Как сделать одностраничный сайт WordPress с прокруткой
Опубликовано: 2021-11-22
Хотите простой способ создать одностраничный веб-сайт в WordPress?
Веб-сайты с одностраничной прокруткой сейчас чрезвычайно популярны, поскольку они позволяют пользователям видеть весь ваш контент на одной странице.
Посетители могут понять, о чем ваш веб-сайт и что вы можете предложить, за меньшее время и по кусочкам, что именно то, что они хотят. Кроме того, его легче создавать и управлять им. Так что это беспроигрышный вариант как для вас, так и для посетителя.
В этом уроке мы покажем вам самый простой способ создать потрясающий одностраничный веб-сайт в WordPress.
Прежде чем мы начнем, давайте разберемся, что такое одностраничный веб-сайт.
Что такое одностраничный сайт?
Одностраничный веб-сайт отображает все содержимое вашего веб-сайта в сжатом и аккуратном формате на одной странице.
В наше время пользователи хотят быстро потреблять контент, а не тратить время на просмотр разных страниц. Это сделало веб-сайты с прокруткой одной страницы успешными.

Обычные веб-сайты обычно включают несколько страниц, таких как домашняя страница, страница контактов, страница с информацией и многое другое. Вы увидите меню навигации, которое дает вам доступ к важным страницам сайта. Однако вам не нужно создавать эти страницы, если у вас одностраничный сайт. Контент вашего веб-сайта представлен в аккуратном макете, разделенном на разные разделы.
Когда пользователь щелкает элемент меню, страница прокручивается вниз до раздела содержимого на той же странице, а не открывается другая веб-страница.
Одностраничные сайты помогают:
- Сократить время загрузки страницы
- Увеличивайте вовлеченность с непрерывным потоком контента
- Улучшить пользовательский опыт
- Оптимизация для мобильного пользователя
Не говоря уже о том, что их гораздо проще настраивать и обслуживать.
Одностраничные веб-сайты отлично подходят для любого бизнеса, предлагающего простые и понятные предложения. Они также идеально подходят, если вы хотите создать простой интернет-магазин или портфолио, чтобы продемонстрировать свои навыки.
Прежде чем мы узнаем, как сделать одностраничный веб-сайт в WordPress, вы должны знать, какие разделы контента вам нужно добавить.
Что включить в свой одностраничный сайт WordPress?
При создании одностраничного веб-сайта вы должны убедиться, что посетители могут найти всю необходимую им информацию о вас, но вы должны быть осторожны, чтобы не переусердствовать, добавив слишком много элементов.
При этом вот некоторые из элементов, которые вы должны в идеале включить в свой одностраничный веб-сайт WordPress:
- Логотип бренда и слоган: логотип и слоган для вашего веб-сайта помогают повысить узнаваемость бренда среди посетителей.
- Убедительный призыв к действию (CTA): вы должны добавить кнопку CTA с привлекающим внимание сообщением и цветом.
- Раздел « О нас»: раздел «О нас» дает посетителям краткую информацию о вас или вашем бизнесе.
- Раздел « Продукты/услуги»: раздел, в котором показаны продукты или услуги, которые вы предлагаете.
- Обзоры и отзывы: отзывы и отзывы клиентов помогут вам завоевать доверие ваших посетителей.
- Ссылки на социальные сети: Свяжите свои профили в социальных сетях, чтобы связаться с пользователями.
- Контактная информация: раздел «Свяжитесь с нами», который позволяет пользователям общаться с вами.
Этот список не является исчерпывающим. Добавляемые элементы будут зависеть от того, какой тип веб-сайта вы создаете, например, веб-сайт для малого бизнеса или интернет-магазин.
Теперь, когда вы знаете, что включить в одностраничный сайт, давайте научимся его создавать.
Как сделать одностраничный сайт на WordPress?
Прежде чем мы начнем, вам необходимо установить базовую версию WordPress. Если вы этого не сделаете, следуйте нашему руководству, чтобы быстро настроить его: Как создать веб-сайт за 5 простых шагов.
В WordPress вы можете создать одностраничный сайт, используя тему или конструктор целевых страниц. Если вы новичок, вы найдете бесплатные варианты темы WordPress для начала. Но настройка темы может быть сложной задачей.
Мы рекомендуем использовать конструктор целевых страниц для создания одностраничного веб-сайта в WordPress. Это проще, и вы можете запустить свой сайт за считанные минуты.
Наш конструктор целевых страниц — SeedProd.

SeedProd удобен для начинающих и позволяет создавать целевые страницы любого типа, не касаясь ни единой строки кода.
Он предлагает встроенную библиотеку потрясающих шаблонов, поэтому вам не нужно создавать свой одностраничный веб-сайт с нуля. Благодаря простому конструктору перетаскивания вы можете легко добавлять блоки страниц и настраивать дизайн.
Вы найдете более 40 блоков контента, включая отзывы, обратный отсчет, кнопки CTA и многое другое. Таким образом, вы можете настроить одностраничник так, чтобы он идеально соответствовал вашему бренду.
Кроме того, вы можете подключиться к основным службам электронного маркетинга, таким как Constant Contact, Mailchimp, AWeber и другим. Это поможет вам автоматизировать усилия по привлечению потенциальных клиентов и обновлять список адресов электронной почты.
Кроме того, вот некоторые функции, которые делают SeedProd лучшим выбором для создания одностраничных веб-сайтов:
- Более 150 готовых шаблонов позволяют создавать профессионально выглядящие страницы.
- Полностью адаптивный, что означает, что ваш одностраничный веб-сайт хорошо выглядит на всех размерах экрана.
- Интеграция с инструментами поисковой оптимизации, такими как All in One SEO и Google Analytics.
- Встроенная страница «Скоро появится», страницы 404, страница входа и режим обслуживания.
- Функция reCAPTCHA поможет вам защитить свой сайт и получить подлинных лидов.
SeedProd предлагает самые мощные функции, но при этом очень легкий. Таким образом, ваш одностраничный веб-сайт будет работать хорошо и будет иметь более высокую скорость загрузки.
Теперь мы покажем вам, как создать одностраничный веб-сайт в WordPress с помощью конструктора страниц SeedProd.
Шаг 1: Установите и активируйте плагин SeedProd
Во-первых, вам нужно зарегистрировать свою учетную запись SeedProd. Вы можете скачать и установить плагин бесплатно. Они также предлагают плагин премиум-класса по доступным тарифным планам.
Существуют разные планы, поэтому в зависимости от того, являетесь ли вы фрилансером, малым бизнесом или крупной корпорацией, вы можете найти тот, который лучше всего соответствует потребностям вашего веб-сайта.
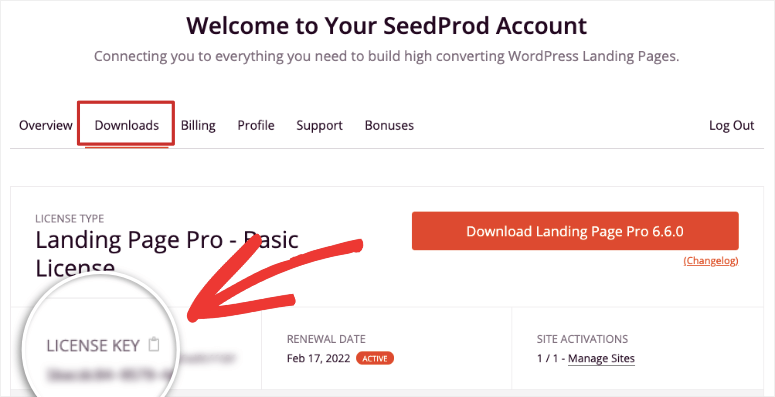
После регистрации вы можете получить доступ к панели управления SeedProd, где вы найдете файл плагина для загрузки вместе с лицензионным ключом.

Вам необходимо установить и активировать плагин SeedProd на вашем сайте WordPress. Если вам нужна дополнительная информация, вы можете ознакомиться с нашим руководством по установке плагина WordPress.
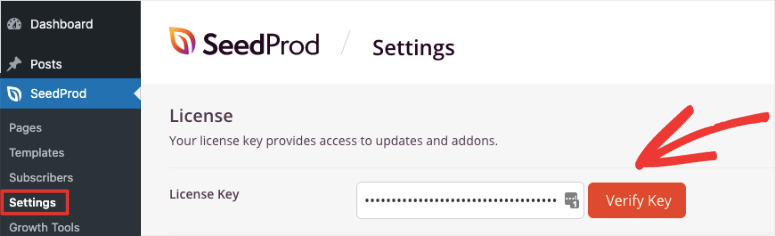
После установки и активации плагина откройте вкладку SeedProd »Настройки и введите здесь свой лицензионный ключ.

Затем нажмите кнопку « Подтвердить ключ », чтобы увидеть сообщение об успешной проверке.
Теперь вы можете приступить к созданию одностраничного веб-сайта в WordPress.
Шаг 2: Создайте новую страницу
Чтобы создать новый одностраничный сайт, перейдите на страницу SeedProd. » Вкладка «Страницы » в панели управления WordPress.
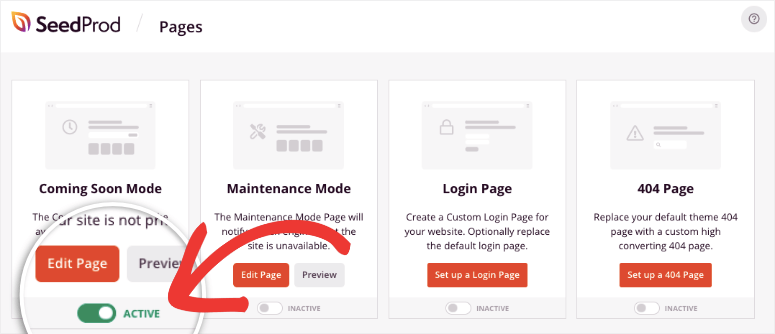
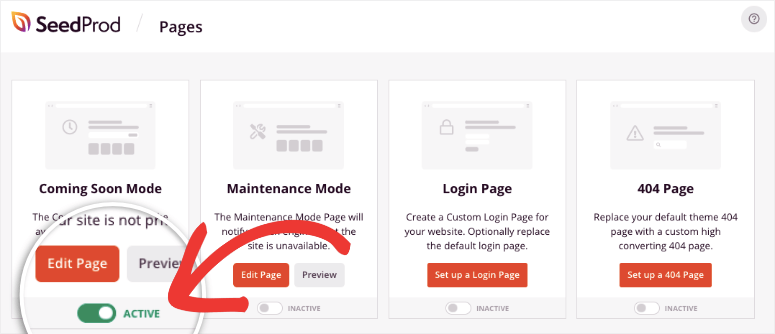
Здесь вы можете увидеть раздел, в котором вы можете настроить режим «Скоро появится», «Режим обслуживания», «Страница входа» и «Страница 404».
Если вы хотите скрыть свой веб-сайт во время его создания, чтобы никто случайно не посетил его, вы можете активировать режим Coming Soon здесь.

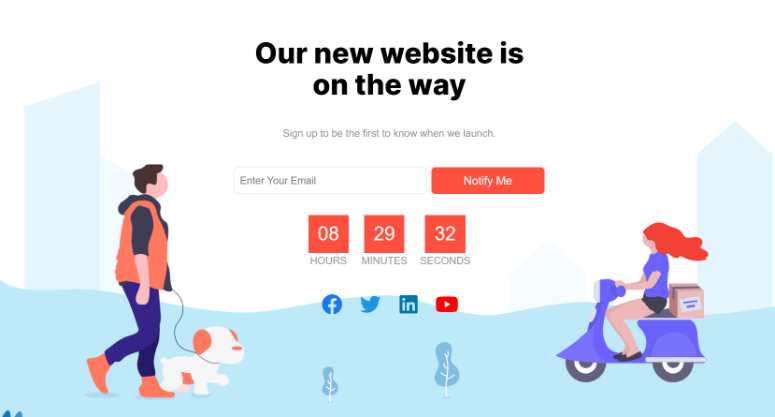
У SeedProd есть страница по умолчанию, которая отображается для посетителей, но вы можете создать собственную страницу, которая скоро появится. Есть готовые шаблоны, которые можно быстро редактировать и публиковать.
Самое интересное в режиме скорого появления SeedProd заключается в том, что вы можете добавлять формы подписки и таймеры обратного отсчета. Это поможет вам придать импульс вашему сайту, и вы сможете начать создавать список подписчиков и клиентов еще до того, как запустите свой сайт.

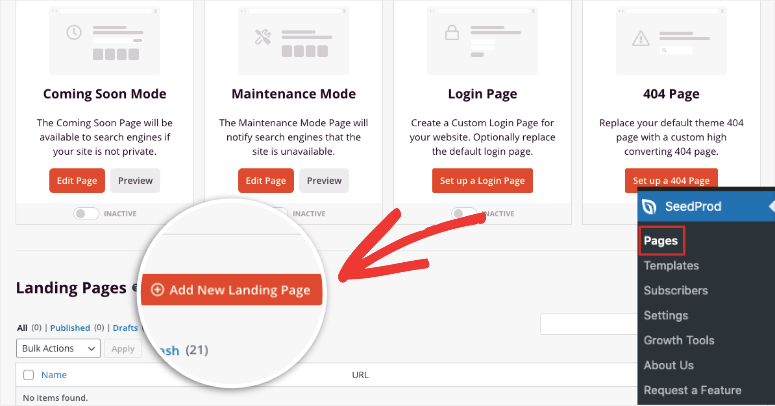
Теперь, когда ваш сайт безопасно закрыт для просмотра, вы можете настроить его за кулисами. На той же странице в разделе « Целевые страницы » нажмите кнопку « Добавить новую целевую страницу », чтобы начать.

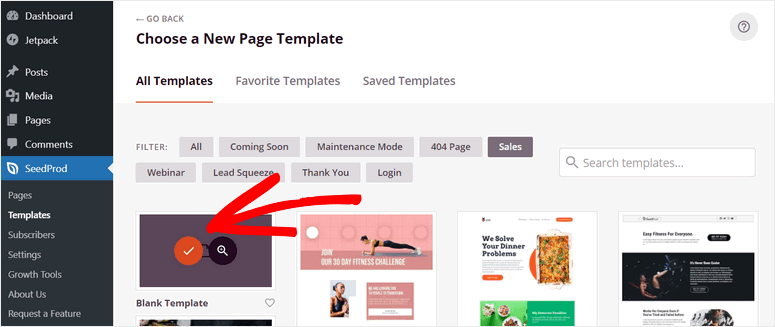
Это откроет библиотеку шаблонов, которая включает более 100 многоцелевых шаблонов страниц. SeedProd предлагает фильтры, которые помогут вам легко просматривать шаблоны. Мы рекомендуем ознакомиться с шаблонами Sales и Lead Squeeze , которые больше подходят для одностраничного приложения.
Тем не менее, SeedProd невероятно удобен для пользователя и упрощает создание одностраничного веб-сайта. Итак, мы собираемся использовать пустой шаблон , чтобы показать вам, как создать совершенно уникальный дизайн одной страницы в WordPress с нуля.

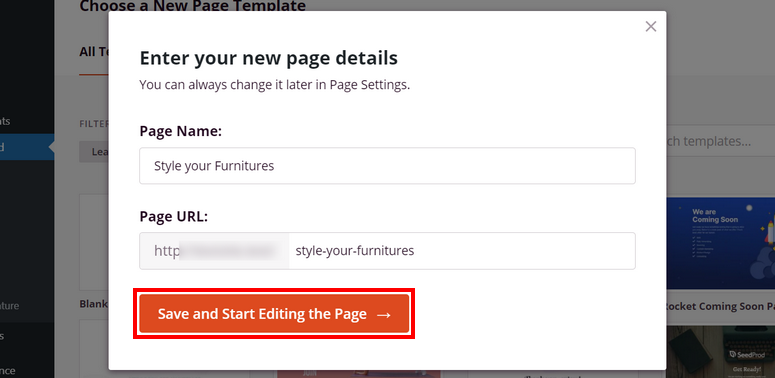
После того, как вы выберете черный шаблон, вы увидите всплывающее окно, в котором вам нужно ввести имя вашей страницы и URL-адрес страницы.

Нажмите кнопку « Сохранить и начать редактирование страницы» , чтобы открыть визуальный конструктор страниц SeedProd.
Теперь вы можете приступить к созданию своего одностраничного веб-сайта WordPress.
Шаг 3: Настройте свой одностраничный веб-сайт
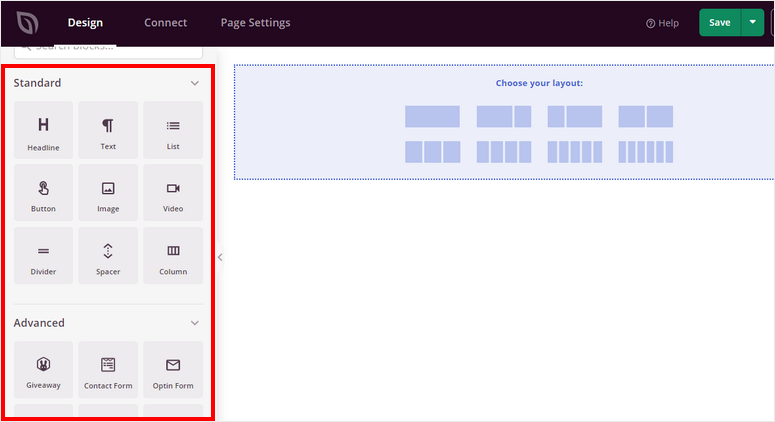
В конструкторе перетаскивания вы можете видеть блоки контента слева и предварительный просмотр страницы справа.

Слева блоки контента разделены на три сегмента: Standard, Advanced и WooCommerce. Вы можете добавить эти основные блоки контента, чтобы оптимизировать свой одностраничный веб-сайт для большей функциональности:
- Заголовки
- Кнопки призыва к действию
- Оптин формы
- Контактные формы
- Отзывы
- Звездный рейтинг
- Социальный обмен
Вы заметите, что SeedProd поставляется со встроенными виджетами для популярных плагинов WordPress, таких как WPForms, RafflePress и WooCommerce.
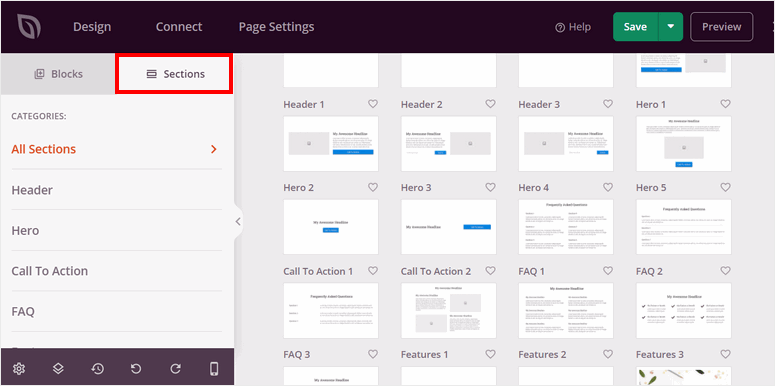
Наряду с этим вы можете увидеть вкладку « Разделы » в левой части конструктора. Здесь вы получите возможность добавлять готовые интеллектуальные разделы, такие как заголовки, призывы к действию, часто задаваемые вопросы и многое другое.

Эти макеты страниц готовы к использованию и выглядят потрясающе прямо из коробки. Теперь мы узнаем, как сделать одностраничный веб-сайт в WordPress, используя эти разделы и параметры настройки.
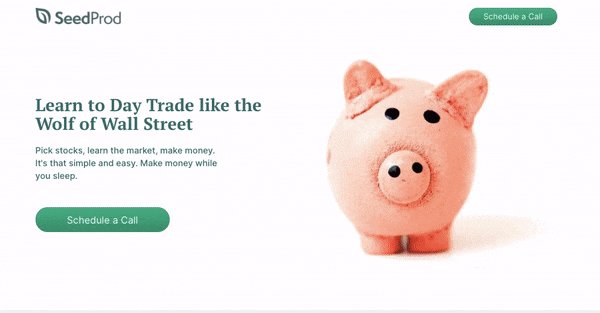
1. Добавьте раздел героя
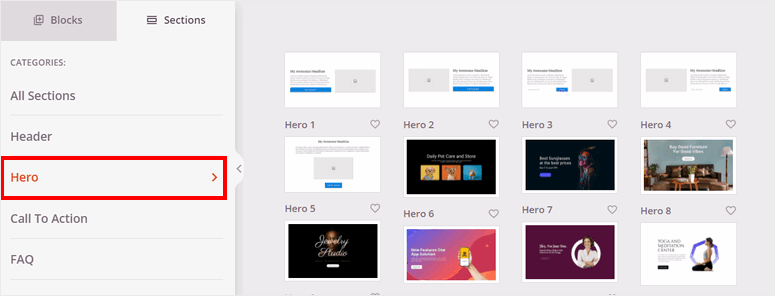
Для начала вы можете добавить раздел « Герой » на свою страницу.

Раздел героев — это первое, что видят ваши посетители, когда заходят на ваш сайт. Так что вам нужно создать привлекательный заголовок героя.
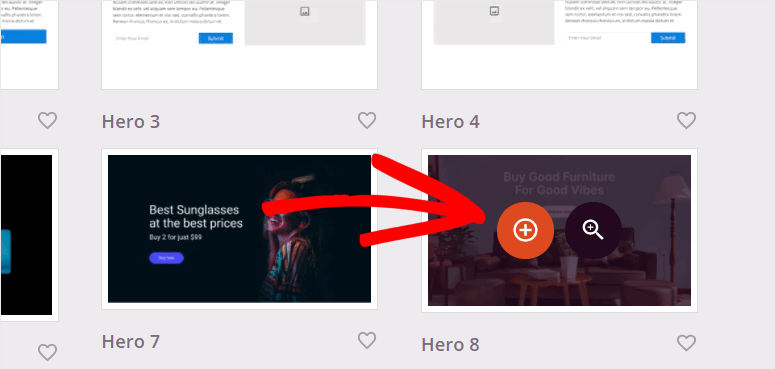
На вкладке « Герой » вы найдете множество встроенных шаблонов героев, из которых вы можете выбирать. Вы можете навести курсор мыши на шаблон и щелкнуть значок увеличительного стекла, чтобы просмотреть его.
Нажмите на значок плюса, чтобы добавить главный заголовок на свою страницу.

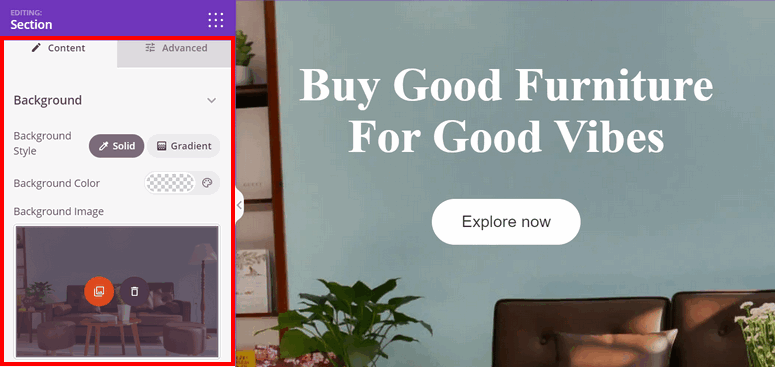
Затем вы можете настроить свой раздел героев. Все настройки находятся на левой панели настройки, поэтому вы можете вносить изменения и просматривать предварительный просмотр в реальном времени справа.


Вы можете изменить настройки фона для настроек героя. Он также позволяет редактировать текст заголовка и кнопку CTA.

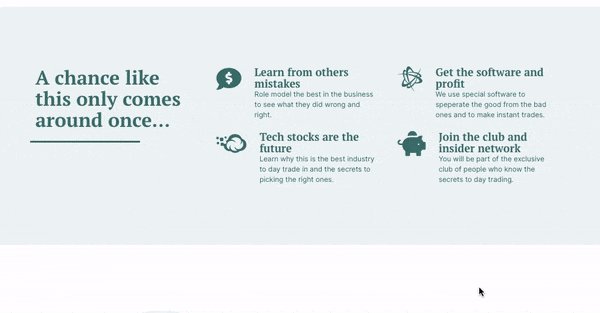
2. Добавьте свои продукты
Теперь вы можете представить свои продукты на одностраничном веб-сайте WordPress.
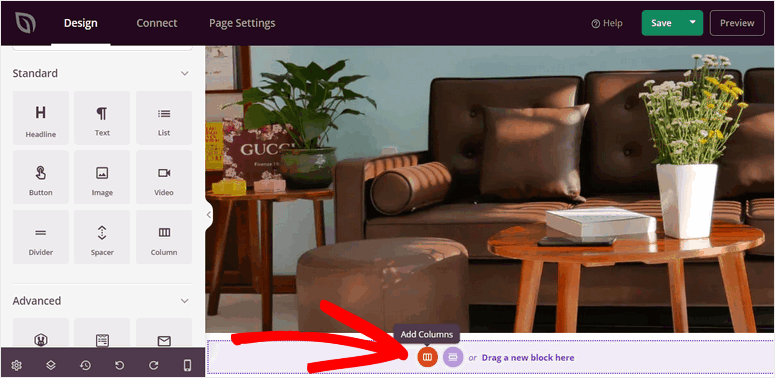
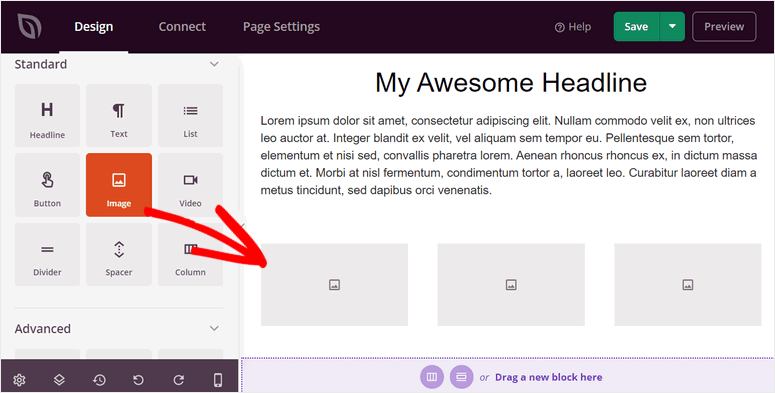
Чтобы добавить раздел продукта, наведите указатель мыши на нижнюю часть конструктора страниц и нажмите кнопку « Добавить столбцы ».

Здесь вы можете вставить блоки заголовка и текстового контента, чтобы объяснить свои продукты. Вы также можете добавить новый столбец с несколькими макетами.

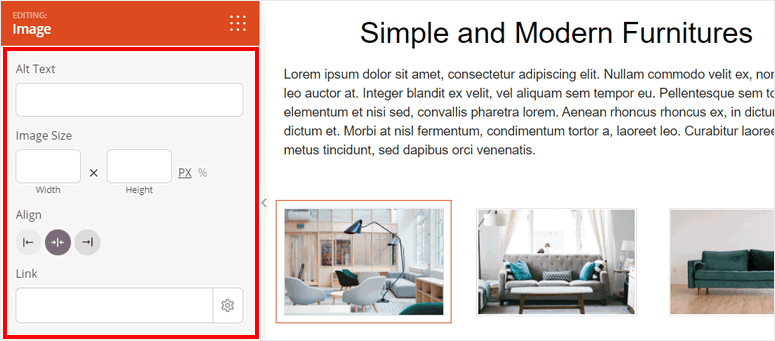
Затем вы можете добавить изображения, чтобы продемонстрировать свои продукты. Вы можете перетаскивать блоки содержимого изображения, чтобы отобразить изображения продукта.

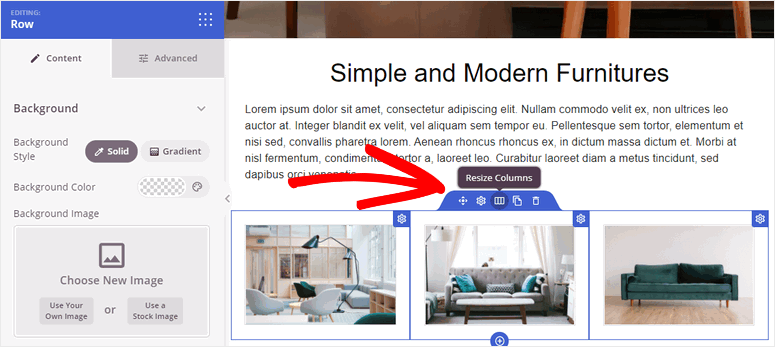
Вы можете загружать свои изображения и редактировать настройки изображения в разделе « Дополнительно ». Вы можете сделать их на всю ширину или уменьшить до размера, который, по вашему мнению, выглядит лучше всего.

Если вам нужно добавить больше продуктов, просто продублируйте строку и измените сведения о продукте.

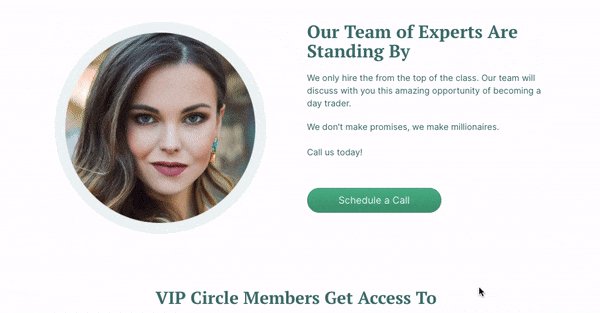
3. Добавьте отзывы клиентов
Добавление отзывов и отзывов о продуктах на ваш сайт поможет вам завоевать доверие посетителей.
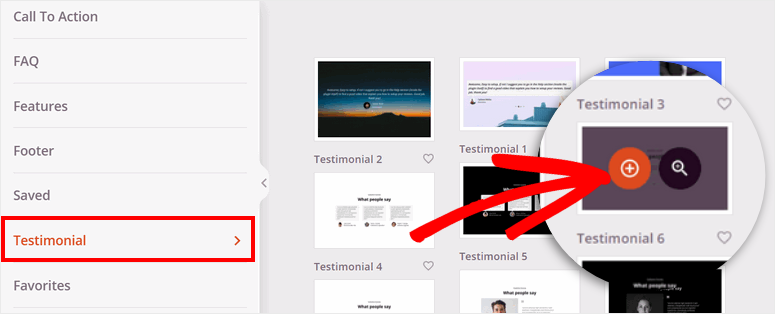
Для этого перейдите на вкладку « Разделы » в конструкторе страниц. Откройте параметры « Отзывы », и вы увидите все предварительно разработанные разделы отзывов.

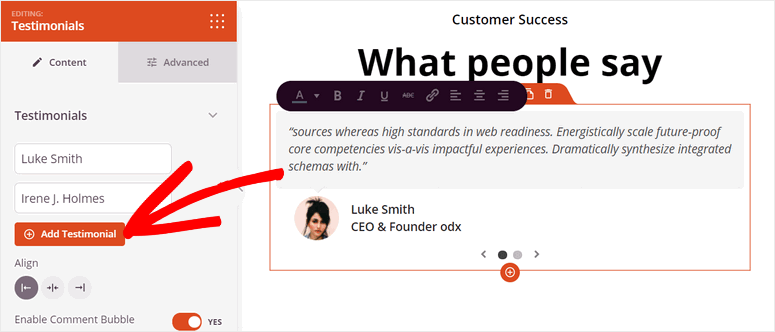
Вы можете настроить раздел и изменить внешний вид отзывов. Это позволяет вам добавлять несколько отзывов и отзывов от ваших клиентов.

Теперь вам нужно добавить раздел призыва к действию (CTA), чтобы посетитель мог совершить покупку или зарегистрироваться на вашем одностраничном веб-сайте.
4. Добавьте раздел CTA
Кнопка CTA побуждает посетителей выполнять действия на вашем сайте, такие как покупка, регистрация, регистрация учетной записи и т. д. Хороший призыв к действию поможет вам повысить конверсию, продажи и доход.
Вы уже добавили кнопку призыва к действию в начале своего сайта. Но мы рекомендуем также добавить призыв к действию ближе к концу вашего сайта с прокруткой. Это даст посетителям легкий доступ к действиям во время просмотра.
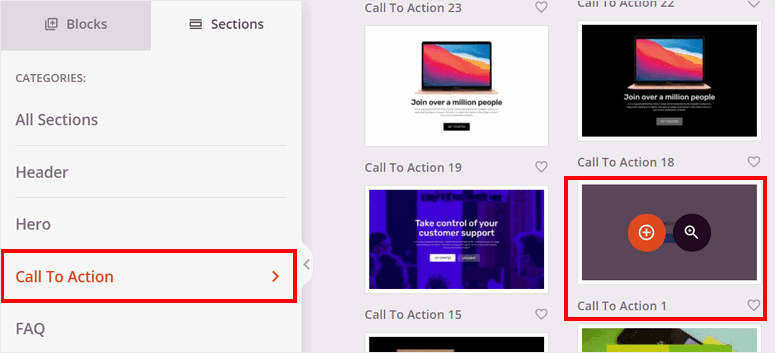
Чтобы добавить раздел CTA, откройте вкладку Разделы »Призыв к действию и выберите любой дизайн, который вам нравится.

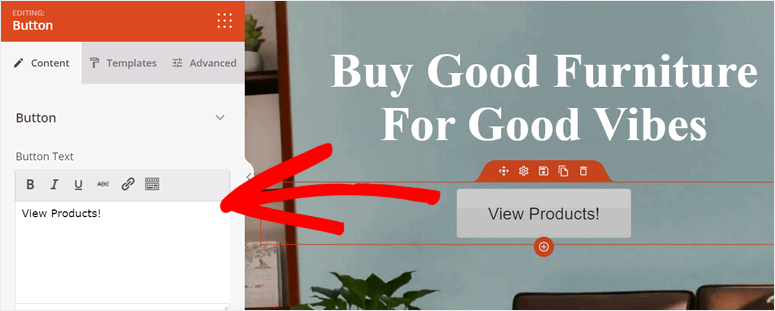
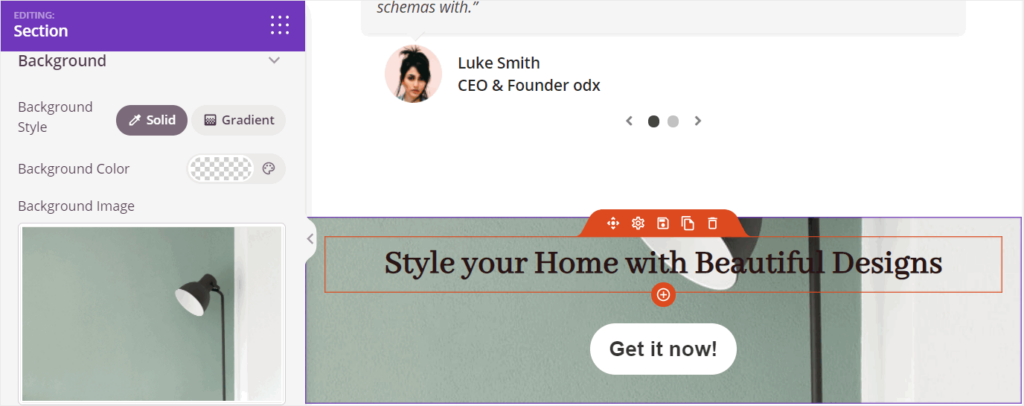
Чтобы он соответствовал вашему веб-сайту, вы можете настроить раздел, добавив фоновое изображение и изменив шаблоны кнопок.

5. Добавьте нижний колонтитул
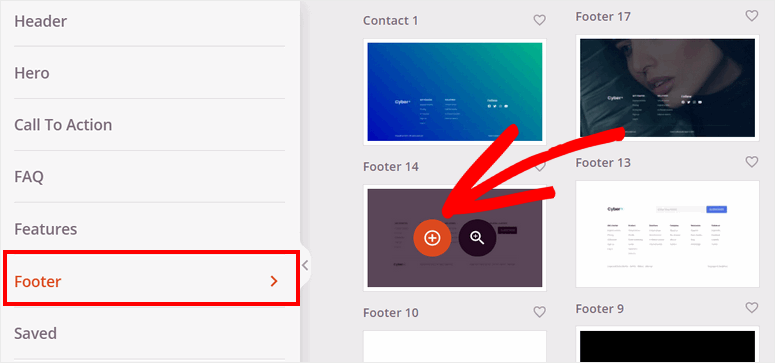
Затем вам нужно добавить раздел, чтобы добавить свою контактную информацию и другие ссылки. Вы можете найти множество предварительно созданных разделов нижнего колонтитула в конструкторе SeedProd.
Чтобы добавить нижний колонтитул, перейдите на вкладку Разделы » Нижний колонтитул и выберите веб-дизайн нижнего колонтитула, который лучше всего подходит для вашего сайта.

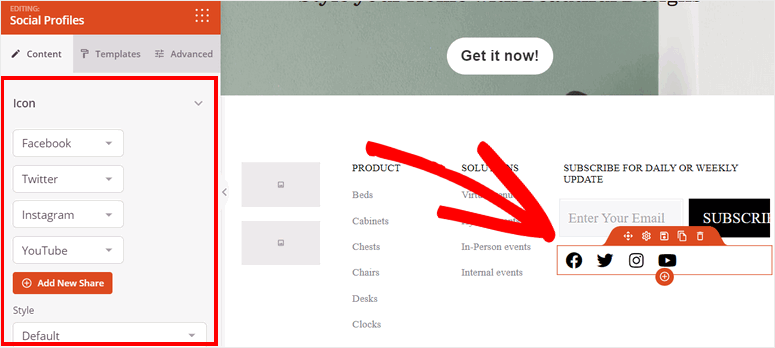
SeedProd позволяет вам добавлять свои собственные ссылки и информацию о продукте в нижний колонтитул. Кроме того, вы можете редактировать и добавлять свои профили в социальных сетях, чтобы ваш посетитель мог связаться с вами.

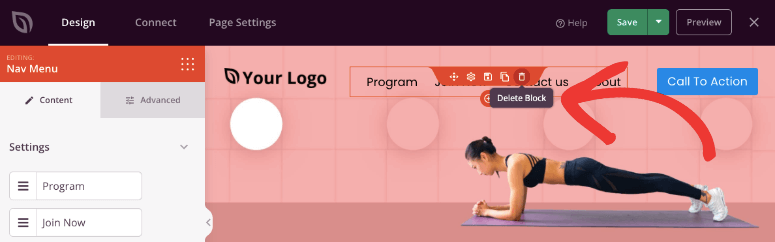
Теперь, если вы создаете многостраничный веб-сайт, SeedProd позволяет добавить новое меню в заголовок, чтобы посетители могли переходить на другие страницы. Но так как это одностраничный сайт, вам не понадобится навигационное меню. Если он есть в выбранном вами шаблоне, обязательно удалите его, так как вам не нужно перенаправлять посетителей на другие страницы.

После того, как вы настроите разделы контента и блоки контента, нажмите кнопку « Сохранить » в правом верхнем углу конструктора.
Теперь ваш одностраничный сайт готов, но прежде чем вы начнете работу, есть несколько настроек, которые вы хотите настроить на серверной части. Во-первых, вы можете подключить его к поставщику услуг электронной почты, чтобы синхронизировать веб-сайт с вашей учетной записью электронной почты.
Шаг 4. Интеграция с поставщиком услуг электронной почты
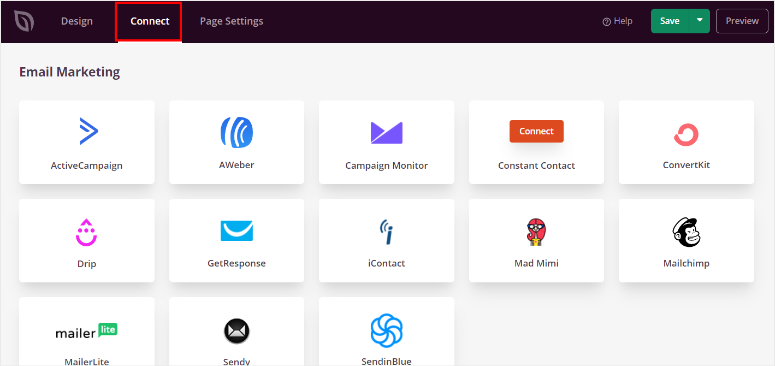
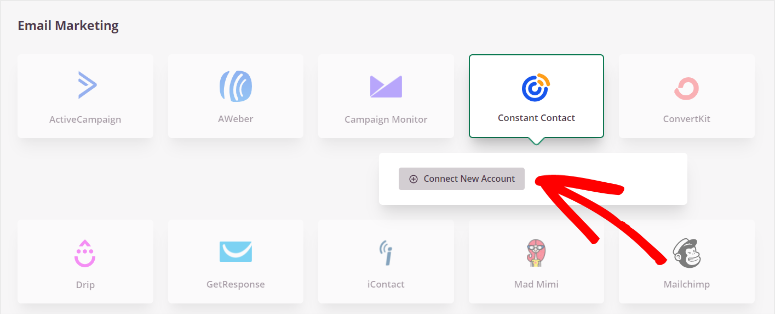
SeedProd позволяет интегрировать ваш одностраничный сайт со всеми популярными сервисами электронного маркетинга, такими как Constant Contact, AWeber, ConvertKit и другими.
Чтобы подключиться к своей учетной записи почтового маркетинга, перейдите на вкладку « Подключение » в конструкторе страниц.
Затем выберите поставщика услуг электронной почты.

Нажмите кнопку « Подключить новую учетную запись» и следуйте инструкциям на экране, чтобы подключить свою учетную запись. Большинство служб требуют ввода ключа API для установления соединения. Таким образом, вы получаете его из своей учетной записи электронной почты.

Теперь вы можете попросить посетителей подписаться на ваш список адресов электронной почты и автоматически импортировать информацию о лидах в ваш список адресов электронной почты.
Затем вам нужно убедиться, что в настройках страницы указаны ваши предпочтительные настройки.
Шаг 5. Настройте параметры страницы
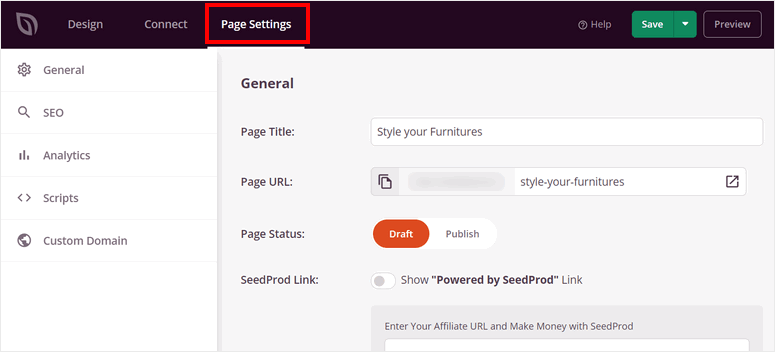
Чтобы настроить параметры страницы, откройте вкладку « Параметры страницы » в конструкторе форм.

Здесь вы можете увидеть эти настройки страницы:
- Общие настройки: измените заголовок страницы, URL-адрес страницы и статус страницы. Вы можете показать или скрыть ссылку «Powered by SeedProd» на странице.
- SEO: оптимизируйте свой одностраничный веб-сайт для SEO (поисковая оптимизация) с помощью мощных SEO-плагинов, таких как All in One SEO.
- Аналитика: интегрируйтесь с аналитическим плагином, таким как MonsterInsights, и отслеживайте эффективность своего одностраничного сайта.
- Скрипты: добавьте пользовательский код, чтобы еще больше изменить стиль страницы и настройки. Вы можете оставить это поле пустым, если вы не знакомы с программированием.
После внесения изменений в настройки нажмите кнопку « Сохранить » в конце.
Вы почти закончили! Все, что вам нужно сделать сейчас, это опубликовать свой одностраничный веб-сайт и установить его в качестве домашней страницы.
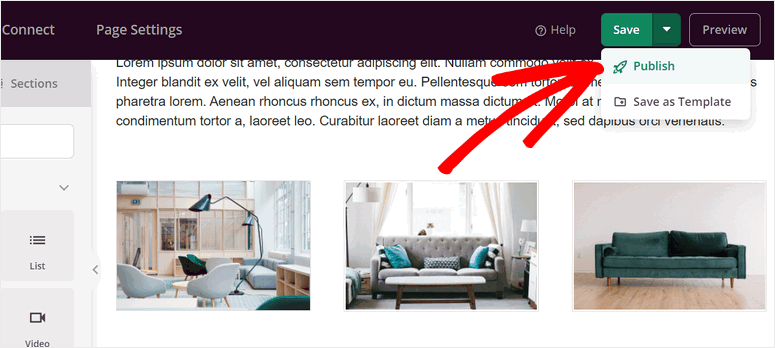
Шаг 6: опубликуйте свой одностраничный веб-сайт
Чтобы опубликовать свой одностраничный сайт, щелкните раскрывающееся меню рядом с кнопкой « Сохранить » в правом верхнем углу конструктора. Выберите опцию « Опубликовать », чтобы ваша страница заработала.

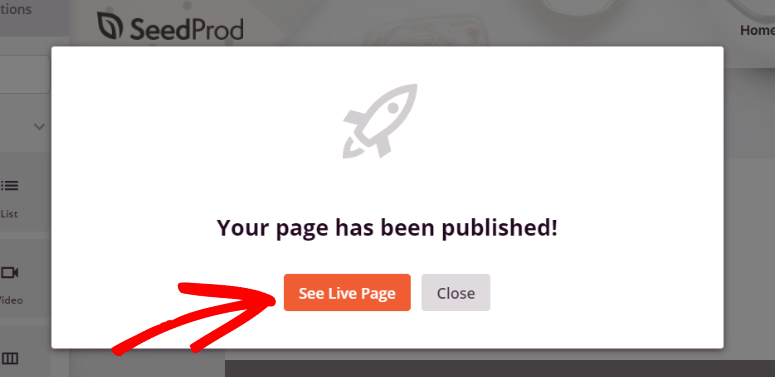
После этого вы увидите всплывающее окно с уведомлением о том, что ваша страница опубликована. Вы можете увидеть, как выглядит ваш одностраничный сайт WordPress, нажав кнопку See Live Page .

Поздравляю! Вы успешно создали одностраничный веб-сайт в WordPress.
Теперь вам нужно назначить эту страницу главной домашней страницей вашего сайта.
Шаг 7: Установите домашнюю страницу
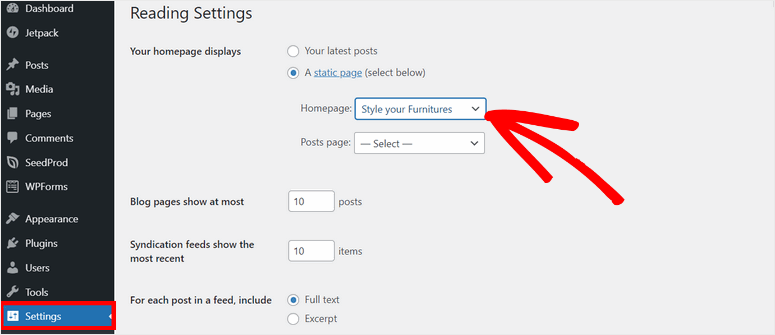
На последнем шаге вам нужно установить одностраничный веб-сайт, который вы создали, в качестве домашней страницы. Для этого вы можете открыть вкладку « Настройки » в панели администратора WordPress.
Затем перейдите к опции « Чтение » и установите для параметра « Отображаемая домашняя страница » значение «Статическая страница» . Вы можете выбрать имя своего одностраничного веб-сайта в разделе « Домашняя страница » и сохранить изменения.

Это превратит главную страницу вашего сайта WordPress в одностраничный веб-сайт.
Если вы включили режим «Скоро в продаже» на первом этапе, вам нужно перейти к SeedProd » Pages и отключите его с помощью переключателя.

SeedProd удалит страницу «Скоро появится», и ваш сайт заработает. Теперь каждый, кто вводит URL-адрес вашего веб-сайта, может видеть созданный вами одностраничный веб-сайт.
Вот и все на сегодня! Мы надеемся, что этот урок помог вам научиться создавать одностраничный веб-сайт в WordPress.
С помощью удобного конструктора страниц SeedProd вы можете создать целевую страницу любого типа за несколько кликов. Вы можете создавать специальные страницы продуктов и услуг, страницы продаж и многое другое.
Вы даже можете создать страницу захвата лидов, где посетители могут зарегистрироваться и стать подписчиками. Это поможет получить больше лидов и подписчиков.
Если вы хотите увеличить посещаемость своего веб-сайта и повысить коэффициент конверсии, вы можете проверить OptinMonster. Он позволяет создавать привлекательные слайды, плавающие панели, всплывающие окна, приветственные коврики и многое другое.
Этот инструмент поможет вам оптимизировать конверсии с помощью эффективных правил таргетинга и триггеров кампании, чтобы вы могли обращаться к своим посетителям в нужное время.
OptinMonster также упрощает добавление этих кампаний на любую страницу, публикацию или боковую панель вашего веб-сайта.
Чтобы узнать больше, вы можете просмотреть наш обзор OptinMonster.
Теперь, когда ваш одностраничный сайт запущен, вам пригодятся следующие ресурсы:
- Полное руководство для начинающих по WordPress SEO
- Инструменты оптимизации коэффициента конверсии для стремительного роста
- Как продать продукт без электронной коммерции
Эти посты помогут вам привлечь трафик и повысить коэффициент конверсии. Последний поможет вам продавать свои товары прямо с вашего сайта, не создавая интернет-магазин.
