Testando Divi Essential com Divi 5
Publicados: 2025-06-30O Divi 5 está em alfa pública desde o final do ano passado. É incrível quanto progresso fizemos ao longo desse tempo. No entanto, para avaliar seu progresso, você precisa analisar como as principais extensões de terceiros estão se adaptando à nova arquitetura da Divi 5.
Fizemos uma visão geral completa do Divi Essentials há pouco tempo, mas isso foi bem antes de quaisquer atualizações do D5 da parte deles. Vamos verificar o Divi Essential novamente e ver suas recentes atualizações de compatibilidade D5!
- 1 Atualização de progresso D5 do Divi Essential
- 2 O que está incluído no Divi Essential?
- 2.1 Extensão PopUp Pro
- 2,2 dezenas de novos módulos
- 3 Painel essencial de Divi reconstruído
- 4 Construindo uma seção interativa com a caixa de flip 3D da Divi Essential
- 4.1 1. Habilite o módulo
- 4.2 2. Adicione o módulo em Divi 5
- 4.3 3. Projete o painel frontal
- 4,4 4. Ajuste o movimento 3D
- 5 Construindo uma imagem rotativa carrossel com divi essencial
- 5.1 1. Adicione o módulo de carrossel à sua página
- 5.2 2. Adicione módulos infantis para cada imagem de carrossel
- 5.3 3. Configurar configurações de carrossel
- 5.4 4. Possibilidades
- 6 Obtenha o Divi Essential hoje
- 7 Comece a usar o Divi Essential com o Divi 5
Atualização de progresso D5 do Divi Essential
O Divi Essential, um módulo popular e pacote de extensão, está ativamente girando para o Divi 5! Sua versão beta mais recente agora está fora e é compatível com o Divi 5 . Os usuários do Divi Essentials podem entrar em contato com sua equipe de suporte para obter acesso à versão beta, se quiserem experimentá -lo.
Os desenvolvedores da Divi Essential construíram uma inovadora dupla compatibilidade, apoiando o Divi 4 e o Divi 5. Atualmente, a migração é iniciada apenas quando as páginas são salvas após as tentativas iniciais, não diretamente da interface migradora. Essa abordagem cautelosa ajuda a aliviar a transição para o novo ambiente Divi ao usar seus módulos e extensões.
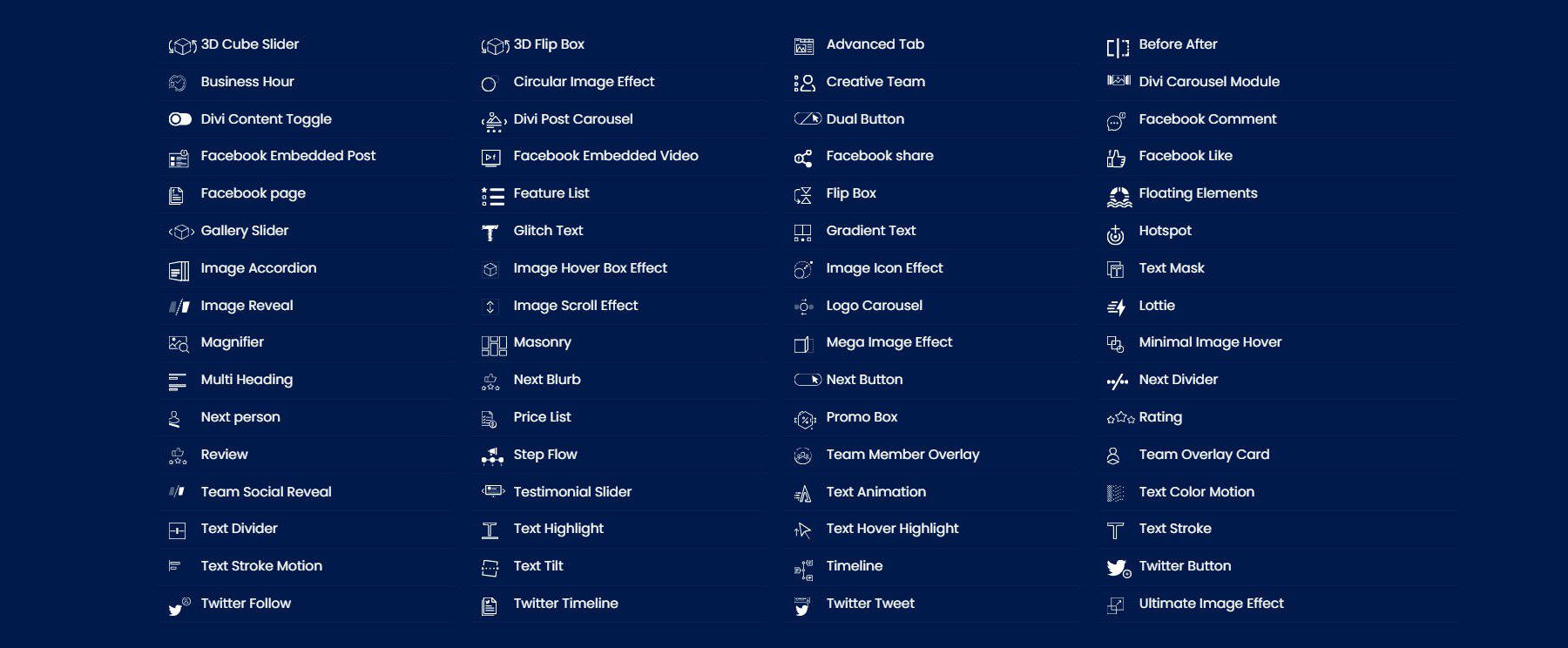
Veja como os módulos Divi Essentials parecem no seletor de módulos do Divi 5.
E aqui estão alguns módulos essenciais da Divi, renderizando no front -end.
Eles até melhoraram sua interface do painel de administração nesta grande atualização. Mas mais sobre isso abaixo.
O que está incluído no Divi Essential?

O Divi Essential inclui impressionantes 64 módulos, sete extensões e centenas de layouts pré -fabricados. Ele abrange muitos casos de uso terrestre e interessantes, desde histórias visuais dinâmicas a efeitos avançados e experiências de usuário altamente interativas. Há mais do que podemos cobrir realisticamente aqui, portanto, verifique por si mesmo.
Obter divi essencial
Extensão do PopUp Pro
Muitas pessoas recebem o Divi Essentials para os módulos, mas continuam usando -o para o pop -up Pro. Ele permite que os usuários criem pop -ups dinâmicos e envolventes sem tocar em nenhum código. Você pode começar do zero ou começar com uma das dezenas de modelos pré -fabricados.
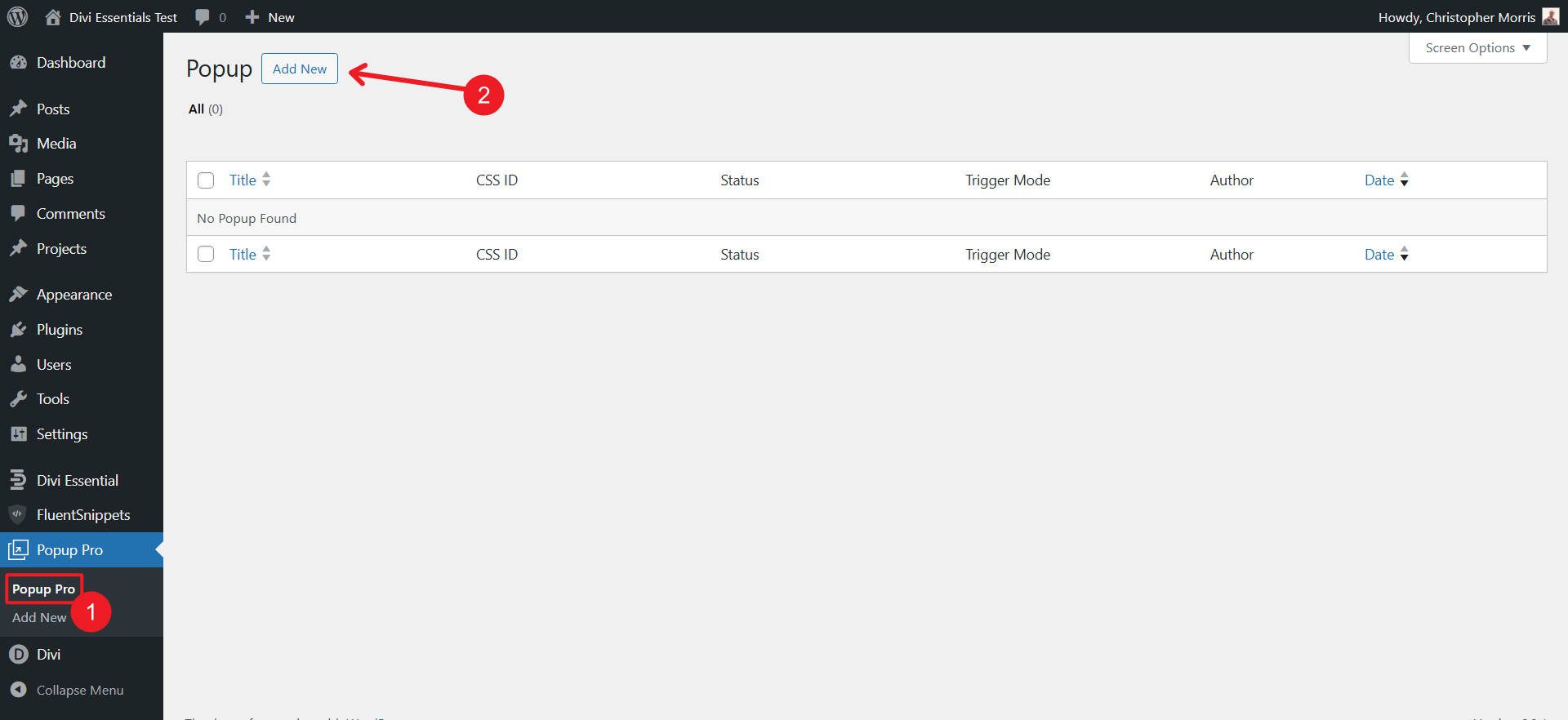
A primeira coisa a fazer é garantir que a extensão do pop -up seja ativada em seu painel.
Isso criará um novo item de menu de administrador do WordPress à esquerda. Você pode clicar no PopUp Pro e criar um novo pop -up usando add novo .

Eles ainda usam um editor baseado em formulário para criar e implantar pop-ups. As configurações têm três guias: condições gerais, personalizadas e de exibição.
Seria ótimo ver algo que aproveita o construtor visual no futuro, mas funciona exatamente como aconteceu com o Divi 4 e, por isso, estamos emocionados.
Dezenas de novos módulos
O Divi Essential cai de sessenta e quatro módulos frescos dentro do construtor Divi 5. Você obtém acesso a módulos úteis Ike Hours Business, Lista de Preços e Revisão. Você também recebe motores de encadeamento de olhos, como controle deslizante de cubo 3D, texto de falha e ampliação de imagem. Carrosséis, acordeões, pontos de acesso, temporizadores - a gangue está aqui.

Tudo se renderiza dentro do Visual Builder, então não há suposições zero. Coloque em um módulo, mexe com suas configurações, pressione salvar e aproveite.
Painel essencial de Divi reconstruído
O painel Divi Essential foi redesenhado junto com essas atualizações D5. Com ele, os usuários podem gerenciar centralmente módulos, extensões e configurações, simplificando o processo de configuração e integração.

O novo layout do painel oferece um bom impulso de desempenho (desativando módulos/extensões não utilizadas) e é fácil de usar.

Construindo uma seção interativa com a caixa de flip 3D da Divi Essential
Os impressionantes módulos adicionais da Divi Essential são ótimos para adicionar efeitos de baixo efeito ao seu site. Vamos experimentar o módulo de caixa de flip 3D para o tamanho.
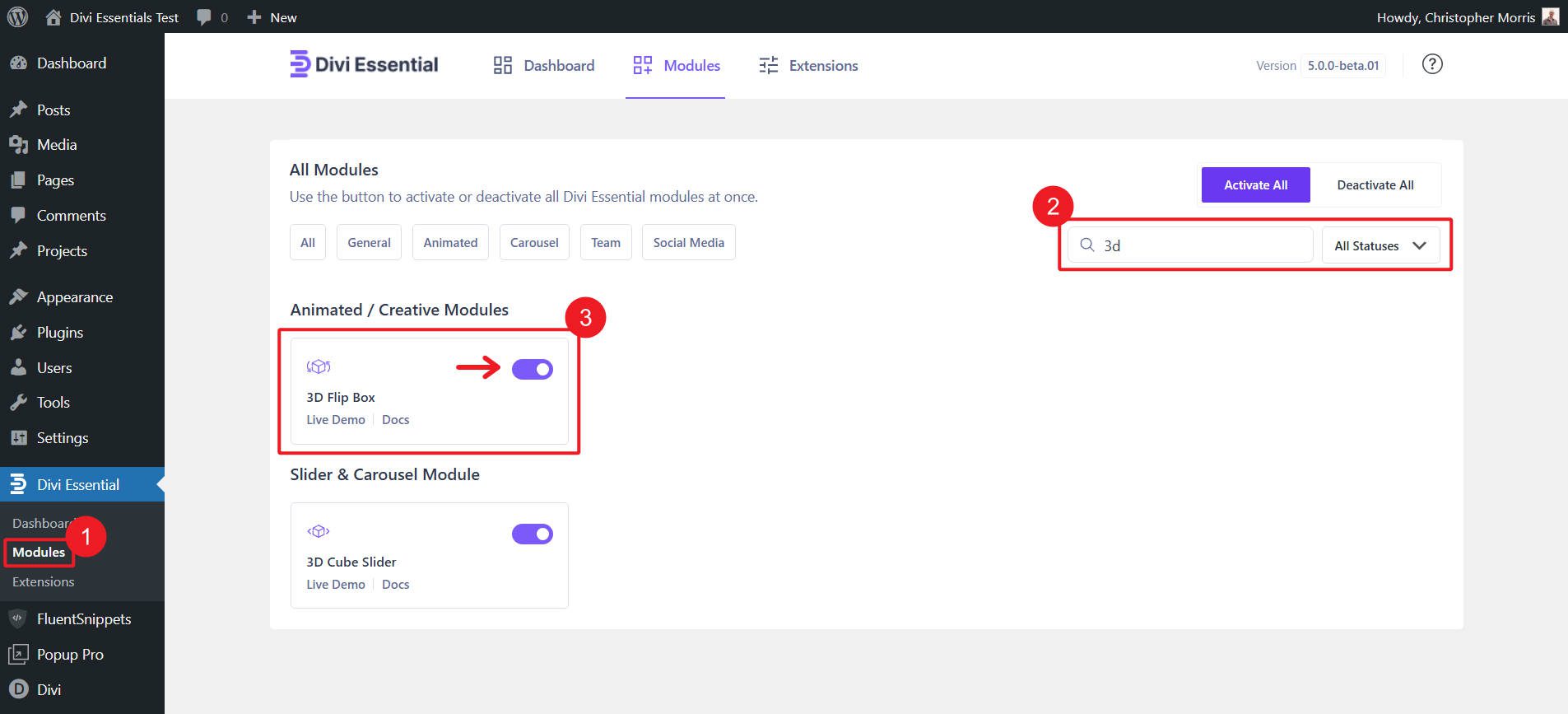
1. Habilite o módulo
Abra o painel essencial do Divi reconstruído e ative a caixa de flip 3D . Salvar. Se o construtor foi aberto em outra guia, atualize -o. ( Desativar módulos não utilizados aqui pode melhorar o desempenho do site .)
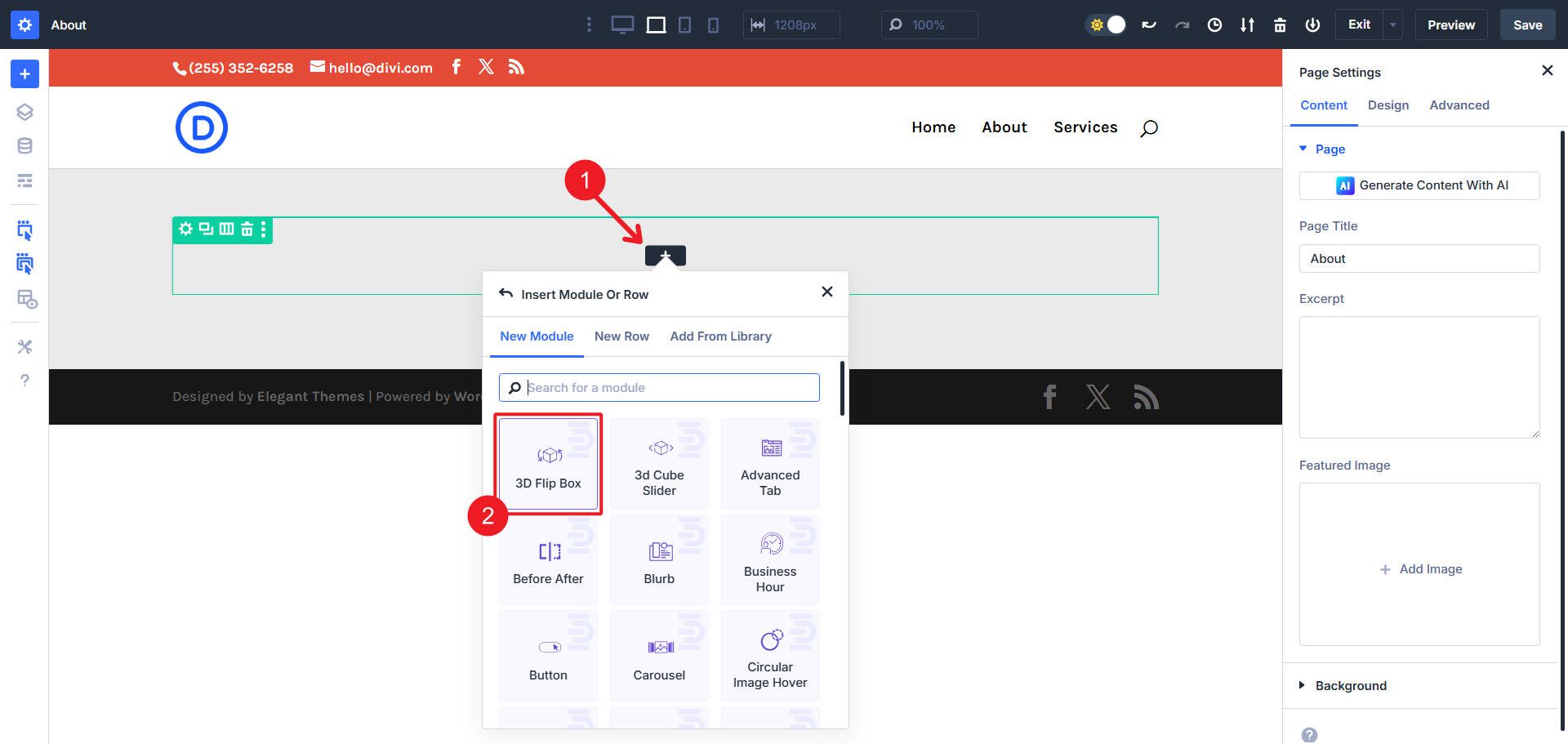
2. Adicione o módulo em divi 5
Crie uma nova linha, clique no ícone " + " cinza e pesquise "flip". Selecione a caixa de flip 3D . O módulo cai com um painel frontal e traseiro padrão. Quando pairar (na extremidade frontal e no editor), a caixa virará para mostrar o verso.

3. Projete o painel frontal
Agora, você pode personalizar sua caixa de flip.
- Substitua o ícone de espaço reservado por sua própria seleção.
- Adicione um título, texto curto e um botão.
- Texto de estilo e outras coisas usando suas variáveis de design e unidades avançadas
4. Ajuste o movimento 3D
Na guia Design, você pode definir uma das três instruções de efeito (da esquerda para a direita, da direita para a esquerda e de baixo para cima).
Ao examinar as outras configurações de design, você notará que este módulo Divi Essentials usa muitos dos novos recursos no D5. Você pode usar unidades avançadas para definir opções de dimensionamento e projetar variáveis para manter as coisas consistentes. Você também pode usar os pontos de interrupção extras e os recursos de eficiência do gerenciamento de atributos e estender atributos com esses módulos também.
Construindo uma imagem rotativa carrossel com divi essencial
Todos os módulos da Divi Essential são bem feitos e diretos de usar, incluindo o módulo carrossel.
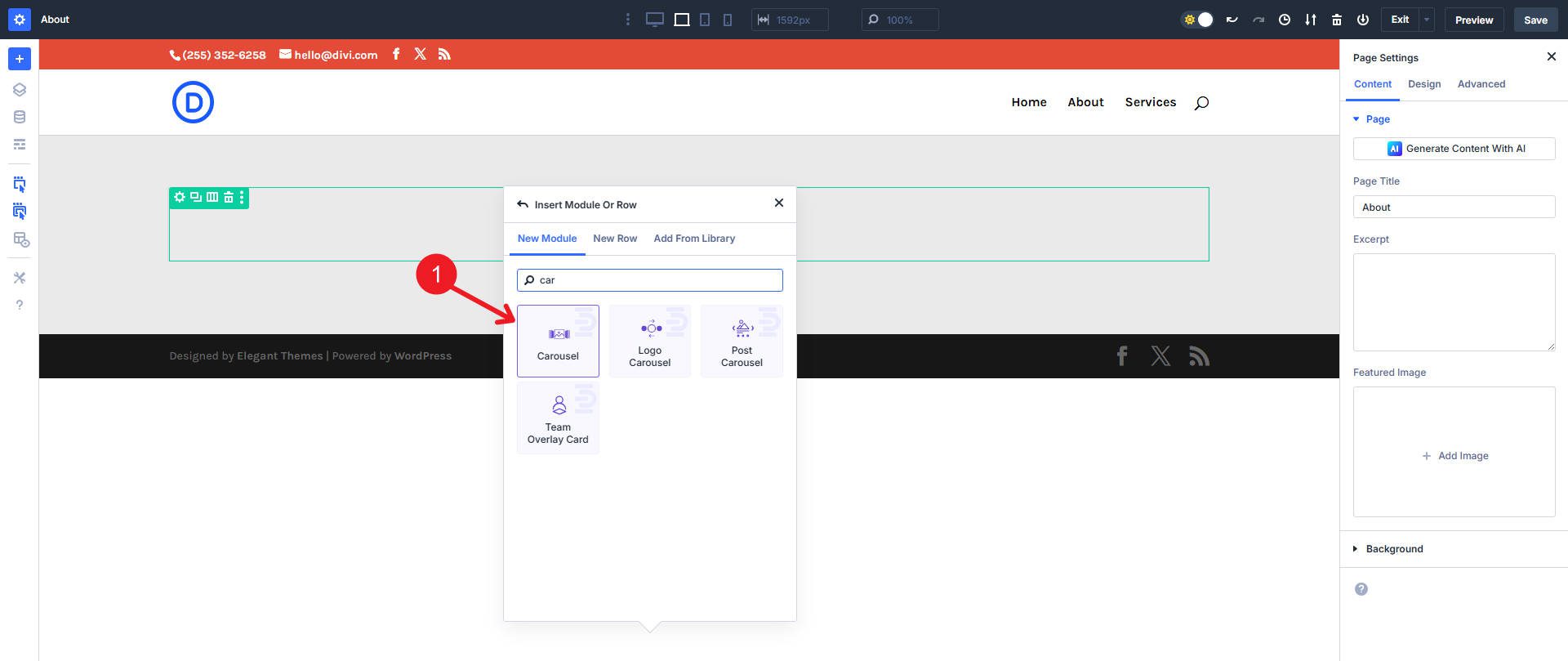
1. Adicione o módulo de carrossel à sua página
Para usá -lo, verifique se o módulo está ativado no painel e adicione -o a uma página Divi 5.

2. Adicione módulos infantis para cada imagem do carrossel
O módulo carrossel contém módulos infantis, que você adicionaria cada imagem. Clique em Adicionar novo módulo filho para começar a adicionar imagens. Adicione quantos módulos infantis você precisar para o número de imagens que deseja em seu carrossel.
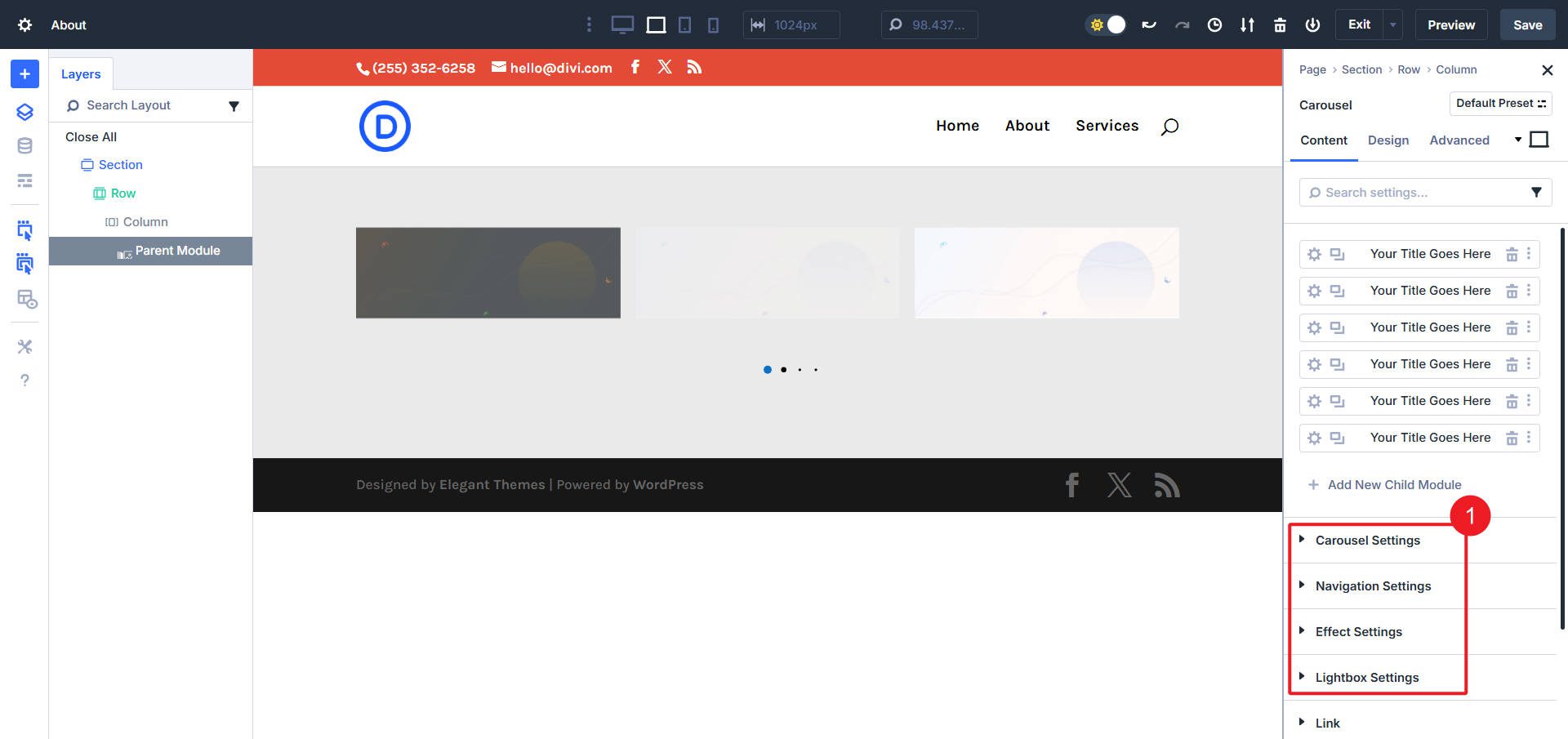
3. Configurar configurações de carrossel
Ao adicionar imagens a cada módulo infantil, o carrossel funcionará mesmo no back -end. Existem várias configurações configuráveis para personalizar seu carrossel a partir daqui.

Aqui estão algumas das principais opções:
- Configurações de carrossel
- Atraso de AutoPlay - Tempo entre slides automáticos
- Loop - reinicie o carrossel após o último slide
- Slide central - Mantenha o slide ativo centralizado
- A altura automática - a altura se adapta a cada slide
- Altura igual - Força alturas de deslizamento uniformes
- Velocidade-Duração da Animação de Transição (MS)
- Espaço entre - tamanho do espaço entre os slides
- Visualização de slides - número de slides à vista
- Configurações de navegação
- Use Grab Cursor - Mostre o cursor da mão no Hover
- Use a navegação de seta - exibir as setas seguintes/previs
- Navegação do teclado - teclas de seta movem slides
- Navegação da roda de mouse - a roda de rolagem muda de slides
- Tipo de paginação - balas, fração ou progresso
- Balas dinâmicas - o tamanho da bala reflete a posição
- Direção RTL - navegação flip para sites RTL
- Configurações de efeito
- Use sombra de slides - adicione sombra de gota aos slides
- Girar o deslizamento - gire as lâminas na transição
- Slide Stretch - Perspective Stretch durante o deslizamento
- Profundidade de deslizamento-quantidade de profundidade/paralaxe do eixo z
- Configurações da caixa de luz
- Use LightBox - Imagens abertas no Visualizador de sobreposição
- Cor da seta - Defina a cor da seta de navegação da caixa de luz
- Feche a cor do botão - cor para ícone próximo
- Cor de sobreposição - tonalidade atrás do conteúdo da caixa de luz
E, é claro, graças às opções de estilo nativo do Divi 5, muito mais pode ser feito na guia Design dos módulos e módulos infantis. Cada módulo essencial Divi oferece sobre seu objetivo. As configurações são claramente definidas e tudo o que testei parecia funcionar no Divi 5.
4. Possibilidades
E sem muito trabalho, você pode ter uma bela imagem carrossel.
O legal deste módulo é que ele suporta conteúdo e sobreposições de texto, transformando o carrossel acima em uma chamada interativa à ação.
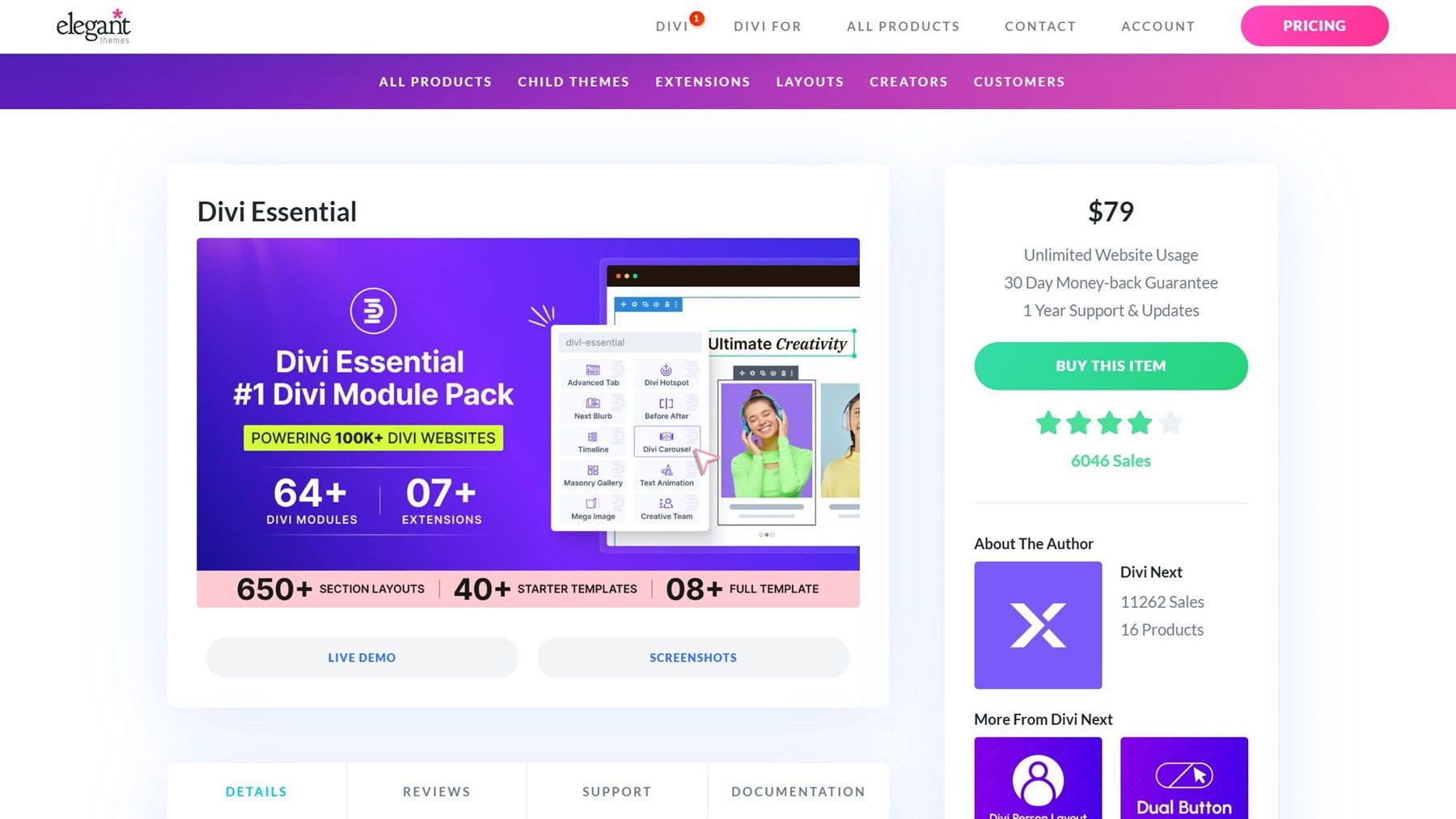
Obtenha o Divi Essential hoje

Para acessar a versão mais recente do Divi Essential para o Divi 5, os usuários existentes e novos podem solicitar acesso beta diretamente dos desenvolvedores. Para instalações padrão, você pode comprar o Divi Essential no Divi Marketplace oficial:
Obter divi essencial
A compra pelo Divi Marketplace garante atualizações confiáveis, excelente suporte ao cliente e fácil gerenciamento de licenças. Os usuários desfrutam de uso ilimitado de sites, atualizações regulares e uma garantia de satisfação de 30 dias.
Comece a usar o Divi Essential com o Divi 5
A transição do Divi Essential para o Divi 5 é uma notícia bem -vinda ao ecossistema Divi. O potencial do Divi 5 é muito mais emocionante à medida que mais plugins de terceiros transitam. O Divi Essential é um dos poucos produtos de mercado que lidera o caminho.
Devido ao seu conjunto único de módulos e extensões, o Divi Essential tem algo útil para todos os sites.
Agora é o momento ideal para explorar o Divi Essential, abraçar o Divi 5 e forçar seus limites criativos além do que nunca.