Dokan'da Satıcı Kayıt Formu Nasıl Özelleştirilir
Yayınlanan: 2022-03-10E-Ticaret pazarınız için bir satıcı kayıt formuna ihtiyacınız var. Sorunsuz bir kayıt süreciyle, daha fazla satıcının sitenize kaydolması amaçlanır ve bu, daha fazla iş yapmanıza olanak tanır. Neyse ki Dokan , satıcıların pazarınıza kolayca kaydolup satışa başlayabilmeleri için akıllı görünümlü optimize edilmiş bir satıcı kayıt formuna sahiptir.
Ancak, her pazar yeri aynı şekilde çalışmaz. Bazı pazar yerleri, bölgelerinin kurallarını ve düzenlemelerini korumak için satıcıları VERGİ ve GST numaraları ve diğer bilgilerle kaydettirmek ister. Dokan'ı kullanarak varsayılan satıcı kayıt formunu ihtiyaçlarınıza göre kolayca özelleştirebilirsiniz.
Bugün , satıcı kayıt formunuza fazladan alanlar ekleme sürecini gözden geçireceğiz.
Ek bir bonus olarak şunu da öğreneceksiniz-
- Satıcılar için ayrı bir kayıt formu nasıl oluşturulur?
- Tek ürün sayfasında satıcının adı nasıl gösterilir?
Başlayalım, olur mu?
Satıcı Kayıt Formunuza Fazladan Alan Nasıl Eklenir?

WordPress kayıt eklentisine fazladan alanlar eklemek için aşağıdaki adımları izlemeniz gerekir. Onları gözden geçireceğiz ve onları T'ye kadar takip ettiğinizden emin olacağız.
- Adım 1: Bir alt tema oluşturun
- Adım 2: Alt temada “global” adlı bir klasör oluşturun
- 3. Adım: Fazladan bir alan eklemek için özelleştirme kodunu kullanın
- Adım 4: Eklenen alan değerini arka uçta kaydedin.
Ayrıntılara girelim.
1. Adım: Bir Alt Tema Oluşturun
Temanızın dosyalarında ayarlamalar yapmak istediğinizde, bir alt tema oluşturmanız gerekir. Dosyaları değiştirirken ana temanın tasarımını ve kodlarını korumanıza yardımcı olur. Temanın bir parçası olan kayıt formunda değişiklik yapabilmek için öncelikle bir alt tema oluşturmanız gerekmektedir.

Bir çocuk teması oluşturmak çok kolaydır. Bir alt tema oluşturmak için bu makaleyi takip edebilirsiniz. Alt tema oluşturmak için WordPress deposunda eklentiler de bulacaksınız.
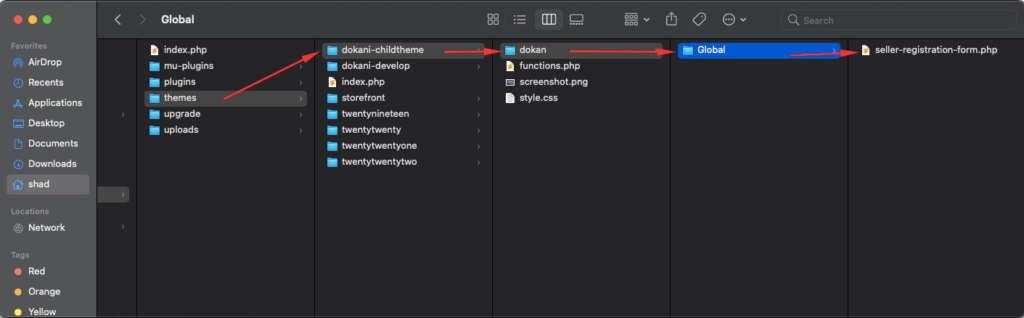
2. Adım: Alt Temada “Global” Adlı Bir Klasör Oluşturun
Ardından, alt temanıza Dokan adlı bir klasör oluşturmanız gerekir. Daha sonra Dokan klasöründe “ global “ ismiyle başka bir klasör oluşturmanız gerekiyor. Şimdi, wp-content/plugins/dokan-lite/templates/global klasörünüzden seller-registration-form.php dosyasını kopyalayın ve aşağıdaki gibi alt temanıza yapıştırın.

3. Adım: Ekstra Alanlar Oluşturmak için Özelleştirme Kodunu Kullanın
Özelleştirme kodunu kayıt dosyasına eklemeniz gerekir. Alt tema klasöründen seller-registration-form.php dosyasını açın ve aşağıdaki kodu kopyalayın.
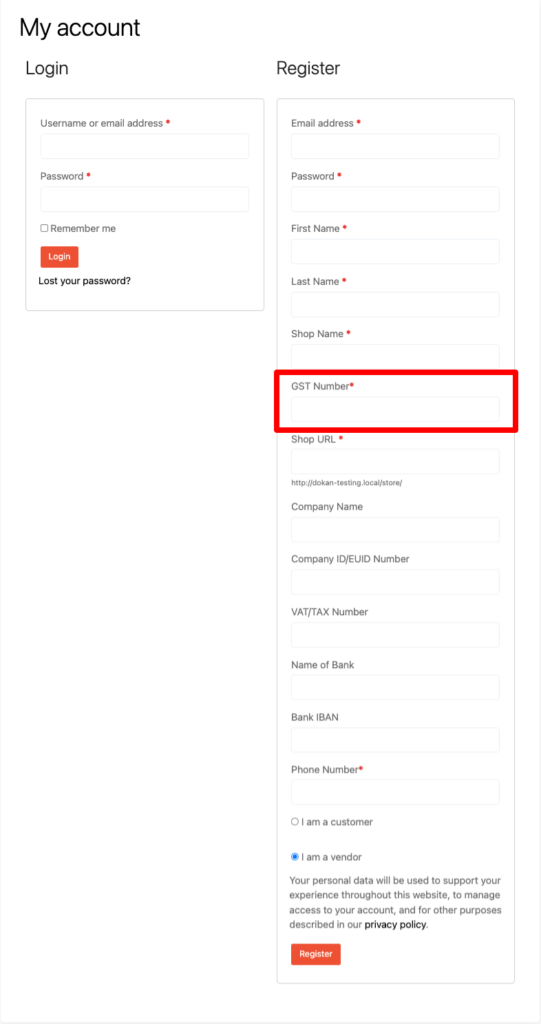
<p class="form-row form-group form-row-wide"> <label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label> <input type="text" class="input-text form-control" name="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" /> </p>Yukarıdaki kod, satıcı kayıt formuna bir GST numarası alanı ekleyecektir. Yeni eklenen alanı aşağıda görebilirsiniz-

Adım 4: Arka Uçta Eklenen Alan Değerini Kaydedin
Yeni bir alan eklediniz, ancak bu verileri kullanmak için o alanın içeriğini kaydetmeniz gerekiyor. Verileri arka uçta kaydetmek ve arka uç kullanıcı profilinde göstermek için function.php dosyanızı açın ve aşağıdaki kodu kopyalayın.
function dokan_custom_seller_registration_required_fields( $required_fields ) { $required_fields['gst_id'] = __( 'Please enter your GST number', 'dokan-custom' ); return $required_fields; }; add_filter( 'dokan_seller_registration_required_fields', 'dokan_custom_seller_registration_required_fields' ); function dokan_custom_new_seller_created( $vendor_id, $dokan_settings ) { $post_data = wp_unslash( $_POST ); $gst_id = $post_data['gst_id']; update_user_meta( $vendor_id, 'dokan_custom_gst_id', $gst_id ); } add_action( 'dokan_new_seller_created', 'dokan_custom_new_seller_created', 10, 2 ); /* Add custom profile fields (call in theme : echo $curauth->fieldname;) */ add_action( 'dokan_seller_meta_fields', 'my_show_extra_profile_fields' ); function my_show_extra_profile_fields( $user ) { ?> <?php if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } if ( ! user_can( $user, 'dokandar' ) ) { return; } $gst = get_user_meta( $user->ID, 'dokan_custom_gst_id', true ); ?> <tr> <th><?php esc_html_e( 'Gst Number', 'dokan-lite' ); ?></th> <td> <input type="text" name="gst_id" class="regular-text" value="<?php echo esc_attr($gst); ?>"/> </td> </tr> <?php } add_action( 'personal_options_update', 'my_save_extra_profile_fields' ); add_action( 'edit_user_profile_update', 'my_save_extra_profile_fields' ); function my_save_extra_profile_fields( $user_id ) { if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } update_usermeta( $user_id, 'dokan_custom_gst_id', $_POST['gst_id'] );Alan adını veya meta anahtarı değiştirmek istiyorsanız, her yerde buna göre meta anahtarı veya alan adını değiştirmeniz gerekir. Bu kodda dokan_custom_gst_id olarak alanın meta anahtarını ve gst_id olarak alan kimliğini kullandık .
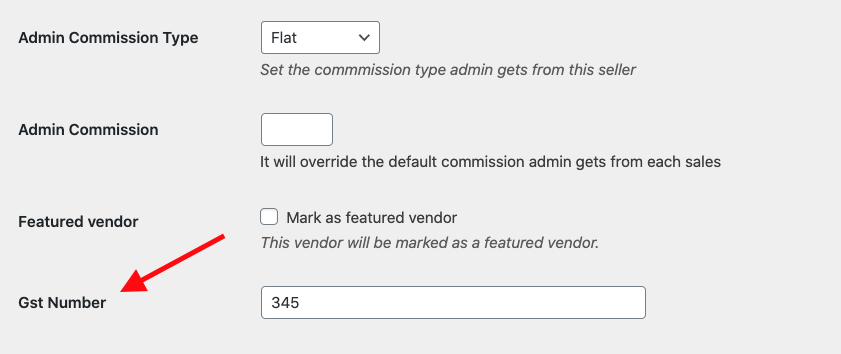
Yukarıdaki kodu kaydettikten sonra, satıcının GST Numarasını kullanıcı profilinde kullanabileceksiniz –

Varsayılan satıcı kayıt formuna bu şekilde fazladan alanlar ekleyebilirsiniz.
Devamını Okuyun : Dokan için İnanılmaz Özelleştirilebilir Kayıt Formları Oluşturun.
Şimdi, pazaryerinde nasıl ayrı bir satıcı kayıt formu oluşturabileceğinizi görelim.
Satıcılar için Ayrı Satıcı Kayıt Formu Oluşturun
Pazar yeri sahipleri, hem müşterileri hem de satıcıları kaydetmek için "WooCommerce hesabım" sayfasını kullanır. Ancak, bazı pazar yeri sahiplerinden, satıcılar için tek bir sayfada göstermek yerine ayrı kayıt olmasını istedikleri yönünde talepler aldık.
Çünkü müşteri, satıcı kaydı olmadığında satıcı kayıt formu alanlarının yüküyle müşteriye yük olmak istemezler.
Dokan'da ayrı bir kayıt formu oluşturmak için herhangi bir kodlama kullanmanıza gerek yoktur. Dokan Kayıt formu Kısa Kodunu kullanabilir ve bu kısa kodu yeni bir sayfaya yerleştirip bireysel bir kayıt sayfası oluşturabilirsiniz.

Daha net bir resim elde etmek için adımlara bakalım.
- Yeni bir sayfa oluşturun ve "Satıcı Kaydı" başlığını verin
- Bir kayıt formu oluşturmak için Dokan Kısa Kodunu kullanın
- Sayfanızı yayınlayın.
1. Adım: Yeni Bir Sayfa Oluşturun
Kayıt için ayrı bir sayfa oluşturmak istediğiniz için yeni bir sayfa oluşturmanız gerekmektedir. Bir sayfa oluşturmak için WP-Admin-> Pages–> Add New seçeneğine gidin . “Satıcı Kaydı” sayfa başlığı verin.
2. Adım: Dokan Kısa Kodunu Ekleyin
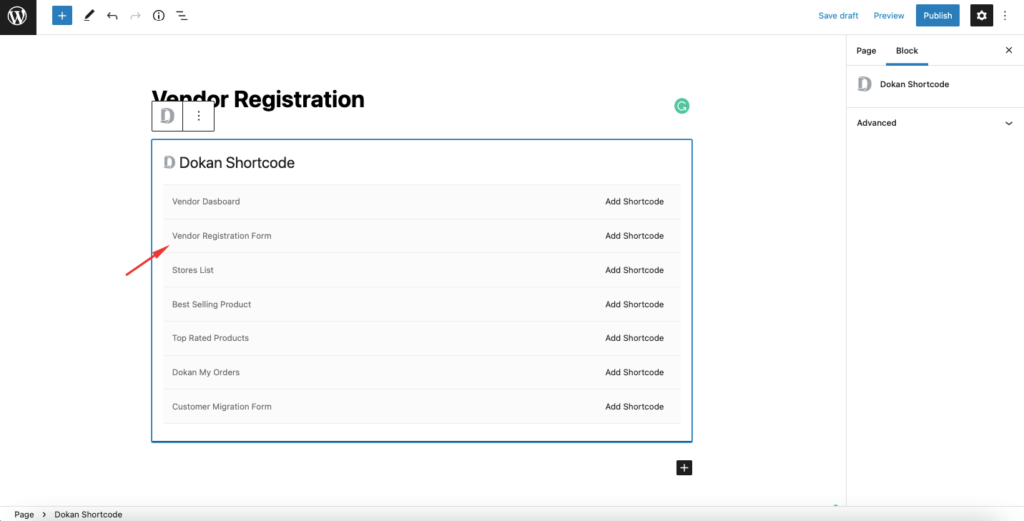
Dokan, satıcı panoları, mağaza listeleri, en çok satan ürünler vb. oluşturmak için kullanabileceğiniz bir dizi kısa kod sağlar. “+” simgesine tıklayın ve “Dokan Kısa Kodu” yazın. O zaman tüm Dokan kısa kodlarını güzel bir şekilde listelenmiş olarak bulacaksınız.
“ Satıcı Kayıt Formu ” kısa kodunu seçin ve sayfanıza ekleyin.

3. Adım: Yeni Satıcı Kayıt Sayfanızı Yayınlayın
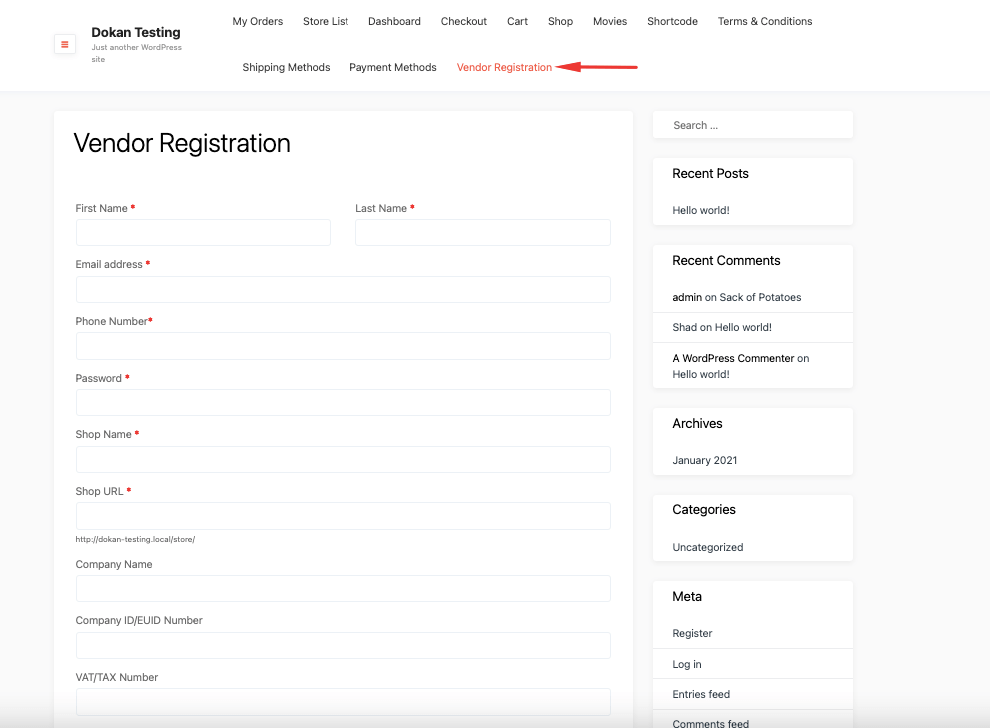
Kısa kodu ekledikten sonra sayfanızı kaydedin. Bitirdiniz! Şimdi tek yapmanız gereken sayfanızı yayınlamak ve menüde Satıcı Kaydı sayfasını göreceksiniz.
Böylece bireysel kayıt sayfanız oluşturulur.

Not : Hesabım sayfasından satıcı kaydını devre dışı bırakmak için, WP-Admin–> Ayarlar–> Genel'den “Herkes Kayıt Olabilir” seçeneğinin işaretini kaldırdığınızdan emin olun.
Böylece, çok satıcılı pazaryeriniz için kayıt formunu özelleştirebilirsiniz. Ama bekleyin, makale bitmedi. Size göstermemiz gereken başka bir numara var.
Bonus: Tek Ürün Sayfasında Satıcı Adı Nasıl Gösterilir?
Web sitenizin popülaritesini artırmak için bir satıcıyı pazarınızda tanıtmanın çeşitli yolları vardır. Bunlardan biri, tek ürün sayfasında satıcının adını gösteriyor. Tek ürün sayfasında satıcı adresini, e-postayı vb. göstermek için "Satıcı Bilgileri" adlı bir sekme vardır.
Müşterilerin asıl sahibinin adını bilmeleri için satıcının adını bu sekmeye ekleyebilirsiniz. Alt tema işlevlerinizi açın. php dosyasını açın ve aşağıdaki kodu ekleyin:
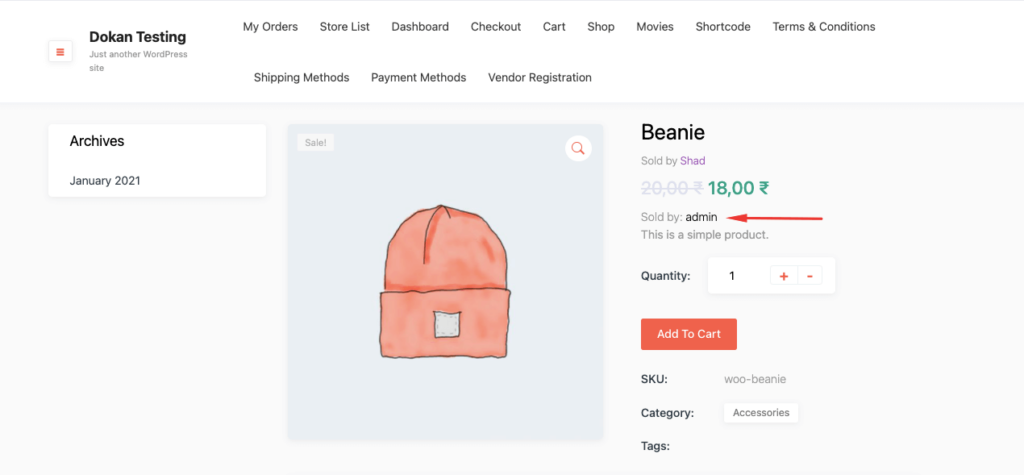
add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 11 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', dokan_get_store_url( $author->ID ), $author->display_name ); ?> </span> <?php }Aşağıdaki resimdeki gibi tek ürün sayfasında Satılan etiketini gösterecektir.

Ancak, satıcının adı yerine mağaza adını göstermek istiyorsanız aşağıdaki kodu kullanın,
/*Show store name on single product*/ add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 12 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php }Tek ürün sayfanızı Elementor ile oluşturduysanız, aşağıdaki kodu kullanmanız gerekir,
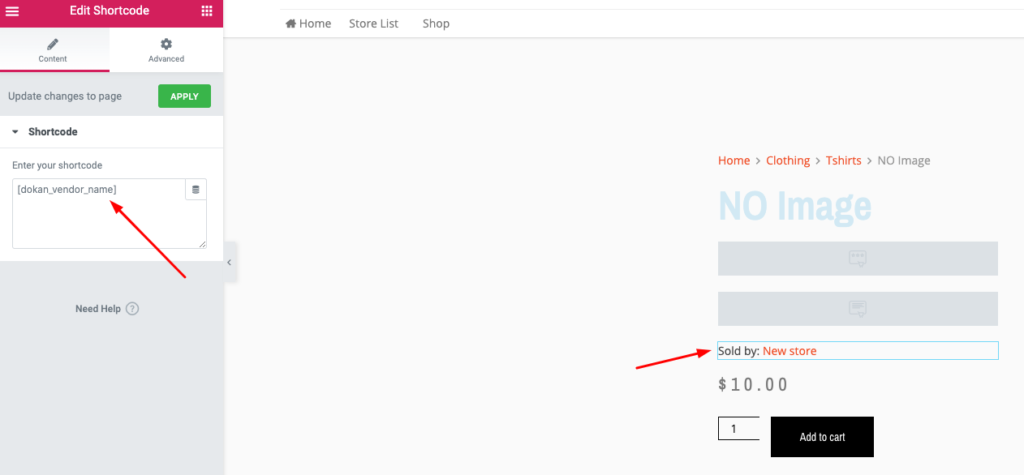
/** * Show sold by on single product page made with Elementor * Add the shortcode [dokan_vendor_name] through a short-code widget on single product page */ add_shortcode( 'dokan_vendor_name', 'dokan_store_name_shortcode' ); function dokan_store_name_shortcode() { $seller = get_post_field( 'post_author' ); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?phpSadece alt temanızın function.php dosyasına kodu ekleyin ve tek bir ürün sayfasındaki kısa kod parçacığı aracılığıyla [dokan_vendor_name] kısa kodunu kullanın.

Satıcının veya Mağazanın adını tek ürün sayfasında bu şekilde görüntüleyebilirsiniz. Artık WordPress kayıt eklentisine nasıl fazladan alan ekleyeceğiniz konusunda net bir fikriniz var.

Dokan Satıcı Kayıt Formunu Özelleştirin ve Pazar Yerinize Daha Fazla Satıcı Davet Edin
Eğitim yazımızın sonuna geldik ve umarım artık nasıl yapılacağını biliyorsunuzdur.
- Satıcı kayıt formuna fazladan alanlar ekleyin
- Satıcılar için ayrı bir kayıt sayfası oluşturun
- Tek ürün sayfasında orijinal satıcının adını gösterin.
WordPress açık kaynaklı bir yazılım olduğundan, özelleştirmeler için çok fazla kapsam vardır. Kartlarınızı doğru oynarsanız, web sitenizden istediğiniz sonucu ortaya çıkarabilirsiniz. Ve bir pazar yeri sahibiyseniz, yukarıdaki özelleştirmeler amacınıza yardımcı olacaktır.
WordPress kayıt eklentisine fazladan alanlar eklemek için başka sorunuz var mı? Herhangi bir sorunla karşılaşırsanız, yorum bölümünde bize ulaşmayı unutmayın.
