WordPress MU-Plugins: มันคืออะไร + ปลั๊กอินที่มีประโยชน์สำหรับนักพัฒนาเว็บ WP
เผยแพร่แล้ว: 2022-02-24คุณต้องการคุณสมบัติเพื่อเปิดใช้งานโดยอัตโนมัติและยังคงเปิดใช้งานบนเว็บไซต์ของคุณหรือไม่? จากนั้นลองเพิ่มสิ่งเหล่านี้ลงใน WordPress เป็น mu-plugin …แม้แต่สร้างของคุณเอง!
ในบทช่วยสอนนี้ เราจะสำรวจ:
- MU-Plugins คืออะไร?
- ประวัติโดยย่อของ MU-Plugins
- คุณสมบัติของปลั๊กอิน MU
- วิธีการเปลี่ยนไดเรกทอรีปลั๊กอินที่ต้องใช้เริ่มต้น
- เมื่อไม่ใช้ MU-Plugins
- วิธีสร้างและติดตั้ง MU-Plugins บน WordPress
- MU-Plugin Tutorials
- ซ่อนรายการผู้ดูแลระบบ WordPress สำหรับผู้ใช้ทั้งหมด (ยกเว้นคุณ)
- ซ่อนเมนูบนสุดของ WordPress และสร้างปุ่มออกจากระบบแบบกำหนดเอง
- เพิ่ม CSS ให้กับ WordPress Backend
- ลบสไตล์ทั้งหมดออกจากเนื้อหา WordPress
- ซ่อน Elementor ใน WordPress Admin
- สร้าง Beehive Analytics เป็นโฮมเพจแดชบอร์ดของคุณ
โดดกันเลย…
WordPress MU-Plugins คืออะไร?

ตามที่อธิบายไว้ในเอกสารของ WordPress.org…
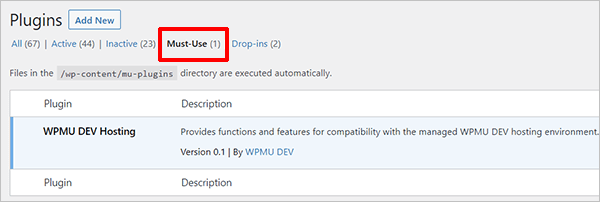
ปลั๊กอินที่ต้องใช้ (aka mu-plugins) คือปลั๊กอินที่ติดตั้งในไดเร็กทอรีพิเศษภายในโฟลเดอร์เนื้อหาและจะเปิดใช้งานโดยอัตโนมัติบนไซต์ทั้งหมดในการติดตั้ง
ดังนั้น ปลั๊กอินที่ต้องใช้ ('mu-plugin') ก็เหมือนกับปลั๊กอิน WordPress อื่น ๆ ยกเว้นความจริงที่ว่าเมื่ออัปโหลดไปยังไดเร็กทอรี mu-plugins ของโฟลเดอร์ wp-content (เช่น /wp-content/mu-plugins จะถูกเปิดใช้งานโดยอัตโนมัติและยังคงเปิดใช้งานอยู่บนการติดตั้ง WordPress ของคุณ
ประวัติโดยย่อของ MU-Plugins
ย้อนกลับไปในช่วงแรก (ประมาณเวอร์ชัน 3.0) WordPress ได้แนะนำคุณลักษณะที่เรียกว่า Multisite (แต่เดิมเรียกว่า WordPress MU) เพื่อให้หลายไซต์สามารถแชร์และจัดการโดยการติดตั้ง WordPress ครั้งเดียว WordPress Multisite (หรือ WPMU ตามที่ทราบ) ยังได้แนะนำ ไดเร็กทอรี 'mu-plugins' ที่ให้ผู้ดูแลระบบไซต์สามารถเปิดใช้งานปลั๊กอินได้โดยค่าเริ่มต้นบนบล็อกทั้งหมดในเครือข่ายหลายไซต์
ถึงแม้ว่า MU-plugins เดิมจะเรียกว่า 'multi-user plugins' แต่ก็ถูกเปลี่ยนชื่อเป็น 'must-use' plugins ติดตั้งในไดเร็กทอรี 'mu-plugins' ของการติดตั้ง WPMU ตอนนี้ mu-plugins สามารถใช้งานได้ทุกที่ที่คุณต้องการให้ปลั๊กอินตั้งแต่หนึ่งตัวขึ้นไปเปิดใช้งานโดยอัตโนมัติและยังคงเปิดใช้งานอยู่ ไม่ว่าจะในการติดตั้ง WordPress หนึ่งหรือหลายรายการ
คุณสมบัติของปลั๊กอิน MU
ปลั๊กอินที่ต้องใช้ ('mu-plugin') คือปลั๊กอินที่เปิดใช้งานโดยอัตโนมัติตามค่าเริ่มต้นและยังคงเปิดใช้งานอยู่เมื่ออัปโหลดไปยังไดเร็กทอรี mu-plugins ของโฟลเดอร์ wp-content (เช่น /wp-content/mu-plugins เมื่ออัปโหลดลงในไดเร็กทอรีนี้แล้ว WordPress จะทราบโดยอัตโนมัติว่าต้องใช้ปลั๊กอินนี้ในการติดตั้ง
ปลั๊กอินที่ต้องใช้จะถูกโหลดก่อนปลั๊กอินปกติและไม่แสดงในรายการเริ่มต้นของปลั๊กอินในหน้าปลั๊กอินของ wp-admin อย่างไรก็ตาม จะปรากฏในส่วนพิเศษที่ต้องใช้ในเมนูรายการของหน้าจอปลั๊กอิน

หมายเหตุ:
- mu-plugin ไม่สามารถปิดใช้งานหรือปิดใช้งานได้ ยกเว้นการลบไฟล์ปลั๊กอินออกจากไดเร็กทอรีที่ต้องใช้ของการติดตั้ง WordPress ของคุณ
- ในขณะที่ปลั๊กอินยังคงอยู่ในไดเร็กทอรี WordPress จะทำงานอยู่เสมอ ดังนั้น เมื่อเพิ่ม mu-plugin ลงในไดเร็กทอรี mu-plugins แล้ว มันจะยังคง "เปิดตลอดเวลา" จนกว่าจะลบออกจากโฟลเดอร์นั้น
- ปลั๊กอินที่ต้องใช้จะไม่อัปเดตโดยอัตโนมัติและ WordPress จะไม่แจ้งให้คุณทราบเกี่ยวกับเวอร์ชันใหม่ ซึ่งหมายความว่าต้องอัปเดต mu-plugins ด้วยตนเอง (เว้นแต่จะติดตั้งและบำรุงรักษาโดยบริการภายนอก)
- ปลั๊กอินที่ต้องใช้สามารถเปิดใช้งานได้โดยการอัปโหลดไฟล์ไปยังไดเร็กทอรี mu-plugins โดยไม่ต้องเข้าสู่ระบบ
- ปลั๊กอิน MU ถูกโหลดโดย PHP ตามลำดับตัวอักษร ก่อนปลั๊กอินปกติ ซึ่งหมายความว่า API hook ที่เพิ่มใน mu-plugin จะนำไปใช้กับปลั๊กอินอื่นๆ ทั้งหมด แม้ว่าจะเรียกใช้ฟังก์ชัน hooked ในเนมสเปซส่วนกลาง
- นอกจากนี้ โปรดจำไว้ว่า mu-plugins จะทำงานได้ทั้งบนการติดตั้ง WordPress แบบเดี่ยวและแบบหลายไซต์ แต่จะมีผลกับทุกไซต์ในเครือข่ายแบบหลายไซต์
วิธีการเปลี่ยนไดเรกทอรีปลั๊กอินที่ต้องใช้เริ่มต้น
ในการเปลี่ยนไดเร็กทอรีเริ่มต้นด้วยตนเอง คุณจะต้องกำหนดสองค่าคงที่ ( WPMU_PLUGIN_DIR และ WPMU_PLUGIN_URL ) ใน wp-config.php :
define('WPMU_PLUGIN_DIR', '/full/path/to/new/directory');
define('WPMU_PLUGIN_URL', 'https://URL/to/new/directory');
หมายเหตุ:
- หากคุณกำหนดค่าคงที่ข้างต้นและเส้นทางไม่ถูกต้อง WordPress จะไม่กำหนดค่าคงที่ใหม่และ mu-plugins ของคุณจะไม่โหลด ดังนั้น เว้นแต่คุณจะมีเหตุผลในการเปลี่ยนไดเร็กทอรี mu-plugins เริ่มต้น เราขอแนะนำให้ใช้ค่าเริ่มต้นสำหรับ
WPMU_PLUGIN_DIRและWPMU_PLUGIN_URL - หากเปลี่ยนไดเร็กทอรีเริ่มต้น จะต้องกำหนดค่าคงที่ทั้งสองนี้ใน
wp-config.phpก่อนบรรทัดที่รวมwp-settings.phpดังนั้น คุณจะไม่สามารถใช้ค่าคงที่ที่เป็นประโยชน์ได้ (เช่นWP_CONTENT_DIR)
เมื่อใดที่คุณไม่ควรใช้ MU-Plugins?
ปลั๊กอินที่ต้องใช้ช่วยให้คุณเพิ่มคุณสมบัติให้กับแกน WordPress ที่ไม่ได้ติดตั้งไว้โดยค่าเริ่มต้น แต่ผู้ใช้อาจต้องการ
อย่างไรก็ตาม ตามที่ระบุไว้ในเอกสารของ WordPress…
แม้จะมีความเหมาะสมสำหรับกรณีพิเศษหลายกรณี แต่ระบบ mu-plugins อาจไม่สมบูรณ์แบบเสมอไปและมีข้อเสียหลายประการที่ทำให้ไม่เหมาะสมในบางสถานการณ์
เอกสารประกอบจะแสดงรายการข้อควรระวังที่สำคัญหลายประการที่ควรทราบ:
- ปลั๊กอินในไดเรกทอรีที่ต้องใช้จะไม่ปรากฏในการแจ้งเตือนการอัปเดตหรือแสดงสถานะการอัปเดตในหน้าปลั๊กอิน ดังนั้นคุณมีหน้าที่รับผิดชอบในการเรียนรู้และดำเนินการอัปเดตด้วยตนเอง
- ตะขอเปิดใช้งานจะไม่ถูกดำเนินการในปลั๊กอินที่เพิ่มไปยังโฟลเดอร์ปลั๊กอินที่ต้องใช้ ปลั๊กอินจำนวนมากใช้ hook เหล่านี้เพื่อเรียกใช้โค้ดการติดตั้งที่ตั้งค่าปลั๊กอินในขั้นต้น และ/หรือถอนการติดตั้งโค้ดที่จะล้างข้อมูลเมื่อปลั๊กอินถูกลบ ปลั๊กอินขึ้นอยู่กับ hooks เหล่านี้อาจไม่ทำงานในโฟลเดอร์ mu-plugins และด้วยเหตุนี้ ปลั๊กอินทั้งหมดควรได้รับการทดสอบอย่างรอบคอบโดยเฉพาะในไดเร็กทอรี mu-plugins ก่อนที่จะนำไปใช้กับไซต์ที่ใช้งานจริง
หมายเหตุ: WordPress ค้นหาเฉพาะไฟล์ PHP ภายในไดเร็กทอรี mu-plugins และ (ไม่เหมือนกับปลั๊กอินทั่วไป) ไม่ใช่สำหรับไฟล์ในไดเร็กทอรีย่อย คุณอาจต้องการสร้างไฟล์ตัวโหลด PHP ของพร็อกซีภายในไดเร็กทอรี mu-plugins:
<?php // mu-plugins/load.php ต้องการ WPMU_PLUGIN_DIR.'/my-plugin/my-plugin.php';
ทำให้มันง่ายด้วย Mu-Plugins
ควรใช้ Mu-plugins เพื่อดำเนินการง่ายๆ "หนึ่งรายการ" เท่านั้น การเรียกใช้โค้ดที่ซับซ้อนตลอดเวลาอาจนำไปสู่ความขัดแย้งกับโค้ดหรือปลั๊กอินอื่นๆ และเกี่ยวข้องกับ mu-plugins ว่าเป็นแหล่งที่มาที่น่าสงสัยเมื่อการแก้ปัญหาข้อขัดแย้งอาจทำให้สิ่งต่างๆ ซับซ้อนขึ้นได้
MU-Plugins ไม่สามารถเก็บไว้ในไดเร็กทอรีย่อย
นอกจากนี้ โปรดจำไว้ว่า คุณไม่สามารถจัดเก็บ mu-plugin ในไดเร็กทอรีย่อยของไดเร็กทอรี mu-plugins ไม่เหมือนปลั๊กอินทั่วไป ซึ่งหมายความว่าคุณจะไม่สามารถจัดเรียง mu-plugins โดยใช้โฟลเดอร์ตามค่าเริ่มต้นได้
คุณสามารถแก้ไขปัญหานี้ได้โดยการสร้าง mu-plugin เพื่อให้ WordPress รวม mu-plugins ที่จัดเก็บไว้ในไดเรกทอรีย่อยโดยอัตโนมัติ แต่เนื่องจาก WordPress ไม่พบโดยค่าเริ่มต้น จึงจะไม่ปรากฏในรายการปลั๊กอินที่ต้องใช้ คุณจึงชนะ ไม่สามารถดูได้ว่าปลั๊กอินที่ต้องใช้ใดติดตั้งอยู่ในไดเรกทอรีย่อยโดยไม่ต้องดูไดเรกทอรี mu-plugins
วิธีการสร้างและติดตั้ง MU-Plugins บน WordPress
การเพิ่มปลั๊กอินที่ต้องใช้ในไซต์ของคุณต้องมีสามขั้นตอน:
- สร้างไดเร็กทอรี
mu-plugins(โฟลเดอร์) ในไดเร็กทอรีwp-content - สร้างไฟล์ php mu-plugin
- อัปโหลด/ติดตั้งไฟล์บนไซต์ของคุณผ่าน FTP
เราได้สร้างบทช่วยสอนทีละขั้นตอนที่ยอดเยี่ยมซึ่งแสดงวิธีการติดตั้ง MU-plugins ใน WordPress ในส่วนเอกสารของเรา
ทำตามบทช่วยสอนด้านบนเพื่อดำเนินการตามกระบวนการทั้งหมด หรือคลิกลิงก์ด้านล่างเพื่อไปยังขั้นตอนใดขั้นตอนหนึ่งข้างต้น:
- สร้างไดเร็กทอรี mu-plugin
- สร้าง mu-plugin
- อัปโหลด/ติดตั้งไฟล์ mu-plugin
เพิ่มปลั๊กอินที่ต้องใช้ที่มีประโยชน์เหล่านี้ลงในกล่องเครื่องมือ WordPress ของคุณ
คำเตือน: เราขอแนะนำอย่างยิ่งให้ทำการสำรองข้อมูลไซต์ของคุณโดยสมบูรณ์ก่อนที่จะทำการเปลี่ยนแปลงใดๆ หรือเพิ่มโค้ดลงในไฟล์เซิร์ฟเวอร์ในกรณีที่มีสิ่งผิดปกติเกิดขึ้น Snapshot ทำให้การสำรองและกู้คืนไซต์ WordPress เป็นเรื่องง่าย!
หากคุณเป็นนักพัฒนา WordPress หรือจัดการเว็บไซต์สำหรับทีมหรือลูกค้าของคุณ นี่คือ mu-plugins ที่มีประโยชน์ซึ่งคุณสามารถสร้างเพื่อขยายกลเม็ดของคุณ:
1. ซ่อนแถบผู้ดูแลระบบ WordPress สำหรับผู้ใช้ทั้งหมด (ยกเว้นคุณ)
หากคุณจัดการเว็บไซต์สำหรับทีมหรือลูกค้าของคุณ หรือเป็นหัวหน้านักพัฒนาธุรกิจของคุณ คุณอาจต้องการปรับแต่ง WordPress ที่มีแต่คุณเท่านั้นที่มองเห็น หรือซ่อนปุ่มสำหรับผู้ใช้ทั้งหมดที่ไม่ใช่คุณเพื่อให้แน่ใจว่าผู้คนจะไม่คลิก ที่พวกเขาไม่ควร
แม้ว่าคุณจะปรับแต่งเครื่องมือสำหรับผู้ดูแลระบบได้โดยใช้ปลั๊กอิน เช่น Branda คุณยังสามารถทำสิ่งนี้ได้อย่างง่ายดายโดยใช้โค้ด
สำหรับตัวอย่างนี้ สมมติว่าคุณเป็นผู้ดูแลระบบระดับสูงเพียงคนเดียวของไซต์และต้องการซ่อนแถบเครื่องมือสำหรับผู้ใช้ทุกคน ยกเว้นตัวคุณเอง
เพียงสร้าง mu-plugin และเพิ่มโค้ดต่อไปนี้และจัดรูปแบบโดยใช้ CSS:
<?php
add_action( 'admin_footer', 'hideitems' );
ฟังก์ชันซ่อนรายการ () {
ถ้า ( ! is_super_admin() ) {
echo "<style>
#wpadminbar {
แสดง: none !important;
}
</style> ";
}
}2. ซ่อนเมนูบนสุดของ WordPress และสร้างปุ่มออกจากระบบแบบกำหนดเอง
นี่คือการปรับแต่งผู้ดูแลระบบ WordPress อื่นที่คุณสามารถทำได้สำหรับลูกค้าของคุณ
สมมติว่าคุณต้องการซ่อนหรือลบแถบด้านบนบนพื้นที่ผู้ดูแลระบบของไซต์ลูกค้าของคุณ เนื่องจากคุณพบว่าไม่สะดวกที่จะให้แสดงแถบนั้นที่นั่น หรือรู้สึกว่าการให้ลูกค้าที่ไม่ค่อยมีความรู้เกี่ยวกับ WordPress เข้าถึงเมนูแก้ไขเนื้อหาอาจนำไปสู่พวกเขา ทำผิดพลาดโดยไม่ได้ตั้งใจ

ตัวอย่างเช่น หากคุณสร้างไซต์โดยใช้ Elementor ลูกค้าของคุณจะสามารถเข้าถึงตัวเลือกการปรับแต่งธีมของ Elementor ได้โดยตรงจากแถบเมนูด้านบน

ในการผสานกับ Elementor สำหรับตัวอย่างนี้ คุณอาจตัดสินใจซ่อนสิ่งนี้เพื่อหลีกเลี่ยงปัญหาและปล่อยให้เส้นทางการปรับแต่งธีมอยู่ภายในพื้นที่ผู้ดูแลระบบที่ เทมเพลต > ตัวสร้างธีม หรือคุณอาจตัดสินใจลบออกทั้งหมด เนื่องจากแม้ว่าคุณจะปิดใช้งานตัวเลือกจากแถบผู้ดูแลระบบ ผู้ใช้บางคนอาจยังไม่เข้าใจว่ามันคืออะไร และเหตุใดจึงแสดงที่ส่วนหน้าของไซต์ของตน
การซ่อนแถบด้านบนทำได้ง่ายมากโดยใช้ปลั๊กอิน เช่น Branda...เพียงแค่ไปที่พื้นที่ผู้ดูแลระบบ > แถบผู้ดูแลระบบ แล้วยกเลิกการเลือกการมองเห็นแถบเครื่องมือสำหรับผู้ใช้บางคน
ปัญหาคือ หากคุณปิดใช้งานแถบนี้โดยสมบูรณ์ ผู้ใช้จะไม่สามารถออกจากระบบผู้ดูแลระบบได้ สิ่งนี้ไม่เพียงแต่สร้างปัญหาด้านความปลอดภัย แต่ยังไม่สะดวกหากคุณต้องการเปลี่ยนผู้ใช้
โชคดีที่มีวิธีแก้ไข: เพียงเพิ่มรหัสนี้เป็น mu-plugin เพื่อสร้างปุ่มออกจากระบบ:
<?php
add_action(
'admin_menu',
การทำงาน () {
add_menu_page(
'ออกจากระบบ',
'ออกจากระบบ',
'อ่าน',
'wp_custom_logout_menu',
'__return_false',
'dashicons-เครื่องหมาย',
1 // ที่นี่ใช้ 1 เพื่อวางเมนูด้านบนหรือ PHP_MAX_INT เพื่อวางไว้ที่ด้านล่าง
);
}
);
add_action(
'admin_init',
การทำงาน () {
if ( isset( $_GET['page'] ) && $_GET['page'] == 'wp_custom_logout_menu' ) {
wp_redirect( wp_logout_url() );
ทางออก();
}
}
);การดำเนินการนี้จะเปลี่ยนเส้นทางผู้ใช้ของคุณไปยังหน้าเข้าสู่ระบบหลังจากกระบวนการออกจากระบบ
3. เพิ่ม CSS ให้กับ WordPress Backend
คุณจะเพิ่ม CSS ให้กับแบ็กเอนด์ของ WordPress ได้อย่างไร?
อีกครั้ง คุณสามารถใช้ปลั๊กอินเช่น Branda ได้ แต่คุณสามารถสร้าง mu-plugin และวางโค้ดต่อไปนี้ในไฟล์ของคุณได้:
<?php
add_action( 'admin_footer', 'my_admin_css' );
ฟังก์ชั่น my_admin_css () {
echo '<style>
/*ใส่โค้ด CSS ของคุณที่นี่*/
</style>';
}แค่นั้นแหละ…ง่ายและสะดวกมาก!
4. ลบสไตล์ทั้งหมดออกจากเนื้อหา WordPress
สมมติว่าคุณเจอไซต์ที่รูปแบบเนื้อหาทั้งหมดถูกกำหนดโดย HTML ภายในเนื้อหา WordPress
นี่เป็นเรื่องค่อนข้างแย่ เนื่องจากไม่มีใครต้องการปรับเปลี่ยนสไตล์ของแต่ละหน้าจริงๆ เมื่อคุณทำสิ่งนี้ได้ง่ายๆ โดยใช้ CSS
นี่คือวิธีแก้ปัญหาสำหรับสิ่งนี้
สร้าง mu-plugin และเพิ่มรหัสต่อไปนี้:
add_filter(
'หัวข้อ',
ฟังก์ชัน ( $เนื้อหา ) {
// ลบรูปแบบอินไลน์ทั้งหมด
ส่งคืน preg_replace( '/ style=("|\')(.*?)("|\')/', '', $content );
}
);ลองดูสิ!
5. ซ่อน Elementor ใน WordPress Admin
Elementor เป็นหนึ่งในเครื่องมือสร้างเพจที่ได้รับความนิยมและใช้กันอย่างแพร่หลายสำหรับ WordPress หากคุณเป็นนักพัฒนาเว็บหรือผู้ดูแลเว็บ คุณอาจใช้ Elementor เพื่อสร้างและจัดการเว็บไซต์และเนื้อหา
ง่ายเหมือน Elementor ยังคงต้องการความรู้ในการใช้งานและความผิดพลาดโดยไม่ได้ตั้งใจโดยผู้ใช้อาจทำให้ไซต์ไม่สามารถนำทางได้
ดังนั้น หากคุณเป็นคนเดียวที่จัดการเว็บไซต์ และผู้ใช้ไม่จำเป็นต้องสร้างหน้าใน WordPress บ่อยนัก คุณอาจต้องการซ่อนตัวเลือก Elementor จากผู้ใช้แบ็กเอนด์รายอื่น ตรวจสอบให้แน่ใจว่าไม่มีการปรับเปลี่ยนใด ๆ เกิดขึ้นกับแบ็กเอนด์โดยที่คุณไม่รู้ตัว จะทำให้คุณสบายใจ และลูกค้าหรือผู้ใช้แบ็กเอนด์ของคุณอาจพอใจที่มีอินเทอร์เฟซที่ใช้งานง่ายขึ้น
เคล็ดลับนี้ใช้ได้ดีกับไซต์ประเภทต่อไปนี้:
- เว็บไซต์อีคอมเมิร์ซ
- เว็บไซต์ที่มีประเภทโพสต์ที่กำหนดเอง
- เว็บไซต์ส่วนใหญ่ใช้เป็นบล็อกเพื่อเผยแพร่บทความ
ตามที่ระบุไว้ก่อนหน้านี้ หากผู้ใช้ปลายทางจำเป็นต้องสร้างเพจ WordPress เป็นประจำ การดำเนินการนี้อาจไม่ได้ผลสำหรับคุณ เนื่องจากพวกเขาต้องการ Elementor สำหรับสิ่งนี้
ก่อนสร้าง mu-plugin คุณต้องซ่อน Elementor ในเมนูก่อน จากนั้นคุณสามารถซ่อนปุ่ม Elementor ในหน้า WordPress ได้
1. ซ่อน Elementor ในเมนู
ติดตั้ง Branda แล้ว:
- ไปที่ พื้นที่ผู้ดูแลระบบ > แถบผู้ดูแลระบบ และซ่อนสำหรับผู้ใช้ปลายทางของคุณ วิธีนี้จะไม่สามารถเข้าถึงตัวสร้าง Elementor จากที่นั่นได้
- ไปที่ แดชบอร์ด > เมนูผู้ดูแลระบบ > ปรับแต่ง แล้วซ่อนเมนูผู้ดูแลระบบ Elementor สำหรับทุกคนยกเว้นคุณ (เคล็ดลับ: ใช้บทบาทของผู้ใช้สำหรับสิ่งนี้ เนื่องจากง่ายกว่าทำสำหรับผู้ใช้ทุกคน)
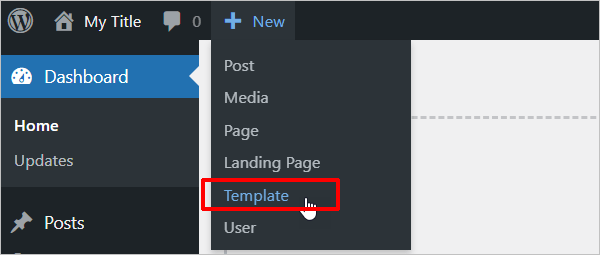
- อย่าลืมซ่อนเมนู "เทมเพลต" ด้วย (นี่อาจเป็นสิ่งที่สำคัญที่สุดในการซ่อน)
หมายเหตุ: เราขอแนะนำว่าควรให้มีเพียงคนเดียวเท่านั้นที่สามารถเข้าถึงเทมเพลต โดยเฉพาะอย่างยิ่งถ้าใช้เทมเพลตเหล่านี้เพื่อสร้างธีมของคุณ และใช้ CSS เพื่อควบคุมทุกรายการในการออกแบบไซต์ของคุณ สิ่งนี้จะป้องกันไม่ให้ผู้ใช้รายอื่นเพิ่ม CSS ที่อื่น (เช่น ในตัวสร้าง, ตัวปรับแต่งธีม, สไตล์ชีต, ฯลฯ)...และไม่มีการแสดงความคิดเห็นอย่างเหมาะสมเมื่อเพิ่มโค้ด เช่น
/* การปรับแต่งส่วนหัว */
.หัวข้อ{
ขอบบน: 10px;
}
/* สิ้นสุดการปรับแต่งส่วนหัว */2. ซ่อนปุ่ม Elementor บนหน้า WordPress
วิธีที่ง่ายที่สุดในการสร้างหรือแก้ไขหน้าด้วย Elementor คือเพียงไปที่ Pages > Create และคลิกที่ปุ่ม Elementor เพื่อเปลี่ยน
นอกจากนี้ยังมีวิธีซ่อนปุ่มนี้หากคุณไม่ต้องการให้ผู้ใช้เข้าถึง Elementor เลย
ในการดำเนินการนี้ คุณต้องกำหนดบทบาทของผู้ใช้เอง หากคุณเป็นผู้ดูแลเว็บไซต์เพียงคนเดียว คุณสามารถซ่อนปุ่มสำหรับทุกคนยกเว้นคุณ
หมายเหตุ: คุณสามารถใช้ขั้นตอนก่อนหน้าเพื่อซ่อนเทมเพลต Elementor เท่านั้น (เพื่อให้ธีมของคุณปลอดภัย) แต่ยังคงให้สิทธิ์การเข้าถึงใน Elementor เพื่อสร้างและแก้ไขหน้า อย่างไรก็ตาม สิ่งนี้อาจมีความเสี่ยง เนื่องจากเมื่อผู้ใช้อยู่ในหน้า Elementor พวกเขาสามารถนำทางไปยังองค์ประกอบอื่นๆ เช่น ส่วนหัวหรือส่วนท้าย หรือเข้าถึงการตั้งค่าส่วนกลางของ Elementor ที่จะส่งผลต่อไซต์
เมื่อคุณทำสิ่งข้างต้นเสร็จแล้ว สิ่งเดียวที่ต้องทำคือสร้าง mu-plugin และวางโค้ดต่อไปนี้เพื่อซ่อนปุ่ม :
<?php
add_action( 'admin_footer', 'hideitems' );
ฟังก์ชันซ่อนรายการ () {
ถ้า ( ! is_super_admin() ) {
?>
<style>
#elementor-โหมดสวิตช์ {
แสดง: ไม่มี;
}
</style>
<?php
}
}สนุก!
6. สร้าง Beehive Analytics หน้าแรกของแดชบอร์ด WordPress ของคุณ
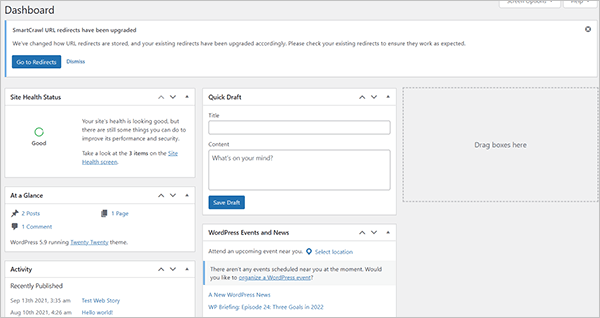
หากคุณไม่ใช่แฟนตัวยงของหน้าผู้ดูแลระบบ WordPress (แม้ว่าคุณจะสามารถปรับแต่งวิดเจ็ตและซ่อนพาเนลได้) หรือให้ผู้ใช้ของคุณเห็นหน้าจอนี้ทุกครั้งที่ลงชื่อเข้าใช้แดชบอร์ด WordPress...

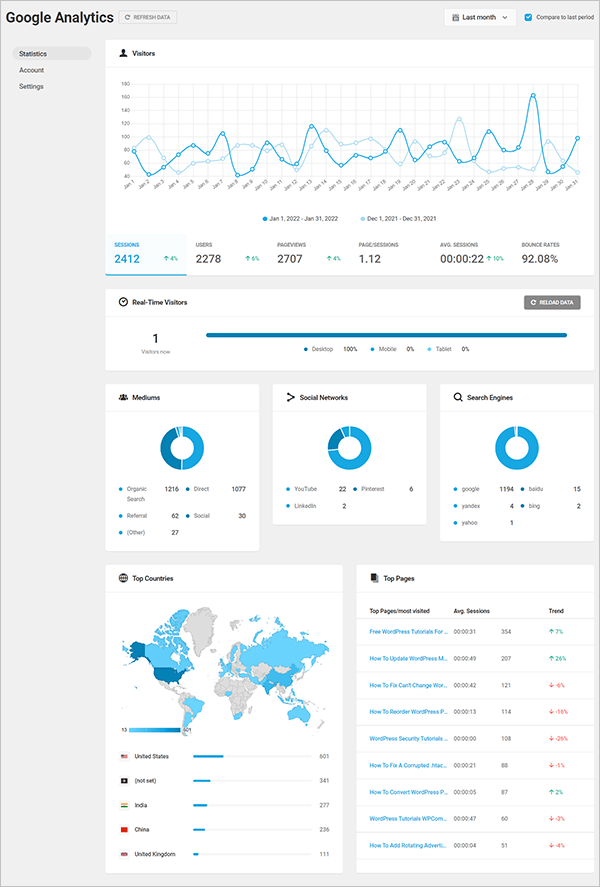
ทำไมไม่แสดงหน้า Landing Page ของผู้ดูแลระบบที่สวยงามพร้อมข้อมูลที่เป็นประโยชน์เช่นนี้ให้พวกเขาดู

อีกครั้ง คุณสามารถใช้ Branda เพื่อปรับแต่งแผงการดูแลระบบและเมนูด้านซ้าย หรือเมนูซ่อน/แสดง ขึ้นอยู่กับบทบาทของผู้ใช้ นี่เป็นสิ่งที่ดีถ้าคุณเป็นผู้ดูแลระบบเพียงคนเดียวและต้องการแสดงเมนูขั้นต่ำที่จำเป็นสำหรับผู้ใช้ปลายทางหรือเพิ่ม CSS ที่กำหนดเอง
อย่างไรก็ตาม หากคุณต้องการเปลี่ยนเส้นทางผู้ใช้จากหน้าผู้ดูแลระบบ WordPress ไปยังหน้าที่มีประโยชน์มากกว่า เช่น หน้าการวิเคราะห์ Beehive ให้สร้าง mu-plugin และเพิ่มโค้ดนี้:
<?php
ฟังก์ชั่น wpmudev_redirect_page () {
โกลบอล $pagenow;
ถ้า ( $pagenow == 'index.php' && ! wp_doing_ajax() && is_plugin_active( 'google-analytics-async/google-analytics-async.php' ) {
wp_redirect( admin_url( '/admin.php?page=beehive-google-analytics' ) );
ทางออก;
}
}
add_action( 'admin_init', 'wpmudev_redirect_page' );สนุก!
ทำให้ WordPress บินด้วย MU-Plugins
หวังว่าตอนนี้คุณจะรู้ทุกอย่างเกี่ยวกับปลั๊กอินที่ต้องใช้แล้ว: ปลั๊กอินเหล่านี้คืออะไร เมื่อใดและเมื่อใดที่ไม่ควรใช้ และวิธีและตำแหน่งที่จะติดตั้งบนไซต์ WordPress
ตรวจสอบเอกสาร mu-plugins ของเรา ลองสร้างและติดตั้งปลั๊กอินที่ต้องมีของคุณเอง และหากคุณประสบปัญหาหรือต้องการความช่วยเหลือจากผู้เชี่ยวชาญ โปรดติดต่อทีมสนับสนุนของเรา…เราพร้อมตอบคำถาม WordPress ทุกวันตลอด 24 ชั่วโมง มี!
ผู้ร่วมสมทบ
บทความนี้เขียนร่วมกับ:

อองต วน – Incensy. ฉันหลงใหลในวัฒนธรรมเว็บและโซลูชันดิจิทัล ฉันทำงานในพื้นที่นี้มา 11 ปีแล้ว มองหาโซลูชันที่ดีที่สุดเสมอเพื่อช่วยให้ลูกค้าของฉันเอาชนะความท้าทายด้านดิจิทัลและขยายธุรกิจทางออนไลน์ วิสัยทัศน์ของฉันเกี่ยวกับความสำเร็จทางดิจิทัล: รับกลยุทธ์ระดับโลก นำไปใช้อย่างละเอียดถี่ถ้วน และปรับปรุงอย่างต่อเนื่อง
***
หมายเหตุ: เราไม่รับบทความจากแหล่งภายนอก อย่างไรก็ตาม สมาชิก WPMU DEV อาจร่วมเสนอแนวคิดและข้อเสนอแนะสำหรับบทช่วยสอนและบทความในบล็อกของเราผ่านทาง Blog XChange
