So erstellen Sie eine One-Page-Scrolling-WordPress-Website
Veröffentlicht: 2021-11-22
Möchten Sie eine einfache Möglichkeit, eine einseitige Website in WordPress zu erstellen?
One-Page-Scrolling-Websites sind jetzt sehr beliebt, da sie es Benutzern ermöglichen, alle Ihre Inhalte auf einer einzigen Seite zu sehen.
Besucher können in kürzerer Zeit und in mundgerechten Stücken verstehen, worum es auf Ihrer Website geht und was Sie zu bieten haben, was genau das ist, was sie wollen. Außerdem ist es einfacher zu erstellen und zu verwalten. Es ist also eine Win-Win-Situation für Sie und den Besucher.
In diesem Tutorial zeigen wir Ihnen den einfachsten Weg, um eine beeindruckende einseitige Website in WordPress zu erstellen.
Bevor wir beginnen, lassen Sie uns klarstellen, was eine One-Page-Website ist.
Was ist eine One-Page-Website?
Eine einseitige Website zeigt alle Ihre Website-Inhalte in einem prägnanten und übersichtlichen Format auf einer einzigen Seite an.
Heutzutage möchten Benutzer Inhalte schnell konsumieren, anstatt Zeit damit zu verbringen, durch verschiedene Seiten zu navigieren. Dies hat One-Page-Scrolling-Websites erfolgreich gemacht.

Normale Websites enthalten normalerweise mehrere Seiten wie Startseite, Kontaktseite, About-Seite und mehr. Sie sehen ein Navigationsmenü, über das Sie auf wichtige Seiten der Website zugreifen können. Sie müssen diese Seiten jedoch nicht erstellen, wenn Sie eine Website mit einer Seite haben. Ihre Website-Inhalte werden in einem übersichtlichen Layout präsentiert, das in verschiedene Abschnitte unterteilt ist.
Wenn ein Benutzer auf ein Menüelement klickt, scrollt die Seite nach unten zum Inhaltsbereich auf derselben Seite, anstatt eine andere Webseite zu öffnen.
One-Page-Websites helfen:
- Reduzieren Sie die Ladezeit der Seite
- Erhöhen Sie das Engagement mit einem kontinuierlichen Fluss von Inhalten
- Verbessern Sie die Benutzererfahrung
- Für mobile Benutzer optimieren
Ganz zu schweigen davon, dass sie viel einfacher anzupassen und zu warten sind.
One-Page-Websites eignen sich hervorragend für jedes Unternehmen, das unkomplizierte und leicht verständliche Angebote hat. Sie sind auch ideal, wenn Sie einen einfachen Online-Shop oder ein Portfolio erstellen möchten, um Ihre Fähigkeiten zu präsentieren.
Bevor wir lernen, wie man eine einseitige Website in WordPress erstellt, sollten Sie wissen, welche Inhaltsabschnitte Sie hinzufügen müssen.
Was sollte in Ihre One-Page-WordPress-Website aufgenommen werden?
Wenn Sie eine einseitige Website erstellen, müssen Sie sicherstellen, dass Besucher alle Informationen finden, die sie über Sie benötigen, aber Sie müssen darauf achten, es nicht zu übertreiben, indem Sie zu viele Elemente hinzufügen.
Abgesehen davon sind dies einige der Elemente, die Sie idealerweise in Ihre einseitige WordPress-Website aufnehmen müssen:
- Markenlogo und Slogan: Das Logo und der Slogan für Ihre Website tragen dazu bei, die Markenbekanntheit bei den Besuchern zu steigern
- Überzeugender Call-to-Action (CTA): Sie müssen einen CTA-Button mit einer aufmerksamkeitsstarken Botschaft und Farbe hinzufügen
- Abschnitt „Über uns“: Der Abschnitt „Über uns“ gibt den Besuchern eine kurze Einführung über Sie oder Ihr Unternehmen
- Abschnitt Produkte/Dienstleistungen: Ein Abschnitt, der die von Ihnen angebotenen Produkte oder Dienstleistungen zeigt
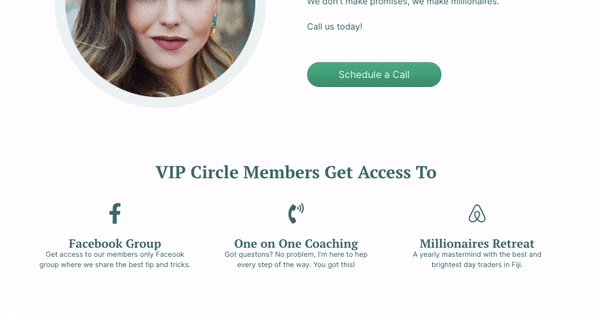
- Bewertungen und Erfahrungsberichte: Kundenbewertungen und Erfahrungsberichte helfen Ihnen, das Vertrauen Ihrer Besucher zu gewinnen
- Social-Media-Links: Verknüpfen Sie Ihre Social-Media-Profile, um mit den Benutzern in Kontakt zu treten
- Kontaktinformationen: Abschnitt „Kontaktieren Sie uns“, der es Benutzern ermöglicht, mit Ihnen zu kommunizieren
Diese Liste ist nicht vollständig. Welche Elemente Sie hinzufügen, hängt davon ab, welche Art von Website Sie erstellen, z. B. eine Website für kleine Unternehmen oder einen Online-Shop.
Nachdem Sie nun wissen, was Sie in eine One-Page-Site aufnehmen müssen, lernen wir, wie Sie eine erstellen.
Wie erstelle ich eine One-Page-Website in WordPress?
Bevor wir beginnen, benötigen Sie eine grundlegende WordPress-Installation. Falls Sie dies nicht tun, folgen Sie unserer Anleitung, um sie schnell einzurichten: So erstellen Sie eine Website in 5 einfachen Schritten.
In WordPress können Sie eine One-Page-Site mit einem Design oder einem Landing Page Builder erstellen. Wenn Sie ein Anfänger sind, finden Sie kostenlose WordPress-Designoptionen, um loszulegen. Das Anpassen des Themas kann jedoch eine Herausforderung darstellen.
Wir empfehlen die Verwendung eines Landing Page Builders, um eine einseitige Website in WordPress zu erstellen. Es ist einfacher und Sie können Ihre Website in wenigen Minuten zum Laufen bringen.
Unser Zielseitenersteller ist SeedProd.

SeedProd ist anfängerfreundlich und ermöglicht es Ihnen, jede Art von Zielseite zu erstellen, ohne eine einzige Codezeile zu berühren.
Es bietet eine integrierte Bibliothek mit beeindruckenden Vorlagen, sodass Sie Ihre einseitige Website nicht von Grund auf neu erstellen müssen. Mit dem einfachen Drag-and-Drop-Builder können Sie Seitenblöcke hinzufügen und Ihr Design mühelos anpassen.
Sie finden über 40 Inhaltsblöcke, darunter Testimonials, Countdowns, CTA-Schaltflächen und mehr. So können Sie den One Pager perfekt an Ihre Marke anpassen.
Außerdem können Sie sich mit wichtigen E-Mail-Marketingdiensten wie Constant Contact, Mailchimp, AWeber und mehr verbinden. Dies hilft Ihnen, Ihre Bemühungen zur Lead-Generierung zu automatisieren und Ihre E-Mail-Liste auf dem neuesten Stand zu halten.
Abgesehen davon sind hier einige der Funktionen, die SeedProd zur besten Wahl für die Erstellung von einseitigen Websites machen:
- Mit über 150 vorgefertigten Vorlagen können Sie professionell aussehende Seiten erstellen
- Vollständig reaktionsschnell, was bedeutet, dass Ihre einseitige Website auf allen Bildschirmgrößen gut aussieht
- Integration mit Suchmaschinenoptimierungstools wie All in One SEO und Google Analytics
- Integriert In Kürze verfügbare Seite, 404-Seiten, Anmeldeseite und Wartungsmodus
- Die reCAPTCHA-Funktion hilft Ihnen, Ihre Website zu schützen und authentische Leads zu erhalten
SeedProd bietet die leistungsstärksten Funktionen und ist dennoch sehr leicht. Ihre einseitige Website wird also gut funktionieren und eine schnellere Ladegeschwindigkeit haben.
Jetzt zeigen wir Ihnen, wie Sie mit dem SeedProd-Seitenersteller eine einseitige Website in WordPress erstellen.
Schritt 1: Installieren und aktivieren Sie das SeedProd-Plugin
Zuerst müssen Sie sich für Ihr SeedProd-Konto anmelden. Sie können das Plugin kostenlos herunterladen und installieren. Sie bieten auch ein Premium-Plugin zu erschwinglichen Preisplänen an.
Es gibt verschiedene Pläne, je nachdem, ob Sie ein Freiberufler, ein kleines Unternehmen oder ein großes Unternehmen sind, können Sie einen finden, der Ihren Website-Anforderungen am besten entspricht.
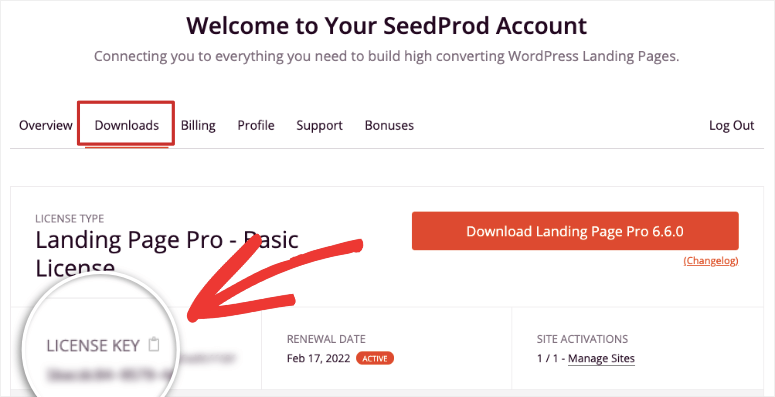
Nachdem Sie sich angemeldet haben, können Sie auf Ihr SeedProd-Dashboard zugreifen, wo Sie die Plug-in-Datei zum Herunterladen zusammen mit einem Lizenzschlüssel finden.

Sie müssen das SeedProd-Plugin auf Ihrer WordPress-Seite installieren und aktivieren. Wenn Sie weitere Details wünschen, können Sie sich unser Tutorial zur Installation eines WordPress-Plugins ansehen.
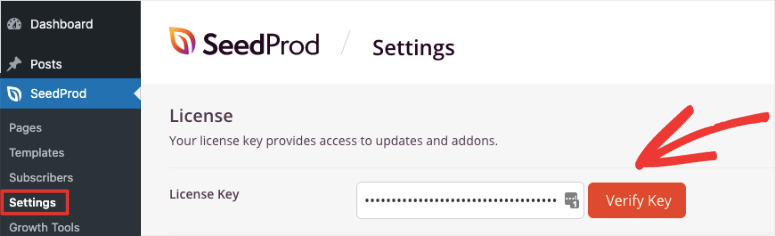
Sobald Sie das Plugin installiert und aktiviert haben, öffnen Sie die Registerkarte SeedProd » Einstellungen und geben Sie hier Ihren Lizenzschlüssel ein.

Klicken Sie dann auf die Schaltfläche „ Schlüssel überprüfen“, um die Meldung „Überprüfung erfolgreich“ anzuzeigen.
Jetzt können Sie mit der Erstellung einer einseitigen Website in WordPress beginnen.
Schritt 2: Erstellen Sie eine neue Seite
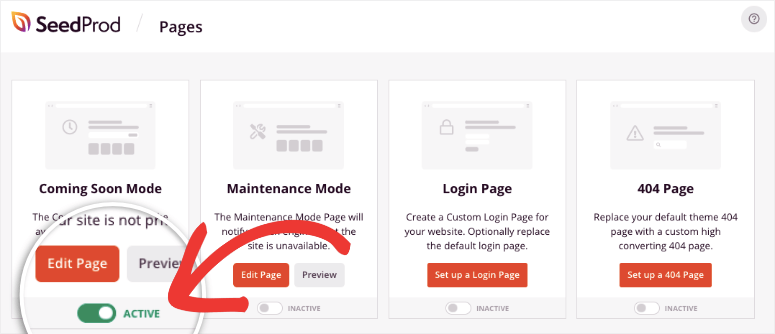
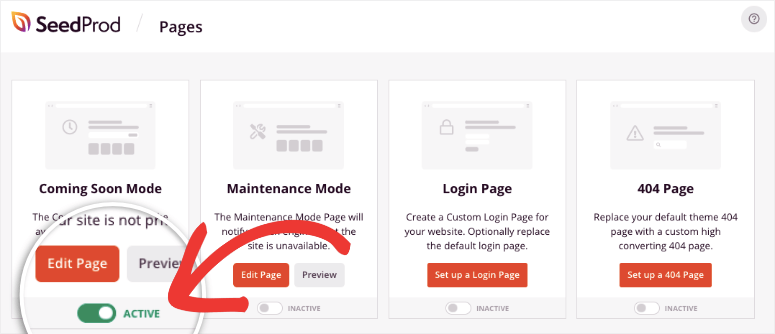
Um eine neue einseitige Site zu erstellen, navigieren Sie zu SeedProd » Registerkarte „Seiten“ im WordPress-Dashboard.
Hier sehen Sie den Abschnitt, in dem Sie den Coming Soon-Modus, den Wartungsmodus, die Anmeldeseite und die 404-Seite einrichten können.
Wenn Sie Ihre Website während der Erstellung ausblenden möchten, damit niemand sie versehentlich besucht, können Sie hier den Coming Soon- Modus aktivieren.

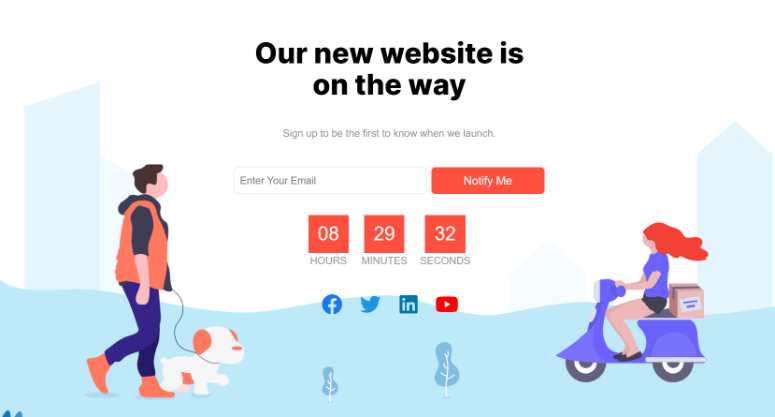
SeedProd hat eine Standardseite, die Besuchern angezeigt wird, aber Sie können eine benutzerdefinierte Seite erstellen, die bald verfügbar ist. Es gibt vorgefertigte Vorlagen, die Sie schnell bearbeiten und veröffentlichen können.
Das Coole am Coming Soon-Modus von SeedProd ist, dass Sie Opt-in-Formulare und Countdown-Timer hinzufügen können. Dies hilft Ihnen, Schwung für Ihre Website aufzubauen, und Sie können mit dem Aufbau Ihrer Abonnenten- und Kundenliste beginnen, bevor Sie Ihre Website überhaupt starten.

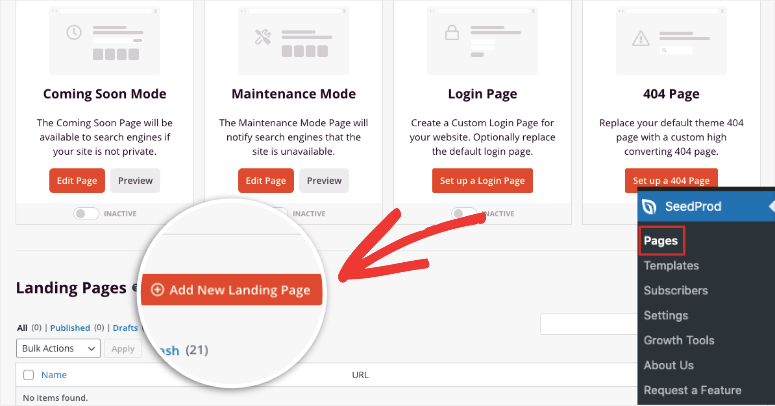
Jetzt, da Ihre Website nicht mehr öffentlich sichtbar ist, können Sie Ihre Website hinter den Kulissen einrichten. Klicken Sie auf derselben Seite unter dem Abschnitt Landing Pages auf die Schaltfläche Neue Landing Page hinzufügen, um zu beginnen.

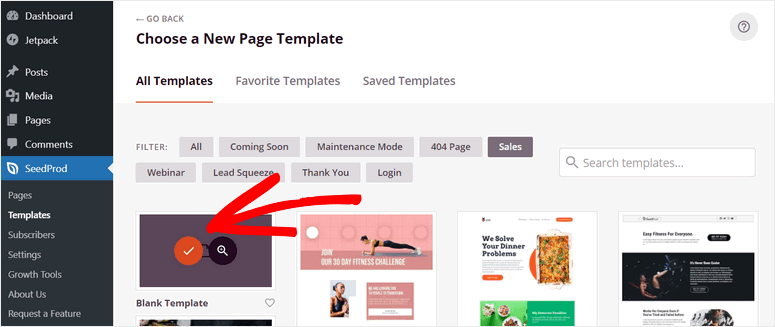
Dadurch wird die Vorlagenbibliothek geöffnet, die mehr als 100 Mehrzweck-Seitenvorlagen enthält. SeedProd bietet Filter, mit denen Sie die Vorlagen einfach durchsuchen können. Wir empfehlen, sich die Sales- und Lead-Squeeze- Vorlagen anzusehen, die besser für einen One-Pager geeignet sind.
SeedProd ist jedoch unglaublich benutzerfreundlich und macht das Erstellen einer einseitigen Website zu einem Kinderspiel. Deshalb werden wir die leere Vorlage verwenden, um Ihnen zu zeigen, wie Sie ein völlig einzigartiges One-Page-Design in WordPress von Grund auf neu erstellen können.

Nachdem Sie die schwarze Vorlage ausgewählt haben, sehen Sie ein Popup-Fenster, in dem Sie Ihren Seitennamen und Ihre Seiten-URL eingeben müssen.

Klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen, um den visuellen Seitenersteller von SeedProd zu öffnen.
Jetzt können Sie mit dem Erstellen Ihrer einseitigen WordPress-Website beginnen.
Schritt 3: Richten Sie Ihre One-Page-Website ein
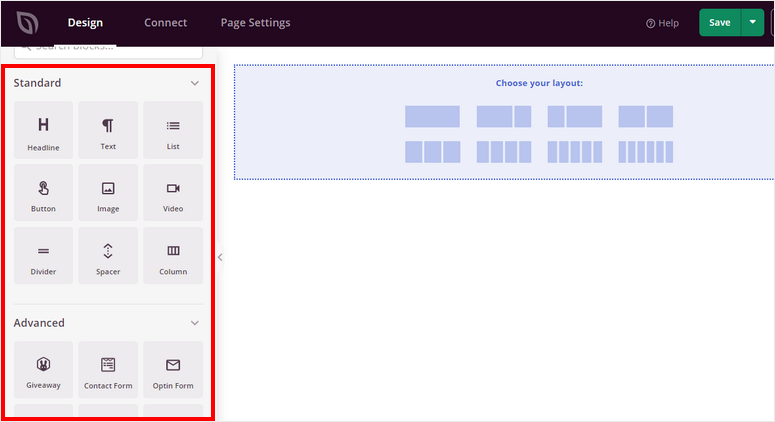
Im Drag-and-Drop-Builder sehen Sie auf der linken Seite die Inhaltsblöcke und auf der rechten Seite die Seitenvorschau.

Auf der linken Seite sind die Inhaltsblöcke in drei Segmente unterteilt: Standard, Advanced und WooCommerce. Sie können diese wesentlichen Inhaltsblöcke hinzufügen, um Ihre einseitige Website für mehr Funktionalität zu optimieren:
- Schlagzeilen
- CTA-Schaltflächen
- Optin-Formulare
- Kontaktformulare
- Referenzen
- Bewertung in Sternen
- Soziales Teilen
Sie werden feststellen, dass SeedProd über integrierte Widgets für beliebte WordPress-Plugins wie WPForms, RafflePress und WooCommerce verfügt.
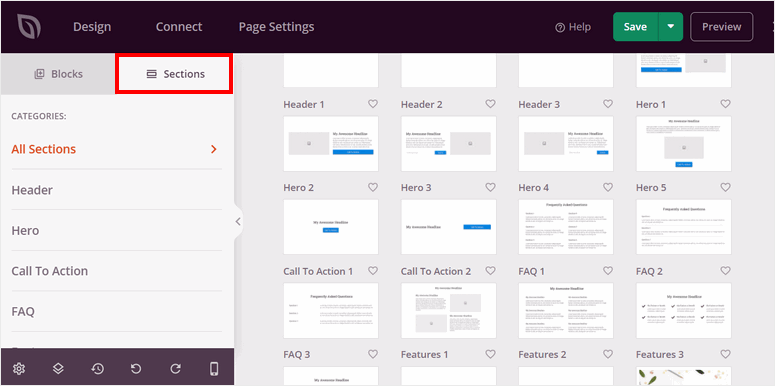
Außerdem sehen Sie auf der linken Seite des Builders die Registerkarte Abschnitte . Hier erhalten Sie Optionen zum Hinzufügen vorgefertigter intelligenter Abschnitte wie Kopfzeilen, Handlungsaufforderungen, FAQs und mehr.

Diese Seitenlayouts sind sofort einsatzbereit und sehen sofort umwerfend aus. Jetzt lernen wir, wie man mit diesen Abschnitten und Anpassungsoptionen eine einseitige Website in WordPress erstellt.
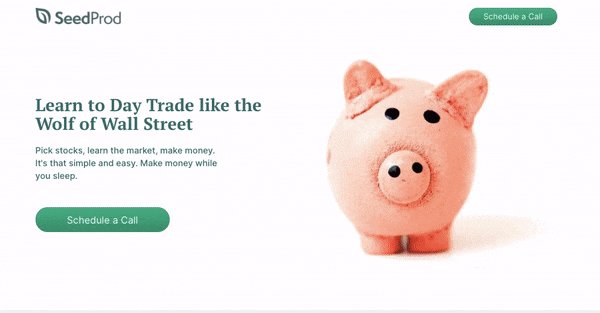
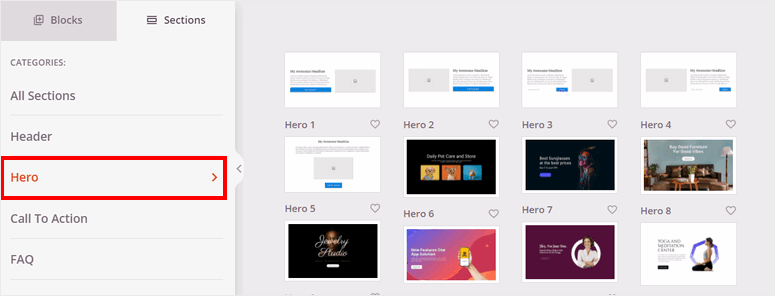
1. Füge einen Heldenbereich hinzu
Zu Beginn können Sie Ihrer Seite einen Hero -Bereich hinzufügen.

Ein Hero-Bereich ist das erste, was Ihre Besucher sehen, wenn sie auf Ihrer Website landen. Sie müssen also eine attraktive Heldenüberschrift erstellen.
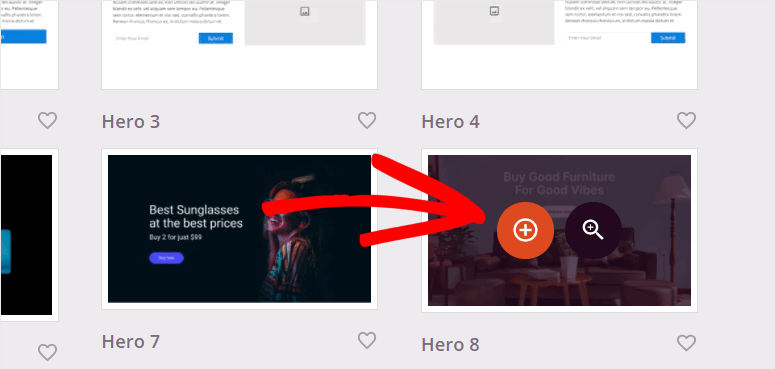
Auf der Registerkarte „ Held “ finden Sie viele integrierte Heldenvorlagen, aus denen Sie auswählen können. Sie können den Mauszeiger über eine Vorlage bewegen und auf das Lupensymbol klicken, um eine Vorschau anzuzeigen.
Klicken Sie auf das Plus-Symbol, um Ihrer Seite eine Hero-Überschrift hinzuzufügen.

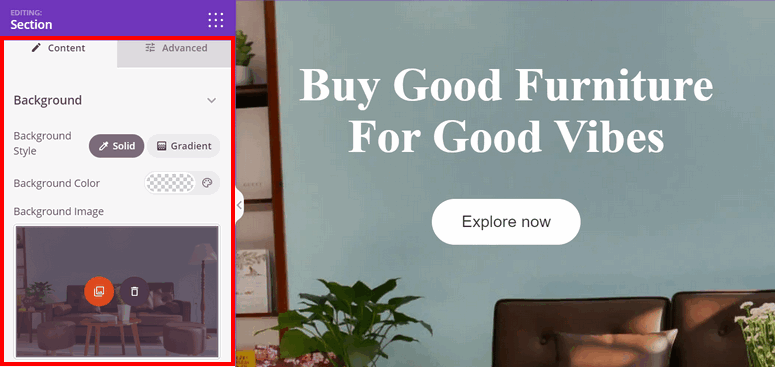
Dann können Sie Ihren Heldenabschnitt anpassen. Alle Einstellungen befinden sich im linken Anpassungsfenster, sodass Sie Änderungen vornehmen und rechts die Live-Vorschau sehen können.


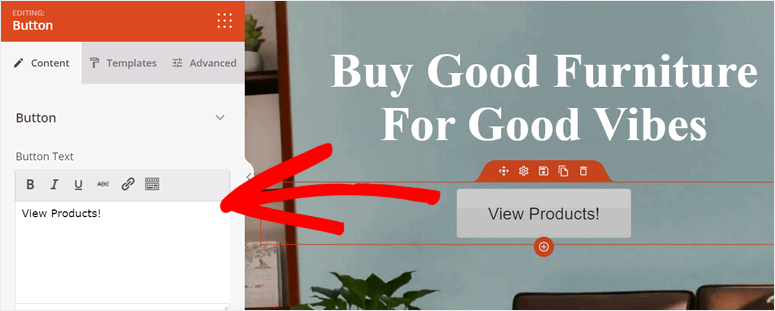
Sie können die Hintergrundeinstellungen für die Heldeneinstellungen ändern. Außerdem können Sie den Text für die Überschrift und den CTA-Button bearbeiten.

2. Fügen Sie Ihre Produkte hinzu
Jetzt können Sie Ihre Produkte auf der einseitigen WordPress-Website vorstellen.
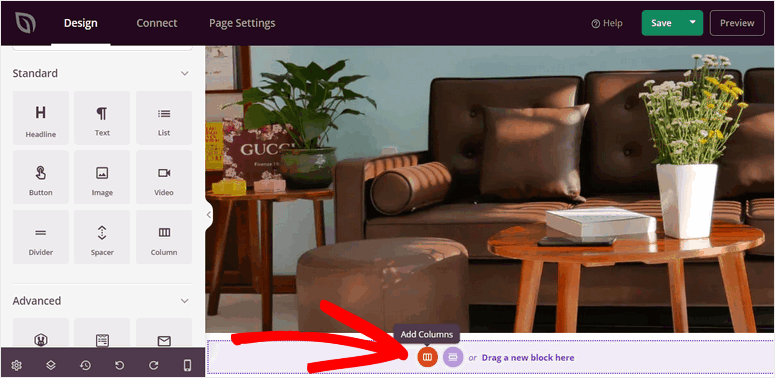
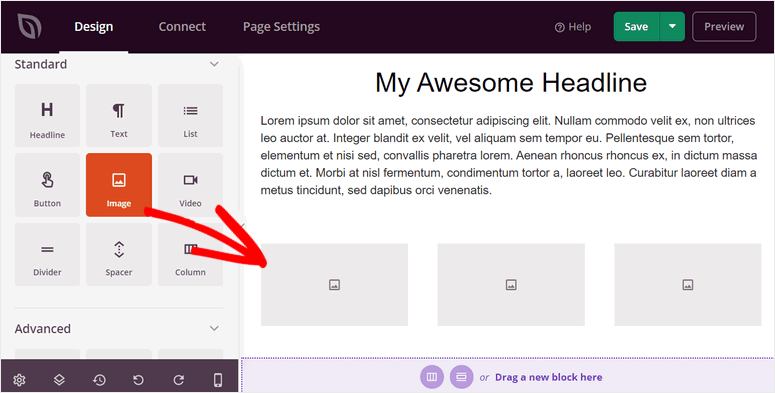
Um einen Produktabschnitt hinzuzufügen, bewegen Sie den Mauszeiger über den unteren Rand des Seitenerstellers und klicken Sie auf die Option Spalten hinzufügen.

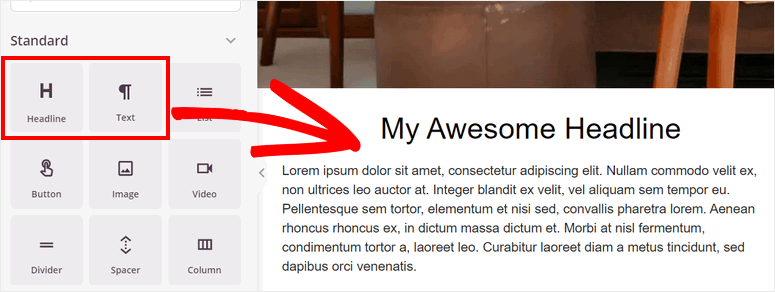
Hier können Sie Headline- und Text-Content-Blöcke einfügen, um Ihre Produkte zu erklären. Sie können auch eine neue Spalte mit mehreren Layouts hinzufügen.

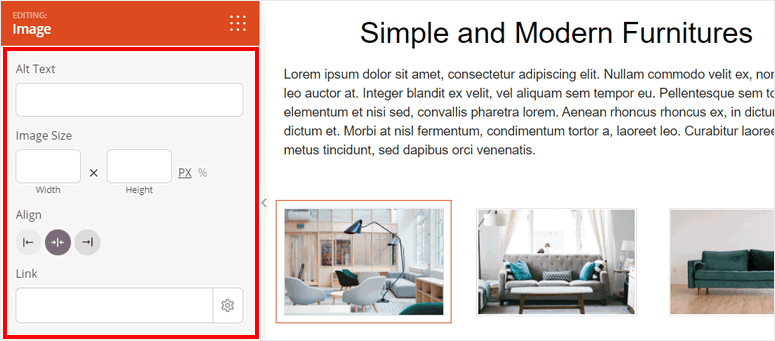
Anschließend können Sie die Bilder hinzufügen, um Ihre Produkte zu präsentieren. Sie können die Bildinhaltsblöcke ziehen und ablegen, um die Produktbilder anzuzeigen.

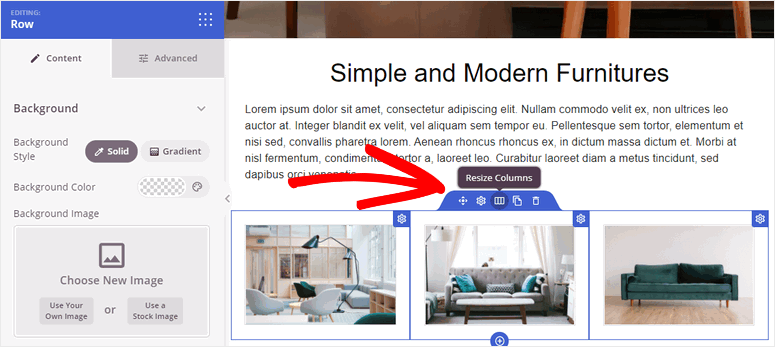
Sie können Ihre Bilder hochladen und die Bildeinstellungen in der Option „ Erweitert “ bearbeiten. Sie können sie in voller Breite machen oder auf eine Größe reduzieren, die Ihrer Meinung nach am besten aussieht.

Wenn Sie weitere Produkte hinzufügen möchten, duplizieren Sie einfach die Zeile und ändern Sie die Produktdetails.

3. Kundenreferenzen hinzufügen
Das Hinzufügen von Bewertungen und Erfahrungsberichten zu Produkten auf Ihrer Website hilft Ihnen, Vertrauen bei den Besuchern aufzubauen.
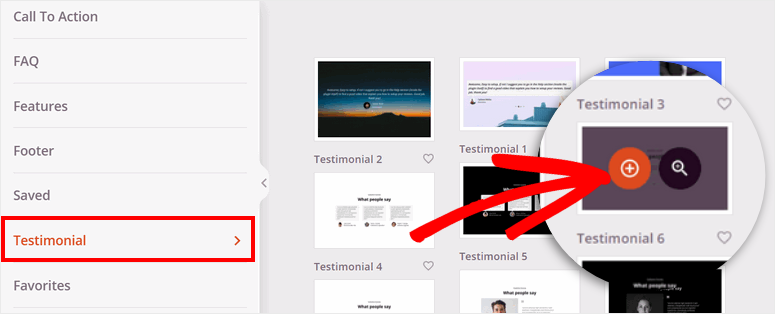
Wechseln Sie dazu im Seitenersteller zur Registerkarte Abschnitte . Öffnen Sie die Testimonials -Optionen und Sie können alle vorgefertigten Testimonials sehen.

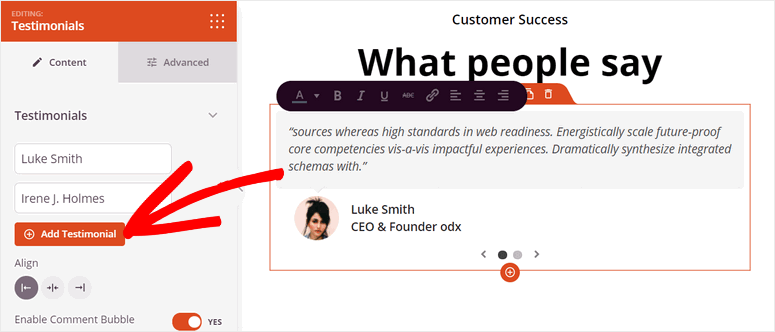
Sie können den Abschnitt anpassen und das Erscheinungsbild der Testimonials ändern. Sie können mehrere Bewertungen und Erfahrungsberichte Ihrer Kunden hinzufügen.

Jetzt müssen Sie einen Call-to-Action-Bereich (CTA) hinzufügen, um Ihren Besucher auf Ihrer einseitigen Website einzukaufen oder sich anzumelden.
4. CTA-Abschnitt hinzufügen
Eine CTA-Schaltfläche ermutigt Besucher, auf Ihrer Website zu handeln, z. B. zu kaufen, sich anzumelden, sich für ein Konto zu registrieren und mehr. Ein guter Call-to-Action hilft Ihnen dabei, Conversions, Verkäufe und Einnahmen zu steigern.
Sie haben bereits am Anfang Ihrer Website einen CTA-Button hinzugefügt. Wir empfehlen jedoch, auch gegen Ende Ihrer scrollenden Website einen CTA hinzuzufügen. Dies gibt Besuchern einen einfachen Zugang, um während ihrer Browsing-Reise Maßnahmen zu ergreifen.
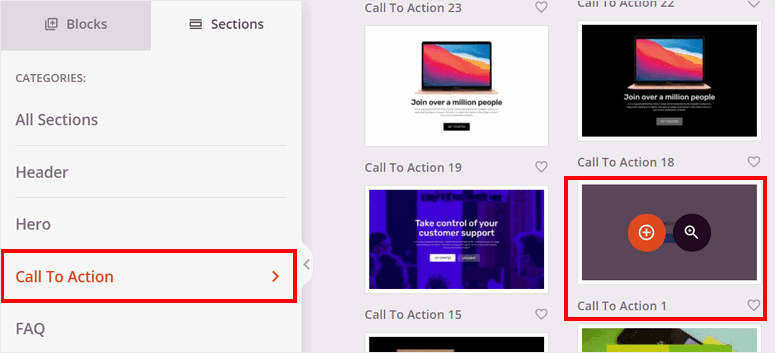
Um einen CTA-Abschnitt hinzuzufügen, öffnen Sie die Registerkarte Abschnitte » Call To Action und wählen Sie ein beliebiges Design aus.

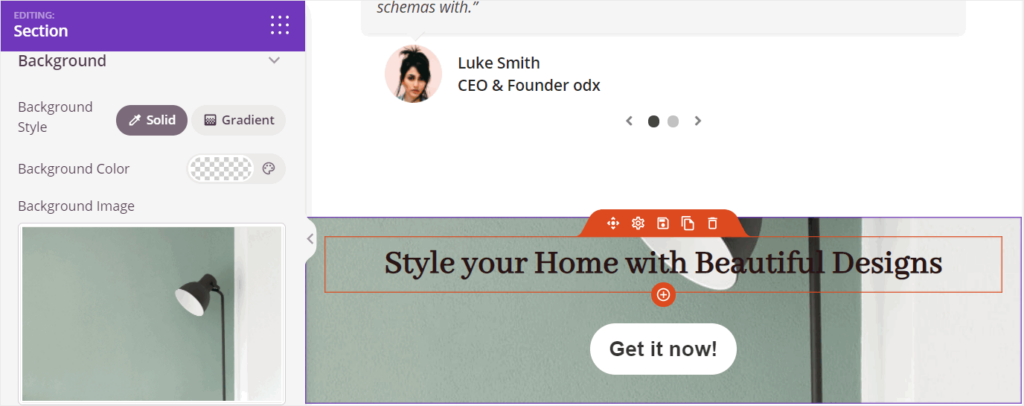
Passend zu Ihrer Website können Sie den Abschnitt anpassen, indem Sie ein Hintergrundbild hinzufügen und Schaltflächenvorlagen ändern.

5. Fußzeile hinzufügen
Als nächstes müssen Sie einen Abschnitt hinzufügen, um Ihre Kontaktinformationen und andere Links hinzuzufügen. Im SeedProd-Builder finden Sie viele vorgefertigte Fußzeilenabschnitte.
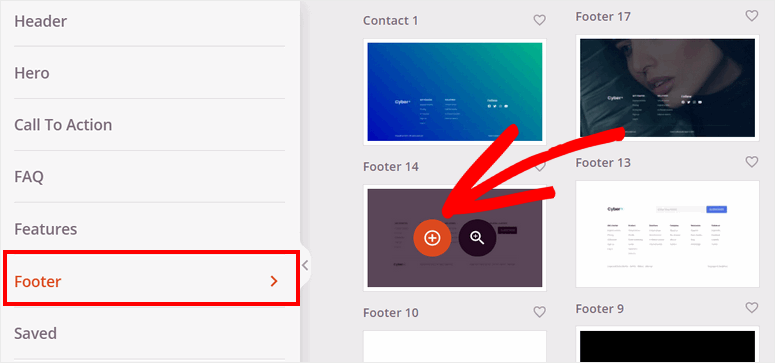
Um eine Fußzeile hinzuzufügen, gehen Sie zur Registerkarte Abschnitte » Fußzeile und wählen Sie das Fußzeilen-Webdesign aus, das für Ihre Website am besten geeignet ist.

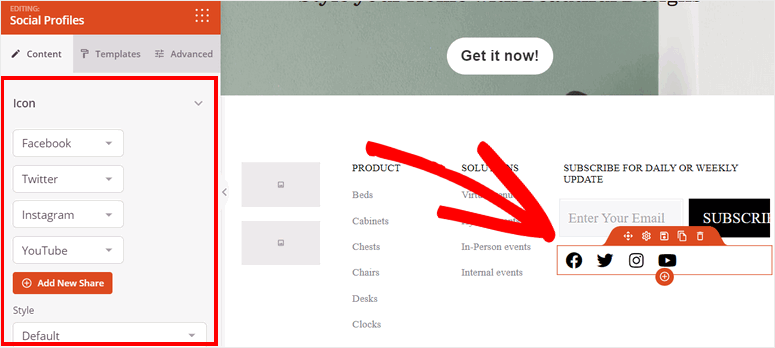
Mit SeedProd können Sie der Fußzeile Ihre eigenen Links und Produktinformationen hinzufügen. Außerdem können Sie Ihre Social-Media-Profile bearbeiten und hinzufügen, damit Ihr Besucher mit Ihnen in Kontakt treten kann.

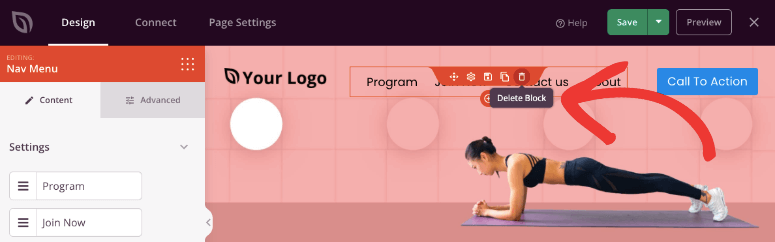
Wenn Sie jetzt eine mehrseitige Website erstellen, können Sie mit SeedProd Ihrer Kopfzeile ein neues Menü hinzufügen, damit Besucher zu anderen Seiten navigieren können. Da dies jedoch eine einseitige Website ist, benötigen Sie kein Navigationsmenü. Wenn die von Ihnen ausgewählte Vorlage eine hat, löschen Sie sie unbedingt, da Sie Besucher nicht auf andere Seiten umleiten müssen.

Sobald Sie die Inhaltsabschnitte und Inhaltsblöcke eingerichtet haben, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke des Builders.
Jetzt ist Ihre One-Page-Site fertig, aber bevor Sie live gehen, gibt es ein paar Einstellungen, die Sie am Backend konfigurieren möchten. Zunächst können Sie es mit einem E-Mail-Dienstanbieter verbinden, um die Website mit Ihrem E-Mail-Konto zu synchronisieren.
Schritt 4: Integration mit dem E-Mail-Dienstanbieter
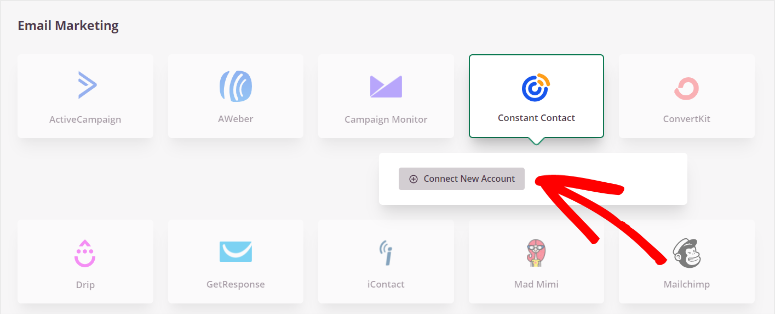
Mit SeedProd können Sie Ihre One-Page-Site mit allen beliebten E-Mail-Marketingdiensten wie Constant Contact, AWeber, ConvertKit und mehr integrieren.
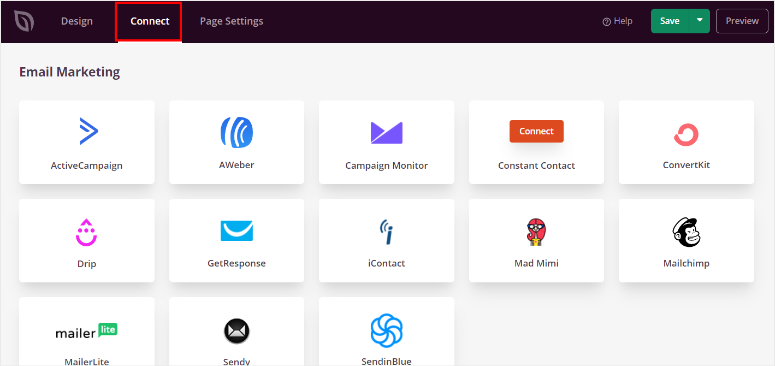
Um sich mit Ihrem E-Mail-Marketing-Konto zu verbinden, navigieren Sie im Seitenersteller zur Registerkarte „ Verbinden “.
Wählen Sie dann Ihren E-Mail-Dienstanbieter aus.

Klicken Sie auf die Schaltfläche „Neues Konto verbinden“ und befolgen Sie die Anweisungen auf dem Bildschirm, um Ihr Konto zu verbinden. Bei den meisten Diensten müssen Sie einen API-Schlüssel eingeben, um eine Verbindung herzustellen. Sie erhalten es also von Ihrem E-Mail-Konto.

Jetzt können Sie Besucher bitten, Ihre E-Mail-Liste zu abonnieren und die Lead-Informationen automatisch in Ihre E-Mail-Liste zu importieren.
Als nächstes müssen Sie sicherstellen, dass die Seiteneinstellungen Ihre bevorzugten Einstellungen haben.
Schritt 5: Seiteneinstellungen konfigurieren
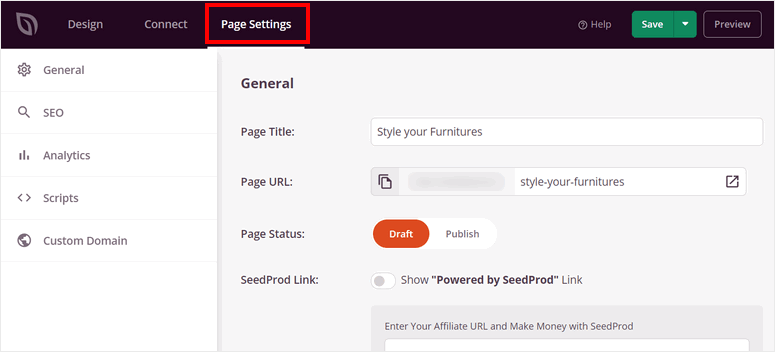
Um Ihre Seiteneinstellungen zu konfigurieren, öffnen Sie die Registerkarte Seiteneinstellungen im Formularersteller.

Hier können Sie diese Seiteneinstellungen sehen:
- Allgemeine Einstellungen: Ändern Sie Ihren Seitentitel, die Seiten-URL und den Seitenstatus. Sie können den Link „Powered by SeedProd“ auf der Seite ein- oder ausblenden.
- SEO: Optimieren Sie Ihre One-Page-Website für SEO (Search Engine Optimization) mit leistungsstarken SEO-Plugins wie All in One SEO.
- Analytics: Integrieren Sie ein Analytics-Plugin wie MonsterInsights und verfolgen Sie die Leistung Ihrer One-Page-Site.
- Skripte: Fügen Sie benutzerdefinierten Code hinzu, um den Seitenstil und die Einstellungen noch weiter zu ändern. Sie können dieses Feld leer lassen, wenn Sie mit Codierung nicht vertraut sind.
Sobald Sie Änderungen an den Einstellungen vorgenommen haben, klicken Sie am Ende auf die Schaltfläche Speichern .
Du bist fast fertig! Alles, was Sie jetzt tun müssen, ist, Ihre einseitige Website zu veröffentlichen und sie als Startseite festzulegen.
Schritt 6: Veröffentlichen Sie Ihre One-Page-Website
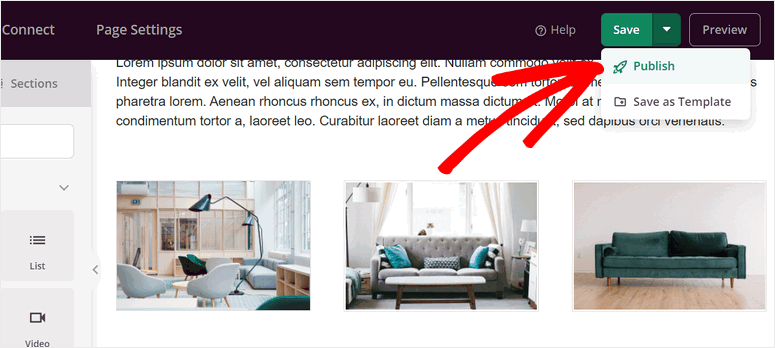
Um Ihre einseitige Website zu veröffentlichen, klicken Sie auf das Dropdown-Menü neben der Schaltfläche „ Speichern “ in der oberen rechten Ecke des Builders. Wählen Sie die Option Veröffentlichen aus, um Ihre Seite live zu schalten.

Danach sehen Sie ein Popup-Fenster, das Sie darüber informiert, dass Ihre Seite veröffentlicht wurde. Sie können sehen, wie Ihre einseitige WordPress-Site aussieht, indem Sie auf die Schaltfläche „ Live-Seite anzeigen“ klicken.

Herzlichen Glückwunsch! Sie haben erfolgreich eine einseitige Website in WordPress erstellt.
Jetzt müssen Sie diese Seite als Hauptstartseite Ihrer Website zuweisen.
Schritt 7: Legen Sie Ihre Homepage fest
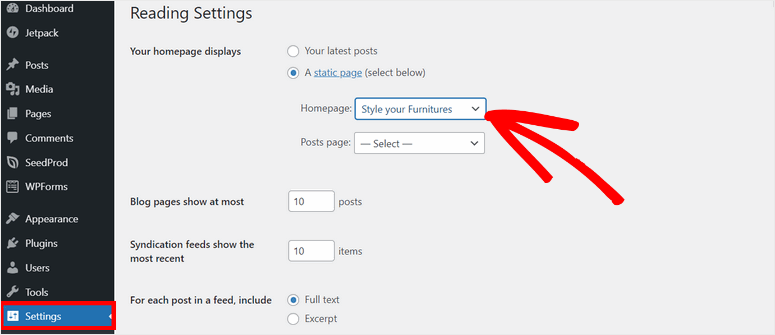
Im letzten Schritt müssen Sie die von Ihnen erstellte einseitige Website als Startseite festlegen. Dazu können Sie die Registerkarte Einstellungen im WordPress-Admin-Dashboard öffnen.
Wechseln Sie dann zur Option „ Lesen “ und setzen Sie die Einstellung „ Anzeigen Ihrer Startseite “ auf „Eine statische Seite“ . Sie können den Namen Ihrer einseitigen Website aus der Option Homepage auswählen und die Änderungen speichern.

Dadurch wird die Startseite Ihrer WordPress-Site zur Single-Page-Website.
Falls Sie im ersten Schritt den Coming Soon-Modus aktiviert haben, müssen Sie zu gehen SeedProd » Seiten und deaktivieren Sie es mit dem Kippschalter.

SeedProd wird die Coming Soon-Seite entfernen und Ihre Website wird live gehen. Jetzt kann jeder, der Ihre Website-URL eingibt, die von Ihnen erstellte einseitige Website sehen.
Das war `s für heute! Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man eine einseitige Website in WordPress erstellt.
Mit dem benutzerfreundlichen Seitenersteller von SeedProd können Sie jede Art von Zielseite mit wenigen Klicks erstellen. Sie können spezielle Produkt- und Serviceseiten, Verkaufsseiten und mehr erstellen.
Sie könnten sogar eine Lead-Erfassungsseite erstellen, auf der sich Besucher als Abonnenten anmelden können. Dies wird dazu beitragen, mehr Leads und Abonnenten zu erhalten.
Wenn Sie Ihren Website-Traffic steigern und die Konversionsraten erhöhen möchten, können Sie sich OptinMonster ansehen. Sie können damit attraktive Slide-Ins, schwebende Balken, Popups, Begrüßungsmatten und mehr erstellen.
Dieses Tool hilft Ihnen, Conversions mit leistungsstarken Targeting-Regeln und Kampagnenauslösern zu optimieren, damit Sie Ihre Besucher zum richtigen Zeitpunkt erreichen können.
OptinMonster macht es auch einfach, diese Kampagnen zu jeder Seite, jedem Beitrag oder jeder Seitenleiste Ihrer Website hinzuzufügen.
Um mehr zu erfahren, können Sie unseren OptinMonster Review durchgehen.
Jetzt, da Ihre einseitige Website online ist, werden Sie diese Ressourcen hilfreich finden:
- Der komplette Anfängerleitfaden für WordPress SEO
- Conversion-Rate-Optimierungstools für sprunghaftes Wachstum
- So verkaufen Sie ein Produkt ohne E-Commerce
Diese Posts helfen Ihnen, den Traffic zu steigern und Ihre Konversionsraten zu erhöhen. Letzteres hilft Ihnen, Ihre Produkte direkt von Ihrer Website aus zu verkaufen, ohne einen Online-Shop zu erstellen.
