การทดสอบแอตทริบิวต์การเข้าถึงด้วย Divi 5
เผยแพร่แล้ว: 2025-06-28ตอนนี้แอตทริบิวต์การเข้าถึงเข้ากันได้กับ Divi 5 อย่างเต็มที่ทำให้คุณมีวิธีที่ไม่มีรหัสในการเพิ่มบทบาทของ Aria ป้ายกำกับและผู้ช่วยตัวอ่านหน้าจออื่น ๆ ที่อยู่ภายในผู้สร้าง หากคุณทำงานกับ Divi 5 เป็นวิธีที่ง่ายที่สุดในการสร้างการเข้าถึงในเว็บไซต์ของคุณโดยไม่ต้องเปลี่ยนเวิร์กโฟลว์หรือการออกแบบ
ด้วยพระราชบัญญัติการเข้าถึงยุโรปที่มีผลบังคับใช้ในวันที่ 28 มิถุนายนและ Google ให้ความนิยมมากขึ้นในการเข้าถึงแนวทางปฏิบัติที่ดีที่สุดในขณะนี้เป็นเวลาที่ต้องก้าวไปข้างหน้า นี่คือวิธีการทำงานของแอตทริบิวต์การเข้าถึงและวิธีที่ช่วยให้ไซต์ของคุณมีมาตรฐานการเข้าถึงที่ทันสมัย!
- 1 แอตทริบิวต์การเข้าถึงสำหรับ Divi 5
- 2 ทำไมการเข้าถึงจึงไม่เป็นทางเลือกอีกต่อไป
- 3 การตั้งค่าแอตทริบิวต์การเข้าถึงใน Divi 5
- 3.1 การติดตั้งปลั๊กอิน
- 3.2 Accessibility Attributes Walkthrough
- 4 การใช้แอตทริบิวต์การเข้าถึงภายใน Divi 5
- 4.1 1. กำหนดบทบาทให้กับองค์ประกอบที่มีบทบาท ARIA
- 4.2 2. เพิ่มป้ายกำกับที่ชัดเจนสำหรับตัวอ่านหน้าจอด้วยฉลาก Aria
- 4.3 3. ให้บริบทพิเศษพร้อมคำอธิบาย Aria
- 4.4 4. ซ่อนองค์ประกอบการตกแต่งจากเครื่องอ่านหน้าจอ
- 4.5 5. ลิงก์ไปยังข้อมูลเพิ่มเติมพร้อมรายละเอียด ARIA
- 5 เครื่องมือการเข้าถึงโมดูล Divi-Modules เพิ่มเติมสำหรับ Divi 5
- 5.1 1. แถบด้านข้างการเข้าถึง
- 5.2 2. การปรับแต่งการเข้าถึง
- 6 ทำให้เว็บไซต์ Divi 5 ของคุณสามารถเข้าถึงได้ในวันนี้
คุณลักษณะการเข้าถึงสำหรับ Divi 5

แอตทริบิวต์การเข้าถึงเป็นปลั๊กอิน Divi ที่ให้คุณเพิ่มบทบาท Aria ป้ายกำกับและผู้ช่วยการเข้าถึงอื่น ๆ ไปยังหน้าเว็บของคุณโดยตรงจากผู้สร้าง Divi โดยไม่ต้องเขียนโค้ดใด ๆ แอพพลิเคชั่น ARIA (แอปพลิเคชันอินเทอร์เน็ตที่เข้าถึงได้) ช่วยให้คุณเพิ่มความหมายให้กับองค์ประกอบที่ไม่ได้ให้บริบทเพียงพอด้วยตนเองโดยเฉพาะอย่างยิ่งเมื่อสร้างเลย์เอาต์ที่กำหนดเองใน Divi 5
ตัวอย่างเช่นหากคุณใช้โมดูลข้อความเพื่อจัดสไตล์หัวเรื่องหรือโมดูลปุ่มเพื่อสร้างคำกระตุ้นการตัดสินใจตัวอ่านหน้าจอจะไม่เข้าใจบทบาทของพวกเขาโดยอัตโนมัติ บทบาทและฉลากของ ARIA ช่วยให้คุณกำหนดว่าแต่ละองค์ประกอบคืออะไรและเทคโนโลยีที่มีความช่วยเหลือควรตีความโดยไม่ต้องเปลี่ยนการออกแบบภาพ สิ่งนี้จะช่วยให้แน่ใจว่าไซต์ Divi 5 ของคุณสามารถเข้าถึงได้และยืดหยุ่น
ตอนนี้แอตทริบิวต์การเข้าถึงได้รับการปรับปรุงอย่างสมบูรณ์สำหรับ Divi 5 ผู้สร้างปลั๊กอินใส่ในงานที่รอบคอบมากมายเพื่อให้แน่ใจว่ามันยังคงเชื่อถือได้และเข้ากันได้อย่างเต็มที่กับผู้สร้างใหม่ สิ่งนี้มีความหมายอย่างไรสำหรับคุณ: ไม่ว่าคุณจะใช้ Divi 5 เป็นครั้งแรกหรือเปลี่ยนจาก Divi 4 ทุกอย่างทำงานได้ตามที่คาดไว้ ไม่มีข้อบกพร่องไม่มีวิธีแก้ปัญหา ปลั๊กอินเหมาะกับเวิร์กโฟลว์ของคุณและไม่ต้องการการเรียนรู้ใด ๆ
หลังจากที่คุณติดตั้งปลั๊กอินจะเพิ่มฟิลด์อินพุตที่กำหนดเองในส่วนแถวโมดูลและองค์ประกอบ Divi อื่น ๆ โดยอัตโนมัติ (หากต้องการเข้าถึงฟิลด์ Aria คลิกที่องค์ประกอบใด ๆ และไปที่แท็บ ขั้นสูง )

ตอนนี้คุณสามารถกำหนดบทบาทเพิ่มฉลาก Aria และปรับปรุงการสนับสนุนตัวอ่านหน้าจอสำหรับทุกองค์ประกอบโดยตรงจาก Divi Builder แอตทริบิวต์การเข้าถึงเหมาะกับเวิร์กโฟลว์ Divi ของคุณอย่างราบรื่นและมีค่าใช้จ่ายเพียง $ 19 ต่อปี มันมีวิธีที่ง่ายและราคาไม่แพงในการสร้างเว็บไซต์ที่เข้าถึงได้
รับคุณลักษณะการเข้าถึง
เหตุใดการเข้าถึงจึงไม่เป็นทางเลือกอีกต่อไป
การเข้าถึงเคยเป็นสิ่งที่คุณสามารถถอดออกได้ แต่ไม่ใช่อีกต่อไป ตอนนี้ส่งผลกระทบต่อความปลอดภัยทางกฎหมายประสิทธิภาพการค้นหาและความไว้วางใจของผู้ใช้

หากไซต์ของคุณไม่สามารถเข้าถึงได้คุณไม่ได้อยู่ข้างหลัง - คุณมีความเสี่ยง นี่คือเหตุผล:
- การดำเนินการทางกฎหมายกำลังเพิ่มขึ้น: ตั้งแต่วันที่ 28 มิถุนายน 2568 พระราชบัญญัติการเข้าถึงยุโรปจะถูกบังคับใช้ หากเว็บไซต์ของคุณไม่สามารถเข้าถึงได้และผู้คนในสหภาพยุโรปใช้มันคุณอาจต้องเผชิญกับค่าปรับหรือบทลงโทษอื่น ๆ กฎหมายใช้กับธุรกิจส่วนใหญ่ที่มีพนักงานมากกว่า 10 คนและมีรายได้มากกว่า 2 ล้านยูโรต่อปี
- การเข้าถึงอาจส่งผลกระทบต่อการจัดอันดับของคุณ: ในขณะที่การเข้าถึงไม่ใช่ปัจจัยการจัดอันดับ แต่คุณสมบัติที่เข้าถึงได้มากมายอาจส่งผลกระทบต่อ SEO ของคุณทางอ้อม สิ่งต่าง ๆ เช่นข้อความ alt, โครงสร้างหัวเรื่องที่เหมาะสมและฉลากเชิงพรรณนาทำให้ไซต์ของคุณง่ายขึ้นสำหรับทั้งผู้ใช้และเครื่องมือค้นหาที่จะเข้าใจ ดังนั้นหากไซต์ของคุณยากที่จะนำทางคุณสามารถตกอยู่ในผลการค้นหาอย่างเงียบ ๆ
- ไซต์ที่ไม่สามารถเข้าถึงได้ทำให้ผู้ใช้ออกไป: หากเว็บไซต์ของคุณไม่สามารถเข้าถึงได้คนพิการอาจไม่สามารถใช้งานได้ เมื่อพวกเขาออกไปอย่างรวดเร็วมันสามารถส่งสัญญาณประสบการณ์ผู้ใช้ที่ไม่ดีไปยังเครื่องมือค้นหาและทำร้ายการจัดอันดับของคุณ การเปลี่ยนแปลงเช่นโครงสร้างที่ชัดเจนแบบอักษรที่อ่านได้และการนำทางแป้นพิมพ์ง่ายทำให้เว็บไซต์ของคุณใช้งานได้สำหรับทุกคน
เป็นเรื่องง่ายที่จะถือว่าการเข้าถึงมีความสำคัญเฉพาะสำหรับธุรกิจขนาดใหญ่ แต่การเพิกเฉยต่อมันก็ยังสามารถทำร้ายคุณได้แม้ว่าคุณจะเป็นแบรนด์ที่เล็กกว่าก็ตาม
การตั้งค่าแอตทริบิวต์การเข้าถึงใน Divi 5
ส่วนนี้จะนำคุณผ่านการติดตั้งและเข้าถึงเครื่องมือในแอตทริบิวต์การเข้าถึงในเว็บไซต์ Divi 5 ของคุณ
การติดตั้งปลั๊กอิน
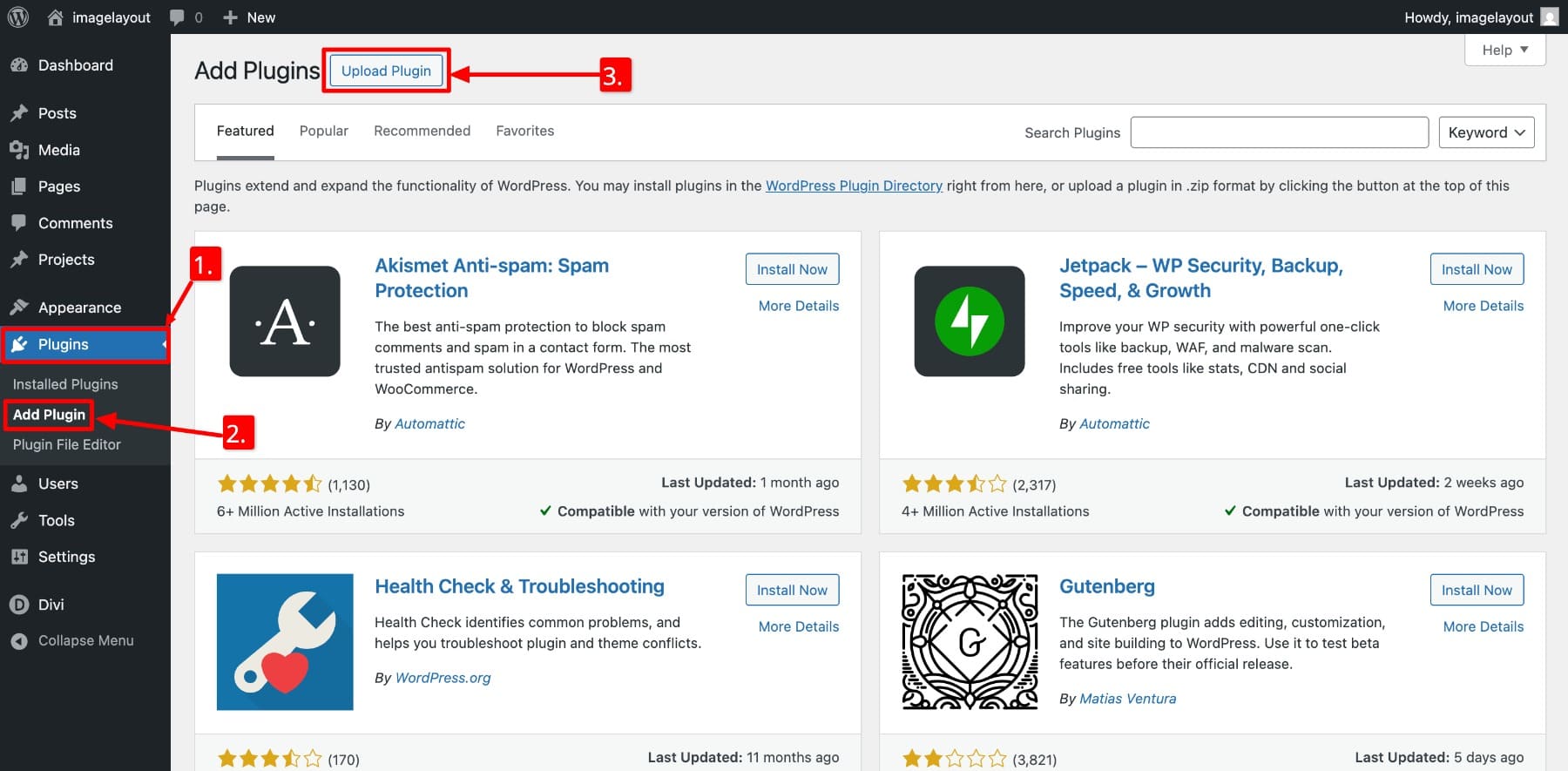
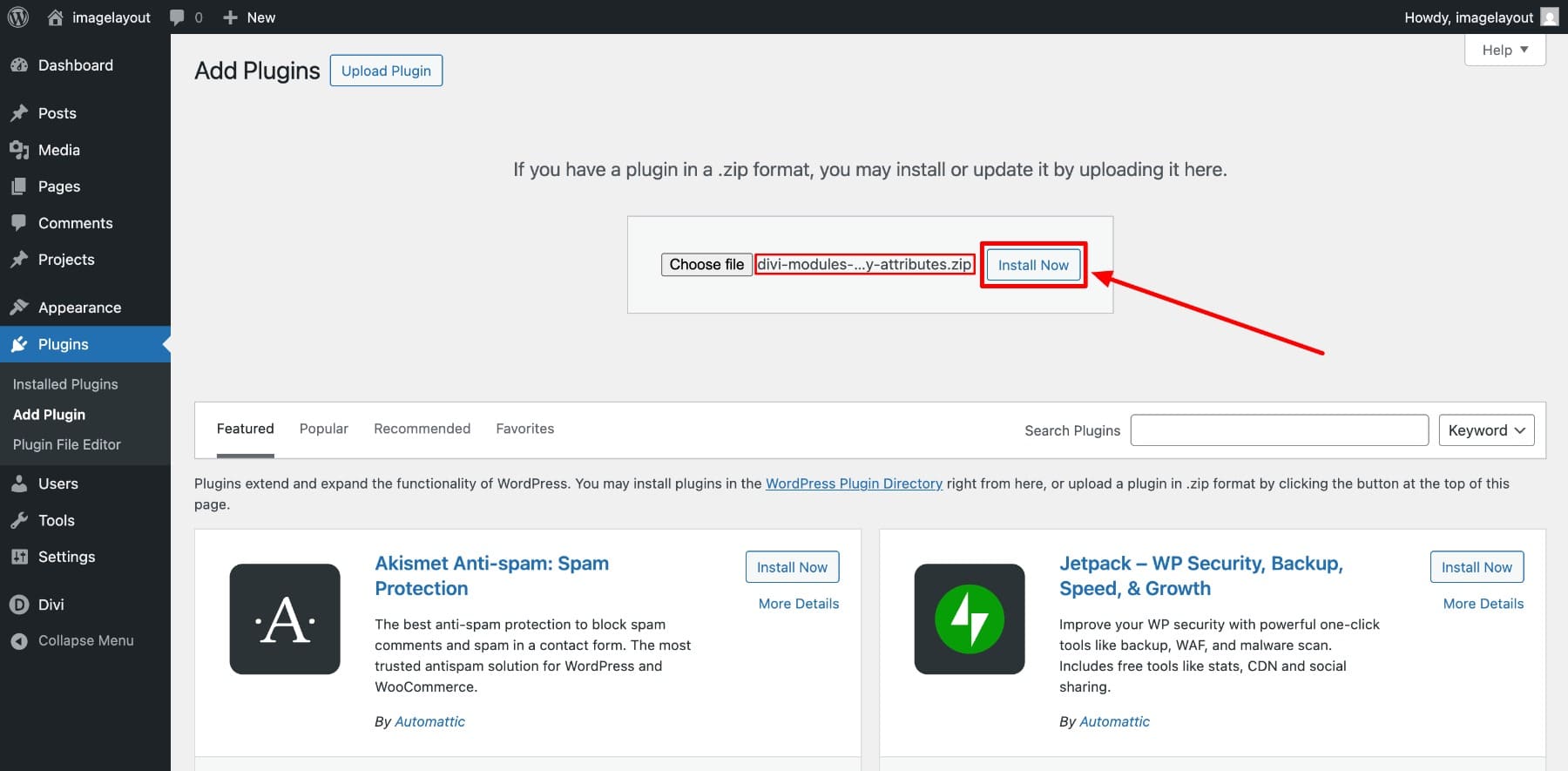
เมื่อคุณซื้อแอตทริบิวต์การเข้าถึงคุณจะได้รับไฟล์ซิปของปลั๊กอิน อัปโหลดไปยัง ปลั๊กอินของ WordPress ของคุณ> เพิ่มปลั๊กอิน> อัปโหลดปลั๊กอิน

ตอนนี้เพิ่มไฟล์ zip แล้วคลิก ติดตั้งทันที

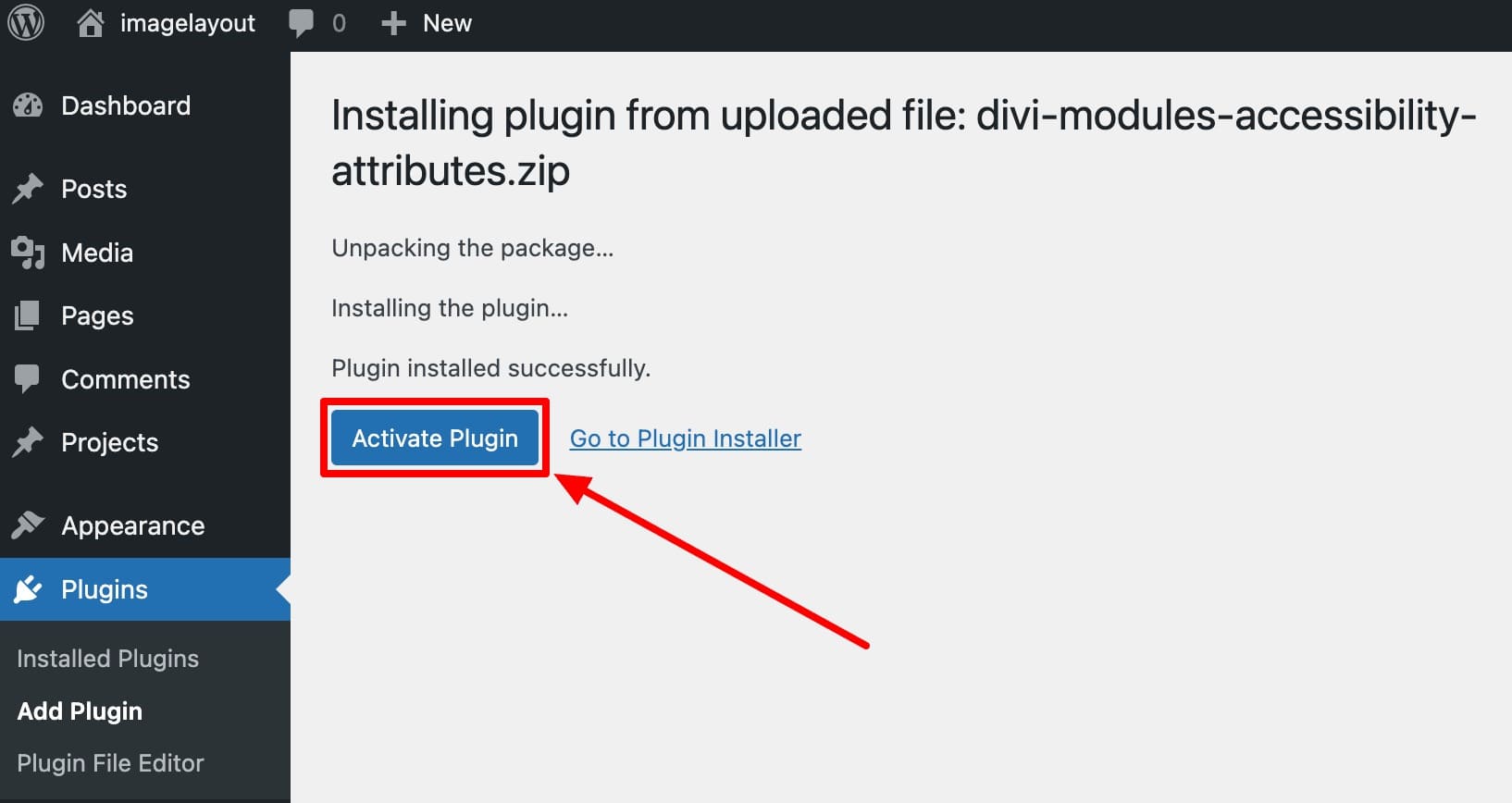
ในที่สุด เปิดใช้งาน

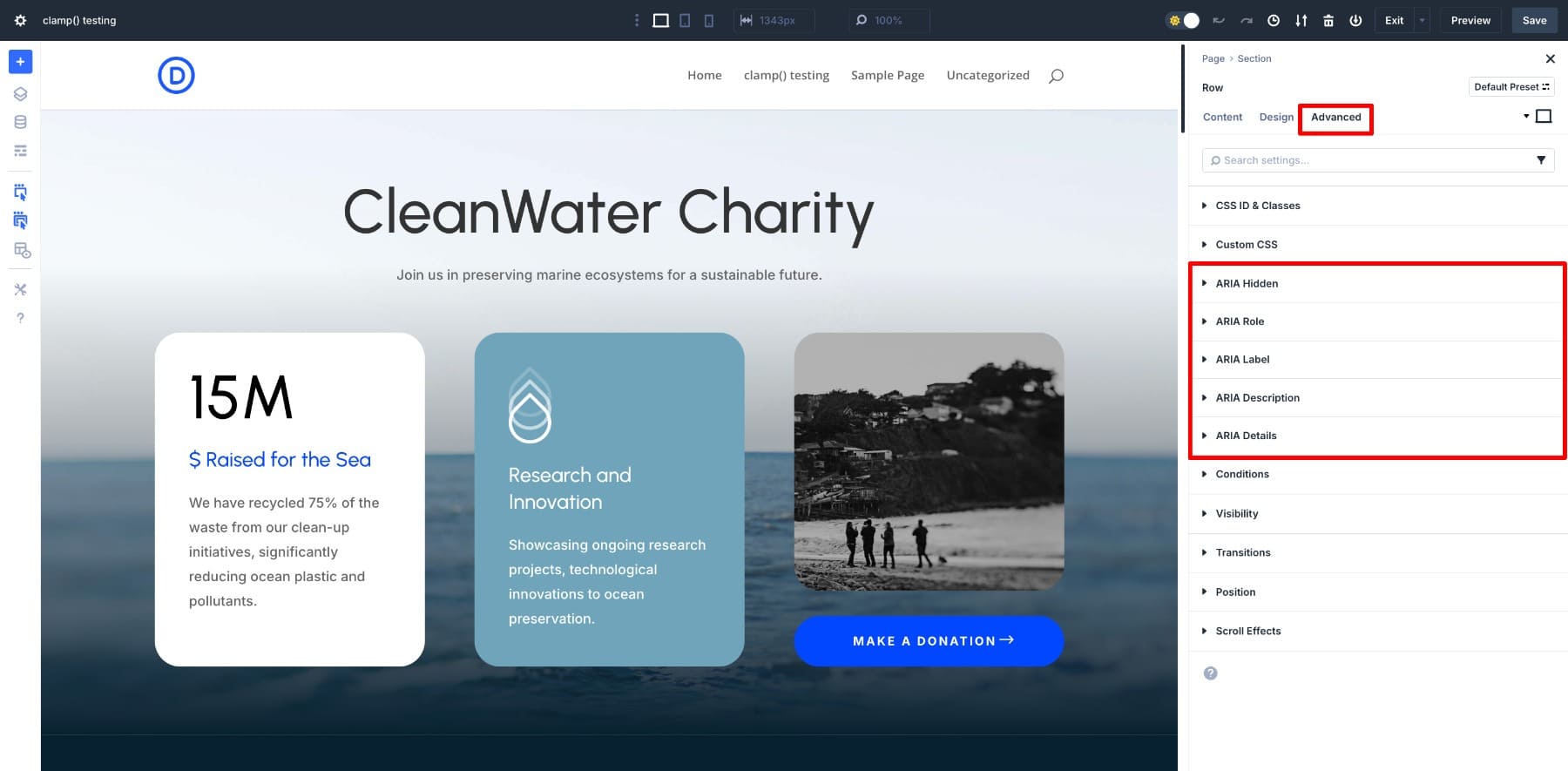
เมื่อเปิดใช้งานแล้วคุณจะสังเกตเห็นฟิลด์ ARIA พิเศษที่เพิ่มเข้ามาในแท็บขั้นสูงขององค์ประกอบทุกองค์ประกอบ
ตอนนี้คุณสามารถเพิ่มแอตทริบิวต์การเข้าถึงเหล่านี้ลงในแต่ละองค์ประกอบในหน้าของคุณได้โดยตรงจาก Divi Builder เราจะครอบคลุมในเวลาเพียงไม่กี่นาที ก่อนหน้านั้นลองตรวจสอบตัวเลือกทั้งหมดที่คุณมีอยู่ในแผงควบคุมแอตทริบิวต์การเข้าถึง
การเข้าถึงแอตทริบิวต์คำแนะนำ
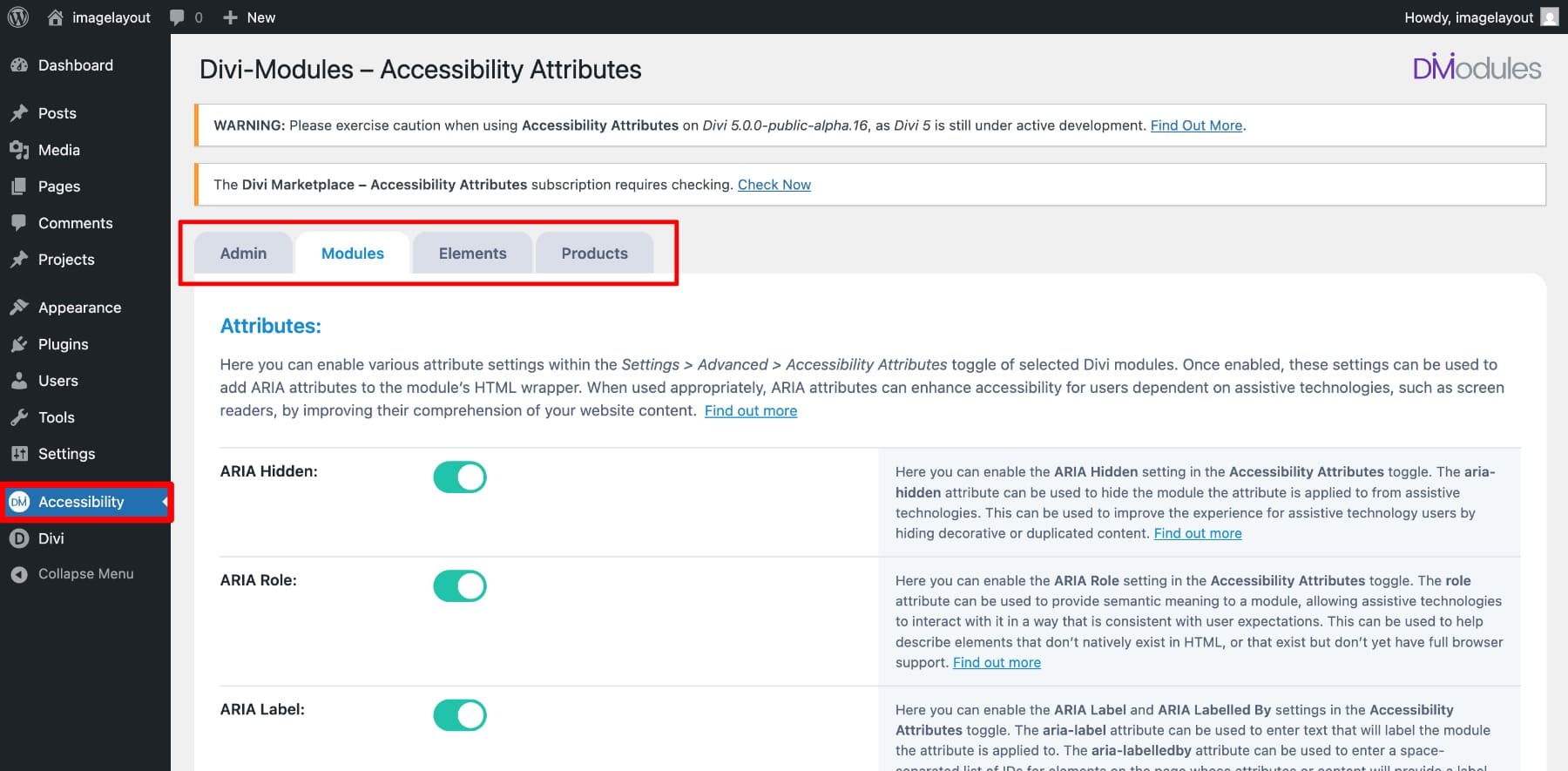
เมื่อปลั๊กอินทำงานบนไซต์ Divi ของคุณ แท็บ การเข้าถึง จะถูกเพิ่มลงในแถบด้านข้าง WordPress ของคุณ คลิกที่มันเพื่อเข้าถึงแดชบอร์ดของคุณซึ่ง มีสี่แท็บ: ผู้ดูแลระบบโมดูลองค์ประกอบและผลิตภัณฑ์

ลองตรวจสอบตัวเลือกของแต่ละแท็บ:
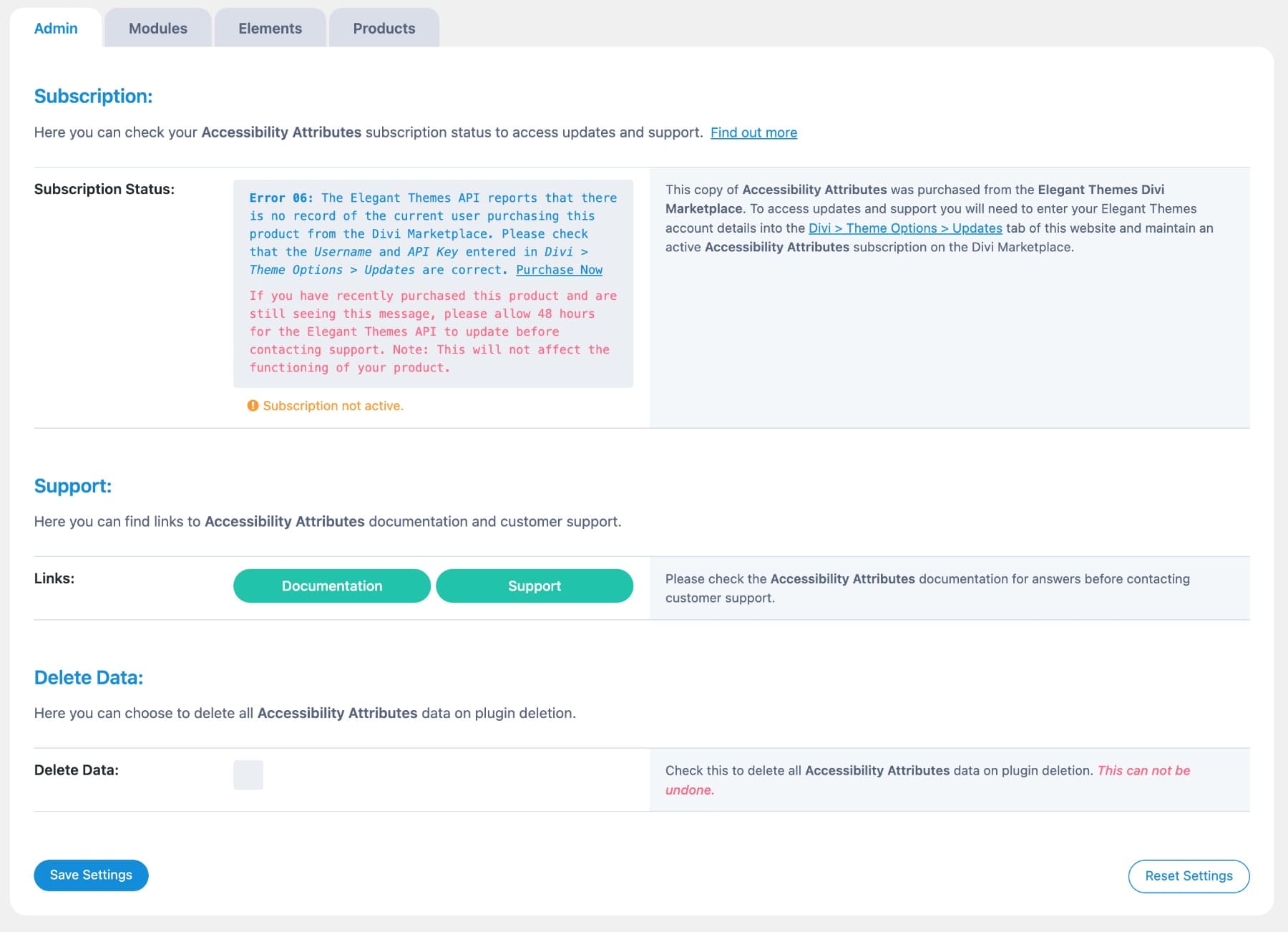
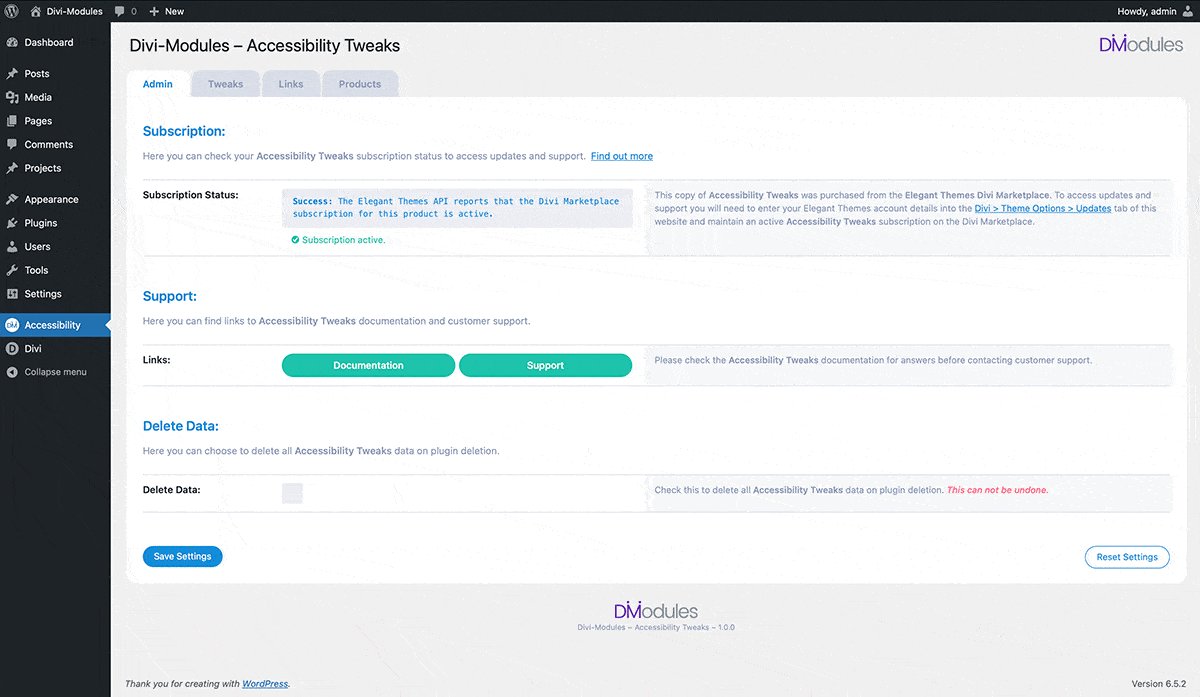
แท็บผู้ดูแลระบบ

แท็บนี้ให้การควบคุมระดับบัญชีเช่นการจัดการการสมัครสมาชิกของคุณ (ซึ่งช่วยให้การสนับสนุน) ตรวจสอบสถานะปลั๊กอินเลือกว่าจะลบข้อมูลในการถอนการติดตั้งและรีเซ็ตการตั้งค่าทั้งหมดเป็นค่าเริ่มต้น
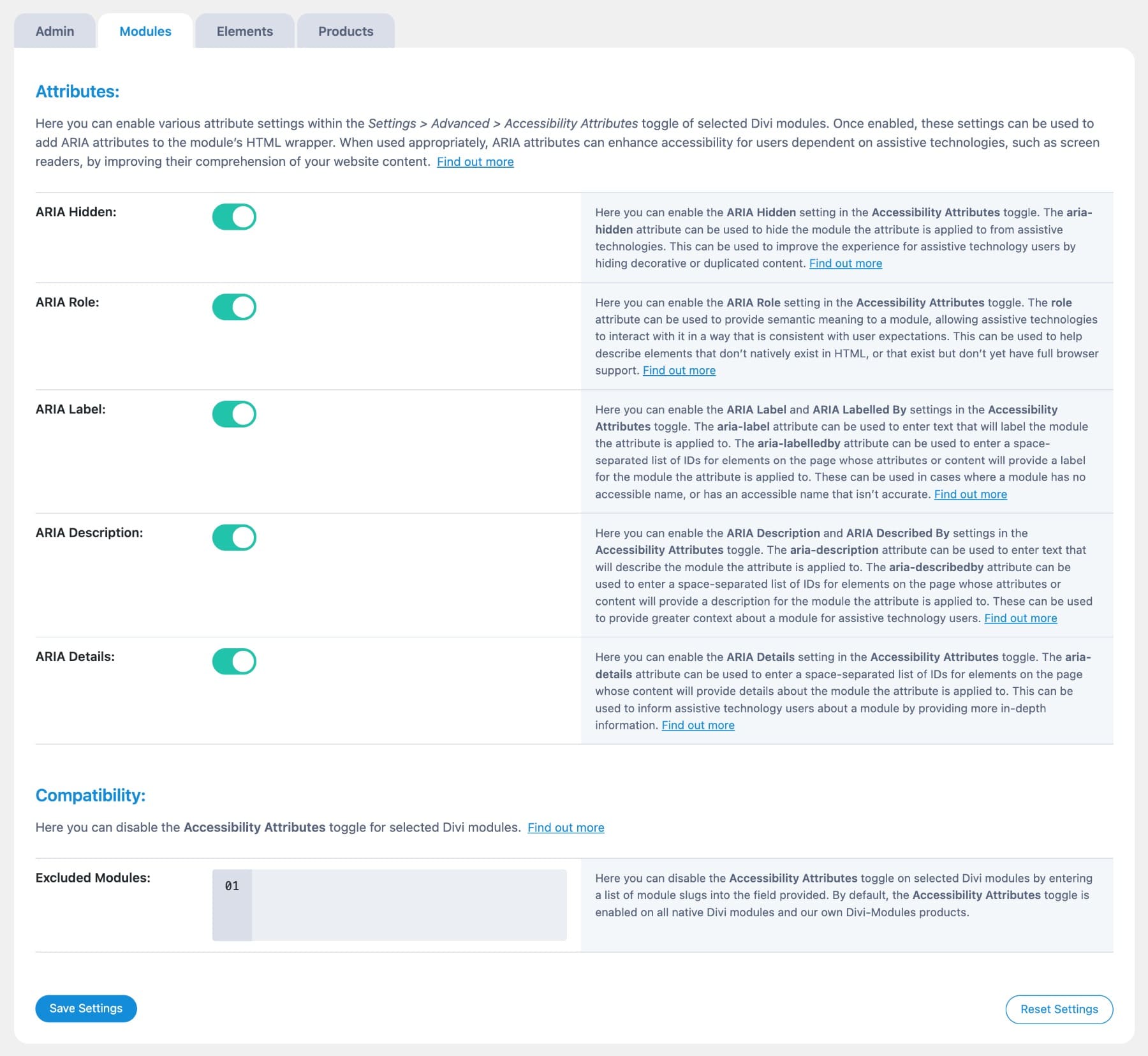
แท็บโมดูล
ช่วยให้คุณตัดสินใจได้ว่าแอตทริบิวต์ใดที่จะเปิดใช้งานในโมดูล Divi ของคุณ เฉพาะตัวเลือกที่เลือกจะปรากฏบนแท็บขั้นสูงเป็นฟิลด์ คุณอาจต้องการให้พวกเขาเปิดอยู่

ไม่ใช่ทุกโมดูลที่ต้องการแอตทริบิวต์การเข้าถึง ตัวอย่างเช่นคุณสามารถข้ามองค์ประกอบการตกแต่งอย่างปลอดภัยเช่นตัวแบ่งไอคอนภาพเคลื่อนไหวหรือแกลเลอรี่รูปภาพโดยไม่มีคำอธิบายภาพหรือลิงก์เนื่องจากพวกเขาไม่ได้เพิ่มเนื้อหาที่มีความหมายสำหรับผู้อ่านหน้าจอ
ในการยกเว้นโมดูลให้ป้อนโมดูลกระสุน (เช่น ET_PB_IMAGE) ในส่วน ความเข้ากันได้ สิ่งนี้บอกให้ปลั๊กอินข้ามไปเมื่อเพิ่มฟิลด์ Aria และมุ่งเน้นเฉพาะโมดูลที่ต้องการการสนับสนุนการเข้าถึงจริง

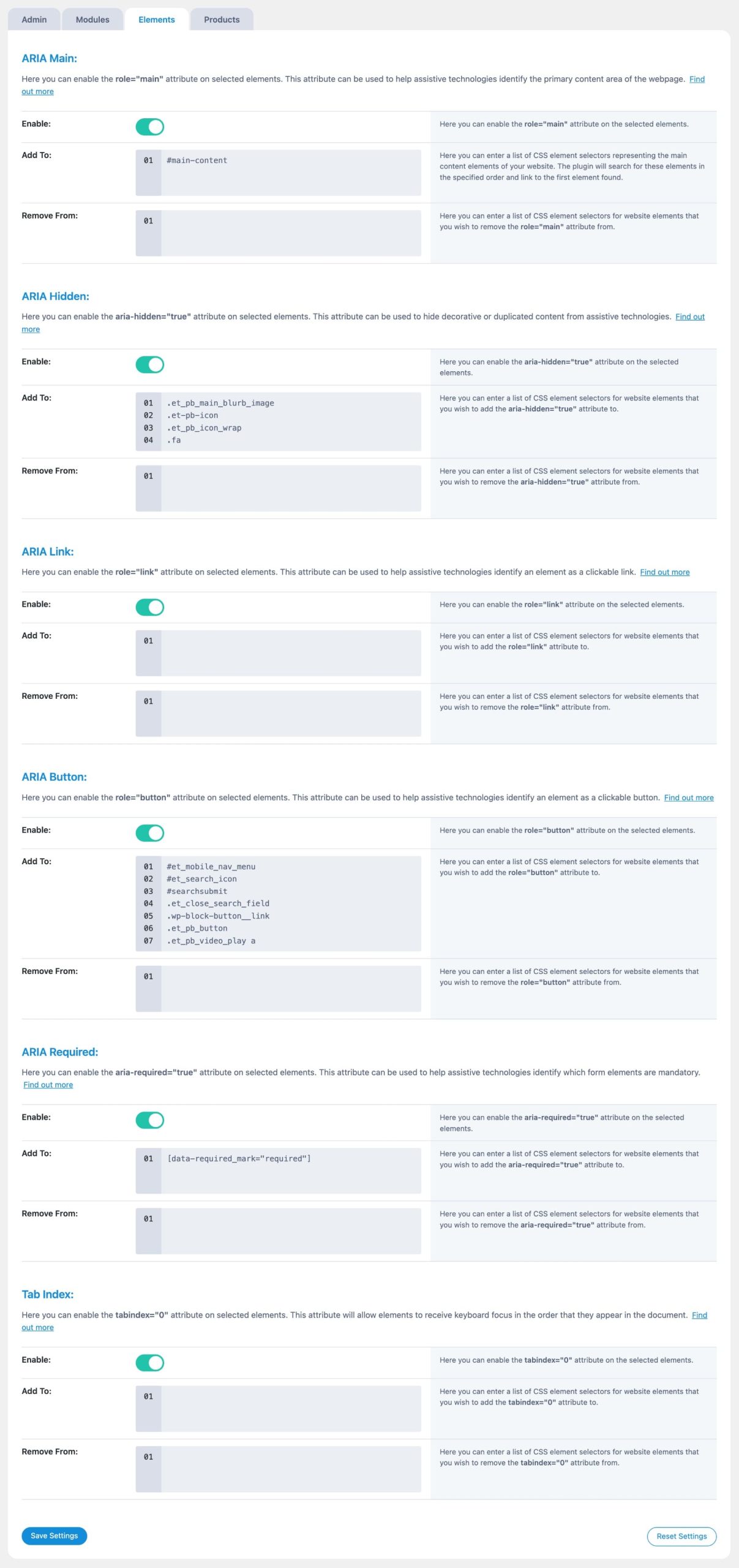
แท็บองค์ประกอบ
บางส่วนของเว็บไซต์ของคุณไม่ได้สร้างขึ้นด้วยโมดูล Divi พวกเขาอาจมาจากธีมของคุณปลั๊กอินอื่น ๆ หรือ HTML ธรรมดา แท็บองค์ประกอบช่วยให้คุณเพิ่มแอตทริบิวต์ Aria ลงในส่วนเหล่านั้นของเว็บไซต์ของคุณโดยใช้ตัวเลือก CSS คุณอาจต้องการรวมองค์ประกอบทั่วโลกเช่นเมนูไอคอนปุ่มและฟิลด์ฟอร์มที่ไม่ได้สร้างขึ้นภายในตัวสร้าง Divi

- Aria Main: บอกผู้อ่านหน้าจอว่าเนื้อหาหลักของคุณเริ่มต้นอย่างไรเพื่อให้พวกเขาสามารถข้ามเมนูหรือแถบด้านข้าง
- Aria Hidden: ซ่อนองค์ประกอบการตกแต่งเพื่อให้เทคโนโลยีช่วยเหลือไม่ได้อ่านออกมาดัง ๆ
- Aria Link: เครื่องหมายองค์ประกอบที่คลิกได้ซึ่งไม่ใช่ลิงก์จริงเป็นลิงค์ สิ่งนี้ช่วยให้ผู้อ่านหน้าจอระบุได้อย่างถูกต้อง
- ปุ่ม Aria: เพิ่มบทบาทของปุ่มลงในไอคอนสลับหรือลิงก์ข้อความสไตล์ที่ทำหน้าที่เหมือนปุ่ม
- ARIA จำเป็นต้องใช้: ทำเครื่องหมายฟิลด์แบบฟอร์มที่กำหนดเองตามที่ต้องการแม้ว่า HTML จะไม่พูดเช่นนั้น
- ดัชนีแท็บ: ทำให้องค์ประกอบที่สำคัญสามารถเข้าถึงได้โดยใช้คีย์แท็บซึ่งเป็นประโยชน์สำหรับการนำทางแบบแป้นพิมพ์เท่านั้น
การตั้งค่าแต่ละครั้งช่วยให้คุณเพิ่มหรือลบบทบาทเหล่านี้โดยใช้ตัวเลือก CSS หากคุณไม่แน่ใจว่าจะเริ่มต้นที่ไหน Aria Main และ Aria ปุ่มเป็นตัวเลือกแรกที่ดีพวกเขามักจะพลาดและติดตั้งง่าย
แท็บผลิตภัณฑ์มีผลิตภัณฑ์อื่น ๆ จากผู้สร้างเดียวกัน
การใช้แอตทริบิวต์การเข้าถึงภายใน Divi 5
หลังจากการตั้งค่างานจริงเกิดขึ้นภายในผู้สร้าง แต่ละเขตข้อมูล ARIA มีวัตถุประสงค์ มาดูกันว่ามันจะใช้อะไรเมื่อใดและจะช่วยในการเข้าถึงในเลย์เอาต์จริงได้อย่างไร
1. กำหนดบทบาทให้กับองค์ประกอบที่มีบทบาท ARIA
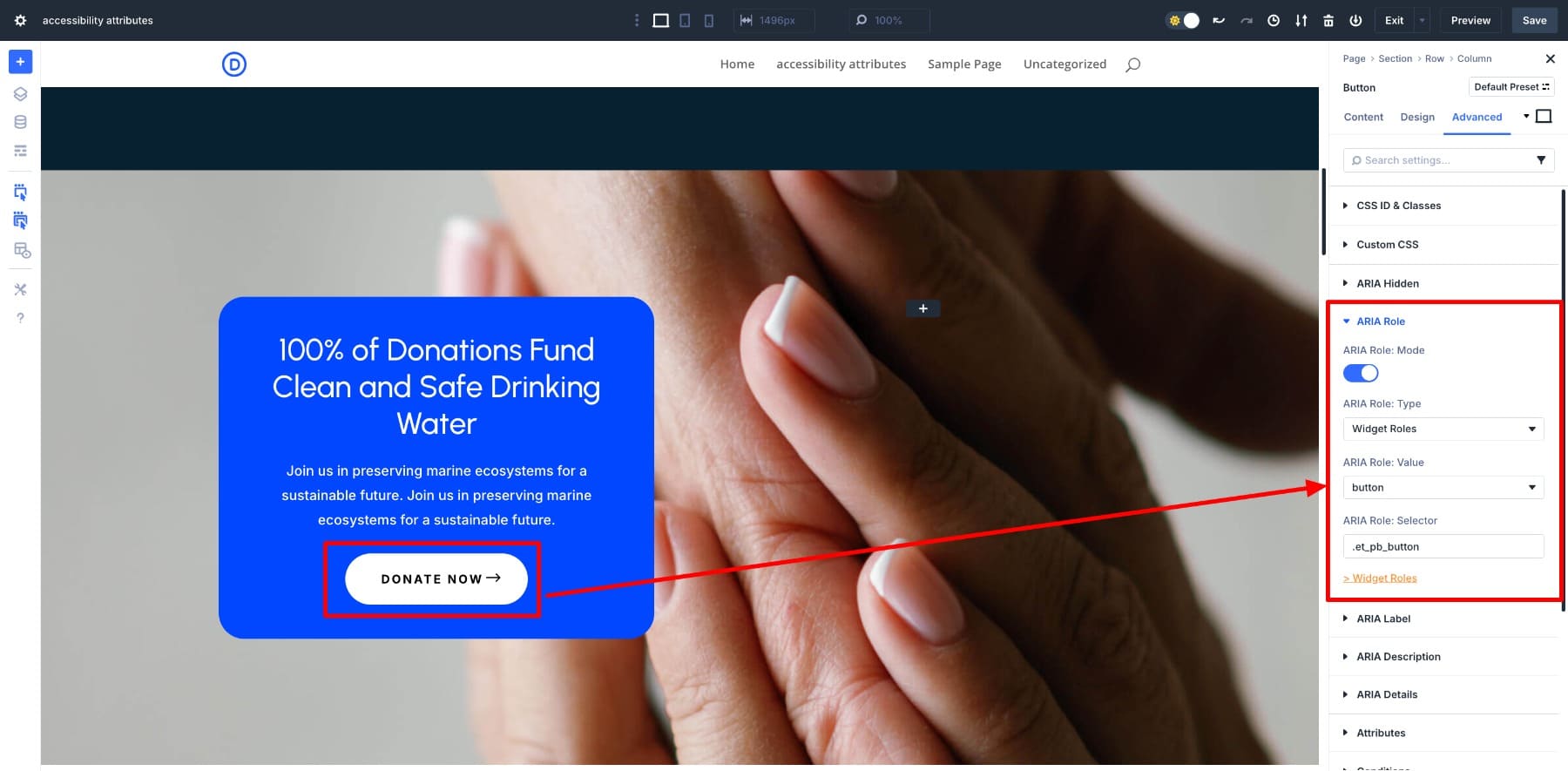
ฟิลด์บทบาท Aria ช่วยให้คุณกำหนดวัตถุประสงค์ให้กับองค์ประกอบที่อาจไม่ชัดเจนในรหัส ตัวอย่างเช่นหากคุณใช้โมดูล Blurb เพื่อสร้างการเรียกร้องให้ดำเนินการเครื่องอ่านหน้าจอจะไม่จำได้ว่าเป็นปุ่มโดยอัตโนมัติ คุณต้องกำหนด ปุ่ม บทบาทให้กับฟังก์ชั่นที่ชัดเจนสำหรับผู้ใช้ที่นำทางด้วยคำสั่งเสียงหรือแป้นพิมพ์ลัด
เช่นเดียวกับในกรณีนี้ด้านล่างการแจ้งเตือนนี้มีปุ่ม

หากต้องการเพิ่มบทบาทของ Aria ให้สลับกับตัวเลือกและกำหนดค่าเหล่านี้:
- ประเภทบทบาทของ ARIA เป็น บทบาทวิดเจ็ต (นี่คือหมวดหมู่ที่องค์ประกอบแบบโต้ตอบเช่นปุ่มและสไลเดอร์มีชีวิตอยู่)
- Aria ค่าบทบาทเป็น ปุ่ม
- ตัวเลือกบทบาท ARIA เป็น .ET_PB_BUTTON (นี่คือคลาส Divi ที่ใช้สำหรับโมดูลปุ่ม)
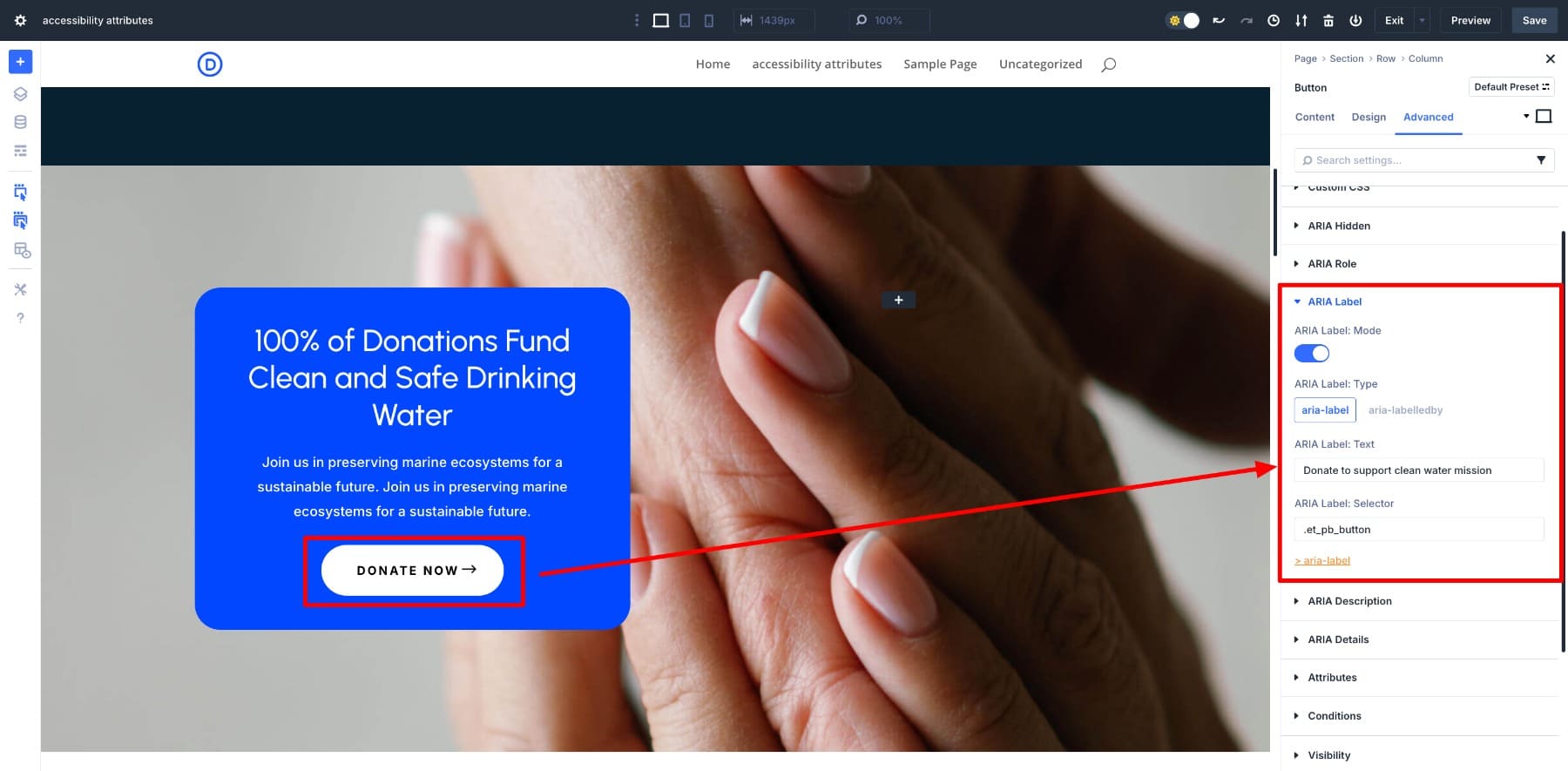
2. เพิ่มฉลากที่ชัดเจนสำหรับตัวอ่านหน้าจอด้วยฉลาก Aria
ในขณะที่บทบาท Aria บอกเทคโนโลยีช่วยเหลือว่าองค์ประกอบคือ อะไร ฉลาก Aria อธิบาย สิ่งที่มันทำ สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อองค์ประกอบไม่มีข้อความที่มองเห็นได้เช่นไอคอนปุ่มสไตล์ที่กำหนดเองหรืออะไรก็ได้ที่ออกแบบมาเพื่อดูโต้ตอบ แต่ไม่ได้พูดออกมาดัง ๆ มาทำลายมันโดยใช้ตัวอย่างเดียวกัน
เราได้เพิ่มบทบาทแล้ว แต่ข้อความปุ่มบอกว่า "บริจาคทันที" ไม่เป็นไรสำหรับผู้ใช้ที่มองเห็น แต่คนที่ใช้เครื่องอ่านหน้าจออาจต้องการบริบทมากขึ้นเนื่องจากปุ่มปรากฏขึ้นหลายครั้ง
ในการกำหนดป้ายกำกับให้กับปุ่มนี้เพียงแค่สลับบนฉลาก Aria และเพิ่มฉลากสั้น ๆ

ตอนนี้ปุ่มจะยังคงพูดว่า "บริจาคตอนนี้" บนหน้าจอ แต่ตัวอ่านหน้าจอจะอ่านฉลากเต็มรูปแบบเพื่อช่วยให้ผู้ใช้เข้าใจอย่างชัดเจนว่าปุ่มทำอะไรและนำไปสู่ที่ใด
3. ให้บริบทพิเศษพร้อมคำอธิบาย Aria
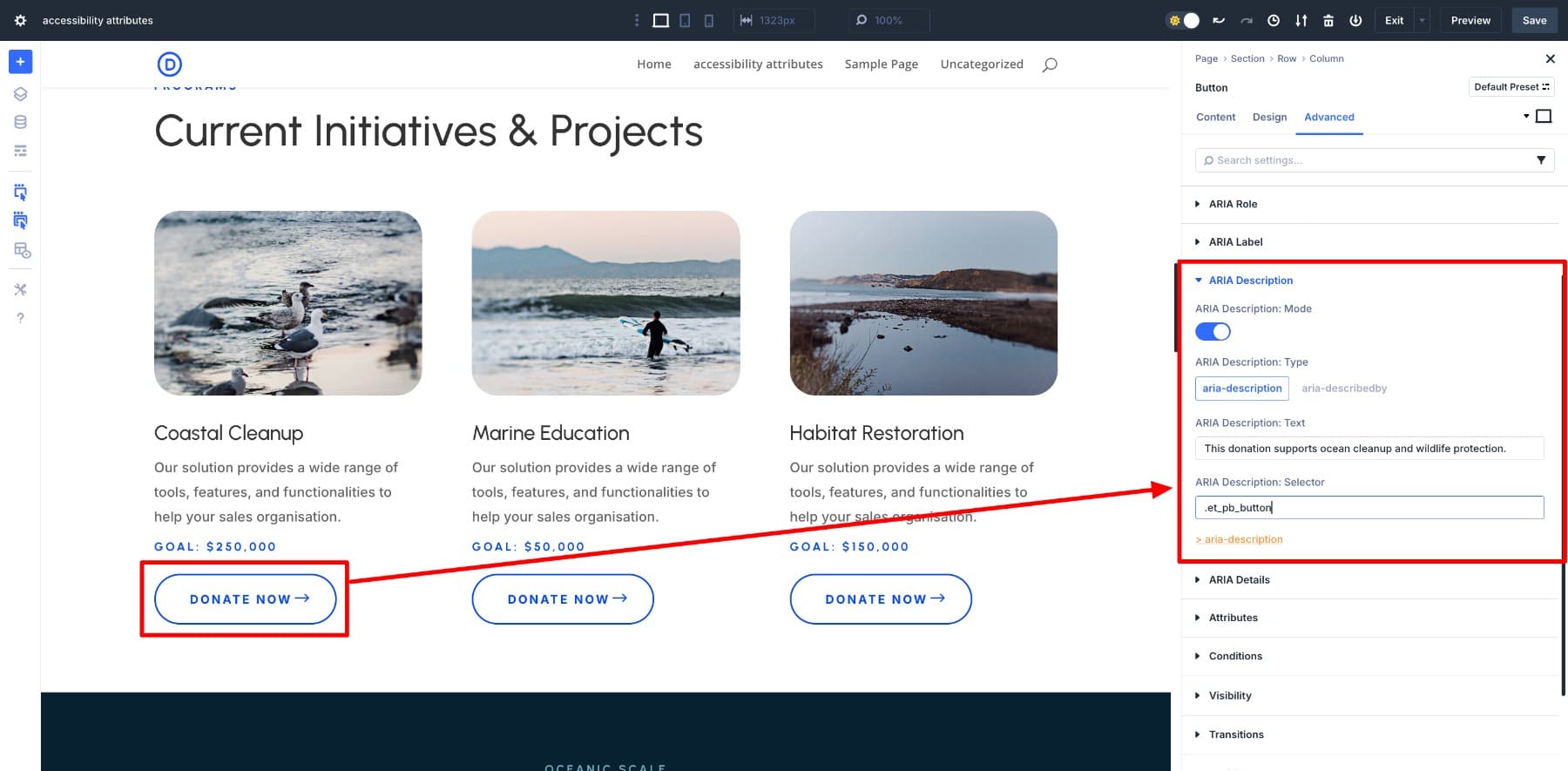
คำอธิบาย ARIA ให้รายละเอียดของผู้อ่านหน้าจอเพิ่มเติมเกี่ยวกับองค์ประกอบมากกว่าฉลากสามารถอธิบายได้ ในขณะที่ฉลากบอกว่ามีอะไรบางอย่างคำอธิบายอธิบายว่าทำไมมันถึงสำคัญ
ตัวอย่างเช่นสมมติว่าคุณมีปุ่ม“ บริจาคตอนนี้” หลายปุ่มในหน้าเดียวแต่ละหน้าวางไว้ภายใต้สาเหตุที่แตกต่างเช่นการทำความสะอาดชายฝั่งการศึกษาทางทะเลหรือการฟื้นฟูที่อยู่อาศัย ผู้ใช้ตัวอ่านหน้าจออาจลงจอดบนปุ่มโดยตรงและพลาดเนื้อหาใกล้เคียง นี่คือที่คำอธิบายของ Aria ช่วย
ลองใช้การ์ดใบแรก: การทำความสะอาดชายฝั่ง ในการเพิ่มบริบทเพิ่มเติมคุณสามารถเพิ่มคำอธิบายเช่น“ การบริจาคนี้สนับสนุนการทำความสะอาดมหาสมุทรและการป้องกันสัตว์ป่า” เป็น ข้อความคำอธิบาย ARIA

ทำเช่นเดียวกันกับปุ่มอื่น ๆ เช่นแม้ว่าพวกเขาทั้งหมดจะพูดว่า "บริจาคตอนนี้" ผู้อ่านหน้าจอจะประกาศคำอธิบายที่แตกต่างกันสำหรับแต่ละคน สิ่งนี้จะช่วยให้ผู้ใช้มีบริบททั้งหมดโดยไม่ต้องเปลี่ยนสิ่งที่พวกเขาเห็นบนหน้าจอ
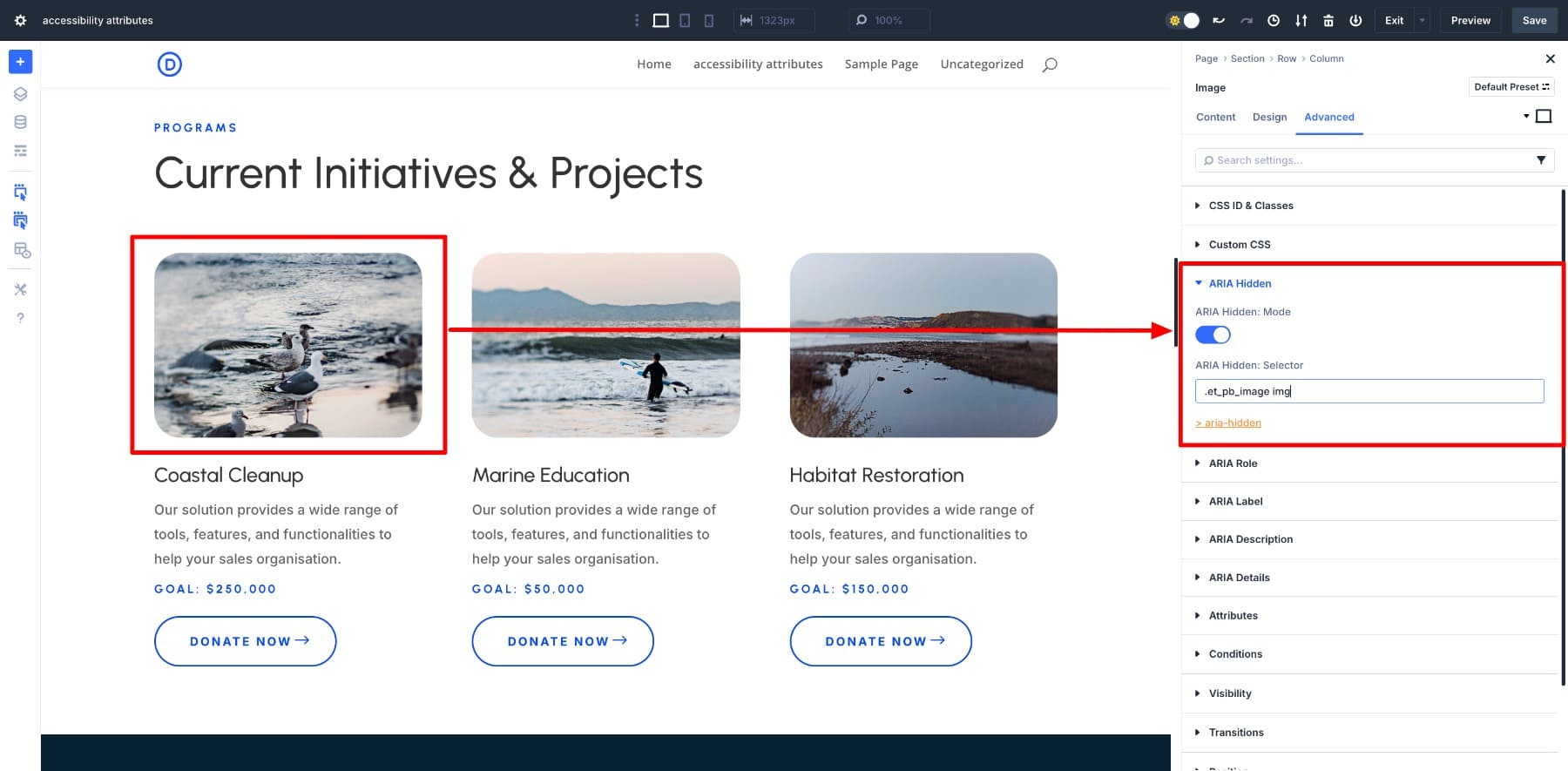
4. ซ่อนองค์ประกอบการตกแต่งจากเครื่องอ่านหน้าจอ
Aria Hidden มีประโยชน์เมื่อคุณต้องการแสดงสิ่งที่มองเห็นได้เช่นไอคอนหรือภาพพื้นหลัง แต่ไม่ต้องการให้ผู้อ่านหน้าจอประกาศ สิ่งนี้ช่วยให้ประสบการณ์ที่เน้นมากขึ้นสำหรับผู้ใช้ที่อาศัยเทคโนโลยีช่วยเหลือ
ตัวอย่างเช่นถ่ายภาพตัวอย่างของแคมเปญเช่นภาพถ่ายของนกนางนวล รองรับการออกแบบ แต่ไม่ได้เพิ่มข้อมูลใหม่ใด ๆ นอกเหนือจากสิ่งที่มีอยู่แล้วในหัวข้อหรือคำอธิบาย ที่นี่คุณสามารถใช้ Aria ที่ซ่อนอยู่เพื่อซ่อนจากตัวอ่านหน้าจอ

5. ลิงก์ไปยังข้อมูลเพิ่มเติมพร้อมรายละเอียด ARIA
รายละเอียดของ ARIA ช่วยให้คุณเชื่อมต่อองค์ประกอบหนึ่งกับอีกองค์ประกอบหนึ่งซึ่งให้ข้อมูลเพิ่มเติม ตัวอย่างเช่นคุณอาจเชื่อมโยงปุ่มกับย่อหน้าใกล้เคียงที่อธิบายว่าปุ่มเกี่ยวกับอะไร มันมีประโยชน์เมื่อคุณต้องการเทคโนโลยีช่วยเหลือในการอ่านบริบทเพิ่มเติมที่ไม่ได้เป็นส่วนหนึ่งขององค์ประกอบที่คลิกโดยตรง
มารับส่วนการศึกษาทางทะเลกันเถอะ สมมติว่าคุณต้องการให้ข้อความย่อหน้าอธิบายปุ่ม“ บริจาคตอนนี้” คุณสามารถเชื่อมโยงปุ่มเข้ากับย่อหน้าโดยใช้รายละเอียด ARIA
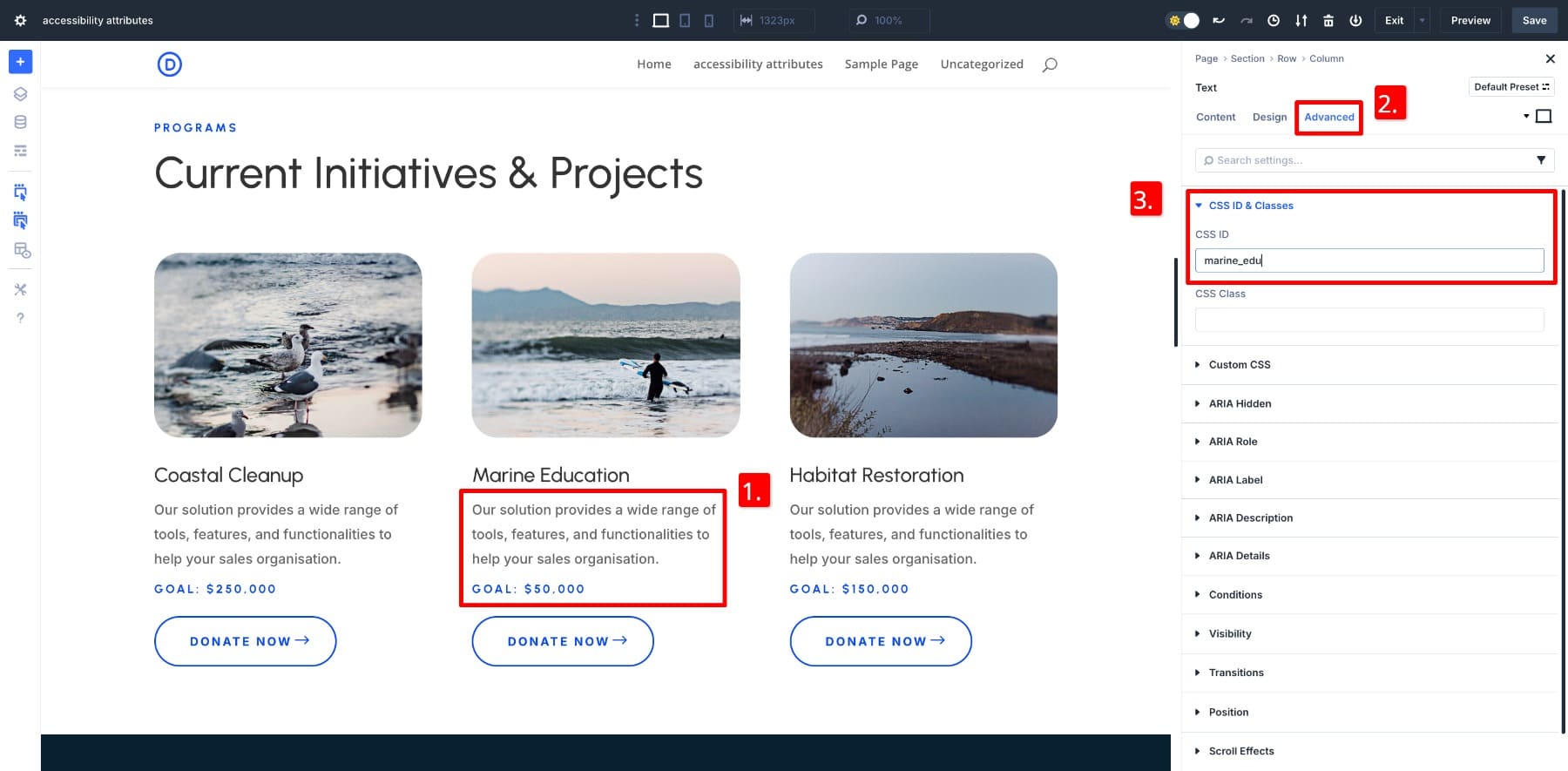
ก่อนอื่นให้เพิ่ม ID ที่ไม่ซ้ำกันในย่อหน้า คลิกที่โมดูล ข้อความ ที่มีคำอธิบายและไปที่ ขั้นสูง> CSS ID & คลาส ป้อน ID ที่ไม่ซ้ำกันของคุณในฟิลด์ CSS ID มาเข้าสู่ Marine-Edu กันเถอะ

ตอนนี้โมดูลข้อความนี้มี ID ที่ตัวอ่านหน้าจอสามารถอ้างอิงได้
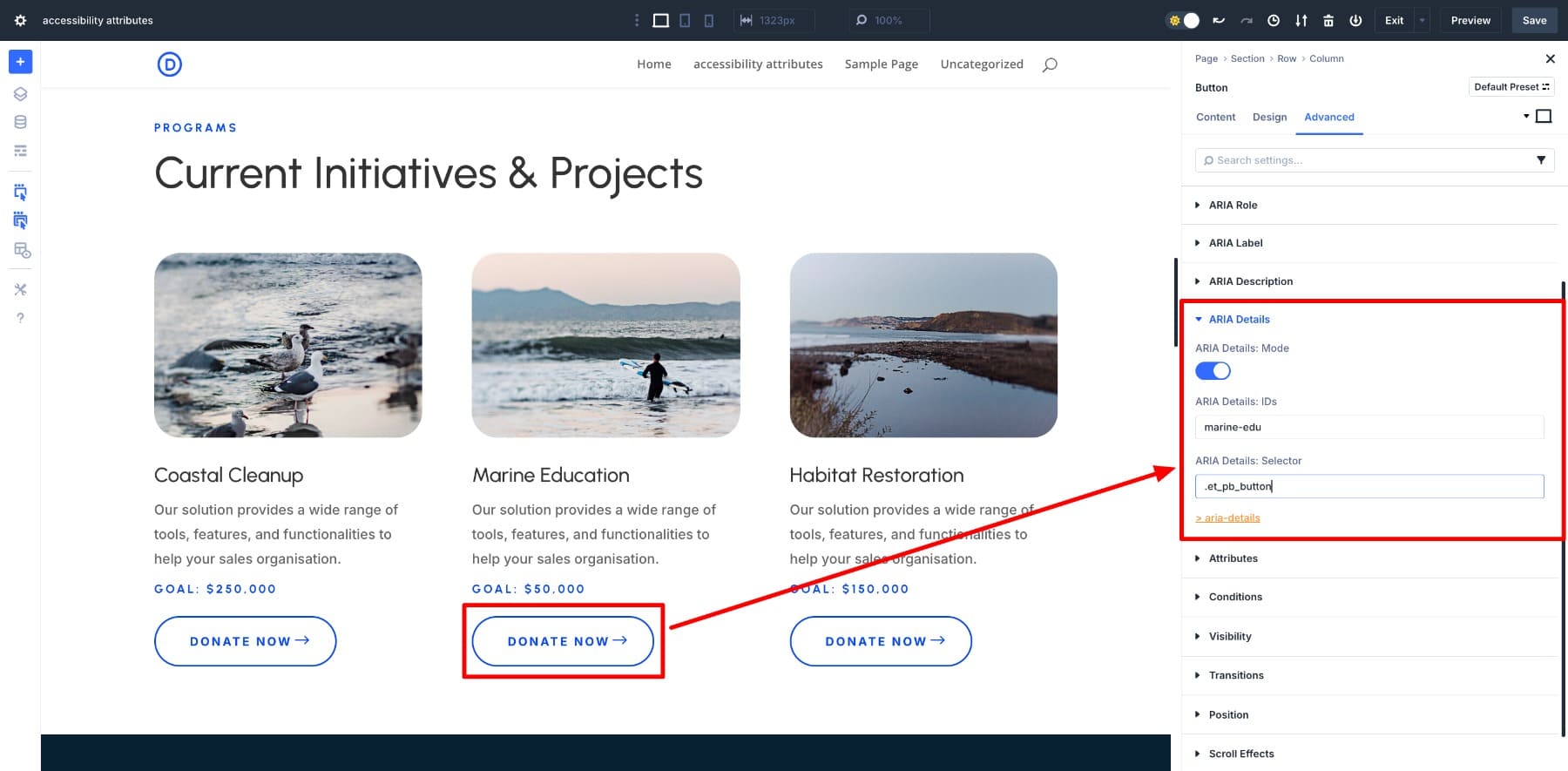
ต่อไปเราเพิ่มแอตทริบิวต์รายละเอียด ARIA ลงในปุ่ม คลิกที่โมดูลปุ่มและไปที่ รายละเอียด ARIA ขั้นสูง เข้าสู่ Marine-Edu ในฟิลด์ ID

สิ่งนี้บอกเทคโนโลยีช่วยเหลือว่าปุ่มเชื่อมต่อกับข้อมูลเพิ่มเติมในวรรคด้วย ID“ Marine-Edu” นอกจากนี้ยังมีประโยชน์เมื่อคุณใช้ข้อความปุ่มเดียวกันในสถานที่ต่าง ๆ แต่แต่ละอันหมายถึงสิ่งที่แตกต่าง
คุณอาจสังเกตเห็นว่า Aria Label, Aria Description และ Aria รายละเอียดทั้งหมดเพิ่มบริบทพิเศษในรูปแบบที่แตกต่างกันดังนั้นจึงเป็นการดีที่สุดที่จะไม่ใช้พวกเขาเข้าด้วยกันในองค์ประกอบเดียวกันเนื่องจากอาจทำให้ผู้อ่านหน้าจอสับสน หากคุณอธิบายบางสิ่งในหน้าแล้วให้พิจารณาใช้รายละเอียด ARIA เพื่อเชื่อมโยงไปยังข้อความนั้นแทนที่จะเขียนป้ายกำกับหรือคำอธิบายใหม่
คุณเพิ่งเห็นว่าแอตทริบิวต์การเข้าถึงทำให้ง่ายต่อการเพิ่มบทบาทของ Aria ป้ายกำกับและคุณสมบัติการเข้าถึงคีย์อื่น ๆ โดยตรงจาก Divi Builder มันทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้โดยไม่ต้องเข้ารหัส
รับคุณลักษณะการเข้าถึง
เครื่องมือการเข้าถึงโมดูล Divi Modules เพิ่มเติมสำหรับ Divi 5
แอตทริบิวต์การเข้าถึงดูแลด้านเทคนิคของการเข้าถึง นอกจากนี้ยังมาพร้อมกับส่วนเสริม (ในชุดการเข้าถึง) ที่ให้คุณสมบัติพิเศษแก่คุณเช่นการนำทางแป้นพิมพ์และการควบคุมภาพเพื่อนำเสนอโซลูชันที่สมบูรณ์และครอบคลุมมากขึ้น
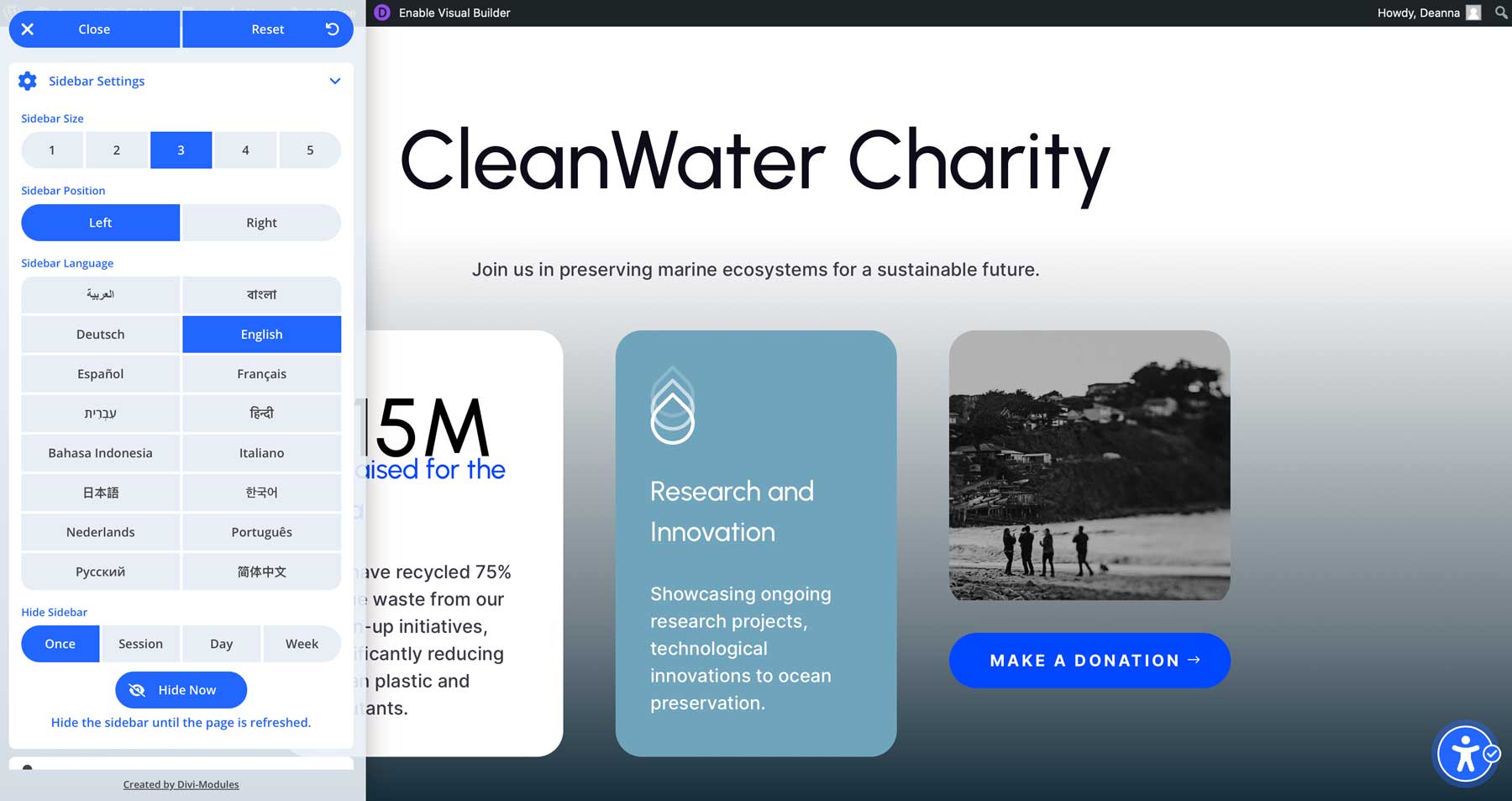
1. แถบด้านข้างการเข้าถึง

แถบด้านข้างการเข้าถึงเพิ่มแถบเครื่องมือลอยตัวซึ่งช่วยให้ผู้ใช้ปรับแต่งประสบการณ์การท่องเว็บของพวกเขา ผู้เข้าชมที่มีความบกพร่องในการเคลื่อนย้ายสามารถปรับขนาดตัวอักษรเปลี่ยนไปใช้โหมดคอนทราสต์สูงเปิดใช้งานสีเทาและนำทางโดยใช้แป้นพิมพ์ นอกจากนี้คุณยังสามารถปรับแต่งให้ตรงกับการออกแบบของเว็บไซต์ของคุณ
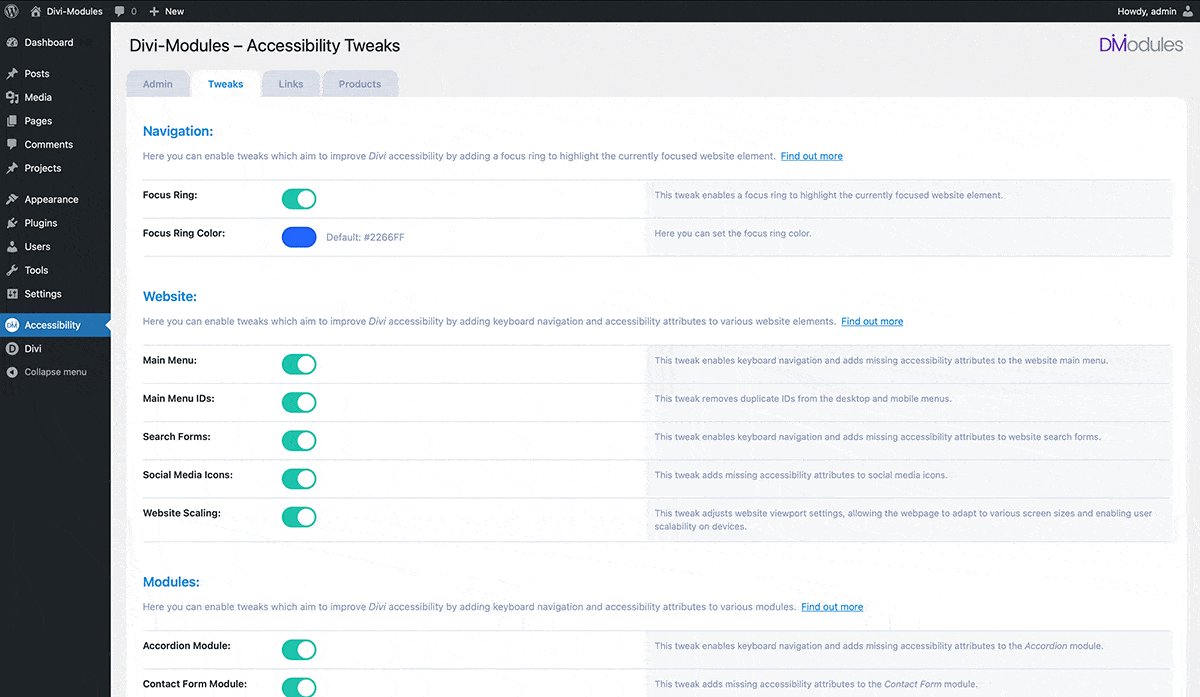
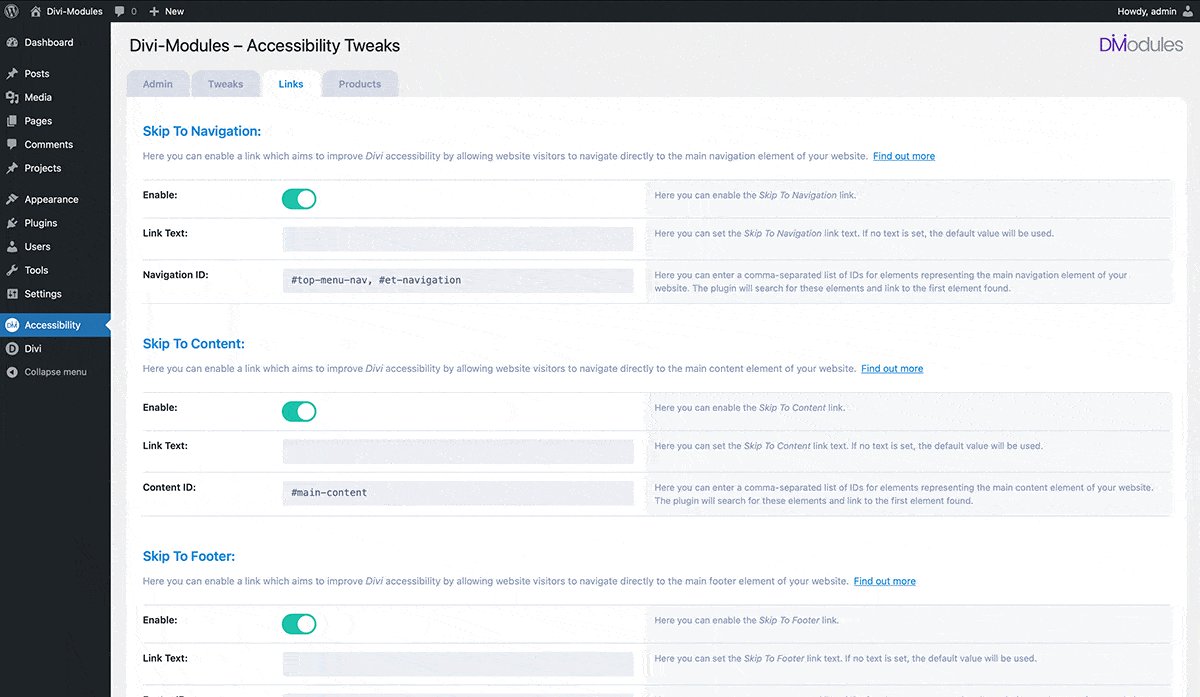
2. การปรับแต่งการปรับแต่ง

Tweaks การเข้าถึงเพิ่มคุณสมบัติการปฏิบัติที่ช่วยให้ผู้ใช้นำทางเว็บไซต์ของคุณได้ง่ายขึ้น สิ่งเหล่านี้รวมถึงลิงก์ข้ามเพื่อการนำทางที่ดีขึ้นให้โฟกัสโครงร่างเพื่อช่วยให้ผู้ใช้แป้นพิมพ์ดูว่าพวกเขาอยู่ที่ไหนและการปรับปรุงที่ลึกซึ้งอื่น ๆ ที่ปรับปรุงการใช้งานโดยไม่ต้องเปลี่ยนรูปแบบของเว็บไซต์ของคุณ
หมายเหตุ: คุณสามารถรับเครื่องมือทั้งสามในชุดการเข้าถึงซึ่งมีราคาเพียง $ 72 ต่อปี เครื่องมือเหล่านี้ร่วมกันสร้างรากฐานที่แข็งแกร่งสำหรับการสร้างเว็บไซต์ที่ครอบคลุมและใช้งานง่ายมากขึ้นใน Divi เป็นทางเลือกที่เหมาะสมกว่าสำหรับเครื่องมือที่มีราคาแพงเช่น AccessIbe (ซึ่งมีราคาสูงถึง $ 490 ต่อปี) Bundle Accessibility นำเสนอโซลูชันที่สมบูรณ์สำหรับเศษส่วนของราคารวมเข้ากับ Divi อย่างสมบูรณ์และใช้งานง่ายแม้ว่าคุณจะไม่ใช่นักพัฒนาก็ตาม
ตอนนี้ มีให้ที่ 50% ลดลง ดังนั้นคุณจะได้รับทุกอย่างในราคาเพียง $ 36 ต่อปี
ตรวจสอบชุดการเข้าถึง
ทำให้เว็บไซต์ Divi 5 ของคุณสามารถเข้าถึงได้ในวันนี้
แอตทริบิวต์การเข้าถึงช่วยให้คุณมีวิธีที่ง่ายและเป็นภาพเพื่อให้ไซต์ Divi ของคุณครอบคลุมมากขึ้น ไม่มีการเข้ารหัสไม่มีวิธีแก้ปัญหา - เพียงเครื่องมือที่เหมาะสมที่สร้างขึ้นโดยตรงในตัวสร้าง
เข้ากันได้อย่างเต็มที่กับ Divi 5 สนับสนุนอย่างแข็งขันและตอนนี้ลด 50% จนถึงวันที่ 28 มิถุนายนตราบใดที่ข้อเสนอดำเนินการคุณจะได้รับชุดการเข้าถึงเต็มรูปแบบรวมถึงแถบด้านข้างและการปรับแต่งในราคาเพียง $ 36 ต่อปี หากคุณพร้อมที่จะทำให้ไซต์ของคุณดีขึ้นสำหรับทุกคนนี่เป็นวิธีที่ง่ายที่สุดในการเริ่มต้น
รับส่วนลดการเข้าถึง 50%
