Diviプラグインのハイライト:Diviフィルター
公開: 2021-06-06Divi Filterは、Divi Webサイトにいくつかの独自のフィルタリングオプションを追加する、Divi用のサードパーティプラグです。 これにより、任意のDiviモジュールをフィルターとして使用でき、任意のモジュールをフィルター処理された結果に含めることができます。 プラグインには、無料とプレミアムの2つのバージョンがあります。 プレミアムバージョンには最高の機能がありますが、無料バージョンでは多くのことができます。 このDiviプラグインのハイライトでは、Divi Filterの無料バージョンを見て、それがニーズに適したプラグインであるかどうかを判断するのに役立つことを確認します。
DiviFilterのインストール

通常どおりプラグインをアップロードしてアクティブ化します。
移動:
- WordPressダッシュボードのプラグイン
- プラグインのアップロードを選択します
- [ファイルの選択]をクリックして、プラグインに移動します
- [今すぐインストール]を選択します

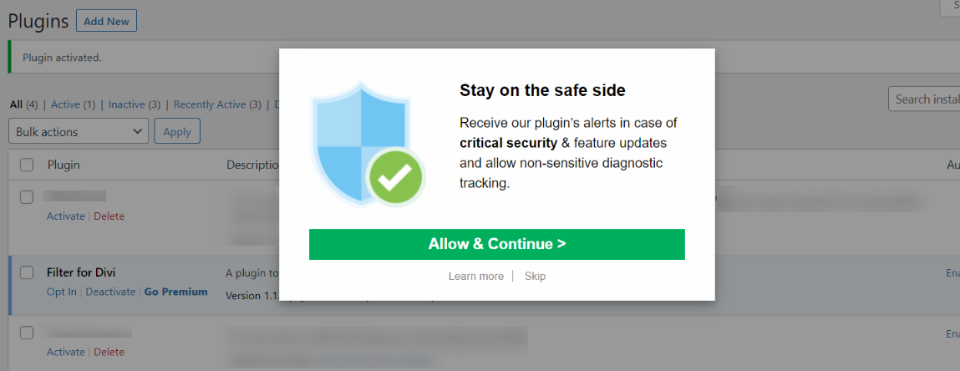
プラグインがアクティブ化されると、セキュリティアラート、機能の更新に関する情報を受信し、機密性の低い診断追跡を許可するオプションを含むポップアップが表示されます。 [許可して続行]または[スキップ]を選択するだけで、ポップアップが閉じます。
Diviフィルターの使用

Divi Filterは、モジュールや機能をDivi要素に追加しません。 フィルタはCSSクラスを使用して手動で追加されます。
これは最初は混乱する可能性があります(特に、あなたが私のようで、ただ飛び込んで機能の探索を開始したい場合。私は真っ先に飛び込んで後で説明を読む傾向があります)。 幸いなことに、それはあなたがそれをステップスルーするよく書かれたドキュメントを持っています。 一度それを通過すると、それは理にかなっていて、より直感的になります。
Divi Filterは、作成したカテゴリをフィルタリングすることで機能します。 フィルタを追加する手順は簡単です。
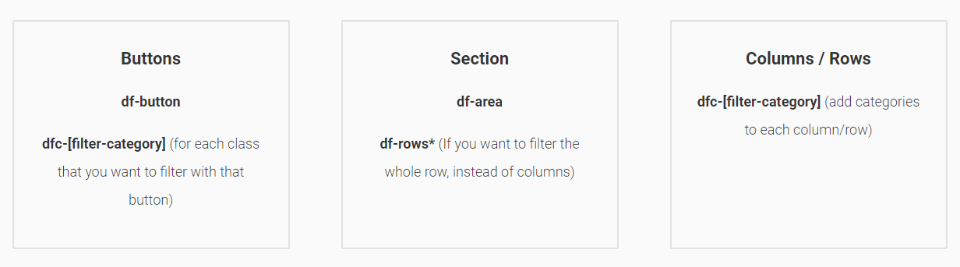
- CSSクラスを追加して、フィルターのトリガーを作成します。 トリガーにはボタンや画像などがあります。クラスにカテゴリ名を追加します。 カテゴリ名は任意の名前にすることができます。
- 新しいセクションを作成し、CSSクラスを追加します。
- 新しいセクションでフィルタリングする列にモジュールを追加します。
- フィルタリングするカテゴリを含む列にCSSクラスを追加します。 カテゴリはトリガーと一致します。
手動プロセスについての考え
これは手動のプロセスですが、使用するのは難しくありません。 任意のDiviモジュールを使用できます。 これは多くの可能性を開きます。 モジュールは任意の組み合わせで使用できます。 列内のすべてがフィルター結果に含まれます。
これにより、マップ、トグル、フォーム、テキストモジュール、メニュー、価格表、コメント、ボタン、コード、オーディオなどをフィルタリングできます。フィルター自体はDiviモジュールで作成されているため、好きなようにスタイルを設定できます。コード、CSSなどを使用します。
フィルタの作成

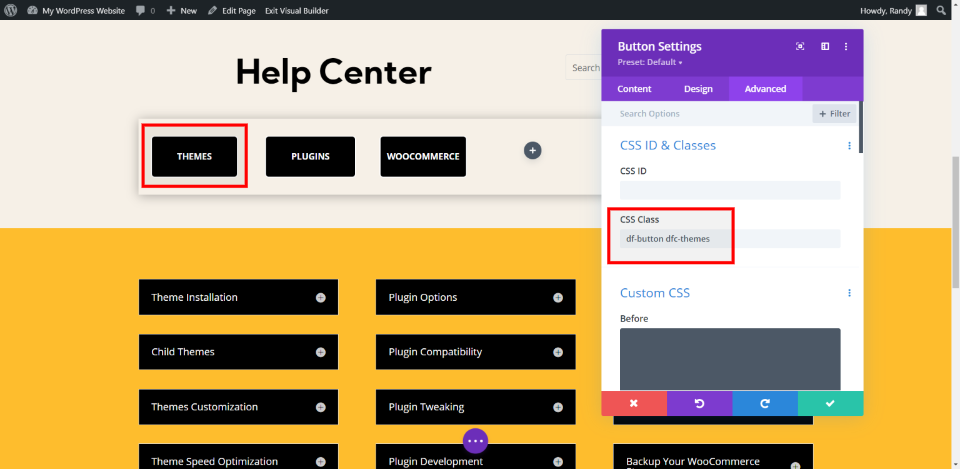
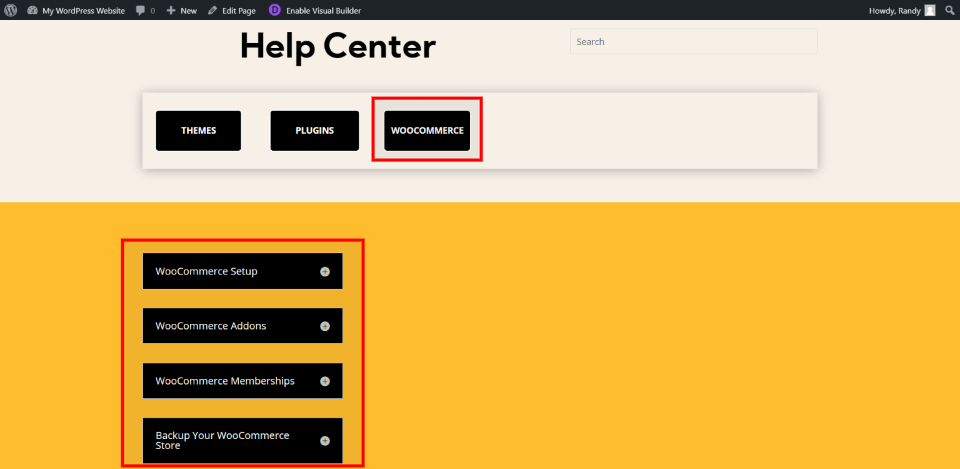
最初の例では、Meal Kitレイアウトの連絡先ページを使用して、ヘルプセンターの記事を作成しました。 ボタンはフィルターに使用され、トグルは情報に使用されます。 トグルには、書かれたチュートリアルやビデオなど、あらゆるタイプのコンテンツを含めることができます。ボタンクラスを[詳細設定]タブに追加しました。 カテゴリ付きのクラスも追加しました。 この場合、カテゴリはテーマです。

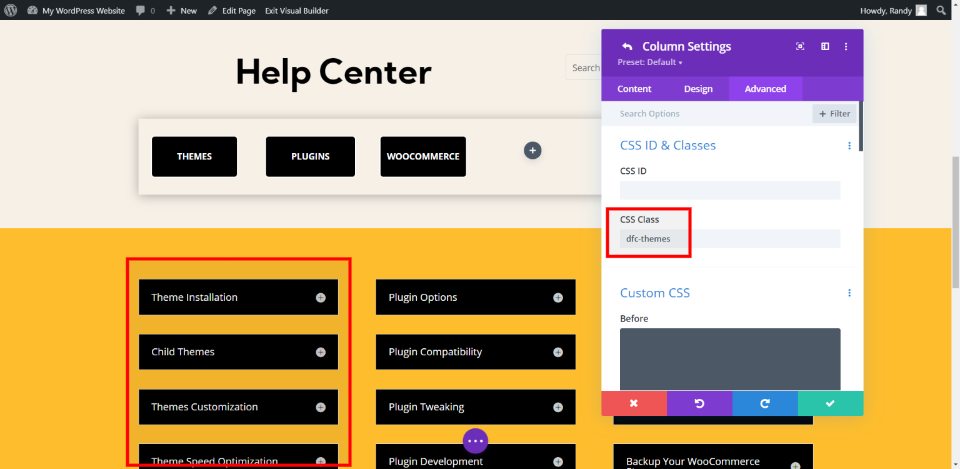
次に、フィルタリングするトグルを含むセクションにCSSクラスを追加しました。

最後に、各列にカテゴリクラスを追加しました。 各トグルは、配置した列のトピックと一致します。

これで、ボタンの1つをクリックすると、そのカテゴリが表示され、他のすべてのカテゴリが削除されます。 それらを元に戻す方法を作成することもできます。 プロバージョンはそれらを再スタックするので、複数の列が表示されます。

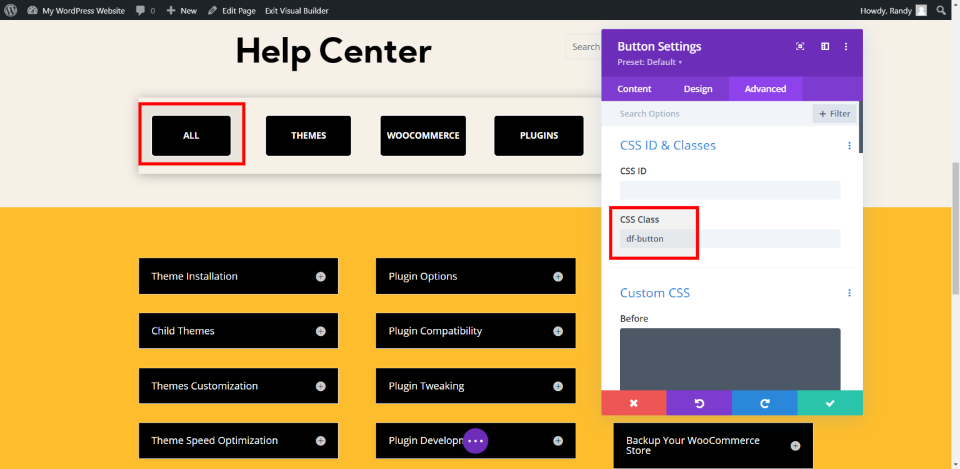
フィルタをオフにしてすべてのカテゴリを表示する新しいボタンを追加しました。 このために、CSSクラスフィールドにボタンクラスを追加しましたが、カテゴリクラスは含めませんでした。 カテゴリを指定しない場合、ボタンはすべてのカテゴリをトリガーします。

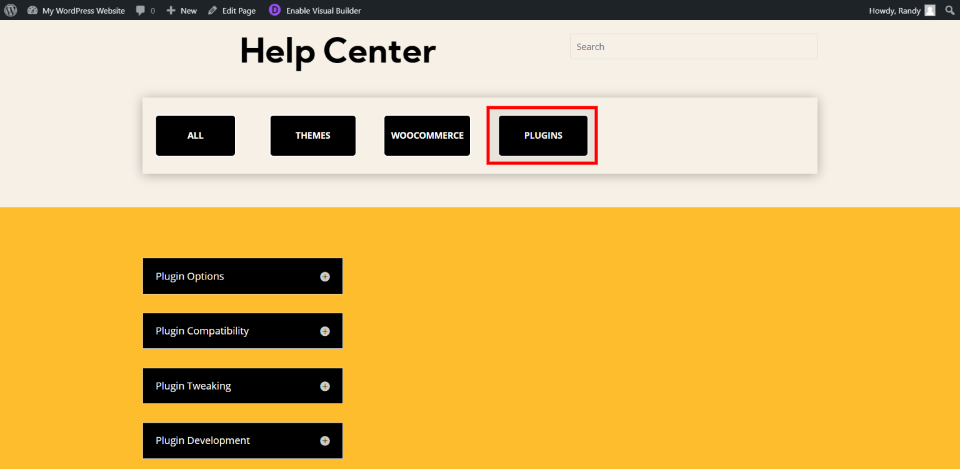
[すべて]ボタンを示すために、ボタンをクリックしてカテゴリをフィルタリングしました。 プラグインフィルターをクリックしたので、プラグインカテゴリが表示されます。

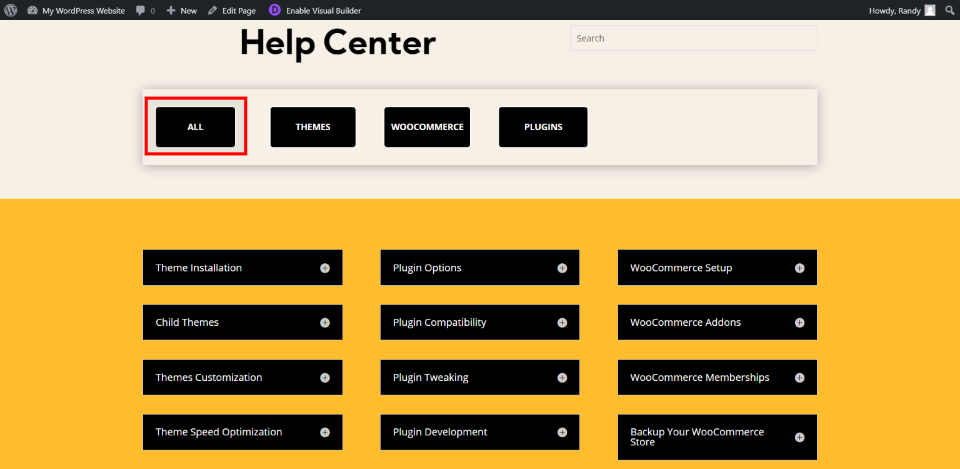
[すべて]を選択すると、すべてのカテゴリが再度表示されます。 これは、フィルターを削除して、ユーザーにすべての列を表示させる簡単な方法です。
別のDiviフィルターの例

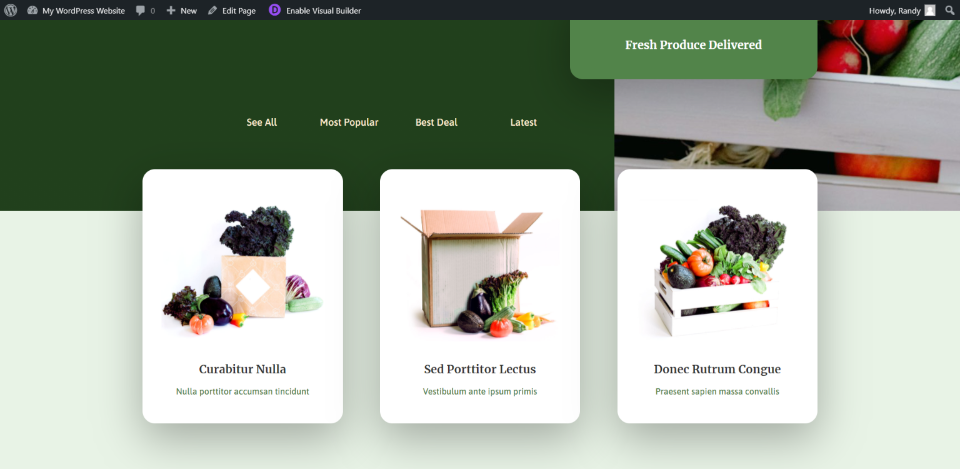
この例では、テキストだけでフィルターを作成したいと思いました。 フィルタは、最も人気のある、最良の取引、および最新のフィルタオプションに基づいた選択肢を表示します。 CSSクラスをテキストモジュールに追加しました。 最初のものにはボタンクラスのみが含まれているため、すべての列が表示されます。

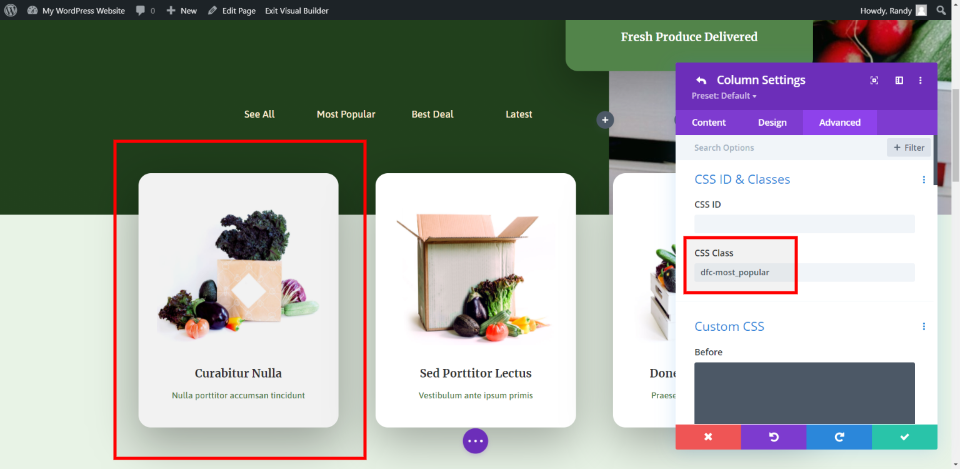
この画像では、ボタンクラスとカテゴリクラスを最も人気のあるテキストモジュールに追加しました。 また、他の2つのテキストモジュールにクラスを追加します。


次に、CSSクラスを各列に追加します。 各列には1つの宣伝文が含まれています。 フィルタは、3つの宣伝文のうちの1つだけを表示します。

最後に、宣伝文を含むセクションにdf-areaCSSクラスを追加します。

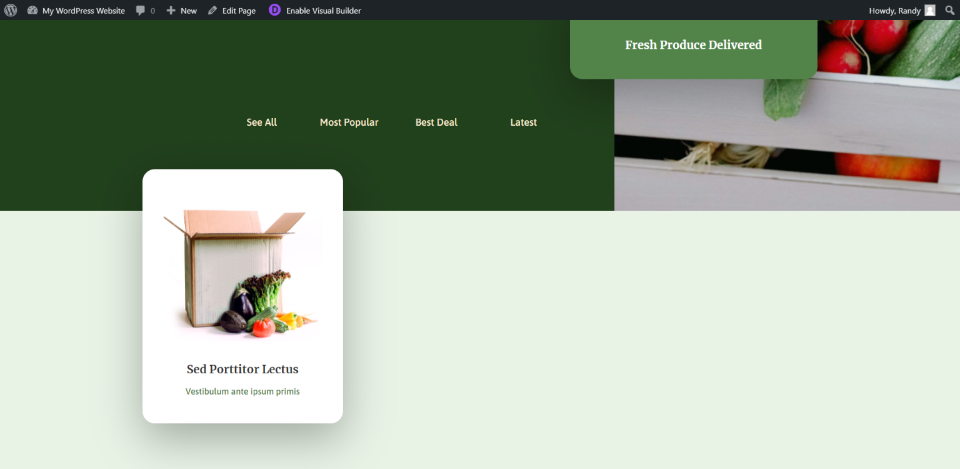
テキストモジュールのいずれかをクリックすると、そのカテゴリの宣伝文が表示されます。 他の2つの宣伝文句は非表示になりました。

[すべて表示]をクリックすると、元に戻ります。

実験して、各列に複数のカテゴリを追加することにしました。 要素を複数のカテゴリにリストする必要がある場合があります。 これは、フィルターに最新または最良の取引などの用語が含まれている場合に確かに当てはまります。

DiviFilterは期待どおりに機能しました。 各列に2つのカテゴリを追加しましたが、各フィルターに1つではなく2つの列が表示されるようになりました。
3番目のDiviフィルターの例

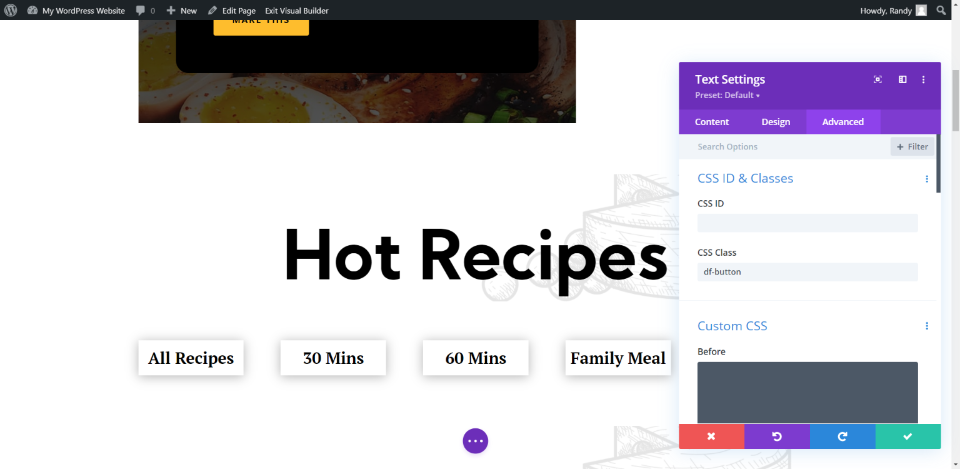
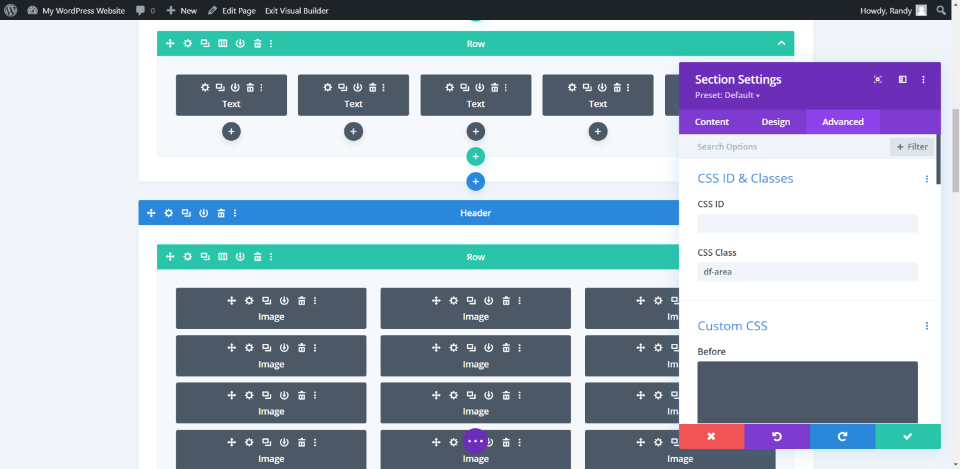
3番目のDiviFilterの例では、前の例からの一連の思考を継続したかったのですが、もう少し複雑にしたかったのです。 テキストモジュールをトリガーとしてレシピリストを作成します。 これには複数のカテゴリが含まれ、さまざまな組み合わせで列に追加します。 この例では、Meal KitDiviレイアウトパックの[レシピ]ページを使用しています。 適切なCSSクラスをテキストモジュールに追加しました。

このセクションには、Areaクラスが含まれています。 フィルタリングされたアイテムに画像を使用しています。

各列に複数のカテゴリを追加します。 もちろん、実際には、アイテムはそれらのカテゴリに一致する必要があります。 スクリーンショットにはランダムに画像を選択しています。

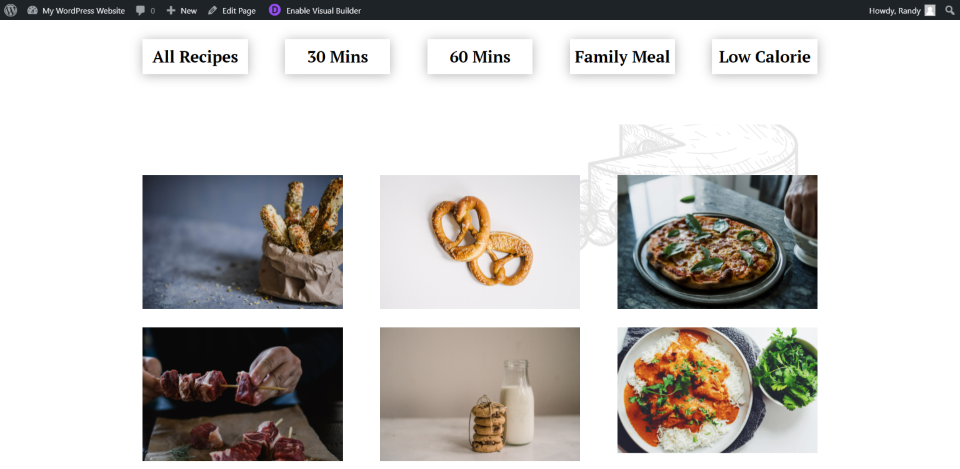
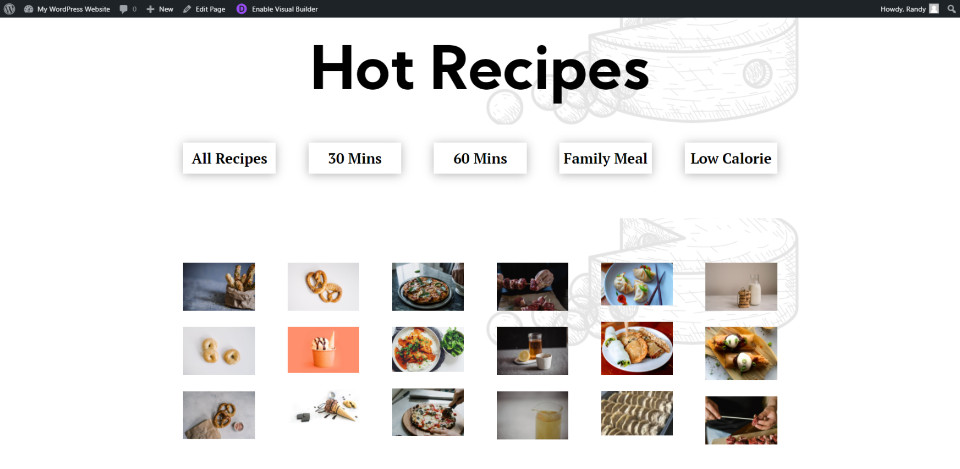
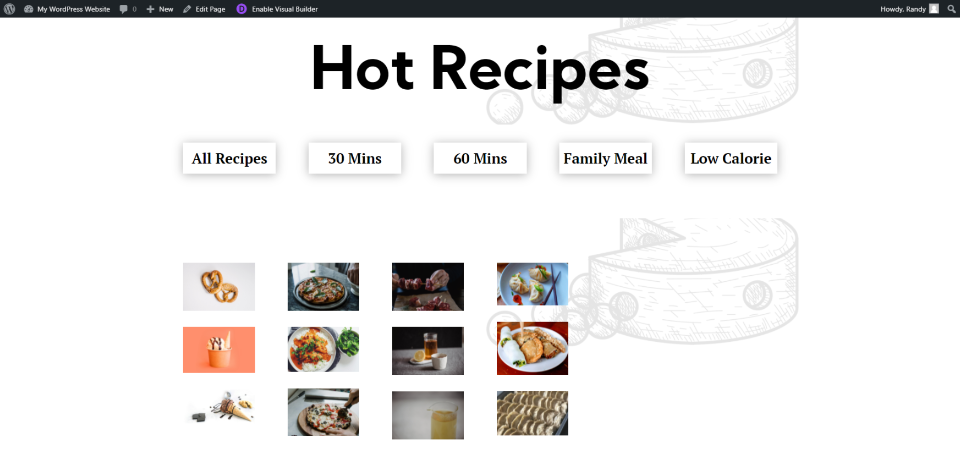
これがすべてのレシピを示すページです。 これは3列に設定されています。

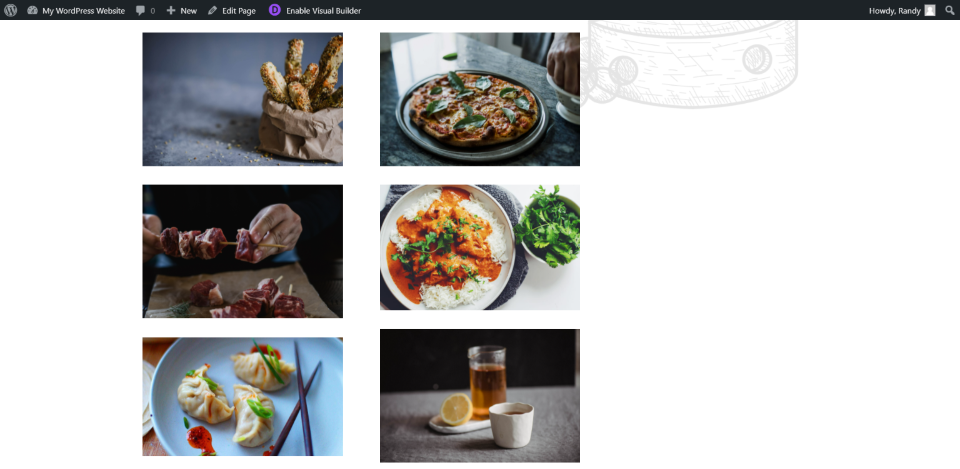
フィルタが選択されたページは次のとおりです。 1つの列をフィルタリングします。

より多くのカテゴリの組み合わせを持つために、より多くの列を追加しました。

結果には、1つのフィルターが選択された4つの列が表示されます。 もちろん、これらのカテゴリの選択には注意が必要ですが、これはポイントを理解するのに役立つと思います。 列の数、列に含まれるモジュール、またはモジュールの数は関係ありません。 フィルタは関係なく同じように機能します。
Diviフィルターを入手する方法

Divi Filterは、DiviMarketplaceで無料で入手できます。 無料版は列のみをフィルタリングしますが、このバージョンでは多くのことができます。
プレミアムバージョンでは、行へのフィルター、フィルターアニメーション、ドロップダウンフィルター、すべてのページでの無制限のフィルターなどが追加されます。 これらの機能により、フィルタリングできるものが拡張され、アニメーションによって洗練された外観が得られます。
プロバージョンは19€から始まります。 無料のプラグイン内でプロバージョンにアップグレードできるので、いつでも無料バージョンを試してプロバージョンにアップグレードできます。 あなたが始めるためにプロバージョンで利用可能ないくつかのレイアウトがあります。 個別に購入することもできます。
ディビフィルターについての終わりの考え
これがDiviFilterの見方です。 フィルタは手動で作成する必要があります。 幸いなことに、それは難しいことではなく、これはあなたに多くのコントロールを与えます。 一度ステップスルーすると、あまり考えずに簡単に使用できるようになります。 何でもトリガーとして使用でき、何でも列に配置できるので、私はそれが機能する方法が好きです。 内容に違いはありません。 これにより、標準のコンテンツフィルターとは一線を画しています。
これらの例は、無料版でできることだけをカバーしています。 プロバージョンでは、フィルターを適用できるコントロールと要素が増えます。 無料版を試して必要なことができるかどうかを確認し、プラグインを使用したい場合はアップグレードすることを強くお勧めします。
我々はあなたから聞きたい。 Divi Filterを試しましたか? 以下のコメントであなたがそれについてどう思うか教えてください。
H12 /shutterstock.com経由の注目の画像
