วิธีสร้างเว็บไซต์ WordPress แบบเลื่อนหน้าเดียว
เผยแพร่แล้ว: 2021-11-22
ต้องการวิธีง่ายๆ ในการสร้างเว็บไซต์หน้าเดียวใน WordPress หรือไม่?
เว็บไซต์เลื่อนหน้าเดียวได้รับความนิยมอย่างมากในขณะนี้ เนื่องจากอนุญาตให้ผู้ใช้ดูเนื้อหาทั้งหมดของคุณในหน้าเดียว
ผู้เข้าชมสามารถเข้าใจว่าเว็บไซต์ของคุณเกี่ยวกับอะไรและสิ่งที่คุณนำเสนอในเวลาที่น้อยลงและเป็นชิ้นเล็กชิ้นน้อยซึ่งเป็นสิ่งที่พวกเขาต้องการอย่างแท้จริง นอกจากนี้ยังสร้างและจัดการได้ง่ายขึ้นอีกด้วย ดังนั้นจึงเป็น win-win สำหรับทั้งคุณและผู้เยี่ยมชม
ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นวิธีที่ง่ายที่สุดในการสร้างเว็บไซต์หน้าเดียวที่สวยงามใน WordPress
ก่อนที่เราจะเริ่มต้น เรามาทำความเข้าใจกันก่อนว่าเว็บไซต์หน้าเดียวคืออะไร
เว็บไซต์หน้าเดียวคืออะไร?
เว็บไซต์หน้าเดียวแสดงเนื้อหาเว็บไซต์ของคุณทั้งหมดในรูปแบบที่กระชับและเรียบร้อยในหน้าเดียว
ในยุคนี้ ผู้ใช้ต้องการบริโภคเนื้อหาอย่างรวดเร็ว แทนที่จะใช้เวลาในการนำทางผ่านหน้าต่างๆ สิ่งนี้ทำให้การเลื่อนหน้าเว็บไซต์สำเร็จหนึ่งหน้า

เว็บไซต์ทั่วไปมักจะมีหลายหน้า เช่น หน้าแรก หน้าติดต่อ หน้าเกี่ยวกับ และอื่นๆ คุณจะเห็นเมนูนำทางที่ให้คุณเข้าถึงหน้าที่สำคัญบนไซต์ได้ อย่างไรก็ตาม คุณไม่จำเป็นต้องสร้างหน้าเหล่านี้หากคุณมีเว็บไซต์แบบหน้าเดียว เนื้อหาเว็บไซต์ของคุณถูกนำเสนอในรูปแบบที่เรียบร้อย แบ่งออกเป็นส่วนต่างๆ
เมื่อผู้ใช้คลิกที่รายการเมนู หน้าจะเลื่อนลงไปที่ส่วนเนื้อหาในหน้าเดียวกันแทนที่จะเปิดหน้าเว็บอื่น
เว็บไซต์หน้าเดียวช่วย:
- ลดเวลาในการโหลดเพจ
- เพิ่มการมีส่วนร่วมด้วยกระแสเนื้อหาอย่างต่อเนื่อง
- ปรับปรุงประสบการณ์ผู้ใช้
- ปรับให้เหมาะสมสำหรับผู้ใช้มือถือ
ไม่ต้องพูดถึงการปรับแต่งและบำรุงรักษาง่ายกว่ามาก
เว็บไซต์หน้าเดียวใช้งานได้ดีกับธุรกิจใดๆ ที่มีข้อเสนอที่ตรงไปตรงมาและเข้าใจง่าย นอกจากนี้ยังเหมาะอย่างยิ่งหากคุณต้องการสร้างร้านค้าออนไลน์หรือพอร์ตโฟลิโอง่ายๆ เพื่อแสดงทักษะของคุณ
ก่อนที่เราจะเรียนรู้วิธีสร้างเว็บไซต์หน้าเดียวใน WordPress คุณควรรู้ว่าต้องเพิ่มส่วนเนื้อหาใด
สิ่งที่จะรวมไว้ในเว็บไซต์ WordPress One Page ของคุณ?
เมื่อสร้างเว็บไซต์แบบหน้าเดียว คุณต้องตรวจสอบให้แน่ใจว่าผู้เยี่ยมชมสามารถค้นหาข้อมูลทั้งหมดที่พวกเขาต้องการเกี่ยวกับคุณได้ แต่คุณต้องระวังอย่าหักโหมโดยการเพิ่มองค์ประกอบมากเกินไป
ดังที่กล่าวไปแล้ว นี่คือองค์ประกอบบางส่วนที่คุณต้องรวมไว้ในเว็บไซต์ WordPress แบบหน้าเดียวของคุณ:
- โลโก้แบรนด์และสโลแกน: โลโก้และสโลแกนสำหรับเว็บไซต์ของคุณช่วยเพิ่มการรับรู้ถึงแบรนด์ในหมู่ผู้เข้าชม
- คำกระตุ้นการตัดสินใจ (CTA): คุณต้องเพิ่มปุ่ม CTA ที่มีข้อความและสีที่ดึงดูดความสนใจ
- ส่วนเกี่ยวกับเรา: ส่วน เกี่ยวกับเราให้ข้อมูลเบื้องต้นเกี่ยวกับคุณหรือธุรกิจของคุณแก่ผู้เยี่ยมชมโดยย่อ
- ส่วนสินค้า/บริการ: ส่วนที่แสดงผลิตภัณฑ์หรือบริการที่คุณนำเสนอ
- คำวิจารณ์และคำรับรอง: คำวิจารณ์และคำรับรอง จากลูกค้าช่วยให้คุณได้รับความไว้วางใจจากผู้เยี่ยมชมของคุณ
- ลิงก์โซเชียลมีเดีย: เชื่อมโยงโปรไฟล์โซเชียลมีเดียของคุณเพื่อเชื่อมต่อกับผู้ใช้
- ข้อมูลการติดต่อ: ส่วนติดต่อเราที่อนุญาตให้ผู้ใช้สื่อสารกับคุณ
รายการนี้ไม่ครบถ้วนสมบูรณ์ องค์ประกอบที่คุณเพิ่มจะขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณกำลังสร้าง เช่น เว็บไซต์ธุรกิจขนาดเล็กหรือร้านค้าออนไลน์
เมื่อคุณรู้แล้วว่าต้องใส่อะไรในไซต์แบบหน้าเดียว มาเรียนรู้วิธีสร้างไซต์กัน
จะสร้างเว็บไซต์หน้าเดียวใน WordPress ได้อย่างไร?
ก่อนที่เราจะเริ่มต้น คุณจะต้องติดตั้ง WordPress พื้นฐานก่อน ในกรณีที่ไม่เป็นเช่นนั้น ให้ทำตามคำแนะนำของเราเพื่อตั้งค่าอย่างรวดเร็ว: วิธีสร้างเว็บไซต์ใน 5 ขั้นตอนง่ายๆ
ใน WordPress คุณสามารถสร้างเว็บไซต์แบบหน้าเดียวโดยใช้ธีมหรือตัวสร้างหน้า Landing Page หากคุณเป็นมือใหม่ คุณจะพบตัวเลือกธีม WordPress ฟรีเพื่อเริ่มต้น แต่การปรับแต่งธีมอาจเป็นเรื่องท้าทาย
เราขอแนะนำให้ใช้เครื่องมือสร้างหน้า Landing Page เพื่อสร้างเว็บไซต์หน้าเดียวใน WordPress ง่ายกว่าและคุณสามารถทำให้ไซต์ของคุณทำงานได้ในเวลาไม่กี่นาที
เครื่องมือสร้างหน้า Landing Page ของเราคือ SeedProd

SeedProd เป็นมิตรกับผู้เริ่มต้นและช่วยให้คุณสร้างหน้า Landing Page ประเภทใดก็ได้โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
มันมีไลบรารี่เทมเพลตที่สวยงามในตัว คุณจึงไม่ต้องสร้างเว็บไซต์หน้าเดียวตั้งแต่เริ่มต้น ด้วยเครื่องมือสร้างการลากและวางที่ใช้งานง่าย คุณสามารถเพิ่มบล็อกหน้าและปรับแต่งการออกแบบของคุณได้อย่างง่ายดาย
คุณจะพบบล็อกเนื้อหามากกว่า 40 รายการ รวมถึงข้อความรับรอง การนับถอยหลัง ปุ่ม CTA และอื่นๆ คุณจึงปรับแต่งเพจเจอร์เดียวให้เข้ากับแบรนด์ของคุณได้อย่างลงตัว
นอกจากนี้ คุณยังสามารถเชื่อมต่อกับบริการการตลาดผ่านอีเมลที่สำคัญๆ เช่น Constant Contact, Mailchimp, AWeber และอื่นๆ วิธีนี้ช่วยให้คุณสร้างลูกค้าเป้าหมายได้โดยอัตโนมัติและอัปเดตรายชื่ออีเมลของคุณอยู่เสมอ
นอกเหนือจากนั้น นี่คือคุณสมบัติบางอย่างที่ทำให้ SeedProd เป็นตัวเลือกที่ดีที่สุดสำหรับการสร้างเว็บไซต์แบบหน้าเดียว:
- เทมเพลตที่สร้างไว้ล่วงหน้ามากกว่า 150 แบบช่วยให้คุณสร้างเพจที่ดูเป็นมืออาชีพได้
- ตอบสนองอย่างเต็มที่ซึ่งหมายความว่าเว็บไซต์หน้าเดียวของคุณดูดีในทุกขนาดหน้าจอ
- การผสานรวมกับเครื่องมือเพิ่มประสิทธิภาพกลไกค้นหา เช่น All in One SEO และ Google Analytics
- หน้าเร็วๆ นี้ในตัว หน้า 404 หน้าเข้าสู่ระบบ และโหมดการบำรุงรักษา
- ฟีเจอร์ reCAPTCHA ช่วยคุณปกป้องไซต์และรับลีดที่แท้จริง
SeedProd นำเสนอคุณสมบัติที่ทรงพลังที่สุด แต่มีน้ำหนักเบามาก ดังนั้น เว็บไซต์หน้าเดียวของคุณจะทำงานได้ดีและมีความเร็วในการโหลดที่เร็วขึ้น
ตอนนี้ เราจะแสดงวิธีสร้างเว็บไซต์หน้าเดียวใน WordPress โดยใช้ตัวสร้างหน้า SeedProd
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd
ขั้นแรก คุณต้องลงทะเบียนสำหรับบัญชี SeedProd ของคุณ คุณสามารถดาวน์โหลดและติดตั้งปลั๊กอินได้ฟรี พวกเขายังเสนอปลั๊กอินระดับพรีเมียมในแผนราคาที่ไม่แพงอีกด้วย
มีแผนที่แตกต่างกัน ดังนั้นขึ้นอยู่กับว่าคุณเป็นนักแปลอิสระ ธุรกิจขนาดเล็ก หรือองค์กรขนาดใหญ่ คุณสามารถค้นหาแผนที่เหมาะสมกับความต้องการของเว็บไซต์ของคุณมากที่สุด
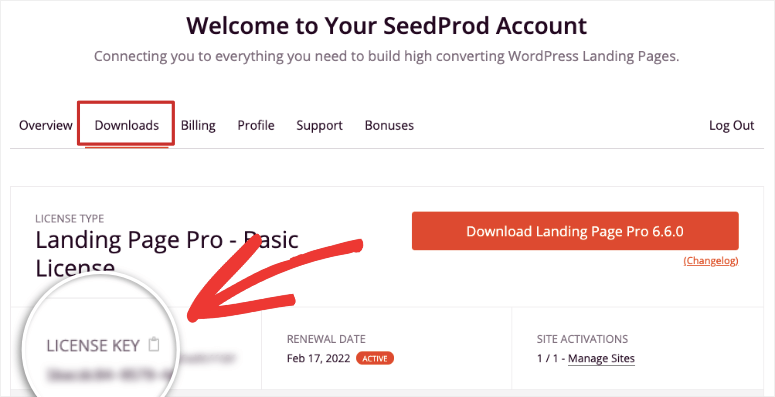
หลังจากที่คุณสมัครใช้งาน คุณจะสามารถเข้าถึงแดชบอร์ดของ SeedProd ซึ่งคุณจะพบไฟล์ปลั๊กอินเพื่อดาวน์โหลดพร้อมกับคีย์ใบอนุญาต

คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd บนไซต์ WordPress ของคุณ หากคุณต้องการรายละเอียดเพิ่มเติม คุณสามารถดูบทแนะนำเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress ได้
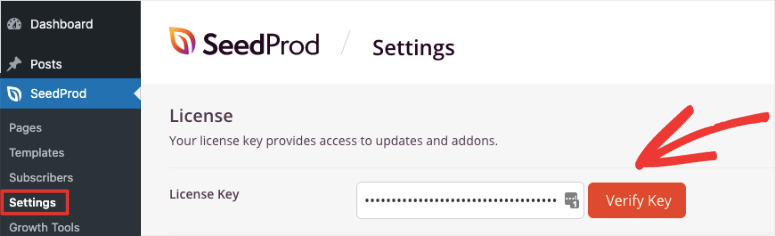
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้เปิดแท็บ SeedProd » การตั้งค่า และป้อนรหัสใบอนุญาตของคุณที่นี่

จากนั้น คลิกที่ปุ่ม ยืนยันคีย์ เพื่อดูข้อความ 'การยืนยันสำเร็จ'
ตอนนี้คุณสามารถเริ่มสร้างเว็บไซต์หน้าเดียวใน WordPress ได้แล้ว
ขั้นตอนที่ 2: สร้างหน้าใหม่
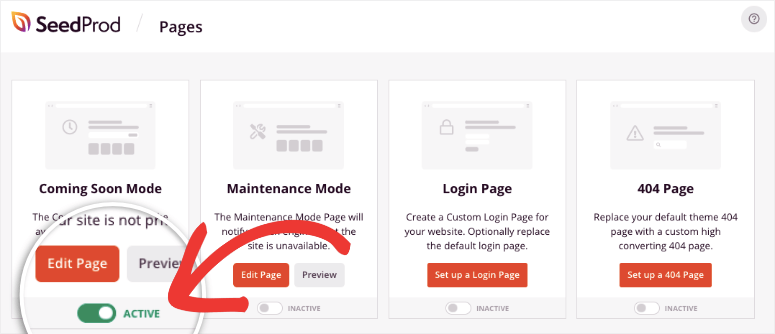
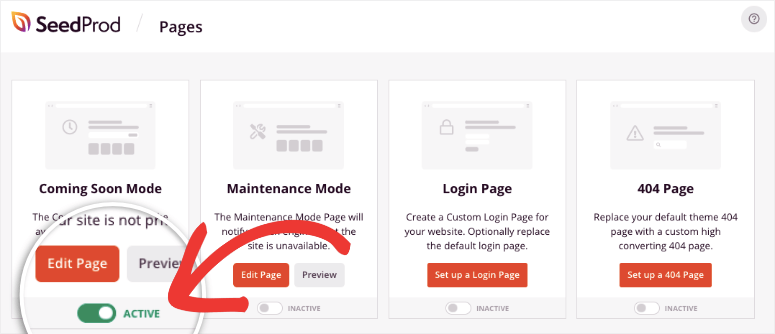
หากต้องการสร้างไซต์หน้าเดียว ให้ไปที่ SeedProd » แท็บหน้า ในแดชบอร์ด WordPress
ที่นี่ คุณสามารถดูส่วนที่คุณสามารถตั้งค่าโหมดเร็วๆ นี้ โหมดการบำรุงรักษา หน้าเข้าสู่ระบบ และหน้า 404
หากคุณต้องการซ่อนเว็บไซต์ของคุณในขณะที่สร้างเว็บไซต์เพื่อไม่ให้ใครมาเยี่ยมชมโดยไม่ได้ตั้งใจ คุณสามารถเปิดใช้งานโหมด เร็วๆ นี้ ได้ที่นี่

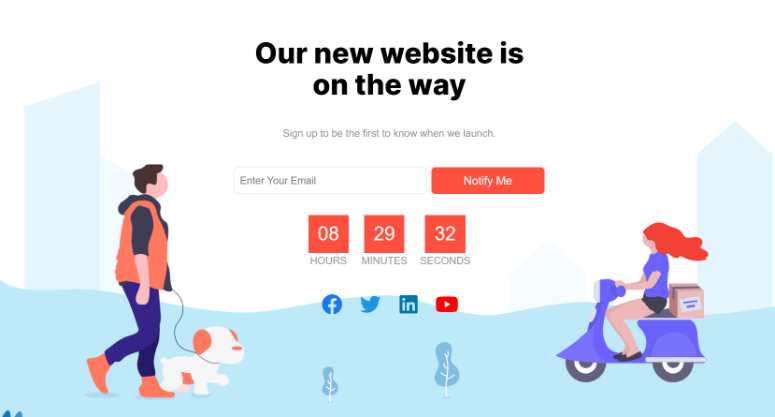
SeedProd มีหน้าเริ่มต้นที่แสดงต่อผู้เยี่ยมชม แต่คุณสามารถสร้างหน้ากำหนดเองได้เร็ว ๆ นี้ มีเทมเพลตที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถแก้ไขและเผยแพร่ได้อย่างรวดเร็ว
สิ่งที่ยอดเยี่ยมเกี่ยวกับโหมดเร็วๆ นี้ของ SeedProd คือคุณสามารถเพิ่มแบบฟอร์ม Optin และตัวนับเวลาถอยหลังได้ ซึ่งจะช่วยให้คุณสร้างโมเมนตัมสำหรับไซต์ของคุณ และคุณสามารถเริ่มสร้างสมาชิกและรายชื่อลูกค้าได้ก่อนที่คุณจะเปิดตัวไซต์ของคุณเสียด้วยซ้ำ

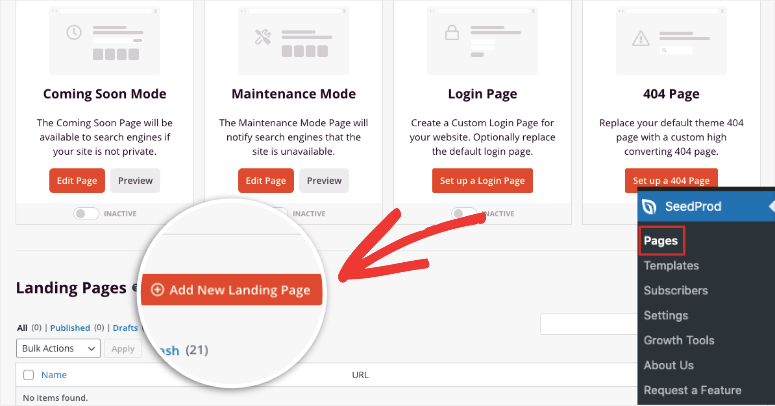
เมื่อไซต์ของคุณไม่ปรากฏต่อสาธารณะอย่างปลอดภัยแล้ว คุณสามารถตั้งค่าไซต์เบื้องหลังได้ ในหน้าเดียวกัน ใต้ส่วน หน้า Landing Page ให้คลิกปุ่ม เพิ่มหน้า Landing Page ใหม่ เพื่อเริ่มต้น

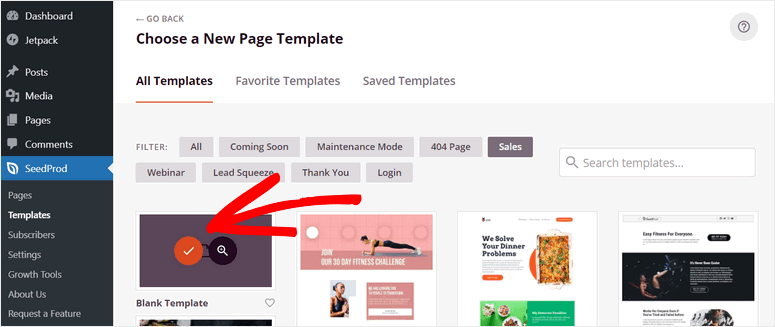
ซึ่งจะเปิดไลบรารีเทมเพลตที่มีเทมเพลตหน้าอเนกประสงค์มากกว่า 100 รายการ SeedProd มีตัวกรองที่ช่วยให้คุณเรียกดูเทมเพลตได้อย่างง่ายดาย เราขอแนะนำให้ตรวจสอบเทมเพลต Sales และ Lead Squeeze ที่เหมาะสมกว่าสำหรับเพจเจอร์เดียว
อย่างไรก็ตาม SeedProd นั้นใช้งานง่ายอย่างไม่น่าเชื่อและทำให้การสร้างเว็บไซต์หน้าเดียวเป็นเรื่องง่าย ดังนั้นเราจะใช้ เทมเพลตเปล่า เพื่อแสดงวิธีสร้างการออกแบบหน้าเดียวที่ไม่เหมือนใครใน WordPress ตั้งแต่เริ่มต้น

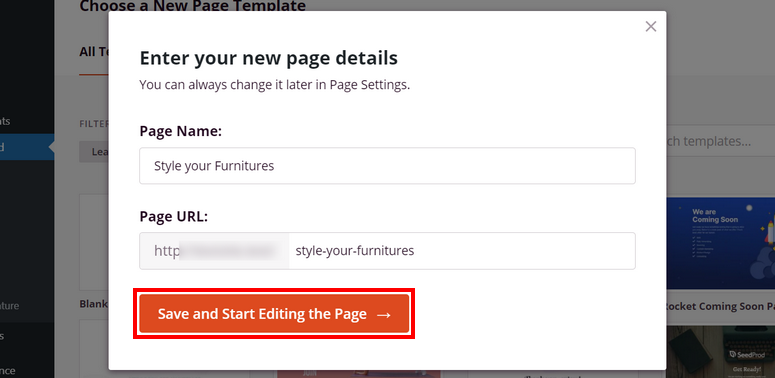
หลังจากที่คุณเลือกเทมเพลตสีดำแล้ว คุณจะเห็นหน้าต่างป๊อปอัปที่คุณต้องป้อนชื่อเพจและ URL ของเพจ

คลิกที่ปุ่ม บันทึกและเริ่มแก้ไขเพจ เพื่อเปิดตัวสร้างเพจแบบภาพของ SeedProd
ตอนนี้คุณสามารถเริ่มสร้างเว็บไซต์ WordPress แบบหน้าเดียวได้แล้ว
ขั้นตอนที่ 3: ตั้งค่าเว็บไซต์หน้าเดียวของคุณ
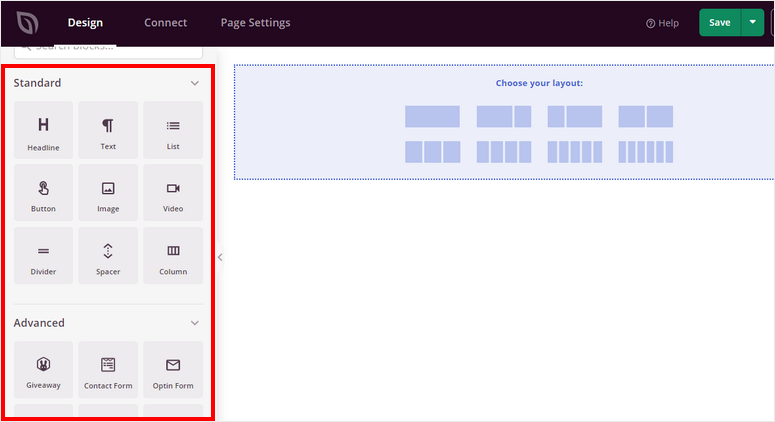
ในตัวสร้างการลากและวาง คุณสามารถดูบล็อกเนื้อหาทางด้านซ้ายและหน้าตัวอย่างทางด้านขวา

ทางด้านซ้าย บล็อกเนื้อหาแบ่งออกเป็นสามส่วน: มาตรฐาน ขั้นสูง และ WooCommerce คุณสามารถเพิ่มบล็อกเนื้อหาที่จำเป็นเหล่านี้เพื่อเพิ่มประสิทธิภาพเว็บไซต์หน้าเดียวเพื่อการทำงานที่มากขึ้น:
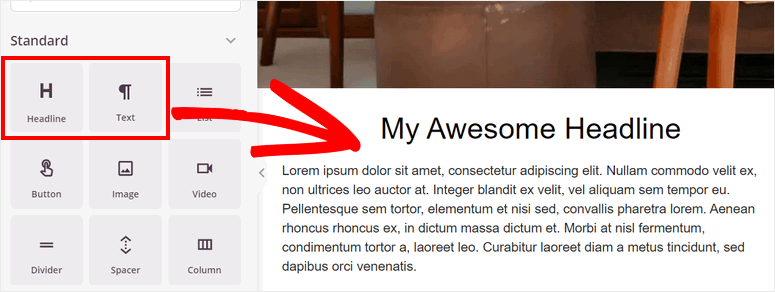
- หัวข้อข่าว
- ปุ่ม CTA
- แบบฟอร์ม Optin
- แบบฟอร์มการติดต่อ
- ข้อความรับรอง
- ระดับดาว
- การแบ่งปันทางสังคม
คุณจะสังเกตเห็นว่า SeedProd มาพร้อมกับวิดเจ็ตในตัวสำหรับปลั๊กอิน WordPress ยอดนิยม เช่น WPForms, RafflePress และ WooCommerce
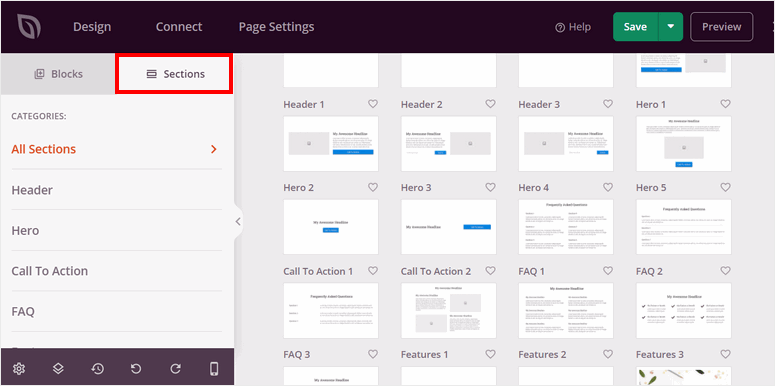
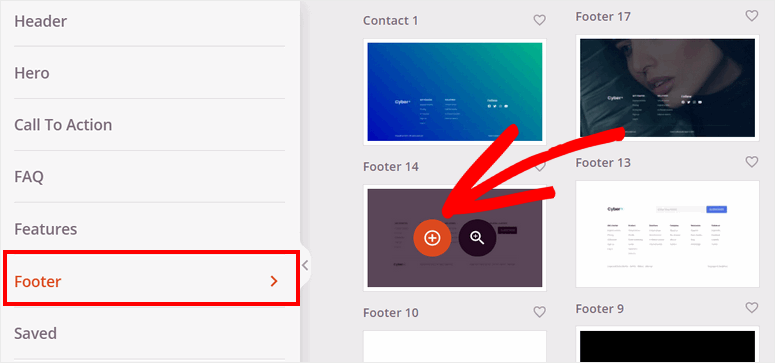
นอกจากนี้ คุณจะเห็นแท็บ ส่วน ทางด้านซ้ายมือของตัวสร้าง ที่นี่ คุณจะได้รับตัวเลือกในการเพิ่มส่วนอัจฉริยะที่สร้างไว้ล่วงหน้า เช่น ส่วนหัว คำกระตุ้นการตัดสินใจ คำถามที่พบบ่อย และอื่นๆ

เค้าโครงหน้าเหล่านี้พร้อมใช้งานและดูสวยงามเมื่อนำออกจากกล่อง ตอนนี้ เราจะได้เรียนรู้วิธีการสร้างเว็บไซต์หน้าเดียวใน WordPress โดยใช้ส่วนเหล่านี้และตัวเลือกการปรับแต่ง
1. เพิ่มหมวดฮีโร่
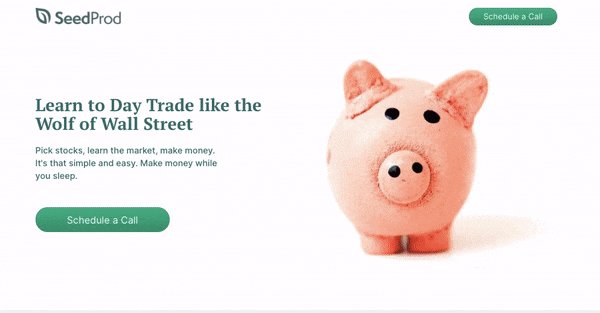
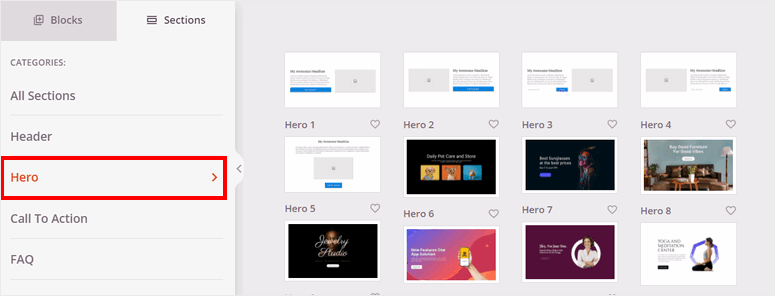
ในการเริ่มต้น คุณสามารถเพิ่มส่วน ฮีโร่ ในหน้าของคุณได้

ส่วนฮีโร่เป็นสิ่งแรกที่ผู้เยี่ยมชมของคุณเห็นเมื่อเข้าสู่ไซต์ของคุณ ดังนั้นคุณต้องสร้างหัวข้อฮีโร่ที่น่าดึงดูด
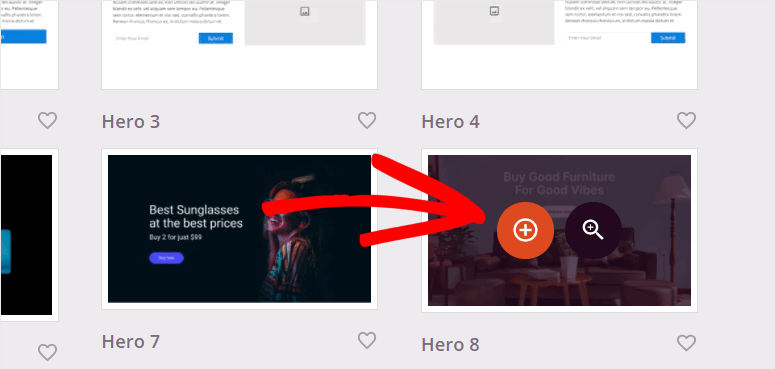
บนแท็บ ฮีโร่ คุณจะพบเทมเพลตฮีโร่ในตัวมากมายที่คุณสามารถเลือกได้ คุณสามารถเลื่อนเมาส์ไปรอบๆ เทมเพลตแล้วคลิกไอคอนรูปแว่นขยายเพื่อดูตัวอย่าง
คลิกที่ไอคอนเครื่องหมายบวกเพื่อเพิ่มฮีโร่ในหน้าของคุณ

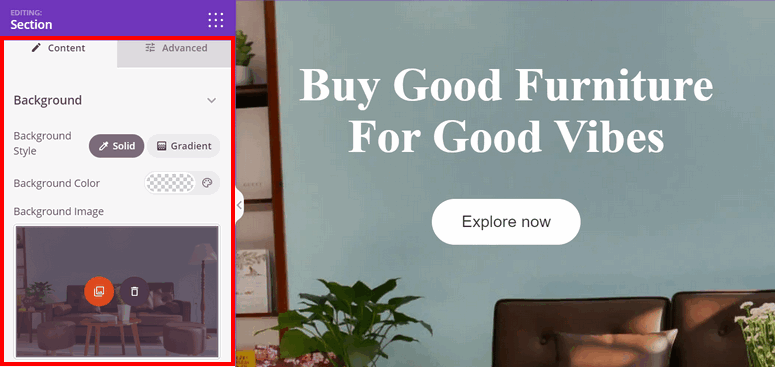
จากนั้น คุณสามารถปรับแต่งส่วนฮีโร่ของคุณ การตั้งค่าทั้งหมดอยู่ในแผงเครื่องมือปรับแต่งด้านซ้าย คุณจึงสามารถเปลี่ยนแปลงและดูตัวอย่างแบบสดได้ทางด้านขวา


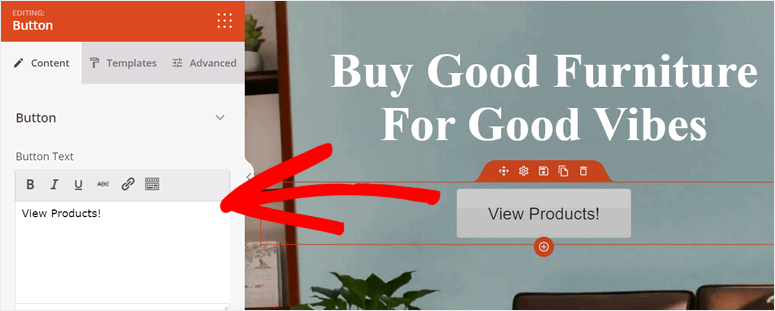
คุณสามารถเปลี่ยนการตั้งค่าพื้นหลังสำหรับการตั้งค่าฮีโร่ได้ นอกจากนี้ยังช่วยให้คุณสามารถแก้ไขข้อความสำหรับส่วนหัวและปุ่ม CTA

2. เพิ่มสินค้าของคุณ
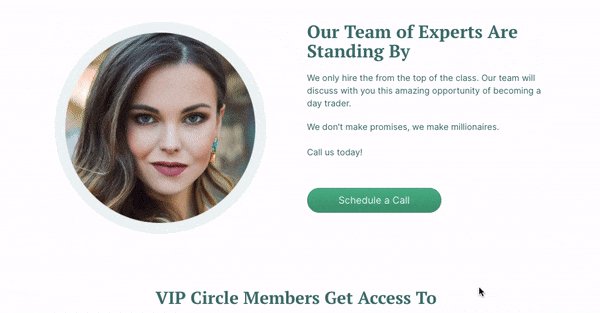
ตอนนี้คุณสามารถแนะนำผลิตภัณฑ์ของคุณบนเว็บไซต์ WordPress แบบหน้าเดียว
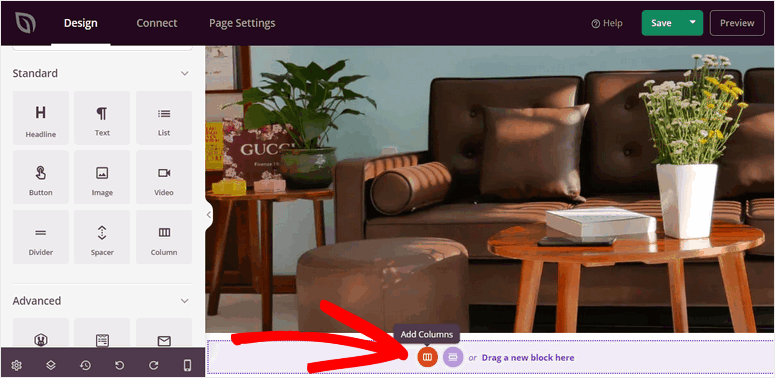
หากต้องการเพิ่มส่วนผลิตภัณฑ์ ให้วางเมาส์เหนือด้านล่างของตัวสร้างเพจ แล้วคลิกตัวเลือก เพิ่มคอลัมน์

ที่นี่ คุณสามารถแทรกบล็อกหัวข้อและเนื้อหาข้อความเพื่ออธิบายผลิตภัณฑ์ของคุณ คุณยังเพิ่มคอลัมน์ใหม่ที่มีหลายเลย์เอาต์ได้อีกด้วย

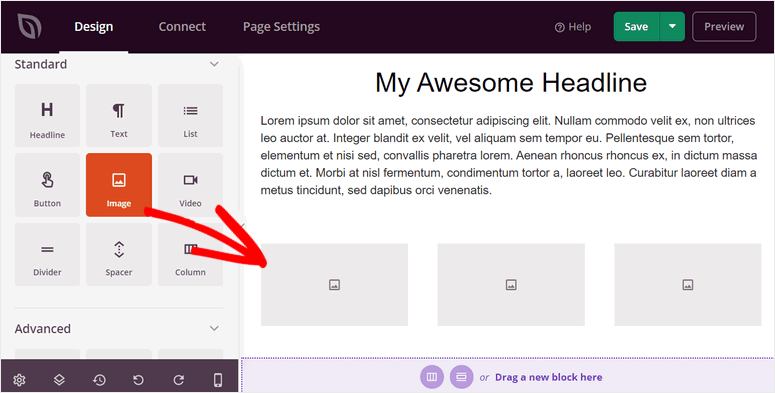
จากนั้นคุณสามารถเพิ่มรูปภาพเพื่อแสดงผลิตภัณฑ์ของคุณได้ คุณสามารถลากและวางบล็อกเนื้อหารูปภาพเพื่อแสดงรูปภาพผลิตภัณฑ์

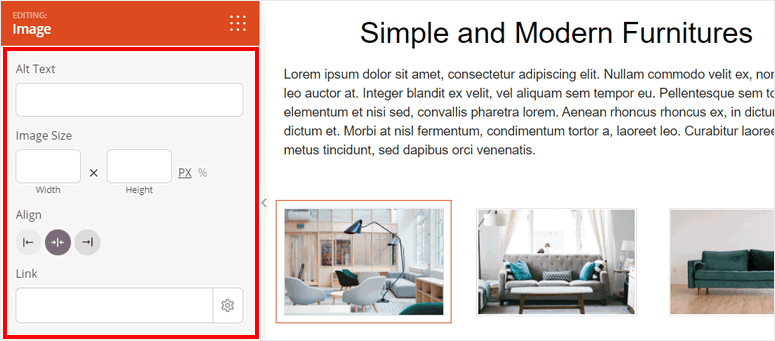
คุณสามารถอัปโหลดรูปภาพและแก้ไขการตั้งค่ารูปภาพได้ในตัวเลือก ขั้นสูง คุณสามารถทำให้เต็มความกว้างหรือลดขนาดให้เป็นขนาดที่คุณรู้สึกว่าดีที่สุด

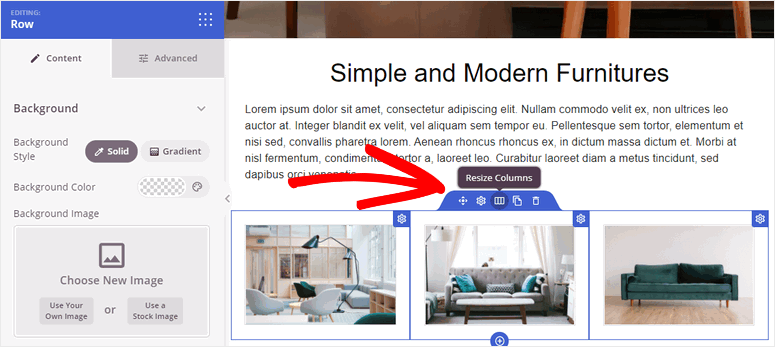
หากคุณมีสินค้าที่จะเพิ่มเพิ่มเติม เพียงแค่ทำซ้ำแถวและเปลี่ยนรายละเอียดสินค้า

3. เพิ่มคำรับรองจากลูกค้า
การเพิ่มบทวิจารณ์และคำรับรองของผลิตภัณฑ์บนไซต์ของคุณจะช่วยให้คุณสร้างความไว้วางใจกับผู้เยี่ยมชมได้
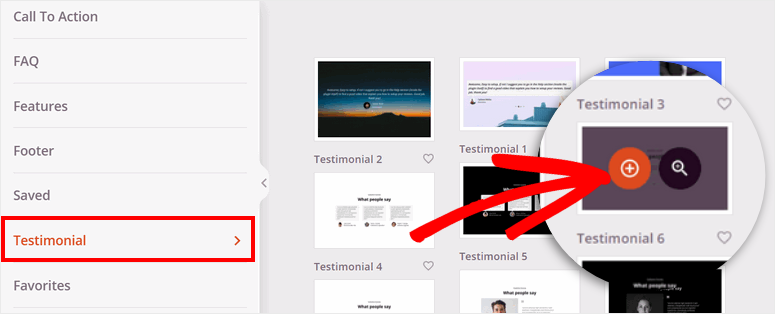
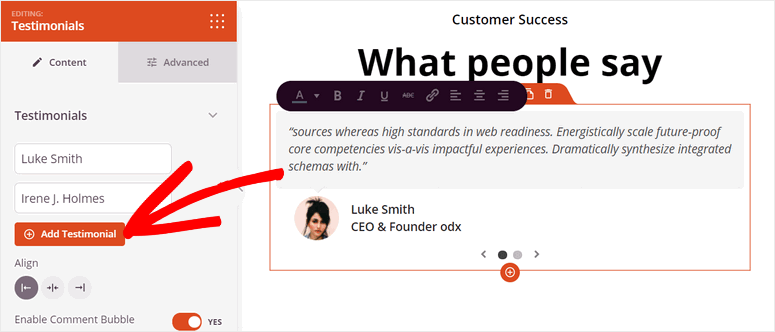
สำหรับสิ่งนี้ ตรงไปที่แท็บ ส่วน ในตัวสร้างเพจ เปิดตัวเลือก คำ นิยมและคุณสามารถดูส่วนคำรับรองที่ออกแบบไว้ล่วงหน้าทั้งหมด

คุณสามารถปรับแต่งส่วนและเปลี่ยนรูปลักษณ์ของคำรับรองได้ ช่วยให้คุณสามารถเพิ่มบทวิจารณ์และคำรับรองจากลูกค้าของคุณได้หลายรายการ

ตอนนี้ คุณต้องเพิ่มส่วนคำกระตุ้นการตัดสินใจ (CTA) เพื่อทำการซื้อผู้เยี่ยมชมหรือลงทะเบียนบนเว็บไซต์หน้าเดียวของคุณ
4. เพิ่มมาตรา CTA
ปุ่ม CTA สนับสนุนให้ผู้เยี่ยมชมดำเนินการกับไซต์ของคุณ เช่น การซื้อ การสมัคร การลงทะเบียนบัญชี และอื่นๆ คำกระตุ้นการตัดสินใจที่ดีจะช่วยเพิ่ม Conversion การขาย และรายได้
คุณได้เพิ่มปุ่ม CTA ที่จุดเริ่มต้นของไซต์ของคุณแล้ว แต่เราแนะนำให้เพิ่ม CTA ใกล้กับส่วนท้ายของไซต์เลื่อนของคุณเช่นกัน ซึ่งจะทำให้ผู้เข้าชมสามารถเข้าถึงการดำเนินการต่างๆ ได้ง่ายในระหว่างการท่องเว็บ
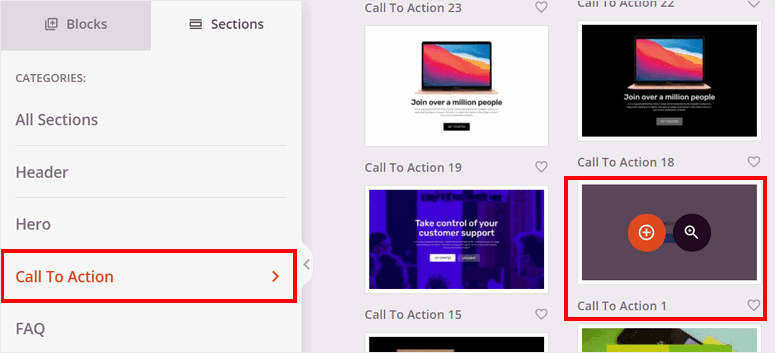
หากต้องการเพิ่มส่วน CTA ให้เปิดแท็บ ส่วน»คำกระตุ้นการตัดสินใจ แล้วเลือกการออกแบบที่คุณต้องการ

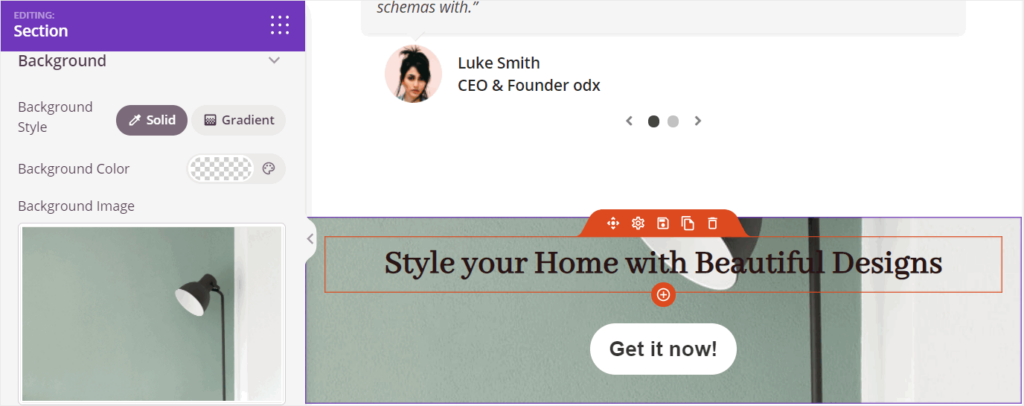
เพื่อให้เข้ากับเว็บไซต์ของคุณ คุณสามารถปรับแต่งส่วนได้โดยเพิ่มภาพพื้นหลังและเปลี่ยนเทมเพลตปุ่ม

5. เพิ่มส่วนท้าย
ถัดไป คุณต้องเพิ่มส่วนเพื่อเพิ่มข้อมูลติดต่อและลิงก์อื่นๆ คุณสามารถค้นหาส่วนท้ายที่สร้างไว้ล่วงหน้าจำนวนมากได้ในเครื่องมือสร้าง SeedProd
ในการเพิ่มส่วนท้าย ให้ไปที่แท็บ ส่วน » ส่วนท้าย และเลือกการออกแบบเว็บส่วนท้ายที่เหมาะกับเว็บไซต์ของคุณมากที่สุด

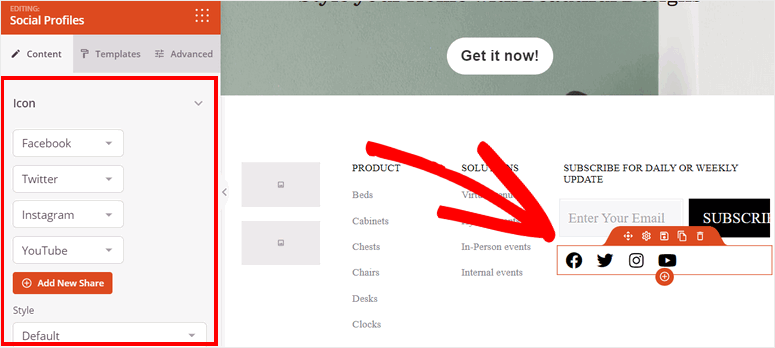
SeedProd ให้คุณเพิ่มลิงค์และข้อมูลผลิตภัณฑ์ของคุณเองที่ส่วนท้าย นอกจากนี้ คุณยังสามารถแก้ไขและเพิ่มโปรไฟล์โซเชียลมีเดียเพื่อให้ผู้เยี่ยมชมสามารถติดต่อกับคุณได้

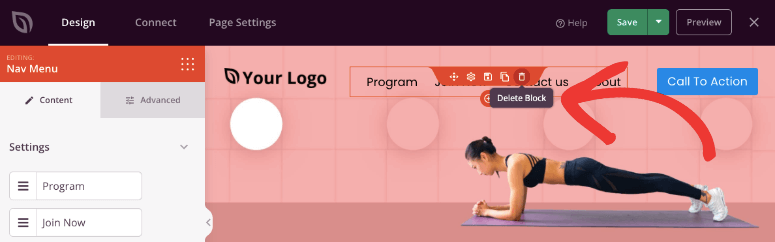
ตอนนี้ หากคุณกำลังสร้างเว็บไซต์ที่มีหลายหน้า SeedProd จะให้คุณเพิ่มเมนูใหม่ในส่วนหัวเพื่อให้ผู้เยี่ยมชมสามารถไปยังหน้าอื่นๆ ได้ แต่เนื่องจากเป็นเว็บไซต์แบบหน้าเดียว คุณไม่จำเป็นต้องมีเมนูนำทาง หากเทมเพลตที่คุณเลือกมี ให้ลบทิ้งเพราะคุณไม่จำเป็นต้องเปลี่ยนเส้นทางผู้เยี่ยมชมไปยังหน้าอื่น

เมื่อคุณตั้งค่าส่วนเนื้อหาและบล็อกเนื้อหาแล้ว ให้กดปุ่ม บันทึก ที่มุมบนขวาของตัวสร้าง
ตอนนี้ ไซต์หน้าเดียวของคุณพร้อมแล้ว แต่ก่อนที่คุณจะเริ่มใช้งานจริง มีการตั้งค่าบางอย่างที่คุณต้องการกำหนดค่าที่ส่วนหลัง ขั้นแรก คุณสามารถเชื่อมต่อกับผู้ให้บริการอีเมลเพื่อซิงค์เว็บไซต์กับบัญชีอีเมลของคุณ
ขั้นตอนที่ 4: ผสานรวมกับผู้ให้บริการอีเมล
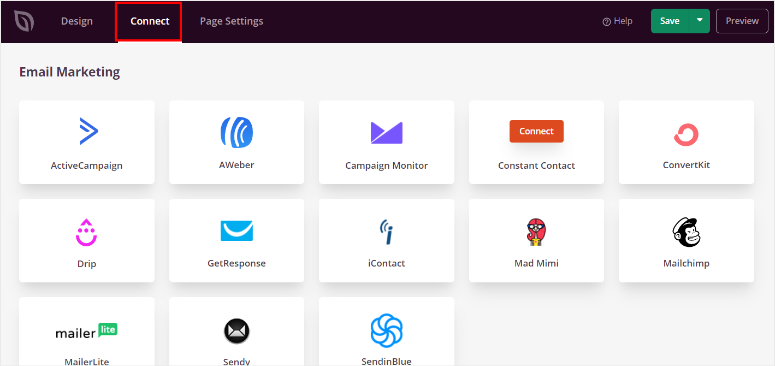
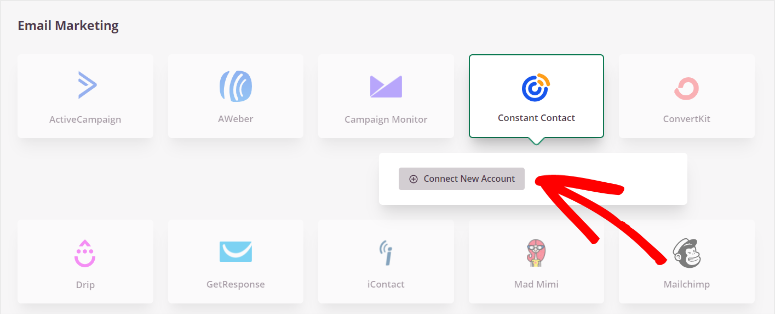
SeedProd ช่วยให้คุณสามารถรวมไซต์หน้าเดียวของคุณกับบริการการตลาดผ่านอีเมลยอดนิยมทั้งหมด เช่น Constant Contact, AWeber, ConvertKit และอื่นๆ
หากต้องการเชื่อมต่อกับบัญชีการตลาดทางอีเมล ให้ไปที่แท็บ เชื่อมต่อ ในตัวสร้างเพจ
จากนั้นเลือกผู้ให้บริการอีเมลของคุณ

คลิกที่ปุ่ม เชื่อมต่อบัญชีใหม่ และทำตามคำแนะนำบนหน้าจอเพื่อเชื่อมต่อบัญชีของคุณ บริการส่วนใหญ่ต้องการให้คุณป้อนคีย์ API เพื่อทำการเชื่อมต่อ ดังนั้นคุณจะได้รับจากบัญชีอีเมลของคุณ

ตอนนี้คุณสามารถขอให้ผู้เยี่ยมชมสมัครรับรายชื่ออีเมลของคุณและนำเข้าข้อมูลลูกค้าเป้าหมายโดยอัตโนมัติไปยังรายชื่ออีเมลของคุณ
ถัดไป คุณต้องตรวจสอบให้แน่ใจว่าการตั้งค่าหน้ามีการตั้งค่าที่คุณต้องการ
ขั้นตอนที่ 5: กำหนดการตั้งค่าหน้า
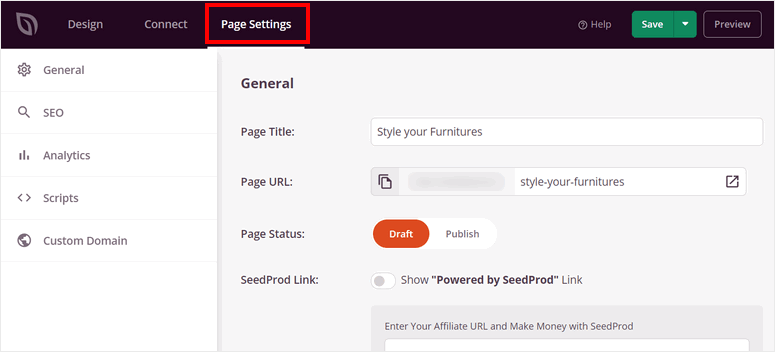
ในการกำหนดการตั้งค่าเพจของคุณ ให้เปิดแท็บ การตั้งค่าเพจ ในตัวสร้างแบบฟอร์ม

ที่นี่ คุณสามารถดูการตั้งค่าหน้าเหล่านี้:
- การตั้งค่าทั่วไป: เปลี่ยนชื่อเพจ URL ของเพจ และสถานะของเพจ คุณสามารถเลือกที่จะแสดงหรือซ่อนลิงก์ “ขับเคลื่อนโดย SeedProd” บนหน้าได้
- SEO: เพิ่มประสิทธิภาพเว็บไซต์หน้าเดียวสำหรับ SEO (Search Engine Optimization) ด้วยปลั๊กอิน SEO อันทรงพลัง เช่น All in One SEO
- การวิเคราะห์: ผสานรวมกับปลั๊กอินการวิเคราะห์ เช่น MonsterInsights และติดตามประสิทธิภาพของไซต์หน้าเดียวของคุณ
- สคริปต์: เพิ่มโค้ดที่กำหนดเองเพื่อเปลี่ยนรูปแบบหน้าและการตั้งค่ามากยิ่งขึ้น คุณสามารถเว้นฟิลด์นี้ว่างไว้ได้หากคุณไม่คุ้นเคยกับการเข้ารหัส
เมื่อคุณทำการเปลี่ยนแปลงการตั้งค่าแล้ว ให้กดปุ่ม บันทึก ในตอนท้าย
เกือบเสร็จแล้ว! สิ่งที่คุณต้องทำตอนนี้คือเผยแพร่เว็บไซต์หน้าเดียวและตั้งค่าให้เป็นหน้าแรก
ขั้นตอนที่ 6: เผยแพร่เว็บไซต์หน้าเดียวของคุณ
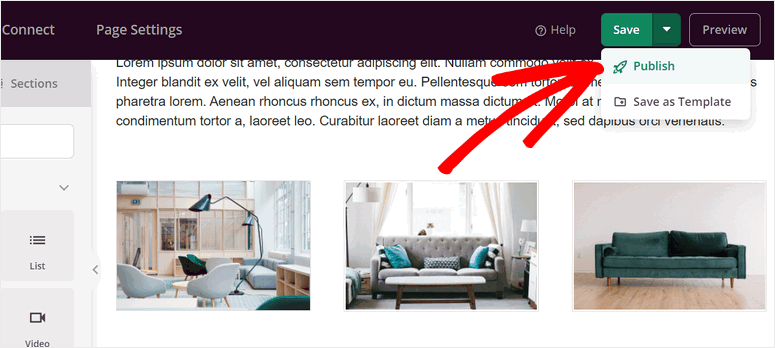
หากต้องการเผยแพร่ไซต์แบบหน้าเดียว ให้คลิกที่เมนูดรอปดาวน์ถัดจากปุ่ม บันทึก ที่มุมบนขวาของตัวสร้าง เลือกตัวเลือก เผยแพร่ เพื่อทำให้เพจของคุณใช้งานได้จริง

หลังจากนั้น คุณจะเห็นหน้าต่างป๊อปอัปที่แจ้งว่าหน้าของคุณได้รับการเผยแพร่แล้ว คุณสามารถดูว่าไซต์ WordPress แบบหน้าเดียวของคุณมีลักษณะอย่างไรโดยคลิกที่ปุ่ม See Live Page

ยินดีด้วย! คุณสร้างเว็บไซต์หน้าเดียวใน WordPress สำเร็จแล้ว
ตอนนี้ คุณต้องกำหนดเพจนี้เป็นโฮมเพจหลักของไซต์ของคุณ
ขั้นตอนที่ 7: ตั้งค่าโฮมเพจของคุณ
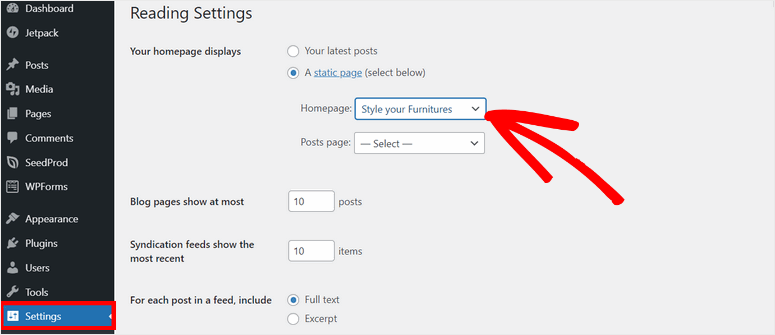
ในขั้นตอนสุดท้าย คุณต้องตั้งค่าเว็บไซต์หน้าเดียวที่คุณสร้างเป็นโฮมเพจของคุณ สำหรับสิ่งนี้ คุณสามารถเปิดแท็บ การตั้งค่า ในแดชบอร์ดผู้ดูแลระบบ WordPress
จากนั้นไปที่ตัวเลือกการ อ่าน และตั้งค่า หน้าแรกของคุณแสดง การตั้งค่า เป็นหน้าคงที่ คุณสามารถเลือกชื่อเว็บไซต์แบบหน้าเดียวได้จากตัวเลือก หน้าแรก และบันทึกการเปลี่ยนแปลง

สิ่งนี้จะเปลี่ยนหน้าแรกของไซต์ WordPress ของคุณให้เป็นเว็บไซต์แบบหน้าเดียว
ในกรณีที่คุณเปิดโหมด Coming Soon ในขั้นตอนแรก คุณจะต้องตรงไปที่ SeedProd » Pages และใช้สวิตช์สลับเพื่อปิดใช้งาน

SeedProd จะลบหน้าในเร็วๆ นี้ และเว็บไซต์ของคุณจะพร้อมใช้งาน ตอนนี้ทุกคนที่ป้อน URL เว็บไซต์ของคุณสามารถเห็นเว็บไซต์หน้าเดียวที่คุณสร้างขึ้น
แค่นี้แหละสำหรับวันนี้! เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีสร้างเว็บไซต์หน้าเดียวใน WordPress
ด้วยเครื่องมือสร้างเพจที่ใช้งานง่ายของ SeedProd คุณสามารถสร้างหน้า Landing Page ประเภทใดก็ได้ในไม่กี่คลิก คุณสามารถสร้างหน้าผลิตภัณฑ์และบริการเฉพาะ หน้าการขาย และอื่นๆ
คุณยังสามารถสร้างหน้าจับลูกค้าเป้าหมายซึ่งผู้เยี่ยมชมสามารถสมัครเป็นสมาชิกได้ ซึ่งจะช่วยให้ได้ลูกค้าเป้าหมายและผู้ติดตามเพิ่มขึ้น
หากคุณต้องการเพิ่มการเข้าชมเว็บไซต์ของคุณและเพิ่มอัตราการแปลง คุณสามารถตรวจสอบ Jared Ritchey ช่วยให้คุณสร้างสไลด์อิน แถบลอย ป๊อปอัป แผ่นรองต้อนรับ และอื่นๆ ที่น่าสนใจ
เครื่องมือนี้จะช่วยคุณเพิ่มประสิทธิภาพ Conversion ด้วยกฎการกำหนดเป้าหมายที่มีประสิทธิภาพและทริกเกอร์แคมเปญ เพื่อให้คุณสามารถเข้าถึงผู้เข้าชมได้ในเวลาที่เหมาะสม
OptinMonster ยังทำให้ง่ายต่อการเพิ่มแคมเปญเหล่านี้ในหน้า โพสต์ หรือแถบด้านข้างของเว็บไซต์ของคุณ
หากต้องการเรียนรู้เพิ่มเติม คุณสามารถอ่าน Jared Ritchey ของเราได้
ขณะนี้ไซต์หน้าเดียวของคุณใช้งานได้แล้ว คุณจะพบว่าแหล่งข้อมูลเหล่านี้มีประโยชน์:
- คู่มือสำหรับผู้เริ่มต้นใช้งาน WordPress SEO ฉบับสมบูรณ์
- เครื่องมือเพิ่มประสิทธิภาพอัตราการแปลงสู่การเติบโตอย่างรวดเร็ว
- วิธีการขายสินค้าโดยไม่ใช้อีคอมเมิร์ซ
โพสต์เหล่านี้จะช่วยกระตุ้นการเข้าชมและเพิ่มอัตราการแปลงของคุณ อันสุดท้ายจะช่วยให้คุณขายสินค้าได้โดยตรงจากไซต์ของคุณโดยไม่ต้องสร้างร้านค้าออนไลน์
