Testarea divi esențială cu Divi 5
Publicat: 2025-06-30Divi 5 este în Alpha publică de la sfârșitul anului trecut. Este incredibil cât de multe progrese am făcut în acea perioadă. Cu toate acestea, pentru a-și evalua progresul, trebuie să analizați modul în care se adaptează extensiile terțelor părți la noua arhitectură a Divi 5.
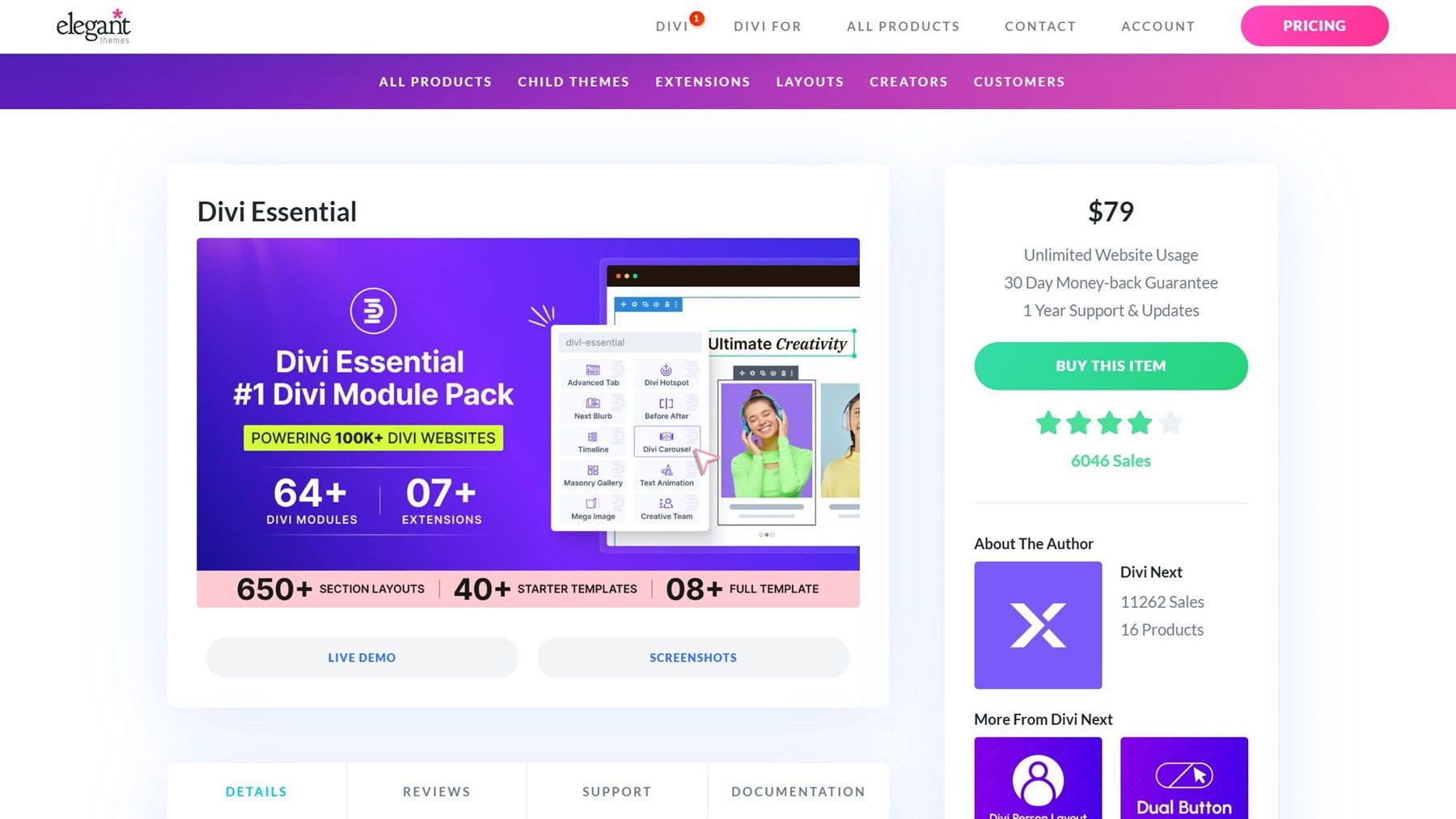
Am făcut o imagine de ansamblu completă a Divi Essentials nu cu mult timp în urmă, dar asta a fost cu mult înainte de actualizări D5 din partea lor. Să ne conectăm din nou la Divi Essential și să ne uităm la actualizările sale recente de compatibilitate D5!
- 1 Actualizarea progresului D5 Divi Essential
- 2 Ce este inclus cu Divi Essential?
- 2.1 Extensie POPUP PRO
- 2.2 zeci de module noi
- 3 tablou de bord reconstruit Divi Essential
- 4 Construirea unei secțiuni interactive cu Divi Essential's 3D Flip Box
- 4.1 1. Activați modulul
- 4.2 2. Adăugați modulul în Divi 5
- 4.3 3. Proiectați panoul frontal
- 4.4 4. Reglați mișcarea 3D
- 5 Construirea unui carusel de imagine rotativă cu divi esențial
- 5.1 1. Adăugați modulul Carusel la pagina dvs.
- 5.2 2. Adăugați module pentru copii pentru fiecare imagine de carusel
- 5.3 3. Configurați setările caruselului
- 5.4 1. Posibilități
- 6 Obțineți divi esențial astăzi
- 7 Începeți să utilizați Divi Essential cu Divi 5
Actualizarea progresului Div Essential Essential
Divi Essential, un modul popular și un pachet de extensii, pivotează activ la Divi 5! Cea mai recentă versiune beta este acum și este compatibilă cu Divi 5 . Utilizatorii Divi Essentials își pot contacta echipa de asistență pentru a avea acces la beta dacă vor să o încerce.
Dezvoltatorii Divi Essential au construit o compatibilitate dublă inovatoare, susținând Divi 4 și Divi 5. Migrația este inițiată în prezent doar atunci când paginile sunt salvate după încercări inițiale, nu direct de la interfața migratoare. Această abordare prudentă ajută la ușurarea tranziției la noul mediu Divi atunci când utilizați modulele și extensiile lor.
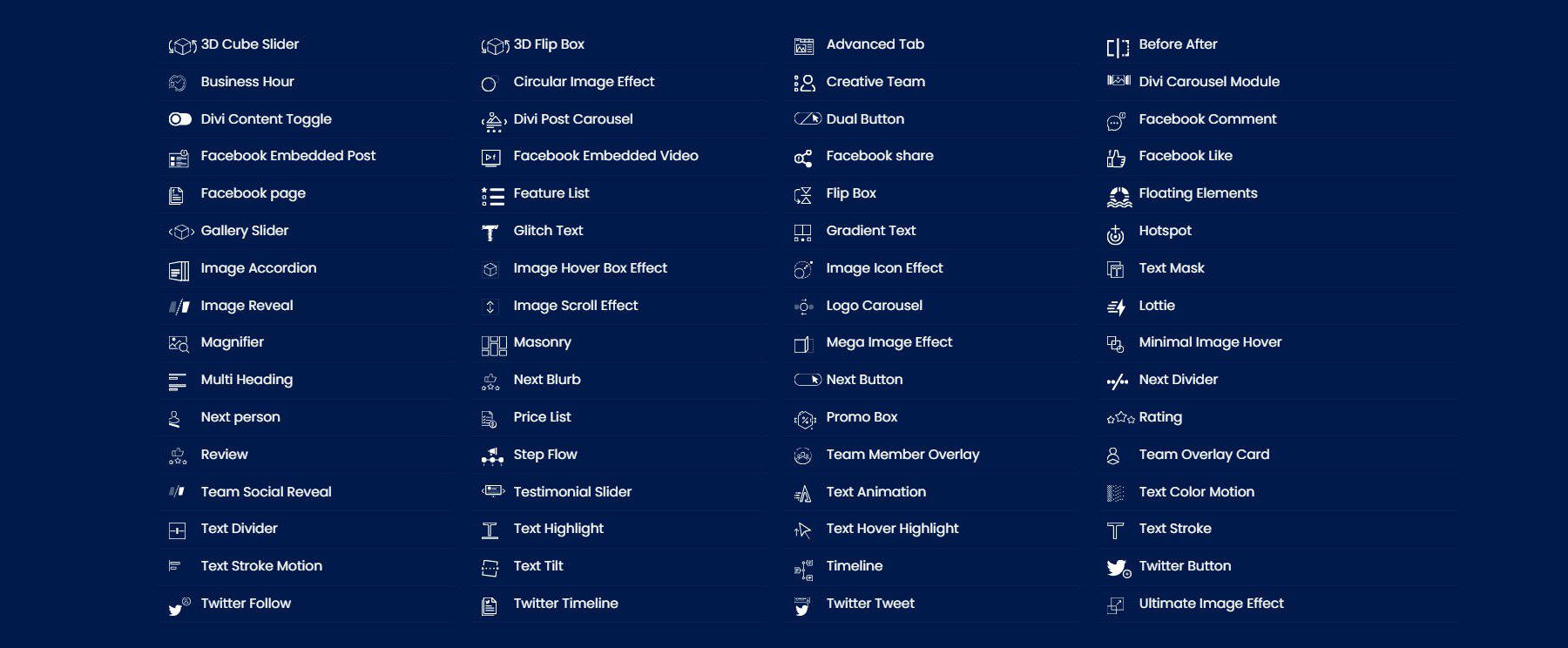
Iată cum arată modulele Essentials Divi în Modul Picker of Divi 5.
Și iată câteva module esențiale Divi pe partea frontală.
Și -au îmbunătățit chiar UI de bord de administrare în această mare actualizare. Dar mai multe despre asta de mai jos.
Ce este inclus cu Divi Essential?

Divi Essential include 64 de module impresionante, șapte extensii și sute de machete premade. Acoperă o mulțime de cazuri de utilizare la sol și interesante, de la povestiri vizuale dinamice la efecte avansate și experiențe de utilizator extrem de interactive. Există mai mult decât putem acoperi în mod realist aici, așa că asigurați -vă că vă vedeți.
Obțineți divi esențial
Popup Pro Extension
Atât de mulți oameni primesc elemente esențiale pentru module, dar continuă să -l folosească pentru Popup Pro. Permite utilizatorilor să creeze pop -up dinamice, care se angajează, fără a atinge niciun cod. Puteți începe de la zero sau puteți începe un cap folosind unul dintre zeci de șabloane premade.
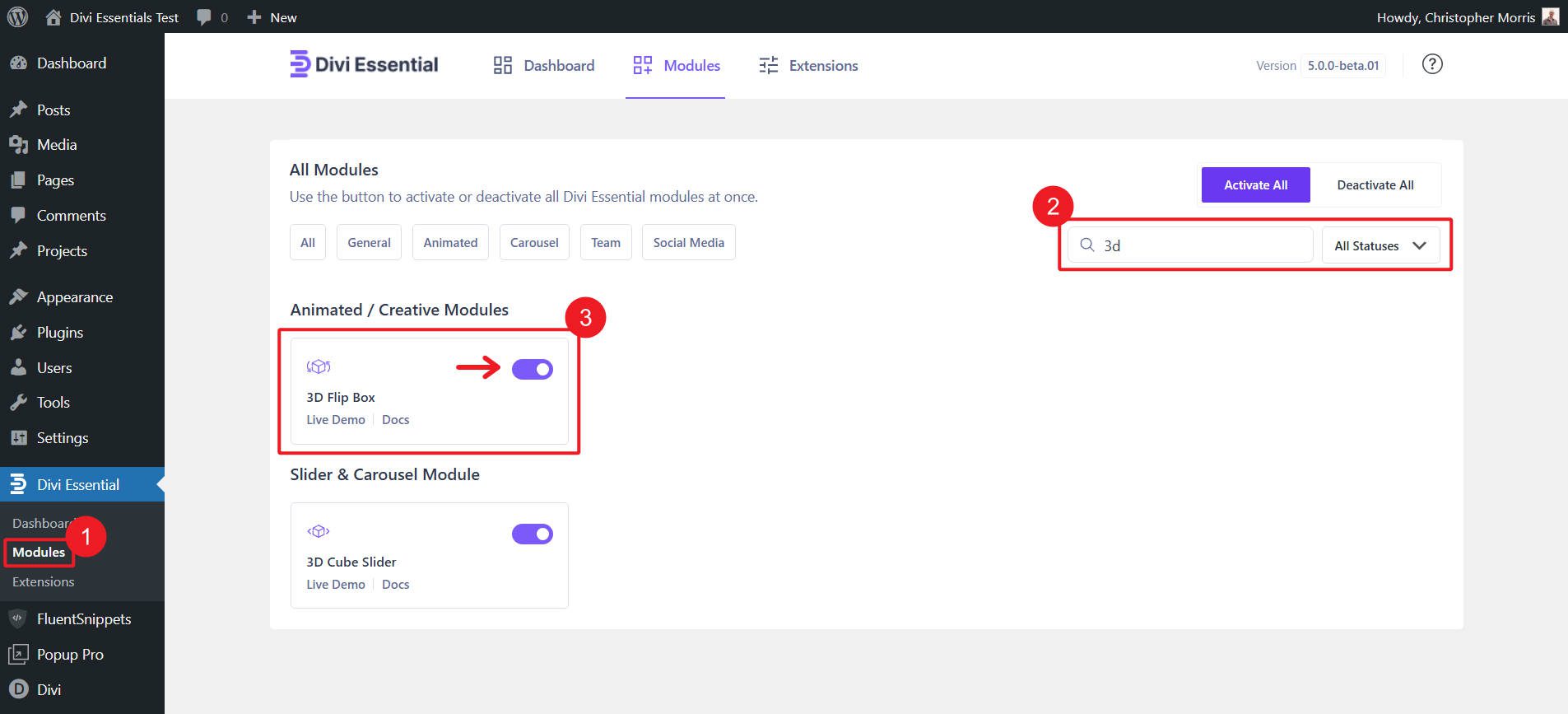
Primul lucru de făcut este să vă asigurați că extensia PRO Popup este pornită în tabloul de bord.
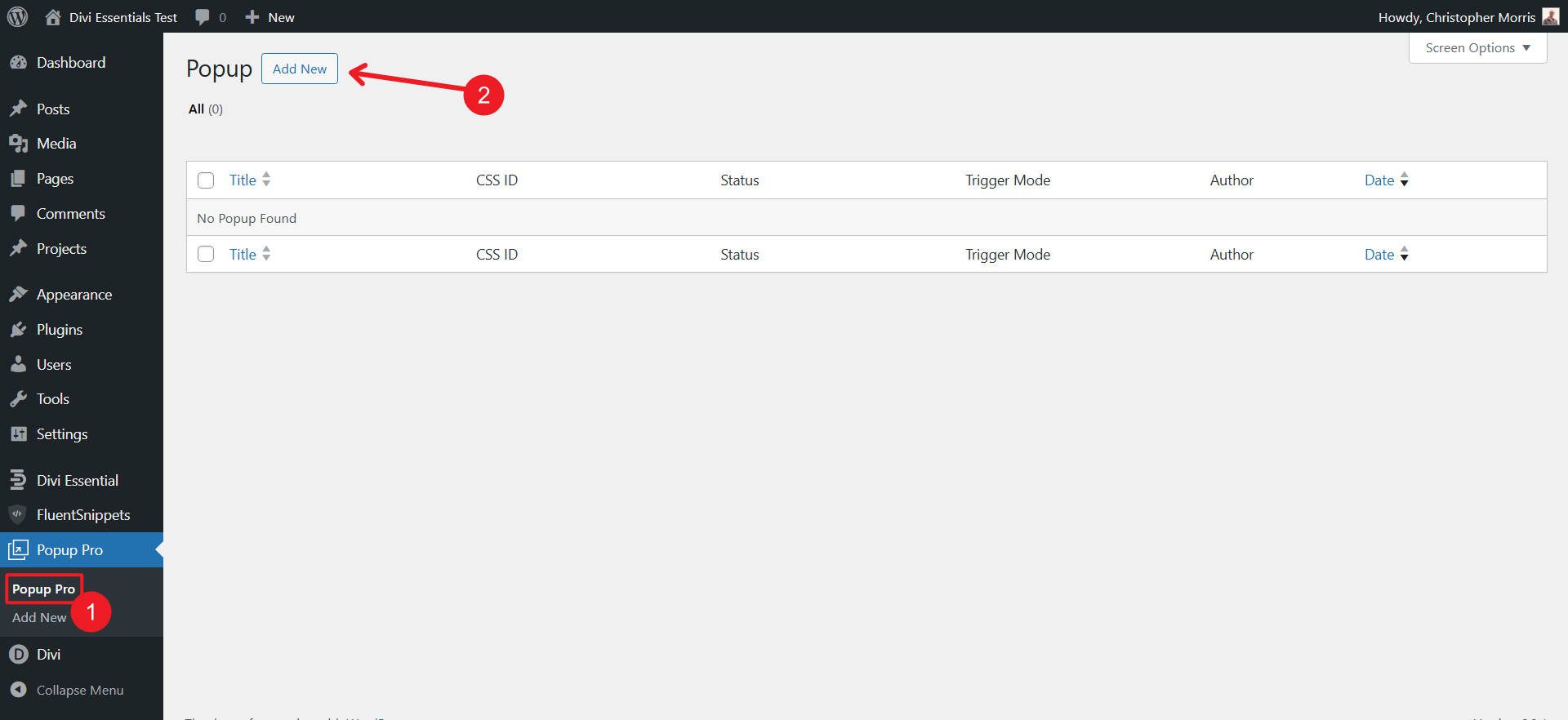
Acest lucru va crea un nou element de meniu de administrare WordPress din stânga. Puteți face clic pe Popup Pro și puteți crea un nou pop -up folosind Adăugare nouă .

Încă folosesc un editor bazat pe formular pentru a crea și implementa pop-up. Setările au trei file: condiții generale, personalizare și afișare.
Ar fi minunat să vedem ceva care să -l folosească pe constructorul vizual în viitor, dar funcționează exact așa cum a făcut -o cu Divi 4, iar pentru asta suntem încântați.
Zeci de module noi
Divi Essential picături șaizeci și patru de module proaspete în interiorul constructorului Divi 5. Obțineți acces la module utile IKE, lista de prețuri și revizuire. De asemenea, obțineți mișcători de ochi de ochi, precum Slider 3D Cube, Glitch Text și lupa de imagine. Caruseluri, acordeoni, hotspoturi, cronometre - gașca este aici.

Totul face în direct în interiorul constructorului vizual, așa că există zero ghicituri. Aruncați un modul, jucați -vă cu setările sale, atingeți salvarea și bucurați -vă.
Tabloul de bord reconstruit Divi Essential
Tabloul de bord Essential Divi a fost reproiectat împreună cu aceste actualizări D5. Cu aceasta, utilizatorii pot gestiona în mod central module, extensii și setări, simplificând procesul de configurare și integrare.

Noul aspect de bord oferă un impuls de performanță frumos (prin dezactivarea modulelor/extensiilor neutilizate) și este ușor de utilizat.

Construirea unei secțiuni interactive cu cutia 3D Flip a Divi Essential
Modulele suplimentare impresionante ale Divi Essential sunt excelente pentru a adăuga efecte cu un efort scăzut pe site-ul dvs. web. Să încercăm modulul 3D Flip Box pentru dimensiuni.
1. Activați modulul
Deschideți tabloul de bord Essential Divi reconstruit și activați caseta 3D Flip . Salva. Dacă constructorul a fost deschis într -o altă filă, reîmprospătați -l. ( Dezactivarea modulelor neutilizate aici ar putea îmbunătăți performanța site -ului .)
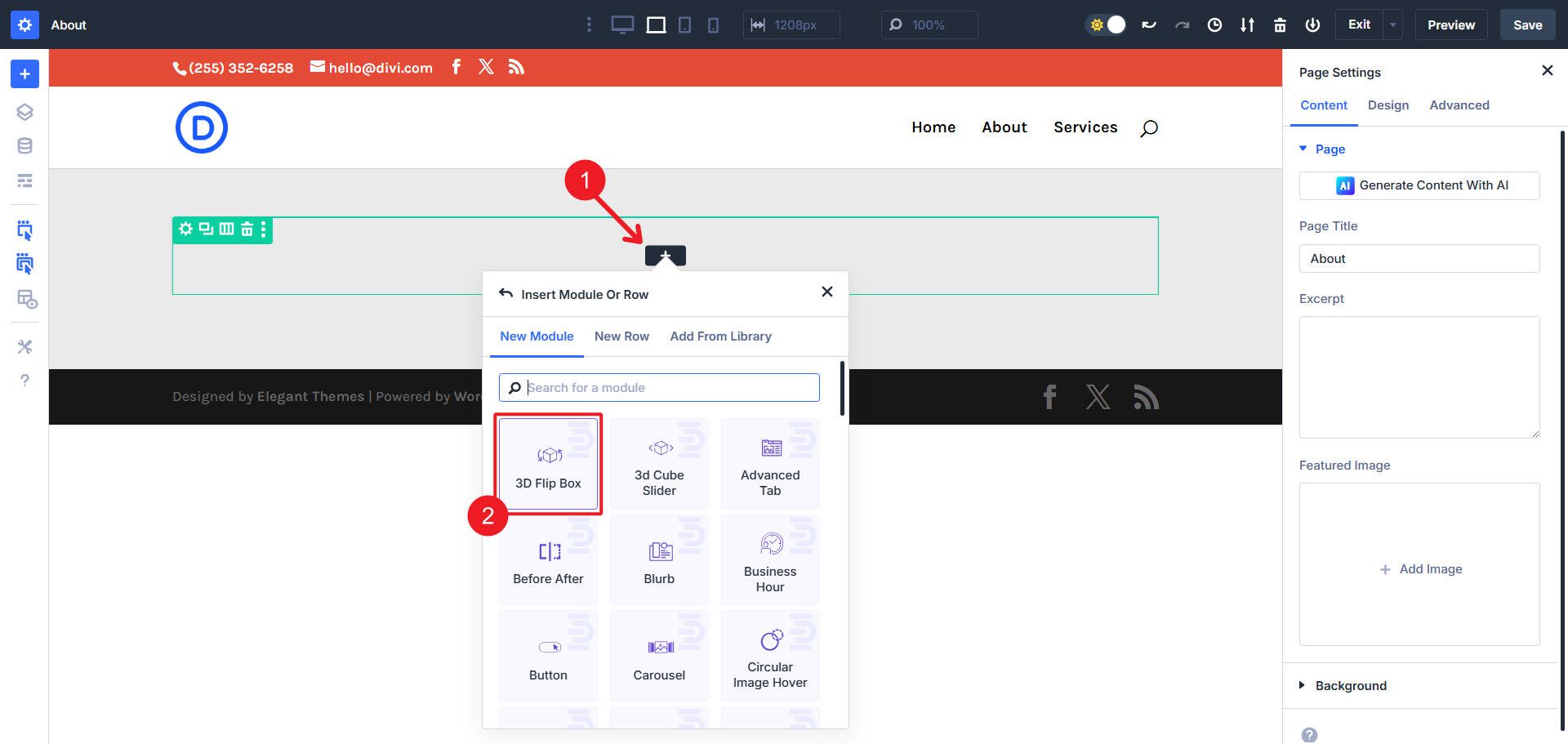
2. Adăugați modulul în Divi 5
Creați un nou rând, faceți clic pe pictograma „ + ” gri și căutați „flip”. Selectați caseta 3D Flip . Modulul scade cu un panou din față și din spate implicit. Când este plasat (pe partea din față și în editor), cutia va apărea pentru a arăta partea inversă.

3. Proiectarea panoului frontal
Acum, puteți personaliza cutia de flip.
- Înlocuiți pictograma Placeholder cu propria selecție.
- Adăugați un titlu, un text scurt și un buton.
- Textul în stil și alte lucruri folosind variabilele de design și unitățile avansate
4. Reglați mișcarea 3D
În fila Design, puteți seta una dintre cele trei direcții de efect (de la stânga la dreapta, dreapta la stânga și de jos în sus).
Pe măsură ce priviți prin celelalte setări de design, veți observa că acest modul Divi Essentials folosește multe dintre noile caracteristici din D5. Puteți utiliza unități avansate pentru a seta opțiuni de dimensionare și a proiecta variabile pentru a menține lucrurile consecvente. Puteți utiliza, de asemenea, punctele de întrerupere suplimentare și caracteristicile de eficiență ale gestionării atributelor și extindeți atributele cu aceste module.
Construirea unui carusel de imagine rotativă cu divi esențial
Toate modulele Divi Essential sunt bine făcute și simple de utilizat, inclusiv modulul Carusel.
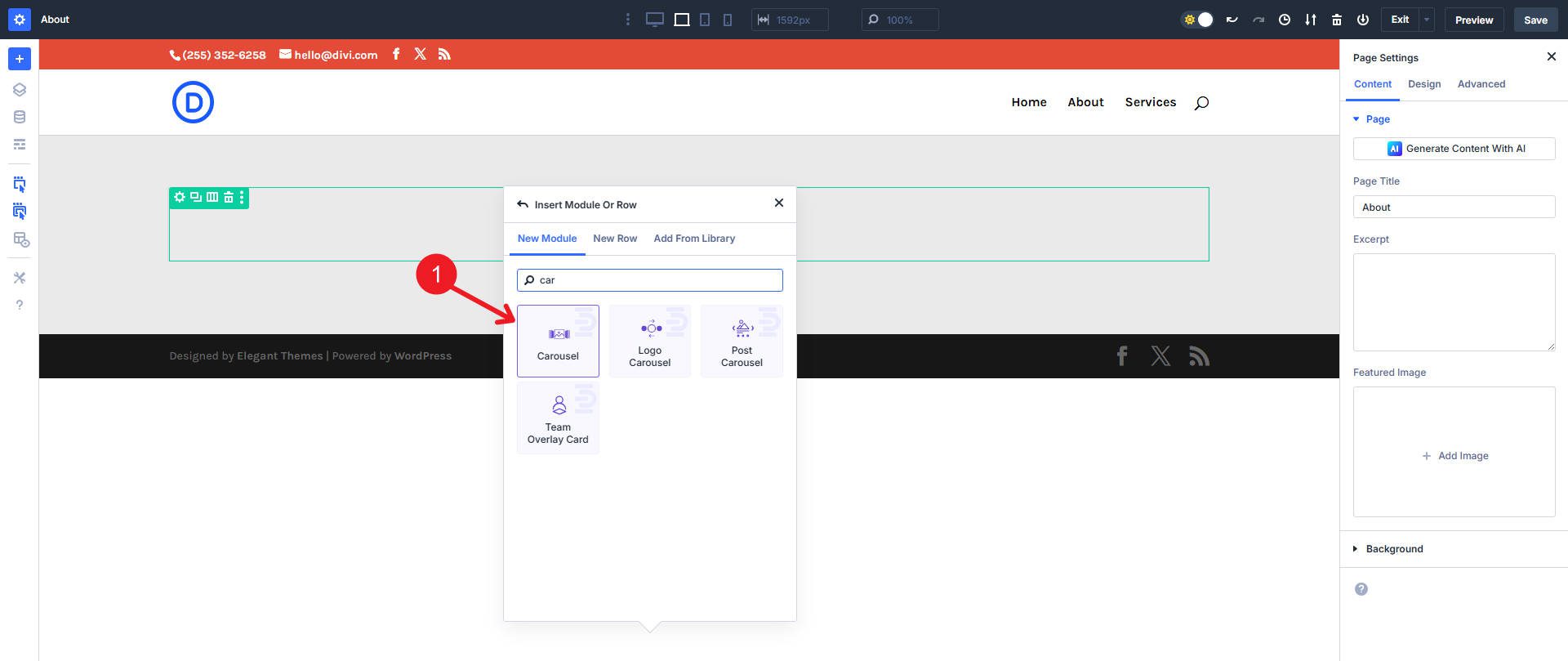
1. Adăugați modulul Carusel la pagina dvs.
Pentru a -l folosi, asigurați -vă că modulul este activat în tabloul de bord și apoi adăugați -l într -o pagină Divi 5.

2. Adăugați module pentru copii pentru fiecare imagine de carusel
Modulul Carusel deține module pentru copii, pe care le -ați adăuga fiecare imagine. Faceți clic pe Adăugați un modul nou pentru copii pentru a începe adăugarea de imagini. Adăugați cât mai multe module pentru copii aveți nevoie pentru numărul de imagini pe care le doriți în carusel.
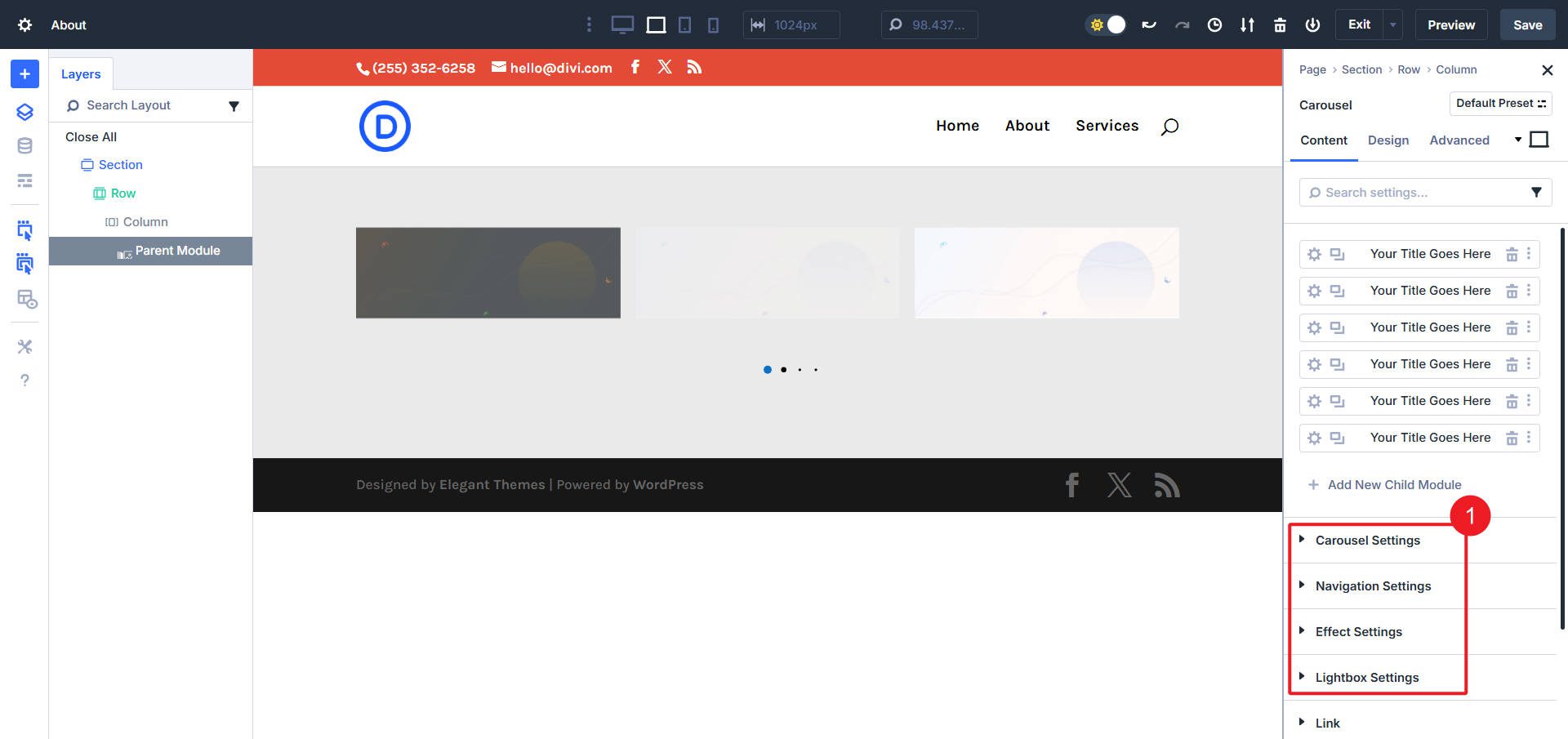
3. Configurați setările caruselului
Pe măsură ce adăugați imagini la fiecare modul copil, caruselul va funcționa chiar și în partea din spate. Există mai multe setări configurabile pentru a vă personaliza caruselul de aici.

Iată câteva dintre principalele opțiuni:
- Setări de carusel
- Întârziere automată - timp între diapozitive automate
- Buclă - reporniți caruselul după ultima diapozitivă
- Diapozitivul central - Mențineți diapozitivul activ centrat
- Înălțimea automată - înălțimea se adaptează la fiecare diapozitiv
- Înălțime egală - Forță înălțimi uniforme de diapozitive
- Viteză-Durata de animare a tranziției (MS)
- Spațiu între - dimensiunea decalajului între diapozitive
- Previzualizare diapozitive - Numărul de diapozitive
- Setări de navigare
- Utilizați Cursor Grab - Afișați cursorul de mână pe hover
- Utilizați navigarea săgeată - Afișați săgețile următoare/prev
- Navigare cu tastatură - Tastele săgeată Mutați diapozitive
- Navigare Mousewheel - roata de defilare schimbă diapozitive
- Tip de paginare - gloanțe, fracție sau progres
- Gloanțe dinamice - dimensiunea glonțului reflectă poziția
- Direcția RTL - Navigare Flip pentru site -urile RTL
- Setări de efect
- Folosiți Slide Shadow - Adăugați umbra de picătură la diapozitive
- Diapozitiv Rotire - rotiți diapozitivele la tranziție
- Slide Stretch - Perspective Stretch în timpul glisării
- Adâncimea diapozitivelor-adâncimea axei Z/cantitatea de paralaxă
- Setări Lightbox
- Utilizați LightBox - Deschide imagini în vizualizator de suprapunere
- Culoare săgeată - Setați culoarea săgeții de navigare Lightbox
- Culoarea butonului de închidere - culoare pentru pictograma apropiată
- Culoare de suprapunere - nuanță în spatele conținutului Lightbox
Și, desigur, datorită opțiunilor de stil nativ Divi 5, se pot face multe altele în fila de proiectare a modulelor modulului și a modulelor pentru copii. Fiecare modul Essential Divi oferă în scopul său. Setările sunt clar stabilite și tot ceea ce am testat părea să funcționeze în Divi 5.
4. Posibilități
Și fără prea multă muncă, puteți avea un carusel de imagine frumoasă.
Lucrul interesant despre acest modul este că acceptă conținut de text și suprapuneri, transformând caruselul de mai sus într -un apel interactiv la acțiune.
Obțineți Divi Essential astăzi

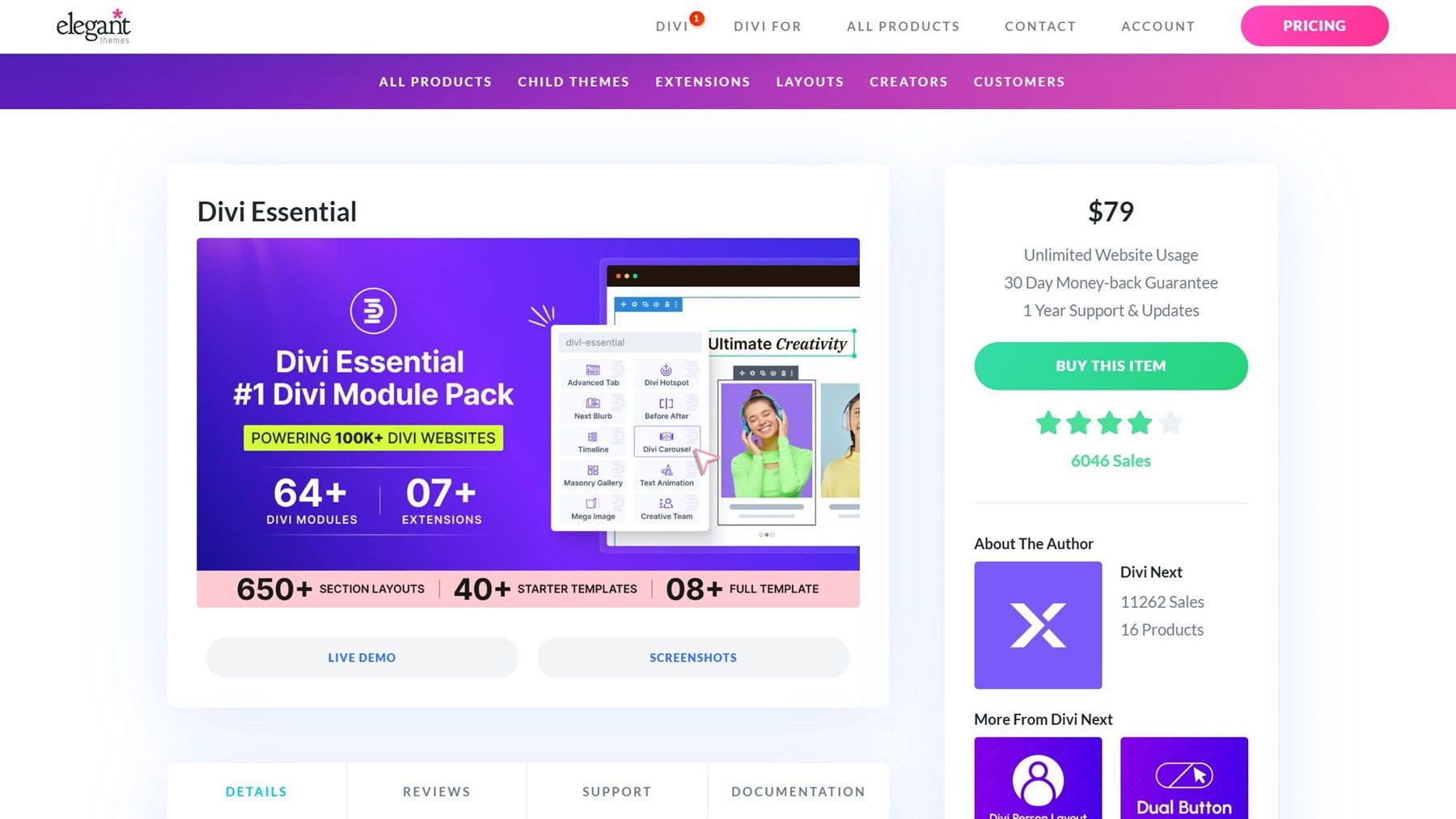
Pentru a accesa cel mai recent DIVI Essential Beta pentru Divi 5, utilizatorii existenți și noi pot solicita acces beta direct de la dezvoltatori. Pentru instalații standard, puteți achiziționa Divi esențial de pe piața oficială Divi:
Obțineți divi esențial
Achiziționarea prin piața DIVI asigură actualizări fiabile, asistență excelentă pentru clienți și gestionare ușoară a licențelor. Utilizatorii se bucură de utilizarea nelimitată a site-ului, actualizări periodice și o garanție de satisfacție de 30 de zile.
Începeți să utilizați Divi Essential cu Divi 5
Tranziția Divi Essential la Divi 5 este o veste binevenită la ecosistemul Divi. Potențialul Divi 5 este mult mai interesant ca mai multe tranziții de pluginuri terțe. Divi Essential este unul dintre o mână de produse de piață care conduc pe cale.
Datorită suitei lor unice de module și extensii, Divi Essential are ceva util pentru fiecare site web.
Acum este momentul ideal pentru a explora Divi esențial, a îmbrățișa Divi 5 și a -ți împinge limitele creative mai departe ca niciodată.