Divi 5 ile erişilebilirlik kenar çubuğunu test etmek
Yayınlanan: 2025-06-29Bazı insanlar bir web sitesini rahatça kullanmak için daha büyük metin, daha yüksek kontrast veya harekete ihtiyaç duyar. Erişilebilirlik kenar çubuğu, ziyaretçilerinize Divi 5 ile sorunsuz bir şekilde çalışmak için inşa edilen seçenekleri sunar.
Ne yaptığını, nasıl çalıştığını ve 28 Haziran son tarihinden önce neden önemli olduğunu keşfedelim.
- 1 Divi 5 için erişilebilirlik kenar çubuğu
- 1.1 Divi 5'in yeni mimarisiyle çalışıyor
- 2 Erişilebilirlik testi neden şimdi önemlidir (AB uyumluluk son tarih: 28 Haziran)
- 2.1 Bu yasa Avrupa'nın ötesine ulaşıyor
- 3 Erişilebilirlik Kenar Çubuğu Özellikleri Divi 5'te erişilebilir
- 3.1 Ziyaretçiler için Temel Erişilebilirlik Araçları
- 3.2 Özelleştirilebilir Görünüm
- 3.3 Erişilebilirlik Deyimi Yöneticisi
- 4 Erişilebilirlik Kenar Çubuğu Nasıl Kullanılır
- 4.1 1. Eklentiyi indirin ve yükleyin
- 4.2 2. Temel ayarları yapılandırın
- 4.3 3. Hızlı klavye erişimini ayarlayın
- 4.4 4. Görsel görünümü özelleştirin
- 4.5 5. Ziyaretçilerinizin ihtiyaç duyduğu araçları etkinleştirin
- 5 Bugün herkesi karşılayan erişilebilir siteler oluşturmaya başlayın
Divi 5 için erişilebilirlik kenar çubuğu
Ziyaretçiniz divi sitenize iner ve hemen ekranda şaşıyor. Dikkatle seçilen 16px yazı tipiniz monitörünüzde mükemmel görünüyor, ancak rahatça okumak için daha büyük bir şeye ihtiyacı var. Tüm tarayıcılarını yakınlaştırmak ve düzeninizi kırmak yerine, küçük bir erişilebilirlik simgesi görürler. Bir tıklama gerçek kontrollere sahip bir kenar çubuğu açar. Metni 20px'e kadar çarpıyorlar. Değişiklik anında gerçekleşir ve ziyaret ettikleri her sayfayı etkilemektedir.
Bu tam senaryo, şu anda pazarımızda 28 Haziran'a kadar% 50 indirimle mevcut olan Divi-modülleri tarafından erişilebilirlik kenar çubuğu kullanılarak elde edilebilir (güncel fiyatlandırma için sayfayı kontrol edin).

Divi 5'in yeni mimarisiyle çalışıyor
Divi 5, Web Sitesi Oluşturucu'nun sıfırdan tam bir yeniden yazmasını temsil eder. Eski kısa kod sistemini attık ve her şeyi değiştiren modern bir API ilk yaklaşımı kullanarak her şeyi sıfırdan inşa ettik.
Bu böyle büyük bir değişikliği temsil ettiğinden, eklentilerini ve uzantılarını Divi 5 ile uyumlu hale getirmek için topluluğumuzla yakın bir şekilde çalışıyoruz. İyi haber mi? Erişilebilirlik kenar çubuğunun yaratıcıları olan Divi-modüller, eklentilerini hem Divi 4 hem de Divi 5 ile sorunsuz bir şekilde çalışmak için güncelledi.
Bu, Divi 5 ile yeni bir proje başlatıyorsanız, ilk günden itibaren sitenize erişilebilirlik oluşturabileceğiniz anlamına gelir. Geçici çözüm yok, uzlaşma yok. Web siteniz, yolda büyük revizyonlara veya eklenti değiştirmelerine ihtiyaç duymadan büyüdükçe ve geliştikçe erişilebilir kalır.
Erişilebilirlik Kenar Çubuğu Alın
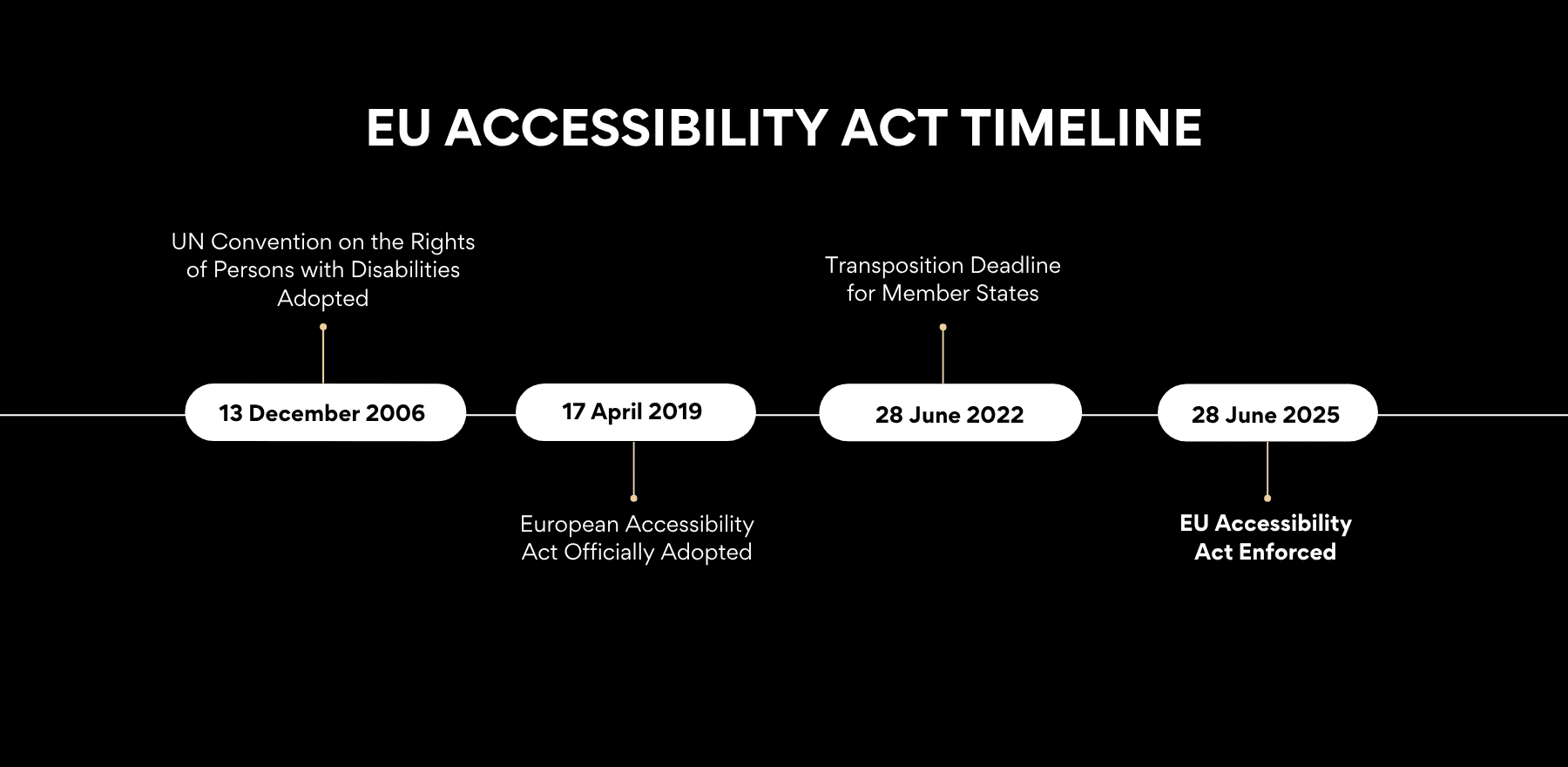
Erişilebilirlik testi neden şimdi önemlidir (AB uyumluluk son tarih: 28 Haziran)
Avrupa Birliği'nde (AB) 135 milyon insan engelli yaşıyor. Web sayfalarını yüksek sesle duymak, fareler yerine klavyelerle gezinmek için ekran okuyucuları kullanırlar ve rahatça okumak için daha büyük metin veya daha yüksek renk kontrastına ihtiyaç duyarlar. Web siteleri bu araçları desteklemediğinde, bu insanlar tamamen kapatılır.
28 Haziran 2025, önemli bir değişime işaret ediyor. Avrupa Erişilebilirlik Yasası (EAA) yürürlüğe girer ve e-ticaret, seyahat ve bankacılıktaki web sitelerinin ve uygulamaların erişilebilirliği benimsemesini gerektirir. Bu yasa neyin açık olması gerektiğini kabul eder: Herkes aynı çevrimiçi hizmetlere erişimi hak eder.

Bu yasa Avrupa'nın ötesine ulaşıyor
EAA, bu sağlayıcının AB'de olup olmadığına bakılmaksızın AB'deki tüketicilere e-ticaret hizmetleri sunan herhangi bir sağlayıcı için geçerlidir. İşletmeniz New York, Toronto veya Sydney'de olabilir. Avrupalı müşterilere satarsanız, bu kurallar sizin için geçerlidir. Bu, en az 10 personeli olan herhangi bir işletmeyi ve 2 milyon € 'nun üzerinde bir ciroyu içerir.
Erişilebilirlik kenar çubuğu özellikleri Divi 5'te erişilebilir
Erişilebilirlik Kenar çubuğu birkaç aracı bir eklenti içine paketler. Ziyaretçiler metin-konuşma özellikleri, görsel özelleştirme seçenekleri ve gelişmiş gezinme kontrolleri alırlar. Görünüm ayarları, sayfa düzeyinde kontroller ve entegrasyon seçenekleri alırsınız. Her özelliğin nasıl çalıştığı ve hem siz hem de site ziyaretçileriniz için neden önemli olduğu aşağıda açıklanmıştır.
Ziyaretçiler için temel erişilebilirlik araçları
Ziyaretçiler sitenizdeki Erişilebilirlik simgesini tıkladıklarında, bunları bekleyen altı araç kategorisini görürler. Her kategori, insanların her gün karşılaştıkları farklı göz atma zorluklarını çözer:
Erişilebilirlik profilleri
Profiller her şeyi tek bir tıklamayla ayarlamanıza izin verir. Sekiz farklı seçenek farklı ihtiyaçlarla eşleşir. Disleksi olan biri, mektup karışıklığını önlemek için tasarlanmış yazı tipleri alır. Hareket tamamen durur, böylece metin hareketsiz kalır.
Görme bozukluğu profilleri yedi özelliği birlikte etkinleştirir: daha büyük bir imleç, daha keskin metin, daha güçlü renkler ve ekranda nerede olduğunuzu izleyen ana hatlar. DEHB profilleri, şu anda okuduğunuz şey dışında her şeyi kapsayan bir maske içerir. Nöbet profilleri hareketi kapatır ve renk yoğunluğunu azaltır.
Motor bozukluğu profilleri, tıklanabilir öğelere ana hatlar ekler ve düğmelerin ne yaptığını açıklayan etiketleri gösterir. Her profil birlikte çalışan özellikleri birleştirir. Ayarları daha sonra ayarlayabilirsiniz, ancak özel ihtiyaçlarınız için mantıklı kombinasyonlarla başlayabilirsiniz.

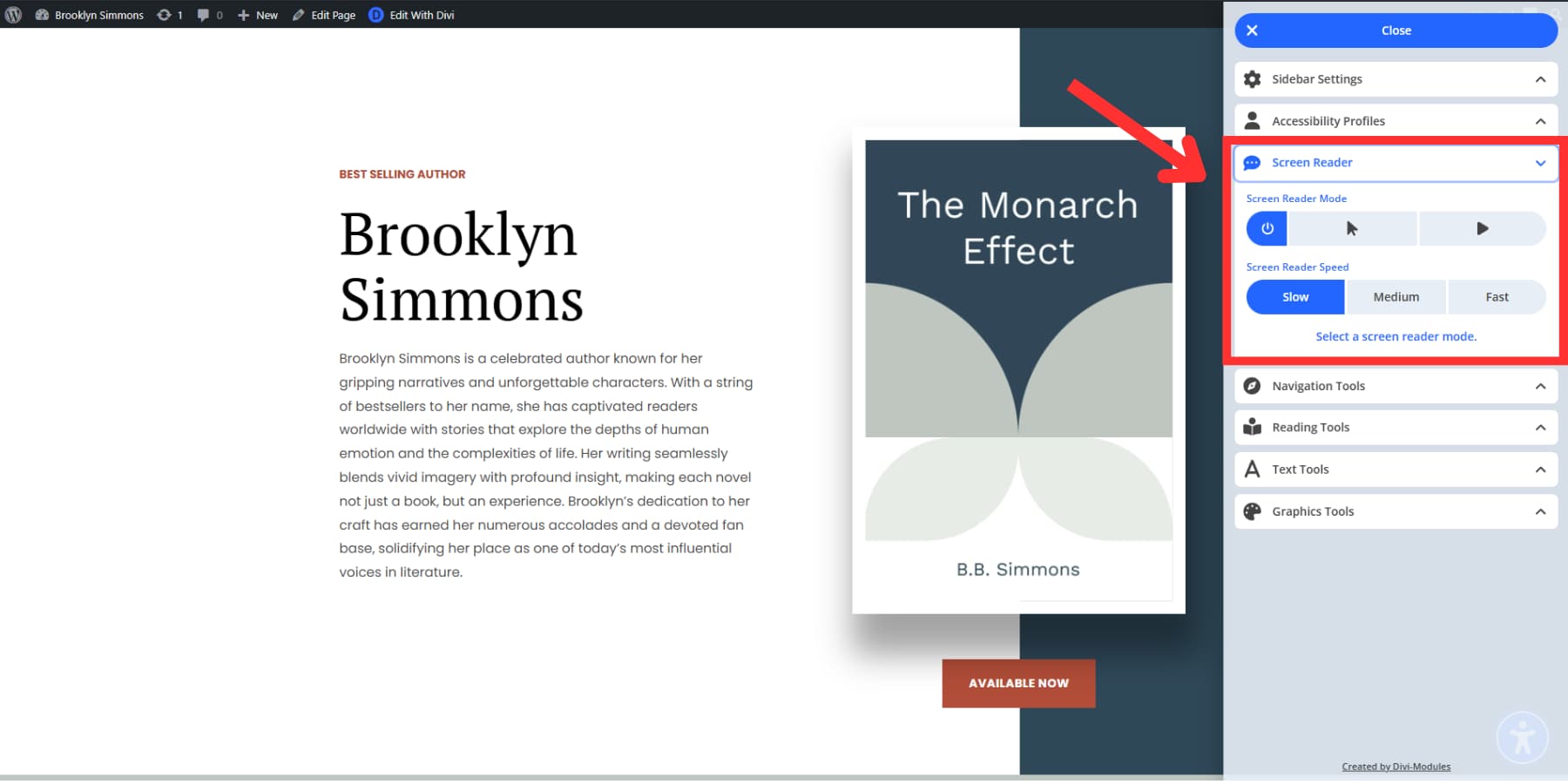
Ekran okuyucu
Bu araç web sitesi metnini yüksek sesle konuşur. Bazı ziyaretçiler ekranı net bir şekilde göremiyor ve diğerleri okumayı dinlemeyi tercih ediyor. Kör kullanıcıların genellikle kendi özel ekran okuyucuları olsa da, bu, ihtiyaç duyduklarında herkese ses desteği verir.
Okuyucu iki mod sunar. Manuel mod yalnızca birisinin tıkladığı veya sekmelerini konuşur ve duydukları şey üzerinde kontrol eder.

Navigasyon araçları
Bu araçlar, insanların kötü tasarlanmış navigasyonda kaybolmak yerine sitenizde yollarını bulmasına yardımcı olur.
Önde gelen imleç özelliği, çoğu tasarımcının asla düşünmediği bir şeyi ele alır: bu küçük varsayılan işaretçi, görme sorunları olan insanlar için neredeyse görünmez hale gelir, bu nedenle bu araç onu büyütür ve kullanıcıların rengini görebildikleri bir şeye değiştirmesini sağlar. Ayrıca, web sitenizin sayfa yapısı aracılığıyla zahmetsizce gezinmenizi sağlar.
Okuma Araçları
Bazı insanlar bir sayfada çok fazla şey olduğunda odaklanamaz. Okuma araçları, diğer her şeyin dikkatini dağıtmadan önemli olanlara sıfırlara yardımcı olur.
Okuma rehberleri, sayfanızı aşağı hareket ettiren hükümdarlar gibi davranır. Küçük, orta veya büyük boyutlar arasından seçim yapabilirsiniz. Disleksi veya DEHB olan insanlar bunu yararlı bulurlar, çünkü onları her seferinde bir satıra odaklar. Onsuz, sayfanın etrafında atlayabilir veya uzun metin bloklarında nerede olduklarını izleyebilirler.
Okuma maskeleri farklı çalışır. Okuduğunuz kısım hariç tüm ekranınızı koyulaştırırlar. İstediğiniz metni vurgulamak için sayfa boyunca parlak bir pencereyi taşırken, diğer her şey arka plana dönüşür. Bu, web sitelerinin çok fazla şey olduğunda veya kenar çubukları ve diğer unsurlar dikkatinizi çekmeye devam ettiklerinde yardımcı olur.
Metin araçları
Metin araçları, ziyaretçilerin kelimelerin nasıl göründüğünü değiştirmelerine yardımcı olur, böylece daha iyi okuyabilirler, günlük milyonları etkileyen gerçek sorunları giderir.
Metin yazı tipi seçeneği ziyaretçilere iki seçenek sunar: normal Opensans yazı tipi veya opendyslexic. Özellikle disleksi olan bireyler için opendizleksik oluşturuldu. Harflerin, harflerin okuyucunun zihninde tersine çevrilmiş veya karışık görünmesini önleyen daha kalın diplere ve farklı şekillere sahiptir. Disleksi olanlar için, bu yazı tipini kullanmak, harfler sabit kaldığı için okumayı önemli ölçüde daha kolay ve daha az yorucu hale getirir. Metin boyutunu, satır yüksekliğini, aralığını ve hizalamasını da değiştirebilirsiniz.

Grafik araçları
Web siteleri insanları görsel kaosla boğabilir. Grafik araçları her şeyin tonuna yardımcı olur. Renk doygunluğu kontrolü parlak renkleri daha az yoğun hale getirir. Bu göze çarpan turuncu düğme veya elektrikli yeşil başlık gözlerde daha nazik hale gelir.
Renk körlüğü olan insanlar genellikle herkese net görünen metin göremezler. Bazı renk kombinasyonları onlar için yok olur. Renk kontrastı bunu metin ve arka planlar arasında daha güçlü bir ayrım oluşturarak düzeltir. Beyaz üzerindeki soluk gri kelimeler, insanların gerçekten okuyabileceği siyah metne dönüşür. Karanlık mod, onu tercih edenler için her şeyi siyah arka planlarda beyaz metinlere çevirir. Ayrıca görüntüleri gizleyebilir ve animasyonları durdurabilirsiniz.
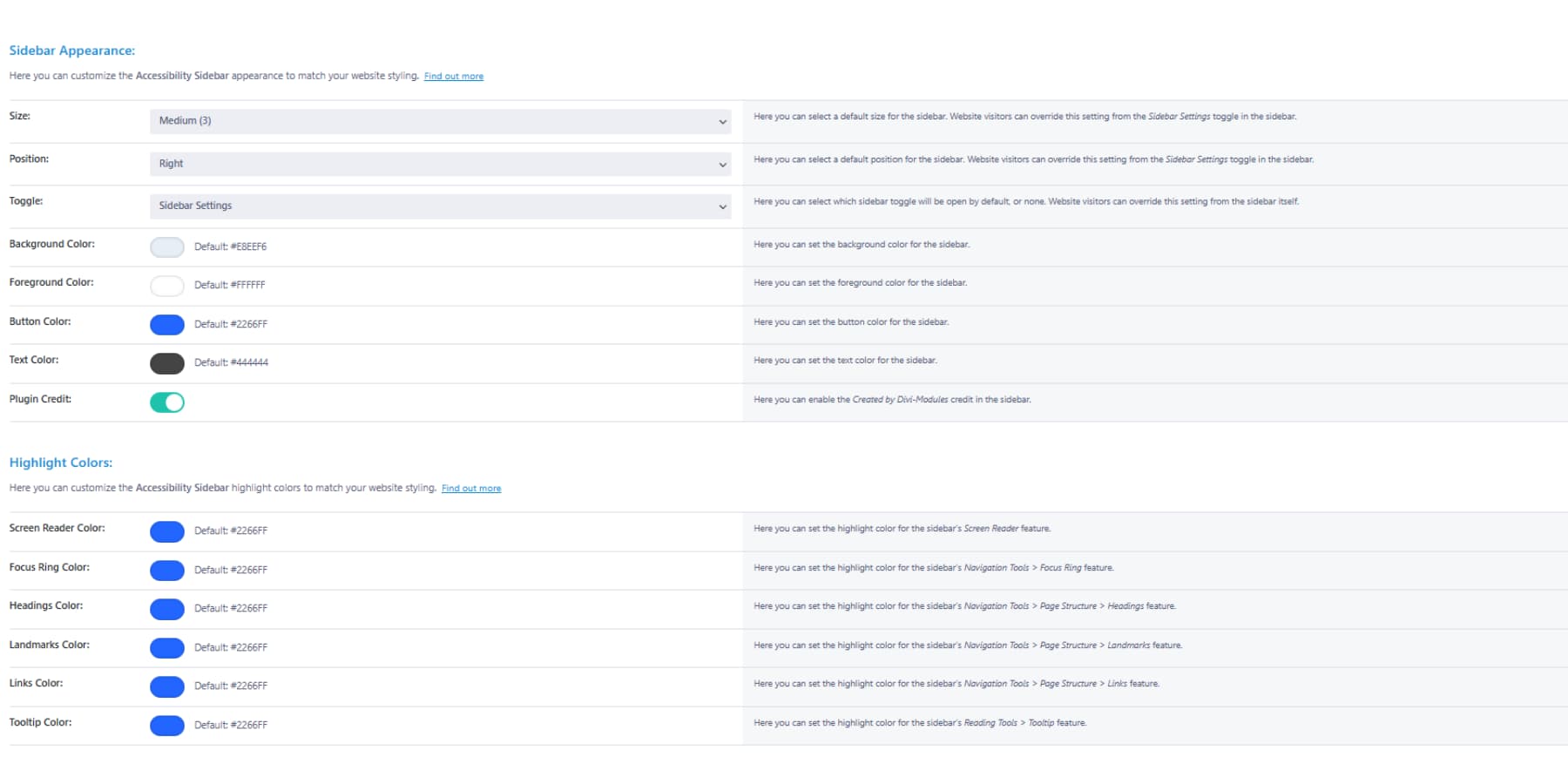
Özelleştirilebilir görünüm
Erişilebilirlik kenar çubuğunuz, web sitenize sonradan düşünülmüş gibi tokatlanmış gibi görünmemelidir. Kimse, özenle seçilmiş renk şemasını kesintiye uğratan parlak mavi bir kenar çubuğu istemez.
Görünüm ayarları, sitenizle gerçekten çalışan renkleri seçmenizi sağlar. Kenar çubuğu arka planı, düğme renkleri ve metin için renk seçicileri alırsınız. Marka renklerinizi eşleştirin veya mevcut tasarımınızla doğal olarak harmanlayan bir şey seçin.
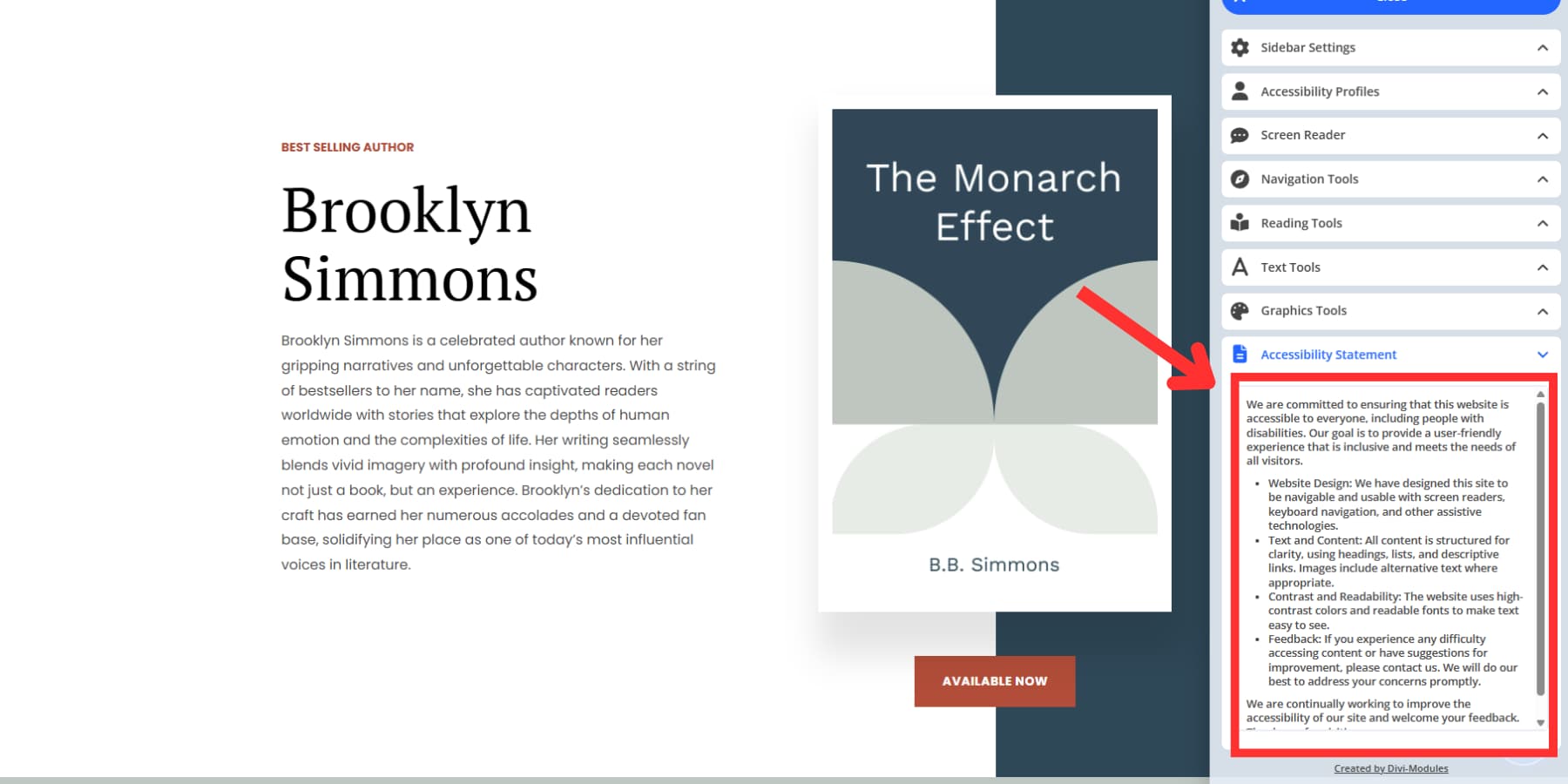
Erişilebilirlik Beyanı Yöneticisi
Her web sitesinin bir erişilebilirlik ifadesine ihtiyacı vardır, ancak çoğu insan neyi dahil edeceğinden veya ziyaretçilerin onu nereye bulması gerektiğinden emin değildir. İfade yöneticisi her iki sorunu da ele alıyor.
Erişilebilirlik bilgilerinizi paylaşmanın iki yolunu alırsınız. İlk seçenek, tam erişilebilirlik ifadenizi yazdığınız sitenizdeki ayrı bir sayfaya bağlanır. Ziyaretçiler kenar çubuğundaki bir düğmeyi tıklatır ve doğrudan o sayfaya götürülür.
İkinci seçenek, ifade metninizi kenar çubuğunun kendisine koyar. İnsanlar açık oldukları sayfadan ayrılmadan okuyabilirler. Bu, daha uzun politikanızın daha kısa ifadeleri veya özetleri için iyi çalışır.

Erişilebilirlik Kenar Çubuğu Nasıl Kullanılır
Sitenizde çalışırken erişilebilirlik kenar çubuğu almak sadece birkaç tıklama gerektirir. Görme problemleri olan biri sitenize indiğinde ve erişilebilirlik düğmesini bulduğunda, onları göz önünde bulundurarak bir şeyler inşa ettiğinizi bileceklerdir. Bu küçük simge, sizin tarafınızdan saatlerce düşünceli planlamayı temsil eder:
1. Eklentiyi indirin ve yükleyin
Kurulum işlemi tam olarak herhangi bir WordPress eklentisini yüklemek gibi çalışır. Zip dosyasını satın aldıktan sonra indirin, WordPress yönetici alanınıza gidin ve eklentiler> yeni eklenti eklentisine gidin. Dosyanızı seçin ve şimdi yüklemeye basın. WordPress işlemeyi bitirdikten sonra Etkinleştir'i tıklayın.
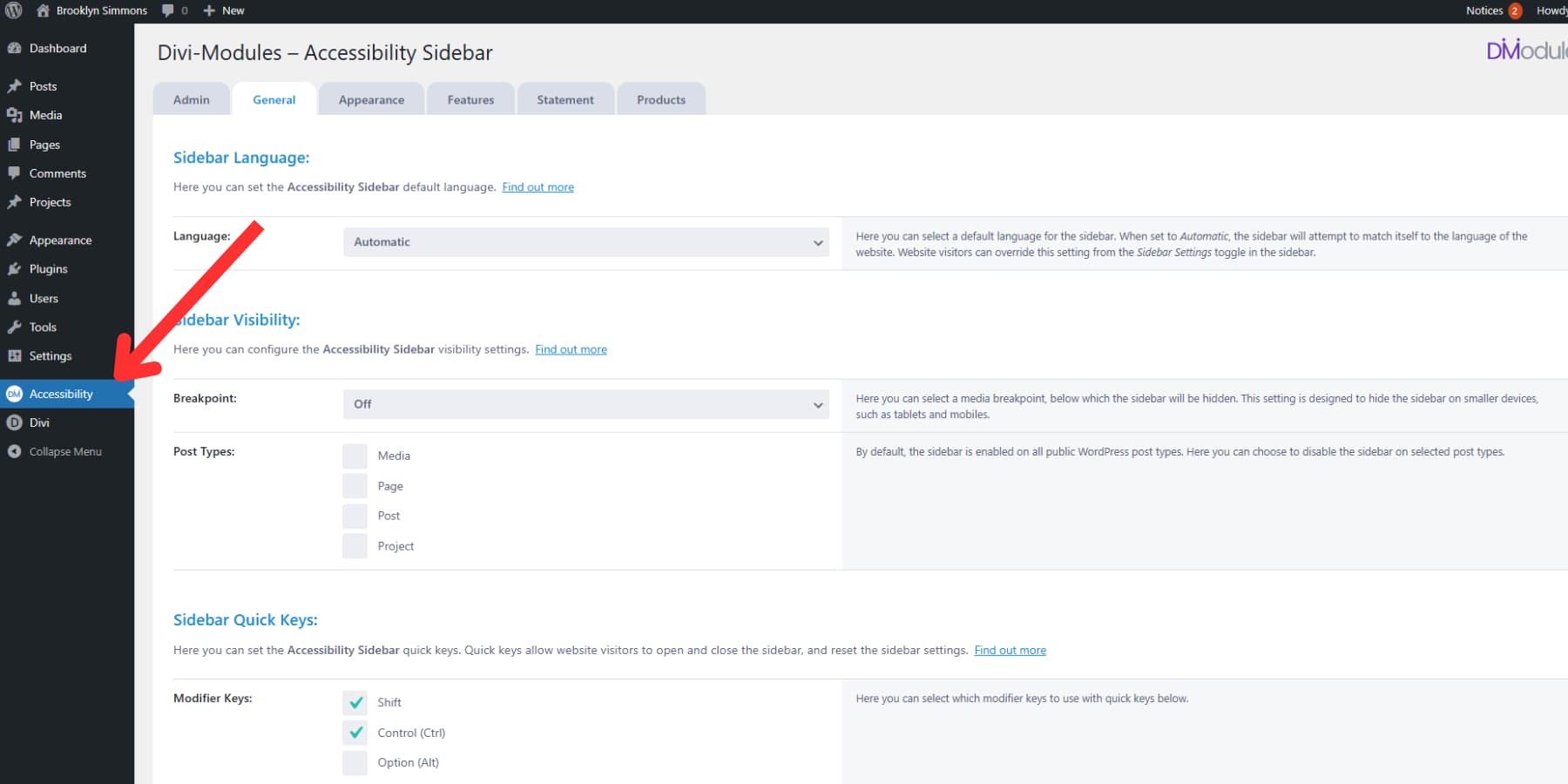
WordPress yönetici kenar çubuğunuzda yeni bir "erişilebilirlik" menüsü görünür. Bu menü tüm eklenti ayarlarını barındırır ve kurulum zamanınızın çoğunu buradan geçireceksiniz.

2. Temel ayarları yapılandırın
Bu yeni erişilebilirlik menüsüne tıklayın, üstte birkaç sekme bulacaksınız. Kenar çubuğunun tüm sitenizde nasıl davrandığını kontrol eden Genel sekmesi ile başlayın.
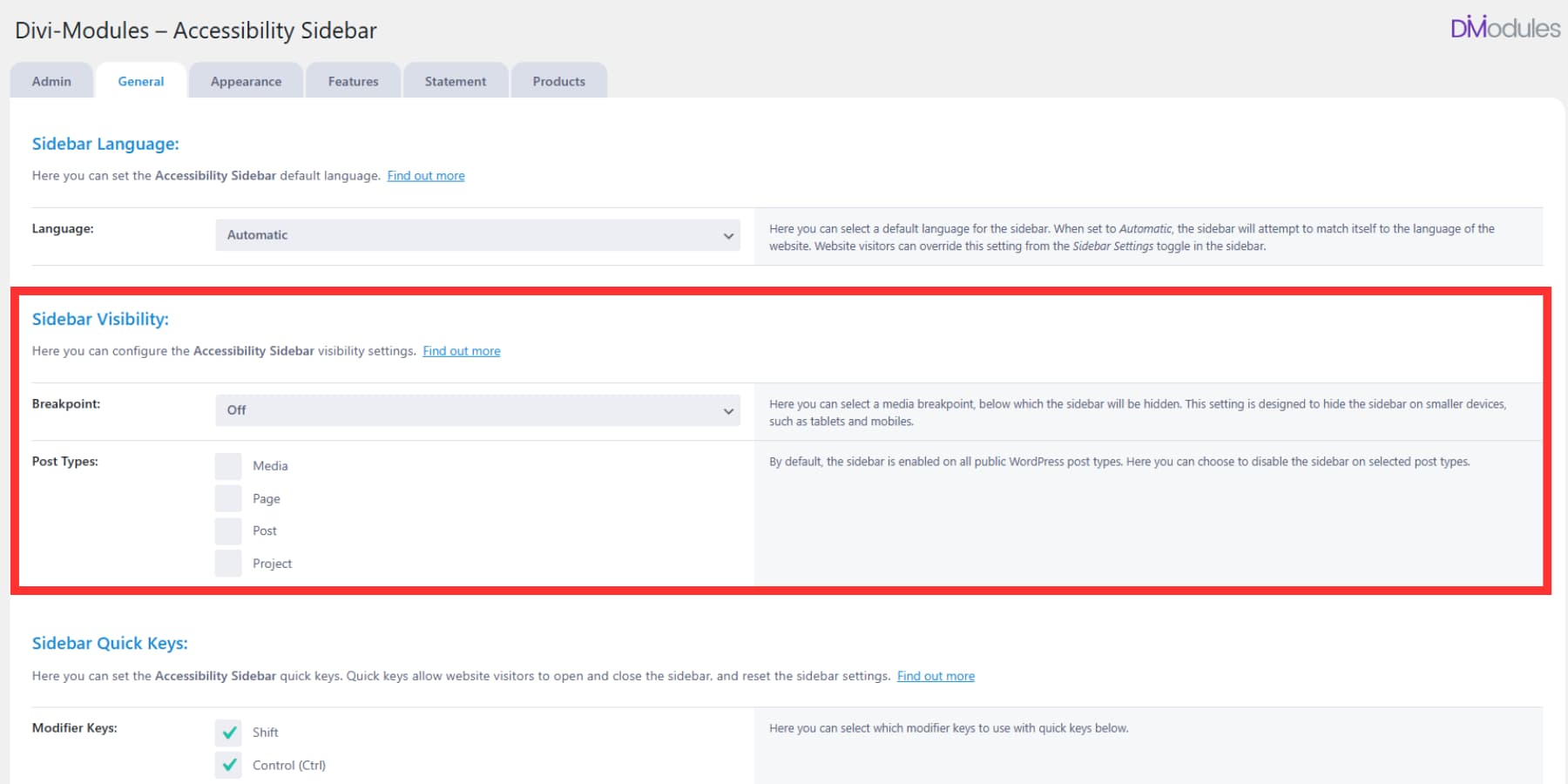
Dil ortamı önce dikkatinizi hak ediyor. "Otomatik" olarak ayarlayın ve kenar çubuğu web sitenizin diline uymaya çalışacaktır. Çok dilli bir site çalıştırırsanız, bu, ziyaretçileri İspanyolca veya Fransızca içerik okurken İngilizce erişilebilirlik araçlarını görmelerini sağlar.
Sonra kesme noktası ayarı geliyor. Bu, kenar çubuğu daha küçük ekranlarda kaybolduğunda kontrol eder. Mobil cihazların zaten bazı yerleşik erişilebilirlik özellikleri vardır, bu nedenle telefonlarda ve tabletlerde kenar çubuğunu gizlemek mantıklı olabilir. Özellikle mobil kullanıcıların onu görmesini istemediğiniz sürece, bu seti “kapalı” olarak bırakın.

Gönderi türleri, kenar çubuğunun nerede göründüğünü seçmenizi sağlar. Belki normal sayfalarda ve yayınlarda istersiniz, ancak portföy öğelerinizde veya referanslarınızda değil. Kenar çubuğunun yoluna gireceği yazı türlerini işaretleyin.
3. Hızlı klavye erişimini ayarlayın
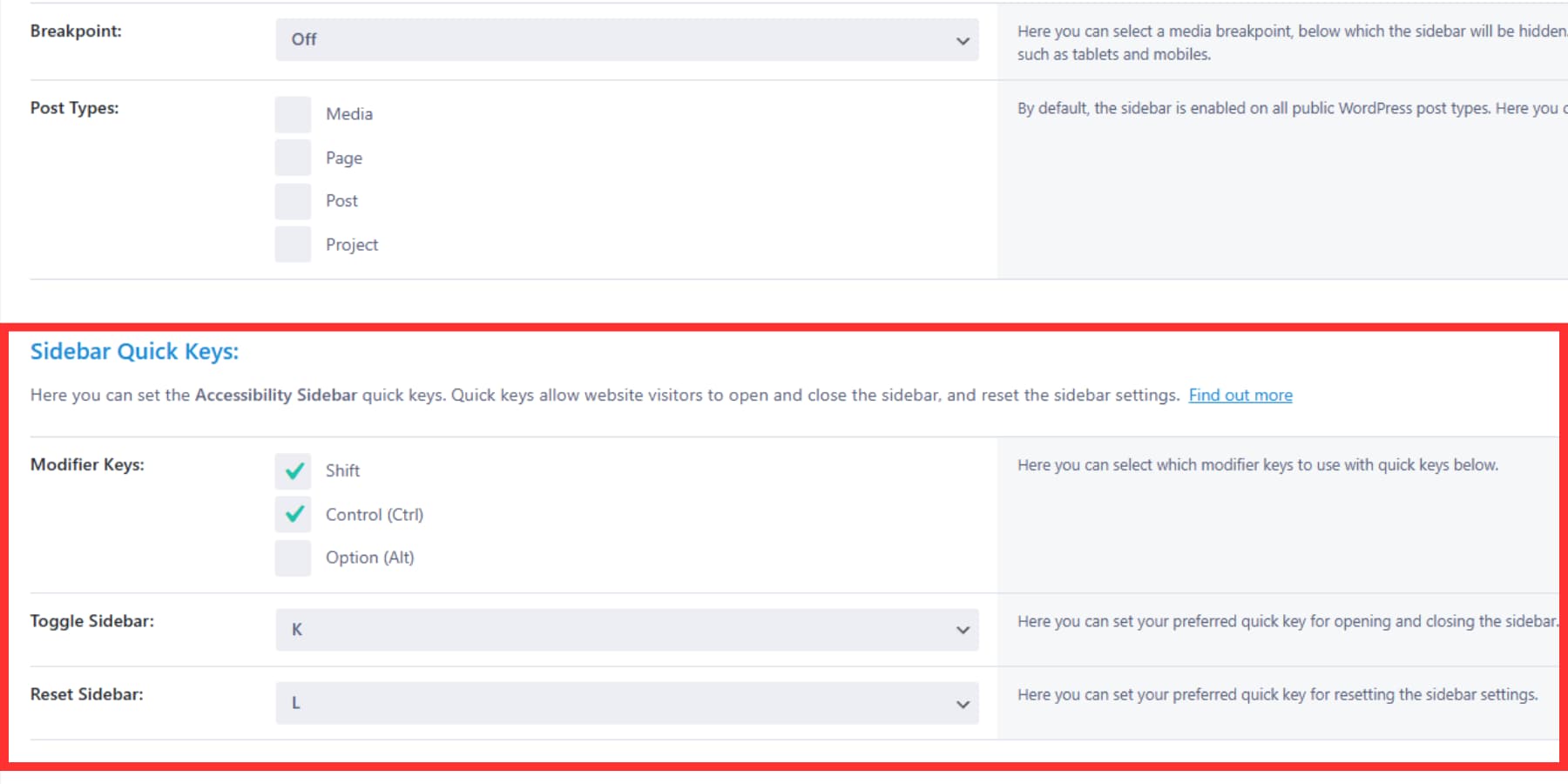
Yalnızca klavye ziyaretçilerinizin kenar çubuğunu açmak için hızlı bir yola ihtiyacı vardır. Hızlı Tuşlar bölümü, sitenizde herhangi bir yere basabilecek hotkey kombinasyonlarını ayarlamanızı sağlar.
Önce değiştirici tuşlarını seçin. Çoğu insan vardiyalı ve kontrolü birlikte kullanır, çünkü bunlar tarayıcı kısayollarıyla çelişmez. Ardından geçiş anahtarı için bir mektup seçin. “K” iyi çalışıyor çünkü çok az web sitesi önemli bir şey için Ctrl+Shift+K kullanıyor.

Ayrıca bir sıfırlama anahtarı kombinasyonu da ayarlayabilirsiniz. Birisi yanlışlıkla çok fazla ayar değiştirdiğinde ve baştan başlamak istediğinde bu kullanışlıdır. “L”, çoğu klavyede “K” nın hemen yanında olduğu için iyi bir sıfırlama anahtarı yapar.
4. Görsel görünümü özelleştirin
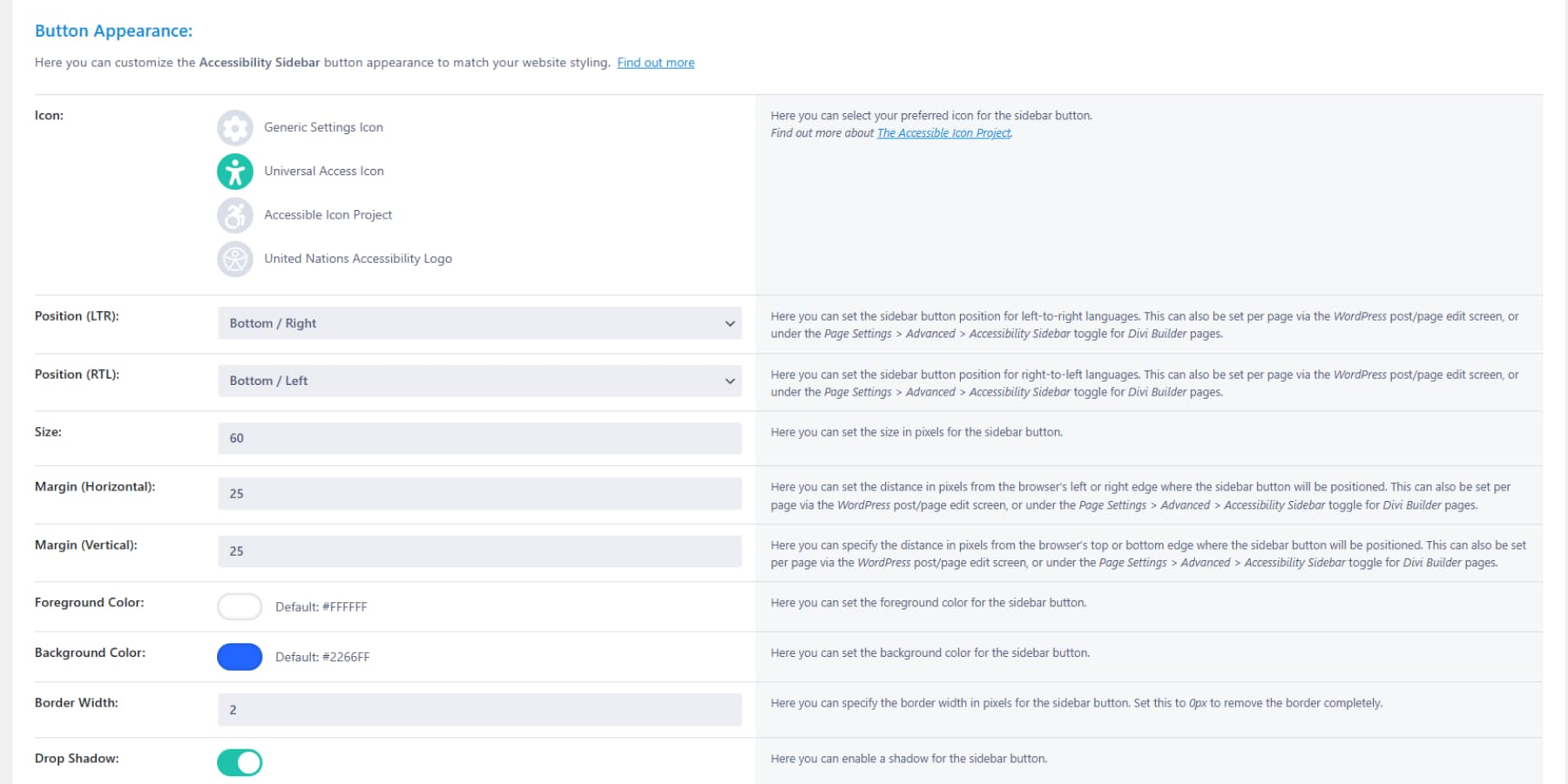
Görünüm sekmesi, kenar çubuğunun sitenizde nasıl göründüğünü kontrol eder. “Ben bir widget'ım!” Diye çığlık atmak yerine doğal olarak karışmasını istiyorsunuz.
Düğme görünümüyle başlayın. Birkaç widget simgesi seçme seçenekleriniz var. Universal Access simgesi varsayılan ve en çok kullanılan simgedir. Bu küçük simge sitenizin köşesinde oturur, bu nedenle tasarımınızla çalışan renkleri seçin. Ziyaretçilerin görebileceği bir renk seçin, ancak diğer her şeyle çatışmaz.

Kenar çubuğunun kendisi benzer muamele görür. Sitenizin bir parçası gibi hissettiren arka plan renklerini, metin renklerini ve düğme renklerini seçin. Çoğu insan ince grilerle gider veya sitelerinin aksan renklerine uyur. Vurgu renklerini gerektiği gibi özelleştirebilirsiniz.

Pozisyon da önemlidir. Sağ elini kullanan insanlar ekranın sağ tarafında kontroller bekliyor, ancak solak insanlar solu tercih edebilir. Ziyaretçilerin gerekirse bunu daha sonra değiştirebileceğini bilerek kitleniz için en iyi olanı seçin.
5. Ziyaretçilerinizin ihtiyaç duyduğu araçları etkinleştirin
Özellikler sekmesi gerçek kontrolü içerir. Burada kenar çubuğunuzda hangi erişilebilirlik araçlarının göründüğüne karar verirsiniz. Her şeyi etkinleştirmeniz gerekmez: sadece kitleniz için anlamlı olan araçlar. Ancak, her şeyi sağlamak kötü bir fikir değildir.
Erişilebilirlik profilleri önceden ayarlanmış düğmeler gibi çalışır. Disleksi olan biri profilini tıklatır ve disleksi yazı tipini ve daha yavaş animasyonları alır. Görme bozukluğu kullanıcıları daha büyük imleçler ve daha yüksek kontrast alırlar. Ziyaretçileriniz aynı anda birden fazla sorunla mücadele ediyorsa bu profilleri etkinleştirin.
Metin araçları, insanların daha rahat okumalarına yardımcı olur. Yazı tipi anahtarlama, boyut ayarları ve çizgi aralığı değişiklikleri farklı okuma problemlerini çözer. Çoğu site, tüm metin araçlarını etkinleştirmekten yararlanır, çünkü okuma web sitelerini kullanmak için çok temeldir.
Grafik araçları, siteniz ezici hissettiğinde yardımcı olur. Renk ayarları ve animasyon kontrolleri, insanların görsel gürültüyü azaltmasına izin verir. Bu araçlar, çok sayıda görüntü veya hareketli öğeli siteler için iyi çalışır.
Bugün herkesi karşılayan erişilebilir siteler oluşturmaya başlayın
Herkes için çalışan web siteleri oluşturmak büyük bir görev değildir. Bu sadece iyi bir iş duygusu. Site ziyaretçiniz metin boyutunu gerçekten okuyabilecekleri bir şeye ayarlayabildiğinde, daha uzun süre bağlı kalırlar. Motor zorlukları olan biri sadece klavyelerini kullanarak gezinebildiğinde, vazgeçmek yerine satın alımları tamamlar.
Her gün beklediğiniz gün, sitenizi düzgün kullanamadığı için birisi ayrılır.
28 Haziran son tarih size bir hedef tarih veriyor, ancak gerçek getiri bundan sonra her gün gerçekleşiyor. Erişilebilirlik kenar çubuğu teknik parçaları işler, böylece her şeyi yeniden inşa etmek zorunda kalmazsınız. Tasarımınız sağlam kalır, ziyaretçileriniz ihtiyaç duydukları kontrolleri alır ve siteniz aslında onu kullanmaya çalışan insanlar için çalışır. Maliyetin yarısı için bugün yakalayın. Bu teklif 28 Haziran'da sürüyor.
Erişilebilirlik Kenar Çubuğu Alın
