Tek Sayfa Kaydırmalı WordPress Web Sitesi Nasıl Yapılır?
Yayınlanan: 2021-11-22
WordPress'te tek sayfalık bir web sitesi oluşturmanın kolay bir yolunu mu istiyorsunuz?
Tek sayfa kaydırma web siteleri, kullanıcıların tüm içeriğinizi tek bir sayfada görmelerine izin verdiği için artık son derece popüler.
Ziyaretçiler, web sitenizin ne hakkında olduğunu ve ne sunduğunuzu daha kısa sürede ve tam olarak istedikleri gibi küçük parçalar halinde anlayabilirler. Ayrıca oluşturması ve yönetmesi daha kolaydır. Yani hem siz hem de ziyaretçi için bir kazan-kazan.
Bu eğitimde, size WordPress'te tek sayfalık çarpıcı bir web sitesi oluşturmanın en kolay yolunu göstereceğiz.
Başlamadan önce, tek sayfalık bir web sitesinin ne olduğu konusunda net olalım.
Tek Sayfa Web Sitesi Nedir?
Tek sayfalık bir web sitesi, tüm web sitenizin içeriğini tek bir sayfada özlü ve düzenli bir biçimde görüntüler.
Bu gün ve çağda, kullanıcılar farklı sayfalarda gezinerek zaman harcamak yerine içeriği hızlı bir şekilde tüketmek istiyor. Bu, tek sayfa kaydırma web sitelerini başarılı kılmıştır.

Normal web siteleri genellikle ana sayfa, iletişim sayfası, hakkında sayfası ve daha fazlası gibi birden çok sayfa içerir. Sitedeki önemli sayfalara erişmenizi sağlayan bir gezinme menüsü göreceksiniz. Ancak, tek sayfalık bir siteniz varsa bu sayfaları oluşturmanız gerekmez. Web sitenizin içeriği, farklı bölümlere ayrılmış düzgün bir düzende sunulur.
Bir kullanıcı bir menü öğesini tıkladığında, farklı bir web sayfası açmak yerine sayfa aynı sayfadaki içerik bölümüne kayar.
Tek sayfa web siteleri yardımcı olur:
- Sayfa yükleme süresini azaltın
- Sürekli içerik akışıyla etkileşimi artırın
- Kullanıcı deneyimini iyileştirin
- Mobil kullanıcı için optimize edin
Özelleştirmeleri ve bakımları çok daha kolay olduğundan bahsetmiyorum bile.
Tek sayfa web siteleri, basit ve anlaşılması kolay teklifleri olan herhangi bir işletme için harika çalışır. Becerilerinizi sergilemek için basit bir çevrimiçi mağaza veya portföy oluşturmak istiyorsanız da idealdirler.
WordPress'te tek sayfalık bir web sitesi yapmayı öğrenmeden önce, hangi içerik bölümlerini eklemeniz gerektiğini bilmelisiniz.
Tek Sayfa WordPress Web Sitenize Neleri Eklemelisiniz?
Tek sayfalık bir web sitesi oluştururken, ziyaretçilerin sizinle ilgili ihtiyaç duydukları tüm bilgileri bulabileceklerinden emin olmanız gerekir, ancak çok fazla öğe ekleyerek aşırıya kaçmamaya dikkat etmeniz gerekir.
Bununla birlikte, tek sayfalık WordPress web sitenize ideal olarak eklemeniz gereken unsurlardan bazıları şunlardır:
- Marka logosu ve sloganı: Web sitenizin logosu ve sloganı, ziyaretçiler arasında marka bilinirliğini artırmaya yardımcı olur.
- Zorlayıcı Harekete Geçirici Mesaj (CTA): Dikkat çekici bir mesaj ve renk içeren bir CTA düğmesi eklemelisiniz
- Hakkımızda bölümü: Hakkımızda bölümü, ziyaretçilere siz veya işletmeniz hakkında kısa bir tanıtım sağlar.
- Ürünler/Hizmetler bölümü: Sunduğunuz ürün veya hizmetleri gösteren bölüm
- İncelemeler ve referanslar: Müşteri incelemeleri ve referansları, ziyaretçilerinizin güvenini kazanmanıza yardımcı olur
- Sosyal medya bağlantıları: Kullanıcılarla bağlantı kurmak için sosyal medya profillerinizi bağlayın
- İletişim bilgileri: Kullanıcıların sizinle iletişim kurmasını sağlayan Bize ulaşın bölümü
Bu liste ayrıntılı değildir. Eklediğiniz öğeler, küçük işletme web sitesi veya çevrimiçi mağaza gibi ne tür bir web sitesi oluşturduğunuza bağlı olacaktır.
Artık tek sayfalık bir siteye ne ekleyeceğinizi bildiğinize göre, nasıl oluşturulacağını öğrenelim.
WordPress'te Tek Sayfa Web Sitesi Nasıl Yapılır?
Başlamadan önce, temel bir WordPress kurulumuna ihtiyacınız olacak. Bunu yapmazsanız, hızlı bir şekilde kurmak için kılavuzumuzu izleyin: 5 Basit Adımda Web Sitesi Nasıl Oluşturulur.
WordPress'te, bir tema veya bir açılış sayfası oluşturucu kullanarak tek sayfalık bir site oluşturabilirsiniz. Yeni başlayan biriyseniz, başlamak için ücretsiz WordPress tema seçenekleri bulacaksınız. Ancak temayı özelleştirmek zor olabilir.
WordPress'te tek sayfalık bir web sitesi oluşturmak için bir açılış sayfası oluşturucu kullanmanızı öneririz. Daha kolay ve sitenizi birkaç dakika içinde çalışır duruma getirebilirsiniz.
Gidilecek açılış sayfası oluşturucumuz SeedProd'dur.

SeedProd yeni başlayanlar için uygundur ve tek bir kod satırına dokunmadan herhangi bir türde açılış sayfası oluşturmanıza olanak tanır.
Çarpıcı şablonlardan oluşan yerleşik bir kitaplık sunar, böylece tek sayfalık web sitenizi sıfırdan oluşturmak zorunda kalmazsınız. Kolay sürükle ve bırak oluşturucu ile sayfa blokları ekleyebilir ve tasarımınızı zahmetsizce özelleştirebilirsiniz.
Referanslar, geri sayımlar, CTA düğmeleri ve daha fazlasını içeren 40'tan fazla içerik bloğu bulacaksınız. Böylece bir çağrı cihazını markanıza mükemmel şekilde uyacak şekilde özelleştirebilirsiniz.
Ayrıca Constant Contact, Mailchimp, AWeber ve daha fazlası gibi büyük e-posta pazarlama hizmetleriyle bağlantı kurabilirsiniz. Bu, olası satış yaratma çabalarınızı otomatikleştirmenize ve e-posta listenizi güncel tutmanıza yardımcı olur.
Bunun dışında, SeedProd'u tek sayfalık web siteleri oluşturmak için en iyi seçim yapan özelliklerden bazıları şunlardır:
- 150'den fazla önceden oluşturulmuş şablon, profesyonel görünümlü sayfalar oluşturmanıza olanak tanır
- Tamamen duyarlı, yani tek sayfalık web siteniz tüm ekran boyutlarında iyi görünüyor
- Hepsi Bir Arada SEO ve Google Analytics gibi arama motoru optimizasyon araçlarıyla entegrasyon
- Yerleşik Çok yakında sayfası, 404 sayfa, giriş sayfası ve bakım modu
- reCAPTCHA özelliği, sitenizi korumanıza ve gerçek potansiyel müşteriler elde etmenize yardımcı olur
SeedProd en güçlü özellikleri sunar, ancak çok hafiftir. Böylece, tek sayfalık web siteniz iyi performans gösterecek ve daha hızlı bir yükleme hızına sahip olacaktır.
Şimdi, SeedProd sayfa oluşturucuyu kullanarak WordPress'te nasıl tek sayfalık bir web sitesi yapacağınızı göstereceğiz.
1. Adım: SeedProd Eklentisini Kurun ve Etkinleştirin
İlk olarak, SeedProd hesabınıza kaydolmanız gerekir. Eklentiyi ücretsiz olarak indirip kurabilirsiniz. Ayrıca uygun fiyatlı planlarda premium bir eklenti sunarlar.
Serbest çalışan, küçük işletme veya büyük şirket olmanıza bağlı olarak farklı planlar vardır, web sitenizin ihtiyaçlarına en uygun olanı bulabilirsiniz.
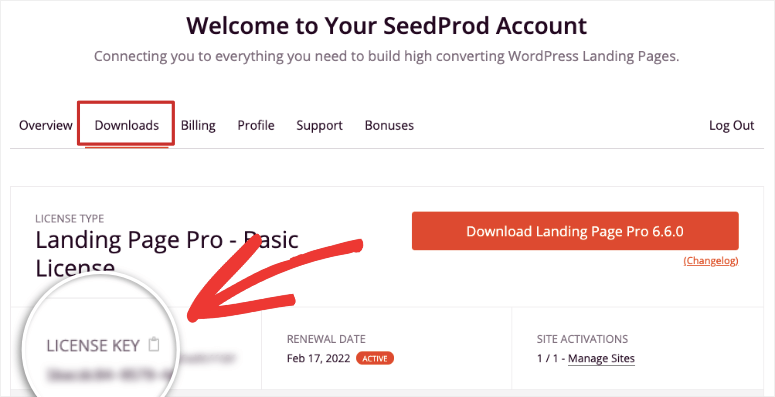
Kaydolduktan sonra, bir lisans anahtarıyla birlikte indirilecek eklenti dosyasını bulacağınız SeedProd panonuza erişebilirsiniz.

WordPress sitenize SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı istiyorsanız, bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize göz atabilirsiniz.
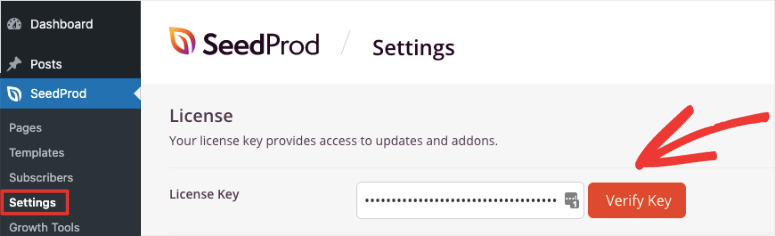
Eklentiyi kurup etkinleştirdikten sonra, SeedProd »Ayarlar sekmesini açın ve lisans anahtarınızı buraya girin.

Ardından, 'doğrulama başarılı' mesajını görmek için Anahtarı Doğrula düğmesine tıklayın.
Artık WordPress'te tek sayfalık bir web sitesi yapmaya başlayabilirsiniz.
2. Adım: Yeni Bir Sayfa Oluşturun
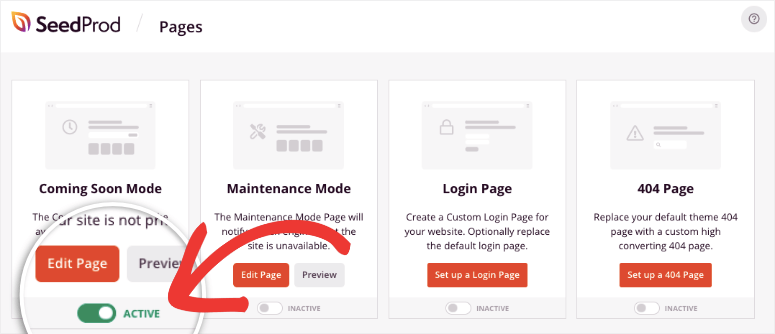
Tek sayfalık yeni bir site oluşturmak için SeedProd'a gidin » WordPress kontrol panelindeki Sayfalar sekmesi.
Burada Çok Yakında Modu, Bakım Modu, Giriş Sayfası ve 404 Sayfa ayarlarını yapabileceğiniz bölümü görebilirsiniz.
Web sitenizi oluştururken kimsenin yanlışlıkla ziyaret etmemesi için gizlemek istiyorsanız, Pek Yakında modunu buradan etkinleştirebilirsiniz.

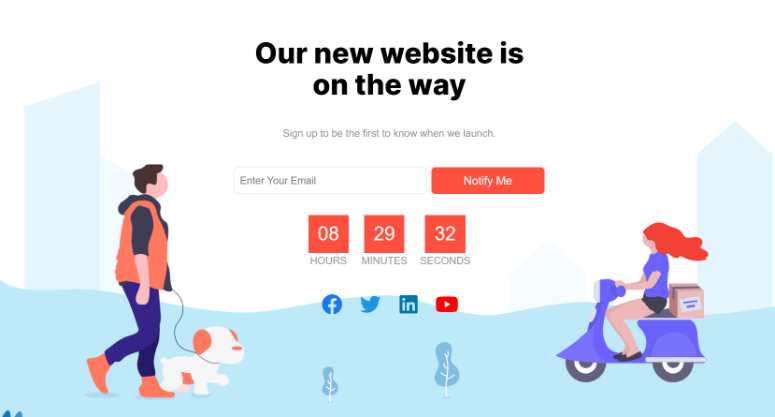
SeedProd'un ziyaretçilere gösterilen varsayılan bir sayfası vardır, ancak çok yakında özel bir sayfa oluşturabilirsiniz. Hızlı bir şekilde düzenleyebileceğiniz ve yayınlayabileceğiniz önceden hazırlanmış şablonlar vardır.
SeedProd'un çok yakında moduyla ilgili harika olan şey, isteğe bağlı formlar ve geri sayım sayaçları ekleyebilmenizdir. Bu, siteniz için ivme oluşturmanıza yardımcı olur ve sitenizi başlatmadan önce abone ve müşteri listenizi oluşturmaya başlayabilirsiniz.

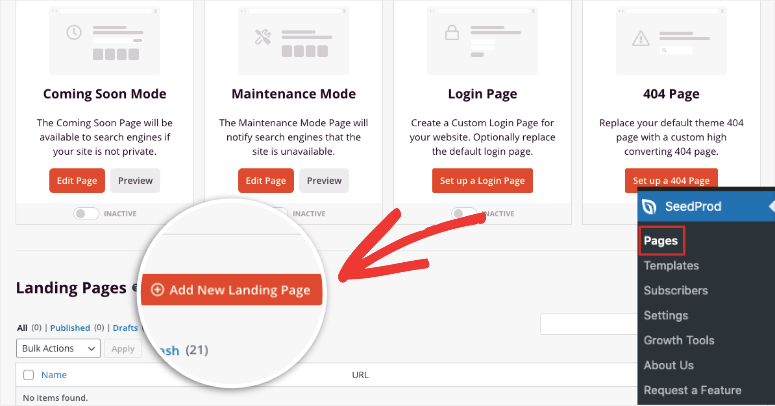
Artık siteniz güvenli bir şekilde herkesin görüş alanından çıktığına göre, sitenizi perde arkasında kurabilirsiniz. Aynı sayfada, Açılış Sayfaları bölümünün altında, başlamak için Yeni Açılış Sayfası Ekle düğmesini tıklayın.

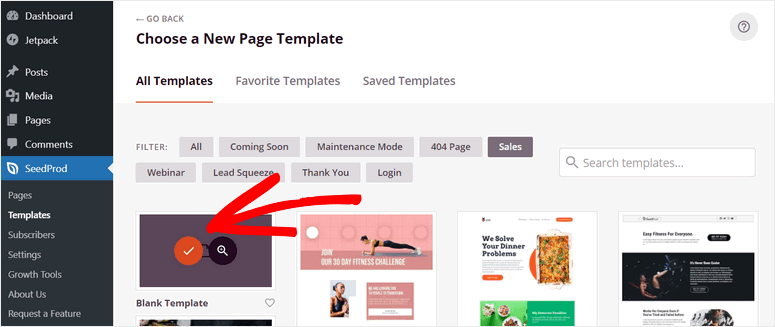
Bu, 100'den fazla çok amaçlı sayfa şablonu içeren şablon kitaplığını açacaktır. SeedProd, şablonlara kolayca göz atmanıza yardımcı olan filtreler sunar. Tek çağrı cihazı için daha uygun olan Satış ve Müşteri Adayı Sıkma şablonlarına göz atmanızı öneririz.
Ancak SeedProd inanılmaz derecede kullanıcı dostudur ve tek sayfalık bir web sitesi oluşturmayı çocuk oyuncağı haline getirir. Bu nedenle, WordPress'te sıfırdan tamamen benzersiz bir tek sayfa tasarımının nasıl yapıldığını göstermek için Boş Şablonu kullanacağız.

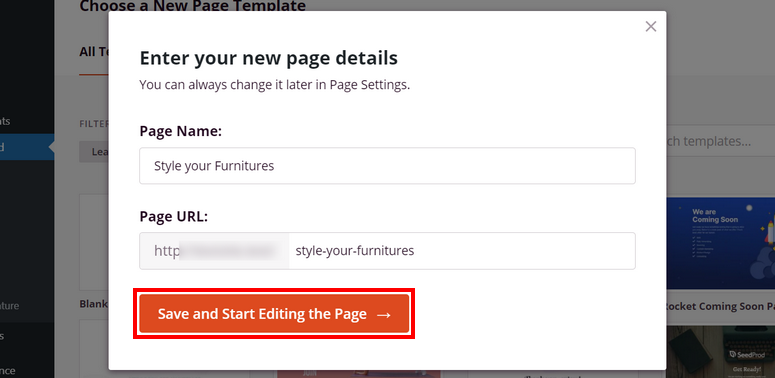
Siyah şablonu seçtikten sonra, sayfa adınızı ve sayfa URL'nizi girmeniz gereken bir açılır pencere göreceksiniz.

SeedProd'un görsel sayfa oluşturucusunu açmak için Kaydet ve Sayfayı Düzenlemeye Başla düğmesine tıklayın.
Artık tek sayfalık WordPress web sitenizi oluşturmaya başlayabilirsiniz.
3. Adım: Tek Sayfa Web Sitenizi Kurun
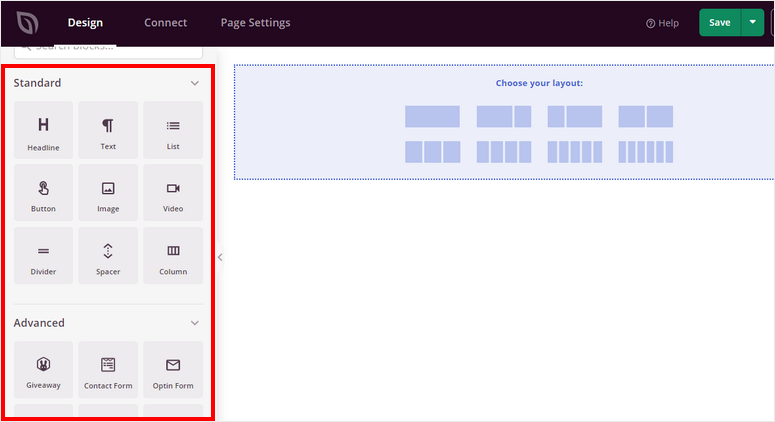
Sürükle ve bırak oluşturucuda, içerik bloklarını sol tarafta ve sayfa önizlemesini sağ tarafta görebilirsiniz.

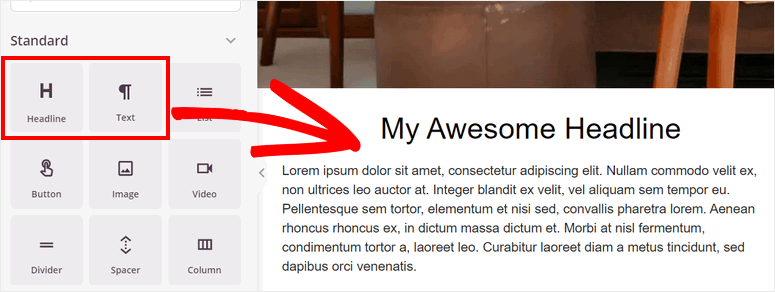
Sol tarafta, içerik blokları üç bölüme ayrılmıştır: Standart, Gelişmiş ve WooCommerce. Tek sayfalık web sitenizi daha fazla işlevsellik için optimize etmek için bu temel içerik bloklarını ekleyebilirsiniz:
- manşetler
- CTA düğmeleri
- İsteğe bağlı formlar
- İletişim formları
- referanslar
- Yıldız derecelendirmesi
- Sosyal paylaşım
SeedProd'un WPForms, RafflePress ve WooCommerce gibi popüler WordPress eklentileri için yerleşik widget'larla geldiğini fark edeceksiniz.
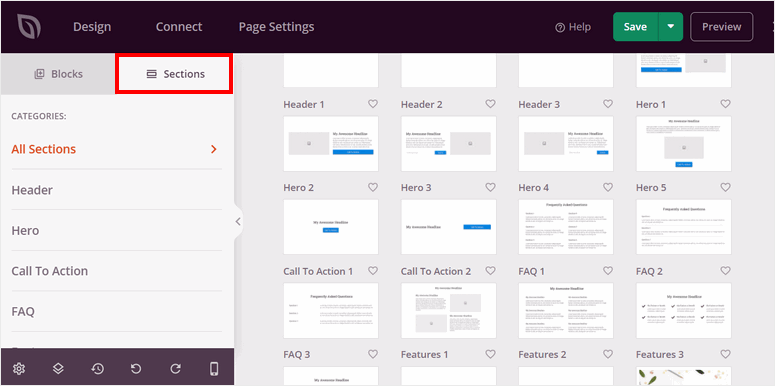
Bununla birlikte, oluşturucunun sol tarafında Bölümler sekmesini görebilirsiniz. Burada başlıklar, harekete geçirici mesajlar, SSS'ler ve daha fazlası gibi önceden hazırlanmış akıllı bölümler eklemek için seçenekler bulacaksınız.

Bu sayfa düzenleri kullanıma hazırdır ve kutudan çıkar çıkmaz çarpıcı görünürler. Şimdi bu bölümleri ve özelleştirme seçeneklerini kullanarak WordPress'te tek sayfalık bir web sitesi yapmayı öğreneceğiz.
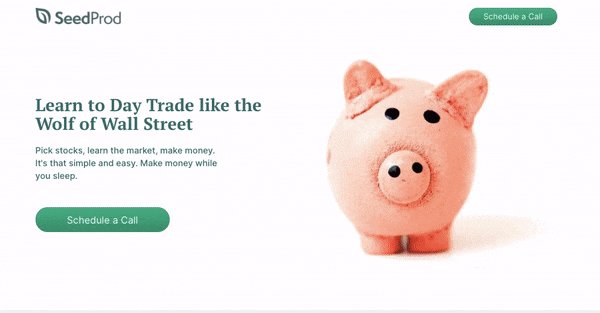
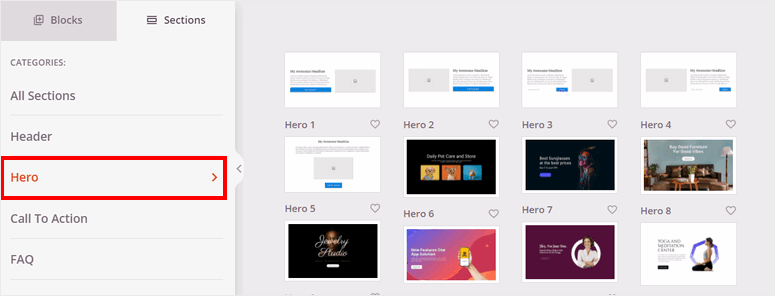
1. Bir Kahraman Bölümü Ekleyin
Başlamak için sayfanıza bir Kahraman bölümü ekleyebilirsiniz.

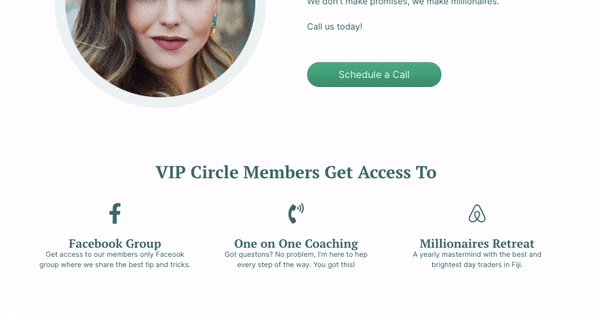
Bir kahraman bölümü, ziyaretçilerinizin sitenize geldiklerinde gördükleri ilk şeydir. Bu yüzden çekici bir kahraman başlığı oluşturmanız gerekiyor.
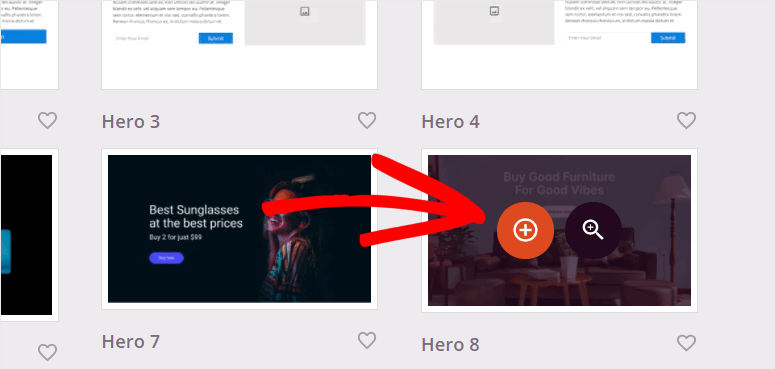
Kahraman sekmesinde, aralarından seçim yapabileceğiniz birçok yerleşik kahraman şablonu bulacaksınız. Bir şablonun etrafında gezinebilir ve önizlemek için büyüteç simgesine tıklayabilirsiniz.
Sayfanıza bir kahraman başlığı eklemek için artı simgesine tıklayın.

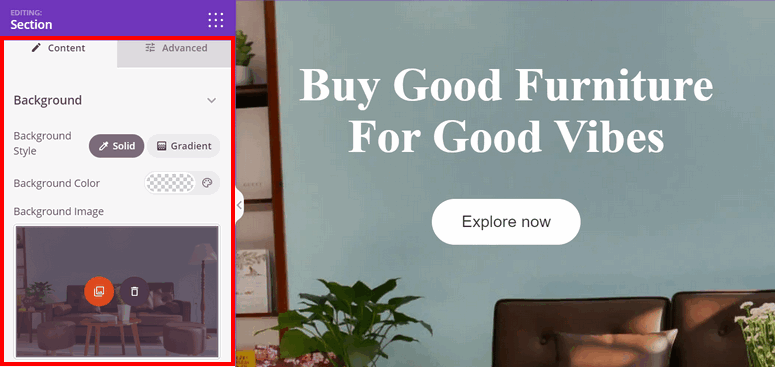
Ardından, kahraman bölümünüzü özelleştirebilirsiniz. Tüm ayarlar soldaki özelleştirici panelindedir, böylece değişiklik yapabilir ve sağda canlı önizlemeyi görebilirsiniz.


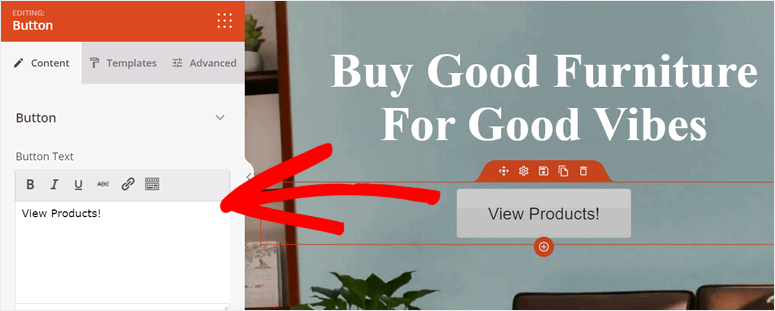
Kahraman ayarları için arka plan ayarlarını değiştirebilirsiniz. Ayrıca başlık ve CTA düğmesi için metni düzenlemenizi sağlar.

2. Ürünlerinizi ekleyin
Artık ürünlerinizi tek sayfalık WordPress web sitesinde tanıtabilirsiniz.
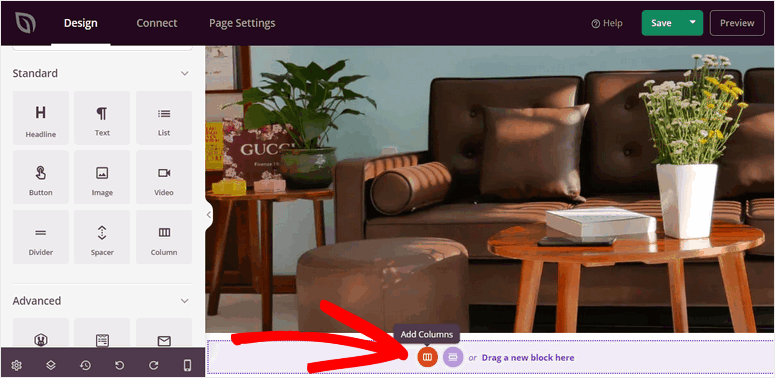
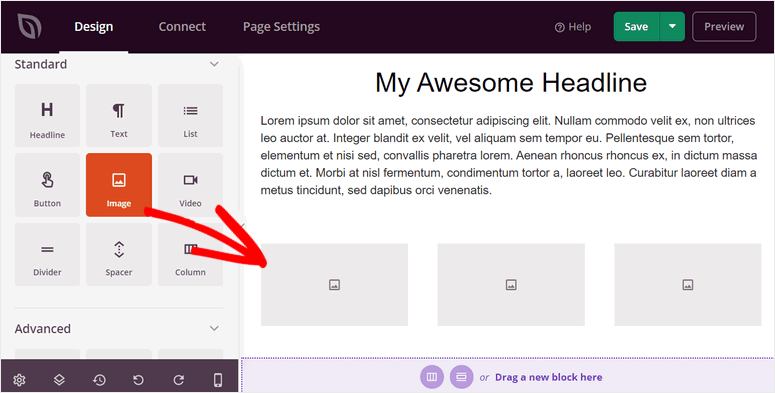
Bir ürün bölümü eklemek için sayfa oluşturucunun alt kısmına gelin ve Sütun Ekle seçeneğine tıklayın.

Burada ürünlerinizi açıklamak için başlık ve metin içerik blokları ekleyebilirsiniz. Ayrıca birden çok düzen içeren yeni bir sütun da ekleyebilirsiniz.

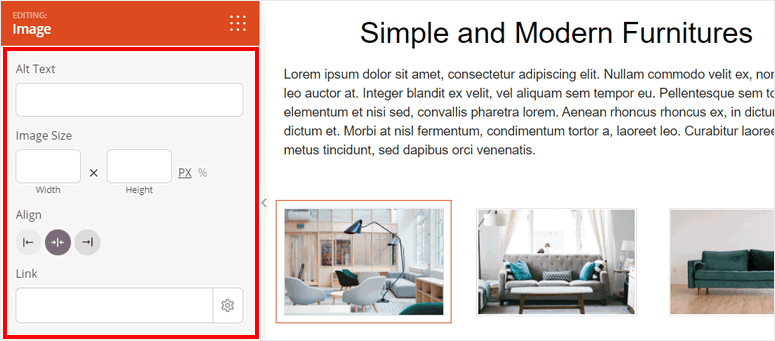
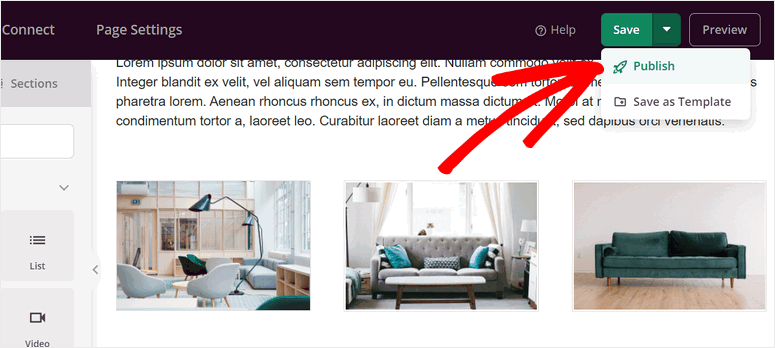
Ardından, ürünlerinizi sergilemek için görseller ekleyebilirsiniz. Ürün resimlerini görüntülemek için resim içerik bloklarını sürükleyip bırakabilirsiniz.

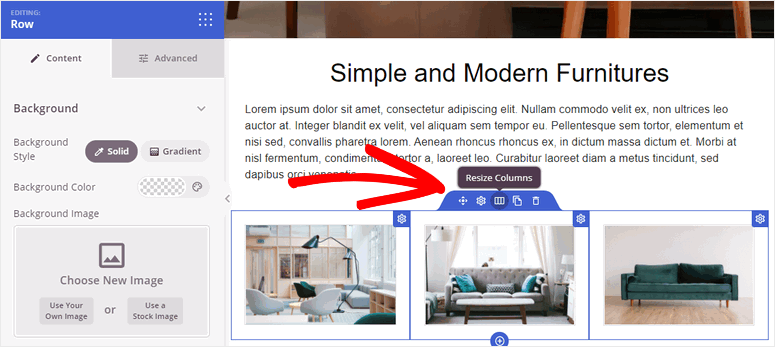
Gelişmiş seçeneğinde resimlerinizi yükleyebilir ve resim ayarlarını düzenleyebilirsiniz. Onları tam genişlikte yapabilir veya en iyi göründüğünü düşündüğünüz bir boyuta küçültebilirsiniz.

Eklenecek daha fazla ürününüz varsa, satırı çoğaltmanız ve ürün ayrıntılarını değiştirmeniz yeterlidir.

3. Müşteri Görüşlerini Ekleyin
Sitenize ürün incelemeleri ve referansları eklemek, ziyaretçiler arasında güven oluşturmanıza yardımcı olacaktır.
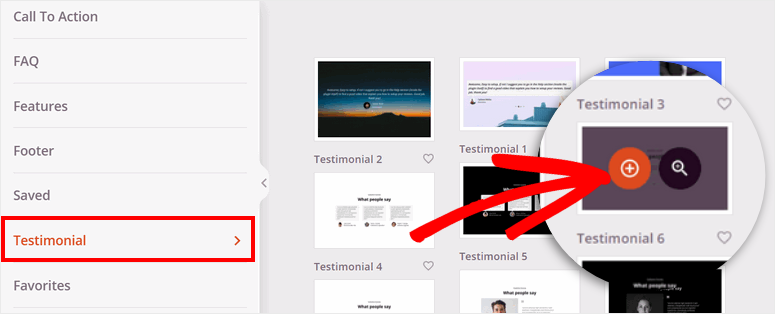
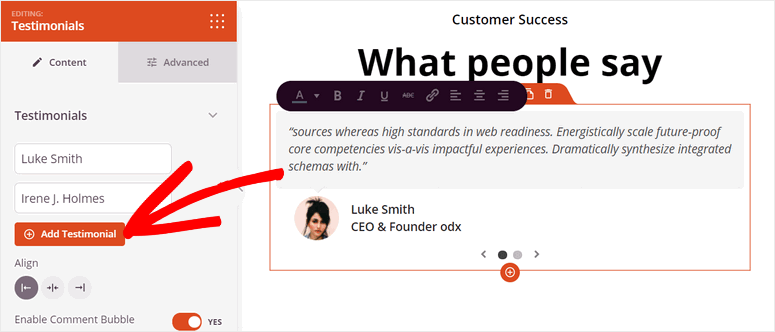
Bunun için sayfa oluşturucudaki Bölümler sekmesine gidin. Görüşler seçeneklerini açın ve önceden tasarlanmış tüm referanslar bölümünü görebilirsiniz.

Bölümü özelleştirebilir ve referansların görünümünü ve verdiği hissi değiştirebilirsiniz. Müşterilerinizden birden fazla inceleme ve referans eklemenize olanak tanır.

Şimdi, ziyaretçinizin tek sayfalık web sitenizi satın alması veya kaydolması için bir harekete geçirici mesaj (CTA) bölümü eklemeniz gerekiyor.
4. CTA Bölümü Ekleyin
Bir CTA düğmesi, ziyaretçileri sitenizde satın alma, kaydolma, bir hesaba kaydolma ve daha pek çok işlem yapmaya teşvik eder. İyi bir harekete geçirici mesaj, dönüşümleri, satışları ve geliri artırmanıza yardımcı olur.
Sitenizin başına zaten bir CTA düğmesi eklediniz. Ancak, kayan sitenizin sonuna doğru da bir CTA eklemenizi öneririz. Bu, ziyaretçilere tarama yolculukları sırasında işlem yapmaları için kolay erişim sağlayacaktır.
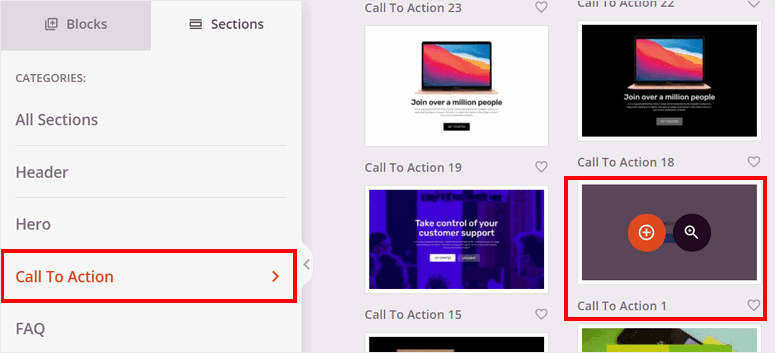
Bir CTA bölümü eklemek için Bölümler » Harekete Geçirici Mesaj sekmesini açın ve beğendiğiniz herhangi bir tasarımı seçin.

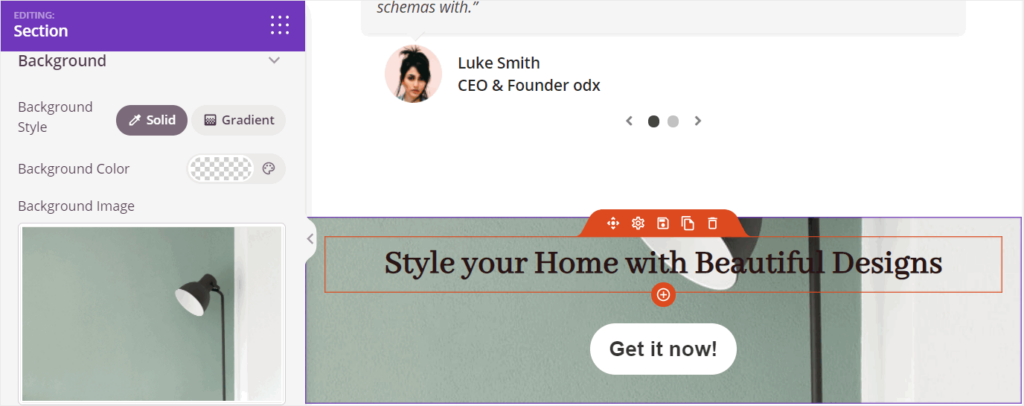
Web sitenize uyması için bir arka plan resmi ekleyerek ve düğme şablonlarını değiştirerek bölümü özelleştirebilirsiniz.

5. Alt Bilgi Ekle
Ardından, iletişim bilgilerinizi ve diğer bağlantıları eklemek için bir bölüm eklemeniz gerekir. SeedProd oluşturucuda önceden oluşturulmuş birçok alt bilgi bölümü bulabilirsiniz.
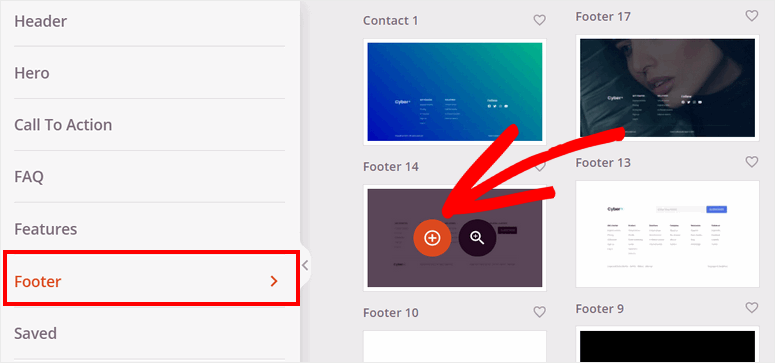
Alt bilgi eklemek için Bölümler » Alt Bilgi sekmesine gidin ve siteniz için en uygun alt bilgi web tasarımını seçin.

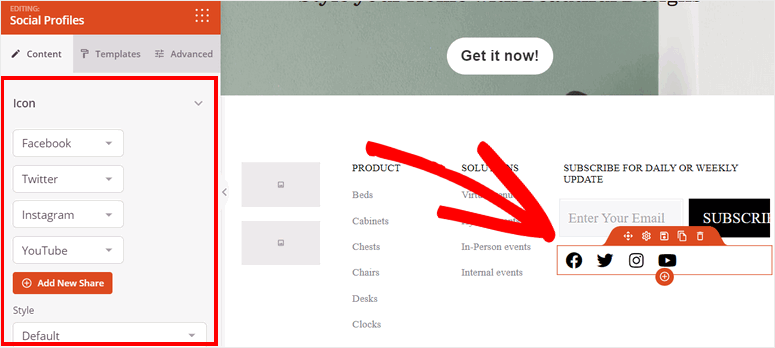
SeedProd, altbilgiye kendi bağlantılarınızı ve ürün bilgilerinizi eklemenizi sağlar. Ayrıca, ziyaretçinizin sizinle bağlantı kurabilmesi için sosyal medya profillerinizi düzenleyebilir ve ekleyebilirsiniz.

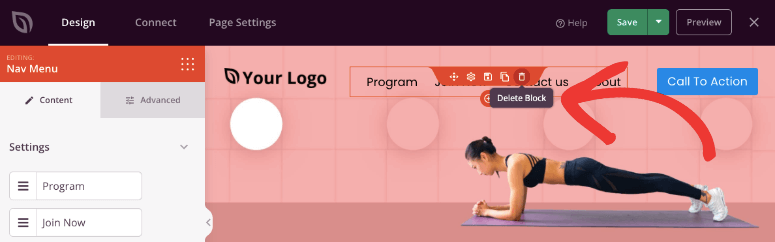
Şimdi, çok sayfalı bir web sitesi oluşturuyorsanız, SeedProd, ziyaretçilerinizin diğer sayfalara gidebilmesi için başlığınıza yeni bir menü eklemenize izin verir. Ancak bu tek sayfalık bir web sitesi olduğundan, bir gezinme menüsüne ihtiyacınız olmayacak. Seçtiğiniz şablonda varsa, ziyaretçileri başka sayfalara yönlendirmeniz gerekmediğinden onu sildiğinizden emin olun.

İçerik bölümlerini ve içerik bloklarını ayarladıktan sonra, oluşturucunun sağ üst köşesindeki Kaydet düğmesine basın.
Artık tek sayfalık siteniz hazır, ancak yayına geçmeden önce arka uçta yapılandırmak isteyeceğiniz birkaç ayar var. İlk olarak, web sitesini e-posta hesabınızla senkronize etmek için bir e-posta servis sağlayıcısına bağlayabilirsiniz.
4. Adım: E-posta Hizmet Sağlayıcı ile Entegrasyon
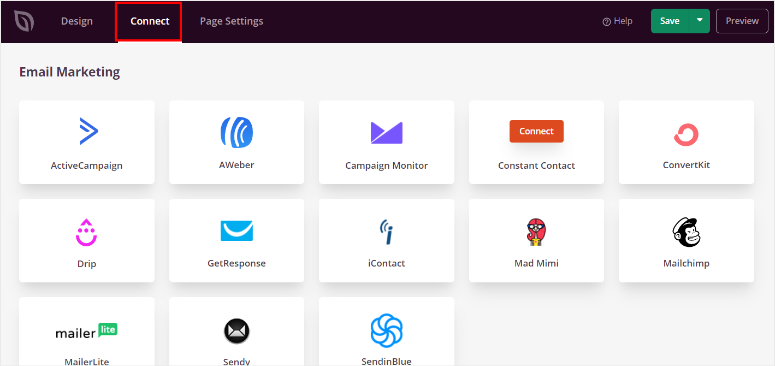
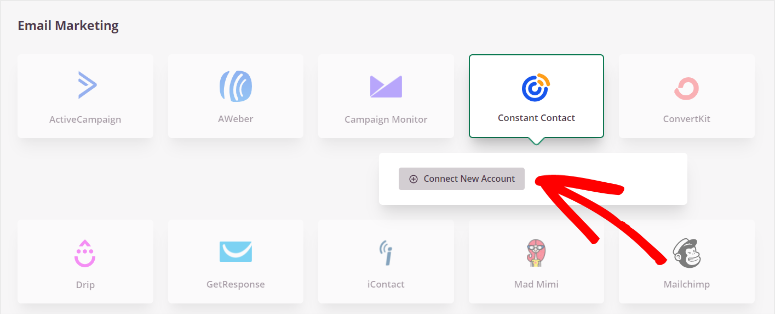
SeedProd, tek sayfalık sitenizi Constant Contact, AWeber, ConvertKit ve daha fazlası gibi tüm popüler e-posta pazarlama hizmetleriyle entegre etmenize olanak tanır.
E-posta pazarlama hesabınızla bağlantı kurmak için sayfa oluşturucudaki Bağlan sekmesine gidin.
Ardından, e-posta servis sağlayıcınızı seçin.

Yeni Hesabı Bağla düğmesine tıklayın ve hesabınızı bağlamak için ekranda verilen talimatları izleyin. Çoğu hizmet, bağlantı kurmak için bir API anahtarı girmenizi gerektirir. Yani e-posta hesabınızdan alırsınız.

Artık ziyaretçilerden e-posta listenize abone olmalarını isteyebilir ve müşteri adayı bilgilerini otomatik olarak e-posta listenize aktarabilirsiniz.
Ardından, sayfa ayarlarının tercih ettiğiniz ayarlara sahip olduğundan emin olmanız gerekir.
Adım 5: Sayfa Ayarlarını Yapılandırın
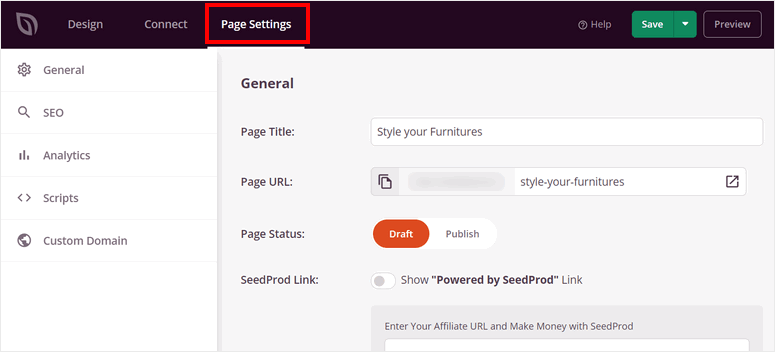
Sayfa ayarlarınızı yapılandırmak için form oluşturucuda Sayfa Ayarları sekmesini açın.

Burada, şu sayfa ayarlarını görebilirsiniz:
- Genel Ayarlar: Sayfa başlığınızı, sayfa URL'nizi ve sayfa durumunuzu değiştirin. Sayfada "Powered by SeedProd" bağlantısını göstermeyi veya gizlemeyi seçebilirsiniz.
- SEO: Hepsi Bir Arada SEO gibi güçlü SEO eklentileri ile tek sayfalık web sitenizi SEO (Arama Motoru Optimizasyonu) için optimize edin.
- Analytics: MonsterInsights gibi bir analiz eklentisi ile entegre edin ve tek sayfalık sitenizin performansını izleyin.
- Komut Dosyaları: Sayfa stilini ve ayarlarını daha da değiştirmek için özel kod ekleyin. Kodlamaya aşina değilseniz bu alanı boş bırakabilirsiniz.
Ayarlarda değişiklik yaptıktan sonra, sonunda Kaydet düğmesine basın.
Neredeyse bitti! Şimdi tek yapmanız gereken tek sayfalık web sitenizi yayınlamak ve ana sayfa olarak ayarlamak.
6. Adım: Tek Sayfa Web Sitenizi Yayınlayın
Tek sayfalık sitenizi yayınlamak için oluşturucunun sağ üst köşesindeki Kaydet düğmesinin yanındaki açılır menüyü tıklayın. Sayfanızın yayınlanmasını sağlamak için Yayınla seçeneğini seçin.

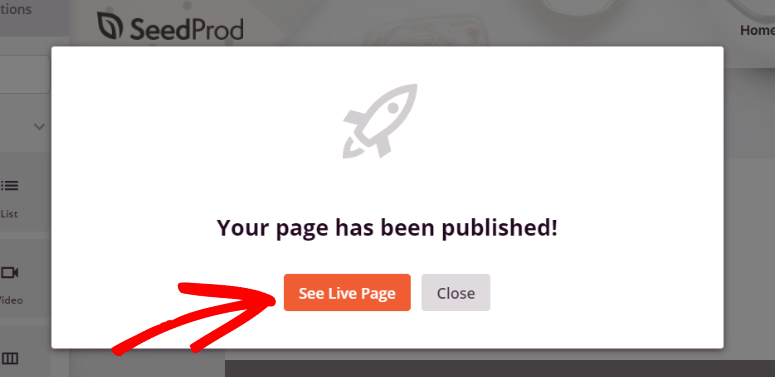
Bundan sonra, sayfanızın yayınlandığını bildiren bir açılır pencere göreceksiniz. Canlı Sayfayı Gör düğmesine tıklayarak tek sayfalık WordPress sitenizin nasıl göründüğünü görebilirsiniz.

Tebrikler! WordPress'te başarıyla tek sayfalık bir web sitesi oluşturdunuz.
Şimdi bu sayfayı sitenizin ana ana sayfası olarak atamanız gerekiyor.
7. Adım: Ana Sayfanızı Ayarlayın
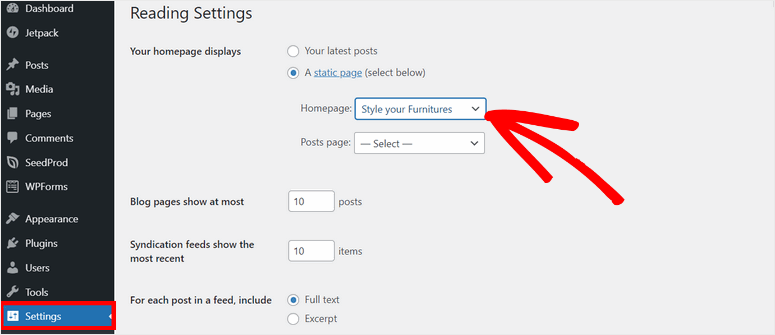
Son adımda, oluşturduğunuz tek sayfalık web sitesini ana sayfanız olarak ayarlamanız gerekir. Bunun için WordPress yönetici panelindeki Ayarlar sekmesini açabilirsiniz.
Ardından, Okuma seçeneğine gidin ve Ana sayfanız görüntüleniyor ayarını Statik bir sayfa olarak ayarlayın. Ana Sayfa seçeneğinden tek sayfalık web sitenizin adını seçebilir ve değişiklikleri kaydedebilirsiniz.

Bu, WordPress sitenizin ön sayfasını tek sayfalık web sitesine dönüştürecektir.
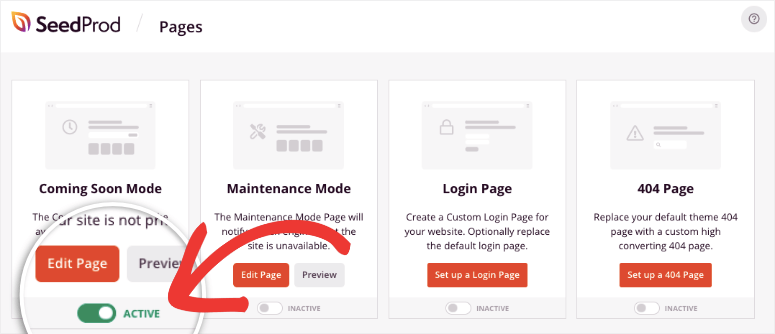
İlk adımda Çok Yakında modunu açtıysanız, şuraya gitmeniz gerekir: SeedProd » Sayfalar ve devre dışı bırakmak için geçiş düğmesini kullanın.

SeedProd yakında gelecek olan sayfayı kaldıracak ve web siteniz yayına girecek. Artık web sitenizin URL'sini giren herkes, oluşturduğunuz tek sayfalık web sitesini görebilir.
Bugünlük bu kadar! Bu öğreticinin, WordPress'te tek sayfalık bir web sitesi yapmayı öğrenmenize yardımcı olduğunu umuyoruz.
SeedProd'un kullanıcı dostu sayfa oluşturucusu ile birkaç tıklamayla her türden açılış sayfası oluşturabilirsiniz. Özel ürün ve hizmet sayfaları, satış sayfaları ve daha fazlasını oluşturabilirsiniz.
Ziyaretçilerin abone olmak için kaydolabilecekleri bir potansiyel müşteri yakalama sayfası bile oluşturabilirsiniz. Bu, daha fazla potansiyel müşteri ve abone elde etmenize yardımcı olacaktır.
Web sitenizin trafiğini artırmak ve dönüşüm oranlarını artırmak istiyorsanız OptinMonster'a göz atabilirsiniz. Çekici slaytlar, kayan çubuklar, açılır pencereler, karşılama paspasları ve daha fazlasını oluşturmanıza olanak tanır.
Bu araç, ziyaretçilerinize doğru zamanda ulaşabilmeniz için güçlü hedefleme kuralları ve kampanya tetikleyicileri ile dönüşümleri optimize etmenize yardımcı olacaktır.
OptinMonster, bu kampanyaları web sitenizin herhangi bir sayfasına, gönderisine veya kenar çubuğuna eklemenizi de kolaylaştırır.
Daha fazla bilgi edinmek için OptinMonster İncelememizi inceleyebilirsiniz.
Artık tek sayfalık siteniz yayında olduğuna göre, bu kaynakları faydalı bulacaksınız:
- WordPress SEO için Eksiksiz Başlangıç Kılavuzu
- Hızlı Büyüme için Dönüşüm Oranı Optimizasyon Araçları
- E-Ticaret Olmadan Ürün Nasıl Satılır?
Bu gönderiler, trafik çekmenize ve dönüşüm oranlarınızı artırmanıza yardımcı olacaktır. Sonuncusu, çevrimiçi mağaza oluşturmadan ürünlerinizi doğrudan sitenizden satmanıza yardımcı olacaktır.
