจำนวนมากได้รับสิ่งจำเป็นสำหรับ Divi สำหรับโมดูล แต่ใช้งานสำหรับ Popup Pro ช่วยให้ผู้ใช้สร้างป๊อปอัปแบบไดนามิกโดยไม่ต้องแตะรหัสใด ๆ คุณสามารถเริ่มต้นจากศูนย์หรือเริ่มต้นโดยใช้หนึ่งในหลายสิบเทมเพลตที่ทำไว้ล่วงหน้า
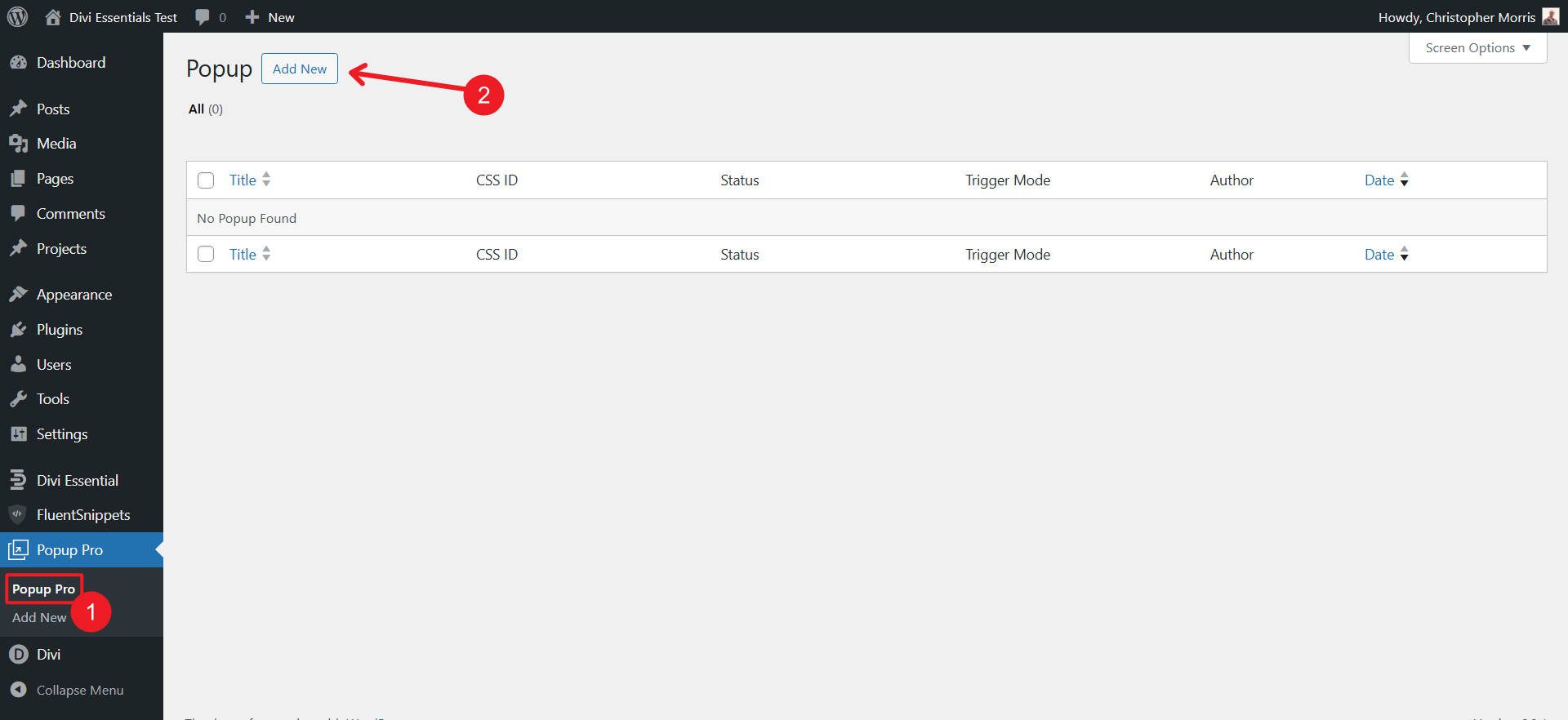
สิ่งแรกที่ต้องทำคือให้แน่ใจว่าส่วนขยายของ Popup Pro เปิดอยู่ในแผงควบคุม
สิ่งนี้จะสร้างรายการเมนูผู้ดูแลระบบ WordPress ใหม่ทางด้านซ้าย คุณสามารถคลิกเข้าสู่ Popup Pro และสร้างป๊อปอัพใหม่โดยใช้ Add ใหม่

พวกเขายังคงใช้ตัวแก้ไขแบบฟอร์มเพื่อสร้างและปรับใช้ป๊อปอัป การตั้งค่ามีสามแท็บ: ทั่วไปการปรับแต่งและเงื่อนไขการแสดงผล
มันจะเป็นการดีที่ได้เห็นสิ่งที่ใช้ประโยชน์จากการสร้างภาพในอนาคต แต่มันทำงานได้อย่างตรงไปกับ Divi 4 และสำหรับสิ่งนั้นเราตื่นเต้น
โมดูลใหม่หลายสิบโมดูล
Divi Essential ลดลงโมดูลสดหกสิบสี่โมดูลภายในตัวสร้าง Divi 5 คุณจะได้รับการเข้าถึงโมดูลที่เป็นประโยชน์ชั่วโมงทำการของ Ike, รายการราคาและการตรวจสอบ นอกจากนี้คุณยังได้รับการเคลื่อนย้ายตาเช่นตัวเลื่อนคิวบ์ 3D ข้อความความผิดพลาดและแว่นขยายภาพ ม้าหมุน, หีบเพลง, ฮอตสปอต, ตัวจับเวลา - แก๊งค์อยู่ที่นี่ทั้งหมด

ทุกอย่างแสดงผลอยู่ภายในตัวสร้างภาพดังนั้นจึงไม่มีการคาดเดา วางในโมดูลซอกับการตั้งค่ากดบันทึกและเพลิดเพลิน
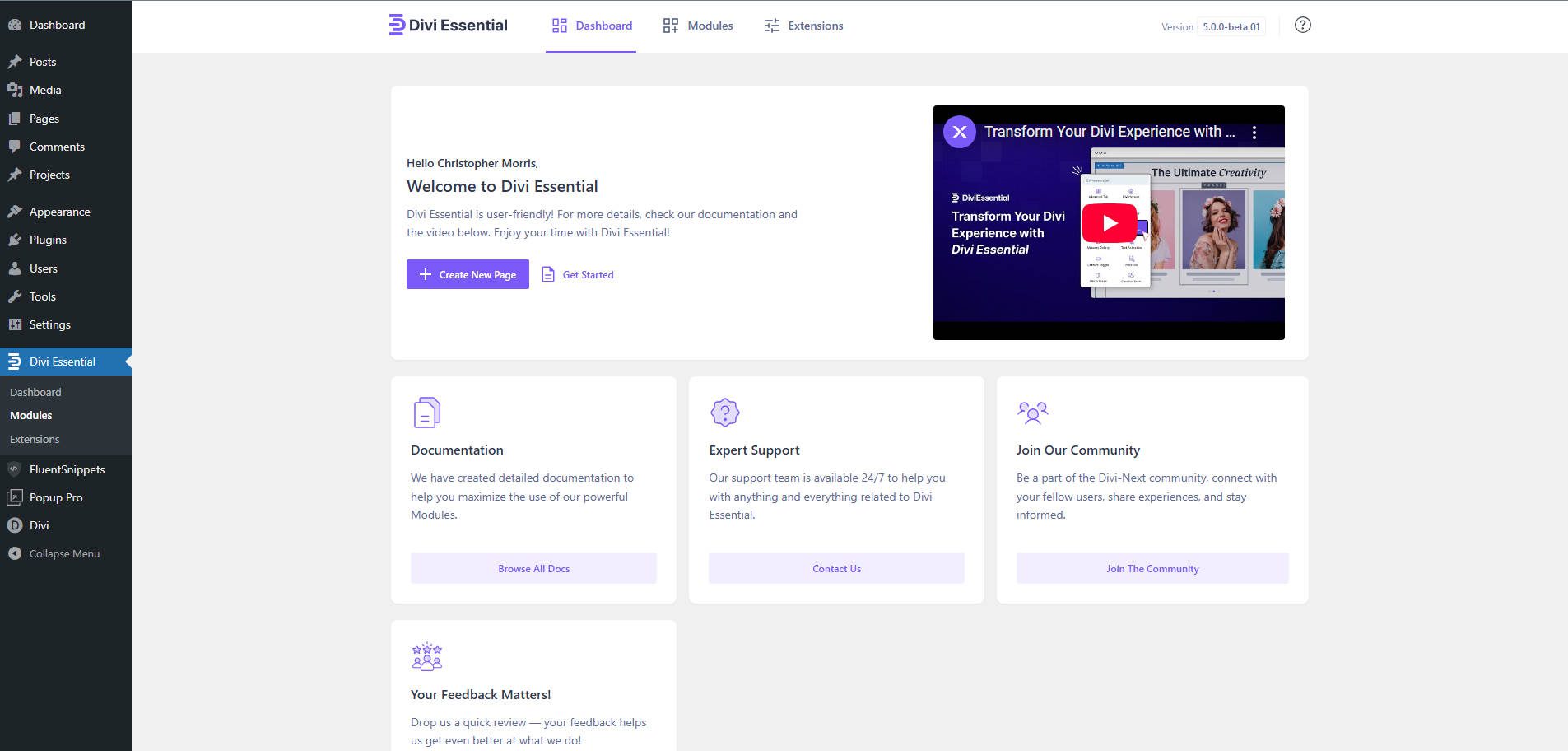
Divi Essential Dashboard ใหม่
แดชบอร์ด Divi Essential ได้รับการออกแบบใหม่พร้อมกับการอัปเดต D5 เหล่านี้ ด้วยมันผู้ใช้สามารถจัดการโมดูลส่วนขยายและการตั้งค่าส่วนกลางทำให้การกำหนดค่าและกระบวนการรวมง่ายขึ้น


เค้าโครงแดชบอร์ดใหม่นำเสนอการเพิ่มประสิทธิภาพที่ดี (โดยการปิดใช้งานโมดูล/ส่วนขยายที่ไม่ได้ใช้งาน) และใช้งานง่าย
การสร้างส่วนการโต้ตอบด้วยกล่องพลิก 3 มิติของ Divi Essential
โมดูลเพิ่มเติมที่น่าประทับใจของ Divi Essential นั้นยอดเยี่ยมสำหรับการเพิ่มเอฟเฟกต์ความพยายามต่ำลงในเว็บไซต์ของคุณ ลองใช้โมดูล Flip Box 3D กันเถอะ
1. เปิดใช้งานโมดูล
เปิดแผงควบคุม Divi Essential ที่สร้างขึ้นใหม่และเปิดใช้งาน กล่องพลิก 3 มิติ บันทึก. หากผู้สร้างถูกเปิดในแท็บอื่นให้รีเฟรช ( การปิดใช้งานโมดูลที่ไม่ได้ใช้งานที่นี่สามารถปรับปรุงประสิทธิภาพของไซต์ได้ )
2. เพิ่มโมดูลใน Divi 5
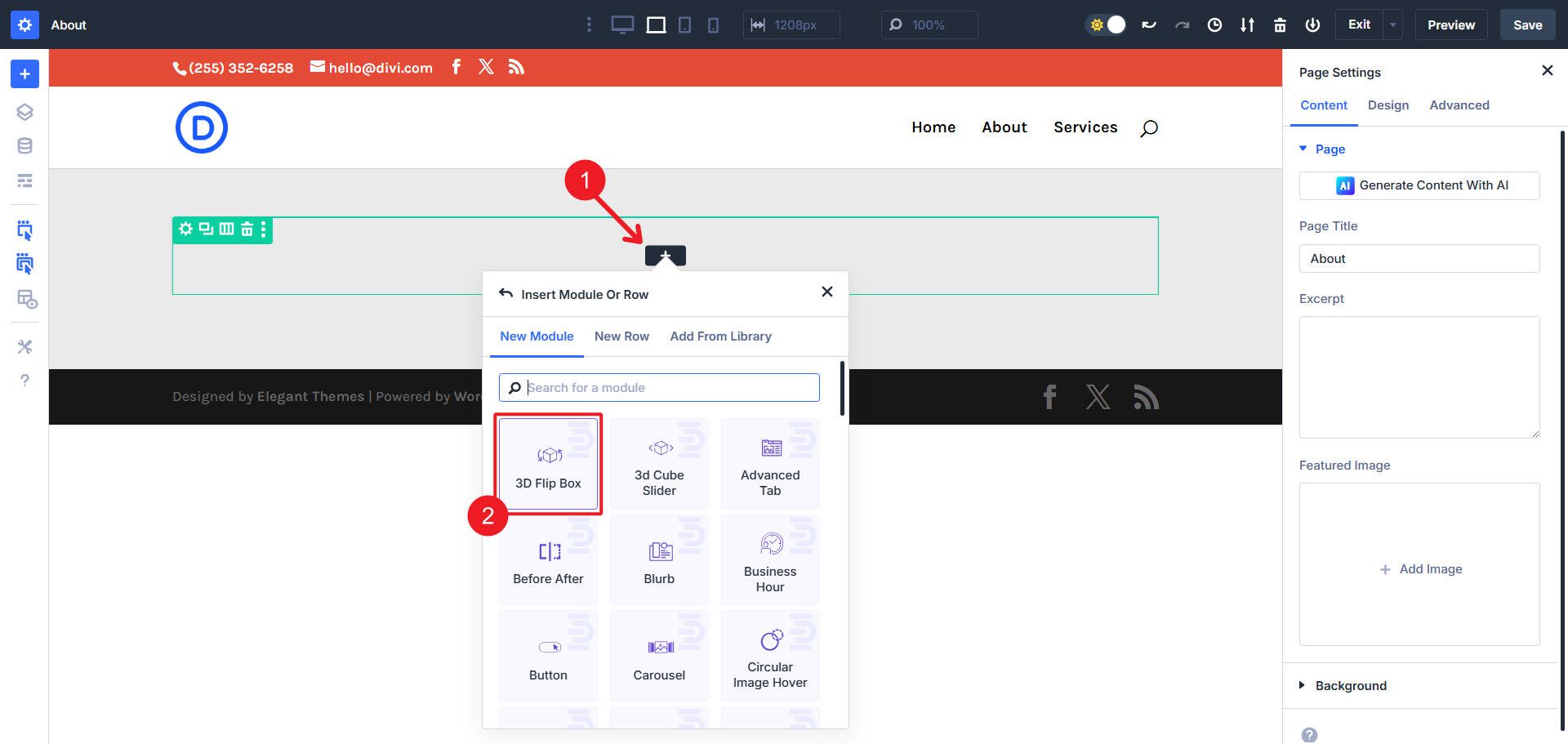
สร้างแถวใหม่คลิกไอคอน“ + ” สีเทาและค้นหา“ พลิก” เลือก กล่องพลิก 3D โมดูลลดลงด้วยแผงด้านหน้าและด้านหลังเริ่มต้น เมื่อโฉบ (ที่ปลายด้านหน้าและในบรรณาธิการ) กล่องจะพลิกเพื่อแสดงด้านย้อนกลับ

3. ออกแบบแผงด้านหน้า
ตอนนี้คุณสามารถปรับแต่งกล่องพลิกของคุณ
- แทนที่ไอคอนตัวยึดด้วยตัวเลือกของคุณเอง
- เพิ่มพาดหัวข้อความสั้น ๆ และปุ่ม
- ข้อความสไตล์และสิ่งอื่น ๆ โดยใช้ตัวแปรการออกแบบของคุณและหน่วยขั้นสูง
4. ปรับแต่งการเคลื่อนไหว 3D
ในแท็บการออกแบบคุณสามารถตั้งค่าหนึ่งในสามของเอฟเฟกต์ (จากซ้ายไปขวาขวาไปซ้ายและล่างขึ้นไปด้านบน)
เมื่อคุณดูการตั้งค่าการออกแบบอื่น ๆ คุณจะสังเกตเห็นว่าโมดูล Divi Essentials นี้ใช้คุณสมบัติใหม่มากมายใน D5 คุณสามารถใช้หน่วยขั้นสูงเพื่อตั้งค่าตัวเลือกการปรับขนาดและตัวแปรการออกแบบเพื่อให้สิ่งต่าง ๆ สอดคล้องกัน นอกจากนี้คุณยังสามารถใช้จุดพักพิเศษและคุณสมบัติประสิทธิภาพของการจัดการแอตทริบิวต์และขยายแอตทริบิวต์ด้วยโมดูลเหล่านี้เช่นกัน
การสร้างม้าหมุนภาพหมุนด้วย Divi Essential
โมดูลทั้งหมดของ Divi Essential นั้นทำมาอย่างดีและตรงไปตรงมารวมถึงโมดูลม้าหมุน
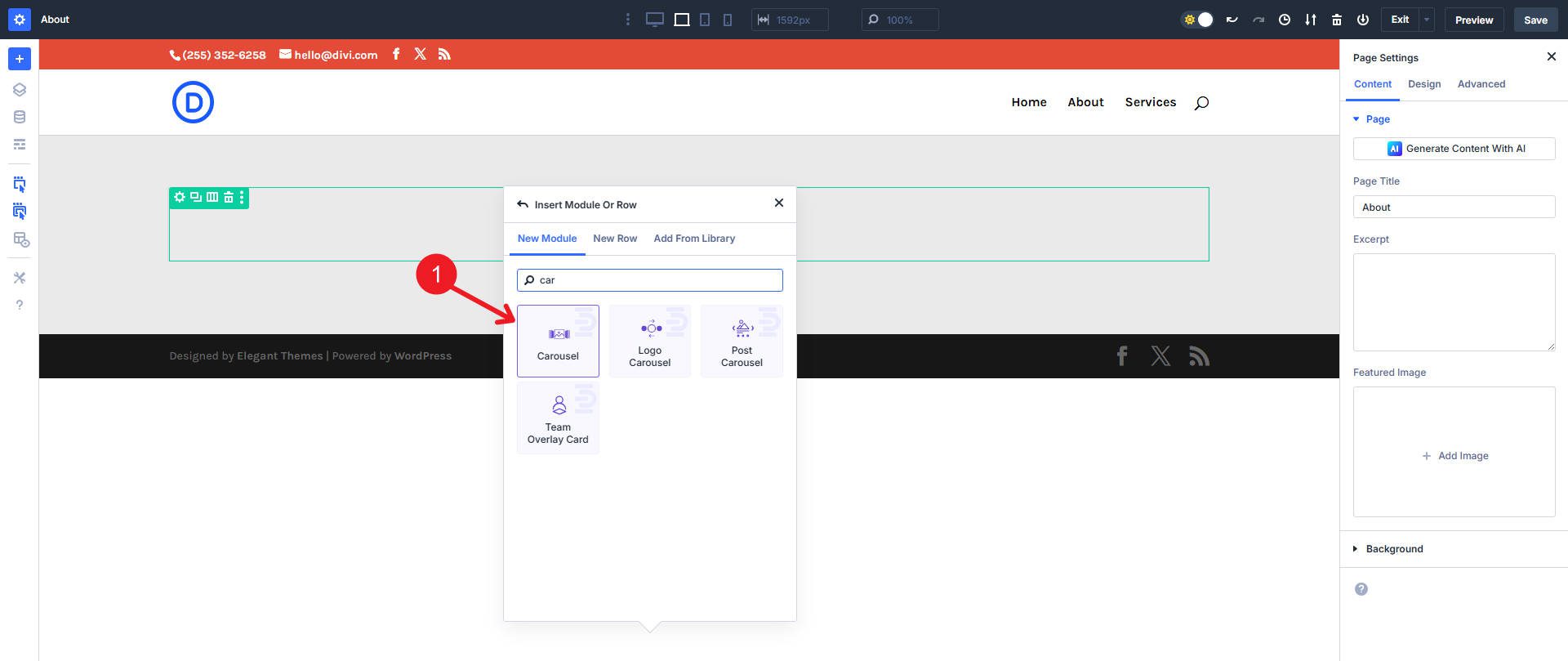
1. เพิ่มโมดูลม้าหมุนในหน้าของคุณ
ในการใช้งานตรวจสอบให้แน่ใจว่าโมดูลเปิดใช้งานในแผงควบคุมแล้วเพิ่มลงในหน้า Divi 5

2. เพิ่มโมดูลเด็กสำหรับภาพหมุนแต่ละภาพ
โมดูล Carousel ถือโมดูลเด็กซึ่งคุณจะเพิ่มแต่ละภาพผ่าน คลิก เพิ่มโมดูลเด็กใหม่ เพื่อเริ่มเพิ่มรูปภาพ เพิ่มโมดูลเด็กมากเท่าที่คุณต้องการสำหรับจำนวนภาพที่คุณต้องการในม้าหมุนของคุณ
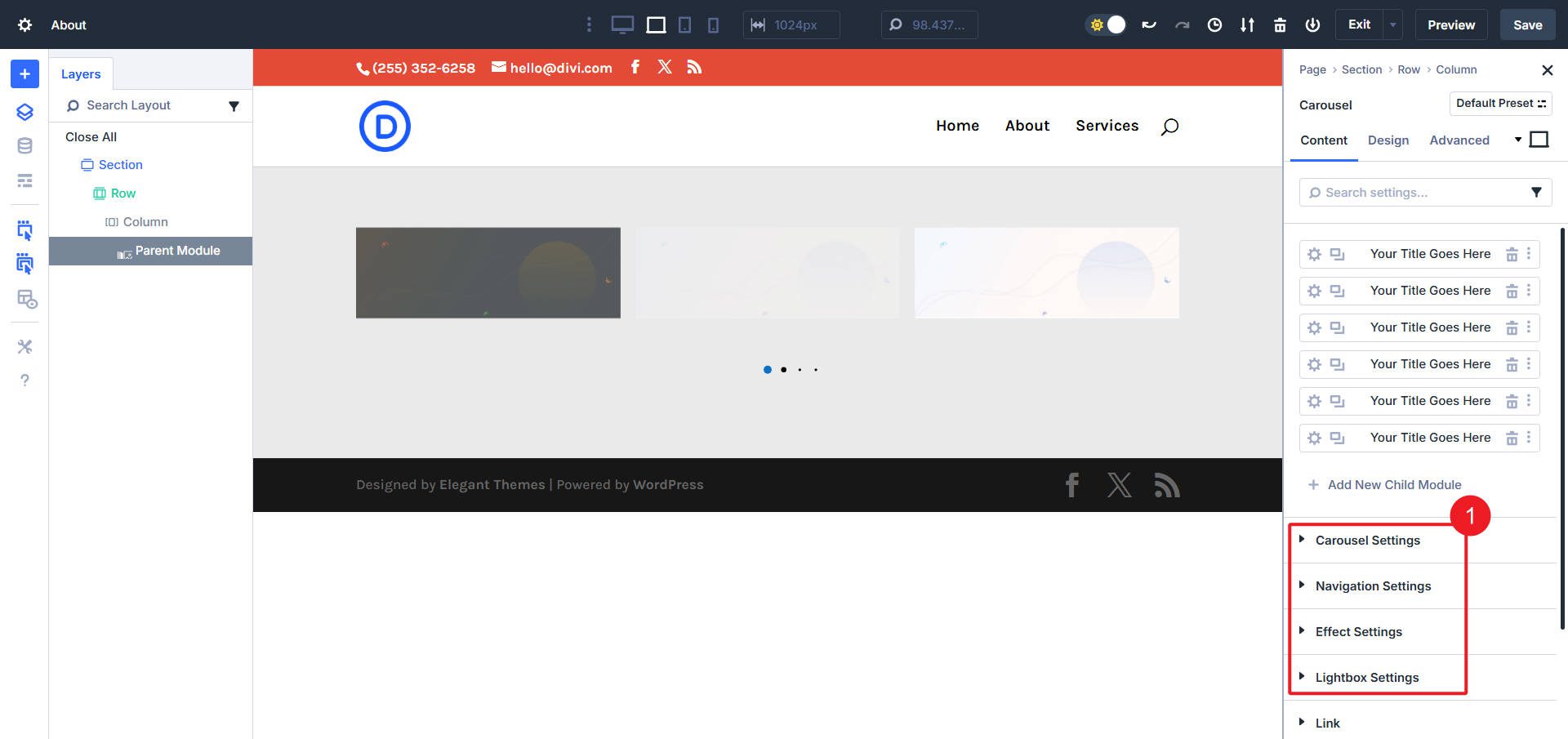
3. กำหนดค่าการตั้งค่าม้าหมุน
ในขณะที่คุณเพิ่มภาพลงในโมดูลเด็กแต่ละคนม้าหมุนจะทำงานได้แม้ในด้านหลัง มีการตั้งค่าที่กำหนดค่าได้หลายประการเพื่อปรับแต่งม้าหมุนของคุณจากที่นี่

นี่คือตัวเลือกหลักบางส่วน:
- การตั้งค่าม้าหมุน
- ความล่าช้าเล่นอัตโนมัติ - เวลาระหว่างสไลด์อัตโนมัติ
- Loop - รีสตาร์ท Carousel หลังจากสไลด์ครั้งสุดท้าย
- Center Slide - เก็บสไลด์ที่ใช้งานอยู่กึ่งกลาง
- ความสูงอัตโนมัติ - ความสูงปรับให้เข้ากับแต่ละสไลด์
- ความสูงเท่ากัน - ความสูงสไลด์แบบสม่ำเสมอ
- ความเร็ว-ระยะเวลาการเปลี่ยนแปลง-แอนิเมชั่น (MS)
- ช่องว่างระหว่าง - ขนาดช่องว่างระหว่างสไลด์
- ตัวอย่างสไลด์ - จำนวนสไลด์ในมุมมอง
- การตั้งค่าการนำทาง
- ใช้ Grab Cursor - แสดงเคอร์เซอร์มือบนโฮเวอร์
- ใช้การนำทางลูกศร - แสดงลูกศรถัดไป/ก่อนหน้า
- การนำทางแป้นพิมพ์ - ปุ่มลูกศรเลื่อนสไลด์
- การนำทาง Mousewheel - สไลด์เปลี่ยนสไลด์ของล้อ
- ประเภทการปนเปื้อน - กระสุน, เศษส่วนหรือความคืบหน้า
- กระสุนแบบไดนามิก - ขนาดกระสุนสะท้อนตำแหน่ง
- ทิศทาง RTL - การนำทางพลิกสำหรับไซต์ RTL
- การตั้งค่าเอฟเฟกต์
- ใช้ Slide Shadow - เพิ่ม Drop Shadow ลงในสไลด์
- สไลด์หมุน - หมุนสไลด์เมื่อเปลี่ยนผ่าน
- สไลด์ยืด - มุมมองยืดในระหว่างการปัด
- ความลึกของสไลด์-ความลึกของแกน z/parallax
- การตั้งค่า Lightbox
- ใช้ Lightbox - เปิดรูปภาพใน Viewer Overlay
- ลูกศรสี - ตั้งสีนำทาง Lightbox Arrow
- ปุ่มปิดสี - สีสำหรับไอคอนปิด
- สีซ้อนทับ - สีด้านหลังเนื้อหา Lightbox
และแน่นอนด้วยตัวเลือกการจัดแต่งทรงผมดั้งเดิมของ Divi 5 ทำให้สามารถทำได้อีกมากมายในแท็บ การออกแบบ ของโมดูลและโมดูลเด็ก แต่ละโมดูลสำคัญของ Divi มอบให้ตามวัตถุประสงค์ การตั้งค่ามีการจัดวางอย่างชัดเจนและทุกสิ่งที่ฉันทดสอบดูเหมือนจะทำงานใน Divi 5
4. ความเป็นไปได้
และหากไม่ได้ทำงานมากนักคุณสามารถมีม้าหมุนภาพที่สวยงาม
สิ่งที่ยอดเยี่ยมเกี่ยวกับโมดูลนี้คือการรองรับเนื้อหาข้อความและการซ้อนทับทำให้หมุนม้าหมุนด้านบนเป็นคำเรียกร้องให้ดำเนินการแบบโต้ตอบ
รับ Divi Essential วันนี้

ในการเข้าถึง Divi Essential Beta ล่าสุดสำหรับ Divi 5 ผู้ใช้ที่มีอยู่และผู้ใช้ใหม่สามารถขอการเข้าถึงเบต้าได้โดยตรงจากนักพัฒนา สำหรับการติดตั้งมาตรฐานคุณสามารถซื้อ Divi Essential จาก Divi Marketplace อย่างเป็นทางการ:
รับ Divi Essential
การจัดซื้อผ่านตลาด Divi ทำให้มั่นใจได้ว่าการอัปเดตที่เชื่อถือได้การสนับสนุนลูกค้าที่ยอดเยี่ยมและการจัดการใบอนุญาตที่ง่าย ผู้ใช้เพลิดเพลินไปกับการใช้งานเว็บไซต์ไม่ จำกัด การอัปเดตปกติและการรับประกันความพึงพอใจ 30 วัน
เริ่มใช้ Divi Essential กับ Divi 5
การเปลี่ยนแปลงของ Divi Essential เป็น Divi 5 เป็นข่าวต้อนรับสู่ระบบนิเวศของ Divi ศักยภาพของ Divi 5 นั้นน่าตื่นเต้นมากขึ้นเนื่องจากการเปลี่ยนปลั๊กอินของบุคคลที่สามมากขึ้น Divi Essential เป็นหนึ่งในผลิตภัณฑ์ในตลาดที่เป็นผู้นำ
เนื่องจากชุดโมดูลและส่วนขยายที่เป็นเอกลักษณ์ของพวกเขา Divi Essential จึงมีสิ่งที่มีประโยชน์สำหรับทุกเว็บไซต์
ตอนนี้เป็นช่วงเวลาที่เหมาะในการสำรวจ Divi Essential, Embrace Divi 5 และผลักดันขอบเขตความคิดสร้างสรรค์ของคุณให้ไกลกว่าที่เคย