اختبار Divi ضروري مع Divi 5
نشرت: 2025-06-30كان Divi 5 في Alpha العام منذ أواخر العام الماضي. إنه أمر لا يصدق مقدار التقدم الذي أحرزناه خلال ذلك الوقت. ومع ذلك ، لقياس تقدمه ، تحتاج إلى إلقاء نظرة على كيفية تكيف امتدادات الطرف الثالث مع بنية Divi 5 الجديدة.
لقد قدمنا نظرة عامة كاملة على Divi Essentials منذ وقت ليس ببعيد ، ولكن كان ذلك جيدًا قبل أي تحديثات D5 من جانبهم. دعنا نتحقق من Divi Essential مرة أخرى وننظر إلى تحديثات توافق D5 الأخيرة!
- 1 تحديث التقدم D5 Divi Essent
- 2 ما هو مضمن مع Divi Essential؟
- 2.1 popup Pro Extension
- 2.2 العشرات من الوحدات الجديدة
- 3 أعيد بناء لوحة القيادة Divi Essential
- 4 بناء قسم تفاعلي مع صندوق الوجه ثلاثي الأبعاد من Divi Essential
- 4.1 1. تمكين الوحدة النمطية
- 4.2 2. أضف الوحدة النمطية في Divi 5
- 4.3 3. تصميم اللوحة الأمامية
- 4.4 4. تعديل الحركة ثلاثية الأبعاد
- 5 بناء كاروسيل صورة دوارة مع Divi أساسي
- 5.1 1. أضف وحدة carousel إلى صفحتك
- 5.2 2. أضف وحدات الطفل لكل صورة كاروسيل
- 5.3 3. تكوين إعدادات carousel
- 5.4 4. الاحتمالات
- 6 احصل على Divi أساسي اليوم
- 7 ابدأ في استخدام Divi أساسي مع Divi 5
تحديث التقدم D5 من Divi Essent
Divi Essential ، وهي وحدة نمطية شهيرة وحزمة تمديد ، محورية بنشاط إلى Divi 5! أحدث إصدار تجريبي له هو الآن متوافق مع Divi 5 . يمكن لمستخدمي Divi Essentials الاتصال بفريق الدعم الخاص بهم للوصول إلى الإصدار التجريبي إذا أرادوا تجربته.
قام مطورو Divi Essential بإنشاء توافق مزدوج مبتكر ، يدعمون Divi 4 و Divi 5. يتم بدء الترحيل حاليًا فقط عند حفظ الصفحات بعد المحاولات الأولية ، وليس مباشرة من واجهة المهاجرين. يساعد هذا النهج الحذر في تخفيف الانتقال إلى بيئة Divi الجديدة عند استخدام وحداتها وملحقاتها.
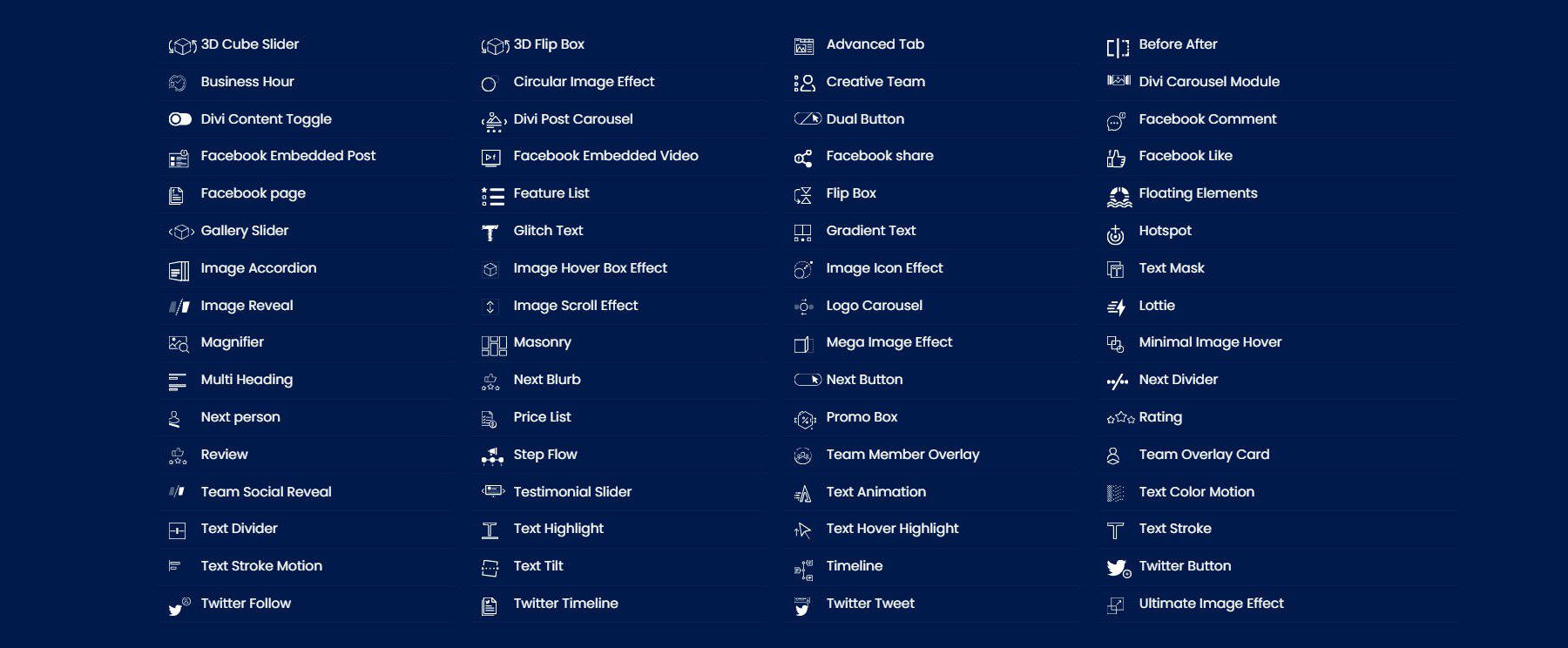
إليكم كيف تبدو وحدات Divi Essentials في منتقي الوحدة من Divi 5.
وهنا بضع وحدات Divi الأساسية تقدم على الواجهة الأمامية.
حتى أنهم قاموا بتحسين واجهة مستخدم لوحة معلومات المشرف في هذا التحديث الكبير. ولكن أكثر على ذلك أدناه.
ما هو متضمن مع Divi Essential؟

يتضمن Divi Essential 64 وحدة مثيرة للإعجاب ، وسبعة امتدادات ، ومئات من التخطيطات المبكرة. ويغطي الكثير من حالات الاستخدام الأرضية والمثيرة للاهتمام ، من رواية القصص المرئية الديناميكية إلى التأثيرات المتقدمة وتجارب المستخدم التفاعلية للغاية. هناك أكثر مما يمكننا تغطيته بشكل واقعي هنا ، لذا تأكد من رؤيته بنفسك.
الحصول على Divi ضروري
prop Pro Extension
الكثير من الناس يحصلون على ضروريات Divi للوحدات النمطية ولكن استمروا في استخدامها لـ Popup Pro. يتيح للمستخدمين إنشاء منبثقة ديناميكية وجذابة دون لمس أي رمز. يمكنك البدء من نقطة الصفر أو الحصول على البداية باستخدام واحد من العشرات من القوالب الممتازة.
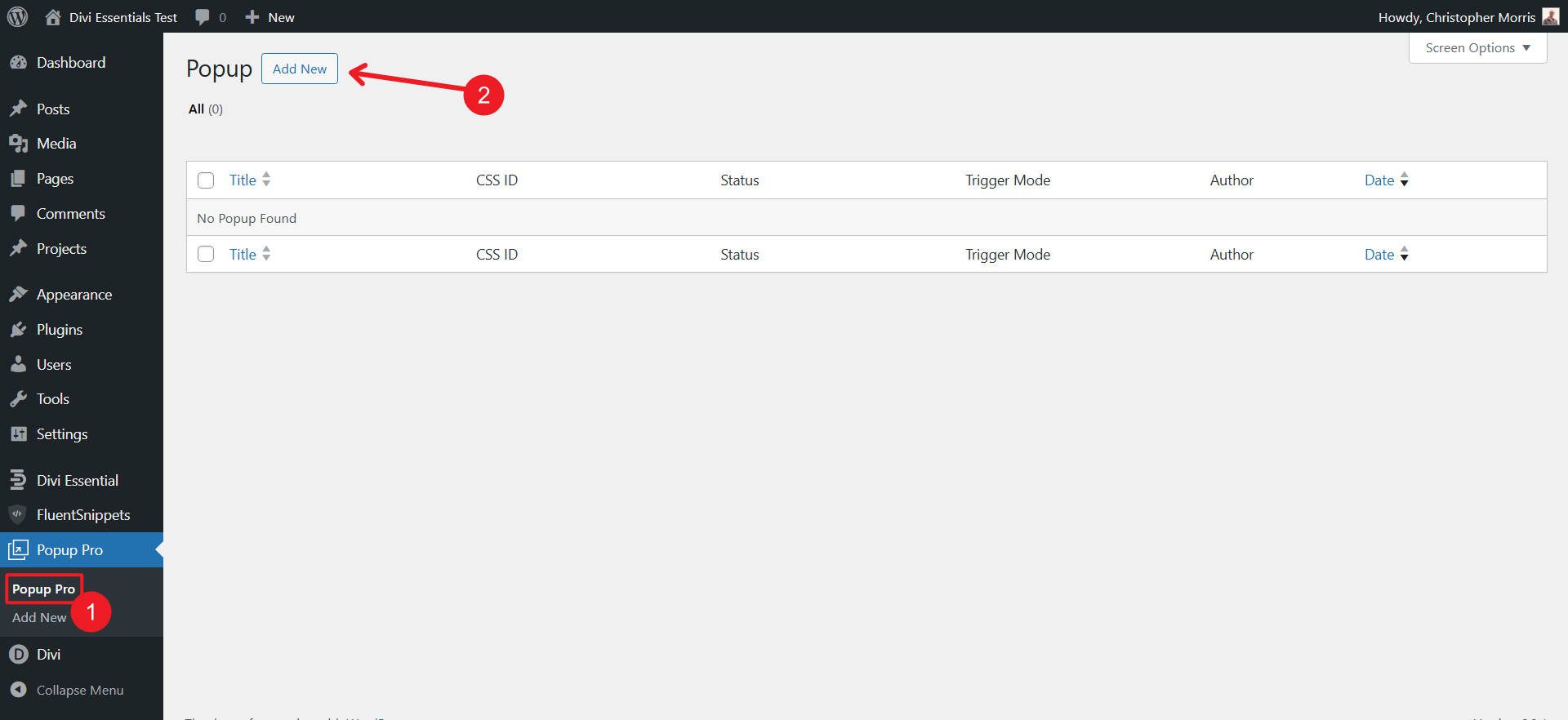
أول ما يجب فعله هو التأكد من تشغيل ملحق Popup Pro في لوحة القيادة الخاصة به.
سيؤدي ذلك إلى إنشاء عنصر قائمة WordPress Admin جديد على اليسار. يمكنك النقر فوق Popup Pro وإنشاء نافذة منبثقة جديدة باستخدام إضافة جديدة .

لا يزالون يستخدمون محررًا قائمًا على النماذج لإنشاء النوافذ المنبثقة ونشرها. تحتوي الإعدادات على ثلاث علامات تبويب: شروط عامة ، التخصيص ، وشروط العرض.
سيكون من الرائع رؤية شيء يستفيد من الباني البصري في المستقبل ، لكنه يعمل تمامًا كما كان الحال مع Divi 4 ، ولهذا نحن سعداء.
العشرات من الوحدات الجديدة
Divi Essential يسقط أربعة وستين وحدات جديدة داخل Divi 5 Builder. يمكنك الوصول إلى وحدات مفيدة لساعات العمل ، وقائمة الأسعار ، والمراجعة. يمكنك أيضًا الحصول على محرك العيوب مثل شريط التمرير 3D Cube ونص خلل ومكبر الصور. الكاروسيل ، الأكورديون ، النقاط الساخنة ، الموقتات - العصابة كلها هنا.

كل شيء يجعله يعيش داخل البناء المرئي ، لذلك لا يوجد أي تخمين. قم بإسقاط وحدة نمطية ، وتشمل مع إعداداتها ، وضرب حفظ ، واستمتع.
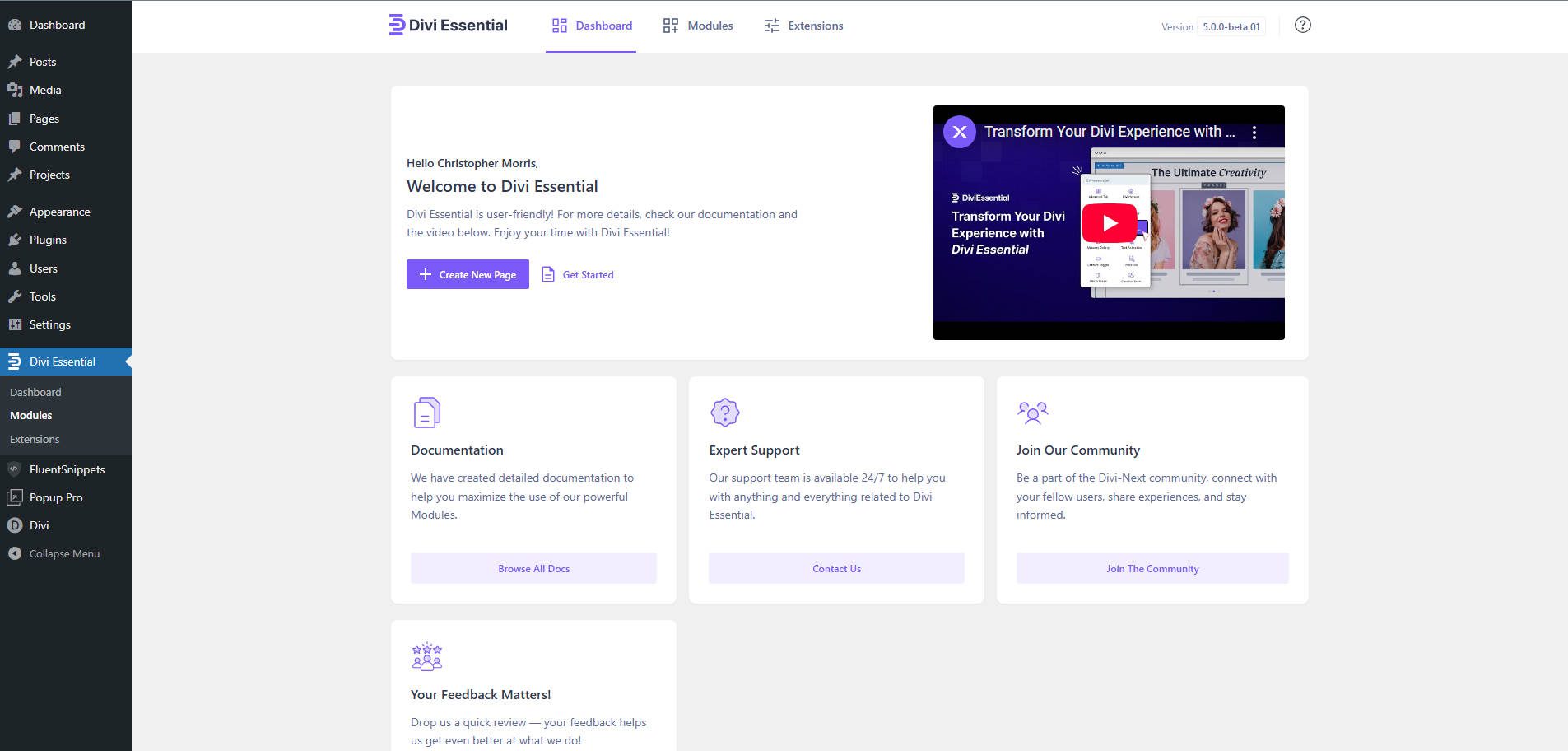
أعيد بناؤه Divi assential لوحة القيادة
تم إعادة تصميم لوحة القيادة Divi Essential جنبا إلى جنب مع تحديثات D5 هذه. مع ذلك ، يمكن للمستخدمين إدارة الوحدات ، والإضافات والإعدادات مركزيًا ، وتبسيط عملية التكوين والتكامل.

يوفر تصميم لوحة القيادة الجديدة دفعة أداء لطيفة (عن طريق إلغاء تنشيط الوحدات/الامتدادات غير المستخدمة) وسهلة الاستخدام.
بناء قسم تفاعلي مع صندوق الوجه ثلاثي الأبعاد من Divi Essential
تعد الوحدات الإضافية المثيرة للإعجاب لـ Divi Essent رائعة لإضافة تأثيرات منخفضة الجهد إلى موقع الويب الخاص بك. لنجرب وحدة مربع Flip 3D على الحجم.

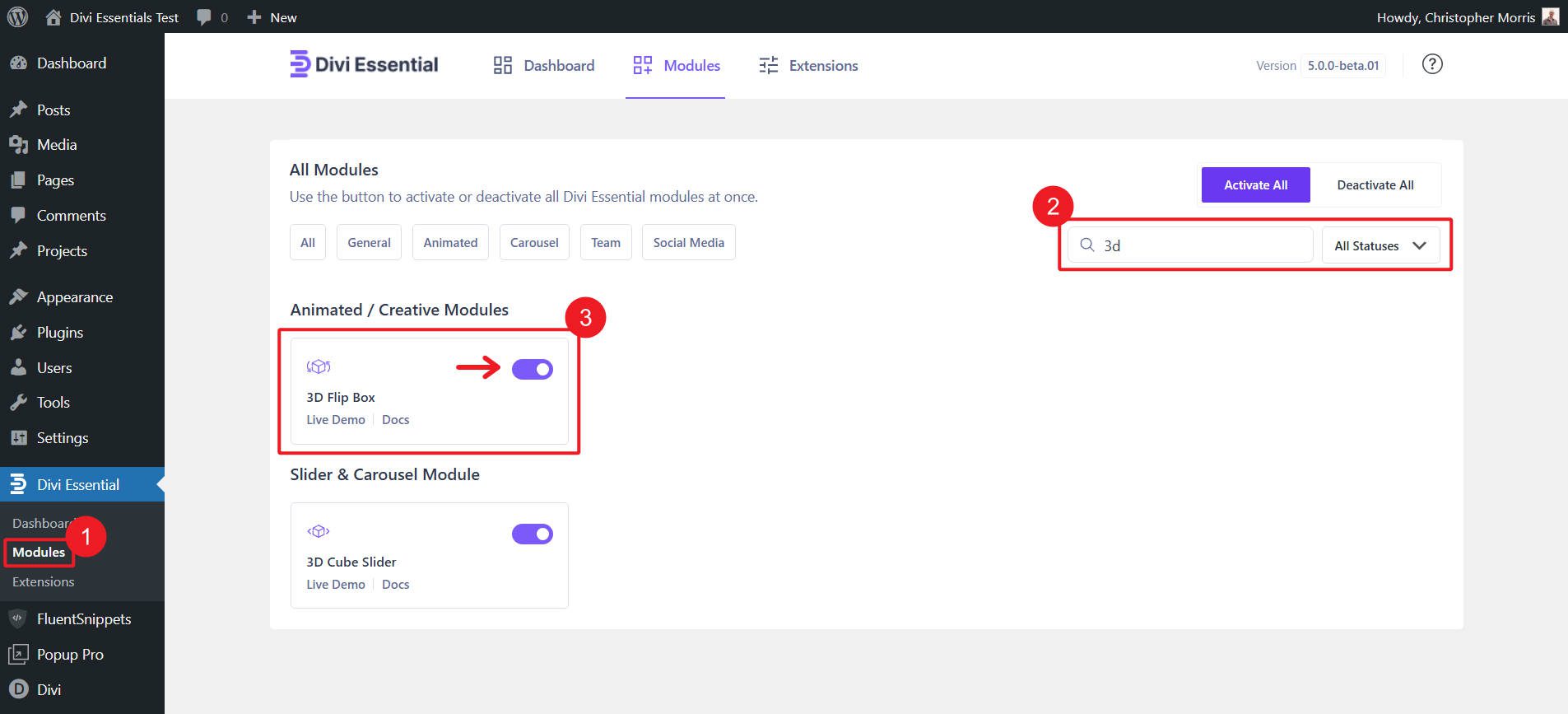
1. تمكين الوحدة النمطية
افتح لوحة القيادة الأساسية Divi المعاد بناؤها وقم بتنشيط مربع Flip ثلاثي الأبعاد . يحفظ. إذا تم فتح المنشئ في علامة تبويب أخرى ، قم بتحديثه. ( إلغاء تنشيط الوحدات غير المستخدمة هنا يمكن أن يحسن أداء الموقع .)
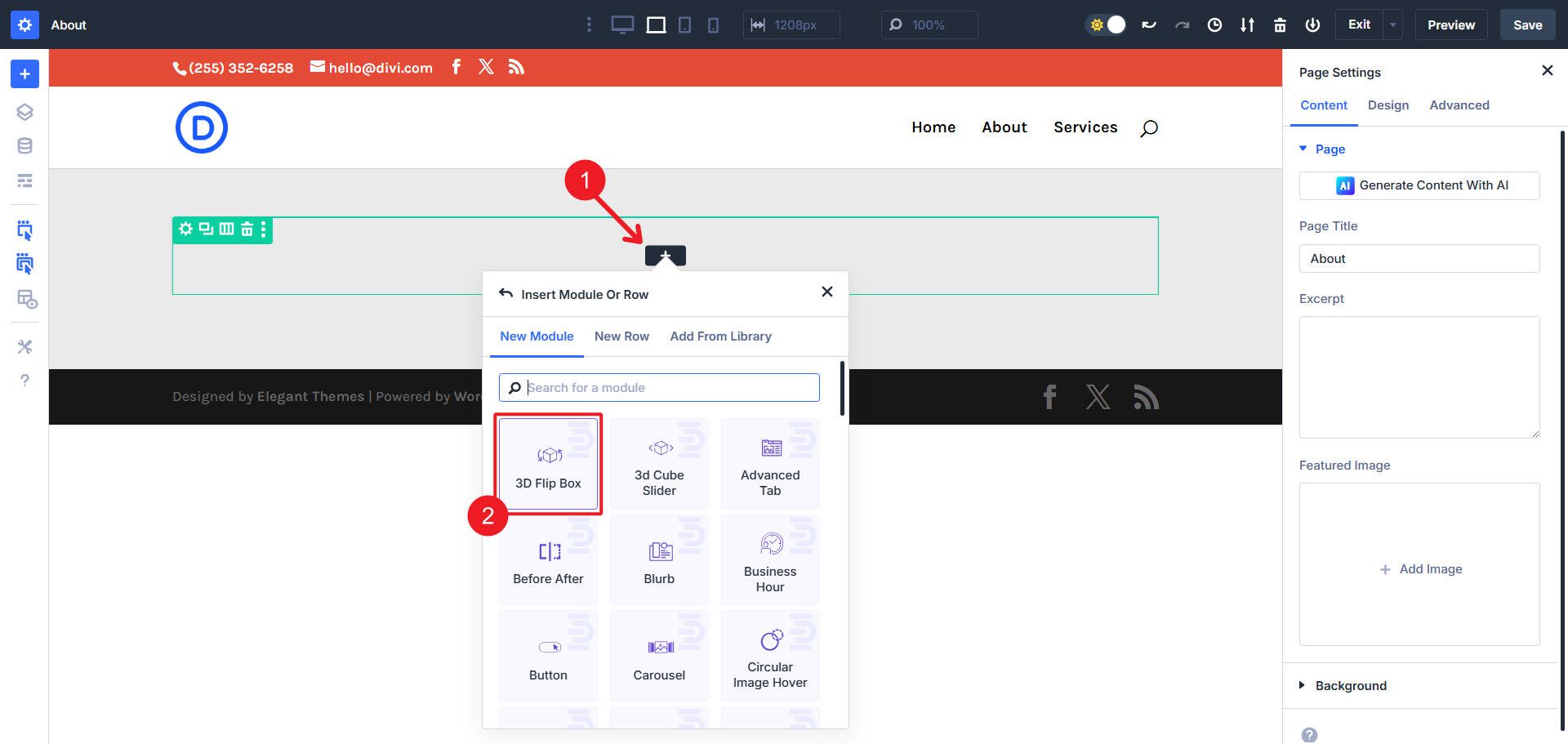
2. أضف الوحدة النمطية في Divi 5
قم بإنشاء صف جديد ، انقر فوق أيقونة " + " رمادية ، وابحث عن "Flip". حدد مربع 3D Flip . تسقط الوحدة مع لوحة أمامية وخلفية افتراضية. عندما تحوم (على الواجهة الأمامية وفي المحرر) ، سوف يقلب الصندوق لإظهار الجانب الخلفي.

3. تصميم اللوحة الأمامية
الآن ، يمكنك تخصيص مربع الوجه الخاص بك.
- استبدل أيقونة العنصر النائب باختيارك الخاص.
- أضف عنوانًا ونصًا قصيرًا وزرًا.
- نص النمط والأشياء الأخرى باستخدام متغيرات التصميم الخاصة بك والوحدات المتقدمة
4. تعديل الحركة ثلاثية الأبعاد
في علامة تبويب التصميم ، يمكنك تعيين أحد اتجاهات التأثير الثلاثة (من اليسار إلى اليمين ، من اليمين إلى اليسار ، والأسفل إلى الأعلى).
أثناء النظر في إعدادات التصميم الأخرى ، ستلاحظ أن وحدة Divi Essentials تستخدم العديد من الميزات الجديدة في D5. يمكنك استخدام الوحدات المتقدمة لضبط خيارات التحجيم وتصميم متغيرات للحفاظ على الأمور متسقة. يمكنك أيضًا استخدام نقاط التوقف الإضافية وميزات الكفاءة لإدارة السمات وتوسيع السمات مع هذه الوحدات أيضًا.
بناء صورة دوارة مع Divi ضرورية
جميع وحدات Divi Essential هي جيدة الصنع ومباشرة للاستخدام ، بما في ذلك وحدة Carousel.
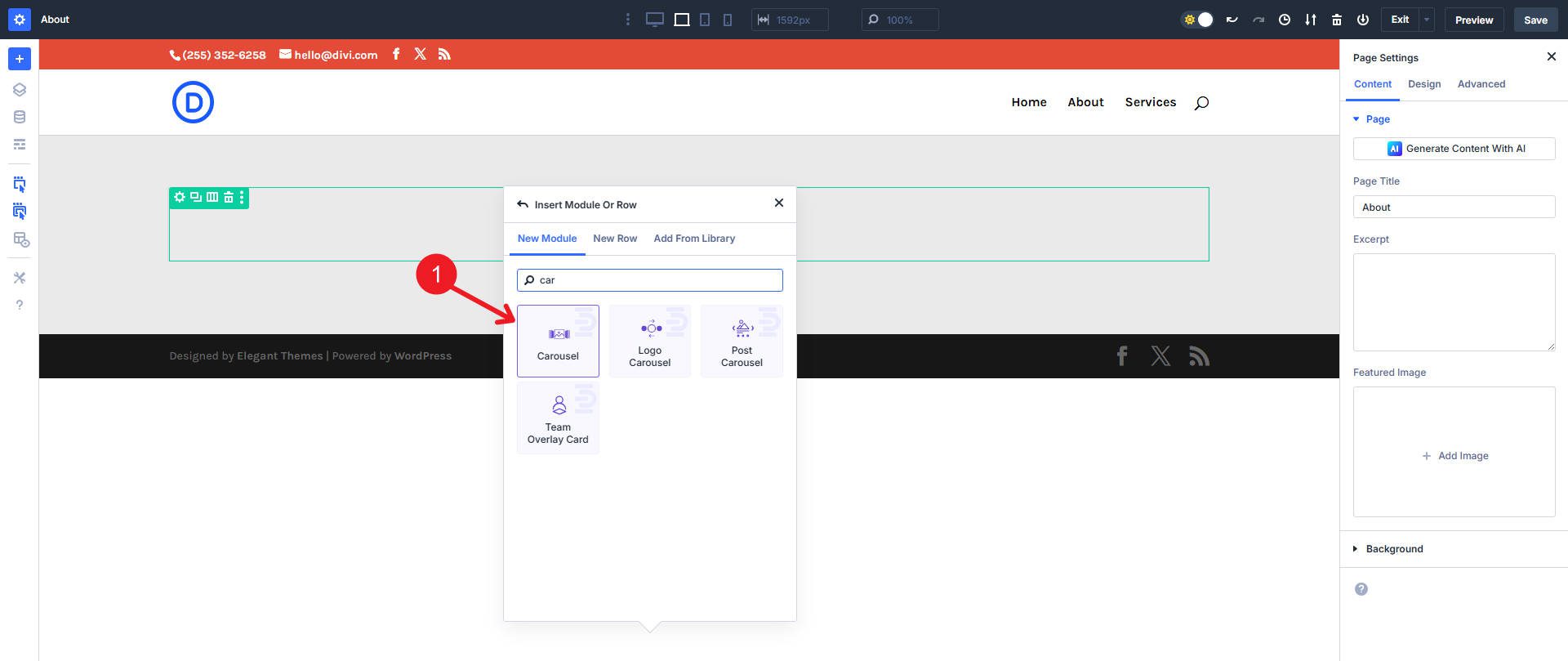
1. أضف وحدة الكاروسيل إلى صفحتك
لاستخدامه ، تأكد من تنشيط الوحدة النمطية في لوحة القيادة ثم إضافتها إلى صفحة Divi 5.

2. أضف وحدات الطفل لكل صورة كاروسيل
تحتفظ وحدة Carousel بوحدات الأطفال ، والتي ستضيفها كل صورة. انقر فوق إضافة وحدة طفل جديدة لبدء إضافة الصور. أضف أكبر عدد ممكن من الوحدات النمطية التي تحتاجها لعدد الصور التي تريدها في كاروسيل.
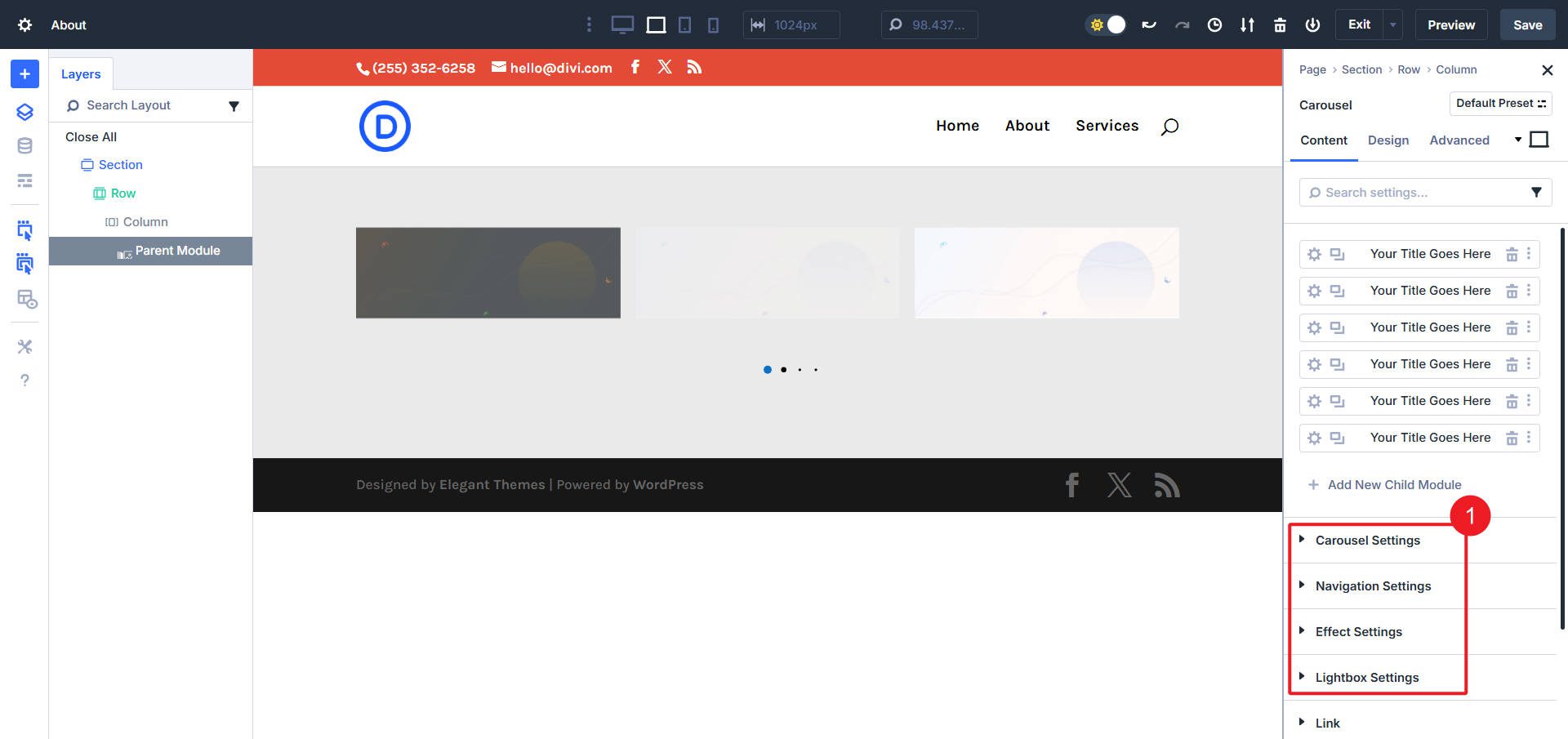
3. تكوين إعدادات carousel
أثناء إضافة صور إلى كل وحدة طفل ، ستعمل الكاروسيل حتى في النهاية الخلفية. هناك العديد من الإعدادات القابلة للتكوين لتخصيص Carousel من هنا.

فيما يلي بعض الخيارات الرئيسية:
- إعدادات الكاروسيل
- تأخير اللعب التلقائي - الوقت بين الشرائح التلقائية
- حلقة - أعد تشغيل carousel بعد الشريحة الأخيرة
- شريحة مركزية - حافظ على تركز على الشريحة النشطة
- ارتفاع السيارات - يتكيف الارتفاع مع كل شريحة
- ارتفاع متساوٍ - ارتفاعات شريحة موحدة للقوة
- السرعة-مدة عملية الانتقال (MS)
- المسافة بين - حجم الفجوة بين الشرائح
- معاينة الشرائح - عدد الشرائح في العرض
- إعدادات التنقل
- استخدم مؤشر Grab - إظهار مؤشر اليد على التحوم
- استخدم سهم الملاحة - عرض السهام التالية/السابقة
- لوحة المفاتيح - مفاتيح السهم تحرك الشرائح
- Mousewheel Navigation - تغييرات عجلة التمرير الشرائح
- نوع الصفحات - الرصاص أو الكسر أو التقدم
- الرصاص الديناميكي - حجم الرصاص يعكس الموقف
- اتجاه RTL - Flip Mavigation لمواقع RTL
- إعدادات التأثير
- استخدم Slide Shadow - أضف Drop Shadow إلى الشرائح
- تدوير الشريحة - تدوير الشرائح عند الانتقال
- تمتد الشريحة - منظور تمتد أثناء التمرير
- عمق الشريحة-عمق المحور z/الحد من المنظر
- إعدادات Lightbox
- استخدم Lightbox - فتح الصور في عارض تراكب
- لون السهم - تعيين لون سهم الملاحة Lightbox
- إغلاق لون الزر - لون الأيقونة الإغلاق
- لون التراكب - صبغة خلف محتوى Lightbox
وبالطبع ، بفضل خيارات التصميم الأصلية لـ Divi 5 ، يمكن القيام بالكثير من الأشياء في علامة التبويب تصميم الوحدات النمطية والطفل. كل وحدة Divi Essential تقدم الغرض منها. تم وضع الإعدادات بوضوح ، ويبدو أن كل شيء اختبرته يعمل في Divi 5.
4. الاحتمالات
وبدون الكثير من العمل على الإطلاق ، يمكنك الحصول على صورة جميلة.
إن الشيء الرائع في هذه الوحدة هو أنه يدعم محتوى النص والتراكبات ، وتحويل الكاروسيل إلى مكالمة تفاعلية للعمل.
احصل على Divi أساسي اليوم

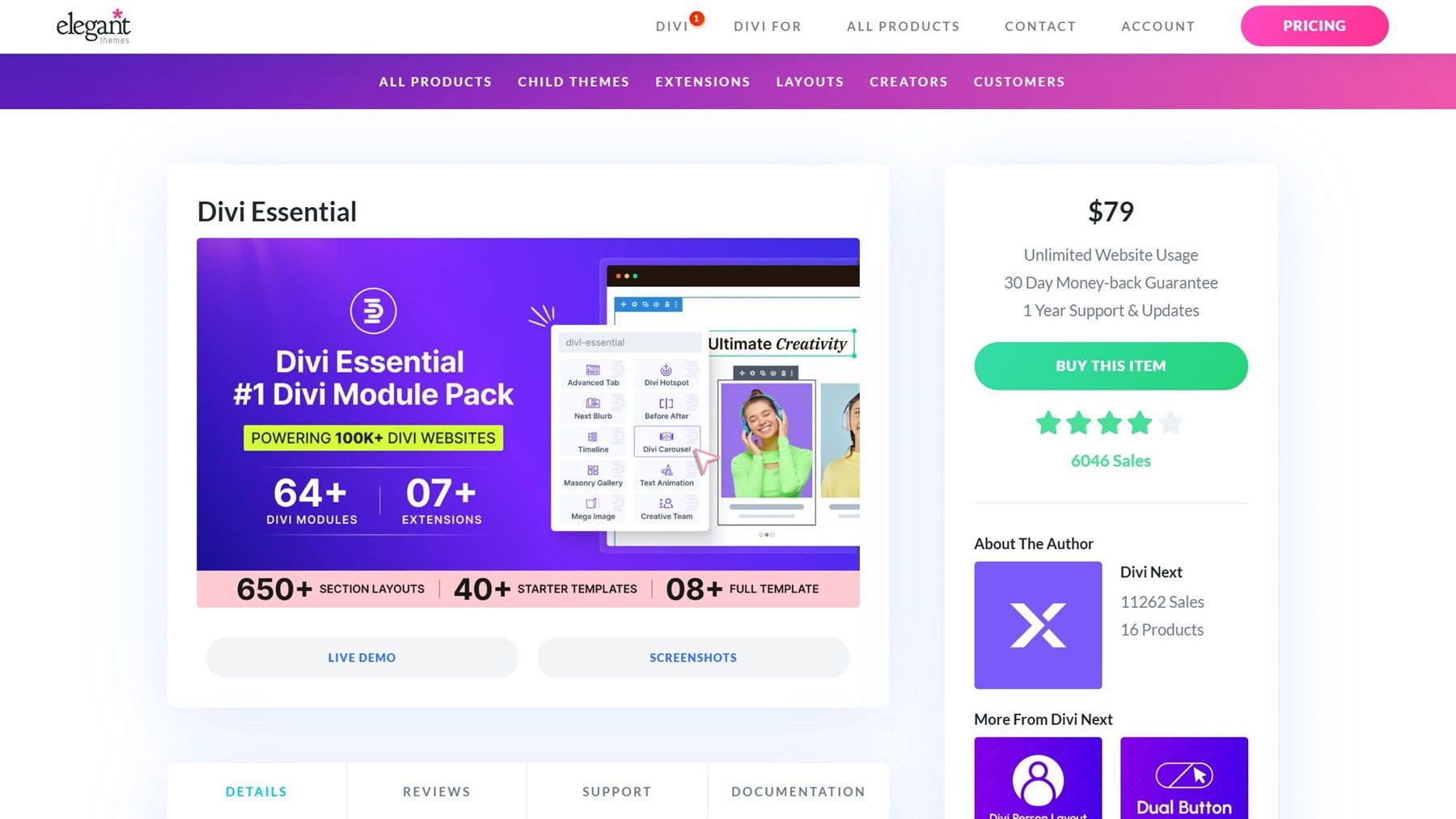
للوصول إلى أحدث Divi Essential Beta لـ Divi 5 ، يمكن للمستخدمين الحاليين والجدد طلب الوصول إلى Beta مباشرة من المطورين. بالنسبة للتركيبات القياسية ، يمكنك شراء Divi ضرورية من سوق Divi الرسمي:
الحصول على Divi ضروري
يضمن الشراء عبر سوق Divi تحديثات موثوقة ودعمًا ممتازًا للعملاء وإدارة تراخيص سهلة. يستمتع المستخدمون بالاستخدام غير المحدود للموقع ، والتحديثات العادية ، وضمان الرضا لمدة 30 يومًا.
ابدأ في استخدام Divi أساسي مع Divi 5
انتقال Divi Essential إلى Divi 5 هو أخبار مرحب بها في النظام الإيكولوجي Divi. إمكانات Divi 5 هي أكثر إثارة لأن المزيد من المكونات الإضافية لجهة خارجية. Divi Essential هي واحدة من حفنة من منتجات السوق التي تقود الطريق.
نظرًا لمجموعة الفريدة من الوحدات والإضافات ، فإن Divi Essential لديها شيء مفيد لكل موقع ويب.
الآن هي اللحظة المثالية لاستكشاف Divi Essential ، واحتضان Divi 5 ، ودفع حدودك الإبداعية أكثر من أي وقت مضى.