Come personalizzare un modulo di registrazione del fornitore in Dokan
Pubblicato: 2022-03-10Hai bisogno di un modulo di registrazione del fornitore per il tuo mercato eCommerce. Con un processo di registrazione senza interruzioni, più fornitori sono destinati a registrarsi al tuo sito e ti consente di fare più affari. Fortunatamente, Dokan ha un modulo di registrazione del fornitore ottimizzato dall'aspetto intelligente in modo che i fornitori possano registrarsi facilmente al tuo mercato e iniziare a vendere.
Tuttavia, ogni mercato non funziona allo stesso modo. Al fine di mantenere le regole e i regolamenti della loro regione, alcuni marketplace vogliono registrare i fornitori con il loro codice fiscale e GST, nonché altre informazioni. Utilizzando Dokan puoi facilmente personalizzare il modulo di registrazione del fornitore predefinito in base alle tue esigenze.
Oggi esamineremo il processo di aggiunta di campi extra al modulo di registrazione del fornitore .
Come bonus aggiuntivo potrai anche conoscere-
- Come creare un modulo di registrazione separato per i fornitori
- Come mostrare il nome del venditore nella pagina del singolo prodotto.
Andiamo avanti, vero?
Come aggiungere campi extra al modulo di registrazione del fornitore

Per aggiungere campi extra al plug-in di registrazione di WordPress, devi seguire i passaggi seguenti. Li esamineremo e ci assicureremo di seguirli fino al T.
- Passaggio 1: crea un tema figlio
- Passaggio 2: crea una cartella denominata "globale" nel tema figlio
- Passaggio 3: utilizza il codice di personalizzazione per aggiungere un campo aggiuntivo
- Passaggio 4: salva il valore del campo aggiunto nel back-end.
Entriamo nei dettagli.
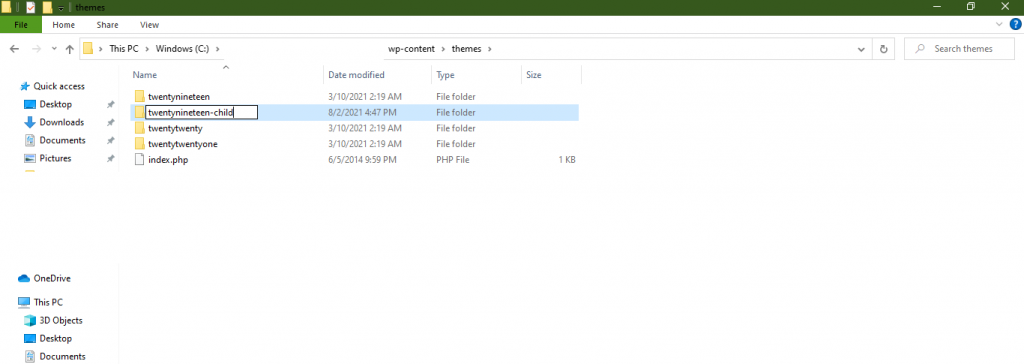
Passaggio 1: crea un tema figlio
Quando stai cercando di apportare modifiche ai file del tuo tema, devi creare un tema figlio. Ti aiuta a mantenere il design e i codici del tema principale mentre modifichi i file. Per apportare modifiche al modulo di registrazione che fa parte del tema, devi prima creare un tema figlio.

Creare un tema figlio è molto semplice. Puoi seguire questo articolo per creare un tema figlio. Troverai anche plugin nel repository di WordPress per creare un tema figlio.
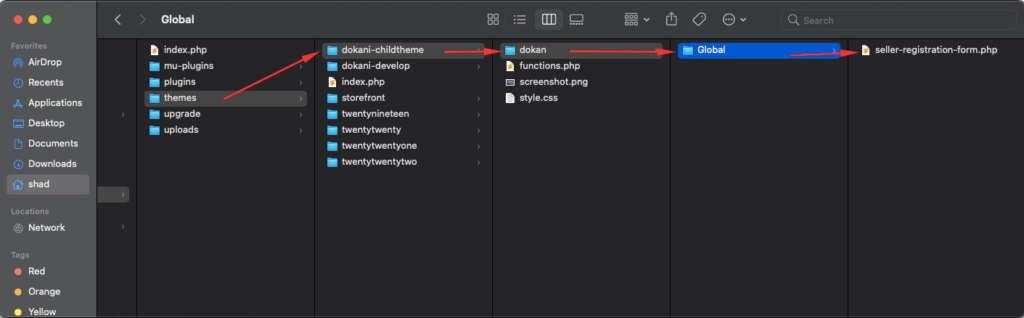
Passaggio 2: crea una cartella denominata "Globale" nel tema figlio
Successivamente, devi creare una cartella denominata Dokan nel tuo tema figlio. Quindi, devi creare un'altra cartella nella cartella Dokan con il nome " globale ". Ora, copia il file del modulo di registrazione del venditore.php dalla tua cartella wp-content/plugins/dokan-lite/templates/global e incollalo nel tema del tuo bambino come di seguito-

Passaggio 3: utilizza il codice di personalizzazione per creare campi aggiuntivi
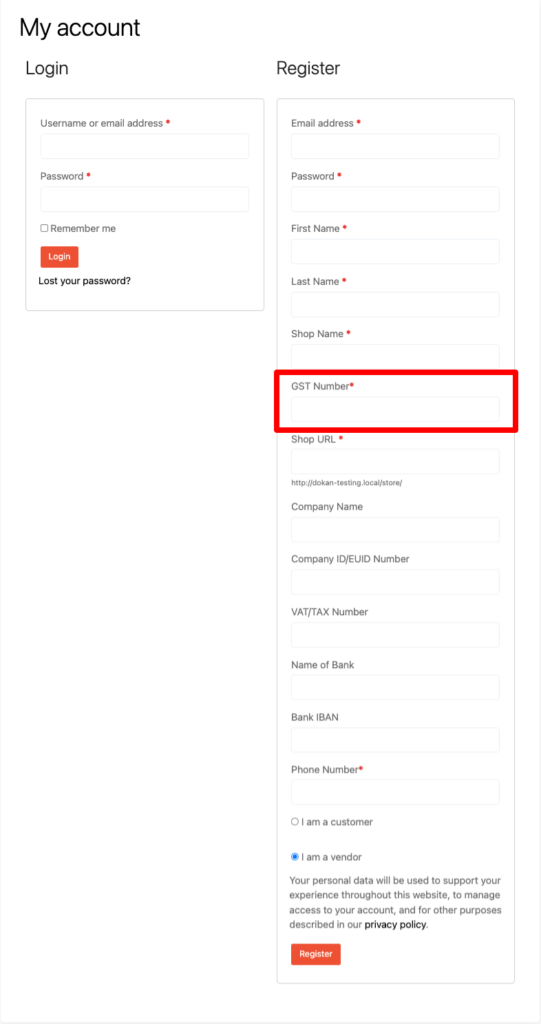
È necessario aggiungere il codice di personalizzazione nel file di registrazione. Apri il file venditore-registrazione-form.php dalla cartella del tema figlio e copia il codice dal basso-
<p class="form-row form-group form-row-wide"> <label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label> <input type="text" class="input-text form-control" name="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" /> </p>Il codice sopra aggiungerà un campo del numero GST nel modulo di registrazione del fornitore. Puoi vedere il campo appena aggiunto sotto-

Passaggio 4: salva il valore del campo aggiunto nel backend
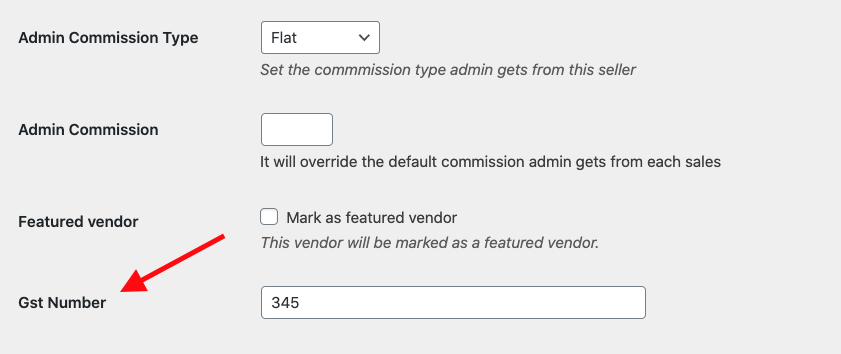
Hai aggiunto un nuovo campo, ma per utilizzare quei dati, devi salvare il contenuto di quel campo. Per salvare i dati nel backend e mostrarli nel profilo utente del backend, apri il tuo file functions.php e copia il codice qui sotto-
function dokan_custom_seller_registration_required_fields( $required_fields ) { $required_fields['gst_id'] = __( 'Please enter your GST number', 'dokan-custom' ); return $required_fields; }; add_filter( 'dokan_seller_registration_required_fields', 'dokan_custom_seller_registration_required_fields' ); function dokan_custom_new_seller_created( $vendor_id, $dokan_settings ) { $post_data = wp_unslash( $_POST ); $gst_id = $post_data['gst_id']; update_user_meta( $vendor_id, 'dokan_custom_gst_id', $gst_id ); } add_action( 'dokan_new_seller_created', 'dokan_custom_new_seller_created', 10, 2 ); /* Add custom profile fields (call in theme : echo $curauth->fieldname;) */ add_action( 'dokan_seller_meta_fields', 'my_show_extra_profile_fields' ); function my_show_extra_profile_fields( $user ) { ?> <?php if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } if ( ! user_can( $user, 'dokandar' ) ) { return; } $gst = get_user_meta( $user->ID, 'dokan_custom_gst_id', true ); ?> <tr> <th><?php esc_html_e( 'Gst Number', 'dokan-lite' ); ?></th> <td> <input type="text" name="gst_id" class="regular-text" value="<?php echo esc_attr($gst); ?>"/> </td> </tr> <?php } add_action( 'personal_options_update', 'my_save_extra_profile_fields' ); add_action( 'edit_user_profile_update', 'my_save_extra_profile_fields' ); function my_save_extra_profile_fields( $user_id ) { if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } update_usermeta( $user_id, 'dokan_custom_gst_id', $_POST['gst_id'] );Se si desidera modificare il nome del campo o la meta chiave, è necessario modificare la meta chiave o il nome del campo di conseguenza in ogni luogo. In questo codice, abbiamo utilizzato la chiave meta per il campo come dokan_custom_gst_id e utilizziamo l'id del campo come gst_id
Dopo aver salvato il codice sopra, sarai in grado di utilizzare il numero GST del fornitore sul suo profilo utente –

Ecco come puoi aggiungere campi extra al modulo di registrazione del fornitore predefinito.
Per saperne di più: crea fantastici moduli di registrazione personalizzabili per Dokan.
Ora, vediamo come creare un modulo di registrazione del fornitore separato nel mercato.
Creare un modulo di registrazione fornitore separato per i fornitori
I proprietari di Marketplace utilizzano la pagina "WooCommerce my-account" per registrare sia i clienti che i fornitori. Tuttavia, abbiamo ricevuto richieste da parte di alcuni proprietari del mercato di volere una registrazione separata per i fornitori piuttosto che mostrarla su una pagina.
Perché non vogliono appesantire il cliente con il carico dei campi del modulo di registrazione del fornitore mentre non si sta registrando come fornitore.
Per creare un modulo di registrazione separato in Dokan, non è necessario utilizzare alcun codice. Puoi utilizzare il modulo di registrazione Dokan Shortcode e inserire tale shortcode in una nuova pagina per creare una pagina di registrazione individuale.

Vediamo i passaggi per avere un quadro più chiaro.
- Crea una nuova pagina e dai un titolo "Registrazione fornitore"
- Usa Dokan Shortcode per creare un modulo di registrazione
- Pubblica la tua pagina.
Passaggio 1: crea una nuova pagina
Poiché stai cercando di creare una pagina separata per la registrazione, devi creare una nuova pagina. Per creare una pagina, vai su WP-Admin-> Pagine–> Aggiungi nuovo . Assegna a una pagina il titolo "Registrazione fornitore".
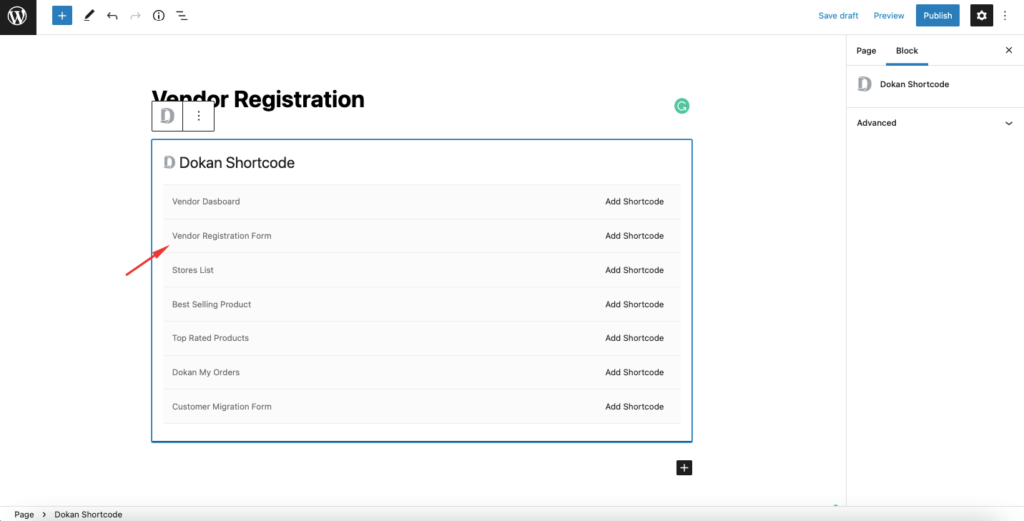
Passaggio 2: aggiungi Dokan Shortcode
Dokan fornisce una serie di codici brevi che puoi utilizzare per creare dashboard dei fornitori, elenchi di negozi, prodotti più venduti, ecc. Fai clic sull'icona "+" e digita "Dokan Shortcode". Quindi troverai tutti gli shortcode Dokan elencati magnificamente.
Scegli lo shortcode " Modulo di registrazione del fornitore " e aggiungilo alla tua pagina.

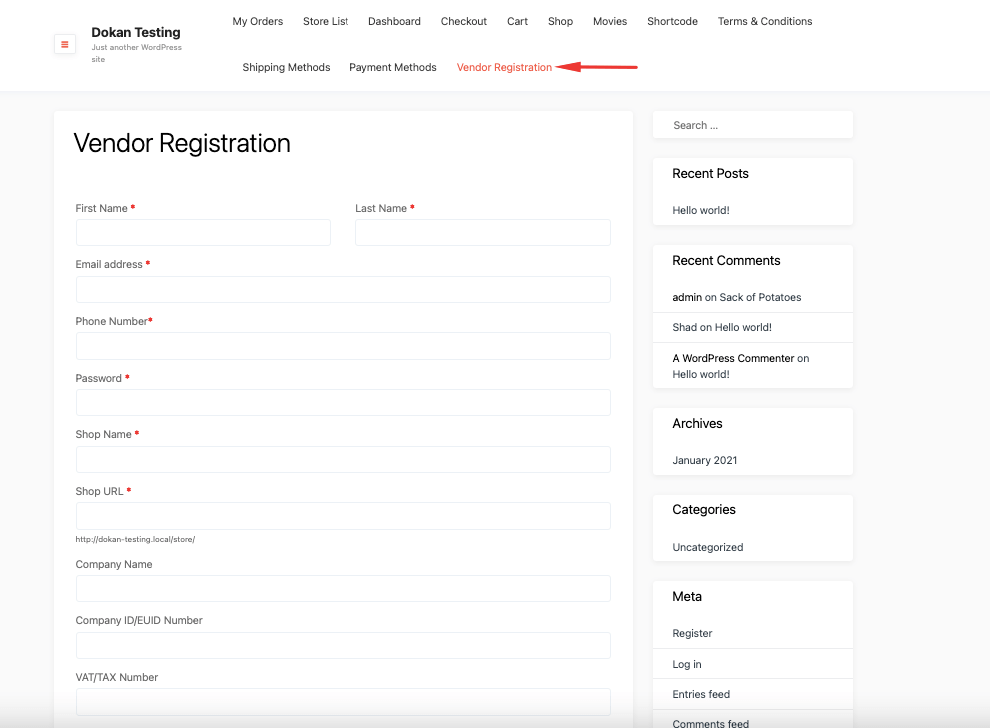
Passaggio 3: pubblica la tua nuova pagina di registrazione del fornitore
Dopo aver aggiunto lo shortcode, salva la pagina. Hai fatto! Ora tutto ciò che devi fare è pubblicare la tua pagina e vedrai la pagina di registrazione del fornitore nel menu.
Pertanto, viene creata la tua pagina di registrazione individuale.

Nota : per disabilitare la registrazione del fornitore dalla pagina del mio account , assicurati di deselezionare l'opzione "Chiunque può registrarsi" da WP-Admin–> Impostazioni–> Generale .
Quindi, ecco come puoi personalizzare il modulo di registrazione per il tuo mercato multivendor. Ma aspetta, l'articolo non è finito. Abbiamo un altro trucco da mostrarti.
Bonus: come mostrare il nome dei fornitori nella pagina del singolo prodotto
Esistono vari modi per promuovere un venditore sul tuo mercato per aumentare la popolarità del tuo sito web. Uno di questi mostra il nome del venditore sulla pagina del singolo prodotto. C'è una scheda chiamata "Informazioni sul fornitore" per mostrare l'indirizzo del venditore, l'e-mail, ecc. nella pagina del singolo prodotto.
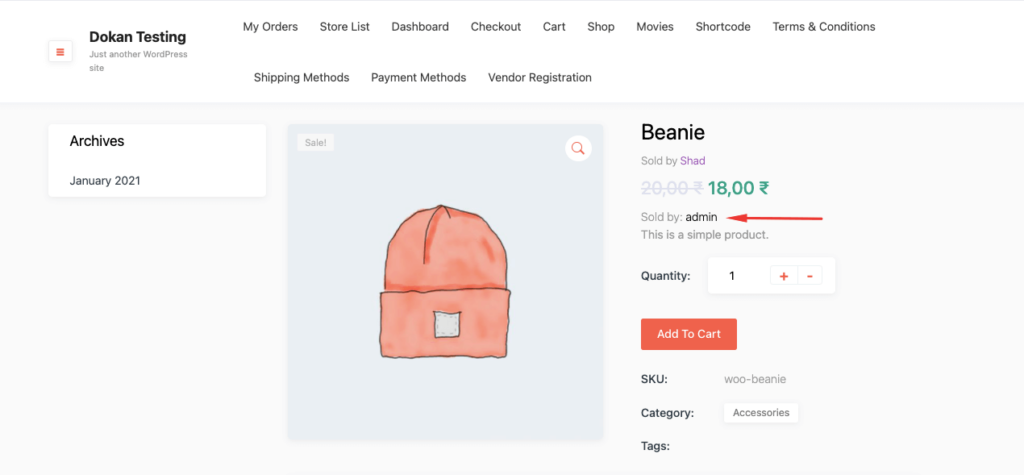
Puoi aggiungere il nome del venditore in quella scheda in modo che i clienti possano conoscere il nome del proprietario originale. Apri le funzioni del tuo tema figlio. php e aggiungi il codice seguente:
add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 11 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', dokan_get_store_url( $author->ID ), $author->display_name ); ?> </span> <?php }Mostrerà il tag Venduto da sulla pagina del singolo prodotto come l'immagine qui sotto-

Tuttavia, se vuoi mostrare il nome del negozio invece del nome del venditore, usa il codice seguente,
/*Show store name on single product*/ add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 12 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php }Se hai creato la tua pagina di prodotto singolo con Elementor, devi utilizzare il codice seguente,
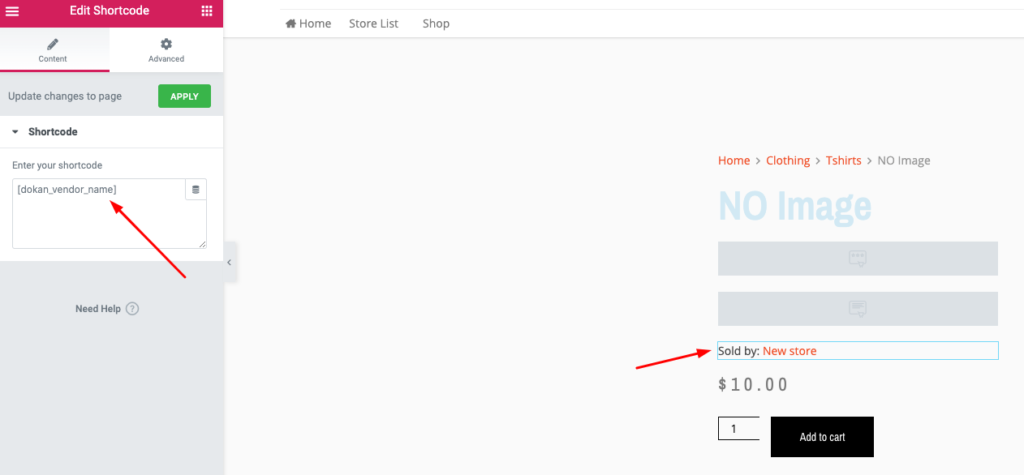
/** * Show sold by on single product page made with Elementor * Add the shortcode [dokan_vendor_name] through a short-code widget on single product page */ add_shortcode( 'dokan_vendor_name', 'dokan_store_name_shortcode' ); function dokan_store_name_shortcode() { $seller = get_post_field( 'post_author' ); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?phpBasta aggiungere il codice sul tuo tema figlio functions.php e utilizzare lo shortcode [dokan_vendor_name] tramite il widget short-code su una singola pagina del prodotto.

In questo modo puoi visualizzare il nome del venditore o del negozio nella pagina del singolo prodotto. Ora hai un'idea chiara di come aggiungere campi extra al plug-in di registrazione di WordPress.

Personalizza il modulo di registrazione dei fornitori Dokan e invita più fornitori sul tuo Marketplace
Quindi, siamo alla fine del nostro post tutorial e, si spera, ora sai come-
- Aggiungi campi extra al modulo di registrazione del fornitore
- Creare una pagina di registrazione separata per i fornitori
- Mostra il nome del venditore originale nella pagina del singolo prodotto.
Poiché WordPress è un software open source, c'è molto spazio per le personalizzazioni. Se giochi bene le tue carte, puoi ottenere il risultato desiderato dal tuo sito web. E se sei un proprietario del mercato, le personalizzazioni di cui sopra aiuteranno la tua causa.
Hai altre domande per aggiungere campi extra al plug-in di registrazione di WordPress? In caso di problemi, non dimenticare di contattarci nella sezione commenti.
