Dokanでベンダー登録フォームをカスタマイズする方法
公開: 2022-03-10eコマースマーケットプレイスのベンダー登録フォームが必要です。 シームレスな登録プロセスにより、より多くのベンダーがサイトにサインアップすることを目的としており、より多くのビジネスを行うことができます。 幸いなことに、 Dokanにはスマートな外観の最適化されたベンダー登録フォームがあり、ベンダーは簡単にマーケットプレイスに登録して販売を開始できます。
ただし、すべてのマーケットプレイスが同じように運営されているわけではありません。 地域の規則や規制を維持するために、一部の市場では、ベンダーをTAX番号とGST番号、およびその他の情報で登録したいと考えています。 Dokanを使用すると、必要に応じてデフォルトのベンダー登録フォームを簡単にカスタマイズできます。
今日は、ベンダー登録フォームにフィールドを追加するプロセスについて説明します。
追加のボーナスとして、あなたも知ることができます-
- ベンダー用に個別の登録フォームを作成する方法
- 単一の製品ページにベンダーの名前を表示する方法。
乗りましょう。
ベンダー登録フォームにフィールドを追加する方法

WordPress登録プラグインにフィールドを追加するには、以下の手順に従う必要があります。 私たちはそれらを調べて、あなたがそれらをTまでたどることを確認するつもりです。
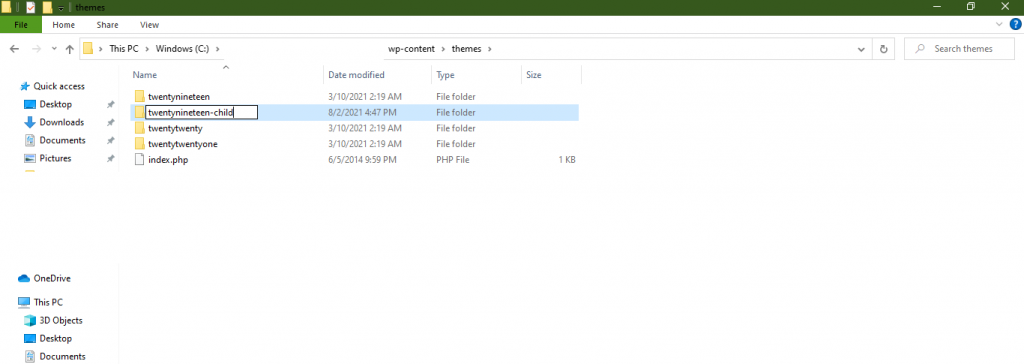
- ステップ1:子テーマを作成する
- ステップ2:子テーマに「global」という名前のフォルダーを作成します
- ステップ3:フィールドを追加するためにカスタマイズコードを使用する
- ステップ4:追加されたフィールド値をバックエンドに保存します。
詳細を見てみましょう。
ステップ1:子テーマを作成する
テーマのファイルを調整する場合は、子テーマを作成する必要があります。 ファイルを変更する間、親テーマのデザインとコードを維持するのに役立ちます。 テーマの一部である登録フォームを変更するには、最初に子テーマを作成する必要があります。

子テーマの作成は非常に簡単です。 この記事に従って、子テーマを作成できます。 また、WordPressリポジトリには、子テーマを作成するためのプラグインがあります。
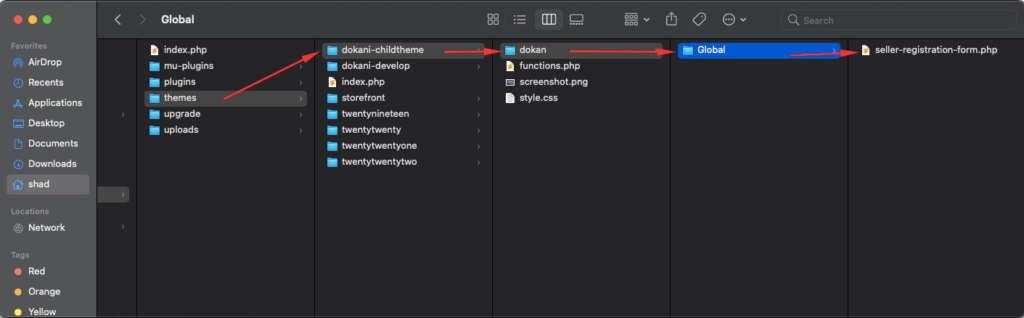
ステップ2:子テーマに「グローバル」と呼ばれるフォルダーを作成する
次に、子テーマにDokanという名前のフォルダーを作成する必要があります。 次に、Dokanフォルダに「 global 」という名前の別のフォルダを作成する必要があります。 次に、seller-registration-form.phpファイルをwp-content / plugins / dokan-lite / templates / globalフォルダーからコピーして、以下のように子テーマに貼り付けます-

ステップ3:カスタマイズコードを使用して追加のフィールドを作成する
登録ファイルにカスタマイズコードを追加する必要があります。 子テーマフォルダーからseller-registration-form.phpファイルを開き、以下からコードをコピーします-
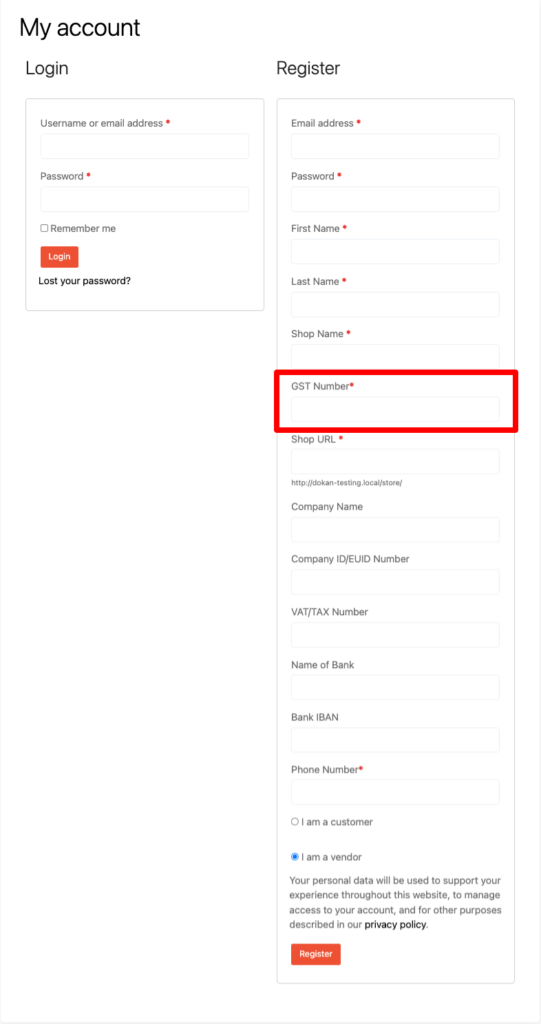
<p class="form-row form-group form-row-wide"> <label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label> <input type="text" class="input-text form-control" name="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" /> </p>上記のコードは、ベンダー登録フォームにGST番号フィールドを追加します。 以下に新しく追加されたフィールドが表示されます-

ステップ4:追加されたフィールド値をバックエンドに保存する
新しいフィールドを追加しましたが、そのデータを使用するには、そのフィールドの内容を保存する必要があります。 データをバックエンドに保存してバックエンドのユーザープロファイルに表示するには、 functions.phpファイルを開き、以下のコードをコピーします-
function dokan_custom_seller_registration_required_fields( $required_fields ) { $required_fields['gst_id'] = __( 'Please enter your GST number', 'dokan-custom' ); return $required_fields; }; add_filter( 'dokan_seller_registration_required_fields', 'dokan_custom_seller_registration_required_fields' ); function dokan_custom_new_seller_created( $vendor_id, $dokan_settings ) { $post_data = wp_unslash( $_POST ); $gst_id = $post_data['gst_id']; update_user_meta( $vendor_id, 'dokan_custom_gst_id', $gst_id ); } add_action( 'dokan_new_seller_created', 'dokan_custom_new_seller_created', 10, 2 ); /* Add custom profile fields (call in theme : echo $curauth->fieldname;) */ add_action( 'dokan_seller_meta_fields', 'my_show_extra_profile_fields' ); function my_show_extra_profile_fields( $user ) { ?> <?php if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } if ( ! user_can( $user, 'dokandar' ) ) { return; } $gst = get_user_meta( $user->ID, 'dokan_custom_gst_id', true ); ?> <tr> <th><?php esc_html_e( 'Gst Number', 'dokan-lite' ); ?></th> <td> <input type="text" name="gst_id" class="regular-text" value="<?php echo esc_attr($gst); ?>"/> </td> </tr> <?php } add_action( 'personal_options_update', 'my_save_extra_profile_fields' ); add_action( 'edit_user_profile_update', 'my_save_extra_profile_fields' ); function my_save_extra_profile_fields( $user_id ) { if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } update_usermeta( $user_id, 'dokan_custom_gst_id', $_POST['gst_id'] );フィールド名またはメタキーを変更する場合は、すべての場所でそれに応じてメタキーまたはフィールド名を変更する必要があります。 このコードでは、フィールドのメタキーをdokan_custom_gst_idとして使用し、フィールドIDをgst_idとして使用しています。
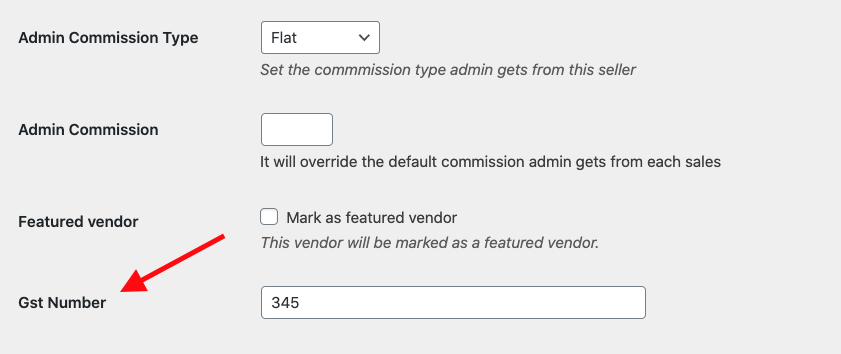
上記のコードを保存すると、ユーザープロファイルでベンダーのGST番号を使用できるようになります–

これは、デフォルトのベンダー登録フォームにフィールドを追加する方法です。
続きを読む: Dokanの驚くべきカスタマイズ可能な登録フォームを作成します。
それでは、マーケットプレイスで別のベンダー登録フォームを作成する方法を見てみましょう。
ベンダー用に個別のベンダー登録フォームを作成する
マーケットプレイスの所有者は、「WooCommerce my-account」ページを使用して、顧客とベンダーの両方を登録します。 ただし、一部のマーケットプレイスの所有者から、1ページに表示するのではなく、ベンダーに個別に登録することを希望するリクエストがありました。
なぜなら、顧客がベンダーとして登録していないときに、ベンダー登録フォームフィールドの負荷で顧客に負担をかけたくないからです。
Dokanで個別の登録フォームを作成するために、コーディングを使用する必要はありません。 Dokan登録フォームのショートコードを使用して、そのショートコードを新しいページに配置して、個別の登録ページを作成できます。
より明確な画像を取得するための手順を見てみましょう。
- 新しいページを作成し、「ベンダー登録」というタイトルを付けます
- Dokanショートコードを使用して登録フォームを作成します
- ページを公開します。
ステップ1:新しいページを作成する
登録用に別のページを作成する場合は、新しいページを作成する必要があります。 ページを作成するには、 [WP]-[管理]->[ページ]->[新規追加]に移動します。 ページタイトルに「ベンダー登録」を付けます。

ステップ2:Dokanショートコードを追加する
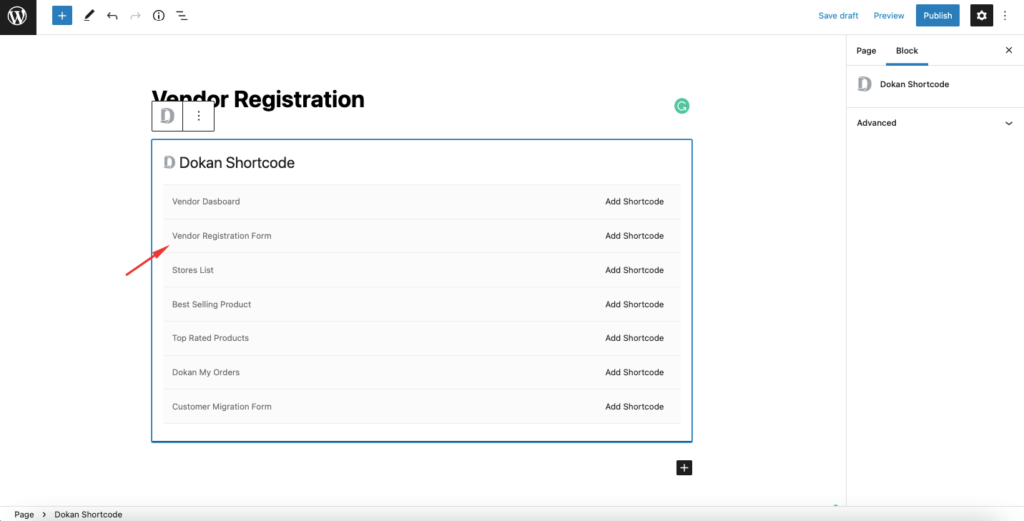
Dokanは、ベンダーダッシュボード、ストアリスト、ベストセラー製品などを作成するために使用できる一連のショートコードを提供します。「+」アイコンをクリックして、「Dokanショートコード」と入力します。 次に、すべてのDokanショートコードが美しくリストされています。
「ベンダー登録フォーム」のショートコードを選択して、ページに追加します。

ステップ3:新しいベンダー登録ページを公開する
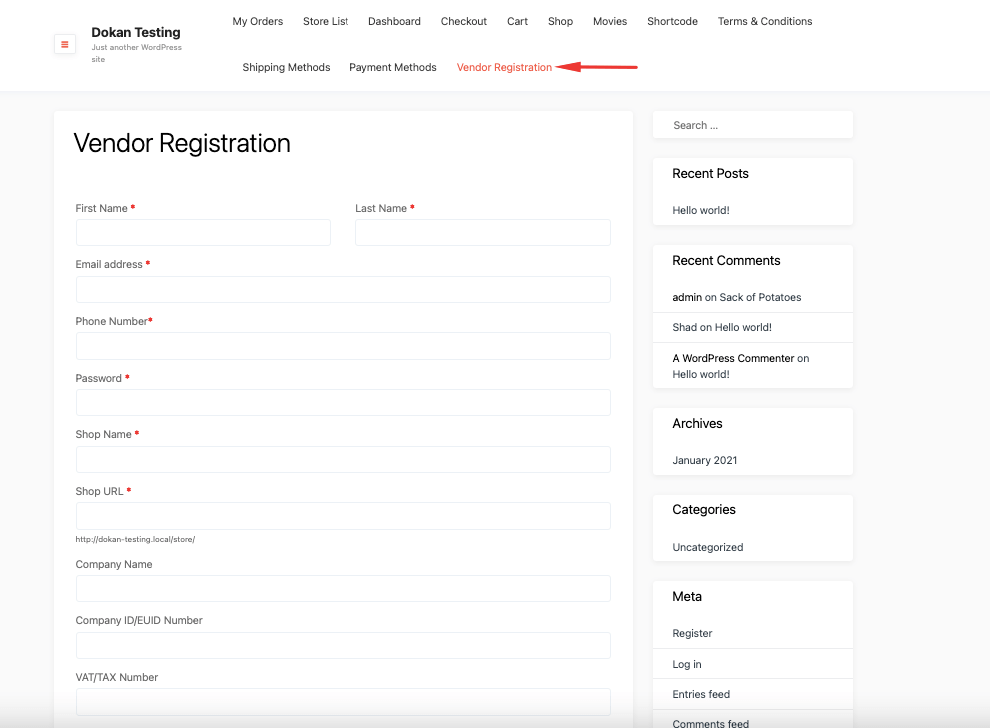
ショートコードを追加したら、ページを保存します。 これで完了です。 これで、ページを公開するだけで、メニューにベンダー登録ページが表示されます。
このようにして、個人登録ページが作成されます。

注:マイアカウントページからベンダー登録を無効にするには、 WP-Admin –> Settings–>Generalの「AnyoneCanRegister」オプションのチェックを外してください。
したがって、これは、マルチベンダーマーケットプレイスの登録フォームをカスタマイズする方法です。 しかし、待ってください、記事は終わっていません。 私たちはあなたに示すために別のトリックがあります。
ボーナス:単一の製品ページにベンダー名を表示する方法
あなたのウェブサイトの人気を高めるためにあなたの市場でベンダーを宣伝するための様々な方法があります。 そのうちの1つは、単一の製品ページにベンダーの名前を表示しています。 単一の製品ページにベンダーアドレス、電子メールなどを表示するための「ベンダー情報」と呼ばれるタブがあります。
そのタブにベンダーの名前を追加して、顧客が元の所有者の名前を知ることができるようにすることができます。 子テーマ関数を開きます。 phpファイルと以下のコードを追加します。
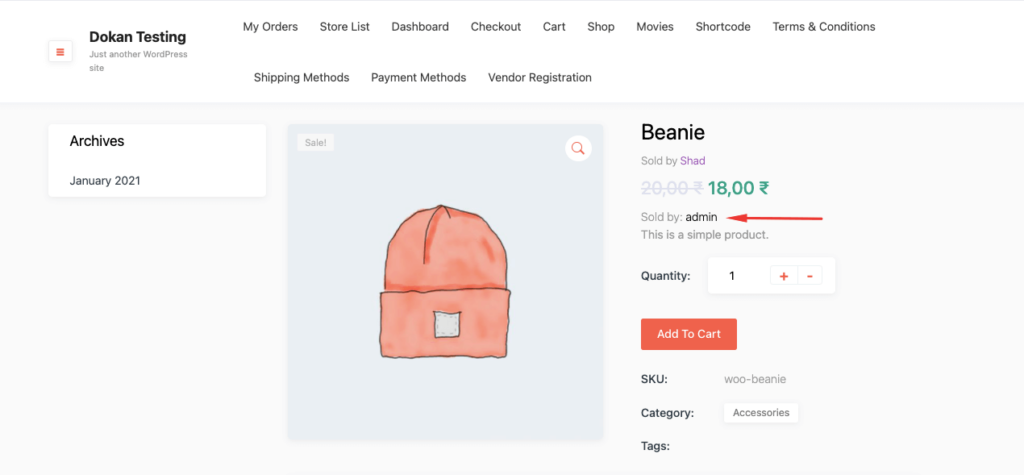
add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 11 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', dokan_get_store_url( $author->ID ), $author->display_name ); ?> </span> <?php }下の画像のように、単一の製品ページに販売者タグが表示されます-

ただし、ベンダー名の代わりにストア名を表示する場合は、次のコードを使用します。
/*Show store name on single product*/ add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 12 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php }Elementorを使用して単一の製品ページを作成した場合は、以下のコードを使用する必要があります。
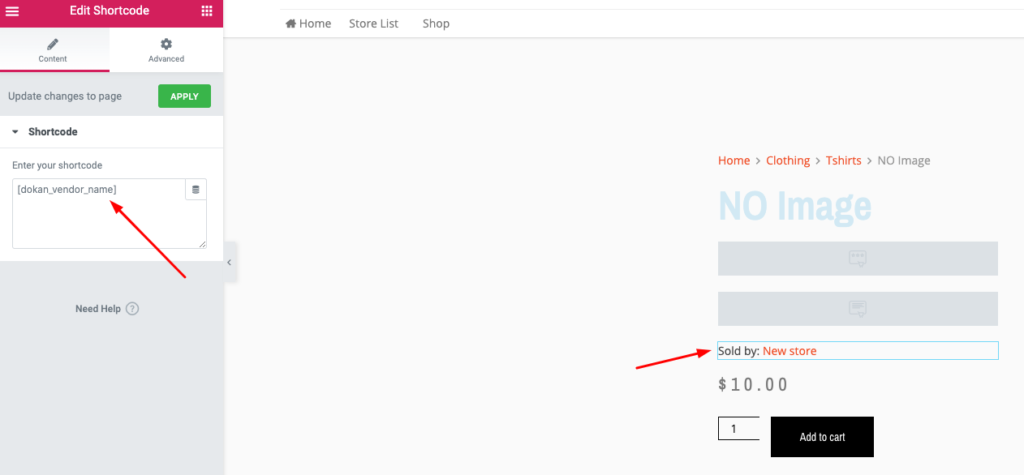
/** * Show sold by on single product page made with Elementor * Add the shortcode [dokan_vendor_name] through a short-code widget on single product page */ add_shortcode( 'dokan_vendor_name', 'dokan_store_name_shortcode' ); function dokan_store_name_shortcode() { $seller = get_post_field( 'post_author' ); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php子テーマfunctions.phpにコードを追加し、単一の製品ページのショートコードウィジェットからショートコード[dokan_vendor_name]を使用するだけです。

これは、単一の製品ページにベンダーまたはストアの名前を表示する方法です。 これで、WordPress登録プラグインにフィールドを追加する方法が明確になりました。

Dokanベンダー登録フォームをカスタマイズして、マーケットプレイスでより多くのベンダーを招待する
だから、私たちはチュートリアルの投稿の終わりにいます、そしてうまくいけば、今あなたは方法を知っています-
- ベンダー登録フォームにフィールドを追加します
- ベンダー用に別の登録ページを作成する
- 単一の製品ページに元のベンダーの名前を表示します。
WordPressはオープンソースソフトウェアであるため、カスタマイズの余地はたくさんあります。 あなたがあなたのカードを正しくプレイするならば、あなたはあなたのウェブサイトから望ましい結果を引き出すことができます。 そして、あなたがマーケットプレイスの所有者であるなら、上記のカスタマイズはあなたの目的を助けるでしょう。
WordPress登録プラグインにフィールドを追加するためのクエリはありますか? 問題が発生した場合は、コメントセクションで私たちに連絡することを忘れないでください。
