Dokan에서 공급업체 등록 양식을 사용자 지정하는 방법
게시 됨: 2022-03-10전자 상거래 마켓플레이스에 대한 공급업체 등록 양식이 필요합니다. 원활한 등록 프로세스를 통해 더 많은 공급업체가 귀하의 사이트에 등록하고 더 많은 비즈니스를 수행할 수 있습니다. 운 좋게도 Dokan 에는 스마트하게 최적화된 벤더 등록 양식이 있어 벤더가 쉽게 마켓플레이스에 등록하고 판매를 시작할 수 있습니다.
그러나 모든 시장이 같은 방식으로 작동하지는 않습니다. 해당 지역의 규칙과 규정을 유지하기 위해 일부 마켓플레이스에서는 TAX 및 GST 번호와 기타 정보로 공급업체를 등록하려고 합니다. Dokan을 사용하면 필요에 따라 기본 공급업체 등록 양식을 쉽게 사용자 지정할 수 있습니다.
오늘은 공급업체 등록 양식에 추가 필드를 추가하는 과정을 살펴보겠습니다.
추가 보너스로 당신은 또한 알게 될 것입니다-
- 공급업체를 위한 별도의 등록 양식을 만드는 방법
- 단일 제품 페이지에 공급업체 이름을 표시하는 방법입니다.
시작해 볼까요?
공급업체 등록 양식에 추가 필드를 추가하는 방법

WordPress 등록 플러그인에 추가 필드를 추가하려면 아래 단계를 따라야 합니다. 우리는 그것들을 살펴보고 당신이 T까지 그들을 따라갈 수 있도록 할 것입니다.
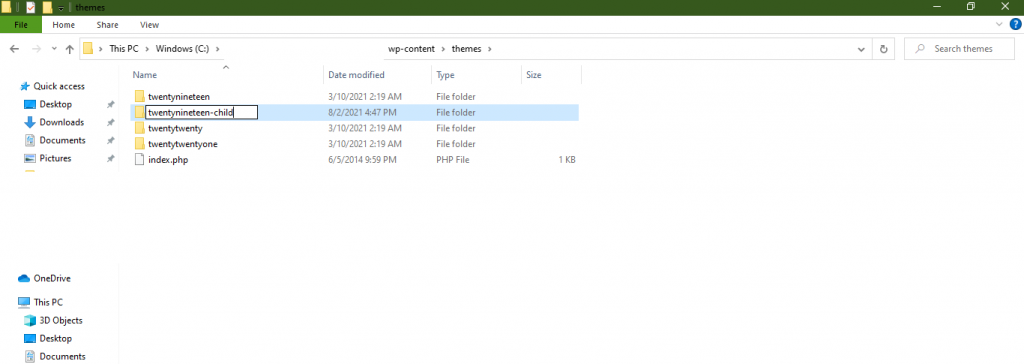
- 1단계: 자식 테마 만들기
- 2단계: 하위 테마에 "global"이라는 폴더를 만듭니다.
- 3단계: 사용자 정의 코드를 사용하여 추가 필드 추가
- 4단계: 추가된 필드 값을 백엔드에 저장합니다.
세부 사항으로 들어가 보겠습니다.
1단계: 하위 테마 만들기
테마 파일을 조정하려면 하위 테마를 만들어야 합니다. 파일을 수정하는 동안 상위 테마의 디자인과 코드를 유지하는 데 도움이 됩니다. 테마의 일부인 등록 양식을 변경하려면 먼저 자식 테마를 만들어야 합니다.

자식 테마를 만드는 것은 매우 쉽습니다. 이 기사를 따라 자식 테마를 만들 수 있습니다. 또한 WordPress 저장소에서 하위 테마를 만드는 플러그인을 찾을 수 있습니다.
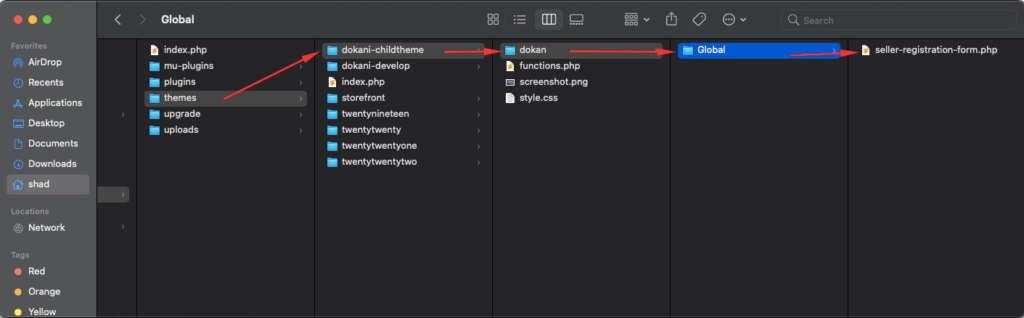
2단계: 하위 테마에 "Global"이라는 폴더 만들기
다음으로, 당신은 당신의 자식 테마에 Dokan이라는 폴더를 생성해야 합니다. 그런 다음 Dokan 폴더에 " global "이라는 이름으로 다른 폴더를 만들어야 합니다. 이제 wp-content/plugins/dokan-lite/templates/global 폴더에서 Seller-registration-form.php 파일을 복사하여 아래와 같이 하위 테마에 붙여넣습니다.

3단계: 사용자 지정 코드를 사용하여 추가 필드 만들기
등록 파일에 사용자 정의 코드를 추가해야 합니다. 하위 테마 폴더에서 Seller-registration-form.php 파일을 열고 아래의 코드를 복사-
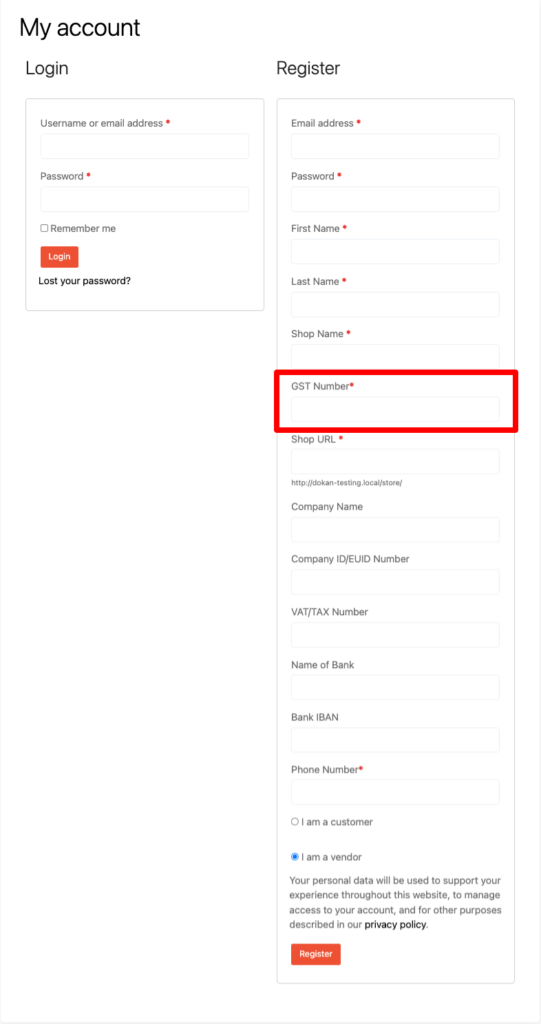
<p class="form-row form-group form-row-wide"> <label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label> <input type="text" class="input-text form-control" name="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" /> </p>위의 코드는 공급업체 등록 양식에 GST 번호 필드를 추가합니다. 아래에서 새로 추가된 필드를 볼 수 있습니다-

4단계: 추가된 필드 값을 백엔드에 저장
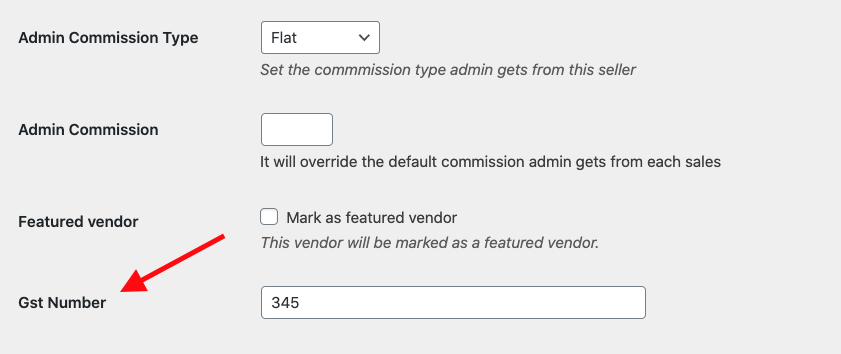
새 필드를 추가했지만 해당 데이터를 사용하려면 해당 필드의 내용을 저장해야 합니다. 백엔드에 데이터를 저장하고 백엔드 사용자 프로필에 표시하려면 functions.php 파일을 열고 아래 코드를 복사하세요.
function dokan_custom_seller_registration_required_fields( $required_fields ) { $required_fields['gst_id'] = __( 'Please enter your GST number', 'dokan-custom' ); return $required_fields; }; add_filter( 'dokan_seller_registration_required_fields', 'dokan_custom_seller_registration_required_fields' ); function dokan_custom_new_seller_created( $vendor_id, $dokan_settings ) { $post_data = wp_unslash( $_POST ); $gst_id = $post_data['gst_id']; update_user_meta( $vendor_id, 'dokan_custom_gst_id', $gst_id ); } add_action( 'dokan_new_seller_created', 'dokan_custom_new_seller_created', 10, 2 ); /* Add custom profile fields (call in theme : echo $curauth->fieldname;) */ add_action( 'dokan_seller_meta_fields', 'my_show_extra_profile_fields' ); function my_show_extra_profile_fields( $user ) { ?> <?php if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } if ( ! user_can( $user, 'dokandar' ) ) { return; } $gst = get_user_meta( $user->ID, 'dokan_custom_gst_id', true ); ?> <tr> <th><?php esc_html_e( 'Gst Number', 'dokan-lite' ); ?></th> <td> <input type="text" name="gst_id" class="regular-text" value="<?php echo esc_attr($gst); ?>"/> </td> </tr> <?php } add_action( 'personal_options_update', 'my_save_extra_profile_fields' ); add_action( 'edit_user_profile_update', 'my_save_extra_profile_fields' ); function my_save_extra_profile_fields( $user_id ) { if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } update_usermeta( $user_id, 'dokan_custom_gst_id', $_POST['gst_id'] );필드 이름 또는 메타 키를 변경하려면 메타 키 또는 필드 이름을 그에 따라 모든 위치에서 변경해야 합니다. 이 코드에서는 필드의 메타 키를 dokan_custom_gst_id 로 사용하고 필드 ID를 gst_id 로 사용했습니다.
위의 코드를 저장한 후 사용자 프로필에서 공급업체 GST 번호를 사용할 수 있습니다.

이것이 기본 공급업체 등록 양식에 추가 필드를 추가하는 방법입니다.
더 읽어 보기: Dokan을 위한 놀라운 맞춤형 등록 양식을 만드십시오.
이제 마켓플레이스에서 별도의 공급업체 등록 양식을 만드는 방법을 살펴보겠습니다.
공급업체를 위한 별도의 공급업체 등록 양식 만들기
마켓플레이스 소유자는 "WooCommerce my-account" 페이지를 사용하여 고객과 공급업체를 모두 등록합니다. 그러나 일부 마켓플레이스 소유자로부터 한 페이지에 표시되지 않고 공급업체에 대해 별도 등록을 원한다는 요청을 받았습니다.
고객이 공급업체로 등록하지 않는 동안 공급업체 등록 양식 필드의 로드를 고객에게 부담시키고 싶지 않기 때문입니다.
Dokan에서 별도의 등록 양식을 만들기 위해 코딩을 사용할 필요가 없습니다. Dokan 등록 양식 단축 코드를 사용하고 해당 단축 코드를 새 페이지에 배치하여 개별 등록 페이지를 생성할 수 있습니다.
더 명확한 그림을 얻기 위한 단계를 살펴보겠습니다.
- 새 페이지를 만들고 "Vendor Registration"이라는 제목을 지정하십시오.
- Dokan Shortcode를 사용하여 등록 양식 만들기
- 페이지를 게시합니다.
1단계: 새 페이지 만들기
별도의 등록 페이지를 생성하고자 하므로 신규 페이지를 생성하셔야 합니다. 페이지를 만들려면 WP-Admin-> Pages-> Add New 로 이동하십시오. 페이지 제목을 "Vendor Registration"으로 지정합니다.

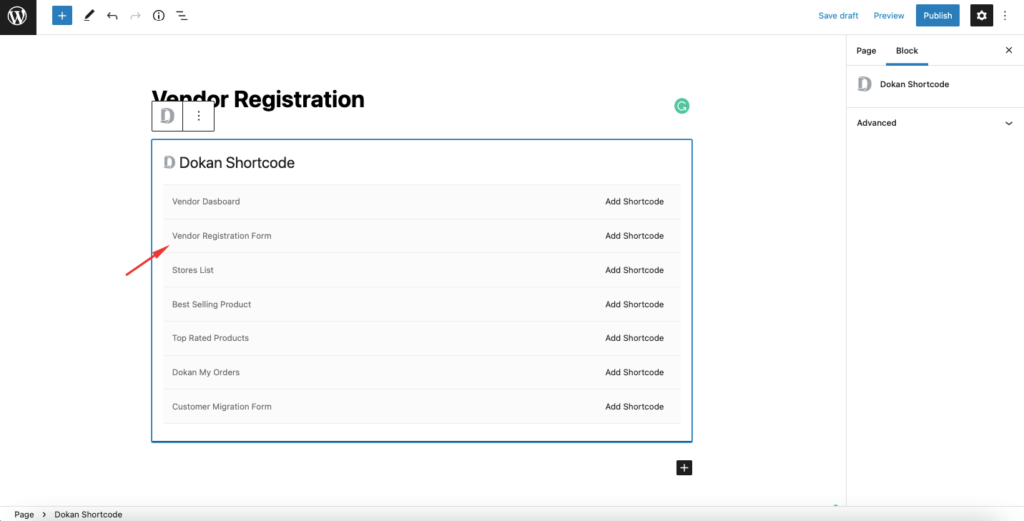
2단계: Dokan 단축 코드 추가
Dokan은 공급업체 대시보드, 스토어 목록, 베스트 셀러 제품 등을 생성하는 데 사용할 수 있는 단축 코드 세트를 제공합니다. "+" 아이콘을 클릭하고 "Dokan 단축 코드"를 입력하십시오. 그러면 모든 Dokan 단축 코드가 아름답게 나열되어 있습니다.
" Vendor Registration Form " 단축 코드를 선택하고 페이지에 추가하십시오.

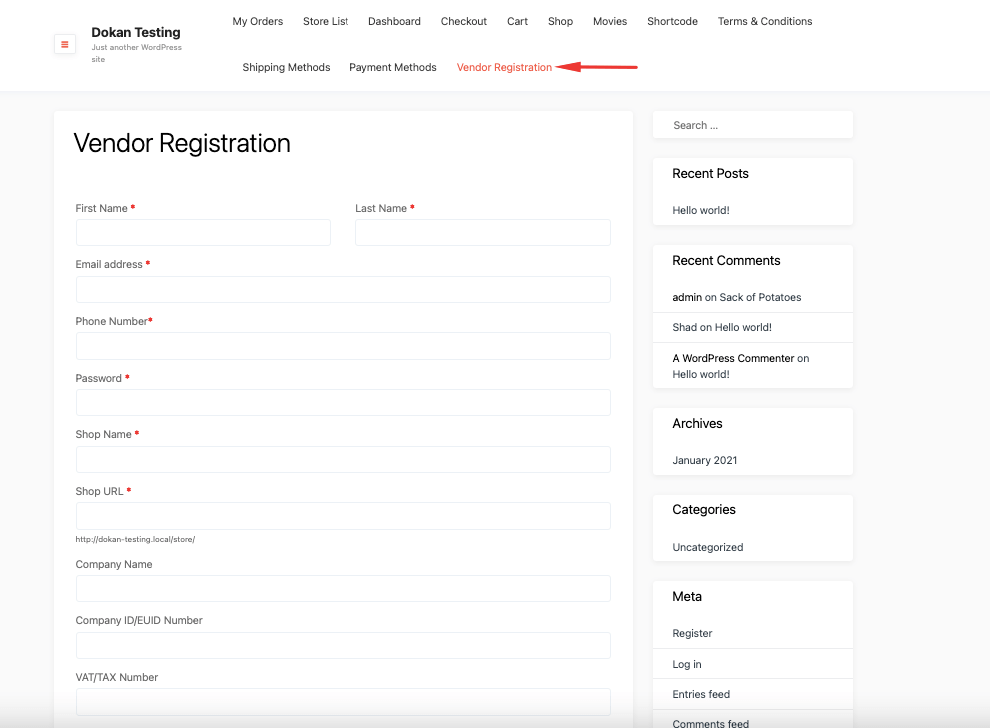
3단계: 새 공급업체 등록 페이지 게시
단축 코드를 추가한 후 페이지를 저장합니다. 당신은 끝났습니다! 이제 페이지를 게시하기만 하면 메뉴에 공급업체 등록 페이지가 표시됩니다.
따라서 개인 등록 페이지가 생성됩니다.

참고 : 내 계정 페이지에서 공급업체 등록을 비활성화하려면 WP-Admin–> 설정–> 일반 에서 "누구나 등록할 수 있음" 옵션을 선택 취소해야 합니다.
이것이 멀티벤더 마켓플레이스에 대한 등록 양식을 사용자 정의하는 방법입니다. 하지만 잠깐만, 기사는 끝나지 않았습니다. 우리는 당신에게 보여줄 또 다른 트릭이 있습니다.
보너스: 단일 제품 페이지에 공급업체 이름을 표시하는 방법
웹사이트의 인기를 높이기 위해 마켓플레이스에서 공급업체를 홍보하는 다양한 방법이 있습니다. 그 중 하나는 단일 제품 페이지에 공급업체 이름을 표시하는 것입니다. 단일 제품 페이지에 벤더 주소, 이메일 등을 표시하는 "벤더 정보"라는 탭이 있습니다.
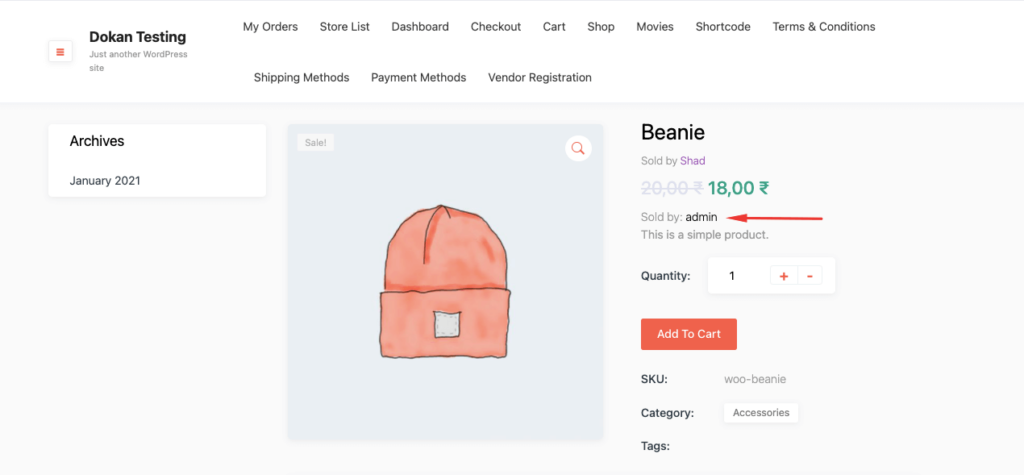
고객이 원래 소유자의 이름을 알 수 있도록 해당 탭에 공급업체 이름을 추가할 수 있습니다. 자식 테마 기능을 엽니다. php 파일에 아래 코드를 추가합니다.
add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 11 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', dokan_get_store_url( $author->ID ), $author->display_name ); ?> </span> <?php }아래 이미지와 같이 단일 제품 페이지에 Sold by 태그가 표시됩니다.

그러나 판매자 이름 대신 상점 이름 을 표시하려면 아래 코드를 사용하십시오.
/*Show store name on single product*/ add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 12 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php }Elementor로 단일 제품 페이지를 구축했다면 아래 코드를 사용해야 합니다.
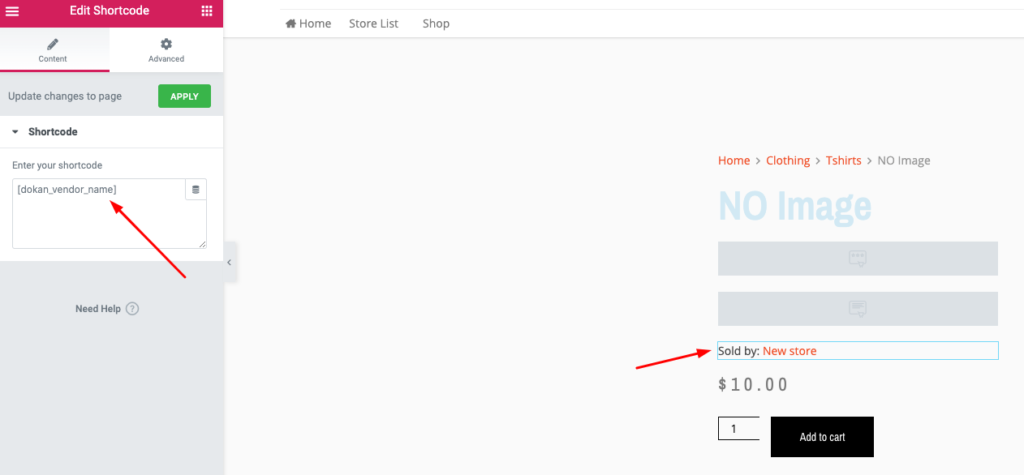
/** * Show sold by on single product page made with Elementor * Add the shortcode [dokan_vendor_name] through a short-code widget on single product page */ add_shortcode( 'dokan_vendor_name', 'dokan_store_name_shortcode' ); function dokan_store_name_shortcode() { $seller = get_post_field( 'post_author' ); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php하위 테마 functions.php에 코드를 추가하고 단일 제품 페이지의 단축 코드 위젯을 통해 단축 코드 [dokan_vendor_name] 을(를) 사용하십시오.

단일 제품 페이지에 판매자 또는 상점 이름을 표시하는 방법입니다. 이제 WordPress 등록 플러그인에 추가 필드를 추가하는 방법에 대한 명확한 아이디어가 있습니다.

Dokan 공급업체 등록 양식 사용자 지정 및 시장에서 더 많은 공급업체 초대
자, 이제 튜토리얼 포스트를 마치겠습니다.
- 공급업체 등록 양식에 추가 필드 추가
- 공급업체를 위한 별도의 등록 페이지 만들기
- 단일 제품 페이지에 원래 공급업체의 이름을 표시합니다.
WordPress는 오픈 소스 소프트웨어이기 때문에 사용자 정의할 수 있는 범위가 많습니다. 카드를 올바르게 사용하면 웹 사이트에서 원하는 결과를 얻을 수 있습니다. 그리고 당신이 마켓플레이스 소유자라면 위의 사용자 정의가 당신의 대의에 도움이 될 것입니다.
WordPress 등록 플러그인에 추가 필드를 추가하기 위해 추가 쿼리가 있습니까? 문제가 발생하면 의견 섹션에서 저희에게 연락하는 것을 잊지 마십시오.
