1ページスクロールするWordPressウェブサイトを作成する方法
公開: 2021-11-22
WordPressで1ページのWebサイトを簡単に作成する方法が必要ですか?
1ページのスクロールWebサイトは、ユーザーが1つのページですべてのコンテンツを表示できるため、現在非常に人気があります。
訪問者はあなたのウェブサイトが何であるか、そしてあなたがより短い時間でそして彼らがまさに望んでいる一口サイズの断片であなたが何を提供しなければならないかを理解することができます。 さらに、作成と管理が簡単です。 ですから、それはあなたと訪問者の両方にとって双方にとってメリットがあります。
このチュートリアルでは、WordPressで見事な1ページのWebサイトを作成する最も簡単な方法を紹介します。
始める前に、1ページのWebサイトとは何かを明確にしましょう。
1ページのWebサイトとは何ですか?
1ページのWebサイトでは、すべてのWebサイトコンテンツが簡潔できちんとした形式で1ページに表示されます。
この時代では、ユーザーはさまざまなページをナビゲートするのに時間を費やすのではなく、コンテンツをすばやく消費したいと考えています。 これにより、1ページのスクロールWebサイトが成功しました。

通常のWebサイトには、通常、ホームページ、連絡先ページ、概要ページなどの複数のページが含まれています。 サイトの重要なページにアクセスできるナビゲーションメニューが表示されます。 ただし、1ページのサイトがある場合は、これらのページを作成する必要はありません。 Webサイトのコンテンツは、さまざまなセクションに分割された、きちんとしたレイアウトで表示されます。
ユーザーがメニュー項目をクリックすると、ページは別のWebページを開く代わりに、同じページのコンテンツセクションまでスクロールダウンします。
1ページのWebサイトが役立ちます:
- ページの読み込み時間を短縮する
- コンテンツの継続的な流れとのエンゲージメントを高める
- ユーザーエクスペリエンスを向上させる
- モバイルユーザー向けに最適化
カスタマイズと保守がはるかに簡単なことは言うまでもありません。
1ページのWebサイトは、わかりやすくわかりやすいサービスを提供しているビジネスに最適です。 また、スキルを披露するためのシンプルなオンラインストアやポートフォリオを作成したい場合にも理想的です。
WordPressで1ページのWebサイトを作成する方法を学ぶ前に、追加する必要のあるコンテンツセクションを知っておく必要があります。
あなたの1ページのWordPressウェブサイトに何を含めるべきですか?
1ページのWebサイトを作成するときは、訪問者があなたについて必要なすべての情報を見つけられるようにする必要がありますが、要素を追加しすぎてやりすぎないように注意する必要があります。
そうは言っても、これらはあなたが理想的にあなたの1ページのWordPressウェブサイトに含めなければならない要素のいくつかです:
- ブランドのロゴとタグライン: Webサイトのロゴとタグラインは、訪問者のブランド認知度を高めるのに役立ちます
- 説得力のある召喚状(CTA):注意を引くメッセージと色を含むCTAボタンを追加する必要があります
- 私たちについてセクション:私たちについてセクションは、訪問者にあなたやあなたのビジネスについての簡単な紹介を提供します
- 製品/サービスセクション:提供する製品またはサービスを表示するセクション
- レビューと紹介文:顧客のレビューと紹介文は、訪問者の信頼を得るのに役立ちます
- ソーシャルメディアリンク:ソーシャルメディアプロファイルをリンクして、ユーザーとつながる
- 連絡先情報:ユーザーがあなたと通信できるようにする「お問い合わせ」セクション
このリストは網羅的ではありません。 追加する要素は、中小企業のWebサイトやオンラインストアなど、作成するWebサイトの種類によって異なります。
1ページのサイトに何を含めるかがわかったので、作成方法を学びましょう。
WordPressで1ページのウェブサイトを作成する方法は?
始める前に、基本的なWordPressをインストールする必要があります。 そうでない場合は、ガイドに従ってすばやく設定してください:5つの簡単なステップでWebサイトを作成する方法。
WordPressでは、テーマまたはランディングページビルダーを使用して1ページのサイトを作成できます。 あなたが初心者なら、あなたは始めるための無料のWordPressテーマオプションを見つけるでしょう。 ただし、テーマのカスタマイズは難しい場合があります。
ランディングページビルダーを使用して、WordPressで1ページのWebサイトを作成することをお勧めします。 それはより簡単で、あなたはほんの数分であなたのサイトを立ち上げて稼働させることができます。
私たちの頼りになるランディングページビルダーはSeedProdです。

SeedProdは初心者向けであり、1行のコードに触れることなく、あらゆるタイプのランディングページを作成できます。
見事なテンプレートの組み込みライブラリを提供するため、1ページのWebサイトを最初から作成する必要はありません。 簡単なドラッグアンドドロップビルダーを使用すると、ページブロックを追加したり、デザインを簡単にカスタマイズしたりできます。
証言、カウントダウン、CTAボタンなどを含む40を超えるコンテンツブロックがあります。 したがって、ブランドに完全に一致するように1つのポケットベルをカスタマイズできます。
さらに、Constant Contact、Mailchimp、AWeberなどの主要なEメールマーケティングサービスに接続できます。 これにより、リード生成の取り組みを自動化し、メーリングリストを最新の状態に保つことができます。
それとは別に、SeedProdを1ページのWebサイトを作成するための最良の選択にする機能のいくつかを次に示します。
- 150以上のビルド済みテンプレートを使用すると、プロ並みのページを作成できます
- 完全にレスポンシブであるため、1ページのWebサイトはすべての画面サイズで見栄えがします
- All inOneSEOやGoogleAnalyticsなどの検索エンジン最適化ツールとの統合
- 組み込みの近日公開ページ、404ページ、ログインページ、およびメンテナンスモード
- reCAPTCHA機能は、サイトを保護し、本物のリードを獲得するのに役立ちます
SeedProdは最も強力な機能を提供しますが、非常に軽量です。 したがって、1ページのWebサイトはパフォーマンスが高く、読み込み速度が速くなります。
次に、SeedProdページビルダーを使用してWordPressで1ページのWebサイトを作成する方法を説明します。
ステップ1:SeedProdプラグインをインストールしてアクティブ化する
まず、SeedProdアカウントにサインアップする必要があります。 プラグインは無料でダウンロードしてインストールできます。 また、手頃な価格プランでプレミアムプラグインを提供しています。
プランはさまざまなので、フリーランサー、中小企業、大企業のいずれであるかに応じて、ウェブサイトのニーズに最適なプランを見つけることができます。
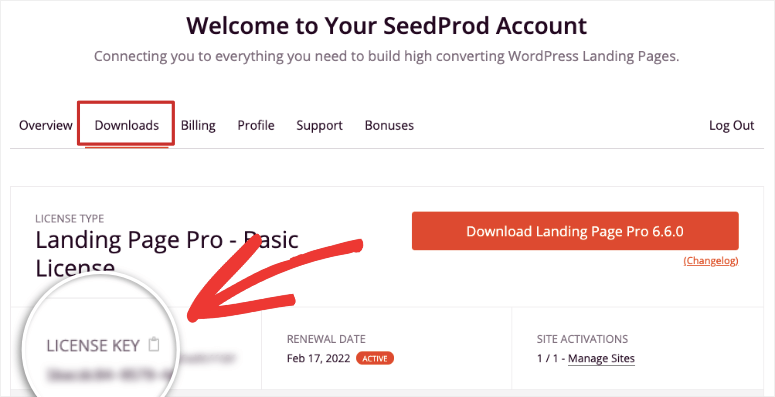
サインアップすると、SeedProdダッシュボードにアクセスして、ライセンスキーとともにダウンロードするプラグインファイルを見つけることができます。

WordPressサイトにSeedProdプラグインをインストールしてアクティブ化する必要があります。 詳細が必要な場合は、WordPressプラグインのインストール方法に関するチュートリアルを確認してください。
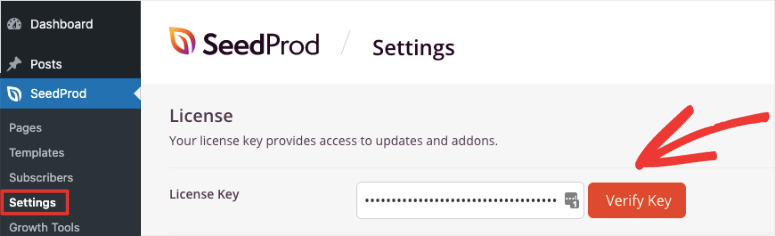
プラグインをインストールしてアクティブ化したら、 SeedProd»[設定]タブを開き、ここにライセンスキーを入力します。

次に、[キーの確認]ボタンをクリックして、「確認に成功しました」というメッセージを表示します。
これで、WordPressで1ページのWebサイトの作成を開始できます。
ステップ2:新しいページを作成する
新しい1ページのサイトを作成するには、 SeedProdに移動します»WordPressダッシュボードの[ページ]タブ。
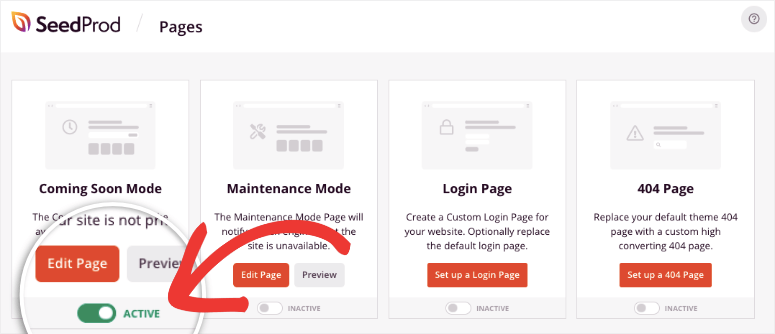
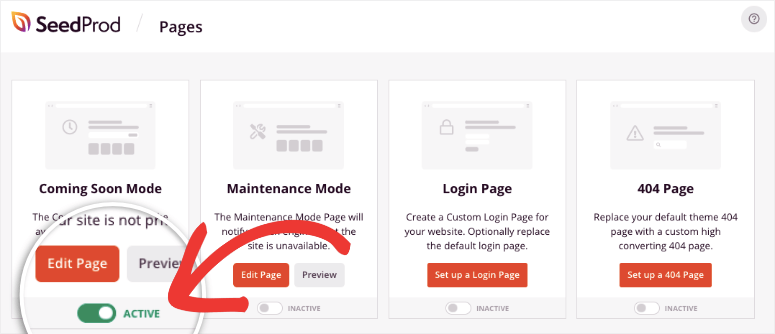
ここでは、近日公開モード、メンテナンスモード、ログインページ、および404ページを設定できるセクションを確認できます。
作成中にWebサイトを非表示にして、誤ってWebサイトにアクセスしないようにする場合は、ここでComingSoonモードをアクティブにできます。

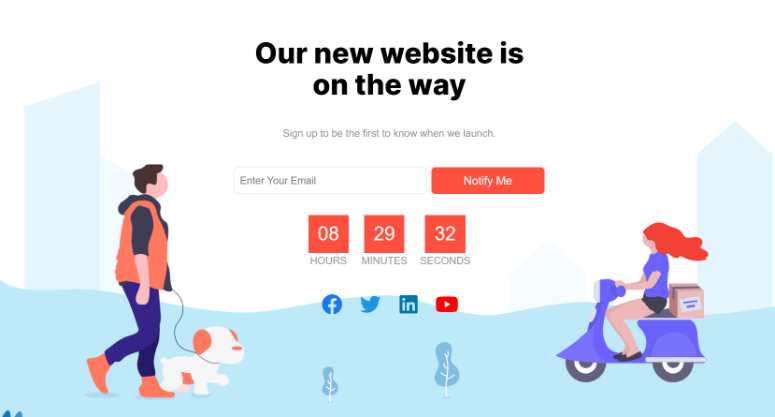
SeedProdには、訪問者に表示されるデフォルトのページがありますが、カスタムの近日公開ページを作成できます。 すばやく編集して公開できる既成のテンプレートがあります。
SeedProdの近日公開モードの優れた点は、オプチンフォームとカウントダウンタイマーを追加できることです。 これは、サイトの勢いを増すのに役立ち、サイトを立ち上げる前に、サブスクライバーと顧客のリストの作成を開始できます。

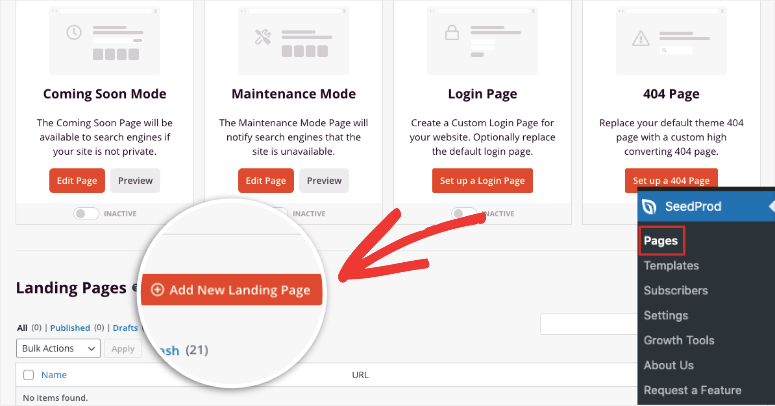
サイトが安全に公開されなくなったので、舞台裏でサイトを設定できます。 同じページの[ランディングページ]セクションで、[新しいランディングページの追加]ボタンをクリックして開始します。

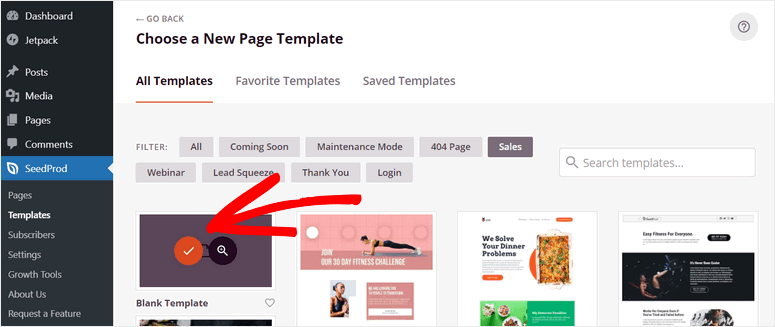
これにより、100以上の多目的ページテンプレートを含むテンプレートライブラリが開きます。 SeedProdは、テンプレートを簡単に参照するのに役立つフィルターを提供します。 1ページのポケットベルに適したSalesテンプレートとLeadSqueezeテンプレートを確認することをお勧めします。
ただし、SeedProdは非常にユーザーフレンドリーであり、1ページのWebサイトの構築を簡単にします。 そこで、空白のテンプレートを使用して、WordPressで完全にユニークな1ページのデザインを最初から作成する方法を示します。

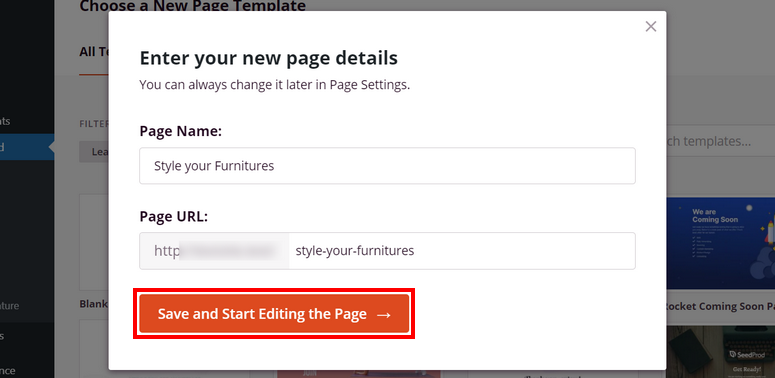
黒のテンプレートを選択すると、ページ名とページURLを入力する必要があるポップアップウィンドウが表示されます。

[保存してページの編集を開始]ボタンをクリックして、SeedProdのビジュアルページビルダーを開きます。
これで、1ページのWordPressWebサイトの構築を開始できます。
ステップ3:1ページのWebサイトを設定する
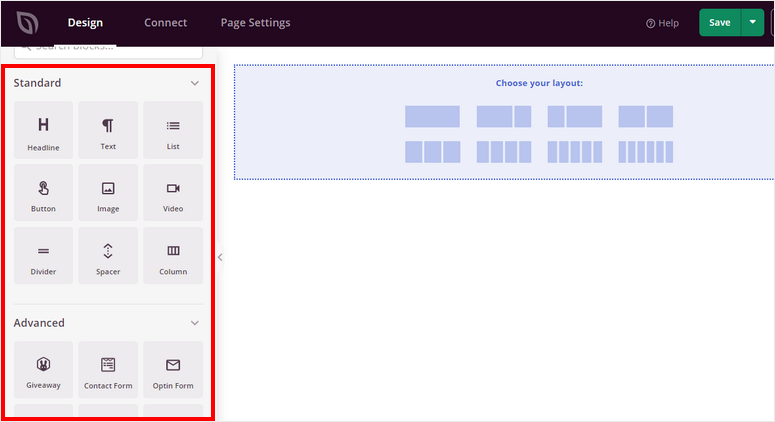
ドラッグアンドドロップビルダーでは、左側にコンテンツブロックが表示され、右側にページプレビューが表示されます。

左側のコンテンツブロックは、Standard、Advanced、WooCommerceの3つのセグメントに分かれています。 これらの重要なコンテンツブロックを追加して、1ページのWebサイトを最適化して機能を強化できます。
- 見出し
- CTAボタン
- オプトインフォーム
- お問い合わせフォーム
- お客様の声
- 星評価
- ソーシャルシェアリング
SeedProdには、WPForms、RafflePress、WooCommerceなどの人気のあるWordPressプラグイン用のウィジェットが組み込まれていることに気付くでしょう。
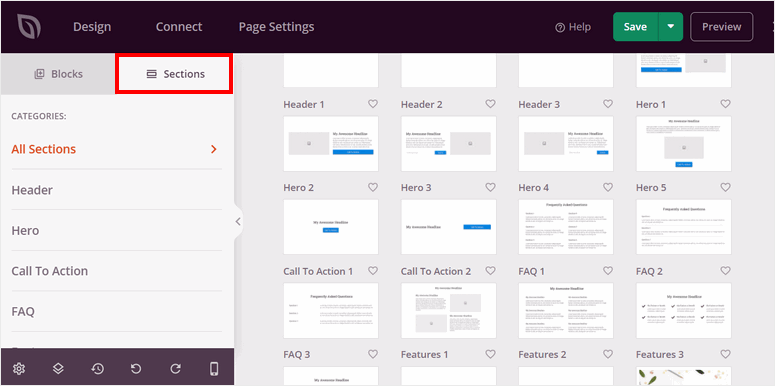
これに加えて、ビルダーの左側に[セクション]タブが表示されます。 ここでは、ヘッダー、召喚状、よくある質問など、事前に作成されたスマートセクションを追加するためのオプションを利用できます。

これらのページレイアウトはすぐに使用でき、箱から出してすぐに見事に見えます。 次に、これらのセクションとカスタマイズオプションを使用して、WordPressで1ページのWebサイトを作成する方法を学習します。
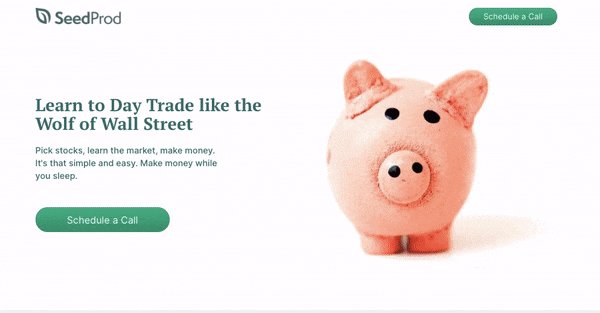
1.ヒーローセクションを追加します
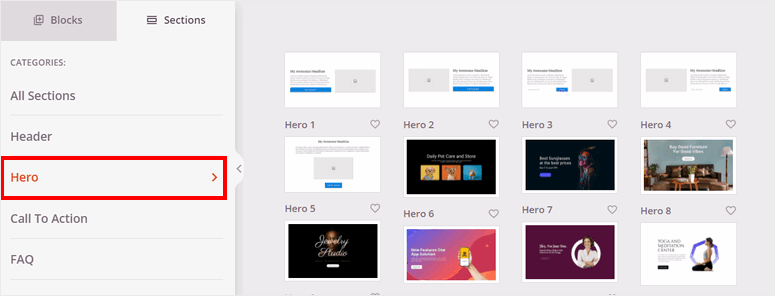
まず、ページにヒーローセクションを追加できます。

ヒーローセクションは、訪問者がサイトにアクセスしたときに最初に目にするものです。 したがって、魅力的なヒーローの見出しを作成する必要があります。
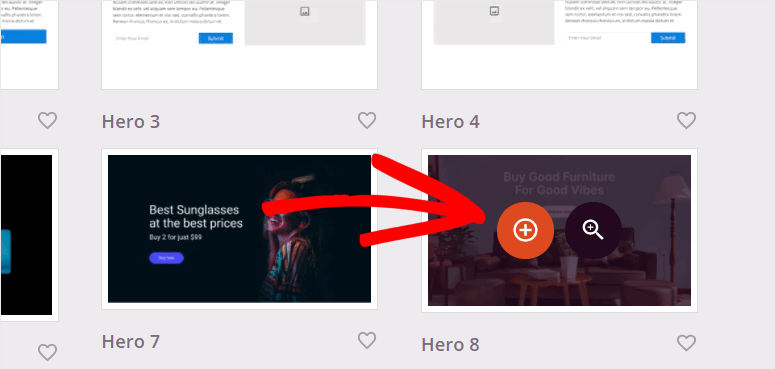
[ヒーロー]タブには、選択可能な多くの組み込みのヒーローテンプレートがあります。 テンプレートにカーソルを合わせ、虫眼鏡アイコンをクリックしてプレビューできます。
プラスアイコンをクリックして、ヒーローの見出しをページに追加します。

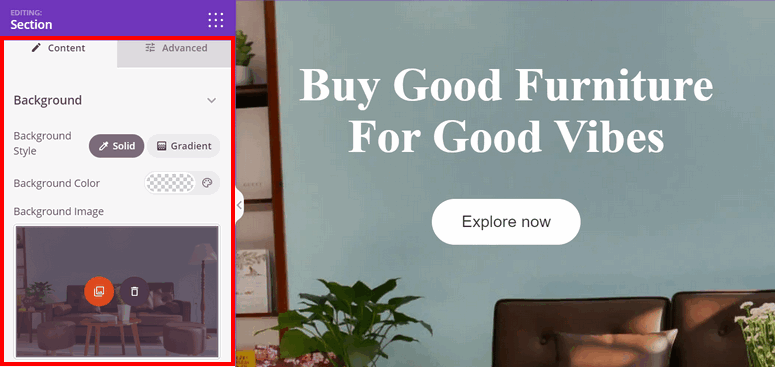
次に、ヒーローセクションをカスタマイズできます。 すべての設定は左側のカスタマイザーパネルにあるため、変更を加えて右側にライブプレビューを表示できます。

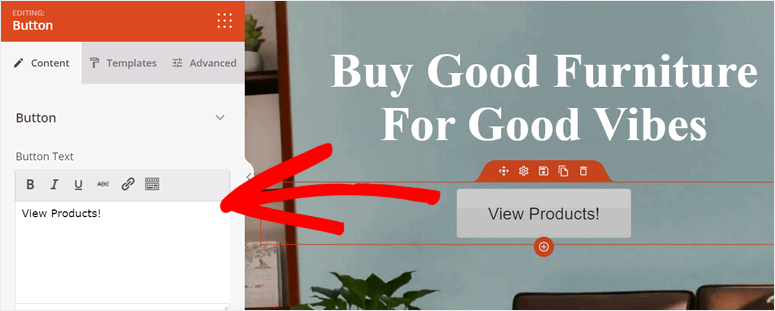
ヒーロー設定の背景設定を変更できます。 また、見出しとCTAボタンのテキストを編集することもできます。


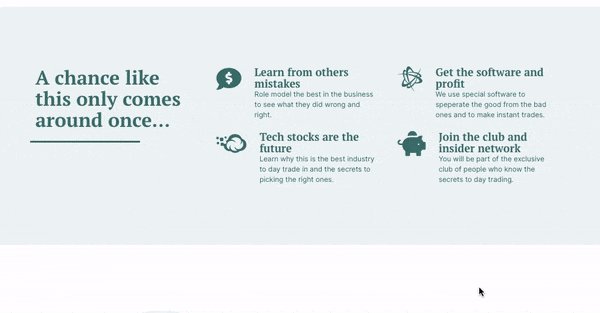
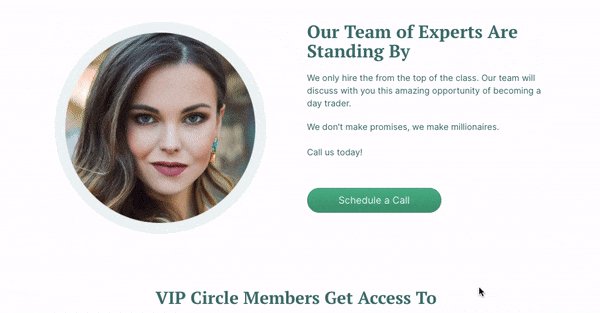
2.製品を追加します
これで、1ページのWordPressWebサイトで製品を紹介できます。
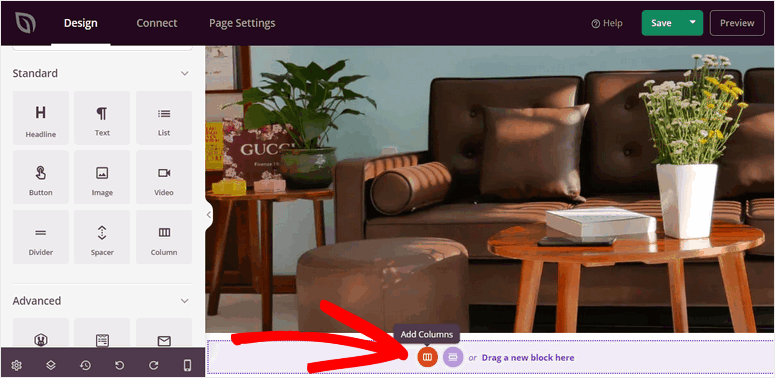
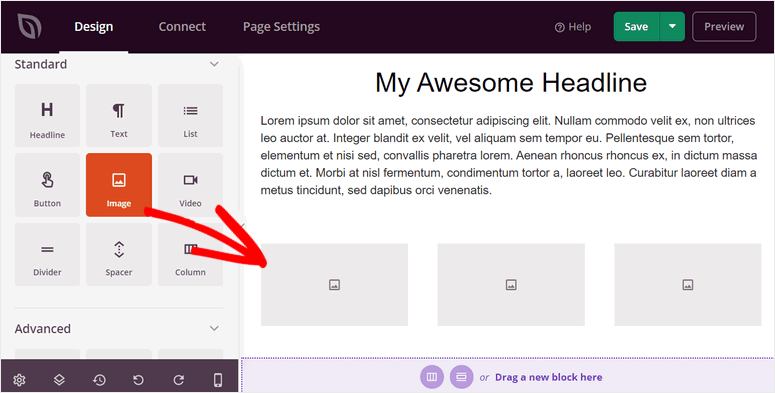
製品セクションを追加するには、ページビルダーの下部にカーソルを合わせ、[列の追加]オプションをクリックします。

ここでは、製品を説明するための見出しとテキストのコンテンツブロックを挿入できます。 複数のレイアウトで新しい列を追加することもできます。

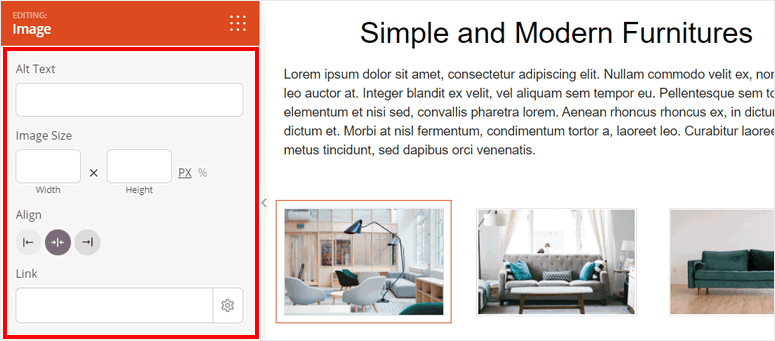
次に、画像を追加して商品を紹介します。 画像コンテンツブロックをドラッグアンドドロップして、商品画像を表示できます。

[詳細設定]オプションで、画像をアップロードして画像設定を編集できます。 あなたはそれらを全幅にするか、あなたが最もよく見えるサイズにそれらを減らすことができます。

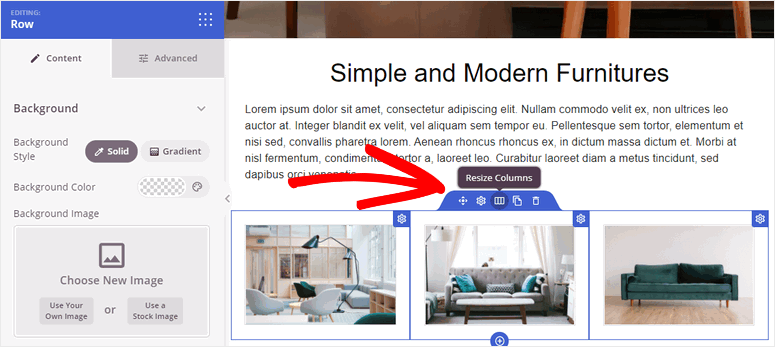
追加する商品が他にもある場合は、行を複製して商品の詳細を変更するだけです。

3.お客様の声を追加します
サイトに製品のレビューや紹介文を追加すると、訪問者との信頼関係を築くのに役立ちます。
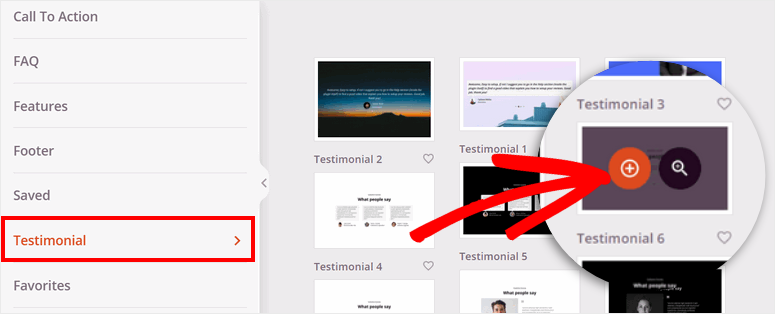
これを行うには、ページビルダーの[セクション]タブに移動します。 お客様の声のオプションを開くと、事前に設計されたすべてのお客様の声のセクションが表示されます。

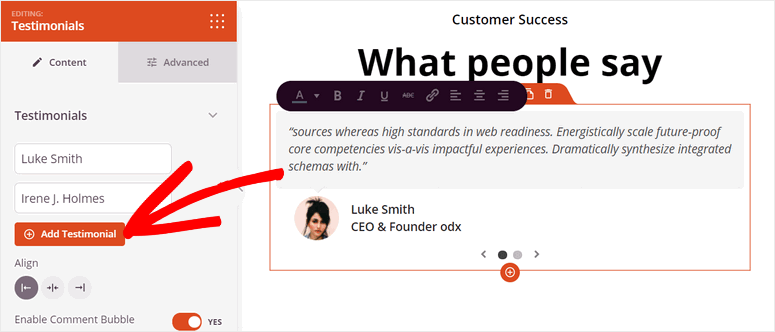
セクションをカスタマイズして、紹介文のルックアンドフィールを変更できます。 それはあなたがあなたの顧客からの複数のレビューと推薦状を追加することを可能にします。

次に、訪問者に1ページのWebサイトで購入またはサインアップさせるために、召喚状(CTA)セクションを追加する必要があります。
4.CTAセクションを追加します
CTAボタンは、訪問者がサイトで購入、サインアップ、アカウントの登録などのアクションを実行するように促します。 行動を促す良い呼びかけは、コンバージョン、売り上げ、収益を増やすのに役立ちます。
サイトの先頭にCTAボタンをすでに追加しています。 ただし、スクロールサイトの終わり近くにもCTAを追加することをお勧めします。 これにより、訪問者はブラウジングの旅の途中で簡単に行動を起こすことができます。
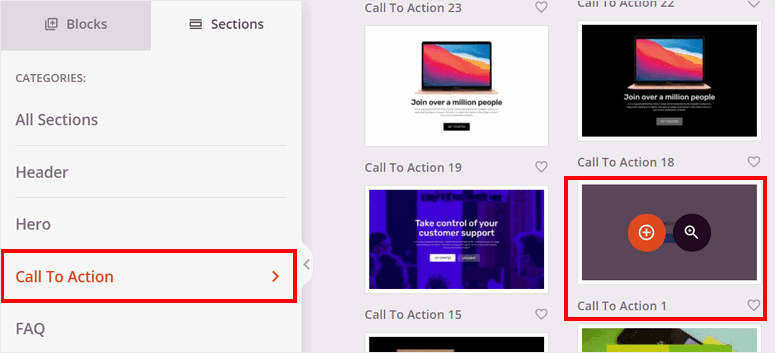
CTAセクションを追加するには、[セクション]»[召喚状]タブを開き、必要なデザインを選択します。

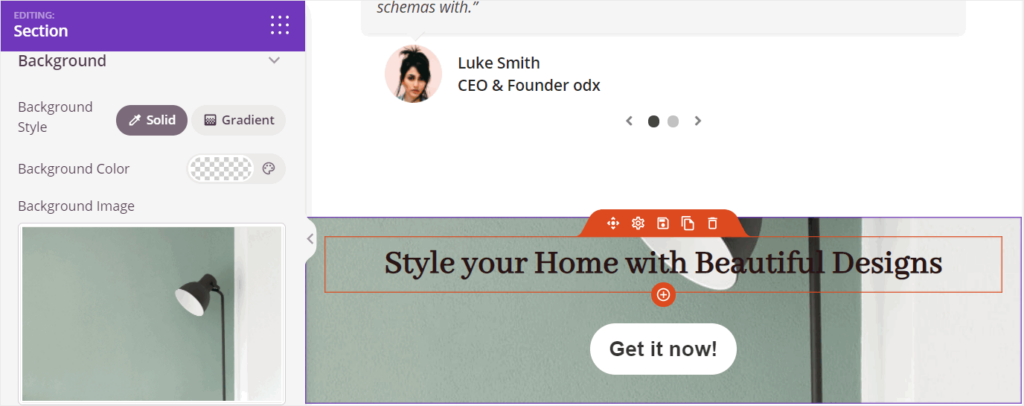
Webサイトに合わせて、背景画像を追加し、ボタンテンプレートを変更して、セクションをカスタマイズできます。

5.フッターを追加します
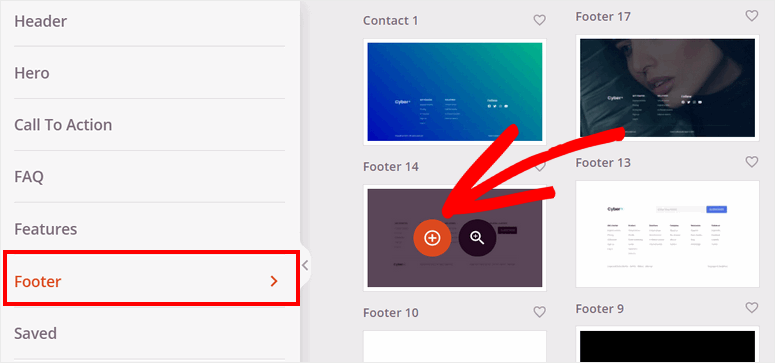
次に、連絡先情報やその他のリンクを追加するセクションを追加する必要があります。 SeedProd Builderには、多くのビルド済みフッターセクションがあります。
フッターを追加するには、[セクション]»[フッター]タブに移動し、サイトに最適なフッターWebデザインを選択します。

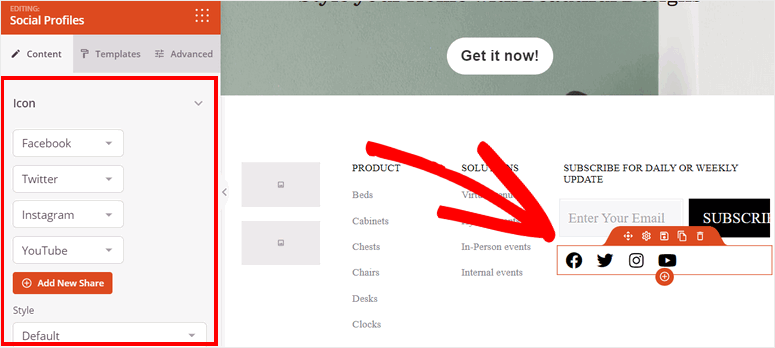
SeedProdを使用すると、独自のリンクと製品情報をフッターに追加できます。 また、ソーシャルメディアプロファイルを編集および追加して、訪問者があなたとつながることができるようにすることもできます。

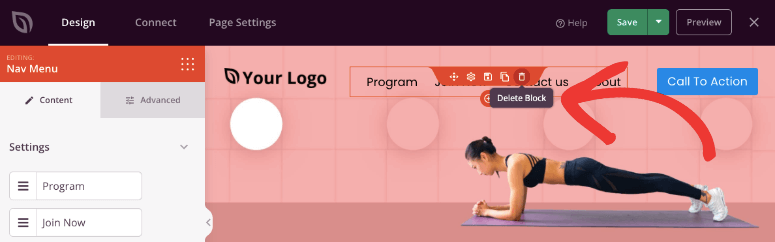
複数ページのWebサイトを構築している場合、SeedProdを使用すると、ヘッダーに新しいメニューを追加して、訪問者が他のページに移動できるようになります。 ただし、これは1ページのWebサイトであるため、ナビゲーションメニューは必要ありません。 選択したテンプレートにテンプレートがある場合は、訪問者を他のページにリダイレクトする必要がないため、必ず削除してください。

コンテンツセクションとコンテンツブロックを設定したら、ビルダーの右上隅にある[保存]ボタンをクリックします。
これで1ページのサイトの準備が整いましたが、公開する前に、バックエンドで構成する必要のある設定がいくつかあります。 まず、それを電子メールサービスプロバイダーに接続して、Webサイトを電子メールアカウントに同期させることができます。
ステップ4:電子メールサービスプロバイダーと統合する
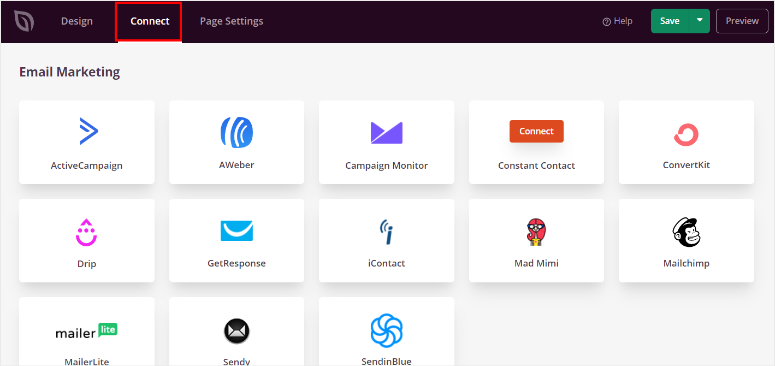
SeedProdを使用すると、1ページのサイトをConstant Contact、AWeber、ConvertKitなどの人気のあるすべてのEメールマーケティングサービスと統合できます。
メールマーケティングアカウントに接続するには、ページビルダーの[接続]タブに移動します。
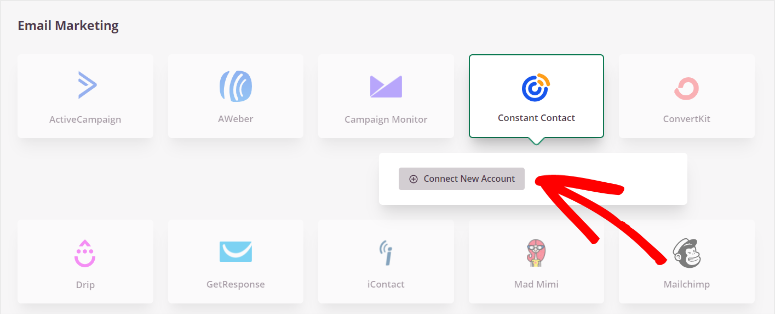
次に、メールサービスプロバイダーを選択します。

[新しいアカウントの接続]ボタンをクリックし、画面に表示される指示に従ってアカウントを接続します。 ほとんどのサービスでは、接続を確立するためにAPIキーを入力する必要があります。 だからあなたはあなたのメールアカウントからそれを取得します。

これで、訪問者に電子メールリストを購読して、リード情報を電子メールリストに自動的にインポートするように依頼できます。
次に、ページ設定に好みの設定があることを確認する必要があります。
手順5:ページ設定を構成する
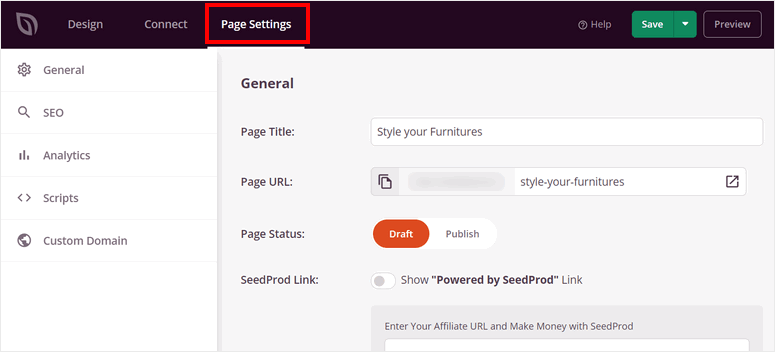
ページ設定を構成するには、フォームビルダーの[ページ設定]タブを開きます。

ここで、次のページ設定を確認できます。
- 一般設定:ページタイトル、ページURL、およびページステータスを変更します。 ページの「PoweredbySeedProd」リンクを表示するか非表示にするかを選択できます。
- SEO: All in One SEOのような強力なSEOプラグインを使用して、1ページのWebサイトをSEO(検索エンジン最適化)用に最適化します。
- 分析: MonsterInsightsなどの分析プラグインと統合して、1ページのサイトのパフォーマンスを追跡します。
- スクリプト:カスタムコードを追加して、ページのスタイルと設定をさらに変更します。 コーディングに慣れていない場合は、このフィールドを空のままにしておくことができます。
設定を変更したら、最後にある[保存]ボタンをクリックします。
ほぼ終わりです! あなたが今する必要があるのはあなたの1ページのウェブサイトを公開してそれをホームページとして設定することだけです。
ステップ6:1ページのWebサイトを公開する
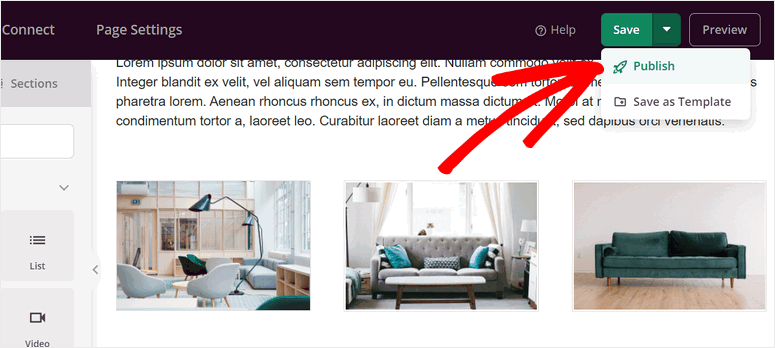
1ページのサイトを公開するには、ビルダーの右上隅にある[保存]ボタンの横にあるドロップダウンメニューをクリックします。 ページを公開するには、[公開]オプションを選択します。

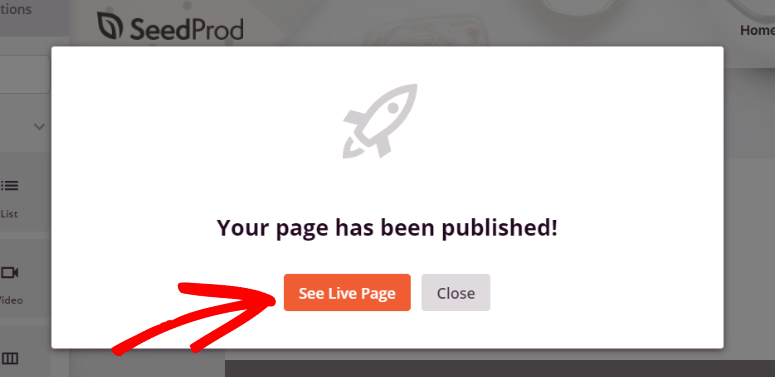
その後、ページが公開されたことを通知するポップアップウィンドウが表示されます。 [ライブページを表示]ボタンをクリックすると、1ページのWordPressサイトがどのように表示されるかを確認できます。

おめでとうございます! これで、WordPressで1ページのWebサイトが正常に作成されました。
次に、このページをサイトのメインホームページとして割り当てる必要があります。
ステップ7:ホームページを設定する
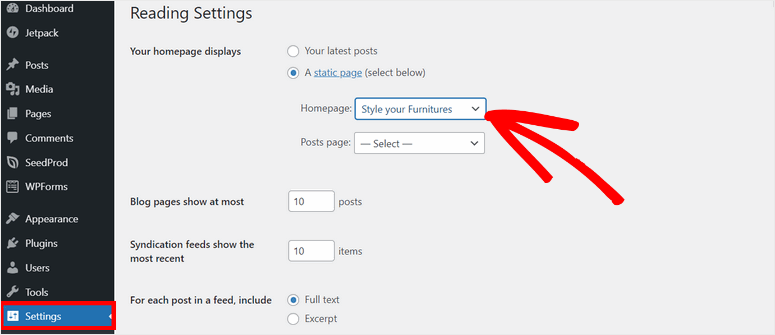
最後のステップでは、作成した1ページのWebサイトをホームページとして設定する必要があります。 このために、WordPress管理ダッシュボードの[設定]タブを開くことができます。
次に、[閲覧]オプションに移動し、[ホームページの表示]設定を[静的ページ]に設定します。 [ホームページ]オプションから1ページのWebサイト名を選択し、変更を保存できます。

これにより、WordPressサイトのフロントページが単一ページのWebサイトに変わります。
最初のステップでComingSoonモードをオンにした場合は、 SeedProd»ページを開き、トグルスイッチを使用して非アクティブにします。

SeedProdは間もなく公開されるページを削除し、Webサイトが公開されます。 これで、WebサイトのURLを入力したすべての人が、作成した1ページのWebサイトを見ることができます。
今日は以上です! このチュートリアルが、WordPressで1ページのWebサイトを作成する方法を学ぶのに役立つことを願っています。
SeedProdのユーザーフレンドリーなページビルダーを使用すると、数回のクリックで任意のタイプのランディングページを作成できます。 専用の製品およびサービスページ、販売ページなどを作成できます。
訪問者がサブスクライバーとしてサインアップできるリードキャプチャページを作成することもできます。 これにより、より多くのリードとサブスクライバーを獲得できます。
ウェブサイトのトラフィックを増やしてコンバージョン率を上げたい場合は、OptinMonsterをチェックしてください。 魅力的なスライドイン、フローティングバー、ポップアップ、ウェルカムマットなどを作成できます。
このツールは、強力なターゲティングルールとキャンペーントリガーを使用してコンバージョンを最適化し、適切なタイミングで訪問者にリーチできるようにします。
OptinMonsterを使用すると、これらのキャンペーンをWebサイトの任意のページ、投稿、またはサイドバーに簡単に追加することもできます。
詳細については、OptinMonsterレビューをご覧ください。
1ページのサイトが稼働しているので、次のリソースが役立ちます。
- WordPressSEOの完全な初心者向けガイド
- 急成長へのコンバージョン率最適化ツール
- eコマースなしで製品を販売する方法
これらの投稿は、トラフィックを増やし、コンバージョン率を上げるのに役立ちます。 最後の1つは、オンラインストアを作成せずに、サイトから直接製品を販売するのに役立ちます。
