Divi 插件亮点:Divi 过滤器
已发表: 2021-06-06Divi Filter 是 Divi 的第三方插件,可为您的 Divi 网站添加一些独特的过滤选项。 它可以让你使用任何 Divi 模块作为过滤器,任何模块都可以包含在过滤结果中。 该插件有两个版本:免费版和高级版。 高级版具有最好的功能,但您可以使用免费版做很多事情。 在这个 Divi 插件亮点中,我们将看看 Divi Filter 的免费版本,看看它可以做什么来帮助您确定它是否适合您的需求。
安装 Divi 过滤器

正常上传并激活插件。
去:
- WordPress 仪表板中的插件
- 选择上传插件
- 单击选择文件并导航到您的插件
- 选择立即安装

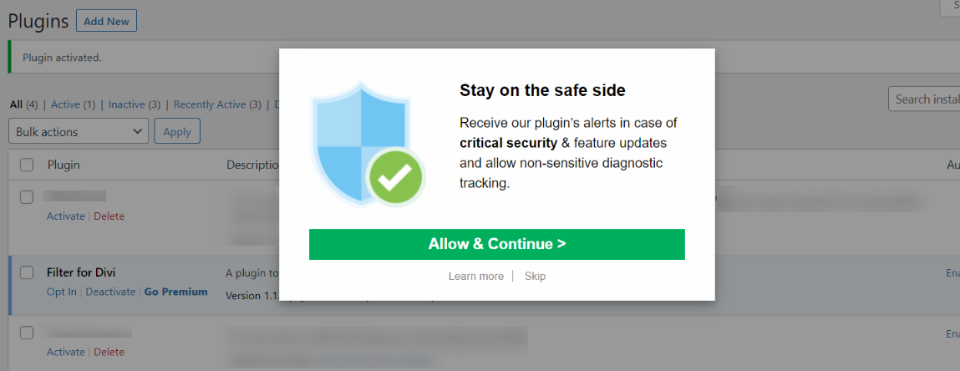
激活插件后,您将看到一个弹出窗口,其中包含接收安全警报、有关功能更新的信息以及允许非敏感诊断跟踪的选项。 只需选择允许并继续或跳过即可关闭弹出窗口。
使用 Divi 过滤器

Divi 过滤器不会向 Divi 元素添加模块或功能。 过滤器是通过 CSS 类手动添加的。
一开始这可能会令人困惑(特别是如果你像我一样,只想进入并开始探索功能。我倾向于先深入研究,然后再阅读说明)。 幸运的是,它确实有精心编写的文档,可以引导您完成它。 一旦你经历了它,它就会变得有意义并且变得更加直观。
Divi 过滤器通过过滤您创建的类别来工作。 添加过滤器的步骤很简单:
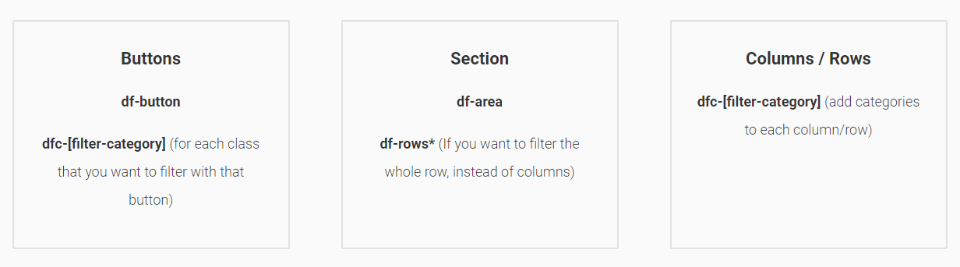
- 通过添加 CSS 类为过滤器创建触发器。 触发器可以是按钮、图像等。您将向类添加类别名称。 类别名称可以是您想要的任何名称。
- 创建一个新部分并添加一个 CSS 类。
- 将模块添加到要在新部分中过滤的列。
- 将 CSS 类添加到包含要过滤的类别的列。 类别与触发器匹配。
关于手动过程的想法
尽管这是一个手动过程,但使用起来并不困难。 我们可以使用任何 Divi 模块。 这打开了很多可能性。 我们可以任意组合使用这些模块。 列中的任何内容都将包含在筛选结果中。
这允许我们过滤地图、切换、表单、文本模块、菜单、定价表、评论、按钮、代码、音频等。由于过滤器本身是用 Divi 模块制作的,我们可以按照我们想要的任何方式设置它们的样式和使用代码、CSS 等。
创建过滤器

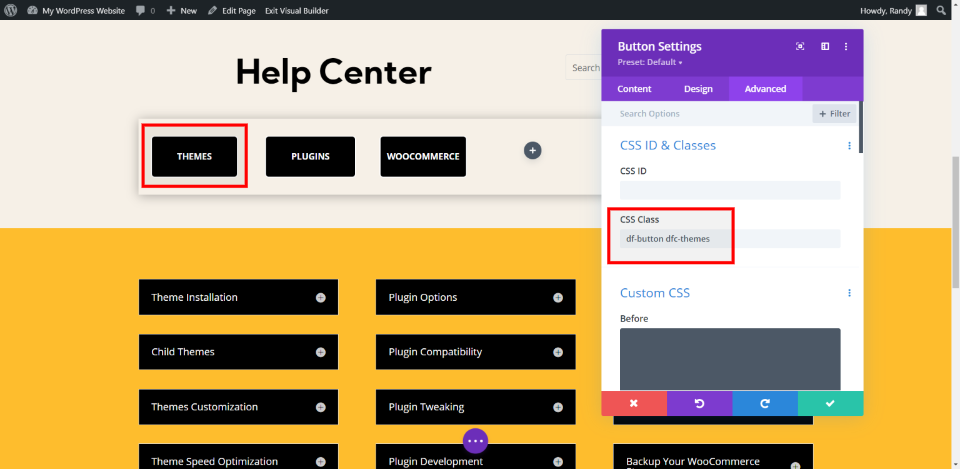
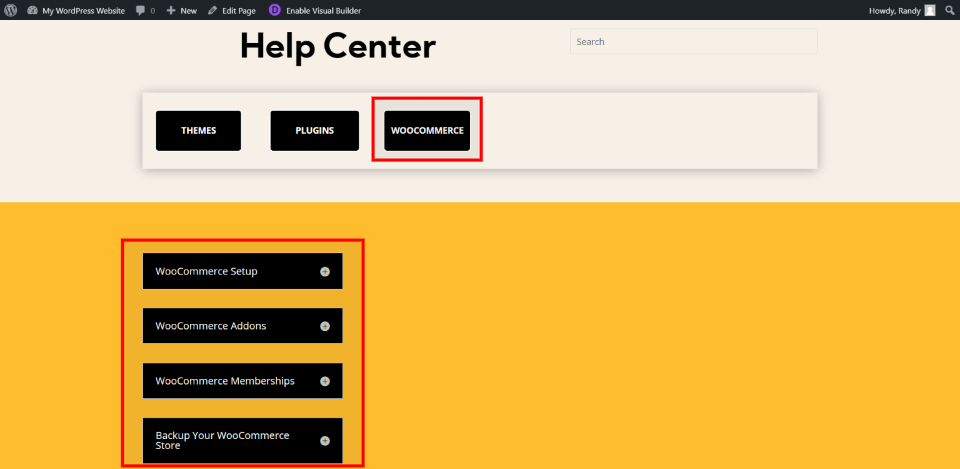
对于我的第一个示例,我使用 Meal Kit 布局中的联系页面为帮助中心创建了文章。 按钮用于过滤器,开关用于信息。 切换可以包括任何类型的内容,例如书面教程、视频等。我已将按钮类添加到“高级”选项卡。 我还添加了一个带有类别的类。 在这种情况下,类别是主题。

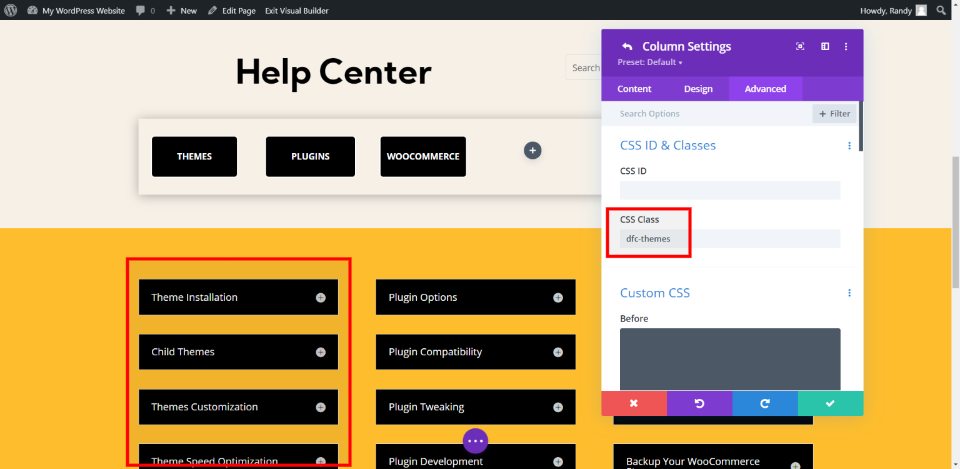
接下来,我将 CSS 类添加到包含我要过滤的切换的部分。

最后,我将类别类添加到每一列。 每个开关都与我放置它们的列的主题相匹配。

现在,当我单击显示该类别的按钮之一时,所有其他类别都将被删除。 我还可以创建一种方法来将它们带回来。 专业版将重新堆叠它们,因此您会看到多个列。

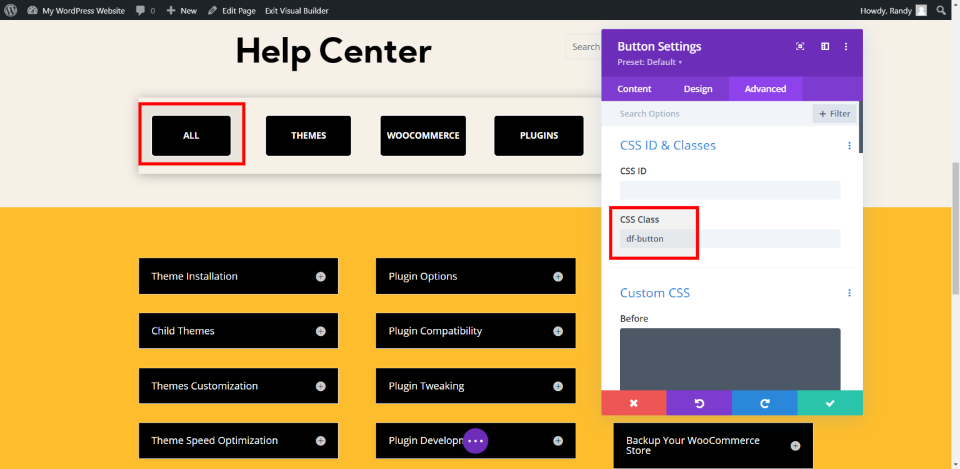
我添加了一个新按钮,可以关闭过滤器并显示所有类别。 为此,我已将按钮类添加到 CSS 类字段,但我没有包含类别类。 如果没有指定类别,按钮将触发所有类别。

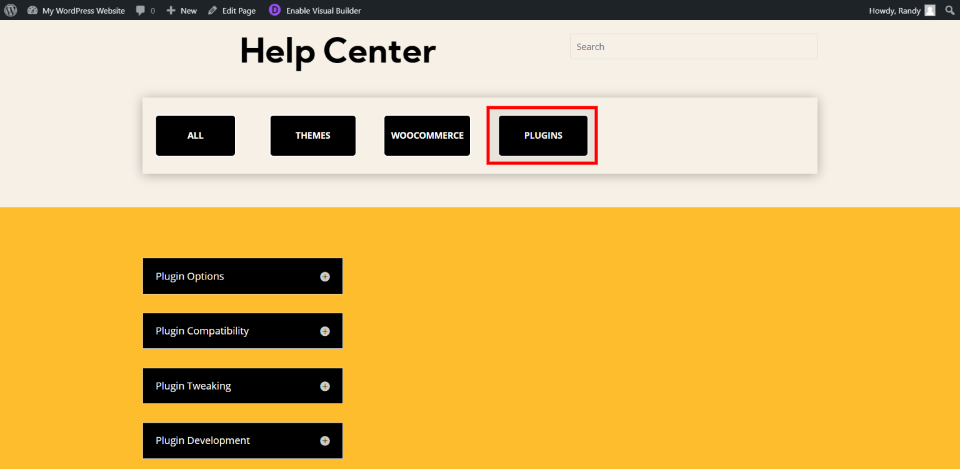
为了演示“全部”按钮,我单击了一个按钮来过滤类别。 我点击了插件过滤器,所以现在显示插件类别。

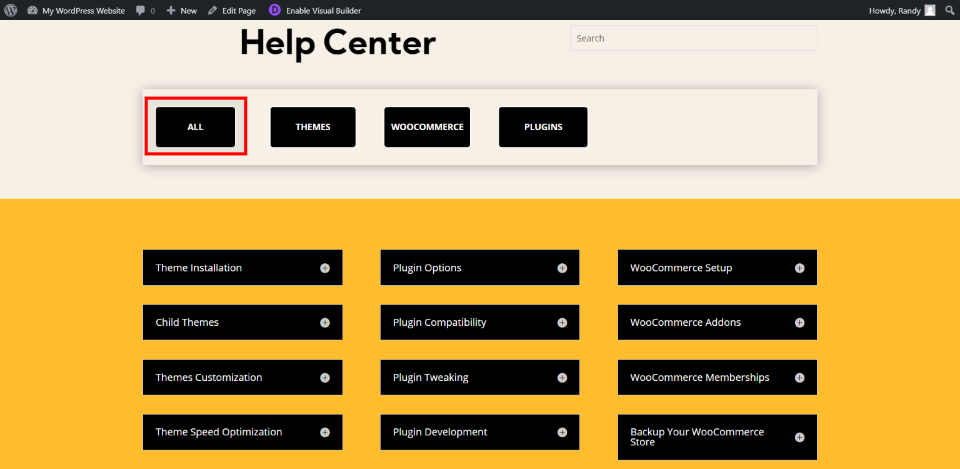
选择全部再次显示每个类别。 这是删除过滤器并让用户看到所有列的简单方法。
另一个 Divi 过滤器示例

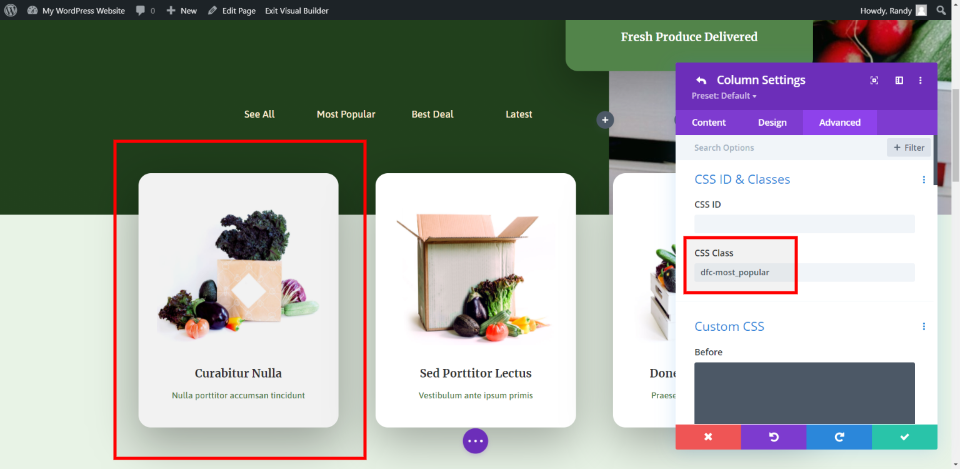
对于此示例,我想创建一个仅包含文本的过滤器。 过滤器将显示基于最流行、最优惠和最新过滤器选项的选项。 我已将 CSS 类添加到文本模块中。 第一个只包含按钮类,因此它将显示所有列。

在此图像中,我已将按钮类和类别类添加到最流行的文本模块。 我还将这些类添加到其他两个文本模块中。


接下来,我将向每一列添加 CSS 类。 每一列包含一个简介。 过滤器将仅显示三个简介之一。

最后,我将 df-area CSS 类添加到包含简介的部分。

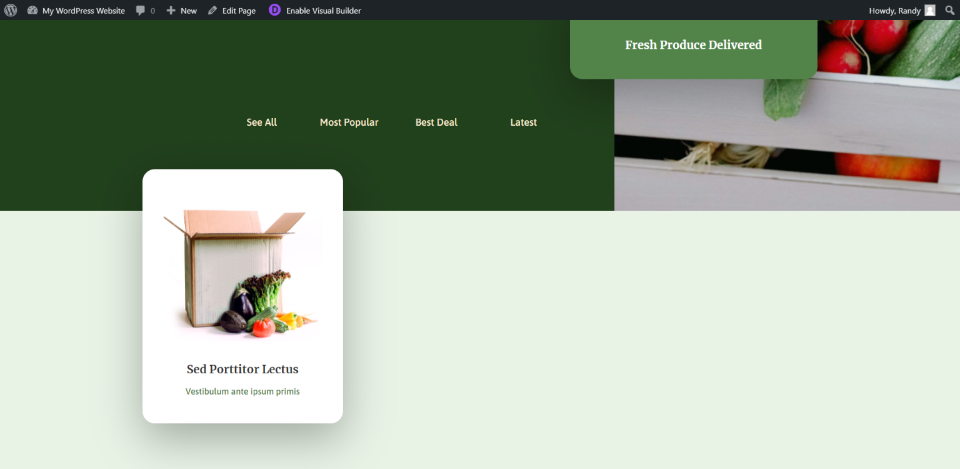
单击任一文本模块会显示该类别的简介。 其他两个简介现在已隐藏。

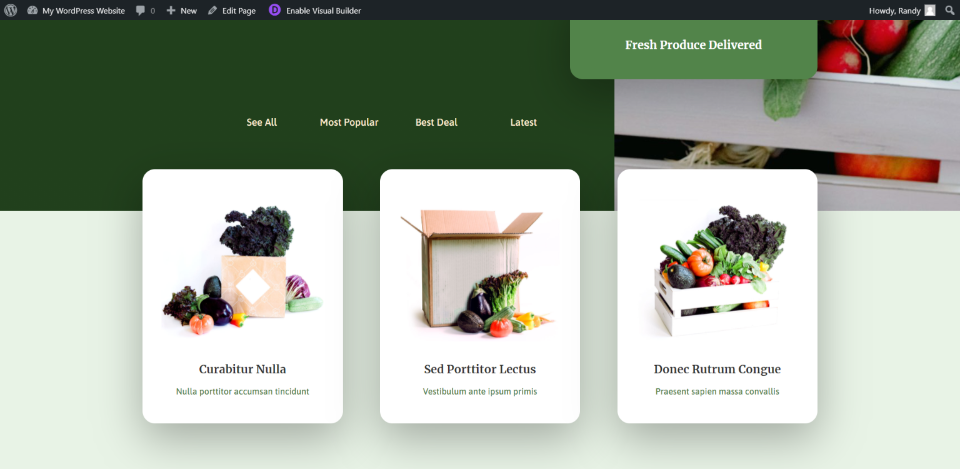
单击“查看全部”将它们带回来。

我决定试验并向每列添加多个类别。 有时需要在多个类别下列出一个元素。 当您的过滤器包含诸如最新或最佳交易之类的术语时,情况确实如此。

Divi 过滤器完全按预期工作。 我为每一列添加了两个类别,现在每个过滤器都显示两列而不是一列。
第三个 Divi 过滤器示例

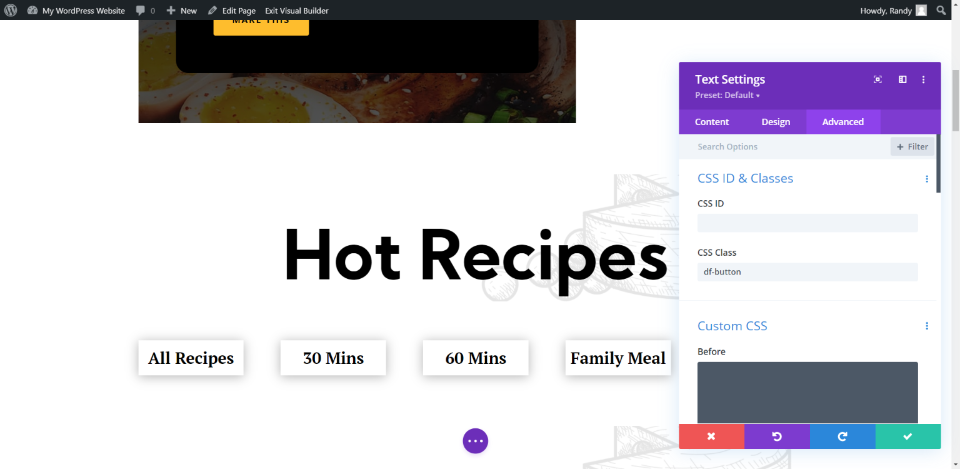
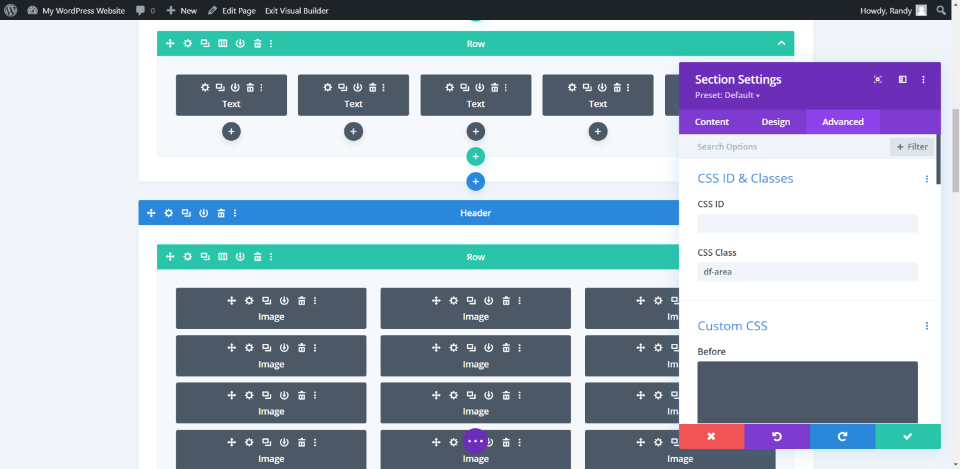
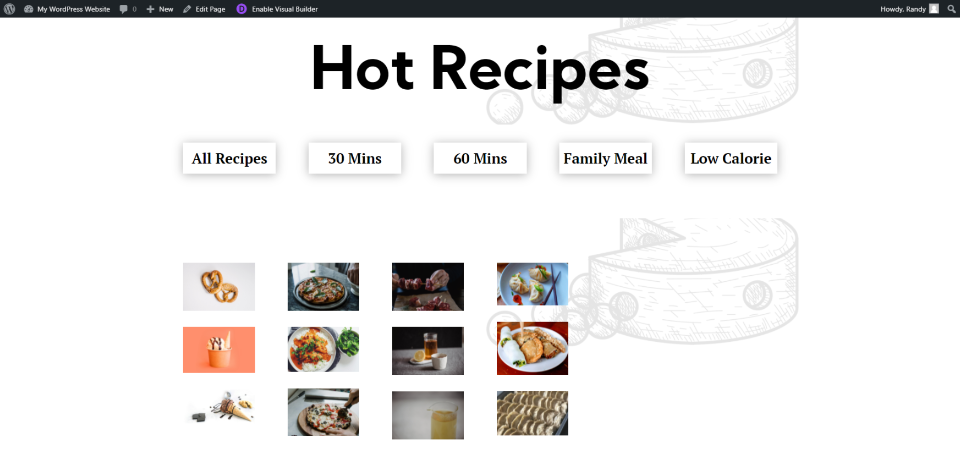
对于我的第三个 Divi 过滤器示例,我想继续上一个示例中的思路,但我想变得更复杂一些。 我将创建一个以文本模块为触发器的食谱列表。 这将包括多个类别,我将它们以各种组合添加到列中。 此示例使用 Meal Kit Divi 布局包中的 Recipes 页面。 我已将适当的 CSS 类添加到文本模块中。

该部分包括 Area 类。 我正在为过滤的项目使用图像。

我将向每列添加多个类别。 当然,在现实生活中,项目必须与这些类别相匹配。 我随机选择图像作为截图。

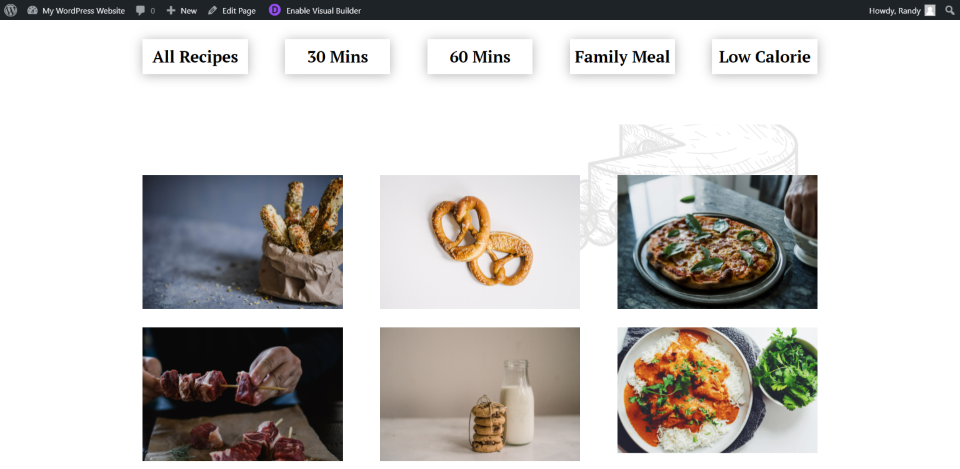
这是显示所有食谱的页面。 这一项设置为三列。

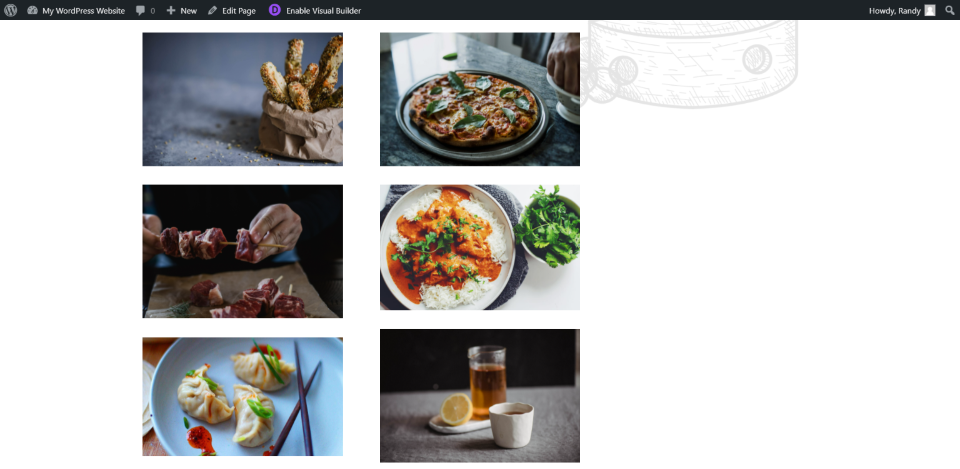
这是选择了过滤器的页面。 它过滤一列。

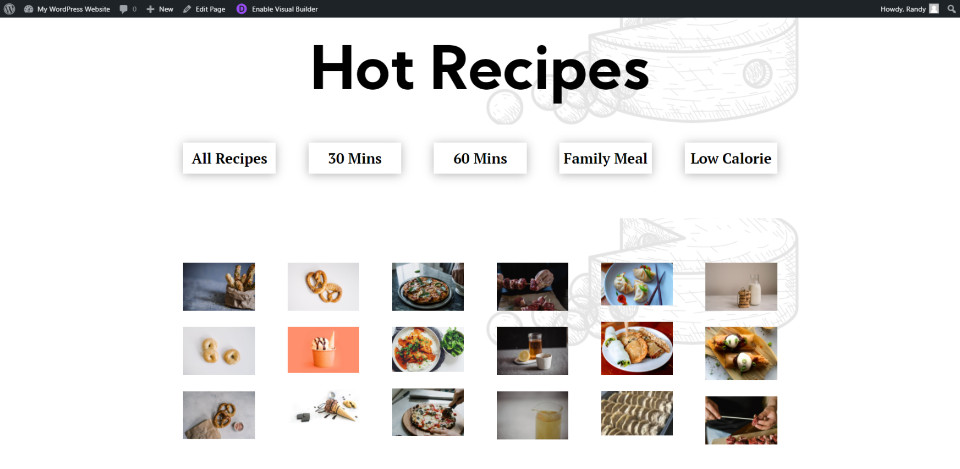
我添加了更多列以获得更多类别组合。

我的结果显示四列,并选择了一个过滤器。 当然,我在选择这些类别时必须小心,但我认为这有助于理解这一点。 您拥有多少列、其中包含哪些模块或拥有多少个模块都无关紧要。 不管怎样,过滤器的工作原理都是一样的。
如何获得 Divi 过滤器

Divi 过滤器可在 Divi 市场免费获得。 免费版本仅过滤列,但您可以使用此版本做很多事情。
高级版本将过滤器添加到行、过滤动画、下拉过滤器、所有页面上的无限过滤器等等。 这些功能将扩展您可以过滤的内容,动画使其外观更加精美。
专业版起价为 19 欧元。 您可以在免费插件中升级到专业版,因此您可以随时试用免费版并升级到专业版。 专业版中有多种布局可供您入门。 您也可以单独购买。
结束对 Divi 过滤器的思考
这就是我们对 Divi 过滤器的看法。 您必须手动创建过滤器。 幸运的是,这并不难,这确实给了你很多控制权。 一旦你通过它一旦它足够容易使用而无需过多考虑。 我喜欢它的工作方式,因为任何东西都可以用作触发器,任何东西都可以放在列中。 内容没有区别。 这使它有别于标准内容过滤器。
这些示例仅涵盖免费版本中可以执行的操作。 专业版确实为您提供了更多控制权和更多可以应用过滤器的元素。 我强烈建议您尝试免费版本,看看它是否可以满足您的需求,如果您喜欢使用该插件,请进行升级。
我们希望听到您的意见。 您是否尝试过 Divi 过滤器? 请在下面的评论中告诉我们您对此的看法。
精选图片来自 H12/shutterstock.com
