WordPress MU 插件:它们是什么 + WP Web 开发人员必备的有用插件
已发表: 2022-02-24您是否需要功能自动激活并在您的网站上保持启用状态? 然后考虑将这些作为mu 插件添加到 WordPress 中……甚至创建自己的!
在本教程中,我们将探索:
- 什么是 MU 插件?
- MU 插件简史
- MU 插件功能
- 如何更改默认的必须使用插件目录
- 何时不使用 MU-Plugins
- 如何在 WordPress 中创建和安装 MU 插件
- MU插件教程
- 隐藏所有用户的 WordPress 管理项目(您除外)
- 隐藏 WordPress 顶部菜单并创建自定义注销按钮
- 将 CSS 添加到 WordPress 后端
- 从 WordPress 内容中删除所有样式
- 在 WordPress 管理员中隐藏 Elementor
- 将 Beehive Analytics 设为您的 WordPress 仪表板主页
让我们直接进入……
什么是 WordPress MU 插件?

如 WordPress.org 的文档中所述……
必须使用的插件(又名 mu-plugins)是安装在内容文件夹内的特殊目录中的插件,它们会在安装中的所有站点上自动启用。
因此,必须使用的插件('mu-plugin')就像任何其他 WordPress 插件一样,除了上传到wp-content文件夹的mu-plugins目录(即/wp-content/mu-plugins它会自动激活并在您的 WordPress 安装中保持启用状态。
MU 插件简史
早在早期(大约 3.0 版),WordPress 引入了一项称为 Multisite(最初称为 WordPress MU)的功能,以允许多个站点共享并由一个 WordPress 安装管理,WordPress Multisite(或众所周知的 WPMU)还引入了'mu-plugins' 目录,为站点管理员提供一种在多站点网络中的所有博客上默认激活插件的简便方法。
虽然 MU 插件最初是指“多用户插件”,但它们被重命名为“必须使用”插件。 mu-plugins 安装在 WPMU 安装的“mu-plugins”目录中,现在可以在您希望一个或多个插件自动激活并保持启用状态的任何地方使用,无论是在一个或多个 WordPress 安装上。
MU 插件功能
必须使用的插件 ('mu-plugin') 是默认情况下自动激活并在上传到wp-content文件夹的mu-plugins目录时保持启用状态的插件(即/wp-content/mu-plugins . 一旦上传到这个目录,WordPress会自动知道安装时必须使用这个插件。
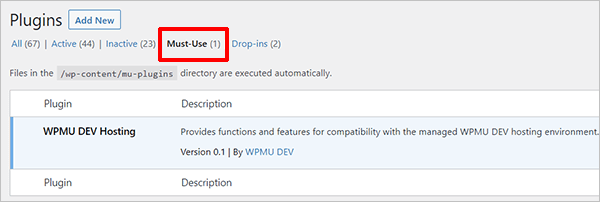
必须使用的插件在普通插件之前加载,并且不会显示在 wp-admin 插件页面的默认插件列表中。 但是,它们确实出现在插件屏幕列表菜单中的特殊必须使用部分中。

笔记:
- 除非从 WordPress 安装的必备目录中删除插件文件,否则无法停用或禁用 mu-plugin。
- 当插件保留在目录中时,WordPress 将始终执行它。 因此,一旦将 mu-plugin 添加到 mu-plugins 目录,它就会保持“始终打开”,直到从该文件夹中删除。
- 必须使用的插件不会自动更新,并且 WordPress 不会通知您有关新版本的信息。 这意味着 mu-plugins 必须手动保持最新(除非由外部服务安装和维护)。
- 只需将文件上传到 mu-plugins 目录即可启用必须使用的插件,而无需登录。
- MU 插件由 PHP 按字母顺序在普通插件之前加载。 这意味着添加到 mu-plugin 中的 API 挂钩将适用于所有其他插件,即使它们在全局命名空间中运行挂钩函数。
- 另外,请记住,mu-plugins 将适用于单站点和多站点 WordPress 安装,但将适用于多站点网络中的每个站点。
如何更改默认的必须使用插件目录
要手动更改默认目录,您需要在wp-config.php中定义两个常量( WPMU_PLUGIN_DIR和WPMU_PLUGIN_URL ):
define('WPMU_PLUGIN_DIR', '/full/path/to/new/directory');
define('WPMU_PLUGIN_URL', 'https://URL/to/new/directory');
笔记:
- 如果您定义了上述常量并且路径无效,WordPress 将不会重新定义常量并且您的 mu-plugins 将不会加载。 因此,除非您有理由更改默认的 mu-plugins 目录,否则我们建议您坚持使用
WPMU_PLUGIN_DIR和WPMU_PLUGIN_URL的默认值。 - 如果更改默认目录,这两个常量必须在
wp-config.php文件中包含wp-settings.php文件的行之前定义,因此您将无法使用有用的常量(例如WP_CONTENT_DIR)。
什么时候不应该使用 MU-Plugins?
必须使用的插件可让您向 WordPress 核心添加默认情况下未安装但用户可能需要的功能。
但是,如 WordPress 文档中所述……
尽管它适用于许多特殊情况,但 mu-plugins 系统并不总是理想的,并且有一些缺点使其在某些情况下不合适。
然后,文档继续列出了一些需要牢记的重要警告:
- 必须使用目录中的插件不会出现在更新通知中,也不会在插件页面上显示其更新状态,因此您有责任自行了解和执行更新。
- 添加到必须使用的插件文件夹的插件中不会执行激活挂钩。 许多插件使用这些挂钩来运行最初设置插件的安装代码和/或在删除插件时清理的卸载代码。 依赖于这些钩子的插件可能无法在 mu-plugins 文件夹中运行,因此在部署到实时站点之前,应在 mu-plugins 目录中仔细测试所有插件。
注意:WordPress 仅在 mu-plugins 目录中查找 PHP 文件,并且(与普通插件不同)不查找子目录中的文件。 你可能想在 mu-plugins 目录中创建一个代理 PHP 加载器文件:
<?php // mu-plugins/load.php 需要 WPMU_PLUGIN_DIR.'/my-plugin/my-plugin.php';
使用 Mu-Plugins 保持简单
Mu-plugins 应该只用于做“一个”简单的动作。 一直调用复杂代码可能会导致与其他代码或插件发生冲突,并且在解决冲突时将 mu-plugins 作为可疑来源可能会使事情变得复杂。
MU-Plugins 不能存储在子目录中
此外,请记住,与常规插件不同,您不能将 mu-plugin 存储在 mu-plugins 目录的子目录中。 这意味着默认情况下您将无法使用文件夹对 mu-plugins 进行排序。
您可以通过创建一个 mu-plugin 以使 WordPress 自动包含存储在子目录中的 mu-plugin 来解决此问题,但由于默认情况下 WordPress 找不到它们,它们不会出现在必须使用的插件列表中,因此您将'如果不查看 mu-plugins 目录本身,就无法查看子目录中安装了哪个必须使用的插件。
如何在 WordPress 中创建和安装 MU 插件
向您的站点添加必须使用的插件需要三个步骤:
- 在
wp-content目录下创建一个mu-plugins目录(文件夹) - 创建一个 mu-plugin php 文件
- 通过 FTP 在您的站点上上传/安装文件
我们创建了一个出色的分步教程,在我们的文档部分向您展示如何在 WordPress 中安装 MU 插件。
按照上述教程完成整个过程,或单击下面的链接转到上述步骤之一:
- 创建一个 mu-plugin 目录
- 创建一个 mu 插件
- 上传/安装一个 mu-plugin 文件
将这些有用的必备插件添加到您的 WordPress 工具箱
警告:我们强烈建议您在更改内容或将代码添加到服务器文件之前对您的站点进行完整备份,以防出现任何问题。 Snapshot 让备份和恢复 WordPress 网站变得轻而易举!
如果您是 WordPress 开发人员或为您的团队或客户管理网站,您可以创建以下一些有用的 mu 插件来扩展您的技巧包:
1.隐藏所有用户的WordPress管理栏(除了你)
如果您为您的团队或客户管理网站,或者是您业务的首席开发人员,您可能希望进行只有您可以看到的 WordPress 自定义,或者为除您以外的所有用户隐藏按钮以确保人们不会点击他们不应该在哪里。
虽然您可以使用 Branda 等插件自定义管理工具,但您也可以使用代码轻松完成此操作。
对于此示例,假设您是站点的唯一超级管理员,并且想要隐藏除您自己之外的每个用户的工具栏。
只需创建一个 mu-plugin 并添加以下代码并使用 CSS 对其进行样式设置:
<?php
add_action('admin_footer', 'hideitems');
函数隐藏项(){
如果(!is_super_admin()){
回声“<样式>
#wpadminbar {
显示:无!重要;
}
</style> ";
}
}2.隐藏WordPress顶部菜单并创建自定义注销按钮
这是您可以为您的客户做的另一个 WordPress 管理员自定义。
假设您想隐藏或删除客户站点管理区域的顶部栏,因为您发现将其显示在那里不方便,或者觉得让对 WordPress 不太了解的客户访问内容修改菜单可能会导致他们不经意间犯错。
例如,如果您使用 Elementor 构建网站,您的客户可以直接从顶部菜单栏访问 Elementor 的主题自定义选项。

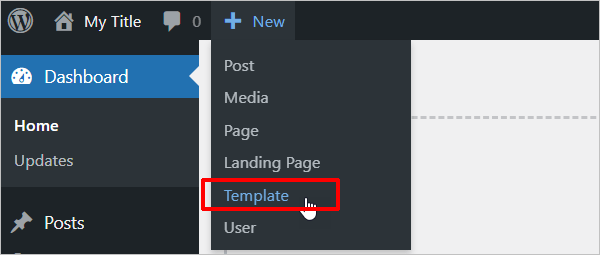
在此示例中坚持使用 Elementor,您可能决定隐藏它以避免出现问题,并将主题自定义路径留在管理区域内的 Templates > Theme Builder。 或者您可能决定完全删除它,因为即使您从管理栏中禁用选项,一些用户可能仍然不明白它是什么以及为什么它会显示在他们网站的前端。

使用 Branda 之类的插件很容易隐藏顶部栏……只需转到管理区域 > 管理栏,然后取消选中某些用户的工具栏可见性。
问题是,如果您完全禁用此栏,用户将无法从他们的管理员中注销。 这不仅会产生安全问题,而且如果您想切换用户也不方便。
幸运的是,有一个解决方案:只需将此代码添加为 mu-plugin 即可创建注销按钮:
<?php
添加动作(
'admin_menu',
功能 () {
add_menu_page(
'登出',
'登出',
'读',
'wp_custom_logout_menu',
'__return_false',
'dashicons-marker',
1 // 这里使用 1 将菜单放在顶部或 PHP_MAX_INT 将其放在底部,
);
}
);
添加动作(
'admin_init',
功能 () {
if ( isset( $_GET['page'] ) && $_GET['page'] == 'wp_custom_logout_menu' ) {
wp_redirect(wp_logout_url());
出口();
}
}
);这将在注销过程后将您的用户重定向到登录页面。
3. 将 CSS 添加到 WordPress 后端
如何将 CSS 添加到 WordPress 后端?
再一次,您可以使用像 Branda 这样的插件,但您也可以创建一个 mu-plugin 并将以下代码粘贴到您的文件中:
<?php
add_action('admin_footer', 'my_admin_css');
功能 my_admin_css() {
回声'<样式>
/*把你的CSS代码放在这里*/
</style>';
}就是这样......简单且非常方便!
4.从WordPress内容中删除所有样式
假设您遇到一个网站,其中所有内容样式都由 WordPress 内容中的 HTML 设置。
这有点令人沮丧,因为当您可以使用 CSS 轻松地做到这一点时,没有人真的想修改每个页面的样式。
所以,这里有一个解决方法。
创建一个 mu-plugin,并添加以下代码:
添加过滤器(
'内容',
功能($内容){
// 删除所有内联样式。
return preg_replace('/ style=("|\')(.*?)("|\')/', '', $content );
}
);试试看!
5. 在 WordPress 管理员中隐藏 Elementor
Elementor 是 WordPress 流行且广泛使用的页面构建器之一。 如果您是 Web 开发人员或网站管理员,您可能正在使用 Elementor 创建和管理网站及其内容。
就像 Elementor 一样简单,它仍然需要一些知识才能使用它,用户的疏忽错误可能会使网站无法导航。
因此,如果您是唯一一个管理网站的人,并且用户不需要经常在 WordPress 中创建页面,您可能希望对其他后端用户隐藏 Elementor 选项。 确保在您不知情的情况下不对后端进行任何修改会让您高枕无忧,您的客户或后端用户也可能会喜欢使用更简单的界面。
此技巧适用于以下类型的网站:
- 电子商务网站
- 具有自定义帖子类型的网站
- 主要用作发布文章的博客的网站。
如前所述,如果最终用户需要定期创建 WordPress 页面,这可能不适合您,因为他们需要 Elementor。
在创建 mu-plugin 之前,首先您必须在菜单中隐藏 Elementor。 然后,您可以隐藏 WordPress 页面上的 Elementor 按钮。
1.在菜单中隐藏Elementor
安装 Branda,然后:
- 转到管理区域 > 管理栏并为您的最终用户隐藏它。 这样他们将无法从那里访问 Elementor 构建器。
- 转到仪表板 > 管理菜单 > 自定义,然后为除您之外的所有人隐藏 Elementor 管理菜单(提示:为此使用用户角色,因为这比为每个用户都更容易)。
- 记住还要隐藏“模板”菜单(这可能是最关键的隐藏内容)。
注意:我们建议只有一个人可以访问模板,尤其是在使用这些模板构建主题并使用 CSS 控制网站设计的每个项目时。 这可以防止其他用户在其他地方添加 CSS(例如,在构建器、主题定制器、样式表等中)......并且在添加代码时没有正确注释,例如
/* 标题自定义 */
.header{
边距顶部:10px;
}
/* END Header 自定义 */2. 隐藏 WordPress 页面上的 Elementor 按钮
使用 Elementor 创建或修改页面的最简单方法是转到Pages > Create并单击 Elementor 按钮进行更改。
如果您根本不希望用户访问 Elementor,还有一种方法可以隐藏此按钮。
为此,您需要自定义用户角色。 如果您是网站的唯一管理员,您可以为除您之外的所有人隐藏按钮。
注意:您可以使用上一步仅隐藏 Elementor 模板(以确保您的主题安全),但仍保留在 Elementor 中创建和修改页面的访问权限。 然而,这可能是有风险的,因为当用户在 Elementor 页面上时,他们可以导航到页眉或页脚等其他元素,或者访问将影响站点的 Elementor 全局设置。
完成上述操作后,剩下要做的就是创建一个 mu-plugin 并粘贴以下代码以隐藏按钮:
<?php
add_action('admin_footer', 'hideitems');
函数隐藏项(){
如果(!is_super_admin()){
?>
<风格>
#elementor-switch-mode {
显示:无;
}
</style>
<?php
}
}享受!
6. 让 Beehive Analytics 成为您的 WordPress 仪表板主页
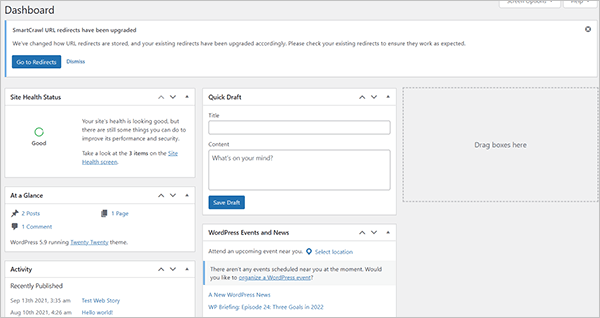
如果您不是 WordPress 管理页面的忠实粉丝(即使您可以自定义其小部件和隐藏面板),或者让您的用户每次登录 WordPress 仪表板时都看到此屏幕……

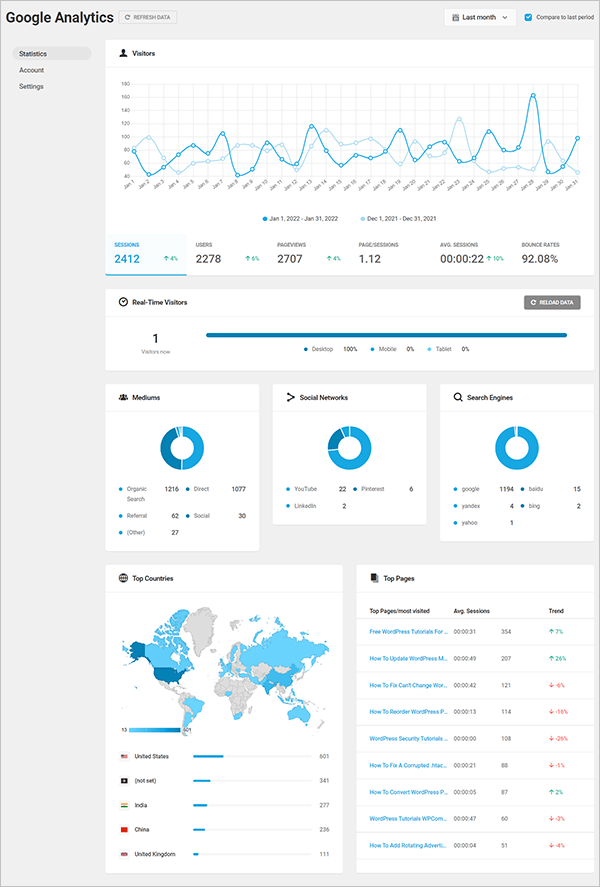
为什么不向他们展示一个漂亮的管理登录页面,其中包含这样的有用信息?

同样,您可以使用 Branda 自定义管理面板和左侧菜单或隐藏/显示菜单,具体取决于用户角色。 如果您是唯一的管理员并且想要为最终用户显示最少需要的菜单或添加自定义 CSS,这将非常有用。
但是,如果您只想将用户从 WordPress 管理页面重定向到更有用的页面,例如 Beehive 分析页面,那么只需创建一个 mu-plugin 并添加以下代码:
<?php
函数 wpmudev_redirect_page() {
全球 $pagenow;
if ( $pagenow == 'index.php' && ! wp_doing_ajax() && is_plugin_active( 'google-analytics-async/google-analytics-async.php' ) ) {
wp_redirect(admin_url('/admin.php?page=beehive-google-analytics'));
出口;
}
}
add_action('admin_init', 'wpmudev_redirect_page');享受!
使用 MU-Plugins 让 WordPress 飞起来
希望您现在了解必须使用的插件:它们是什么,何时何地不使用它们,以及在 WordPress 网站上安装它们的方式和位置。
查看我们的 mu-plugins 文档,尝试创建和安装一些您自己的必备插件,如果您遇到任何问题或需要专家帮助,请联系我们的支持团队......我们 24/7 全天候为您解答任何关于 WordPress 的问题有!
贡献者
本文是与以下人员合作编写的:

安托万——焚香。 我对网络文化和数字解决方案充满热情。 我已经在这个领域工作了 11 年。 一直在寻找最佳解决方案来帮助我的客户克服数字挑战并在线发展他们的业务。 我对数字化成功的愿景:制定全球战略,精准应用,并不断改进。
***
注意:我们不接受来自外部来源的文章。 但是,WPMU DEV 成员可以通过 Blog XChange 为我们博客上的教程和文章提供想法和建议。
