Como personalizar um formulário de registro de fornecedor no Dokan
Publicados: 2022-03-10Você precisa de um formulário de registro de fornecedor para o seu mercado de comércio eletrônico. Com um processo de registro contínuo, mais fornecedores devem se inscrever em seu site e isso permite que você faça mais negócios. Felizmente, o Dokan tem um formulário de registro de fornecedor otimizado e com aparência inteligente, para que os fornecedores possam se registrar facilmente em seu mercado e começar a vender.
No entanto, todos os mercados não funcionam da mesma maneira. Para manter as regras e regulamentos de sua região, alguns marketplaces desejam registrar fornecedores com seus números de TAX e GST, além de outras informações. Usando o Dokan, você pode personalizar facilmente o formulário de registro de fornecedor padrão de acordo com suas necessidades.
Hoje vamos falar sobre o processo de adicionar campos extras ao seu formulário de registro de fornecedor .
Como um bônus adicional, você também conhecerá
- Como criar um formulário de registro separado para fornecedores
- Como mostrar o nome do fornecedor na página de um único produto.
Vamos nessa, vamos?
Como adicionar campos extras ao seu formulário de registro de fornecedor

Para adicionar campos extras ao plugin de registro do WordPress, você precisa seguir as etapas abaixo. Vamos examiná-los e garantir que você os siga até o T.
- Etapa 1: criar um tema filho
- Passo 2: Crie uma pasta chamada “global” no tema filho
- Passo 3: Use o código de personalização para adicionar um campo extra
- Step4: Salve o valor do campo adicionado no back-end.
Vamos entrar nos detalhes.
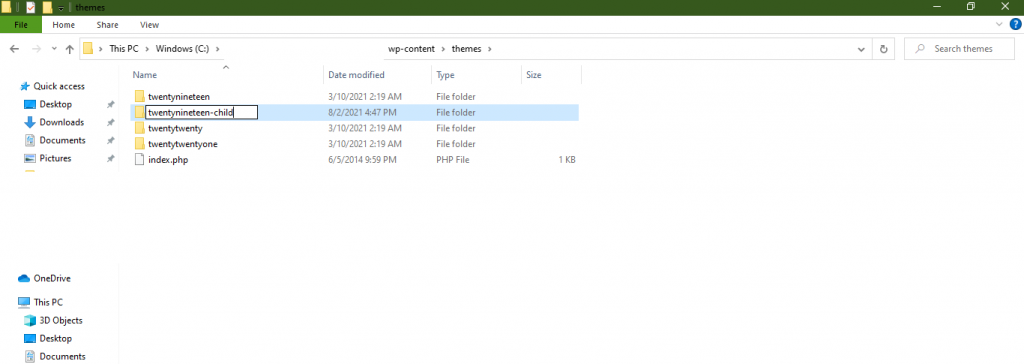
Etapa 1: criar um tema filho
Quando você deseja fazer ajustes nos arquivos do seu tema, precisa criar um tema filho. Ele ajuda a manter o design e os códigos do tema pai enquanto você modifica os arquivos. Para fazer alterações no formulário de inscrição que faz parte do tema, você precisa primeiro criar um tema filho.

Criar um tema filho é muito fácil. Você pode seguir este artigo para criar um tema filho. Você também encontrará plugins no repositório do WordPress para criar um tema filho.
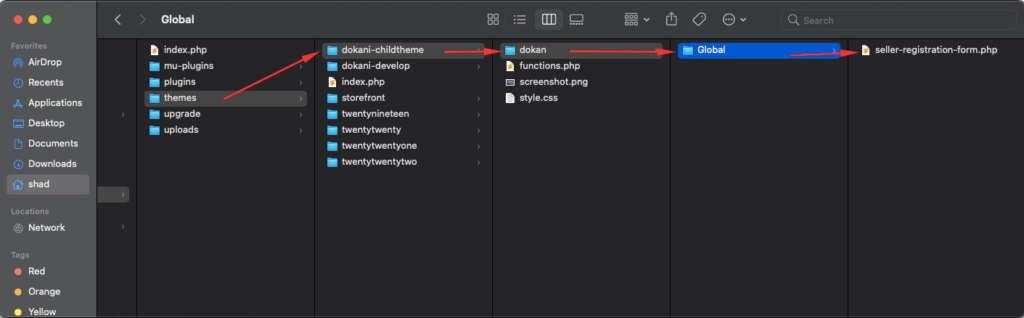
Etapa 2: crie uma pasta chamada “Global” no tema filho
Em seguida, você precisa criar uma pasta chamada Dokan em seu tema filho. Então, você precisa criar outra pasta na pasta Dokan com o nome “ global “. Agora, copie o arquivo seller-registration-form.php da sua pasta wp-content/plugins/dokan-lite/templates/global e cole-o no seu tema filho como abaixo-

Etapa 3: use o código de personalização para criar campos extras
Você precisa adicionar o código de personalização no arquivo de registro. Abra o arquivo seller-registration-form.php da pasta do tema filho e copie o código abaixo-
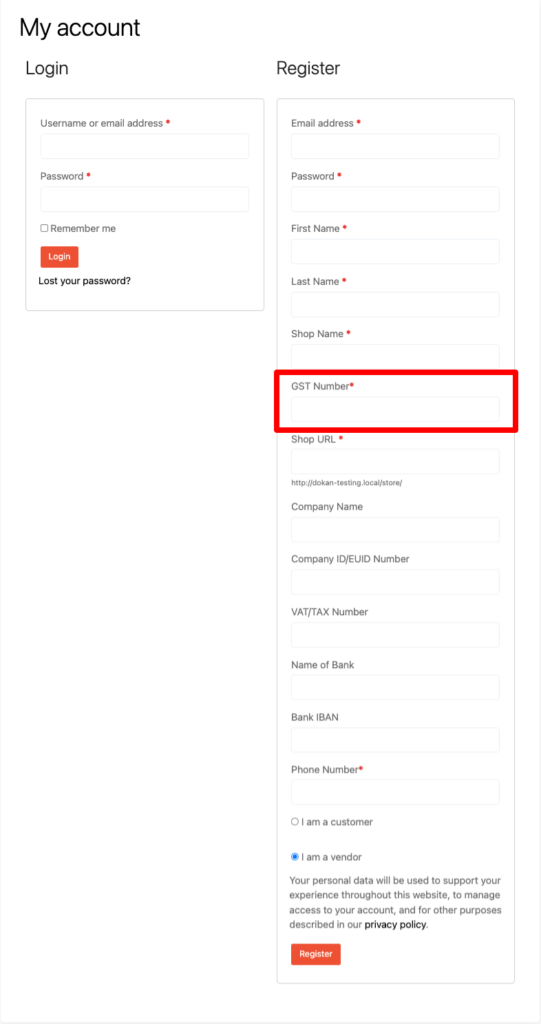
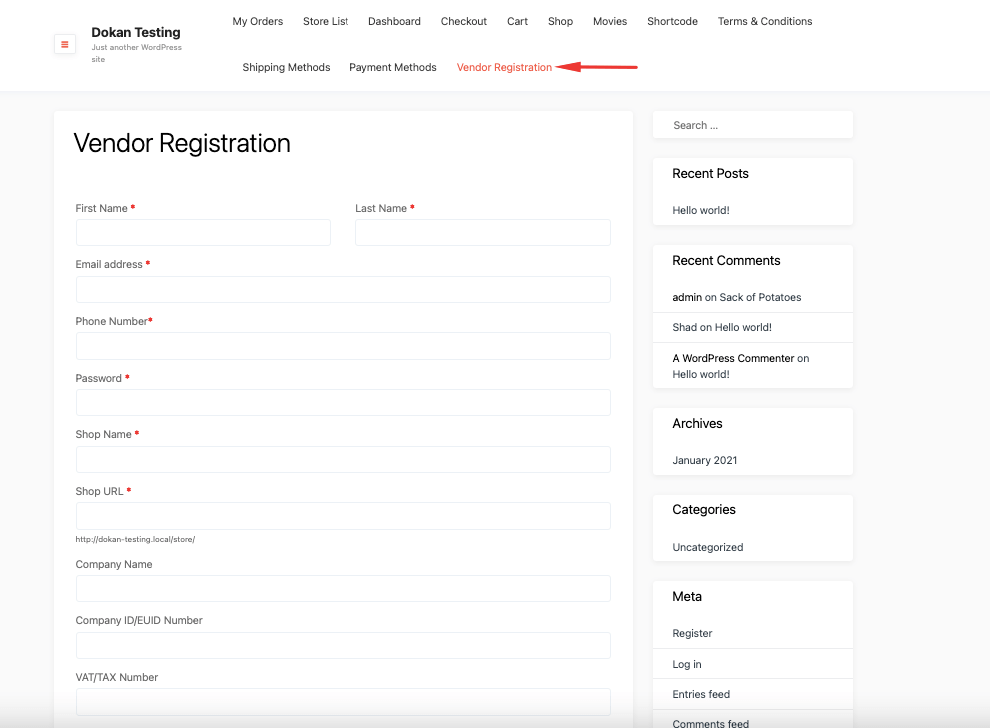
<p class="form-row form-group form-row-wide"> <label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label> <input type="text" class="input-text form-control" name="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" /> </p>O código acima adicionará um campo de número GST no formulário de registro do fornecedor. Você pode ver o campo recém-adicionado abaixo-

Etapa 4: salve o valor do campo adicionado no back-end
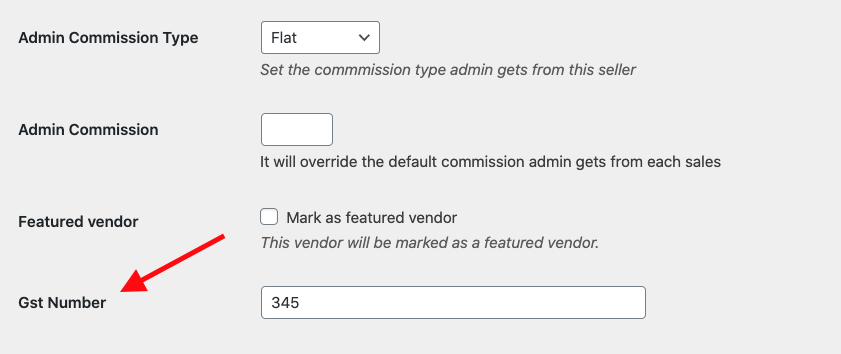
Você adicionou um novo campo, mas para usar esses dados, você precisa salvar o conteúdo desse campo. Para salvar os dados no backend e mostrá-los no perfil do usuário backend, abra seu arquivo functions.php e copie o código abaixo-
function dokan_custom_seller_registration_required_fields( $required_fields ) { $required_fields['gst_id'] = __( 'Please enter your GST number', 'dokan-custom' ); return $required_fields; }; add_filter( 'dokan_seller_registration_required_fields', 'dokan_custom_seller_registration_required_fields' ); function dokan_custom_new_seller_created( $vendor_id, $dokan_settings ) { $post_data = wp_unslash( $_POST ); $gst_id = $post_data['gst_id']; update_user_meta( $vendor_id, 'dokan_custom_gst_id', $gst_id ); } add_action( 'dokan_new_seller_created', 'dokan_custom_new_seller_created', 10, 2 ); /* Add custom profile fields (call in theme : echo $curauth->fieldname;) */ add_action( 'dokan_seller_meta_fields', 'my_show_extra_profile_fields' ); function my_show_extra_profile_fields( $user ) { ?> <?php if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } if ( ! user_can( $user, 'dokandar' ) ) { return; } $gst = get_user_meta( $user->ID, 'dokan_custom_gst_id', true ); ?> <tr> <th><?php esc_html_e( 'Gst Number', 'dokan-lite' ); ?></th> <td> <input type="text" name="gst_id" class="regular-text" value="<?php echo esc_attr($gst); ?>"/> </td> </tr> <?php } add_action( 'personal_options_update', 'my_save_extra_profile_fields' ); add_action( 'edit_user_profile_update', 'my_save_extra_profile_fields' ); function my_save_extra_profile_fields( $user_id ) { if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } update_usermeta( $user_id, 'dokan_custom_gst_id', $_POST['gst_id'] );Se você quiser alterar o nome do campo ou a meta-chave, precisará alterar a meta-chave ou o nome do campo de acordo com cada local. Neste código, usamos a meta-chave para o campo como dokan_custom_gst_id e usamos o id do campo como gst_id
Depois de salvar o código acima, você poderá usar o número GST do fornecedor em seu perfil de usuário –

É assim que você pode adicionar campos extras ao formulário de registro de fornecedor padrão.
Leia mais: Crie formulários de registro personalizáveis incríveis para o Dokan.
Agora, vamos ver como você pode criar um formulário de registro de fornecedor separado no mercado.
Criar um formulário de registro de fornecedor separado para fornecedores
Os proprietários do marketplace usam a página “WooCommerce my-account” para registrar clientes e fornecedores. No entanto, recebemos solicitações de alguns dos proprietários do mercado de que desejam um registro separado para fornecedores em vez de exibir em uma página.
Porque eles não querem sobrecarregar o cliente com a carga dos campos do formulário de cadastro de fornecedor enquanto ele não estiver se cadastrando como fornecedor.
Para criar um formulário de registro separado no Dokan, você não precisa usar nenhuma codificação. Você pode usar o código de acesso do formulário de registro Dokan e colocar esse código de acesso em uma nova página para criar uma página de registro individual.

Vamos ver as etapas para obter uma imagem mais clara.
- Crie uma nova página e dê um título "Registro de fornecedor"
- Use o Dokan Shortcode para criar um formulário de registro
- Publique sua página.
Etapa 1: criar uma nova página
Como você deseja criar uma página separada para registro, você precisa criar uma nova página. Para criar uma página, vá para WP-Admin-> Pages–> Add New . Dê um título de página “Registro de fornecedor”.
Etapa 2: adicionar o código de acesso Dokan
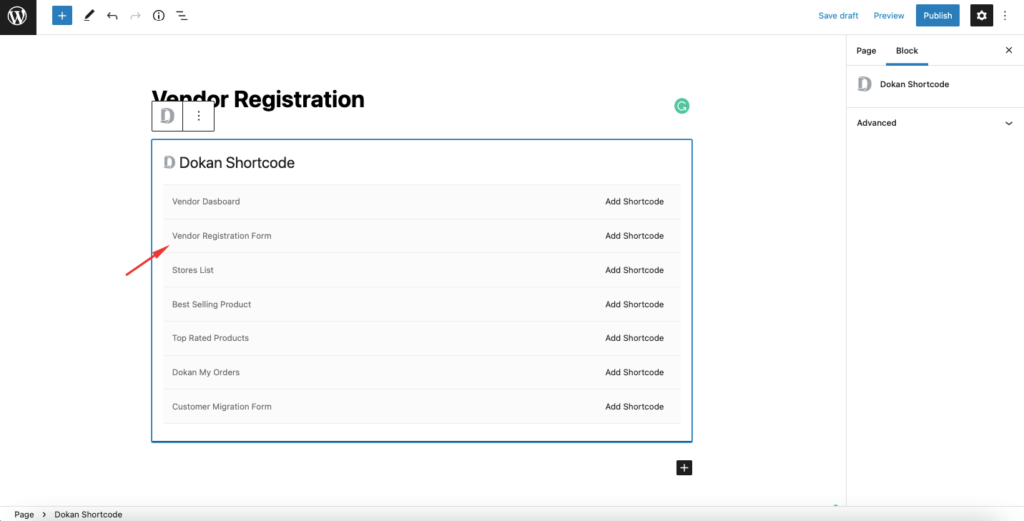
Dokan fornece um conjunto de códigos de acesso que você pode usar para criar painéis de fornecedores, listas de lojas, produtos mais vendidos, etc. Clique no ícone “+” e digite “Código de acesso Dokan”. Então você encontrará todos os códigos de acesso Dokan listados lindamente.
Escolha o código de acesso “ Formulário de registro de fornecedor ” e adicione-o à sua página.

Etapa 3: publique sua nova página de registro de fornecedor
Depois de adicionar o shortcode, salve sua página. Você terminou! Agora tudo que você precisa fazer é publicar sua página e você verá a página de registro de fornecedor no menu.
Assim, sua página de registro individual é criada.

Nota : Para desabilitar o registro do fornecedor na página minha conta , certifique-se de desmarcar a opção “Qualquer pessoa pode se registrar” em WP-Admin–> Configurações–> Geral .
Então, é assim que você pode personalizar o formulário de registro para o seu mercado de vários fornecedores. Mas espere, o artigo não acabou. Temos outro truque para lhe mostrar.
Bônus: como mostrar o nome do fornecedor na página do produto único
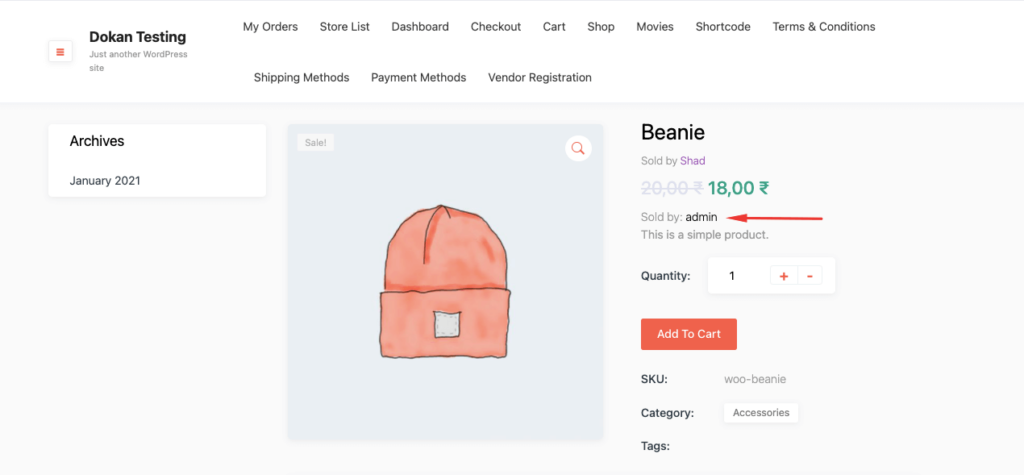
Existem várias maneiras de promover um fornecedor em seu mercado para aumentar a popularidade do seu site. Um deles está mostrando o nome do fornecedor na página do produto único. Há uma guia chamada "Informações do fornecedor" para mostrar o endereço do fornecedor, e-mail etc. na página do produto único.
Você pode adicionar o nome do fornecedor nessa guia para que os clientes saibam o nome do proprietário original. Abra suas funções de tema filho. php e adicione o código abaixo:
add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 11 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', dokan_get_store_url( $author->ID ), $author->display_name ); ?> </span> <?php }Ele mostrará a tag Vendido por na página do produto único, como na imagem abaixo-

No entanto, se você quiser mostrar o nome da loja em vez do nome do fornecedor, use o código abaixo,
/*Show store name on single product*/ add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 12 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php }Se você criou sua página de produto único com o Elementor, precisará usar o código abaixo,
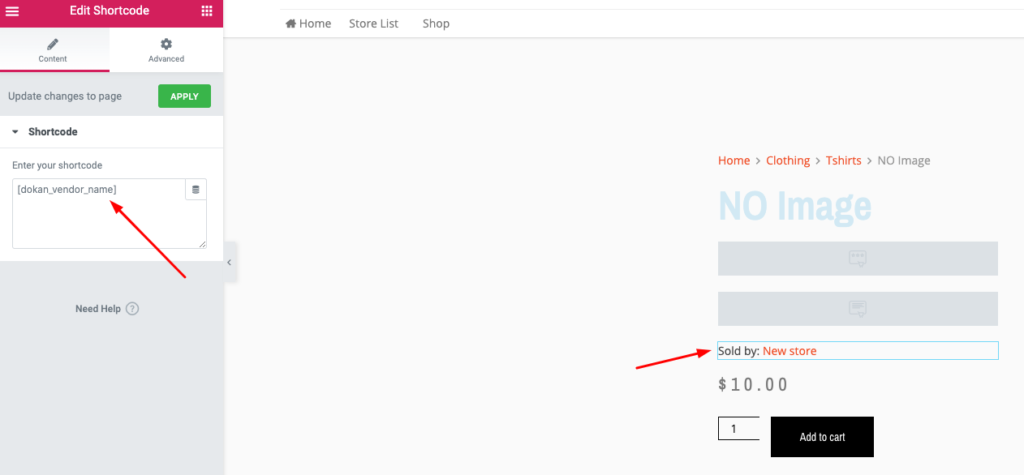
/** * Show sold by on single product page made with Elementor * Add the shortcode [dokan_vendor_name] through a short-code widget on single product page */ add_shortcode( 'dokan_vendor_name', 'dokan_store_name_shortcode' ); function dokan_store_name_shortcode() { $seller = get_post_field( 'post_author' ); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?phpBasta adicionar o código no seu tema filho functions.php e usar o shortcode [dokan_vendor_name] através do widget de código curto em uma única página de produto.

É assim que você pode exibir o nome do fornecedor ou da loja na página de um único produto. Agora você tem uma ideia clara de como adicionar campos extras ao plugin de registro do WordPress.

Personalize o formulário de registro de fornecedor Dokan e convide mais fornecedores em seu mercado
Então, estamos no final do nosso post tutorial, e espero que agora você saiba como-
- Adicione campos extras ao formulário de registro do fornecedor
- Crie uma página de registro separada para fornecedores
- Mostre o nome do fornecedor original na página do produto único.
Como o WordPress é um software de código aberto, há muito espaço para personalizações. Se você jogar suas cartas corretamente, poderá obter o resultado desejado do seu site. E se você é proprietário de um mercado, as personalizações acima ajudarão sua causa.
Você tem mais alguma dúvida para adicionar campos extras ao plugin de registro do WordPress? Se você enfrentar algum problema, não se esqueça de entrar em contato conosco na seção de comentários.
