كيفية إنشاء موقع WordPress للتمرير في صفحة واحدة
نشرت: 2021-11-22
هل تريد طريقة سهلة لإنشاء موقع ويب من صفحة واحدة في WordPress؟
تحظى مواقع التمرير ذات الصفحة الواحدة بشعبية كبيرة الآن لأنها تتيح للمستخدمين رؤية كل المحتوى الخاص بك على صفحة واحدة.
يمكن للزوار فهم ما يدور حوله موقع الويب الخاص بك وما يجب عليك تقديمه في وقت أقل وفي قطع صغيرة الحجم وهو بالضبط ما يريدون. بالإضافة إلى أنه من الأسهل الإنشاء والإدارة. لذلك فهو مفيد لك وللزائر.
في هذا البرنامج التعليمي ، سنعرض لك أسهل طريقة لإنشاء موقع ويب مذهل من صفحة واحدة في WordPress.
قبل أن نبدأ ، لنكن واضحين بشأن ماهية موقع الويب المكون من صفحة واحدة.
ما هو موقع الصفحة الواحدة؟
يعرض موقع الويب الذي يحتوي على صفحة واحدة كل محتوى موقع الويب الخاص بك بتنسيق موجز وأنيق على صفحة واحدة.
في هذا اليوم وهذا العصر ، يرغب المستخدمون في استهلاك المحتوى بسرعة بدلاً من قضاء الوقت في التنقل عبر الصفحات المختلفة. وقد أدى هذا إلى نجاح تصفح صفحة واحدة في المواقع الإلكترونية.

عادةً ما تتضمن مواقع الويب العادية صفحات متعددة مثل الصفحة الرئيسية وصفحة الاتصال وصفحة حول وغير ذلك. سترى قائمة تنقل تتيح لك الوصول إلى الصفحات المهمة على الموقع. ومع ذلك ، لا تحتاج إلى إنشاء هذه الصفحات إذا كان لديك موقع صفحة واحدة. يتم تقديم محتوى موقع الويب الخاص بك بتنسيق أنيق ، مقسم إلى أقسام مختلفة.
عندما ينقر المستخدم فوق عنصر القائمة ، تقوم الصفحة بالتمرير لأسفل إلى قسم المحتوى في نفس الصفحة بدلاً من فتح صفحة ويب مختلفة.
تساعد مواقع الويب ذات الصفحة الواحدة:
- تقليل وقت تحميل الصفحة
- زيادة المشاركة من خلال التدفق المستمر للمحتوى
- تحسين تجربة المستخدم
- تحسين لمستخدم الهاتف المحمول
ناهيك عن سهولة تخصيصها وصيانتها.
تعمل مواقع الويب ذات الصفحة الواحدة بشكل رائع مع أي عمل يحتوي على عروض مباشرة وسهلة الفهم. كما أنها مثالية إذا كنت ترغب في إنشاء متجر أو محفظة بسيطة عبر الإنترنت لعرض مهاراتك.
قبل أن نتعلم كيفية إنشاء موقع ويب من صفحة واحدة في WordPress ، يجب أن تعرف أقسام المحتوى التي تحتاج إلى إضافتها.
ما الذي يجب تضمينه في موقع WordPress بصفحة واحدة؟
عند إنشاء موقع ويب من صفحة واحدة ، تحتاج إلى التأكد من أن الزائرين يمكنهم العثور على جميع المعلومات التي يحتاجون إليها عنك ولكن عليك أن تكون حريصًا على عدم المبالغة في ذلك عن طريق إضافة الكثير من العناصر.
ومع ذلك ، فهذه بعض العناصر التي يجب عليك تضمينها بشكل مثالي في موقع WordPress الذي يحتوي على صفحة واحدة:
- شعار العلامة التجارية وشعارها: يساعد شعار وشعار موقع الويب الخاص بك على زيادة الوعي بالعلامة التجارية بين الزوار
- عبارة مقنعة للحث على اتخاذ إجراء (CTA): يجب عليك إضافة زر CTA مع رسالة ولون ملفت للانتباه
- قسم من نحن: يقدم قسم "نبذة عنا" للزوار مقدمة موجزة عنك أو عن عملك
- قسم المنتجات / الخدمات: قسم يعرض المنتجات أو الخدمات التي تقدمها
- المراجعات والشهادات: تساعدك آراء العملاء وشهاداتهم على كسب ثقة زوارك
- روابط الوسائط الاجتماعية: اربط ملفات تعريف الوسائط الاجتماعية الخاصة بك لتتواصل مع المستخدمين
- معلومات الاتصال: قسم الاتصال بنا الذي يسمح للمستخدمين بالتواصل معك
هذه القائمة ليست شاملة. ستعتمد العناصر التي تضيفها على نوع موقع الويب الذي تقوم بإنشائه مثل موقع ويب خاص بشركة صغيرة أو متجر عبر الإنترنت.
الآن بعد أن عرفت ما يجب تضمينه في موقع من صفحة واحدة ، دعنا نتعلم كيفية إنشاء موقع.
كيفية إنشاء موقع ويب صفحة واحدة في WordPress؟
قبل أن نبدأ ، ستحتاج إلى تثبيت WordPress أساسي. في حالة عدم قيامك بذلك ، اتبع دليلنا لإعداده بسرعة: كيفية إنشاء موقع ويب في 5 خطوات بسيطة.
في WordPress ، يمكنك إنشاء موقع صفحة واحدة باستخدام سمة أو منشئ الصفحة المقصودة. إذا كنت مبتدئًا ، فستجد خيارات قوالب WordPress المجانية للبدء. لكن تخصيص السمة قد يكون أمرًا صعبًا.
نوصي باستخدام مُنشئ الصفحات المقصودة لإنشاء موقع ويب من صفحة واحدة في WordPress. إنه أسهل ويمكنك إنشاء موقعك وتشغيله في غضون دقائق.
منشئ الصفحة المقصودة الانتقال إلى SeedProd.

SeedProd صديق للمبتدئين ويتيح لك إنشاء أي نوع من الصفحات المقصودة دون لمس سطر واحد من التعليمات البرمجية.
إنه يوفر مكتبة مضمنة من القوالب المذهلة حتى لا تضطر إلى إنشاء موقع ويب من صفحة واحدة من البداية. من خلال أداة السحب والإفلات سهلة الاستخدام ، يمكنك إضافة كتل صفحات وتخصيص تصميمك بسهولة.
ستجد أكثر من 40 قالب محتوى بما في ذلك الشهادات والعد التنازلي وأزرار الحث على الشراء والمزيد. لذا يمكنك تخصيص جهاز النداء الواحد ليلائم علامتك التجارية تمامًا.
بالإضافة إلى ذلك ، يمكنك الاتصال بخدمات التسويق عبر البريد الإلكتروني الرئيسية مثل Constant Contact و Mailchimp و AWeber والمزيد. يساعدك هذا في أتمتة جهود توليد العملاء المحتملين لديك وتحديث قائمة البريد الإلكتروني الخاصة بك.
بصرف النظر عن ذلك ، إليك بعض الميزات التي تجعل SeedProd الخيار الأفضل لإنشاء مواقع ويب من صفحة واحدة:
- 150+ قوالب مسبقة الصنع تتيح لك إنشاء صفحات ذات مظهر احترافي
- مستجيب تمامًا مما يعني أن موقع الويب الذي يحتوي على صفحة واحدة يبدو جيدًا على جميع أحجام الشاشات
- التكامل مع أدوات تحسين محرك البحث مثل All in One SEO و Google Analytics
- مدمج قريبًا الصفحة ، 404 صفحة ، صفحة تسجيل الدخول ، ووضع الصيانة
- تساعدك ميزة reCAPTCHA على حماية موقعك والحصول على عملاء محتملين حقيقيين
يقدم SeedProd أقوى الميزات ومع ذلك فهو خفيف الوزن للغاية. لذلك ، فإن موقع الويب الذي يحتوي على صفحة واحدة يعمل بشكل جيد وسرعة تحميل أسرع.
الآن ، سنوضح لك كيفية إنشاء موقع ويب من صفحة واحدة في WordPress باستخدام أداة إنشاء صفحات SeedProd.
الخطوة 1: تثبيت وتفعيل البرنامج المساعد SeedProd
أولاً ، تحتاج إلى التسجيل للحصول على حساب SeedProd الخاص بك. يمكنك تنزيل البرنامج المساعد وتثبيته مجانًا. كما أنها توفر مكونًا إضافيًا متميزًا بخطط أسعار معقولة.
هناك خطط مختلفة بناءً على ما إذا كنت تعمل بشكل مستقل أو شركة صغيرة أو شركة كبيرة ، يمكنك العثور على أفضل ما يناسب احتياجات موقع الويب الخاص بك.
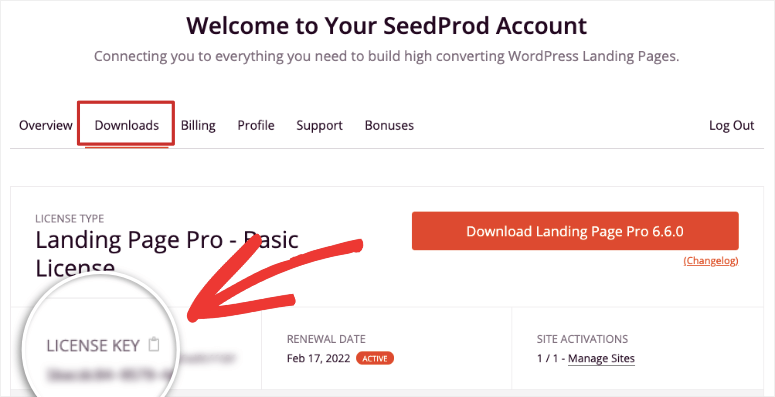
بعد التسجيل ، يمكنك الوصول إلى لوحة معلومات SeedProd حيث ستجد ملف البرنامج المساعد لتنزيله مع مفتاح الترخيص.

تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd على موقع WordPress الخاص بك. إذا كنت تريد المزيد من التفاصيل ، يمكنك التحقق من البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
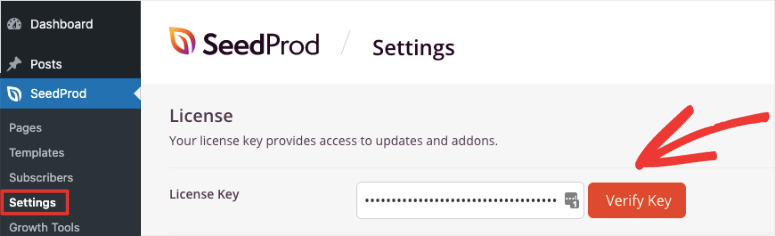
بمجرد تثبيت البرنامج المساعد وتنشيطه ، افتح علامة التبويب SeedProd »الإعدادات وأدخل مفتاح الترخيص هنا.

ثم ، انقر فوق الزر "التحقق من المفتاح " لرؤية رسالة "تم التحقق بنجاح".
الآن ، يمكنك البدء في إنشاء موقع ويب من صفحة واحدة في WordPress.
الخطوة 2: إنشاء صفحة جديدة
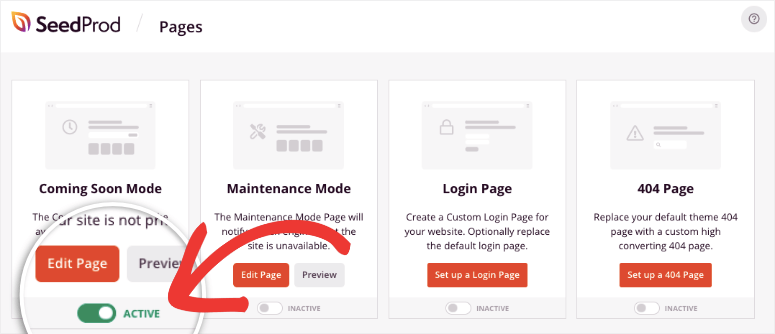
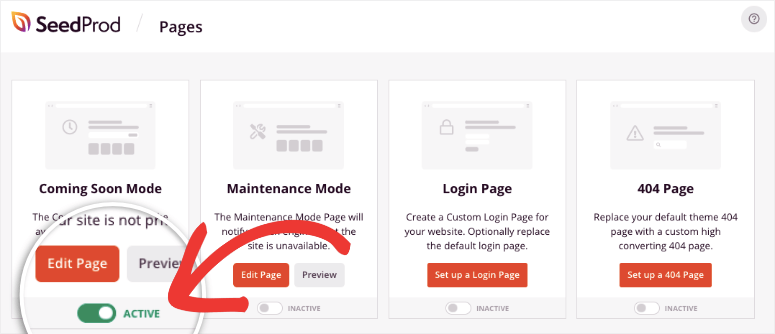
لإنشاء موقع صفحة واحدة جديد ، انتقل إلى SeedProd »علامة تبويب الصفحات في لوحة معلومات WordPress.
هنا ، يمكنك رؤية القسم حيث يمكنك إعداد وضع Coming Soon Mode ووضع الصيانة وصفحة تسجيل الدخول وصفحة 404.
إذا كنت ترغب في إخفاء موقع الويب الخاص بك أثناء إنشائه حتى لا يزوره أحد عن طريق الخطأ ، يمكنك تنشيط وضع Coming Soon هنا.

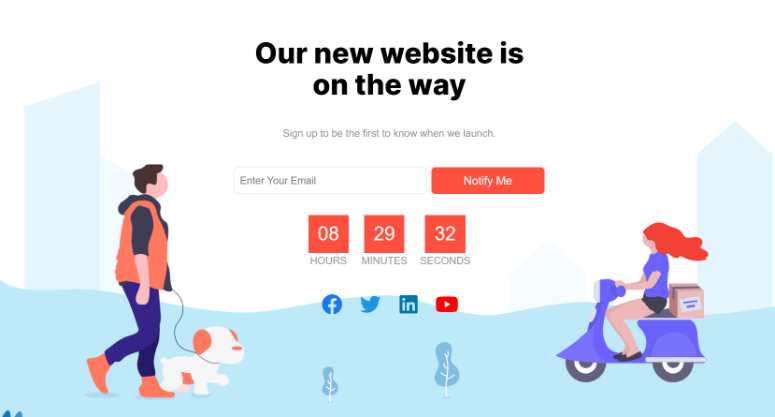
يحتوي SeedProd على صفحة افتراضية يتم عرضها للزوار ولكن يمكنك إنشاء صفحة مخصصة قريبًا. هناك قوالب معدة مسبقًا يمكنك تعديلها ونشرها بسرعة.
الشيء الرائع في وضع SeedProd الذي سيأتي قريبًا هو أنه يمكنك إضافة نماذج optin وأجهزة ضبط الوقت للعد التنازلي. يساعدك هذا في بناء الزخم لموقعك ويمكنك البدء في بناء قائمة المشتركين والعملاء قبل حتى إطلاق موقعك.

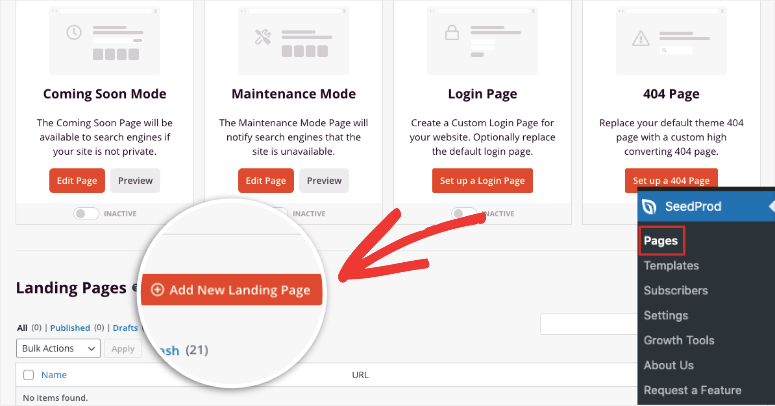
الآن وبعد أن أصبح موقعك بعيدًا عن الرأي العام بأمان ، يمكنك إعداد موقعك خلف الكواليس. في نفس الصفحة ، ضمن قسم الصفحات المقصودة ، انقر فوق الزر إضافة صفحة مقصودة جديدة للبدء.

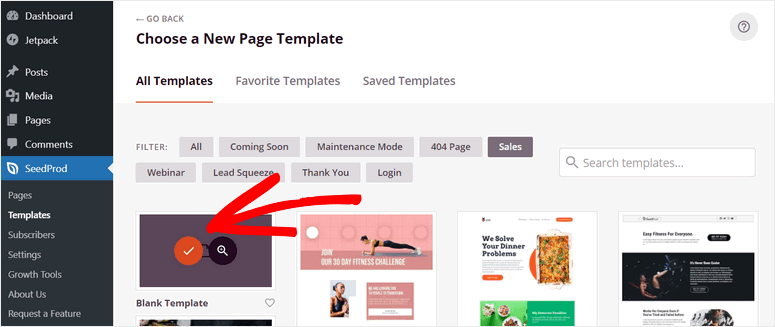
سيؤدي هذا إلى فتح مكتبة القوالب التي تتضمن أكثر من 100 قالب للصفحة متعددة الأغراض. يقدم SeedProd عوامل تصفية تساعدك على تصفح القوالب بسهولة. نوصي بمراجعة قوالب Sales و Lead Squeeze الأكثر ملاءمة لجهاز نداء واحد.
ومع ذلك ، فإن SeedProd سهل الاستخدام بشكل لا يصدق ويجعل إنشاء موقع ويب صفحة واحدة قطعة من الكعكة. لذلك سنستخدم النموذج الفارغ لنوضح لك كيفية إنشاء تصميم صفحة واحدة فريدًا تمامًا في WordPress من البداية.

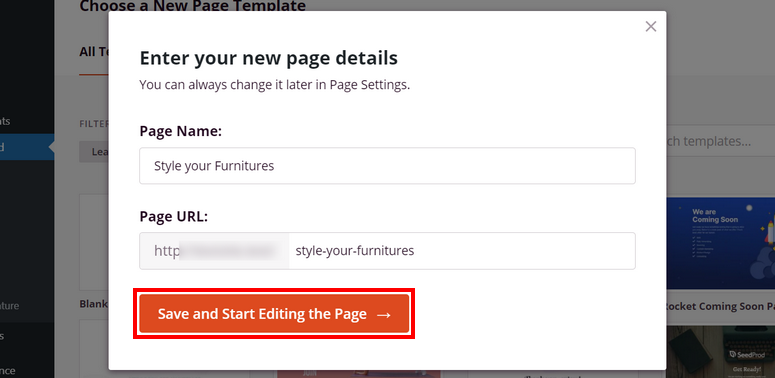
بعد تحديد القالب الأسود ، سترى نافذة منبثقة حيث تحتاج إلى إدخال اسم صفحتك وعنوان URL للصفحة.

انقر فوق الزر حفظ وابدأ تحرير الصفحة لفتح مُنشئ الصفحة المرئية لـ SeedProd.
يمكنك الآن البدء في إنشاء موقع WordPress من صفحة واحدة.
الخطوة 3: قم بإعداد موقع الويب ذو الصفحة الواحدة
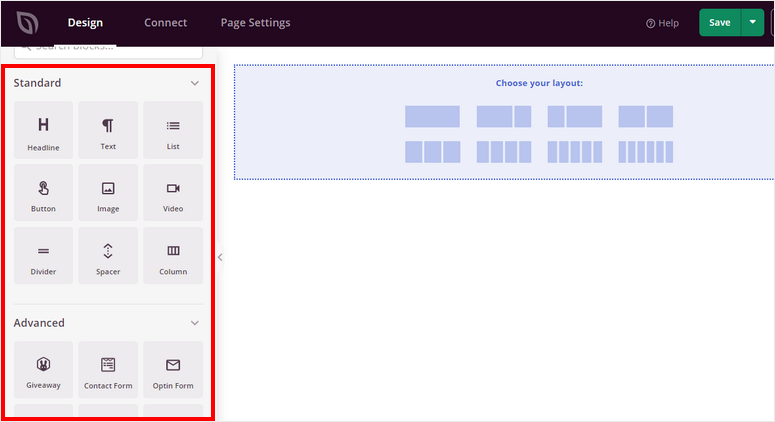
في أداة إنشاء السحب والإفلات ، يمكنك رؤية كتل المحتوى على الجانب الأيسر ومعاينة الصفحة على اليمين.

على اليسار ، يتم تقسيم كتل المحتوى إلى ثلاثة أقسام: قياسي ومتقدم و WooCommerce. يمكنك إضافة كتل المحتوى الأساسية هذه لتحسين موقع الويب الذي يحتوي على صفحة واحدة لمزيد من الوظائف:
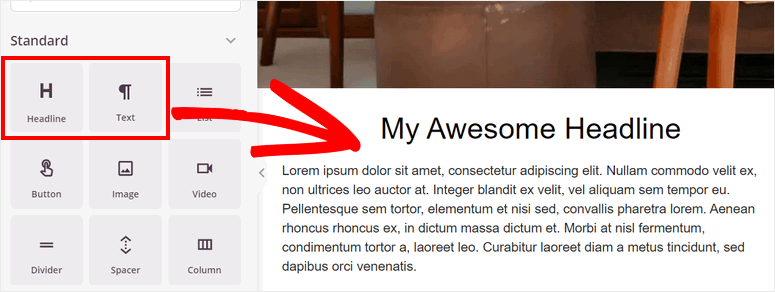
- العناوين
- أزرار CTA
- أشكال Optin
- نماذج الاتصال
- الشهادات - التوصيات
- تصنيف النجوم
- مشاركه إجتماعيه
ستلاحظ أن SeedProd يأتي مع عناصر واجهة مستخدم مدمجة لإضافات WordPress الشائعة مثل WPForms و RafflePress و WooCommerce.
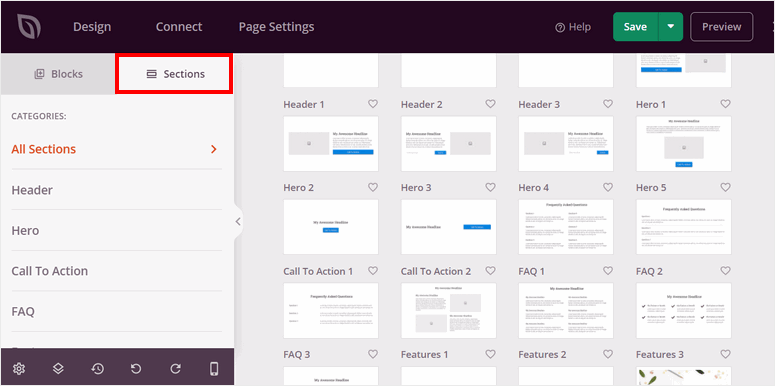
إلى جانب ذلك ، يمكنك رؤية علامة التبويب " الأقسام " على الجانب الأيسر من المنشئ. هنا ستحصل على خيارات لإضافة أقسام ذكية معدة مسبقًا مثل الرؤوس والعبارات التي تحث المستخدم على اتخاذ إجراء والأسئلة الشائعة والمزيد.

تخطيطات الصفحة هذه جاهزة للاستخدام وتبدو مذهلة خارج الصندوق. سنتعلم الآن كيفية إنشاء موقع ويب من صفحة واحدة في WordPress باستخدام هذه الأقسام وخيارات التخصيص.
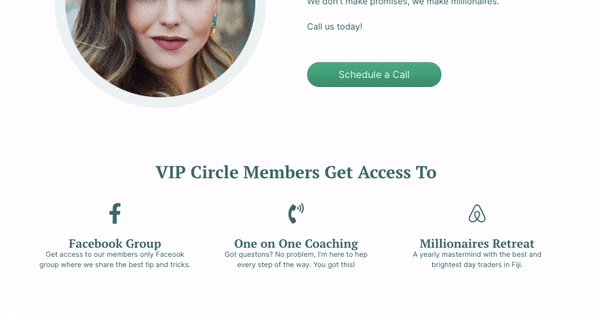
1. أضف قسمًا للبطل
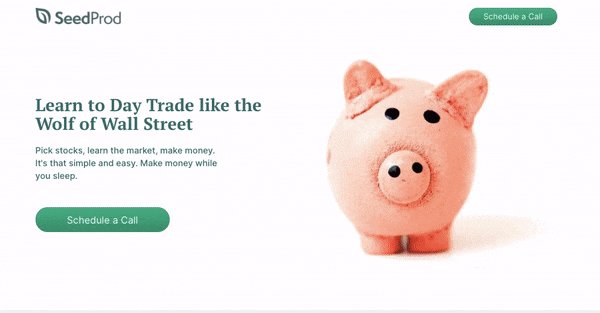
للبدء ، يمكنك إضافة قسم Hero إلى صفحتك.

قسم الأبطال هو أول ما يراه زوارك عندما يهبطون على موقعك. لذلك تحتاج إلى إنشاء عنوان بطل جذاب.
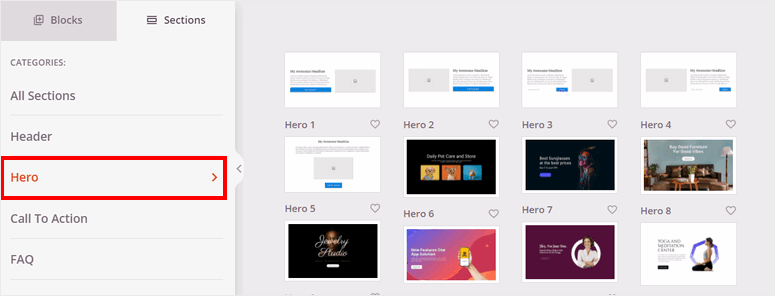
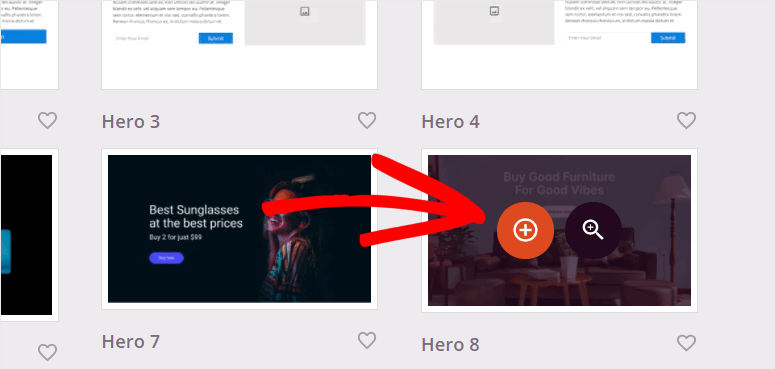
في علامة التبويب Hero ، ستجد العديد من قوالب البطل المضمنة التي يمكنك الاختيار من بينها. يمكنك التمرير حول قالب والنقر فوق رمز العدسة المكبرة لمعاينته.

انقر فوق أيقونة علامة الجمع لإضافة عنوان بطل إلى صفحتك.

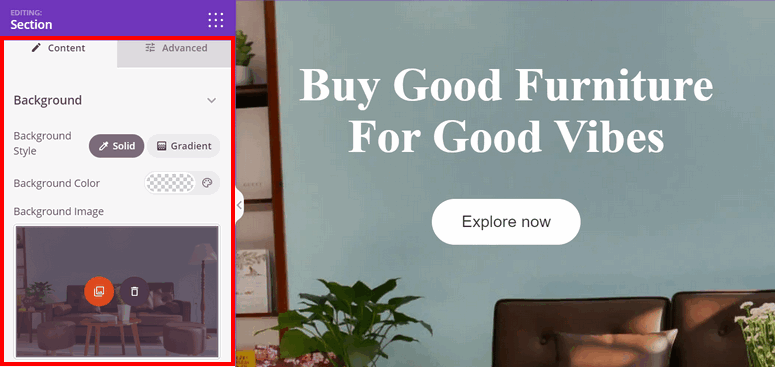
بعد ذلك ، يمكنك تخصيص قسم البطل الخاص بك. توجد جميع الإعدادات في لوحة أداة التخصيص اليسرى حتى تتمكن من إجراء التغييرات ومشاهدة المعاينة المباشرة على اليمين.

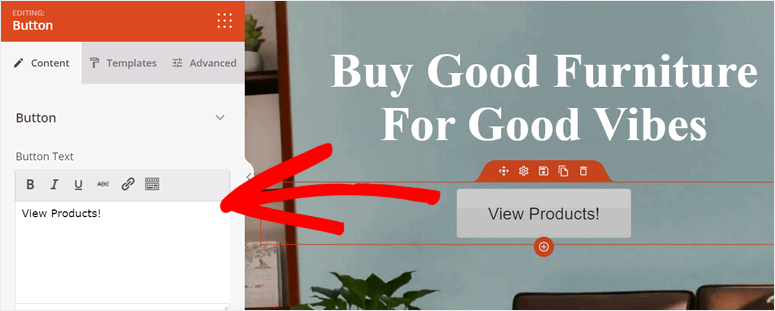
يمكنك تغيير إعدادات الخلفية لإعدادات البطل. كما يسمح لك بتحرير النص الخاص بالعنوان وزر الحث على الشراء.

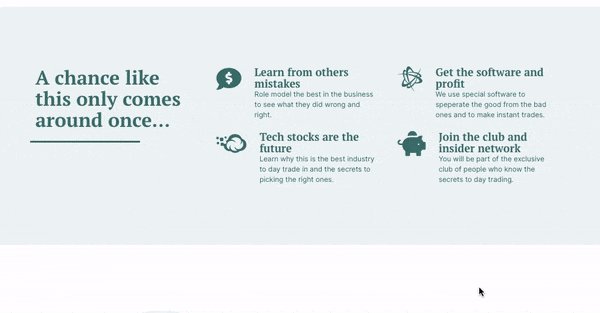
2. أضف منتجاتك
الآن ، يمكنك تقديم منتجاتك على موقع WordPress الذي يحتوي على صفحة واحدة.
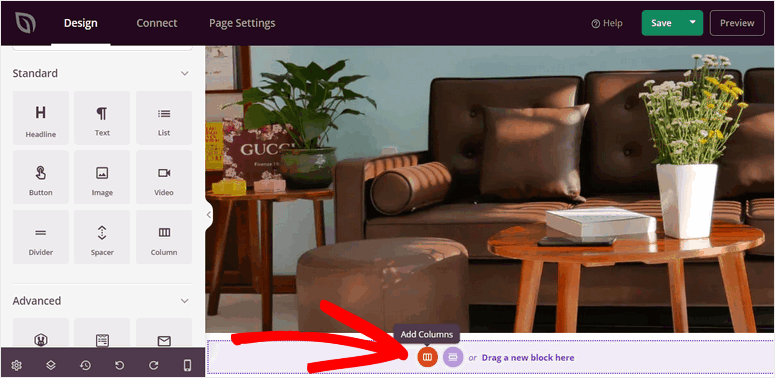
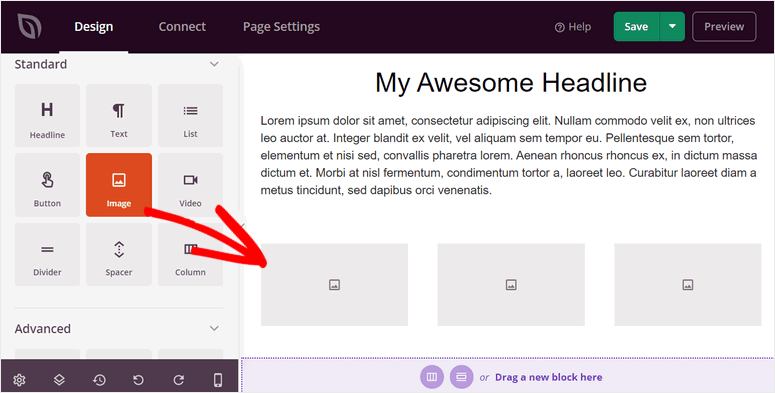
لإضافة قسم منتج ، مرر الماوس فوق الجزء السفلي من مُنشئ الصفحة وانقر على خيار إضافة أعمدة .

هنا ، يمكنك إدراج كتل محتوى العنوان والنص لشرح منتجاتك. يمكنك أيضًا إضافة عمود جديد بتنسيقات متعددة.

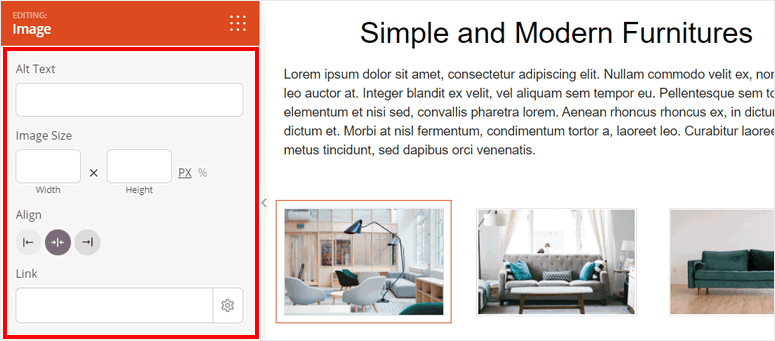
بعد ذلك ، يمكنك إضافة الصور لعرض منتجاتك. يمكنك سحب وإسقاط كتل محتوى الصورة لعرض صور المنتج.

يمكنك تحميل الصور الخاصة بك وتحرير اعدادات الصورة في الخيار المتقدم . يمكنك جعلها كاملة العرض أو تصغيرها إلى الحجم الذي تشعر أنه يبدو أفضل.

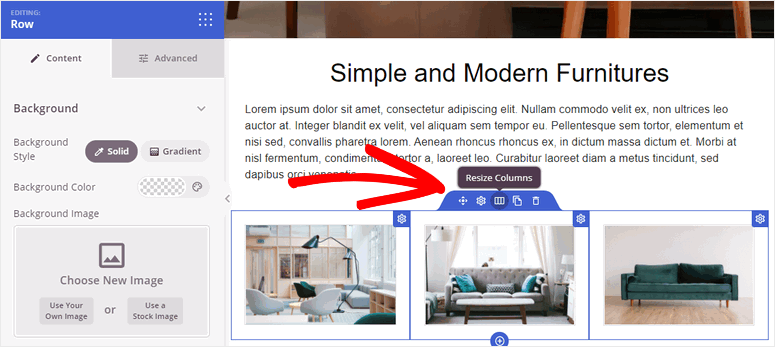
إذا كان لديك المزيد من المنتجات لإضافتها ، فما عليك سوى تكرار الصف وتغيير تفاصيل المنتج.

3. إضافة شهادات العملاء
ستساعدك إضافة مراجعات وشهادات للمنتجات على موقعك على بناء الثقة مع الزوار.
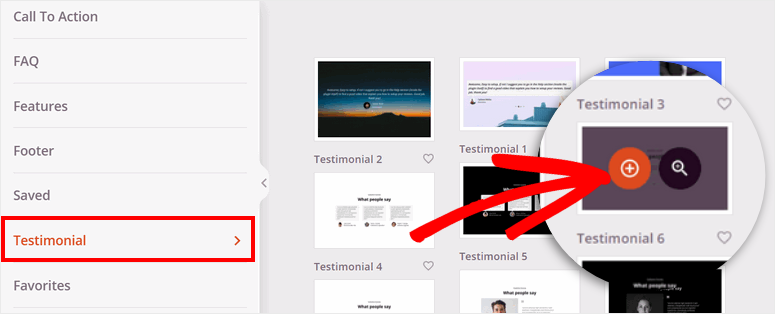
لهذا ، توجه إلى علامة التبويب الأقسام في منشئ الصفحة. افتح خيارات الشهادات ويمكنك مشاهدة جميع قسم الشهادات المصمم مسبقًا.

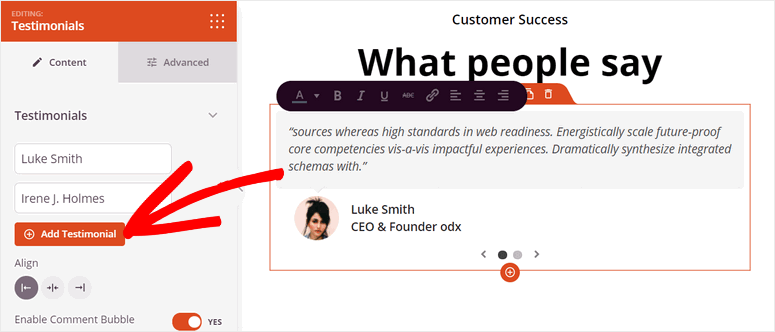
يمكنك تخصيص القسم وتغيير شكل ومظهر الشهادات. يتيح لك إضافة مراجعات وشهادات متعددة من عملائك.

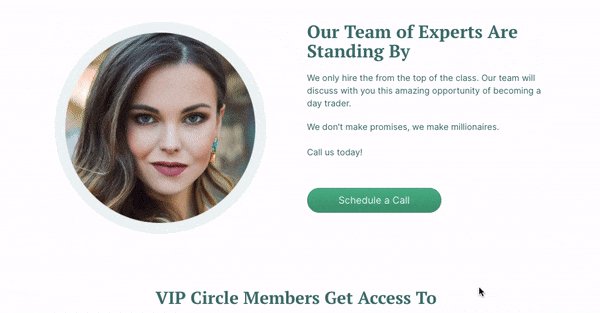
الآن ، تحتاج إلى إضافة قسم عبارة تحث المستخدم على اتخاذ إجراء (CTA) لإجراء عملية شراء للزائر أو الاشتراك في موقع الويب الخاص بك بصفحة واحدة.
4. إضافة قسم CTA
يشجع زر CTA الزوار على اتخاذ إجراءات على موقعك مثل الشراء والتسجيل والتسجيل للحصول على حساب والمزيد. ستساعدك العبارة الجيدة التي تحث المستخدم على اتخاذ إجراء على زيادة التحويلات والمبيعات والأرباح.
لقد قمت بالفعل بإضافة زر CTA في بداية موقعك. لكننا نوصي بإضافة CTA بالقرب من نهاية موقع التمرير أيضًا. سيتيح ذلك للزائرين الوصول بسهولة لاتخاذ الإجراءات أثناء رحلة التصفح الخاصة بهم.
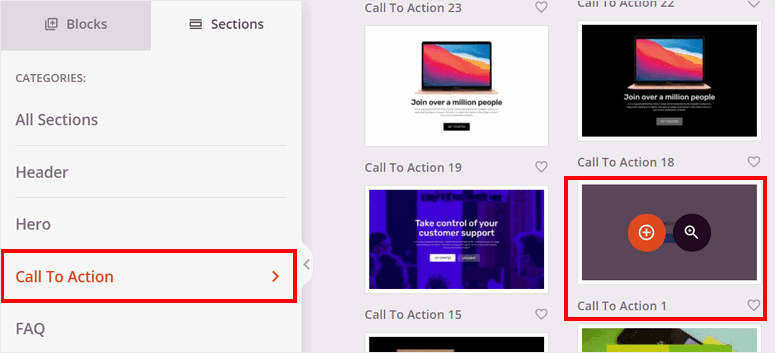
لإضافة قسم CTA ، افتح الأقسام »علامة التبويب Call To Action واختر أي تصميم تريده.

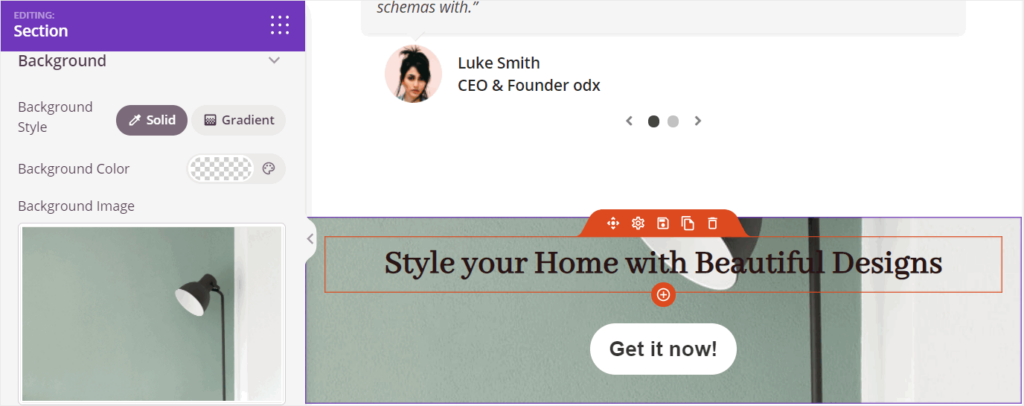
لمطابقة موقع الويب الخاص بك ، يمكنك تخصيص القسم عن طريق إضافة صورة خلفية وتغيير قوالب الأزرار.

5. إضافة تذييل
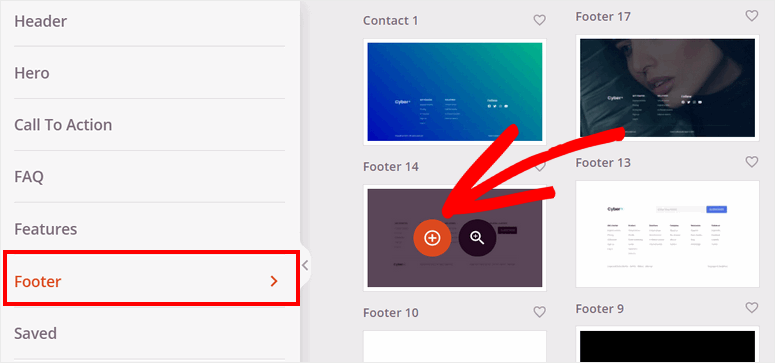
بعد ذلك ، تحتاج إلى إضافة قسم لإضافة معلومات الاتصال الخاصة بك والروابط الأخرى. يمكنك العثور على العديد من أقسام التذييل سابقة الإنشاء في SeedProd builder.
لإضافة تذييل ، انتقل إلى الأقسام »علامة تبويب التذييل وحدد تصميم ويب التذييل الأفضل لموقعك.

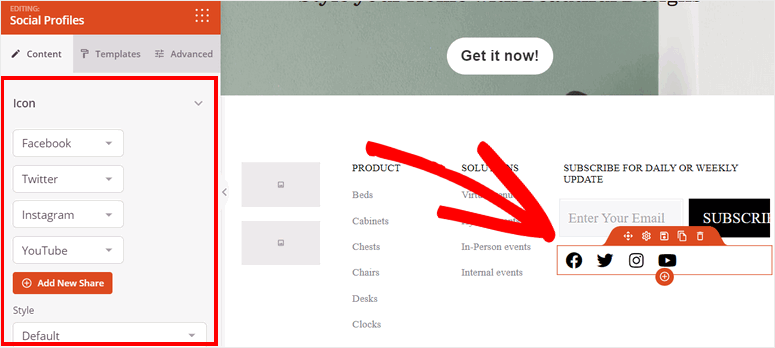
يتيح لك SeedProd إضافة الارتباطات الخاصة بك ومعلومات المنتج إلى التذييل. يمكنك أيضًا تعديل وإضافة ملفات تعريف الوسائط الاجتماعية الخاصة بك حتى يتمكن الزائر من الاتصال بك.

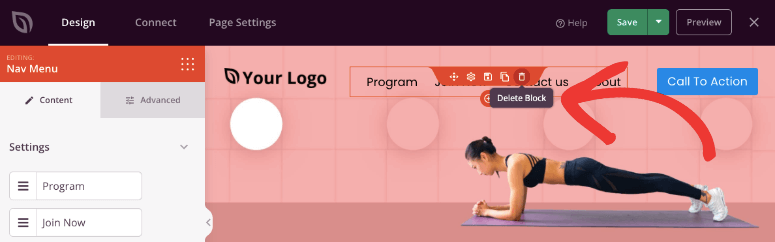
الآن إذا كنت تقوم بإنشاء موقع ويب متعدد الصفحات ، يتيح لك SeedProd إضافة قائمة جديدة إلى العنوان الخاص بك حتى يتمكن الزوار من الانتقال إلى صفحات أخرى. ولكن نظرًا لأن هذا موقع ويب من صفحة واحدة ، فلن تحتاج إلى قائمة تنقل. إذا كان النموذج الذي حددته يحتوي على واحد ، فتأكد من حذفه لأنك لست بحاجة إلى إعادة توجيه الزوار إلى صفحات أخرى.

بمجرد إعداد أقسام المحتوى وكتل المحتوى ، اضغط على زر حفظ في الزاوية العلوية اليمنى من المنشئ.
الآن ، موقع الصفحة الواحدة الخاص بك جاهز ولكن قبل بدء البث المباشر ، هناك بعض الإعدادات التي تريد تهيئتها في النهاية الخلفية. أولاً ، يمكنك توصيله بموفر خدمة البريد الإلكتروني لمزامنة موقع الويب مع حساب بريدك الإلكتروني.
الخطوة 4: التكامل مع مزود خدمة البريد الإلكتروني
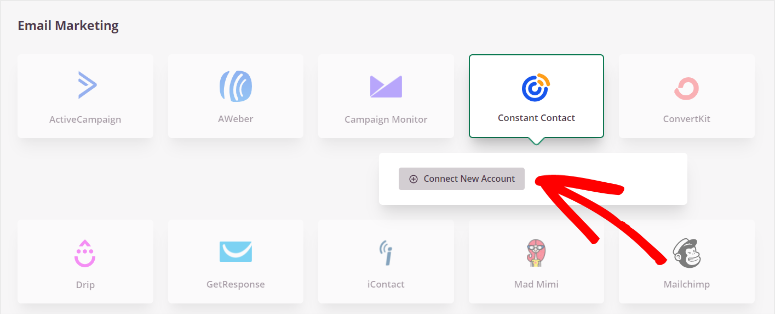
يتيح لك SeedProd دمج موقع الصفحة الواحدة الخاص بك مع جميع خدمات التسويق عبر البريد الإلكتروني الشائعة مثل Constant Contact و AWeber و ConvertKit والمزيد.
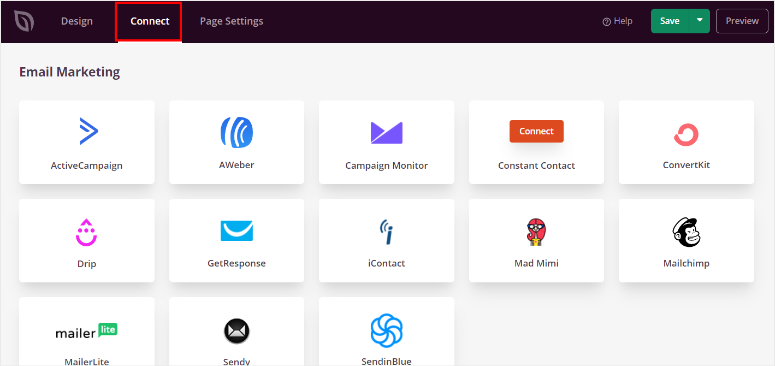
للتواصل مع حساب التسويق عبر البريد الإلكتروني الخاص بك ، انتقل إلى علامة التبويب اتصال في منشئ الصفحة.
ثم اختر مزود خدمة البريد الإلكتروني الخاص بك.

انقر فوق الزر Connect New Account واتبع التعليمات الواردة على الشاشة لربط حسابك. تتطلب منك معظم الخدمات إدخال مفتاح API لإجراء اتصال. لذلك تحصل عليه من حساب البريد الإلكتروني الخاص بك.

الآن يمكنك أن تطلب من الزوار الاشتراك في قائمة البريد الإلكتروني الخاصة بك واستيراد معلومات العميل المتوقع تلقائيًا إلى قائمة البريد الإلكتروني الخاصة بك.
بعد ذلك ، تحتاج إلى التأكد من أن إعدادات الصفحة بها إعداداتك المفضلة.
الخطوة 5: تكوين إعدادات الصفحة
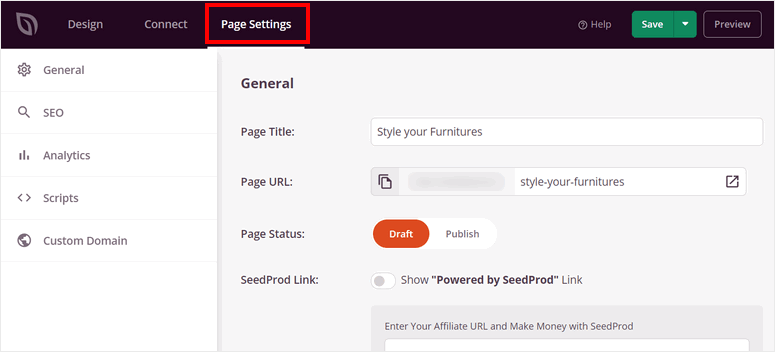
لتكوين إعدادات صفحتك ، افتح علامة التبويب " إعدادات الصفحة " في منشئ النماذج.

هنا ، يمكنك رؤية إعدادات الصفحة التالية:
- إعدادات عامة: قم بتغيير عنوان الصفحة ، وعنوان URL للصفحة ، وحالة الصفحة. يمكنك اختيار إظهار أو إخفاء ارتباط "Powered by SeedProd" على الصفحة.
- تحسين محركات البحث SEO: قم بتحسين موقع الويب الخاص بك من صفحة واحدة لـ SEO (تحسين محرك البحث) باستخدام مكونات إضافية قوية لتحسين محركات البحث مثل All in One SEO.
- التحليلات: تكامل مع مكون إضافي للتحليلات مثل MonsterInsights وتتبع أداء موقع الصفحة الواحدة الخاص بك.
- البرامج النصية: أضف رمزًا مخصصًا لتغيير نمط الصفحة والإعدادات بشكل أكبر. يمكنك ترك هذا الحقل فارغًا إذا لم تكن معتادًا على الترميز.
بمجرد إجراء التغييرات على الإعدادات ، اضغط على زر حفظ في النهاية.
أنت على وشك الإنتهاء! كل ما عليك فعله الآن هو نشر موقع الويب الخاص بك من صفحة واحدة وتعيينه كصفحة رئيسية.
الخطوة 6: انشر موقعك على الصفحة الواحدة
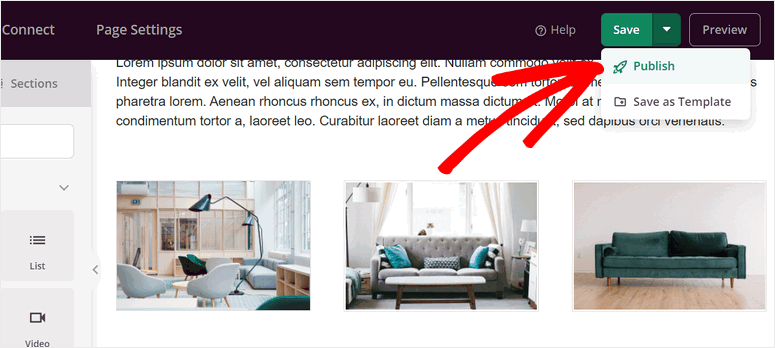
لنشر موقعك على صفحة واحدة ، انقر فوق القائمة المنسدلة بجوار الزر حفظ في الزاوية العلوية اليمنى من المنشئ. حدد خيار " نشر " لجعل صفحتك تنشر على الهواء مباشرة.

بعد ذلك ، سترى نافذة منبثقة تعلمك بنشر صفحتك. يمكنك أن ترى كيف يبدو موقع WordPress الذي يحتوي على صفحة واحدة من خلال النقر على الزر " مشاهدة الصفحة المباشرة ".

تهاني! لقد نجحت في إنشاء موقع ويب من صفحة واحدة في WordPress.
الآن ، تحتاج إلى تعيين هذه الصفحة كالصفحة الرئيسية لموقعك.
الخطوة 7: تعيين الصفحة الرئيسية الخاصة بك
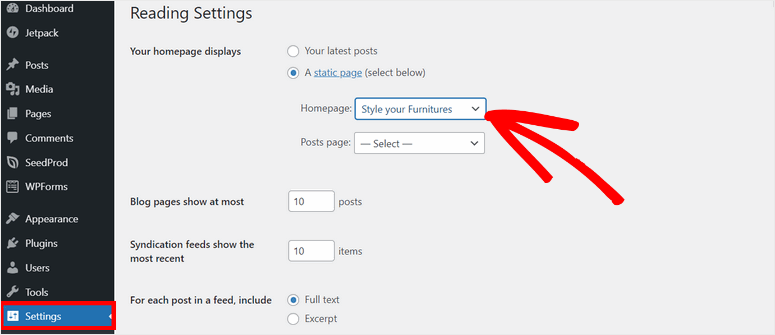
في الخطوة الأخيرة ، تحتاج إلى تعيين صفحة ويب واحدة قمت بإنشائها كصفحتك الرئيسية. لهذا ، يمكنك فتح علامة التبويب الإعدادات في لوحة تحكم مسؤول WordPress.
بعد ذلك ، انتقل إلى خيار القراءة واضبط إعداد عروض صفحتك الرئيسية على صفحة ثابتة . يمكنك تحديد اسم موقع الويب للصفحة الواحدة من خيار الصفحة الرئيسية وحفظ التغييرات.

سيؤدي هذا إلى تحويل الصفحة الأولى لموقع WordPress الخاص بك إلى موقع ويب مكون من صفحة واحدة.
في حالة تشغيل وضع Coming Soon في الخطوة الأولى ، ستحتاج إلى التوجه إلى SeedProd »الصفحات واستخدم مفتاح التبديل لإلغاء تنشيطه.

سيزيل SeedProd الصفحة القادمة قريبًا وسيبدأ تشغيل موقع الويب الخاص بك. الآن يمكن لكل من يدخل عنوان URL لموقع الويب الخاص بك رؤية موقع الويب الذي يحتوي على صفحة واحدة قمت بإنشائه.
هذا كل شيء لهذا اليوم! نأمل أن يكون هذا البرنامج التعليمي قد ساعدك في تعلم كيفية إنشاء موقع ويب من صفحة واحدة في WordPress.
باستخدام منشئ الصفحات سهل الاستخدام من SeedProd ، يمكنك إنشاء أي نوع من الصفحات المقصودة ببضع نقرات. يمكنك إنشاء صفحات مخصصة للمنتج والخدمة وصفحات المبيعات والمزيد.
يمكنك حتى إنشاء صفحة التقاط العملاء المحتملين حيث يمكن للزوار التسجيل ليكونوا مشتركين. سيساعد هذا في الحصول على المزيد من العملاء المحتملين والمشتركين.
إذا كنت ترغب في زيادة حركة المرور على موقع الويب الخاص بك وزيادة معدلات التحويل ، يمكنك التحقق من OptinMonster. يتيح لك إنشاء شرائح جذابة وأشرطة عائمة ونوافذ منبثقة وحصائر ترحيب والمزيد.
ستساعدك هذه الأداة على تحسين التحويلات من خلال قواعد الاستهداف القوية ومحفزات الحملة حتى تتمكن من الوصول إلى زوار موقعك في الوقت المناسب.
يعمل OptinMonster أيضًا على تسهيل إضافة هذه الحملات إلى أي صفحة أو منشور أو شريط جانبي لموقعك على الويب.
لمعرفة المزيد ، يمكنك الاطلاع على مراجعة OptinMonster.
الآن وبعد أن أصبح موقع الصفحة الواحدة الخاص بك مباشرًا ، ستجد هذه الموارد مفيدة:
- دليل المبتدئين الكامل لـ WordPress SEO
- أدوات تحسين معدل التحويل إلى Skyrocket Growth
- كيفية بيع منتج بدون تجارة إلكترونية
ستساعدك هذه المنشورات على زيادة حركة المرور وزيادة معدلات التحويل. سيساعدك آخر واحد على بيع منتجاتك مباشرة من موقعك دون إنشاء متجر على الإنترنت.
