한 페이지 스크롤 WordPress 웹 사이트를 만드는 방법
게시 됨: 2021-11-22
WordPress에서 한 페이지 웹사이트를 만드는 쉬운 방법을 원하십니까?
한 페이지 스크롤 웹 사이트는 사용자가 단일 페이지에서 모든 콘텐츠를 볼 수 있도록 하기 때문에 현재 매우 인기가 있습니다.
방문자는 웹사이트에 대한 내용과 제공해야 하는 내용을 더 짧은 시간에 정확히 원하는 내용으로 이해할 수 있습니다. 또한 생성 및 관리가 더 쉽습니다. 따라서 귀하와 방문자 모두에게 윈-윈(win-win)이 됩니다.
이 튜토리얼에서는 WordPress에서 멋진 한 페이지 웹 사이트를 만드는 가장 쉬운 방법을 보여줍니다.
시작하기 전에 한 페이지 웹사이트가 무엇인지 명확히 합시다.
원페이지 웹사이트란 무엇입니까?
한 페이지 웹 사이트는 모든 웹 사이트 콘텐츠를 한 페이지에 간결하고 깔끔한 형식으로 표시합니다.
이 시대에 사용자는 다른 페이지를 탐색하는 데 시간을 보내기보다 빠르게 콘텐츠를 소비하기를 원합니다. 이것은 한 페이지 스크롤링 웹사이트를 성공적으로 만들었습니다.

일반 웹 사이트에는 일반적으로 홈페이지, 연락처 페이지, 정보 페이지 등과 같은 여러 페이지가 포함됩니다. 사이트의 중요한 페이지에 액세스할 수 있는 탐색 메뉴가 표시됩니다. 그러나 한 페이지 사이트가 있는 경우 이러한 페이지를 만들 필요가 없습니다. 귀하의 웹사이트 콘텐츠는 여러 섹션으로 나누어진 깔끔한 레이아웃으로 표시됩니다.
사용자가 메뉴 항목을 클릭하면 페이지가 다른 웹페이지를 여는 대신 동일한 페이지의 콘텐츠 섹션으로 스크롤됩니다.
한 페이지 웹사이트는 다음을 지원합니다.
- 페이지 로드 시간 줄이기
- 지속적인 콘텐츠 흐름으로 참여도 증가
- 사용자 경험 개선
- 모바일 사용자에 최적화
사용자 정의 및 유지 관리가 훨씬 더 쉽다는 것은 말할 것도 없습니다.
한 페이지 웹 사이트는 간단하고 이해하기 쉬운 서비스를 제공하는 모든 비즈니스에 적합합니다. 또한 기술을 선보일 수 있는 간단한 온라인 상점이나 포트폴리오를 만들려는 경우에도 이상적입니다.
WordPress에서 한 페이지 웹사이트를 만드는 방법을 배우기 전에 어떤 콘텐츠 섹션을 추가해야 하는지 알아야 합니다.
한 페이지 WordPress 웹 사이트에 무엇을 포함해야합니까?
한 페이지 웹 사이트를 만들 때 방문자가 필요한 모든 정보를 찾을 수 있도록 해야 하지만 너무 많은 요소를 추가하여 과용하지 않도록 주의해야 합니다.
즉, 다음은 한 페이지 WordPress 웹 사이트에 이상적으로 포함해야 하는 몇 가지 요소입니다.
- 브랜드 로고 및 태그라인: 웹사이트의 로고와 태그라인은 방문자의 브랜드 인지도를 높이는 데 도움이 됩니다.
- 강력한 클릭 유도문안(CTA): 주의를 끄는 메시지와 색상이 포함된 CTA 버튼을 추가해야 합니다.
- 회사 소개 섹션: 회사 소개 섹션 에서는 방문자에게 귀하 또는 귀하의 비즈니스에 대한 간략한 소개를 제공합니다.
- 제품/서비스 섹션: 귀하가 제공하는 제품 또는 서비스를 보여주는 섹션
- 리뷰 및 평가: 고객 리뷰 및 평가는 방문자의 신뢰를 얻는 데 도움이 됩니다.
- 소셜 미디어 링크: 소셜 미디어 프로필을 연결하여 사용자와 연결
- 연락처 정보: 사용자가 귀하와 통신할 수 있는 연락처 섹션
이 목록은 완전하지 않습니다. 추가하는 요소는 소규모 비즈니스 웹사이트나 온라인 상점과 같이 만들고 있는 웹사이트 유형에 따라 다릅니다.
이제 한 페이지 사이트에 포함할 내용을 알았으므로 사이트를 만드는 방법을 알아보겠습니다.
WordPress에서 한 페이지 웹 사이트를 만드는 방법?
시작하기 전에 기본 WordPress 설치가 필요합니다. 그렇지 않은 경우 가이드를 따라 빠르게 설정하십시오: 간단한 5단계로 웹사이트를 만드는 방법.
WordPress에서는 테마 또는 랜딩 페이지 빌더를 사용하여 한 페이지 사이트를 만들 수 있습니다. 초보자라면 시작할 수 있는 무료 WordPress 테마 옵션을 찾을 수 있습니다. 그러나 테마를 사용자 정의하는 것은 어려울 수 있습니다.
랜딩 페이지 빌더를 사용하여 WordPress에서 한 페이지 웹사이트를 만드는 것이 좋습니다. 더 쉽고 몇 분 만에 사이트를 가동할 수 있습니다.
방문 페이지 빌더는 SeedProd입니다.

SeedProd는 초보자에게 친숙하며 코드 한 줄도 건드리지 않고 모든 유형의 방문 페이지를 구축할 수 있습니다.
멋진 템플릿이 내장된 라이브러리를 제공하므로 처음부터 한 페이지 웹사이트를 만들 필요가 없습니다. 간편한 드래그 앤 드롭 빌더를 사용하여 페이지 블록을 추가하고 디자인을 손쉽게 사용자 지정할 수 있습니다.
평가, 카운트다운, CTA 버튼 등을 포함하여 40개 이상의 콘텐츠 블록을 찾을 수 있습니다. 따라서 귀하의 브랜드와 완벽하게 일치하도록 하나의 호출기를 사용자 정의할 수 있습니다.
또한 Constant Contact, Mailchimp, AWeber 등과 같은 주요 이메일 마케팅 서비스에 연결할 수 있습니다. 이는 리드 생성 노력을 자동화하고 이메일 목록을 최신 상태로 유지하는 데 도움이 됩니다.
그 외에도 SeedProd를 한 페이지 웹 사이트를 만드는 데 최고의 선택으로 만드는 몇 가지 기능은 다음과 같습니다.
- 150개 이상의 사전 제작된 템플릿을 사용하여 전문가 수준의 페이지를 만들 수 있습니다.
- 완전 반응형으로 한 페이지 웹사이트가 모든 화면 크기에서 잘 보입니다.
- All in One SEO 및 Google Analytics와 같은 검색 엔진 최적화 도구와 통합
- 기본 제공 예정 페이지, 404페이지, 로그인 페이지 및 유지 관리 모드
- reCAPTCHA 기능으로 사이트를 보호하고 확실한 리드를 얻을 수 있습니다.
SeedProd는 가장 강력한 기능을 제공하면서도 매우 가볍습니다. 따라서 한 페이지 웹 사이트는 성능이 좋고 로드 속도가 더 빠릅니다.
이제 SeedProd 페이지 빌더를 사용하여 WordPress에서 한 페이지 웹 사이트를 만드는 방법을 보여 드리겠습니다.
1단계: SeedProd 플러그인 설치 및 활성화
먼저 SeedProd 계정에 가입해야 합니다. 플러그인을 무료로 다운로드하여 설치할 수 있습니다. 그들은 또한 저렴한 가격 계획으로 프리미엄 플러그인을 제공합니다.
프리랜서, 중소기업 또는 대기업에 따라 다양한 계획이 있으므로 웹 사이트 요구 사항에 가장 적합한 계획을 찾을 수 있습니다.
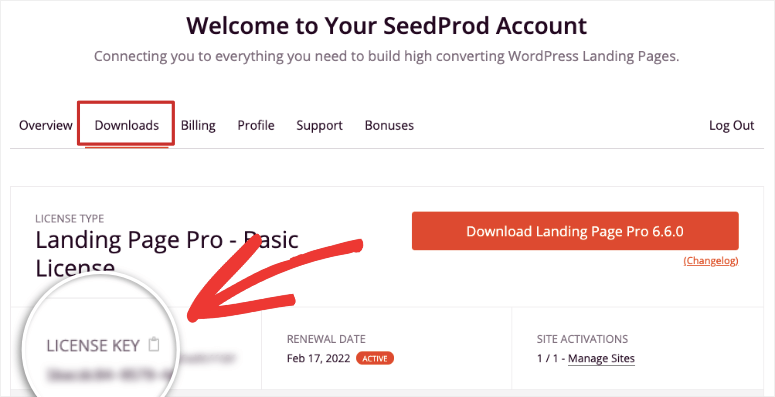
가입한 후 SeedProd 대시보드에 액세스하여 라이선스 키와 함께 다운로드할 플러그인 파일을 찾을 수 있습니다.

WordPress 사이트에 SeedProd 플러그인을 설치하고 활성화해야 합니다. 더 자세한 정보를 원하시면 WordPress 플러그인 설치 방법에 대한 튜토리얼을 확인하세요.
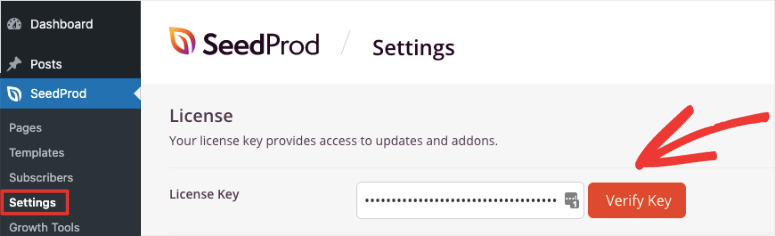
플러그인을 설치하고 활성화하면 SeedProd » 설정 탭을 열고 여기에 라이선스 키를 입력합니다.

그런 다음 키 확인 버튼을 클릭하면 '확인 성공' 메시지가 표시됩니다.
이제 WordPress에서 한 페이지 웹 사이트 만들기를 시작할 수 있습니다.
2단계: 새 페이지 만들기
새로운 한 페이지 사이트를 만들려면 SeedProd 로 이동하십시오. » WordPress 대시보드의 페이지 탭.
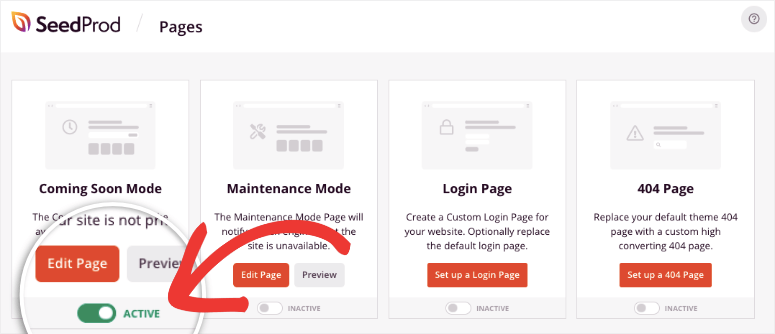
여기에서 출시 예정 모드, 유지 관리 모드, 로그인 페이지 및 404 페이지를 설정할 수 있는 섹션을 볼 수 있습니다.
웹사이트를 만드는 동안 아무도 실수로 방문하지 않도록 숨기려면 여기에서 출시 예정 모드를 활성화할 수 있습니다.

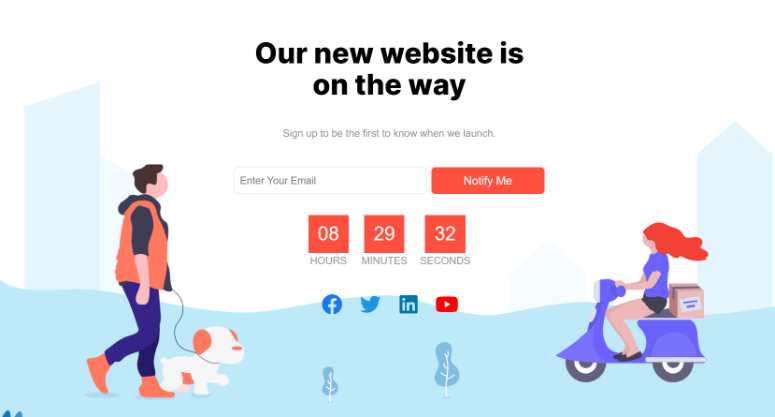
SeedProd에는 방문자에게 표시되는 기본 페이지가 있지만 곧 사용자 정의 페이지를 만들 수 있습니다. 빠르게 편집하고 게시할 수 있는 미리 만들어진 템플릿이 있습니다.
SeedProd의 출시 예정 모드에 대한 멋진 점은 선택 양식과 카운트다운 타이머를 추가할 수 있다는 것입니다. 이렇게 하면 사이트에 대한 추진력을 구축할 수 있으며 사이트를 시작하기 전에 구독자 및 고객 목록 작성을 시작할 수 있습니다.

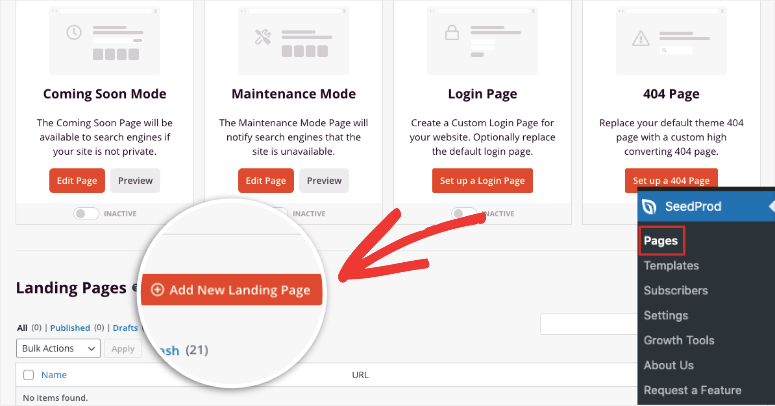
사이트가 안전하게 공개되지 않았으므로 사이트를 뒤에서 설정할 수 있습니다. 같은 페이지의 방문 페이지 섹션에서 새 방문 페이지 추가 버튼을 클릭하여 시작하십시오.

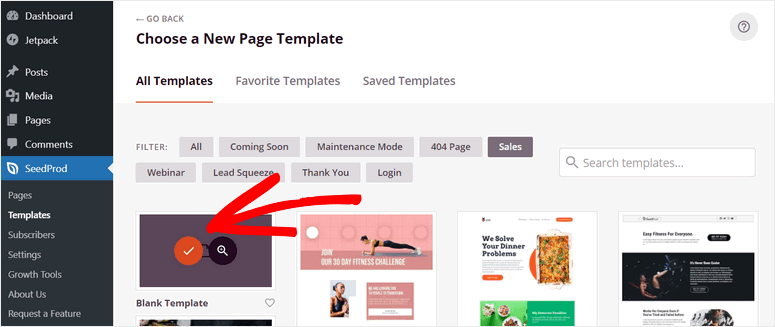
그러면 100개 이상의 다목적 페이지 템플릿이 포함된 템플릿 라이브러리가 열립니다. SeedProd는 템플릿을 쉽게 탐색하는 데 도움이 되는 필터를 제공합니다. 한 호출기에 더 적합한 Sales 및 Lead Squeeze 템플릿을 확인하는 것이 좋습니다.
그러나 SeedProd는 믿을 수 없을 정도로 사용자 친화적이며 한 페이지 웹 사이트 구축을 케이크 조각으로 만듭니다. 그래서 우리는 빈 템플릿 을 사용하여 WordPress에서 처음부터 완전히 독특한 한 페이지 디자인을 만드는 방법을 보여줄 것입니다.

검은색 템플릿을 선택하면 페이지 이름과 페이지 URL을 입력해야 하는 팝업 창이 나타납니다.

저장 및 페이지 편집 시작 버튼을 클릭하여 SeedProd의 시각적 페이지 빌더를 엽니다.
이제 한 페이지 WordPress 웹 사이트 구축을 시작할 수 있습니다.
3단계: 한 페이지 웹사이트 설정
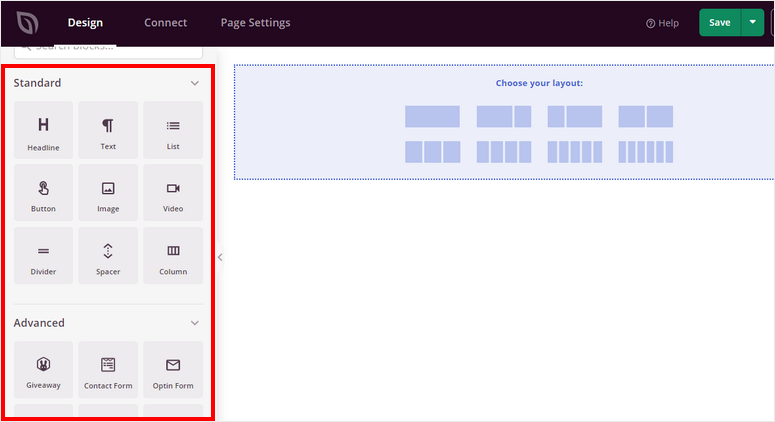
끌어서 놓기 빌더에서 왼쪽에는 콘텐츠 블록이 표시되고 오른쪽에는 페이지 미리보기가 표시됩니다.

왼쪽에서 콘텐츠 블록은 표준, 고급 및 WooCommerce의 세 부분으로 나뉩니다. 다음과 같은 필수 콘텐츠 블록을 추가하여 더 많은 기능을 위해 한 페이지 웹사이트를 최적화할 수 있습니다.
- 헤드라인
- CTA 버튼
- 옵틴 양식
- 문의 양식
- 사용후기
- 별점 매기기
- 소셜 공유
SeedProd에는 WPForms, RafflePress 및 WooCommerce와 같은 인기 있는 WordPress 플러그인용 위젯이 내장되어 있습니다.
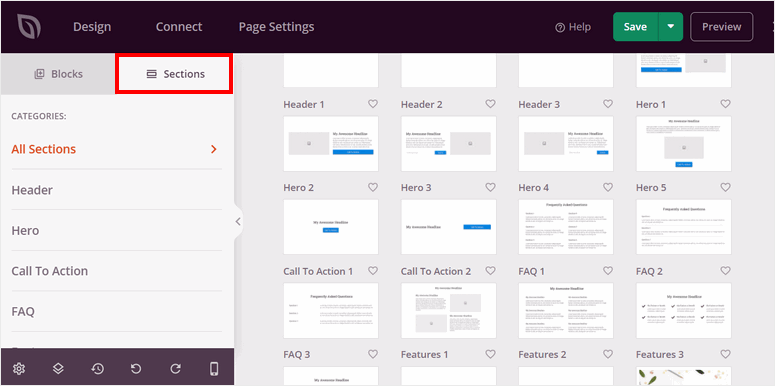
이와 함께 빌더 왼쪽에 섹션 탭이 표시됩니다. 여기에서 헤더, 클릭 유도문안, FAQ 등과 같은 미리 만들어진 스마트 섹션을 추가하는 옵션을 얻을 수 있습니다.

이러한 페이지 레이아웃은 바로 사용할 수 있으며 즉시 사용할 수 있습니다. 이제 이 섹션과 사용자 정의 옵션을 사용하여 WordPress에서 한 페이지 웹사이트를 만드는 방법을 배웁니다.
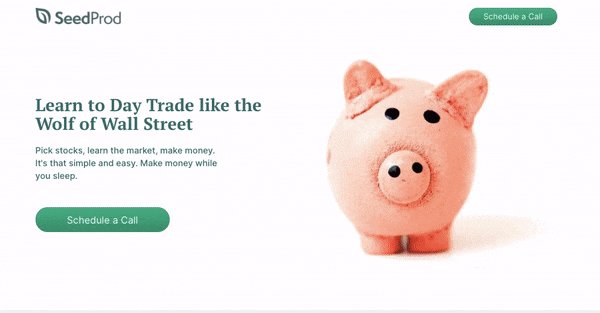
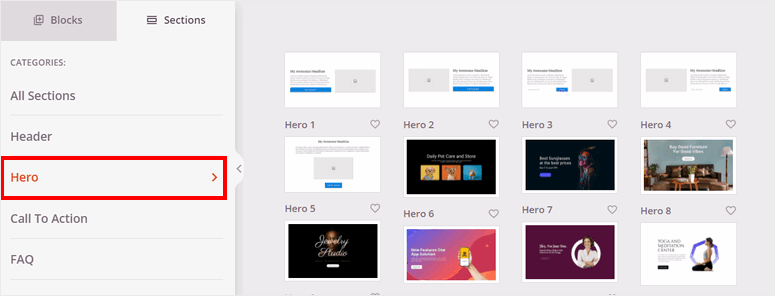
1. 영웅 섹션 추가
시작하려면 페이지에 영웅 섹션을 추가할 수 있습니다.

영웅 섹션은 방문자가 사이트에 방문했을 때 가장 먼저 보게 되는 것입니다. 따라서 매력적인 영웅 제목을 만들어야 합니다.
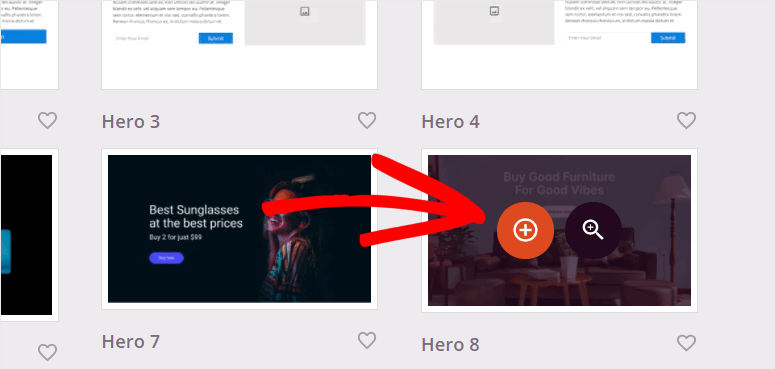
영웅 탭에서 선택할 수 있는 많은 내장 영웅 템플릿을 찾을 수 있습니다. 템플릿 주위를 가리키고 돋보기 아이콘을 클릭하여 미리 볼 수 있습니다.
더하기 아이콘을 클릭하여 페이지에 영웅 제목을 추가하십시오.

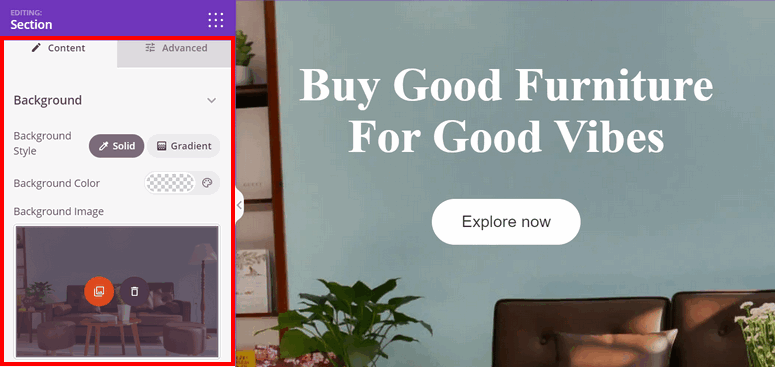
그런 다음 영웅 섹션을 사용자 지정할 수 있습니다. 모든 설정은 왼쪽 사용자 지정 패널에 있으므로 변경하고 오른쪽에서 실시간 미리보기를 볼 수 있습니다.

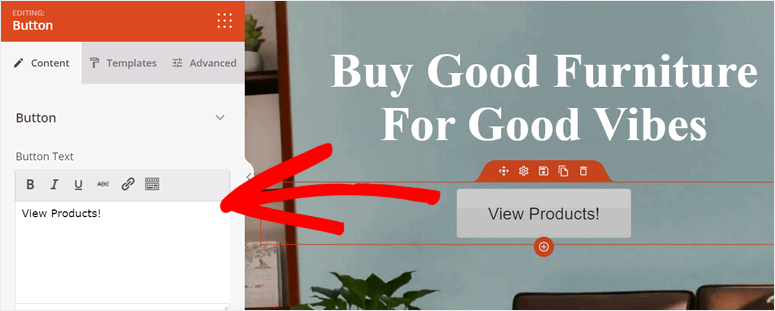
영웅 설정의 배경 설정을 변경할 수 있습니다. 또한 제목 및 CTA 버튼의 텍스트를 편집할 수 있습니다.


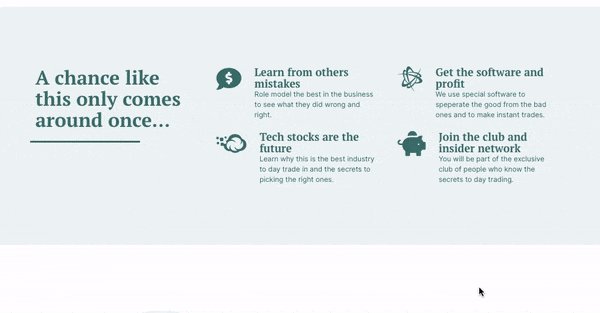
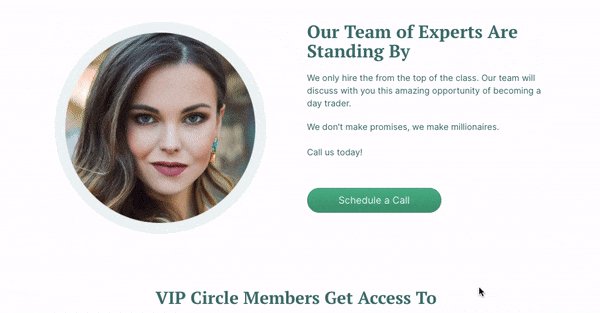
2. 제품 추가
이제 한 페이지 워드프레스 웹사이트에서 제품을 소개할 수 있습니다.
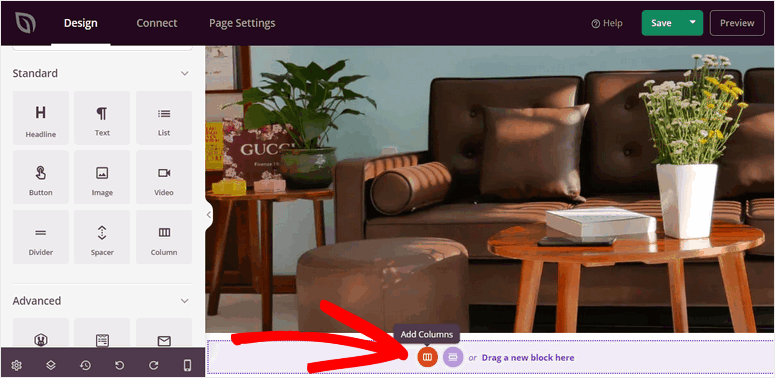
제품 섹션을 추가하려면 페이지 빌더 하단에 마우스를 놓고 열 추가 옵션을 클릭하십시오.

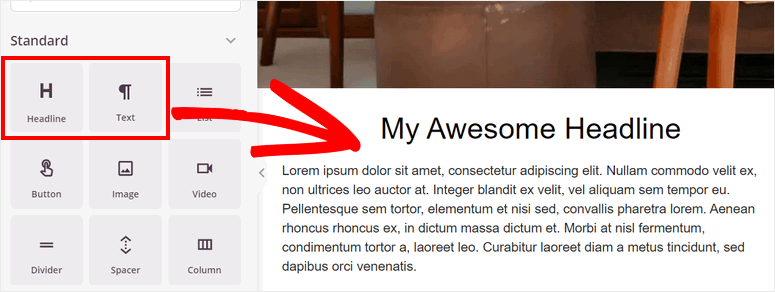
여기에서 헤드라인 및 텍스트 콘텐츠 블록을 삽입하여 제품을 설명할 수 있습니다. 여러 레이아웃으로 새 열을 추가할 수도 있습니다.

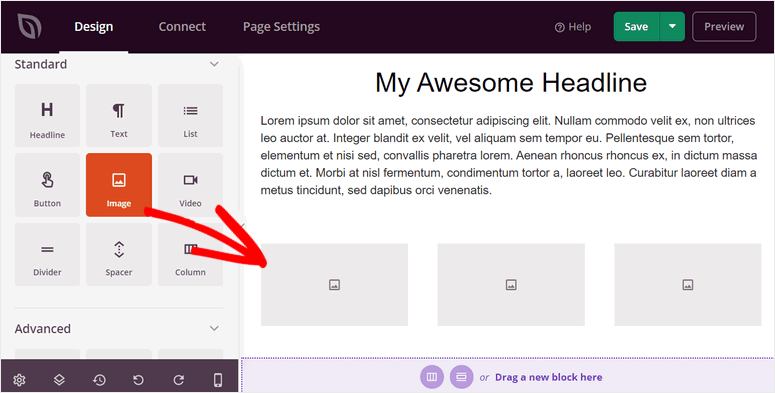
그런 다음 이미지를 추가하여 제품을 선보일 수 있습니다. 이미지 콘텐츠 블록을 드래그 앤 드롭하여 제품 이미지를 표시할 수 있습니다.

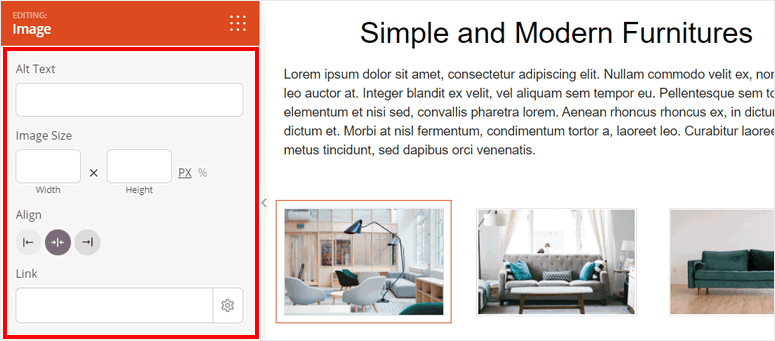
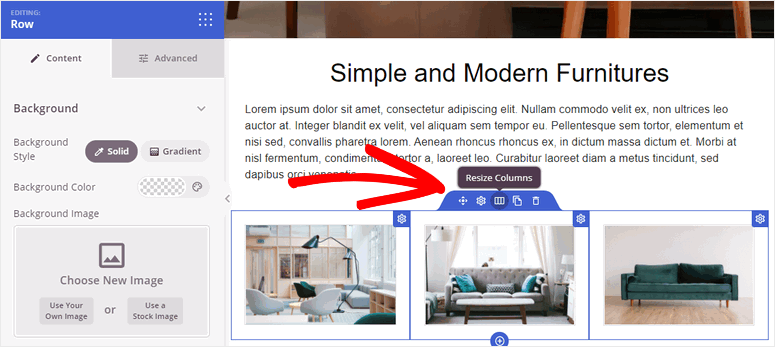
고급 옵션에서 이미지를 업로드하고 이미지 설정을 편집할 수 있습니다. 전체 너비로 만들거나 가장 보기 좋은 크기로 줄일 수 있습니다.

추가할 제품이 더 있는 경우 행을 복제하고 제품 세부정보를 변경하기만 하면 됩니다.

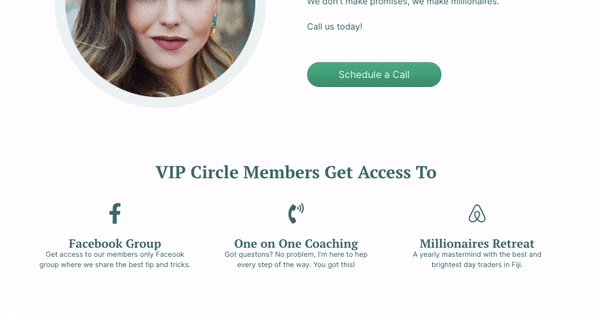
3. 고객 평가 추가
사이트에 제품에 대한 리뷰와 사용후기를 추가하면 방문자와의 신뢰를 구축하는 데 도움이 됩니다.
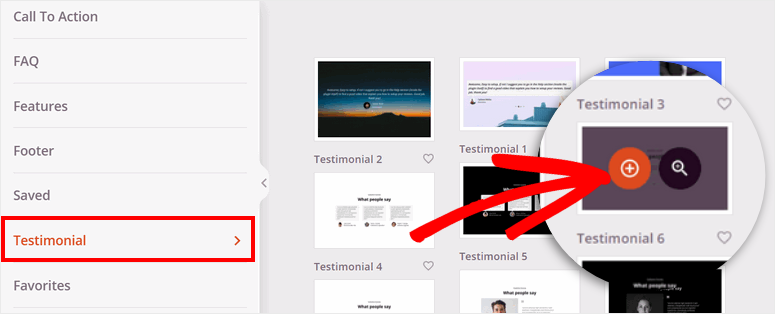
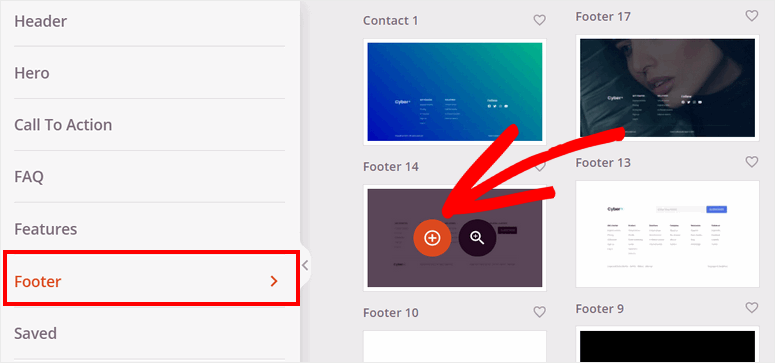
이를 위해 페이지 빌더의 섹션 탭으로 이동하십시오. 평가 옵션을 열면 미리 디자인된 모든 평가 섹션을 볼 수 있습니다.

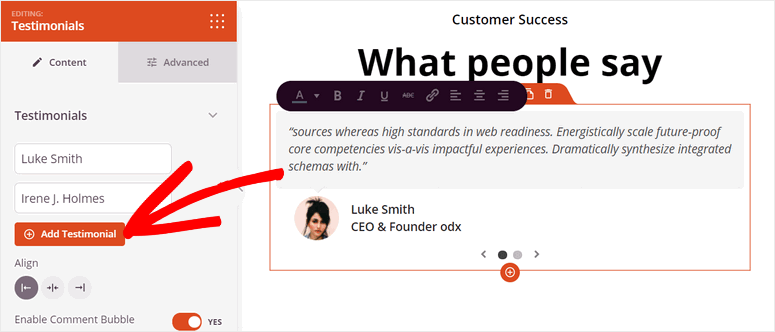
섹션을 사용자 정의하고 평가의 모양과 느낌을 변경할 수 있습니다. 이를 통해 고객의 여러 리뷰와 평가를 추가할 수 있습니다.

이제 방문자가 한 페이지 웹사이트에서 구매하거나 가입하게 하려면 클릭 유도문안(CTA) 섹션을 추가해야 합니다.
4. CTA 섹션 추가
CTA 버튼은 방문자가 사이트에서 구매, 가입, 계정 등록 등과 같은 조치를 취하도록 권장합니다. 좋은 클릭 유도 문안은 전환, 판매 및 수익을 높이는 데 도움이 됩니다.
사이트 시작 부분에 이미 CTA 버튼을 추가했습니다. 그러나 스크롤링 사이트의 끝 부분에도 CTA를 추가하는 것이 좋습니다. 이렇게 하면 방문자가 탐색 과정에서 작업에 쉽게 액세스할 수 있습니다.
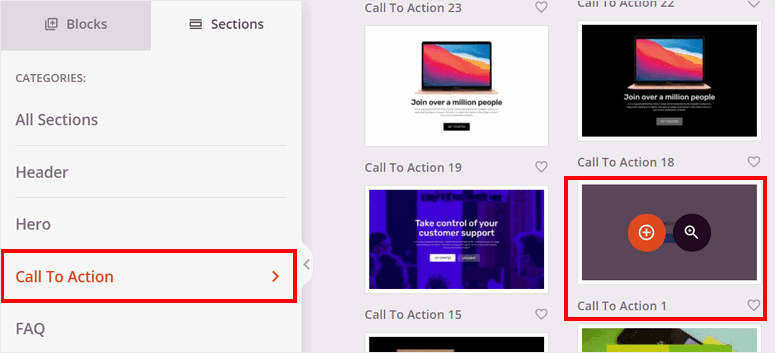
CTA 섹션을 추가하려면 섹션 » 클릭 유도문안 탭을 열고 원하는 디자인을 선택하십시오.

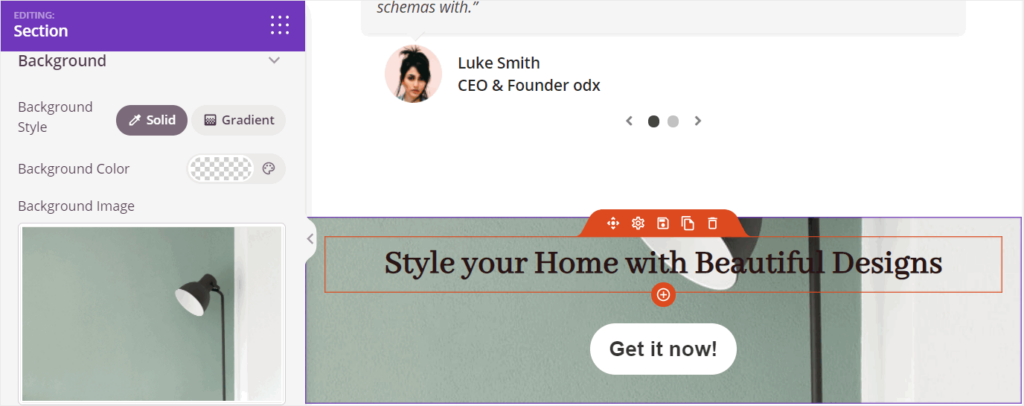
웹사이트에 맞게 배경 이미지를 추가하고 버튼 템플릿을 변경하여 섹션을 사용자 지정할 수 있습니다.

5. 바닥글 추가
다음으로 연락처 정보 및 기타 링크를 추가하는 섹션을 추가해야 합니다. SeedProd 빌더에서 미리 작성된 많은 바닥글 섹션을 찾을 수 있습니다.
바닥글을 추가하려면 섹션 » 바닥글 탭으로 이동하여 사이트에 가장 적합한 바닥글 웹 디자인을 선택합니다.

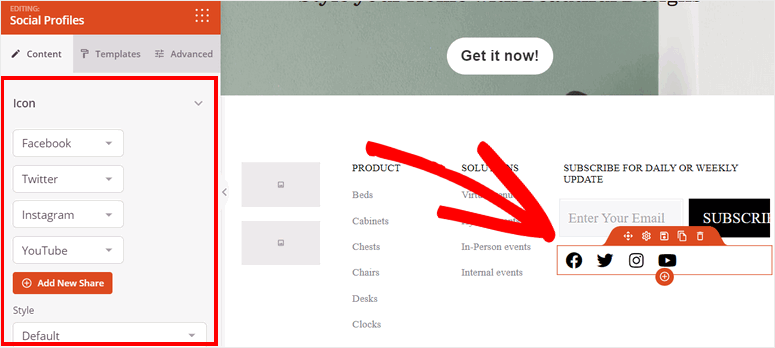
SeedProd를 사용하면 바닥글에 자신의 링크와 제품 정보를 추가할 수 있습니다. 또한 방문자가 귀하와 연결할 수 있도록 소셜 미디어 프로필을 편집하고 추가할 수 있습니다.

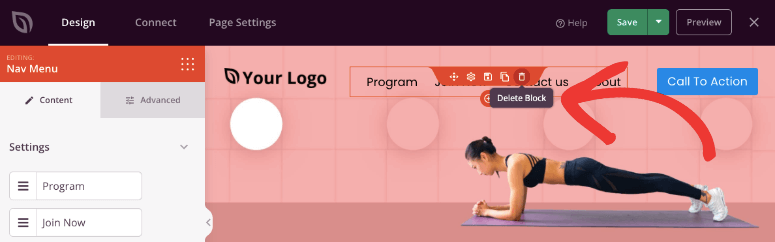
이제 다중 페이지 웹사이트를 구축하는 경우 SeedProd를 사용하여 헤더에 새 메뉴를 추가하여 방문자가 다른 페이지로 이동할 수 있습니다. 그러나 이것은 한 페이지 웹 사이트이므로 탐색 메뉴가 필요하지 않습니다. 선택한 템플릿에 템플릿이 있는 경우 방문자를 다른 페이지로 리디렉션할 필요가 없으므로 템플릿을 삭제해야 합니다.

콘텐츠 섹션과 콘텐츠 블록을 설정했으면 빌더의 오른쪽 상단 모서리에 있는 저장 버튼을 누르십시오.
이제 한 페이지 사이트가 준비되었지만 라이브로 전환하기 전에 백엔드에서 구성하려는 몇 가지 설정이 있습니다. 먼저 이메일 서비스 제공업체에 연결하여 웹사이트를 이메일 계정과 동기화할 수 있습니다.
4단계: 이메일 서비스 제공업체와 통합
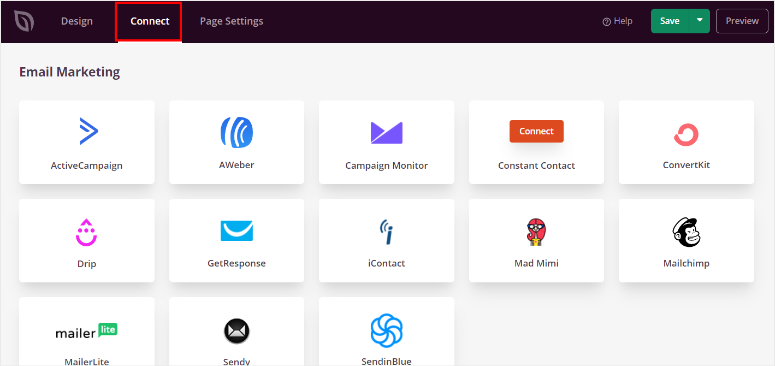
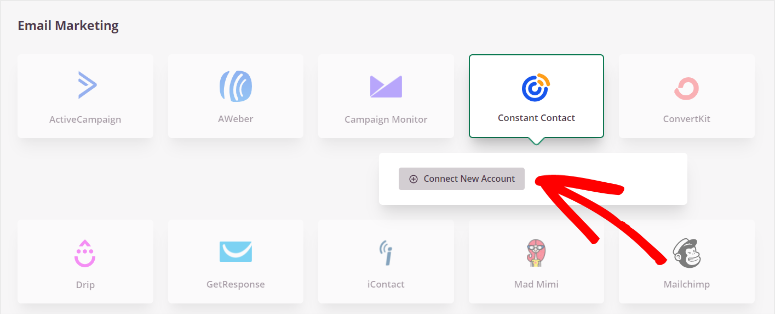
SeedProd를 사용하면 한 페이지 사이트를 Constant Contact, AWeber, ConvertKit 등과 같은 인기 있는 모든 이메일 마케팅 서비스와 통합할 수 있습니다.
이메일 마케팅 계정에 연결하려면 페이지 빌더의 연결 탭으로 이동하십시오.
그런 다음 이메일 서비스 제공업체를 선택합니다.

새 계정 연결 버튼을 클릭하고 화면의 지시에 따라 계정을 연결하십시오. 대부분의 서비스에서 연결하려면 API 키를 입력해야 합니다. 그래서 당신은 당신의 이메일 계정에서 그것을 얻습니다.

이제 방문자에게 이메일 목록을 구독하도록 요청하고 리드 정보를 이메일 목록으로 자동으로 가져올 수 있습니다.
다음으로 페이지 설정에 원하는 설정이 있는지 확인해야 합니다.
5단계: 페이지 설정 구성
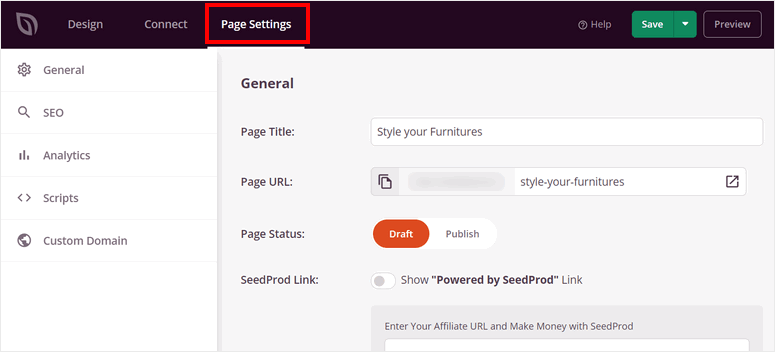
페이지 설정을 구성하려면 양식 작성기에서 페이지 설정 탭을 엽니다.

여기에서 다음 페이지 설정을 볼 수 있습니다.
- 일반 설정: 페이지 제목, 페이지 URL 및 페이지 상태를 변경합니다. 페이지에서 "Powered by SeedProd" 링크를 표시하거나 숨길 수 있습니다.
- SEO: All in One SEO와 같은 강력한 SEO 플러그인을 사용하여 SEO(검색 엔진 최적화)를 위해 한 페이지 웹사이트를 최적화하십시오.
- 분석: MonsterInsights와 같은 분석 플러그인과 통합하고 한 페이지 사이트의 성능을 추적합니다.
- 스크립트: 페이지 스타일과 설정을 훨씬 더 변경하려면 사용자 정의 코드를 추가하십시오. 코딩에 익숙하지 않은 경우 이 필드를 비워 둘 수 있습니다.
설정을 변경했으면 마지막에 저장 버튼을 누르십시오.
거의 완료되었습니다! 이제 한 페이지 웹사이트를 게시하고 이를 홈페이지로 설정하기만 하면 됩니다.
6단계: 한 페이지 웹사이트 게시
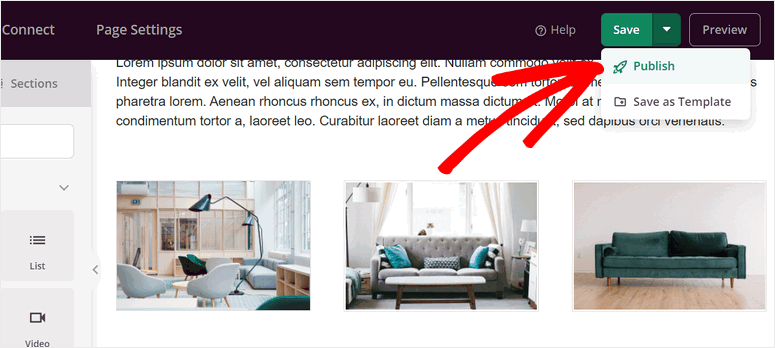
한 페이지 사이트를 게시하려면 빌더의 오른쪽 상단 모서리에 있는 저장 버튼 옆에 있는 드롭다운 메뉴를 클릭합니다. 게시 옵션을 선택하여 페이지를 라이브로 만드십시오.

그런 다음 페이지가 게시되었음을 알리는 팝업 창이 표시됩니다. 라이브 페이지 보기 버튼을 클릭하면 한 페이지 WordPress 사이트가 어떻게 보이는지 볼 수 있습니다.

축하해요! WordPress에서 한 페이지 웹사이트를 성공적으로 만들었습니다.
이제 이 페이지를 사이트의 메인 홈페이지로 지정해야 합니다.
7단계: 홈페이지 설정
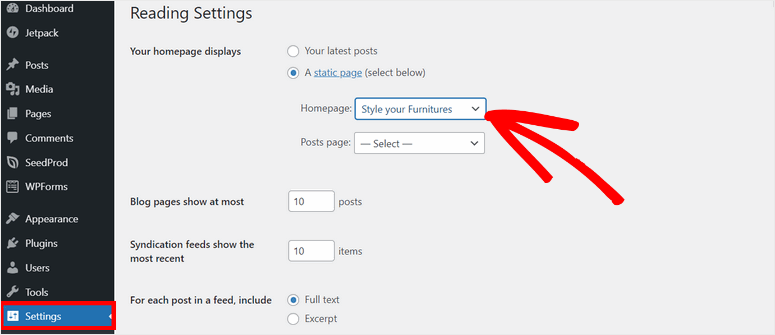
마지막 단계에서 생성한 한 페이지 웹사이트를 홈페이지로 설정해야 합니다. 이를 위해 WordPress 관리자 대시보드에서 설정 탭을 열 수 있습니다.
그런 다음 읽기 옵션으로 이동하여 홈페이지 표시 설정을 정적 페이지 로 설정합니다. 홈페이지 옵션에서 한 페이지 웹사이트 이름을 선택하고 변경 사항을 저장할 수 있습니다.

이렇게 하면 WordPress 사이트의 첫 페이지가 단일 페이지 웹사이트로 바뀝니다.
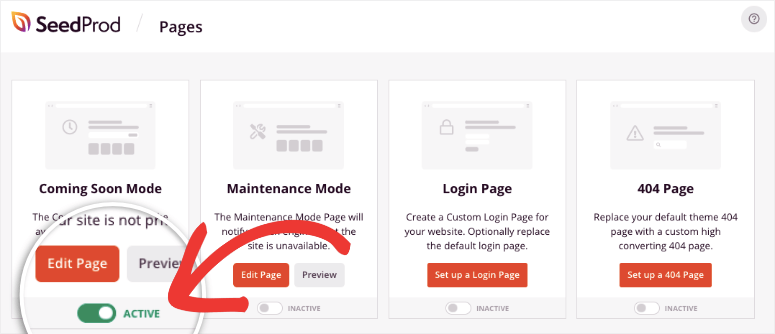
첫 번째 단계에서 출시 예정 모드를 켠 경우 다음으로 이동해야 합니다. SeedProd » 페이지 로 이동하고 토글 스위치를 사용하여 비활성화합니다.

SeedProd는 곧 출시될 페이지를 제거하고 귀하의 웹사이트는 활성화될 것입니다. 이제 귀하의 웹사이트 URL을 입력하는 모든 사람이 귀하가 만든 한 페이지 웹사이트를 볼 수 있습니다.
오늘은 여기까지입니다! 이 튜토리얼이 WordPress에서 한 페이지 웹사이트를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.
SeedProd의 사용자 친화적인 페이지 빌더를 사용하면 몇 번의 클릭으로 모든 유형의 방문 페이지를 만들 수 있습니다. 전용 제품 및 서비스 페이지, 판매 페이지 등을 만들 수 있습니다.
방문자가 구독자로 등록할 수 있는 리드 캡처 페이지를 만들 수도 있습니다. 이렇게 하면 더 많은 리드와 구독자를 확보하는 데 도움이 됩니다.
웹 사이트 트래픽을 늘리고 전환율을 높이려면 OptinMonster를 확인할 수 있습니다. 매력적인 슬라이드 인, 플로팅 바, 팝업, 웰컴 매트 등을 만들 수 있습니다.
이 도구는 적시에 방문자에게 다가갈 수 있도록 강력한 타겟팅 규칙 및 캠페인 트리거로 전환을 최적화하는 데 도움이 됩니다.
또한 OptinMonster를 사용하면 이러한 캠페인을 웹사이트의 모든 페이지, 게시물 또는 사이드바에 쉽게 추가할 수 있습니다.
자세한 내용은 OptinMonster 검토를 참조하십시오.
이제 한 페이지 사이트가 활성화되었으므로 다음 리소스가 도움이 될 것입니다.
- WordPress SEO에 대한 완전한 초보자 가이드
- 급격한 성장을 위한 전환율 최적화 도구
- 전자 상거래 없이 제품을 판매하는 방법
이 게시물은 트래픽을 유도하고 전환율을 높이는 데 도움이 됩니다. 마지막 방법은 온라인 상점을 만들지 않고 사이트에서 바로 제품을 판매하는 데 도움이 됩니다.
